Working with templates
Building your own templates
Working with editable and locked regions
Dreamweaver Technique: Converting a Page to a Template
Setting up repeating regions
Dreamweaver Technique: Applying Additional Editable Regions
Inserting optional regions
Creating nested templates
Evaluating template expressions
Modifying the default Web page
Let's face it: Web design is a combination of glory and grunt work. Creating the initial design for a Web site can be fun and exciting, but when you have to implement your wonderful new design on 200 or more pages, the excitement fades as you try to figure out the quickest way to finish the work. Enter templates. Using templates properly can be a tremendous timesaver. Moreover, a template ensures that your Web site has a consistent look and feel, which, in turn, generally means that it's easier for users to navigate.
In Dreamweaver, you can produce new documents from a standard design saved as a template, just as you do in a word processing program. Furthermore, you can alter a template and update all the files that were created from it earlier; this capability extends the power of the repeating element Libraries to overall page design. Templates also form the bridge to one of the key technologies shaping the Web—Extensible Markup Language (XML).
Dreamweaver makes it easy to access all kinds of templates—everything from your own creations to the default blank page. This chapter demonstrates the mechanism behind Dreamweaver templates and shows you strategies for getting the most out of them.
Templates exist in many forms. Furniture makers use master patterns as templates to create the same basic design repeatedly, using new wood stains or upholstery to differentiate the final product. A stencil, in which the inside of a letter, word, or design is cut out, is a type of template as well. With computers, templates form the basic document into which specific details are added to create new, distinct documents.
Dreamweaver templates, in terms of functionality, are a combination of traditional templates and updatable Library elements. After a new page is created from a template, the document remains attached to the original template unless specifically separated or detached. The new document maintains a connection to previous pages in a site. If the original template is altered, all the documents created from it can be automatically updated. This relationship is also true of Dreamweaver's repeating element Libraries. In fact, templates can include Library elements.
Note
Library items work hand-in-hand with templates. See Chapter 29 for a detailed discussion of Library items.
When a template is first created, the entire page is locked; locked sections of a template cannot be changed in a document derived from that template. A key process in defining a template is to designate certain areas as regions that can be changed in some way in a template-derived document. Dreamweaver supports four different regions in a template:
Editable regions: The area, such as all the code, within an editable region may be altered. Thus in a page where all the navigation code is locked, the content area can be designated as an editable region.
Editable attributes: Within a locked tag, specific attributes can be made editable. You can, for example, unlock the border attribute for a table while keeping the cell padding and cell spacing secure.
Optional regions: Content within an optional region may or may not be displayed, depending on certain conditions set by the template designer.
Repeating regions: Certain areas in an otherwise locked object (typically a table), can be repeated as many times as needed in a template-derived document. Repeating regions are great for controlling the overall look and feel of a table but allowing the number of detail rows to vary.
All the various region types require template markup within the document. You can also combine certain template regions—you could, for example, make some of the content within a repeating region editable and keep some of it locked.
Naturally, templates can be altered to mark additional editable areas or to relock editable areas. Moreover, you can detach a document created from a template at any time and edit anything in the document. You cannot, however, reattach the document to the template without losing (or seriously misplacing) inserted content. On the other hand, you can give a document based on one template a completely different look (without changing the content) by applying another template with identical regions.
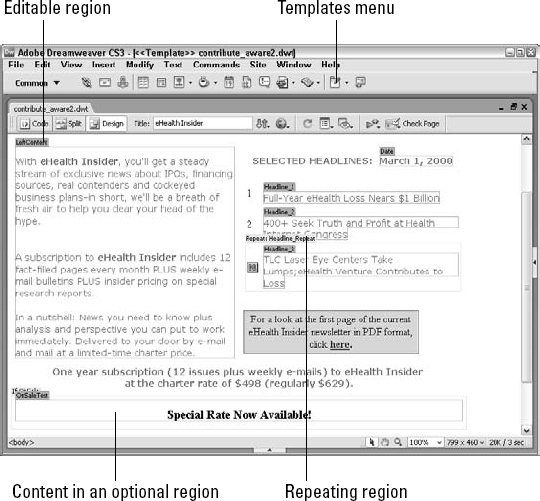
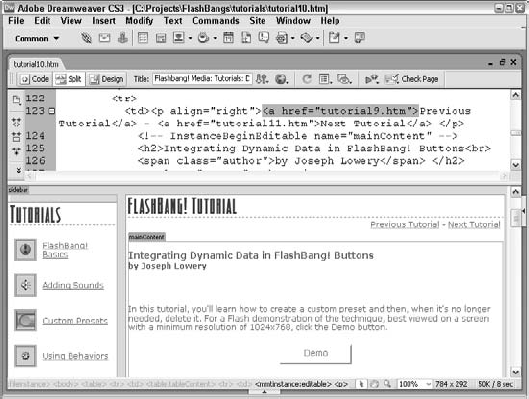
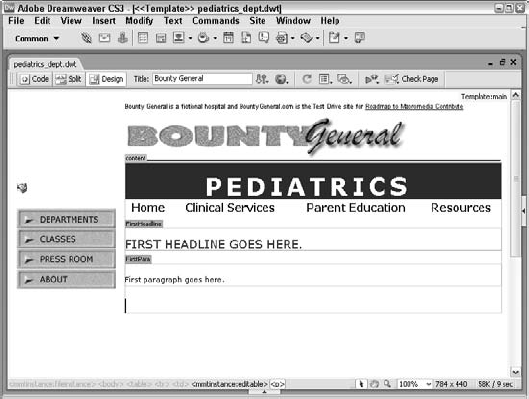
Let's look at an example template. The layout, background, and navigation controls are identical on every page. One basic template page (shown in Figure 28-1) is created, and all the final pages are created from the template. Notice the highlighting surrounding certain areas in the template. In a template, the specified regions are highlighted, and the locked areas are not. A tab further identifies each region to make it easier to add the right content in the right area.
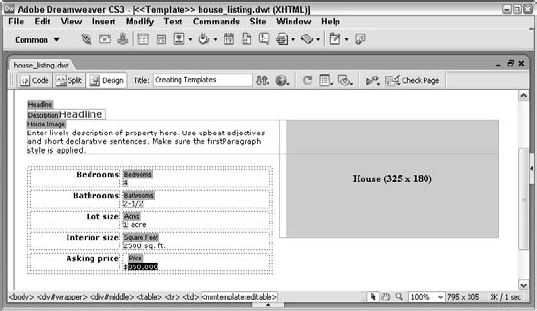
You can use any design you like for your own template. Perhaps the best course to take is to finalize a single page that has all the elements that you want to include in your template. Then, convert that document to a template and proceed to mark all the changeable areas—whether text or image—as a type of region. Before saving your file as a template, consider the following points when designing your basic page:
Use placeholders where you can: Whether it's dummy text or a temporary graphic, a placeholder gives shape to your page. Placeholders also make it easier to remember which elements to include. If you are using an image placeholder, set a temporary height and width through the Property inspector or by dragging the image placeholder's sizing handles. Of course, you can also just insert a sample graphic.
Finalize and incorporate as much content as possible in the template: If you find yourself repeatedly adding the same information or objects to a page, add them to your template. The more structured elements you can include, the faster your pages can be produced.
Use sample objects on the template: Often, you have to enter the same basic object, such as a plugin for a digital movie, on every page with only the filename changing. Enter your repeating object (with as many preset parameters as possible) on your template page. Then, you only have to select a new filename for each page.
Include your
<meta>information: Search engines rely on<meta>tags to get the overview of a page and then scan the balance of the page to get the details. You can enter a Keyword or Description object from the HTML category of the Insert bar so that all the Web pages in your site have the same basic information for cataloging.
You can create a template from a Web document with one command: File
Note
You can also create a template from an entirely blank page if you like. To do so, open the Assets panel and select the Templates category. From the Templates category, click the New Template button. You can find more information about how to use the Assets panel of the Templates category later in this chapter. Another approach to achieve the same result is to choose File
As noted earlier, when you convert an existing document into a template via the Save As Template command, the entire document is initially locked. If you attempt to create a document from a template at this stage, Dreamweaver alerts you that the template doesn't have any editable regions, and you cannot change anything on the page. Editable regions are a key element in templates.
Editable regions can either surround existing content or stand alone without any content. As noted earlier, in both cases you must give the region a unique name. Dreamweaver uses the unique name to identify the editable region when entering new content, applying the template, and exporting or importing XML.
Note
As I noted previously, each editable region must have a unique name, but the name need only be different from any other editable region on the same page. The same name could be used for objects, JavaScript functions, or editable regions on a different template.
To mark an existing area as an editable region, follow these steps:
Select the text, object, or area on the page that you want to convert to an editable region.
Tip
The general rule with editable regions is that you need to select a complete tag pair, such as
<table>...</table>. This strategy has several implications. For instance, although you can mark an entire table, one or more contiguous rows, or a single cell as editable, you can't mark multiple cells, separated rows, or a column. Attempting to do so marks a multiple row region. You have to select each cell individually (<td>...</td>). In addition, you can select the content of an AP element to be editable and keep the AP element itself locked (so that its position and other properties cannot be altered). However, if you select the AP element to be editable, you can't lock the content.Choose Insert

