An Introduction to Information Architecture
Managing Content for Internet Sites
CONTENT is the heart of a Microsoft SharePoint site. Organizing content and using the Web Parts available to you in a way that is accepted by those you work with on the site is the best way to provide value to your organization through SharePoint. This chapter provides the tools and strategies for designing a great site. Using the strategies here, you will find effective ways to present information that is up to date and relevant.
How do you manage site content? Understanding why this question is important is a little bit of a conundrum. Until you have enough content in your sites to make managing it an issue, you really can’t have a full appreciation for the full breadth of the concerns involved in getting that content under control. On the other hand, planning site structure and strategy is more efficiently applied at the beginning of any site content undertaking.
Where is the middle ground? The practical approach to managing site content requires both ongoing content creation and ongoing planning around the existing content and for the future content. It is only through the experience of creating the content that you can truly appreciate why planning is a benefit. Some amount of planning must be done upfront, but it also must be revisited throughout the creation process to fine tune the architecture and rules of the road to match what you’ve put in place and can envision as you progress.
The earlier chapters of this book have provided the tools you need to create and publish content into SharePoint sites effectively. In fact, you started as an intermediate to advanced business user of SharePoint in the first place; you already have a good view of the breadth of features and functionality of the product. You understand the effects of proper administration of the SharePoint farm. You understand how to navigate and manipulate the views and interactions of web applications, Site Collections, sites, lists, libraries, and pages. Creating sites and workspaces, designing lists and libraries, creating and formatting webpages are all content creation processes. Adding, editing, connecting, and managing Web Parts adds more content to your sites.
SharePoint has no lack of options for getting content on the site. With a great SharePoint infrastructure in place, you and your colleagues in your organization are doing just that; you’re creating content, and lots of it. However, like any great endeavor undertaken by a group of people, all that content—and you and your colleagues as the content consumers—will benefit from structure, strategy, and some basic rules of the road. You don’t just want to create and consume content. You want to do it effectively.
Information Architecture (IA) is not a new field. Thinking about IA began around 10 thousand years ago when recording information started taking the form of the written word. Similarly, governance is an ages old field. These two areas of study can be applied to web content creation and management and used well with the SharePoint tools you’re familiar with. What is presented in this chapter is only a brief overview of some of the tools from these fields with practical approaches to their application in SharePoint. If what you see interests you, there are entire books written on the subjects. In fact, Microsoft publishes quite a lot of practical planning information specific to this version of SharePoint that is referenced in the following sections.
Toward the end of this chapter, there are two sections on more techniques for content management that complement the other tools you already have for content creation. Identifying a content manager for a site is a great first step in taming what might be out-of-control sites in your SharePoint deployment. When you know who is responsible for a site, you can hold that person accountable for applying the plans and rules you’ve developed as an organization. Managing content for Internet sites requires special consideration because of the size of the audience that can find and view the published information publicly.
The following quote from the Wikipedia article about Richard Saul Wurman is a good introduction to IA:
In 1976, Wurman coined the phrase “information architect” in response to the large amount of information generated in contemporary society, which is often presented with little care or order. Wurman said, “I thought the explosion of data needed an architecture, needed a series of systems, needed systemic design, a series of performance criteria to measure it.”
You might have experienced an “explosion of data” in your organization. SharePoint can play a role in helping to increase the amount of content publishing; therefore, it must also be a part of this needed architecture to help control it. If you have ever seen file shares that seem unmanageable or hundreds of abandoned SharePoint sites that are out of date, you have a great reference point for understanding the architecture tools and strategies that are introduced in the following sections.
Starting from a blank site, your potential to create is mostly limited by your imagination. But before you create your first list or add your first Web Part, you have the opportunity to design your solution to fit your end purpose for the site. If you don’t have a purpose in mind for your site, this would be a good time to reconsider what you hope to gain from your use of SharePoint.
