Animating with Armatures
If you're already used to object animation, using armatures to animate using the Dopesheet extends naturally from that base. When I animate, I like to use the following process:
- Plan the animation.
I can't emphasize this point enough:. Know what you're going to animate and have an idea about the timing of the motion. Act out the action. If you can, sketch out a few quick thumbnail drawings of the sequence. Even stick-figure drawings can be really helpful for determining poses and figuring out how things are going to look.
- Set your Timeline at frame 1 and create the starting pose for your character by manipulating its rig.
- Select all visible bones (A) and Insert a LocRot keyframe for everything (I
 LocRot).
LocRot).
Granted, there's a good chance that most of the bones can't be grabbed, but only rotated, so setting a location keyframe for them is kind of moot. However, setting a keyframe for all the bones is faster than going through and figuring out which bones can be keyed for just rotation and which bones can be keyed for both rotation and location.
- Move the timeline cursor forward to roughly when you think the next major pose should happen.
- Create your character's second pose.
If the next pose is a hold, or a pose where the character doesn't change position, you can duplicate the keys of the previous pose by selecting them in the Dopesheet and pressing Shift+D.
- Select all visible bones (A) and Insert an Available keyframe (I
 Available).
Available). - Continue with Steps 4 through 6 until you complete the last major pose for your character.
- Using the Dopesheet, play back the animation, paying close attention to timing.
At this point, hopefully your poses are acceptably refined, so you should pay even more attention to timing than to the accuracy of the poses.
- Go through the keys set in the Dopesheet and tweak the timing of the poses so that they look natural.
- Continuing to tweak, go back and start adding secondary poses and keyframes for secondary motion between your major poses.
- Continue on this course, refining the timing and detail more and more with each pass.
One luxury of computer animation is the ability to continually go back and tweak things, make changes, and improve the animation. You can take advantage of this process by training yourself to work in passes. Animate your character's biggest, most pronounced motion first. Make sure that you have the timing down. Then move to the next pass, working on slightly more detailed parts of the performance. For example, animate your character's arm and hand bones before you get into the nitty-gritty details of animating the fingers. The biggest reason to work this way is time. It's much easier to go in and fix the timing on a big action if you do it earlier. Otherwise, you run into situations where you find yourself shuffling around a bunch of detail keys after you find out that your character doesn't get from Point A to Point B in the right amount of time.
![]() Don't be afraid to break out a stopwatch and act out the action to find out exactly how long it takes to perform and what the action feels like. If you're fortunate enough to have friends, have them act out the action for you while you time it or even record it to video. Animation is all about timing.
Don't be afraid to break out a stopwatch and act out the action to find out exactly how long it takes to perform and what the action feels like. If you're fortunate enough to have friends, have them act out the action for you while you time it or even record it to video. Animation is all about timing.
Principles of animation worth remembering
As you create your animations, try to pull from a variety of sources to really capture the essence of some action, motion, or character expression. My first and most emphatic recommendation is to keep your eyes open. Watch everything around you that moves. Study objects and try to get an idea of how their structure facilitates motion. Then think about how you would re-create that item.
Of course, merely gawking at everything in the world isn't the only thing you should do (and you should be prepared for the fact that people will probably look at you funny). Studying early animation is also a good idea. Most of the principles that those wonderfully talented pioneers developed for animation are still relevant and applicable to computer animation. In fact, you should remember the classic 12 basic principles of animation that were established by some of the original Disney animators. These principles are a bit of divergence, but if your aim is to create good animation, you should know about them and try to use them in even the most simple of animations:
- Squash and stretch: This one is all about deformation. Because of weight, anything that moves gets deformed somehow. A tennis ball squashes to an oval shape when it's hit. Rope under tension gets stretched. Cartoon characters hit all believable and unbelievable ranges of this when they're animated, but it's valuable, albeit toned down, even in realistic animation.
- Anticipation: The basic idea here is that before every action in one direction, a buildup in the opposite direction occurs first. A character that's going to jump bends her knees and moves down first to build up the energy to jump up.
- Staging: The idea of staging is to keep the frame simple. The purpose of animation is to communicate an idea or a movement or an emotion with moving images. You want to convey this idea as clearly as possible with the way you arrange your shots and the characters in those shots.
- Straight-ahead action versus pose-to-pose action: These are the two primary methods of animating. The process that I discuss near the beginning of this chapter is more of a pose-to-pose technique. Pose-to-pose can be clearer, but it may be a bit cartoony. Straight-ahead action is generally more fluid and realistic, but the action may be less clear. Most modern animators use a hybrid approach, blocking in the initial poses and then working straight-ahead between them.
- Follow through and overlapping action: The idea here is to make sure that your animations adhere — or seem to adhere — to the laws of physics. If you have movement in one direction, the inertia of that motion requires you to animate the follow-through even if you're changing direction.
- Ease in and ease out: Ease in and ease out, sometimes known as “slow in, slow out,” means that natural movement does not stop and start abruptly. It flows smoothly, accelerating and decelerating. By using Bézier curves in the Graph Editor, you actually get this principle for free.
- Arcs: Along the same lines as the previous two principles, most natural movement happens in arcs. So if your character is changing direction or moving something, you typically want that to happen in some sort of curved, arc motion. Straight lines are generally stiff and robotic (and therefore good for machinery and robots), but they're also very useful for powerful actions like punching.
- Secondary action: These actions are those additional touches that make characters more real to the audience. Clothing that shifts with character movement, jiggling fat or loose skin, and blinking eyes are just a few actions that can breathe life into an otherwise stiff, empty puppet.
- Timing: Timing is, in my opinion, one of the most important of the 12 principles. Everything happens according to time. If the timing is off, it throws off the effect for the whole animation. I'm not just talking about controlling the timing of actions to appear believable. I also mean story-based timing — knowing exactly the right time to make a character give a sad facial expression that impacts the audience the most.
- Exaggeration: Exaggeration makes animation fun. You can do anything with animation, and you're nearly duty-bound to take advantage of that fact. Otherwise, you may as well just work in video or film with for-real people.
- Solid drawing: Solid drawing refers to the actual skill of being able to draw. Computer animators can get away with not being experts at drawing, but it's to your benefit to make the effort. Drawing is an extension of seeing. When you draw, you turn on a part of your brain that studies how things look relative to each another. Being able to see the world with these eyes can make all the difference in re-creating believable motion.
- Appeal: This one is easy. Make things that are awesome. If you're going to animate something that is boring, what's the point? It needs to be interesting for you to make, and it's nice if it's also interesting for other people to watch.
Those are the basic principles of animation, but not a single one of them is carved in stone. You can effectively break every one of them and still pull off some incredible animation. That said, more often than not, it's in the best interest of your work and your sanity that you at least start within these principles and then find ways where you can break them in the best way possible.
Making sense of quaternions (or, “Why are there four rotation curves?!”)
Even though the bulk of your time animating with armatures is spent working with the Dopesheet, you still may frequently need to tweak things in the Graph Editor. If you do go to the Graph Editor and view the f-curves for a bone with the intention of tweaking rotation, you may run into a particularly jarring shock. The X Rotation, Y Rotation, and Z Rotation channels that you would expect for rotation aren't there: They've been replaced with four channels to control rotation, called quaternions. Figure 12-2 shows a set of quaternions in the Graph Editor, describing the rotation of some bone.
Figure 12-2: Quaternions in action! They're nearly incomprehensible!