Now, editable template regions—as well as the other region types—are just a mouse click away. From the Common category of the Insert bar, choose the Templates group and click once on the Editable Region icon. You can also drag the icon over the selected text. Either action brings up the New Editable Region dialog box.
Enter a unique name for the selected area. Click OK if you're finished, or click Cancel to abort the operation.
Warning
Although you can use spaces in editable region names, some characters are not permitted. The illegal characters are the ampersand (&), double quote ("), single quote ('), and left and right angle brackets (< and >).
Dreamweaver outlines the selection with the color picked in Preferences on the Highlighting panel, shown if View
Tip
Make sure that you apply any formatting to your text—either by using HTML codes or by using CSS styles—before you select it to be an editable region. Generally, you want to keep the defined look of the content, altering just the text; so make sure that only the text is within the editable region and exclude the formatting tags. It's often helpful to have both the Code and Design views open for this detailed work.
Sometimes it's helpful to create a new editable region in which no content currently exists. In these situations, the editable region name doubles as a label identifying the type of content expected, such as CatalogPrice. Dreamweaver always highlights the entry in the template in a small tab above the region.
To insert a new editable region, follow these steps:
Place your cursor anywhere on the template page without selecting any item in particular.
Choose Insert

Enter a unique name for the new region. Click OK when you're finished, or click Cancel to abort the operation.
Dreamweaver inserts the new region name in the document, marks it with a named tab, and adds the name to the dynamic region list (which you can display by choosing Modify
Two editable regions, one for the Web page's title and one for other <head> content, are automatically created when you save a document as a template. The title is stored in a special editable region called doctitle, and the <head> content region is named head. To change the title (which initially takes the same title as the template), enter the new text in the Title field of the Document toolbar. You can also use the keyboard shortcut Ctrl+J (Command+J) to open the Page Properties dialog box. Finally, you can select View
The head editable region may not appear very useful during the template creation phase, but when you begin creating documents based on a template it really shines. New <meta> tags, CSS style links and rules, and behavior-added JavaScript all take advantage of the head editable region.
A common problem that designers encounter with Dreamweaver templates centers on links. People often add links to their templates and discover that these links do not work when new pages are derived from the templates. The main cause of this error is linking to a non-existent page or element by hand—that is, typing in the link, rather than using the Select File dialog box to choose it. Designers tend to set the links according to their final site structures, without taking into account how templates are stored in Dreamweaver.
For example, when creating a template, suppose you have links to three pages—products.htm, services.htm, and about.htm—all in the root of your site. Both products.htm and services.htm have been created, so you click the Folder icon in the Property inspector and select those files. Dreamweaver inserts those links as follows: ../products.htm and ../services.htm. The ../ indicates the directory above the current directory—which makes sense only when you remember that all templates are stored in a subfolder of the site root called Templates. These links are correctly resolved when a document is derived from this template to reflect the stored location of the new file.
Let's assume that the third file, about.htm, has not yet been created, and so you enter that link by hand. The common mistake is entering the pathname as it should appear when it's used: about.htm. However, because the page is saved in the Templates folder, Dreamweaver converts that link to /Templates/about.htm for any page derived from the template—and the link will fail. This type of error also applies to dependent files, such as graphics or other media.
The best solution is to always use the Folder or the Point-to-File icon to link to an existing file when building your templates. If the file does not exist, and if you don't want to create a placeholder page for it, link to another existing file in the same folder and modify the link manually.
There is one special circumstance in which you would not use the Folder or Point-to-File icon to do your linking for you. Let's suppose your site design calls for each page to link to a CSS file in the same folder as the file itself; a technique like this is used when you want to vary pages by departments and each department has its own folder. In this circumstance, linking in the standard template manner wouldn't work because you're effectively linking to a number of files and not just one. To accomplish this goal, you'll need to use a special syntax in your href attribute, like this:
<link href="@@('departmentStyles.css')@@" rel="stylesheet"
type="text/css" />As you see later in this chapter, the double-@ signs and parentheses characters are generally used to designate template expressions. Here, they're used to tell Dreamweaver not to alter the href value. These types of links will obviously need to be coded by hand.
Another variation of the more typical template workflow is to store your dependent files—such as images, includes, and CSS style sheets—in the Templates folder. Dreamweaver novices often take this approach because it makes sense to them to group all your assets in subfolders immediately below the current page. While is generally a solid practice when creating sites, it's not the way Templates are intended to work. However, Dreamweaver is flexible enough to be used this way, but only if you make a change to your site definition settings. In the Site Definition dialog box, switch to the Templates category (Figure 28-3) and clear the Template Updating checkbox. This action changes this option from its default state, Don't Rewrite Document Relative Paths, to one that will rewrite such paths in the Templates folder. Failure to turn off the Template Updating option will result in broken links to any dependent files in your Templates folder for any child page.

Figure 28-3. Leave the Template Updating option in its default checked state unless you are storing dependent files like images or includes in your Templates folder.
Warning
Just to be absolutely clear: although the Template Updating option makes it possible to store your dependent files in the Templates folder, it's a bad idea and strongly discouraged. It is a far better practice to maintain such assets in a folder off the site root. Items in the Templates folder are generally not published to the Web and if your images or includes are stored there, they're likely to be forgotten.
Inevitably, you'll sometimes mark as editable a region that you'd prefer to keep locked. Similarly, you may discover that every page constructed to date has required inputting the same content, so it should be entered on the template and locked. In either event, converting an editable region to a locked one is a simple operation.
To lock an editable region, follow these steps:
Place your cursor in the editable region you want to lock.
Choose Modify

Warning
If you are removing a newly inserted editable region that contains only the region name—which happens when an empty editable region is added—the content is not removed and must be deleted by hand on the template. Otherwise, it appears as part of the document created from a template and won't be accessible.
Constructing a template is only half the job—using it to create new pages is the other half. Because the basic layout is complete and you're only dropping in new images and entering new text, creating pages based on templates takes just a fraction of the time needed to create regular Web pages. Dreamweaver makes it easy to enter new content as well—you can even move from one template region to the next, much like filling out a form (which, of course, is exactly what you're doing).
To create a new document based on a template, follow these steps:
In the Template category of the Assets panel, select the desired template and choose the New from Template option from the panel's context menu. Alternatively, choose File

If you want to maintain a connection between the template-derived document and the template, leave the Update Page When Template Changes option selected. To detach the template from the newly created document and make the entire page editable, deselect the option.
Click OK when you're finished.
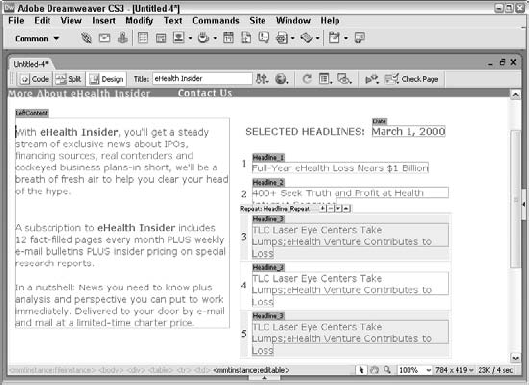
When your new page opens, the editable regions are again highlighted, as shown in Figure 28-5; furthermore, the cursor is only active when it is over an unlocked region. If you have the Code view open, you also see that the locked region is highlighted in a different color—by default, gray. Document highlighting makes it easy to differentiate the two types of regions.
Note
A document created from a template is known as an instance of that template.