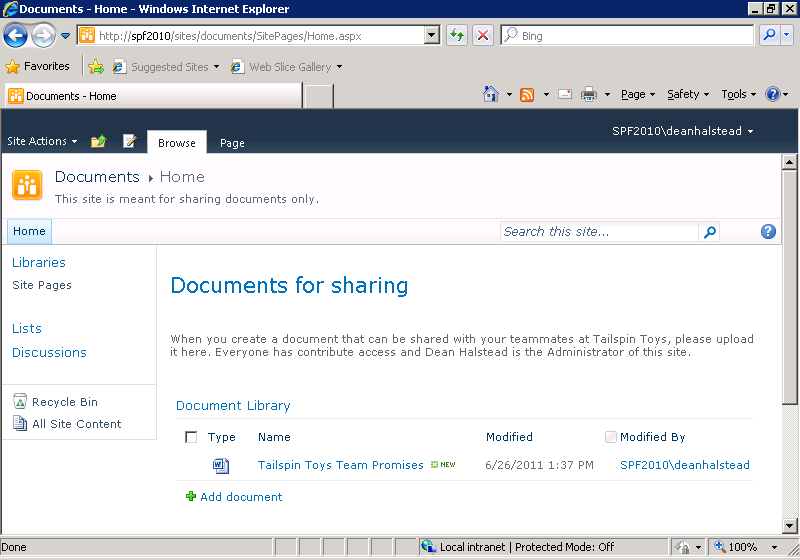
The simplest purpose for a SharePoint Foundation site might be sharing documents with others in your organization. In fact, document sharing is a valid and well-received feature of SharePoint and many organizations start there. If this is the case with your organization, the simplest IA is one site with one document library. The only page needed to start the site and possibly the clearest view to a new user of such a site is to present the document library front and center. It might be that in your organization this is the case for departmental sites—for example, Human Resources. If so, state the purpose clearly on the page. A description of roles and responsibilities for the site help to reinforce the IA and introduce documentation of governance, as explained later in this chapter. An example of the simple site is depicted in Figure 8-1.
Tip
INSIDE OUT Give the Team Site template a rest sometimes
The example above shows the simplest IA for a SharePoint site. Note that Figure 8-1 shows a site set up for document sharing. This is one of the most popular uses of SharePoint, without using the Team Site template, which is the most popular site template in previous versions of the product. When creating a new site, it pays to stop and think about the various lists that are created with your template. If you don’t intend to use the Calendar, Tasks list and Team Discussion list that are created with the Team Site template, your IA will be better without them. Limiting choices for the end user to those that are the most important is an improvement in usability of your site.
At any given time, your purpose might simply be to play or experiment with some new piece of the tool. Even in this case, you could take a little extra time to exercise your IA process in your sandboxed environment. Like everything else, practice makes perfect, and you can’t expect to design the perfect solution on your first try.
Since SharePoint sites are so easy to create and just as easy to delete, you can really feel free to experiment with your SharePoint sites before you share them with others. Once you populate your site with content and share it with others, it becomes much more important to plan structural changes ahead of time and communicate them to the site’s audience early. However, before you find yourself with others who depend on your site, it is important to try out the various tools that are at your disposal.
