Keyframe Animation—Bouncing a Ball
No matter where you study animation, you’ll always find the classic animation exercise of creating a bouncing ball. Although it’s a straightforward exercise and you’ve probably seen it a hundred times on the Web and in other books, the bouncing ball is a perfect exercise with which to begin animating. You can imbue the ball with so much character that the possibilities are almost endless, so try to run this exercise as many times as you can handle. You’ll improve with every attempt.
Animating a bouncing ball is a good exercise in real-world physical motion as well as in cartoon movement. First, you’ll create a rubber ball and create a proper animation hierarchy for it. Then, you’ll add cartoonish movement to accentuate some principles of the animation techniques discussed in the ultra-fabulous Chapter 1, “Introduction to Computer Graphics and 3D.”
Creating a Cartoon Ball
First, you need to create the ball, as well as the project for this exercise. Follow these steps:
1. In a new scene, begin with a poly sphere, and then create a poly plane. Scale the plane up to be the ground plane.
2. Press 5 for Shaded mode.
3. Move the sphere 1.0 unit up in the Y-axis so that it’s resting on the ground and not halfway through it, as shown in Figure 8-1.
Figure 8-1: Place the ball on the ground.

4. Choose Modify ⇒ Freeze Transformations to set the ball’s resting height to 0, as opposed to 1. This action sets the ball’s Translate attribute back to 0, effectively resetting the object. This is called freezing the transforms. This is useful when you position, scale, and orient an object and need to set its new location, orientation, and size as the beginning state.
5. Choose File ⇒ Project ⇒ New to create a new project. Call the project bouncing_ball, and place it in the same parent folder as your Solar System project folder. Click the Use Defaults button to create the necessary folders in your project, and then click Accept. Save the scene file into that project.
Setting Up the Hierarchy
To make life easier, you’ll set up the ball with three null nodes above it, listed here from the top parent node down: translate, scale, rotate. All the animation will be placed on these three nodes, and not the sphere itself. This will allow you to easily animate the ball bouncing, squashing, and stretching, and moving forward in space.
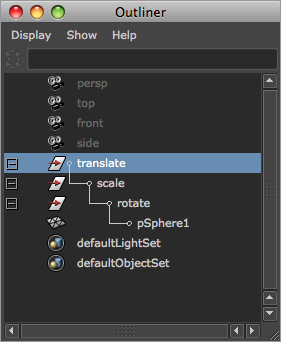
Figure 8-2: The ball’s hierarchy

1. Select the sphere and press Ctrl+G to create the first group. In the Outliner, call this new group rotate.
2. With the rotate node selected, press Ctrl+G to create the scale group, and name it accordingly.
3. With the scale group selected, press Ctrl+G one last time to create the translate group and name it accordingly. Figure 8-2 shows the hierarchy.
As you animate, you’ll quickly see why you’ve set up a hierarchy for the ball, instead of just putting keys on the sphere itself.
Animating the Ball
Your next step is to keyframe the positions of the ball using the nodes above the sphere. As introduced in Chapter 1, keyframing is the process of setting positions and values at particular frames of the animation.
You’ll start with the gross animation, which is the overall movement scheme, a.k.a. blocking. First, you’ll move the ball up and down to begin its choreography in these steps:
1. Press W to open the Translate tool, select the translate node, and move it up to the top of the frame, say about 10 units up in the Y-axis and 8 units back in X-axis at (-8,10,0). Place the camera so that you’ll have some room to work in the frame.
2. Instead of selecting the Translate attributes in the Channel Box and pressing S as you did in Chapter 2, “Jumping in Headfirst, with Both Feet,” to set keyframes on the planets, you’ll set keyframes for translation in an easier way.
Press Shift+W to set keyframes on Translate X, Translate Y, and Translate Z at frame 1 for the top node of the ball (named translate). To make sure your scene is set up properly, set your animation speed to 30fps by choosing Window ⇒ Settings/Preferences ⇒ Preferences to open the Preferences window or by clicking the Animation Preferences button (![]() ) next to the Auto-Key button. In the Settings category of the Preferences window, set Time to NTSC (30fps). A frame range of 1 to 120 is good for now. Figure 8-3 shows the ball’s start position.
) next to the Auto-Key button. In the Settings category of the Preferences window, set Time to NTSC (30fps). A frame range of 1 to 120 is good for now. Figure 8-3 shows the ball’s start position.
Figure 8-3: Start the ball here and set a keyframe on the translate node.