Figure 28-4. A list of all the templates by site is accessible by choosing Page from Template in the New Document dialog box.
Generally, it is easiest to select the editable region name or placeholder first and then enter the new content. Selecting the editable regions can be handled in several ways:
Highlight the region name or placeholder with the mouse.
Position your cursor inside any editable region and select the
<mmtinstance:editable>tag in the Tag Selector.Choose Modify

Note
If all your editable regions are separate cells in a table, you can tab forward and Shift+Tab backward through the cells. With each press of the Tab key, all the content in the cell is selected, whether it is an editable region name or a placeholder.
Naturally, you should save your document to retain all the new content that's been added.
Tip
Behaviors can be added without any additional coding or workarounds to links within editable regions. You cannot, however, add a behavior to text or an image in a locked region.
Now that you understand the basics of template design and implementation, you can proceed to some of the more advanced features. Editable regions can encompass any portion of the page, from a single tag up to the entire <body>. But what if you want to make just a portion of a tag—an attribute—editable and keep the rest of the tag locked? I once worked on a site where the client wanted to tie the background color of a table's header row to a graphic on the page. Every couple of weeks, I would get an e-mail asking for help to fix the page—broken while the client was trying to change the one attribute, bgcolor. It was a frustrating situation for both the client and me.
Dreamweaver gives you control over your editable areas right down to the attribute level. Not only can an attribute be made editable, but you can restrict its type and even provide default values. All the editable attributes on a page are displayed within a single dialog box, centralizing updates. The various types of attributes—text, number, URL, color, Boolean—each have a specific interface for choosing a value. A color-type attribute, for example, uses a Dreamweaver-style color picker.
To make an attribute editable, follow these steps:
With the template open for editing, select the tag or object that contains the attribute you want to make editable.
Note
Your selection should be outside an editable region. If you try to change the attribute of a tag within an editable region, Dreamweaver reminds you that this tag is already fully editable.
Choose Modify

Select the desired attribute from the Attribute drop-down list.
Tip
For quicker editing, make sure your selected tag already contains the attribute you'd like to make editable. The Attribute drop-down list shows all the parameters within a selected tag, whether they have values or not.
If the attribute you want is not available from the drop-down list, click Add and enter the attribute in the pop-up dialog box. After you've confirmed your entry in the pop-up dialog box by clicking OK, your attribute appears in the Attribute drop-down list. New entries are always uppercased in the list, but do not appear uppercased in the code if specified otherwise in the Tag Library Editor.
Select the Make Attribute Editable option. The Make Attribute Editable option may seem redundant in this dialog box, but it enables you to make a number of attributes editable in the same tag while leaving others locked.
Enter a unique name for the tag's editable attribute in the Label field. The Label is used to identify this specific editable attribute and is displayed in the Template Properties dialog box when the attribute is modified. Pick a name that identifies both the tag and the attribute, like
logoTableBgColorfor thebgcolorattribute of a table containing the logo.Select a Type from the drop-down list. Here are the five options:
Text: Select this type for attributes requiring a text-based value, such as the
<img>tag'saltattribute.URL: Choose this type when the attribute value points to a file or requires an Internet address, such as the
hrefattribute of the<a>tag. Designating an attribute as a URL type enables Dreamweaver to update the link if the file is moved or renamed.Color: Use the Color type for those attributes specifying a color value, such as the
<tr>tag'sbgcolorattribute. The major benefit of identifying color-related attributes as such is the color picker that is made available in the Template Properties dialog box.True/False: Select this type if the attribute is a Boolean, meaning it accepts a value of true or false only—for example, the
<embed>tag'shiddenattribute.Number: Choose the Number type when an attribute requires a numeric value, such as the
<img>tag'sheightandwidthattribute.
Warning
If you need to enter a percentage, like 50%, or other value that contains both numbers and other characters, select the Text type for your editable attribute. Although you might think the Number type is more logical, Dreamweaver generates errors when the template is saved with this type entered.
Enter the desired initial value for the attribute in the Default field. If the attribute is already present in the selected tag, the current value is displayed in the Default field. For new attributes, the Default field is initially blank.
Click OK when you're finished.
Editable attributes are noted in the code by surrounding the values with double @ signs, like this:
<img src="@@(monthlyImageSrc)@@" width="100" height="50" align="@@(monthlyImageAlign)@@">
In this example, the <img> tag has two editable attributes, src and align, which are set to variable values: @@(monthlyImageSrc)@@ and @@(monthlyImageAlign)@@, respectively.
Tip
You can apply the same editable attribute to different tags. For example, you might want different cells of various tables on the page to share the same bgcolor. Although you can repeat the Make Attribute Editable command for every variable, you might find it more efficient to simply copy and paste the variable value.
When you examine the template file, note two Adobe comments inserted in the <head> section:
<!-- TemplateParam name="monthlyImageSrc" type="URL" value="../images/admin.gif" --> <!-- TemplateParam name="monthlyImageAlign" type="text" value="left" -->
These TemplateParam tags are used by Dreamweaver to identify the editable attributes and provide their types and default values.
Warning
The default values set in Editable attributes are not rendered when viewing the template in the Design view, only in the template-derived document. This is a known bug in Dreamweaver.
After you've inserted your editable attributes in the template, Dreamweaver provides a straightforward user interface for editing them in template-derived documents. Whether you choose File
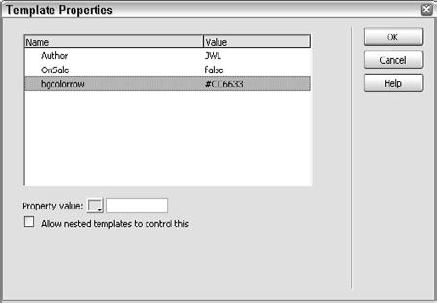
The Template Properties dialog box, shown in Figure 28-7, lists all the editable attributes found on a single page. Selecting each property brings up the editing options for that particular attribute type (text, number, color, URL, and true/false) and the current associated value. After modifying any or all of the template properties, Dreamweaver refreshes the page and displays the attributes with their new values.