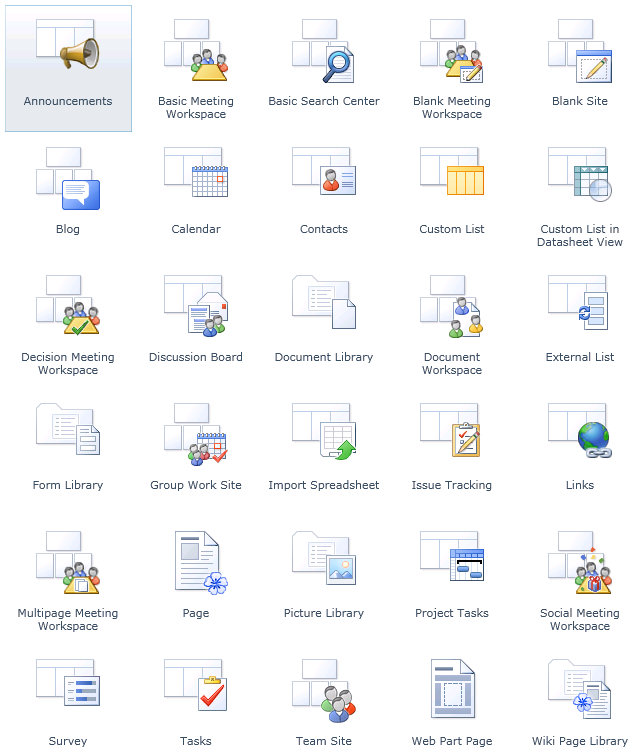
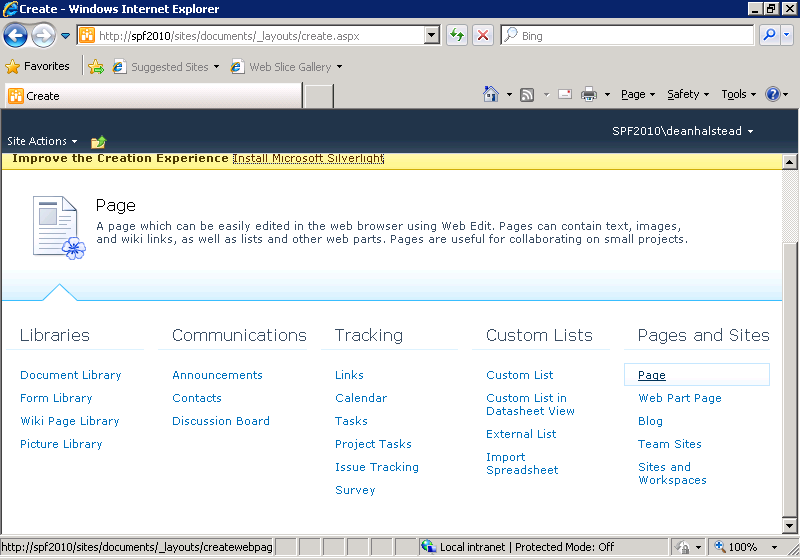
Figure 8-2 shows the picker for adding content to a blank site. The Team Site template is the most commonly used site template in the table, but the Blank Site template is just as valid in many cases, as discussed in the previous section. Using each template and Web Part at least once will give you a basis for architectural decisions. Before you create your next SharePoint site for use with others, try a little play in a sandbox to inform your decisions and make you more confident in your choices. How long do you think it would take to create one site of each of the template types available to you? On the other hand, if you don’t create one of each type and explore it, how sure will you be that you are choosing the right template?
Figure 8-2. The SharePoint Foundation 2010 Blank Site template includes 30 options for lists, Libraries, Pages, and Sites.
Tip
INSIDE OUT Silverlight not required
Does your list of SharePoint Templates look like Figure 8-3? It serves the same function, but you’ll notice it’s a plain list without the icons from Figure 8-2. This version also lacks the filtering and searching available in the richer selection dialog from which Figure 8-3 is taken. SharePoint Foundation 2010 uses Microsoft Silverlight for a richer in-browser experience, but falls back to plain HTML when you don’t have the Silverlight plug-in installed. These content templates are crucial to SharePoint, and the fact that Microsoft provides these two versions serves to highlight their importance.
It might sound less interesting than the other site templates, but try creating a blank site and adding all the various types of lists, pages, and Web Parts to it. Even the most advanced SharePoint user can benefit from occasional review. And again, if you start here with the purpose to discover, the experience you gain will help you design your next site or manage an existing site with confidence. Keep in mind that you can create a site template from any site that you originally create as a sandbox. If you accidentally happen upon the perfect site structure while playing, you can capture that structure and make it available so that others can benefit.