 Quaternions are a different way of defining rotations in 3D space, and they're quite a bit different from the standard X, Y, and Z or Euler (pronounced “oiler”) rotations. They're used in the rotation of bones because Euler rotations can get into a nasty situation referred to as gimbal lock, which involves being mathematically unable to compensate for or adjust a rotation because you only have three axes to define it. Having that happen in an armature is unacceptable. Fortunately, quaternions don't suffer from gimbal lock. However, they do suffer from another affliction: They have virtually no intuitive relationship to rotation that nonmathematicians can understand.
Quaternions are a different way of defining rotations in 3D space, and they're quite a bit different from the standard X, Y, and Z or Euler (pronounced “oiler”) rotations. They're used in the rotation of bones because Euler rotations can get into a nasty situation referred to as gimbal lock, which involves being mathematically unable to compensate for or adjust a rotation because you only have three axes to define it. Having that happen in an armature is unacceptable. Fortunately, quaternions don't suffer from gimbal lock. However, they do suffer from another affliction: They have virtually no intuitive relationship to rotation that nonmathematicians can understand.
To make a long story short, if you're using quaternion rotations, it may be easier for you to tweak a rotation by adding additional keyframes to the rotation. If you're not fond of mathematics, you may very well go crazy trying to figure out how they relate to your bone's rotation.
![]() In the 2.5 series of Blender, there was an overhaul of the animation system. Part of this overhaul was the introduction of the ability to control the rotation mode of any bone in an armature. To do so, select a bone and bring up its Bone Properties. At the bottom of the Transform panel is a drop-down menu labeled Rotation Mode. By default, its set to Quaternion (WXYZ), and in most cases, you want to use this setting. However, in a couple cases where you're sure that you won't run into gimbal lock problems (like, for example, if you rigged a bone to define the rotation of a wheel), it may be more helpful to use a different rotation mode like XYZ Euler or Axis Angle.
In the 2.5 series of Blender, there was an overhaul of the animation system. Part of this overhaul was the introduction of the ability to control the rotation mode of any bone in an armature. To do so, select a bone and bring up its Bone Properties. At the bottom of the Transform panel is a drop-down menu labeled Rotation Mode. By default, its set to Quaternion (WXYZ), and in most cases, you want to use this setting. However, in a couple cases where you're sure that you won't run into gimbal lock problems (like, for example, if you rigged a bone to define the rotation of a wheel), it may be more helpful to use a different rotation mode like XYZ Euler or Axis Angle.
Copying mirrored poses
One of the beauties of working in computer animation is the ability to take advantage of the computer's ability to calculate and process things so that you don't have to. In the animation world, animators love to find ways that the computer can do more work. Granted, you can (and should) always temper the computer's work with your own artistic eye, but there's nothing wrong with doing half the work and letting the computer do the other, boring, tedious, and repetitive half.
With the auspicious goal of getting the computer to do the work for you, Blender has three incredible little buttons, shown in Figure 12-3, located at the far-right end of the 3D View's header. They are visible only when you have an armature in Pose mode. With these buttons, you can copy and paste poses from and to the armature.
Figure 12-3: Pose Copy and Paste buttons in the 3D View's header.