Figure 28-7. How you specify the value for an editable attribute in the Template Properties dialog box depends on the type of attribute.
With each of the Template Properties types, you have the option to allow the nested template to control the attribute. Select this option if you intend to save the current document as a template—thus creating a nested template—and if you want documents based on that nested template to set the attribute value. You can also choose this option when editing a nested template. Nested templates are covered in depth later in this chapter.
To set the editable attributes on a template-based document, follow these steps:
Choose Modify

Select the attribute to specify its value.
If you want to allow the attribute to be modified in a document based on a nested template, choose the Allow Nested Templates To Control This option. If the option is selected, the phrase
pass throughin parentheses replaces the attribute value editing options.Enter the new value for the attribute. Depending on the type of attribute you select, you enter the value differently:
For Text, Number, and URL type attributes, enter the new value in the text field next to the editable attribute name.
For Color type attributes, select the color picker to sample the desired color from the color palette or any area on the screen. You can also enter the hexadecimal color value or color name directly in the associated text field.
For True/False type attributes, select the Show Attribute Name option to set the value to true and deselect it to set the value to false.
To set the value of any other editable attribute on the page, choose the attribute from the list and repeat steps 3 and 4.
Click OK when you're finished.
Data-driven pages handle repeating regions elegantly. A single row of a table is bound to data, and the application server returns as many requested rows as are available. However, not all pages are data-driven—and not all areas of a page that repeat can be bound to a data source. Dreamweaver provides solutions for both the server-side—the Repeat Region server behavior—and the client-side—the template-based repeating region feature.
A repeating region, like an editable region, is applied to a template and may surround any tag-complete area (an area containing both a beginning tag and an ending tag) on a page. Typically, repeating regions wrap around the same type of areas as their server behavior cousins, such as table rows. However, unlike the Repeat Region server behavior, template repeating regions are expanded and manipulated manually in a template-based document. Keep in mind one other important aspect of repeating regions: They aren't automatically editable—you have to include an editable region within a repeating region to make it so. The capability to lock specific portions of repeating regions makes this an extremely powerful feature.
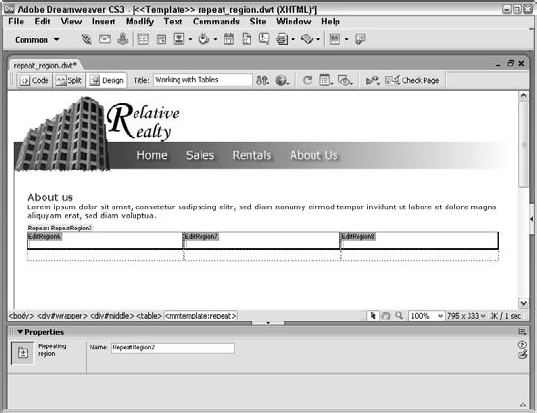
To insert a repeating region, follow these steps:
Select the portion of the page that you want to repeat. As noted earlier, a repeating region cannot overlap a tag pair. If you attempt to do this, Dreamweaver automatically extends the selection so that the entire tag is included.
Choose Insert

Enter a unique name in the New Repeating Region dialog box and click OK. Dreamweaver automatically provides a name, but as always, it's best if you supply a meaningful name.
As mentioned earlier, repeating regions are not, by default, editable. To make a repeating region editable, select the content within the repeating region—not the repeating region itself—and then create an editable region by either clicking the Editable Region icon in the Templates menu of the Insert bar or choosing Insert
Warning
You may notice that the repeating and editable regions tabs overlap, making it difficult to see the repeating region name. I've found it handy to use fairly long names for the repeating region, such as dataRowRepeating, and relatively short names for the editable region, such as dataRow, to enable me to see portions of both tabs. Also, although all template regions use the same color established in Preferences, the highlight for a repeating region is significantly lighter than that for editable regions. This color variation makes it much easier to identify the different types of regions.
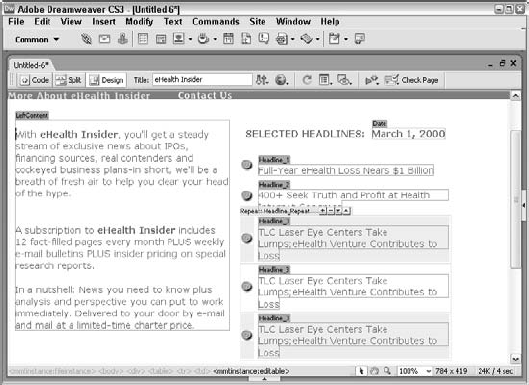
The power of repeating regions isn't apparent until you open a template-based document containing one. With Invisible Elements enabled, you notice a series of buttons above each repeating region, as shown in Figure 28-9. With these controls, new entries—identical to the content contained within the repeating region—are added, deleted, or moved from one position to another. You can even copy and paste content within a repeating region.

Figure 28-9. Entries can not only be added and removed in a repeating region; they can also be re-ordered.
To modify a repeating region in a template-based document, follow these steps:
Make sure View

Locate the four buttons above the repeating region:
To add a new entry, click the Add (+) button. New entries are inserted below the current cursor selection. New entries are selected after they are created.
To delete an existing entry, position your cursor in the entry and click the Remove (–) button.
To move an entry down, place your cursor in the entry and click the Down button.
To move an entry up, place your cursor in the entry and click the Up button.
To copy and paste an entry, follow these steps:
Position your cursor in the entry.
Choose Edit

Choose Edit

If you prefer to work with Invisible Elements off, Dreamweaver provides corresponding menu options under both the main and context menus. In fact, the menu options are, in some ways, more powerful and can be immediate timesavers. Look in the main menu under Modify
New Entry Before Selection
Delete Repeating Entry
New Entry After Selection
Move Entry Up
New Entry At End
Move Entry Down
New Entry At Beginning
Move Entry To Beginning
Cut Repeating Entry
Move Entry To End
Copy Repeating Entry
Repeating regions are used so commonly in tables that Dreamweaver provides a tool to create both a table and a repeating region at the same time. The Repeating Table object opens the standard table dialog box with the added capability to define which rows are within a repeating region. When inserted, the repeating region is all set up—and even includes a separate editable region in each cell as shown in Figure 28-10.