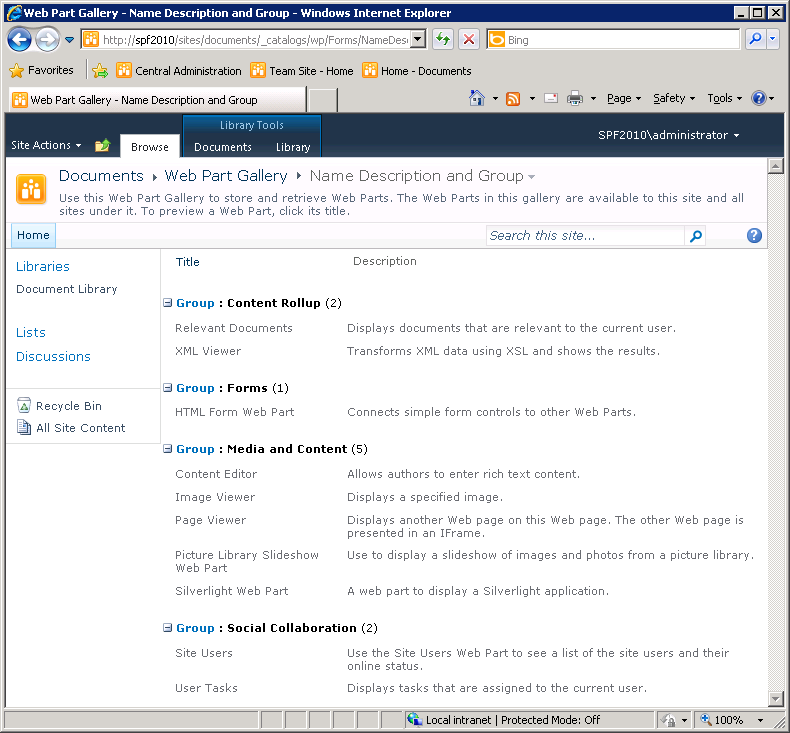
Figure 8-4 shows a custom view of the Web Part Gallery of a site created with the Blank Site template. Notice that there are ten Web Parts installed, but the List View Web Part is not one of them. You will see one instance of the List View Web Part in the Add New Web Part dialog for every instance of a list or library that exists on your site. The List View Web Part itself is not one that you can add without the connection to a list or library.
The types of SharePoint content that you can experiment with doesn’t stop with sites, lists, pages, and Web Parts. List columns, content types, list views, and workflows are just as simple to create and delete. Don’t be afraid to create what you can easily remove later. Without the ability to create these types of content, SharePoint would be no different than any other website. When mastered, creating the right type of content for your needs allows you to reach the full potential of SharePoint management. Experience leads to mastery, and a sandbox is a great place to gain that experience.
Tip
INSIDE OUT Using security trimming to hide your sandbox
You can standardize on creating one sandbox in every Site Collection when you use this method.
SharePoint’s security trimming will hide your sandbox site from search results and features like the View All Site Content Page if you use unique permissions to remove most security groups. However, in most cases, the links will not be trimmed if you add them to the top navigation bar or the Quick Launch, so it’s best not to list a sandbox in navigation. Each Site Collection and web application can be configured with different features activated, so it’s often helpful to create one sandbox per Site Collection or at least per base Site Collection template. If you use a common address, such as /sandbox, you won’t need to guess where it is when it’s not in the navigation bars.
Note
For more information about managing site navigation settings, refer to Chapter 4.
While not strictly an IA tool, drawings or sketches of page prototypes can help solidify the vision for a site’s content. Sometimes these prototypes are called wireframes or storyboards. This is in reference to the processes used in engineering and movie making to envision a project. When starting your drawing, you might find it helpful to start as simple as possible. Sit down with pencil and paper to quickly create a black and white rough sketch just to capture some ideas. Don’t worry about making it pretty or adding color. The benefit in this process is in committing the ideas in your head to a rough visualization that can be perfected with time and effort later. If you’re not comfortable with your artistic skills with a pencil, or you simply prefer an electronic method, products such as Microsoft Visio, Microsoft SketchFlow, or even Microsoft PowerPoint can help you to create visuals of your site content visions.