3. Click the Auto Keyframe button (![]() ) to turn it on; it turns red. Auto Keyframe automatically sets a keyframe at the current time for any attribute that has changed since its last keyframe for the selected object or node.
) to turn it on; it turns red. Auto Keyframe automatically sets a keyframe at the current time for any attribute that has changed since its last keyframe for the selected object or node.
For the Auto Keyframe feature to work, you have to set an initial keyframe manually for each of the attributes you want to animate.
4. Disregarding any specific timing, go to frame 10, and move the ball down in the Y-axis until it’s about one-quarter through the ground plane. Because you’ll be creating squash and stretch for this cartoon ball (see Chapter 1 for a brief explanation), you need to send the ball through the ground a little bit. Then, move the ball about 3 units to the right, to about (-5,-0.4, 0). The Auto Keyframe feature sets a keyframe in the X and Y axes at frame 10. Remember, this is all on the translate node.
5. Move to frame 20, and raise the ball back up to about half of its original height and to the right about 2.5 units (-2.5,4,0). Auto Keyframe sets X and Y Translation keyframes at frame 20 and will continue to set keyframes for the ball as you animate.
6. At frame 30, place the ball back down a little less than one-quarter of the way through the ground and about 2 units to the right, at about (–0.5, –0.3,0).
7. At frame 40, place the ball back up in the air in the Y-axis at a fraction of its original height and to the right about 1.5 units, at about (1.1,1.85,0).
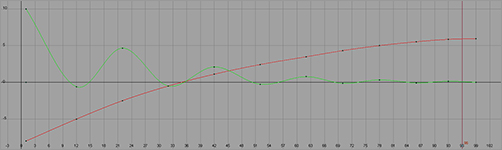
8. Repeat this procedure every 10 frames to frame 110 or so, so that you bounce the ball a few more times up and down and to the right (positive in the X-axis). Make sure you’re decreasing the ball’s height and traveling in X with each successive bounce and decreasing how much the ball passes through the ground with every landing until it rests on top of the ground plane. Open the Graph Editor for a peek into the ball’s animation curves (see Figure 8-4). (Choose Window ⇒ Animation Editors ⇒ Graph Editor.)
Figure 8-4: The Graph Editor curves for the ball’s translate node

By holding down the Shift key as you pressed W in step 2, you set a keyframe for Translate. Likewise, you can keyframe Rotation and Scale. Here’s a summary of the keystrokes for setting keyframes:
| Shift+W | Sets a keyframe for the selection’s position in all three axes at the current time |
| Shift+E | Sets a keyframe for the selection’s rotation in all three axes at the current time |
| Shift+R | Sets a keyframe for the selection’s scale in all three axes at the current time |
You’ll resume this exercise after a look at the Graph Editor.
The Graph Editor
The Graph Editor is a critical tool for an animator. You provide most of an animation’s finesse through work in this window. As a matter of fact, you can animate a number of objects solely through this window. (See Chapter 3, “The Maya 2011 Interface,” for an introduction to the Graph Editor.) Using its graph view of where in space and time each keyframe lies, you can conveniently control your animation. Move a keyframe in time to the right, for example, to slow the action. Move the same keyframe to the left in time to speed up the action.
Reading the Curves in the Graph Editor
Understanding what animation curves do in the Graph Editor is crucial to getting your animation right. Using the Graph Editor to read animation curves, you can judge an object’s direction, speed, acceleration, and timing.
As you’ll see later in this chapter with the axe-throwing tutorial, you’ll invariably come across problems and issues with your animation that require a careful review of their curves. The ability to see a curve and translate it into what your object is doing comes with time and practice. Be patient, and don’t be afraid to open the Graph Editor and animate through it as much as you can. Here are a couple of key concepts to keep in mind.
First, the curves in the Graph Editor are like the NURBS curves you’ve modeled with so far. Instead of CVs on a NURBS curve controlling the curvature, points directly on an animation curve represent keyframes and control the curvature with their tangency handles. By grabbing one end of a key’s handle and dragging it up or down, you adjust the curve.
Second, the graph is a representation of an object attribute’s position (vertical) over time (horizontal). Every place on the curve represents where the object is in that axis; there needn’t be a keyframe on the curve. Not only does the placement of the keys on the curve make a big difference, so does the shape of the curve itself. Here is a quick primer on how to read a curve in the Graph Editor and, hence, how to edit it.
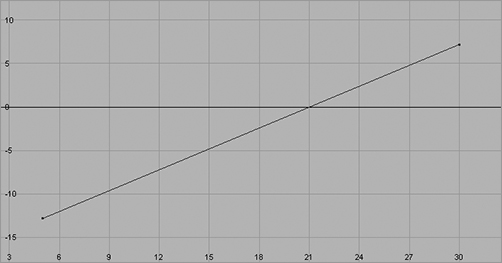
In Figure 8-5, the object’s Translate Z attribute is being animated. At the beginning, the curve quickly begins to move positively (that is, to the right) in the Z-axis. The object shoots off to the right and comes to an ease-out, where it decelerates to a stop. The stop is signified by the flat part of the curve at the first keyframe at frame 41. The object then quickly accelerates in the negative Z direction (left) and maintains a fairly even speed until it hits frame 62, where it suddenly changes direction and goes back right for about 45 frames. It then slowly decelerates to a full stop in an ease-out.
Consider a single object in motion. The shape of the curve in the Graph Editor defines how the object moves. The object shown in Figure 8-6 is moving in a steady manner in one direction.
Figure 8-5: An animation curve