Figure 28-10. The Repeating Table object also includes editable regions for every cell in the repeating region rows.
To insert a Repeating Table, follow these steps:
In your template open for editing, position your cursor where you'd like the table to appear and choose Insert

Enter the values desired for the table attributes: Rows, Columns, Cell Padding, Cell Spacing, Width, and Border.
Note
If you're not familiar with setting up a table, see Chapter 13.
Determine which rows of the table are to be repeated by entering the number of the first row in the Starting Row field and the number of the last row in the Ending Row field. For example, if you want only the second row of the table to repeat, your values are Starting Row: 2 and Ending Row: 2. However, if you want three rows to repeat starting with row 2, the values are Starting Row: 2 and Ending Row: 5.
Enter a unique name for the repeating region in the Region Name field or leave the Dreamweaver-supplied default name.
Click OK when you're finished.
After the table is created, notice that every cell in the designated repeating region is editable. Dreamweaver automatically inserts separate editable regions and names them incrementally EditRegion1, EditRegion2, and so on. By defining each cell as editable, rather than the entire row, Dreamweaver gives you the option to retain the editability on a cell-by-cell basis. If the cell should not be editable, position your cursor anywhere in the cell and choose Modify
One of my clients quite regularly wanted to feature one of his products over the others, so we developed a special logo exactly for that purpose. Whenever a product was to be highlighted, I modified the page to include the special logo rather than the standard one. Typically, this took up to a half-hour every time the change was made. Not only did I have to find the catalog page with the to-be-featured item and replace the logo—something else I had to hunt for—I also had to find the previously featured item page and revert the special logo placed there to the standard one. Not difficult work, but certainly tedious.
Dreamweaver's Optional Region feature is intended to reduce, if not eliminate, such tiresome chores. Content placed on a template within an optional region is conditionally shown or not shown on the template-derived page. In the just-described situation, this feature enables me to put both logos in the same template, each in its own optional region. By default, the main logo is shown, but if I decide not to show it, the special logo is shown in its place. Optional regions are extremely powerful.
Optional regions work somewhat like a cross between repeating region and editable attributes. Like repeating regions, optional regions can surround any portion of a page; also, they are not editable by default, although it's possible to create an editable optional region. After an optional region has been placed on the template page—as with editable attributes—the Template Properties dialog box is used to set the condition that displays or hides the content on a template-derived page.
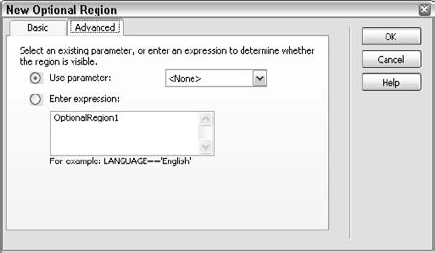
The conditions that control an optional region range from a basic true-false or Boolean statement to more complex, evaluated expressions. Reflecting this, the New Optional Region dialog box contains two tabs, Basic and Advanced. Under the Basic tab, you simply enter the name for the optional region and indicate whether to display the region by default. The Advanced tab, shown in Figure 28-12, gives you the opportunity to set the condition dependent on another existing template parameter or enter a template expression.

Figure 28-12. Optional regions can be controlled by the state of another parameter directly or by the evaluation of a template expression.
Note
The Basic and Advanced tabs are mutually exclusive. The tab showing when OK is selected determines which template parameter is used.
Now, look at an example to see how both the Basic and Advanced approaches work together. Take the situation, described at the beginning of this section, which requires the use of a special logo every so often. To accomplish this, I create one optional region using the Basic tab of the New Optional Region dialog box. In this region, I just enter a name, mainLogoRegion, and enable the Show By Default option. In this region, I place my standard logo. The Basic tab creates a template parameter with code like this in the <head>:
<!-- TemplateParam name="mainLogoRegion" type="boolean" value="true" -->
Next, I create a second optional region and, this time, select the Advanced tab of the New Optional Region dialog box. I want this region to be displayed only when the other region is not. To achieve this effect, I select the Enter Expression option and enter the following in the text area:
mainLogoRegion != true
With optional regions, the name is the same as the condition; so translated into English, this expression reads, "Show this region if mainLogoRegion is not shown." As shown in Figure 28-13, Dreamweaver uses the condition as the name of the optional region, and this name is represented in the tab above the optional regions.
Dreamweaver template expressions support a subset of JavaScript operators, so I could have also written this expression like this:
!mainLogoRegion
In a different situation, you might want to tie a number of noncontiguous optional regions together so that if the main region shows, the others would as well. You achieve this by setting Use Parameter to the name of the main region. You'll find a more detailed discussion of template expressions a little later in this chapter.
To insert an optional region, follow these steps:
Choose Insert

If you want to create a template parameter, from the Basic tab, follow these steps:
Enter a unique name for the optional region in the Name field.
Choose the Show By Default option if you want to make the region initially viewable.
If you want to link this optional region to the state of another optional region, from the Advanced tab, follow these steps:
Select the Use Parameter option.
Choose an existing optional region from the drop-down list.
If you want to control the optional region display with a template parameter, from the Advanced tab, follow these steps:
Select the Enter Expression option.
Enter the desired expression in the text area.
Click OK when you're finished.
Similar to repeating regions, optional regions by themselves are not editable. Many uses exist for optional regions with the designed content either displayed or not displayed. However, in certain situations, the optional content needs to be editable as well. For such situations, Dreamweaver provides the Editable Optional Region object.
The procedure for adding an editable optional region is exactly the same as for inserting an optional region—Dreamweaver automatically includes an editable region within the optional region. The new editable region is also automatically named.
Tip
You can change the name of the automatically added editable region by selecting the template region tab or its tag in the Tag Selector and then changing the name in the Property inspector.
To add an editable optional region, follow these steps:
Choose Insert

