One of the ways you can change the look of a SharePoint online site is through branding. Branding is the process of updating built-in elements with logos and colors to match a particular theme (such as a corporate color scheme) or to tie groups of sites together with colors and logo placement.
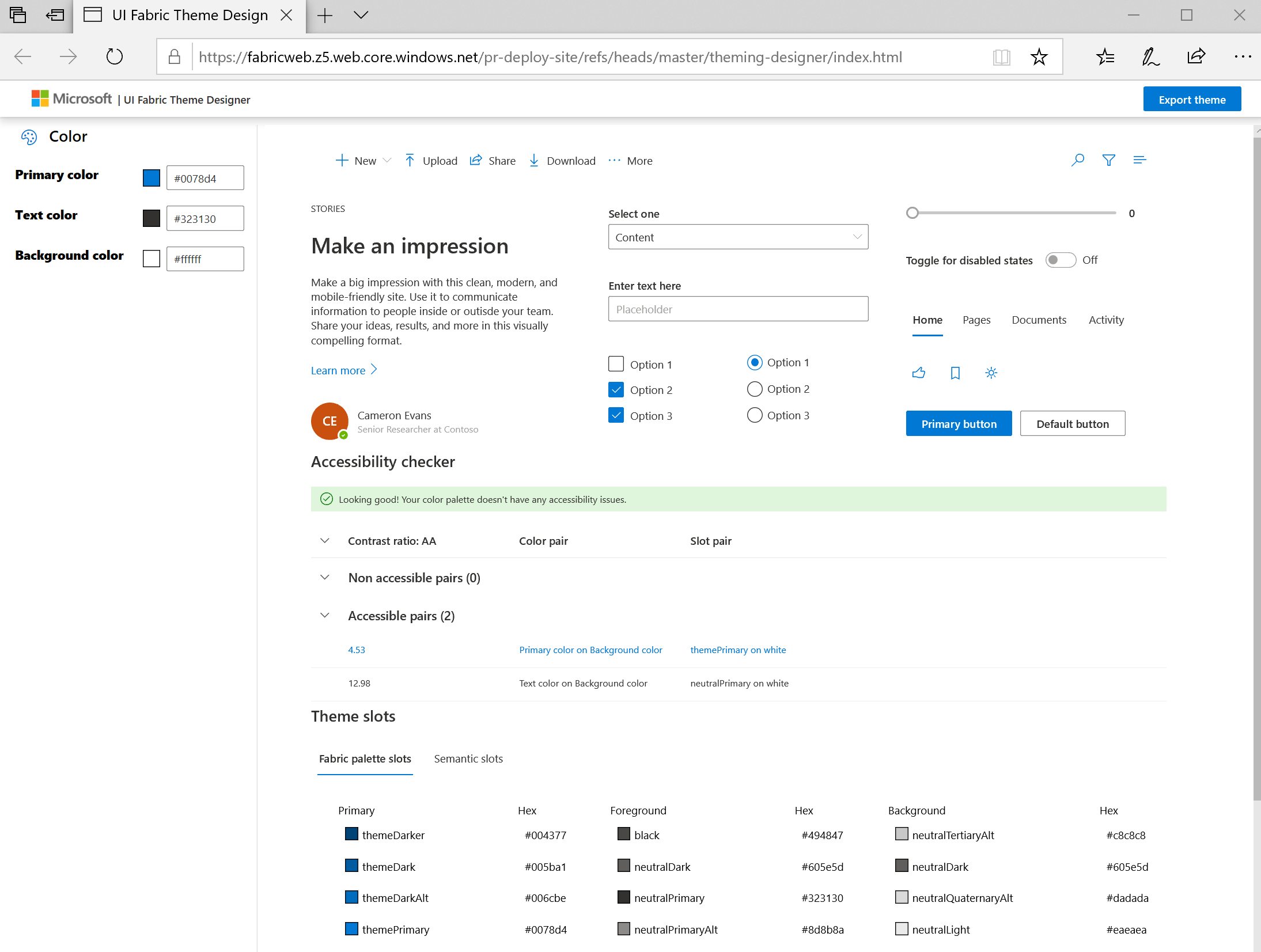
Modern SharePoint supports branding through the use of eight built-in themes. In addition, you can also use a custom JSON configuration object to specify colors for various page elements. You can use the Theme Generator user interface tool to build your JSON configuration object visually. The theme design element, as shown in the following screenshot, is available at http://aka.ms/themedesigner:

While security is not inherited across sites associated with a hub, themes are. For example, if you attempt to configure the look and feel of a site associated with a hub (Settings | Change the look), you'll be notified that the design elements are managed by the hub:

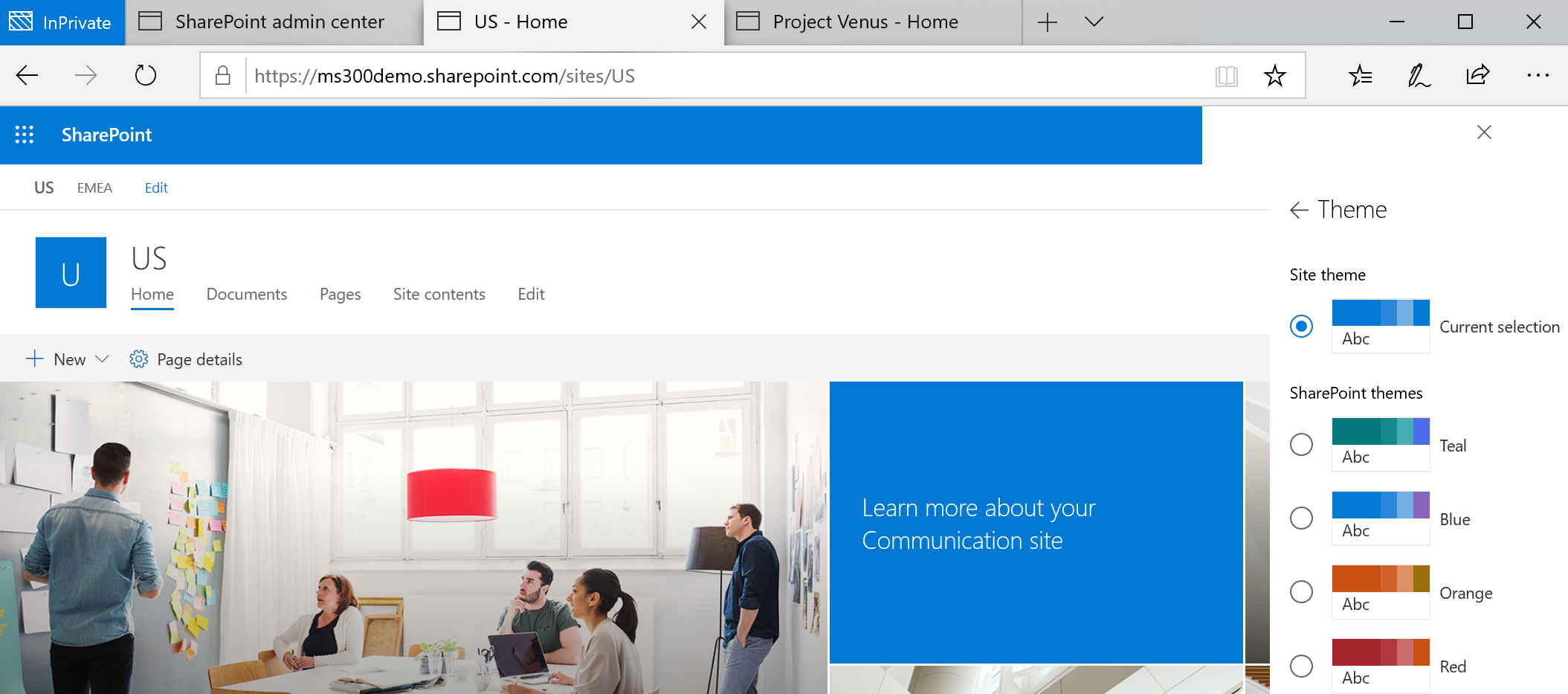
In order to change the color scheme or theme for the associated sites, you'll need to go to its hub. As shown in the following screenshot, the theme options are available in the hub site:

Classic SharePoint sites support custom branding through the use of custom master pages, custom themes, and other custom code elements. Classic sites, however, are not as performant and mobile-friendly as modern sites. For new development efforts, Microsoft recommends using modern sites.