From left to right, the buttons are Pose Copy, Pose Paste, and Pose Mirror Paste. Here's how to use them:
- Select all bones (A).
You can actually get away with just selecting a few bones, but selecting all the bones actually illustrates my point a little better.
- Left-click the Copy Pose button.
The armature's pose loads into the computer's memory.
- Move to a different location in the timeline where you'd like your character to resume this pose.
- Paste the pose back to the character.
In pasting, you have two options:
- Paste Pose: This option takes the coordinates of all the bones you selected when copying the pose and applies those poses back to your character exactly as you copied them.
- Mirror Paste: This option does the same thing as the regular Paste Pose, except it takes advantage of Blender's built-in left/right naming convention (see Chapter 11 for more details) and pastes the mirrored version of the pose to your character. Mirror Paste is really handy if you're doing something like creating a walk cycle. You can create a left-foot-forward pose and then use Mirror Paste to instantly create a right-food-forward pose. Figure 12-4 shows a character posed one way and then mirror pasted to pose the other.
Figure 12-4: All you have to do is put one foot forward, and Blender handles the other for you.

 Note that after you paste the pose, you need to insert a keyframe for that pose at that location. Otherwise, the next time you scrub the timeline, the pose won't be there, and you'll have to copy and paste it all over again.
Note that after you paste the pose, you need to insert a keyframe for that pose at that location. Otherwise, the next time you scrub the timeline, the pose won't be there, and you'll have to copy and paste it all over again.
Seeing the big picture with ghosting
Traditional animation has a process called onionskinning, which consists of drawing on relatively thin paper and working on a table with a light in it. With this setup, the animator can stack his drawings on top of each other and get an overall sense of the motion in the animation. Blender has a similar feature for rigs; it's called ghosting. The controls for ghosting are in the Ghost panel of your armature's Object Data Properties.
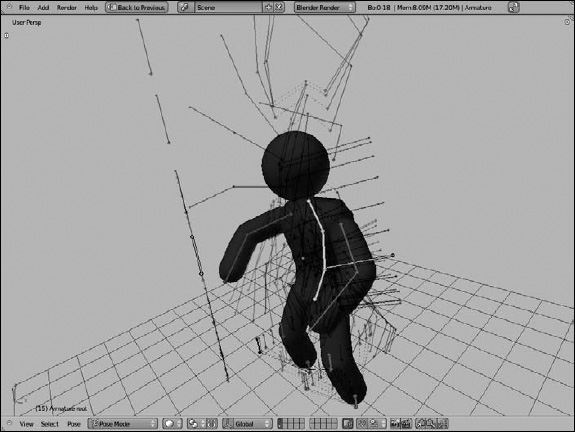
To get the best sense of what the ghost feature does, increase the Range value in this panel to its maximum value of 30 ghosts. Now, for short animations or noncomplicated movement, having ghosting enabled may not be all that useful. However, the ghost feature is great for the more common forms of animation that are a bit longer and more complex. Having Ghost turned on is a great way to get a sense of where your character's coming from and where he's going. Think of ghosting as a way of having three-dimensional onionskinning, and it's certainly useful. Figure 12-5 shows a character jumping up and down, visualized with armature ghosting.
Figure 12-5: Increasing the Range value in the Ghost panel allows you to see a 3D onionskin of your rig's motion.

Visualizing motion with paths
One of the fundamental principles of animation is having arcs for movement. Smooth arcs are favorable for believable, natural-looking animated movement. To that end, Blender has a nice feature that makes it easier to analyze your animation and figure out whether you have acceptable arcs in your character's movement. This feature is called Motion Paths and is also available in Object Data Properties for your armature, within the Motion Paths panel.
This feature isn't like ghosts, where you just increase the range and they display instantly. Motion paths may take a second to generate. In order to generate them, first select the bone or bones that you want to visualize and then left-click the Calculate Paths button on the bottom-left side of the Motion Paths panel. You can use the settings above the Calculate Paths and Clear Paths buttons to create the motion path visualization. An added bonus to this feature is the ability to show the location of the keys along the path as a bright dot by enabling the Keyframes check box. If you want, you can also show the numerical frame numbers along the curves by enabling the Frame Numbers feature in the same panel. Figure 12-6 shows the same jump animation, but this time with motion paths enabled.
Figure 12-6: Motion paths help visualize the motion of bones in your armature.

One thing to note is that, although it might be nice, you can't currently change or edit the motion path directly. The path can reflect only the motion created by your keyframes. So if you notice that the curve isn't as smooth as you might like, you need to go back into the Dopesheet and Graph Editor and tweak the motion a bit there. Then when you recalculate the motion paths, hopefully you should have a cleaner result.