Follow the procedure outlined for inserting an optional region.
Click OK when you're finished.
Of course, if you want to add an editable region to an optional region containing locked content, you can always do so when editing the template.
Although you set up an area of the page to be optionally displayed in the template, you actually choose the display option—whether to show or hide the region—in the document created from the template. As with editable attributes, the Template Properties dialog box handles control of the optional regions. Unlike editable attributes, optional regions only use true/false values to determine whether a selected region is either shown (true) or not shown (false).
Instead of the template parameter statement found in templates, Dreamweaver inserts instance parameters into the <head> section of the template-derived document, like this one:
<!-- InstanceParam name="mainLogoRegion" type="boolean" value="true" -->
To set the parameters of an optional region in a template-based document, follow these steps:
Choose Modify

Select the optional region you want to affect.
If you want to allow the optional region to be modified in a document based on a nested template, choose the Allow Nested Templates To Control This option. If the option is selected, the phrase
pass throughin parentheses replaces the Show Attribute Name options and appears in the list.Otherwise, select the Show Attribute Name option to set the value to true and deselect it to set the value to false.
To set the value of any other optional regions on the page, choose the entry from the list and repeat steps 2 through 4.
Click OK when you're finished.
So far in this chapter, you've seen a little of what template expressions can do. With optional regions, template expressions are either set explicitly or evaluated to true or false. Template expressions can also be used throughout the template to great effect. Here is a short list of what's possible with template expressions:
Alternate the background color of a row contained in a repeating region.
Automatically number each row in a repeating region.
List the total number of rows in a repeating region.
Show an optional region if a certain number of rows are used, or another region if that number of rows is exceeded.
Create sequential navigation links, allowing users to page to the next—or previous—document in a series.
Compute values displayed in a table, displaying items such as basic cost, tax, shipping, and total.
Display particular content depending on the position of the row—first, second, second-to-last, or last, for example—in the repeating region.
Two types of template expressions exist: template expression statements and inline template expressions. Template expression statements take the form of a specialized HTML comment, like this:
<!-- TemplateExpr expr="fileExt" -->
Template expression statements are coded by hand. Inline template expressions are surrounded by parentheses and double @ signs, like this:
@@(fileExt)@@
Inline template expressions can only be entered by hand, but they are very flexible. You can insert an inline template expression as an attribute into any of Dreamweaver's text field interfaces, such as the Link field of the text Property inspector or the Bg (Background Color) field of the row Property inspector. Template expressions not entered as attributes appear as Invisible Elements with a double-@ sign symbol as shown in Figure 28-14. Template expression statements appear with a script icon.
Warning
Although you can enter an inline template expression without a problem in the Code view, you cannot enter one on the page in Design view.
Template expressions are written in their own language, which uses a subset of JavaScript operators and its own object model. The syntax of template expressions closely resembles that of JavaScript, and both use a similar dot notation to refer to the properties of a specific object. Similar to JavaScript, Dreamweaver template expressions also have their own object model, although the object model for template expressions is much more limited in scope.
The elements supported by Dreamweaver template expressions are detailed in Table 28-1.
Table 28-1. Template Expression Features and Operators
Literals | Syntax | Example |
|---|---|---|
Numeric Literal | Double-quoted numbers | "123" |
String Literal | Double-quoted string | "Chapter" |
Boolean Literals | true/false | true |
String Concatenation | string1 + string2 | "Number of rows: " + _numRows |
Ternary Operator | ||
|---|---|---|
Conditional | condition ? resultA : resultB | (_index & 1) ? #FFFFFF : #CCCCCC |
Logical Operators | ||
|---|---|---|
Logical NOT | !operand | !mainLogoRegion |
Logical AND | operand1 && operand2 | onSale && nowFeatured |
Logical OR | operand1 || operand2 | onSale || nowFeatured |
Arithmetic Operators | ||
|---|---|---|
Addition | operand1 + operand2 | _numRows + 1 |
Subtraction | operand1 – operand2 | _index – 1 |
Multiplication | operand1 * operand2 | basePrice * taxBase |
Division | operand1 / operand2 | numSold / quantityShown |
Modulo | operand1 % operand2 | _index % 2 |
Comparison Operators | ||
|---|---|---|
Less Than | operand1 < operand2 | inStock < numSold |
Greater Than | operand1 > operand2 | numSold > numShipped |
Less Than or Equal | operand1 <= operand2 | _index <= _numRows |
Greater Than or Equal | operand1 >=operand2 | _numRows >= pageLimit |
Equal | operand1 == operand2 | _index == 10 |
Not Equal | operand1 != operand2 | _numRows != 1 |
Bitwise Operators | ||
|---|---|---|
