The Properties Window
by Mike Snell, Lars Powers
Microsoft Visual Studio 2015 Unleashed, Third Edition
The Properties Window
by Mike Snell, Lars Powers
Microsoft Visual Studio 2015 Unleashed, Third Edition
- About This eBook
- Title Page
- Copyright Page
- Contents at a Glance
- Table of Contents
- About the Authors
- Dedication
- Acknowledgments
- We Want to Hear from You!
- Reader Services
- Introduction
- Part I: Introducing Visual Studio 2015
- Chapter 1. A Quick Tour of Visual Studio 2015
- Chapter 2. The Visual Studio IDE
- Chapter 3. The .NET Languages
- What’s New in C# 6.0 and VB 14
- Language Primer
- Language Features
- Infer a Variable’s Data Type Based on Assignment
- Create an Object and Initialize Its Values (Object Initializers)
- Define a Collection and Initialize Its Values
- Creating an Instance of a Nonexistent Class
- Add Methods to Existing Classes (Extension Methods)
- Add Business Logic to Generated Code (Partial Methods)
- Access and Query Data Using the .NET Languages
- Write Simple Unnamed Functions Within Your Code (Lambda Expressions)
- Splitting an Assembly Across Multiple Files
- Working with XML Directly Within Your Code (VB Only)
- Removing Unused Arguments from Event Handlers (VB Only)
- Creating an Automatically Implemented Property
- Dropping the Underscore in VB for Line Continuation
- Working with Dynamic Languages/Objects
- Covariance and Contravariance
- Asynchronous Programming
- The .NET Framework
- Summary
- Part II: An In-Depth Look at the IDE
- Chapter 4. Solutions and Projects
- Chapter 5. Browsers and Explorers
- Chapter 6. Introducing the Editors and Designers
- Part III: Working with the Visual Studio Tools
- Chapter 7. Working with Visual Studio’s Productivity Aids
- Chapter 8. Testing Code
- Chapter 9. Refactoring Code
- Chapter 10. Debugging Code
- Chapter 11. Deploying Code
- Chapter 12. Developing Applications in the Cloud with Windows Azure
- Chapter 13. Working with Databases
- Part IV: Extending Visual Studio
- Part V: Building Web Applications
- Chapter 17. Building Modern Websites with ASP.NET 5
- Chapter 18. Using JavaScript and Client-Side Frameworks
- Chapter 19. Building and Consuming Services with Web API and WCF
- Part VI: Building Windows Client Apps
- Chapter 20. Building Windows Forms Applications
- Chapter 21. Building WPF Applications
- Chapter 22. Developing Office Business Applications
- Part VII: Creating Mobile Apps
- Chapter 23. Developing Windows Store Applications
- Chapter 24. Creating Windows Phone Applications
- Chapter 25. Writing Cross-Platform Mobile Applications with Apache Cordova
- Index
- Code Snippets
The Properties Window
The many tools, controls, and rich designers that free us from repetitive code also require our attention in the form of maintenance. This work is typically done through the manipulation of the hundreds of properties that work in concert to define our application. This is where the Properties window comes into play. It enables us to control the size, appearance, and behavior of our controls. Furthermore, the Properties window groups common properties into sets for easier access. Finally, the Properties window gives us access to connecting the events for a given control to the code inside our application.
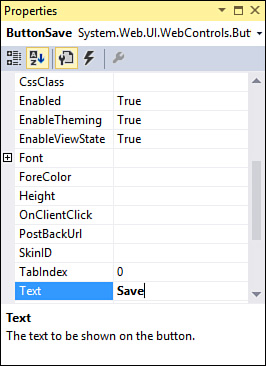
Figure 2.29 shows the Properties window (undocked from the IDE) for a web form button control. Note that the window can group similar properties into sections via banded categories, such as Appearance. You can also list properties in alphabetic order by clicking the AZ icon on the Properties window toolbar. Another item worth noting is the lightning bolt icon on the toolbar. This gives you access to the events for the given control. From the list of events, you can select an event and wire it to code in your project (or double-click it to generate an event handler).
-
No Comment