Note
If you’re not familiar with SketchFlow, which is a part of Microsoft Expression, you can read more about it and download an evaluation version at http://www.microsoft.com/expression/products/sketchflow_overview.aspx.
Tip
INSIDE OUT A software tool for that hand-drawn look
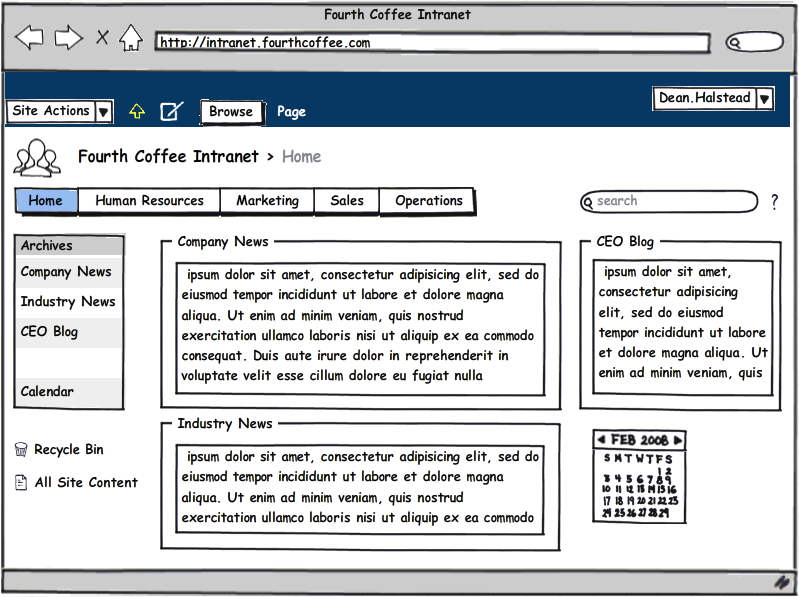
There is a middle ground between hand-drawn sketches and professional looking mock ups. The benefit of a hand-drawn look is that it suggests change is as easy as an eraser and pencil. Mock ups that too closely resemble an end product might confuse the design process with actual implementation and move the viewer too far, too fast. Remember, the goal here is planning and refinement, not an exact blueprint for building. As an example, refer to Figure 8-5 for a typical first draft of an intranet portal that was drawn by using the rapid wireframing tool, Balsamiq Mockups.
Note
Read more about Balsamiq Mockups and use the free, web-based version of the drawing software at http://balsamiq.com.
Often, when starting a site, you have many ideas for the types of things that should go on the site, but no concrete way to arrange it. Card sorting is a technique that will help you to organize your content. For example, if you want to determine the navigation headings for your site, card sorting can help start the process along.
The most common way to perform card sorting is to use stacks of 3 x 5 inch index cards. Think through every type of content that you have in mind for your site. Write these out on the cards, with one type of content per card. You can use a short title and add a sentence or two of description to clarify.
If you can get a group of people together to plan a site, everyone can contribute cards and participate in the sorting. Multiple minds contributing ideas and multiple eyes on the cards for sorting can yield stronger results than performing a card sort alone. However, even if you don’t have a group, taking the time to commit each concept to paper requires thinking about each concept’s uniqueness and importance. That thinking alone can often be one of the more important outcomes of this process.
After you have collected all the unique, important types of content on the cards, you can begin the sorting. Group the cards by common concepts. For example, if you see many items that represent events to happen in the future, they might fit nicely in a calendar group. Add a card for the group name if it isn’t already captured on one of your cards. If you have 20 to 30 cards that you can fit into 4 to 6 groups, you have likely found your site’s top navigation structure. If you have more total cards or you can’t find commonalities between them, you might be planning a multi-site structure, or at least a top navigation structure and a side navigation structure. Card sorting is an exercise that commits site plans to a first informal structure. You can use these concepts and groups to plan your navigation, lists, and pages.