Bitwise NOT | ~operand | ~4 |
Bitwise AND | operand1 & operand2 | _index & 1 |
Bitwise OR | operand1 | operand2 | 4 | 8 |
Bitwise XOR | operand1 ^ operand2 | 2 ^ 4 |
Bitwise Signed Right Shift | operand1 >> n | 8 >> 1 |
Bitwise Left Shift | operand << n | 1 << 0 |
The template expressions document model is made up of two primary objects: _document and _repeat. The document object contains all the template variables found on the page. For example, if you create an optional region with the name altImageRegion, you can refer to it in a document expression with the following statement:
<!-- TemplateBeginIf cond="_document.altImageRegion" -->
However, the _document prefix is implicit, and the same statement can be written like this:
<!-- TemplateBeginIf cond="altImageRegion" -->
As you may suspect, the _repeat object refers to a repeating region. The _repeat object has a number of very useful properties, as shown in Table 28-2.
Table 28-2. repeat Object Properties
Property | Description |
|---|---|
| Returns the index number of the current entry. The |
| Returns the total number of entries in a repeating region. |
| Returns |
| Returns |
| Returns the |
| Returns the |
| Returns the |
The _repeat object is also implicit, and it is not necessary to reference it specifically in a template expression.
Certain template expressions cannot be handled by referencing a single condition—"If A is true, show B" does not cover every possible circumstance. What if you wanted to test against multiple conditions and provide multiple results? Can Dreamweaver handle something like "If A is true, show B; but if C is true, show D—and if neither of them are true, show E"? With the help of multiple-if expressions, you bet it can.
With a multiple-if template expression, you can test for any number of conditions and act accordingly. Multiple-if expressions use two different template expressions: one to close the entire expression and another one for each separate case. Here is an example:
<!-- TemplateBeginMultipleIf -->
<!-- checks value of template parameter SKU and shows the desired image-->
<!-- TemplateBeginIfClause cond = "SKU == 101">
<img src = "/images/ring101.gif" width="125" height="125">
<!-- TemplateEndIfClause-->
<!-- TemplateBeginIfClause cond = "SKU == 102">
<img src = "/images/bracelet102.gif" width="125" height="125">
<!-- TemplateEndIfClause-->
<!-- TemplateBeginIfClause cond = "SKU == 103">
<img src = "/images/necklace103.gif" width="125" height="125">
<!-- TemplateEndIfClause-->//default display if none of the other conditions are met
<!-- TemplateBeginIfClause cond = "SKU != 103">
<img src = "/images/spacer.gif" width="125" height="125">
<!-- TemplateEndIfClause-->
<!-- TemplateEndMultipleIf -->In this code, if none of the conditions are met, a blank spacer image is displayed. As with other template expressions, multiple-if expressions must be coded by hand.
Template expressions obviously have a great deal of power built in, but how do you put it to use? Let's look at some specific examples to help you get a better understanding of template expressions in general, as well as to give you some useful tools.
If you have a data-filled table of any significant size, alternating background colors for each row greatly increases the readability of the data. Template expressions provide a technique for specifying the two background colors—and automatically applying the right color whenever a new row is added in a repeating region. The key to this technique is the conditional operator.
The conditional operator has three parts: the condition and the two results. If the condition is evaluated as true, the first result is applied; if it is not, the second is applied. In this case, the condition that is examined involves the _index property, which returns the position of the current row. By combining the _index property with the bitwise AND operator, &, like this:
_index & 1
True is returned every other row, starting with the second row. The full template expression specifies the two colors as hexadecimal values; the second value specified (here, a light yellow) is returned in the first row, the first value (white) in the following row, and so on:
@@((_index & 1) ? '#FFFFFF' : '#FFFF99')@@
This template expression is entered as the bgcolor attribute for the table row containing the data in a template's repeating region. Note the use of the single quotes around the color values; quotes are needed in the conditional operator syntax, and single quotes are used here because Dreamweaver encloses the entire attribute value with double quotes.
Here's the code for the entire table in the template document. The tag containing the alternating row background color is shown in bold:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th>Item</th>
<th>SKU</th>
<th>Price</th>
</tr>
<!-- TemplateBeginRepeat name="repeatRow" -->
<tr bgcolor="@@((_index & 1) ? '#FFFFFF' : '#FFFF99')@@">
<td><!-- TemplateBeginEditable name="itemEdit" -->itemEdit<! —TemplateEndEditable ---></td>
<td><!-- TemplateBeginEditable name="skuEdit" -->skuEdit<! —
TemplateEndEditable --></td>
<td><!-- TemplateBeginEditable name="priceEdit" -->priceEdit<! —
TemplateEndEditable -->
</td>
</tr>
<!-- TemplateEndRepeat -->
</table>You won't see any changes in the template itself—for the full effect, you have to open up a document based on the template and add a few rows. As you can see in Figure 28-15, whenever another entry is added to the repeating region in the template-based document, the alternating color is automatically applied.

