It's always better to meet than to only hear about. I cannot imagine a reader who is familiar with Redmine but has never seen it. So let's start with checking the Redmine interface.
As mentioned earlier, Redmine has an easy-to-use and simple interface. The following screenshot shows its Home page:

On the top-left of the page, we have the global menu (Home, My page, and so on). To the right-hand side of the page, we have the account menu (Logged in as). The blue area below these menus contains the site title. And finally the content area contains site introduction, recent news for all projects and recent projects.
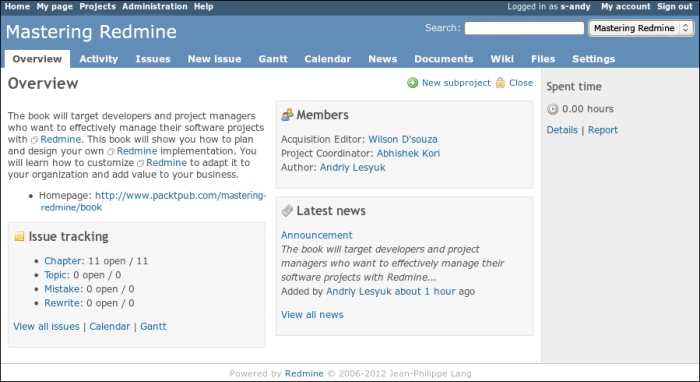
Actually any page in Redmine can be either a global page (the previous screenshot) or a project page:

This is the start page for a project or the project home page. Most of the time when working with Redmine, you will be interacting with project pages. The blue top area on a project page contains the project title. The project menu is displayed below the title. The project home page contains a description of the project, issues summary, members summary, and the latest news about the project. Most project pages also have the sidebar with contextual information, such as links and forms.
As one of the primary features of Redmine is issue tracking, let's check the issue list:

As you see the layout is quite simple and friendly. Collapsible boxes such as Filters and Options are used all over Redmine to hide rarely used elements. The order of issues in the issues-listing table can be changed by clicking on a header.
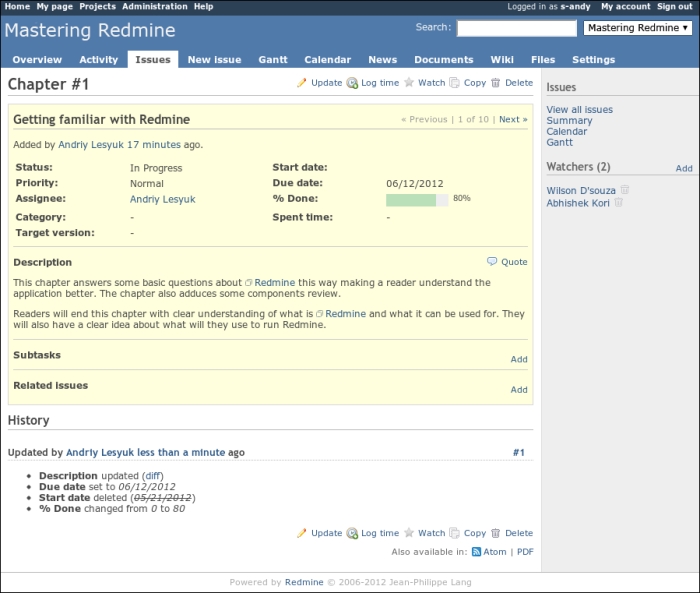
The following screenshot shows how an issue page looks:

In the top-right corner of the content area we see the contextual menu, which is duplicated at the bottom of the page. A similar type of menu is used for other Redmine objects such as projects, Wiki pages, and more. The big yellowish box contains issue details. Below this box, there is the changes' history.
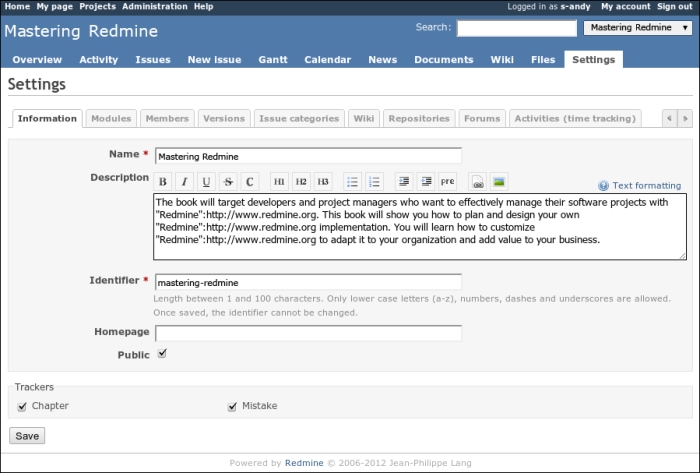
Another UI element, which is intensively used in Redmine is the tabular menu. Such a menu can be found, for example, in the project settings:

Here we also see another UI element, which is widely used in Redmine - the Wiki syntax enabled text area.
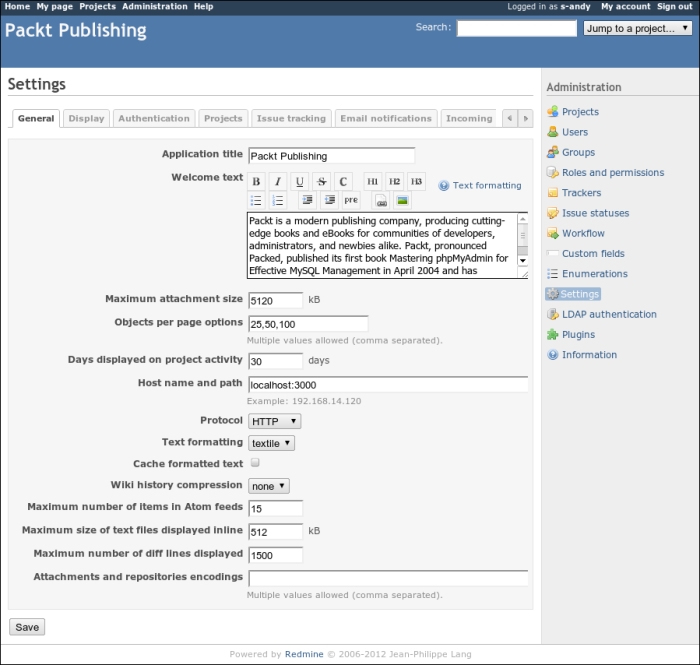
The following screenshot shows how administration settings are implemented in a similar way:

This is another global page (similar to Home). Administration sections are available on the sidebar. Currently, we are in the Settings section, which also utilizes a tabular menu. On the General tab of the Settings section, we see Wiki-enabled Welcome text field.
This was a short walk through the Redmine interface to let you get used to it and understand its basic concepts. I hope you see that it is easy to use. We will review the interface in detail in subsequent chapters.