Figure 8-6: Linear movement

Figure 8-7 shows the object slowly accelerating toward frame 30, where it suddenly comes to a stop. If there is nothing beyond the end of the curve, there is no motion. The one exception deals with the infinity of curves, which is discussed shortly.
The object in Figure 8-8 begins moving immediately and comes to a slow stop by frame 27, where the curve first becomes flat.
Figure 8-7: Acceleration (ease-in)

Figure 8-8: Deceleration (ease-out)

Cartoon Ball
Now, let’s apply what you’ve learned about the Graph Editor to the bouncing ball. Follow these steps:
1. Open the Graph Editor, and look at the ball’s animation curves. They should be similar to the curves in Figure 8-4, shown earlier.
2. Notice how only the X and Y axes’ translates have curves, and yet Translate Z has a single keyframe but no curve. It’s from the initial position keyframe you set at frame 1. Because you’ve only moved the sphere in the X and Y axes, Auto-Key hasn’t set any keys in the Z-axis. This is better than pressing S to set keys on everything, so if you don’t have animation on something, it doesn’t get keys. Keep your scene clean.
3. Play back the animation, and see how it feels. Be sure to open the Animation Preferences window. Click the Animation Preferences icon (![]() ) to set the playback speed to Real-Time (30fps). You’ll find this icon in the Playback section in the Timeline category.
) to set the playback speed to Real-Time (30fps). You’ll find this icon in the Playback section in the Timeline category.
4. Timing is the main issue now, so you want to focus on how fast the ball bounces:
- The ball is falling too fast initially, although the second and third bounces should look fine.
- To fix the timing, move the keyframes in the Graph Editor. For the X and Y axes, select the keyframes at frame 10 and all the others beyond on both curves. Move them all back two frames. (See Figure 8-9.)
As the ball’s bounce decays over time, it goes up less but still takes the same amount of time (10 frames) to go up the lesser distance. For better timing, adjust the last few bounces to occur faster. Select the keys on the last three bounces and move them, one by one, a frame or two to the left to decrease the time on the last short bounces. (See Figure 8-10.)
Figure 8-9: Move all the keyframes for both curves to the right to slow the initial fall by two frames, but leave the timing the same for the rest.

Figure 8-10: Move the keys to make the final short bounces quicker and the bounce height feel right.

To move a key in the Graph Editor, press W to open the Move tool, MMB+click, and drag the cursor in the Graph Editor window. Press the Shift key, and drag the cursor left and right or up and down to lock the movement to either horizontal or vertical to make it easier to control.
Understanding Timing
In animation, timing is all about getting the keyframes in the proper order. Judging the speed of an object in animation is critical to getting it to look right, and that comes down to timing. The more you animate, the better your timing will be, which is why the bouncing ball is such a popular exercise.
Load the file ball_v01.mb from the Bouncing_Ball project on the CD to get to this point.
When you play back the animation, it should look more natural. But it still looks fake, as if it’s rising and falling on a wave as opposed to really bouncing. You need to edit the timing of the ball. The problem with the animation is that the ball eases in and out as it rises and falls. By default, setting a key in Maya sets the keyframes to have an ease-in and ease-out in their curves, meaning their curves are smooth like a NURBS curve.
Because of the smooth animation curve, the ball doesn’t look natural in its timing. You need to accelerate the ball as it falls with a sharp valley in the curve, and you need to decelerate it as it rises with smooth peaks. Follow these steps:
1. In the Graph Editor, select the Translate Y entry in the left panel of the window to isolate your view to just that curve in the editor panel on the right. Select all the landing keyframes (the ones in the valleys of the curve) and change their interpolation from smooth to linear by clicking the Linear Tangents button (![]() ).
).
2. Likewise, select all the peak keyframes at the ball’s rise, and change their tangents to flat by clicking the Flat Tangents icon (![]() ) to make the animation curve like the one shown in Figure 8-11.
) to make the animation curve like the one shown in Figure 8-11.
3. When you play back the animation, the ball seems to be moving more realistically. If you need to, adjust the keys a bit more to get the timing to feel right to you, before you move on to squash and stretch and rotation.
Figure 8-11: The adjusted timing of the bounce

Squash and Stretch
The concept of squash and stretch has been an animation staple for as long as there has been animation. It’s a way to convey the weight of an object by deforming it to react (usually in an exaggerated way) to gravity and motion.
In Maya, you use the Scale tool to squash and stretch your object—in this case, your ball, using only the scale node, not the sphere or translate node.
Load the file ball_v02.mb from the Bouncing_Ball project on the CD, and follow these steps:
1. Select the scale node, and select Modify ⇒ Center Pivot. This places the scale pivot point in the middle of the ball.
2. At frame 9, press R to set initial scale keyframes on the scale node of the ball, a couple of frames before the ball impacts the ground.
3. To initiate squash and stretch, go to frame 12, where the ball hits the floor the first time. With the scale node selected, press R to open the Scale tool; scale the ball down in the Y-axis until it no longer goes through the floor (about 0.6), as shown in the image on the left in Figure 8-12. Set a keyframe for scale by pressing Shift+R.
Figure 8-12: Squashing and Stretching the ball to react to bouncing on the floor

4. Move ahead in the animation about three frames to frame 15. Scale the ball up in the Y-axis slightly past normal to stretch it up (about 1.15) immediately after its bounce, as shown in the image on the right in Figure 8-12. Three frames later, at frame 18, set the Y-axis scale back to 1 to return the ball to its regular shape
5. Scrub your animation, and you should see the ball begin stretching even before it hits the ground. That’s a bit too much exaggeration, so open the Graph Editor and move the Y-axis scale key from 9 to 11. Now, the ball squashes when it hits the floor and stretches as it bounces up.
6. Repeat this procedure for the remaining bounces, squashing the ball as it hits the floor and stretching it as it bounces up. Remember to decay the scale factor as the ball’s bouncing decays to a stop, as when you decayed the height of the ball’s bounce earlier. The final bounce or two should have very little squash and stretch, if any.
Load the file ball_v03.mb from the Bouncing_Ball project on the CD to get to this point. And now, let’s rotate the ball as it bounces.
Rotation
Let’s add some roll to the ball in these steps:
1. Select the ball’s rotate node, and select Modify ⇒ Center Pivot to set that node’s pivot at the center of the ball.
2. At frame 1, press Shift+E to set keys for rotation at (0,0,0).
3. Scrub to the end of your animation (frame 100 in this example), and set a value of -480 for Rotate Z in the Channel Box, as shown in Figure 8-13.
4. Open the Graph Editor to see the rotation curve on the ball’s rotate node. It’s a linear (straight) line angled down from 0 to -480. You need the rotation to slow to a stop at the end of the animation, so select the final keyframe and click (![]() ) to make it a flat tangent.
) to make it a flat tangent.
Figure 8-13: Setting a roll for the ball

Load the file ball_v04.mb from the Bouncing_Ball project on the CD to see an example of the finished bouncing ball. Although the bouncing of this ball looks okay, it could definitely use some finesse, a little timing change, and so on. Open the file, open the Graph Editor, and edit the file to get a feel for how the ball bounces and rolls. For example, it could continue rolling with no bouncing for another 20 frames or so.