Figure 28-15. Using a conditional operator for the bgcolor attribute automatically generates alternating row colors in a repeating region.
Tip
As written, the code in this technique alternates color every row. To alternate the color every two rows, change the value in the condition from 1 to 2 so that the template expression reads:
@@((_index & 2) ? '#FFFFFF' : '#FFFF99')@@
In a template with a repeating region, you often want the flexibility of adding as many rows as required and adding a reference number to each row. The _index property of the template object model provides an easy way to number rows automatically. The only trick to this technique is to remember that _index is a zero-based property and you add a 1 to have the correct row number displayed.
Here's the template expression by itself:
@@(_index + 1)@@
This code should be entered directly in Code view within the repeating region. You can combine this with any other text, such as a following period or color or styles. Here's an example, bolded, in a right-aligned table cell with several non-breaking spaces trailing to create a decimal-align look:
<td align="right">@@(_index + 1)@@ </td>
The right-align and non-breaking space combination keeps numbering in line when more than 10 entries are involved, as shown in Figure 28-16.
After a value has been entered for a template expression variable, it can be used in calculations and can also be used as a deciding factor in a multiple-if statement. For example, each page of a template shows a catalog item and all the relevant information. Included in that relevant information is the price—an element that may fluctuate far more than the description or picture of the item. Should the client want to offer a special discount for higher quantities, template expressions can automatically calculate the new price as well as the savings.
In this example, I've set up one template parameter, priceVar, and given it a default value of 100:
<!-- TemplateParam name="priceVar" type="number" value="100" -->
This code goes in the non-editable portion of the template's <head>. The example application, shown in Figure 28-17, uses three different template expressions. The first, @@priceVar@@, displays the parameter set with the Template Properties dialog box.
The second shows the quantity price—which, here, is the base price times 3:
@@(priceVar * 3)@@

Figure 28-17. Template expressions, set in Template Properties, can be used to calculate other values in a template-based document.
The third expression displays the savings a buyer could receive by buying in quantity. In this example formula, the price times 3 is subtracted from the price times 5:
@@((priceVar * 5) - (priceVar * 3))@@
Again, you can add whatever text or styles are necessary. Here, a dollar sign is placed in front of every expression that is followed by a decimal point and two zeros, as you can see in Listing 28-1.
Example 28-1. Template Expressions Computing Example
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="77%" align="right">Individual Price</td>
<td width="23%" align="right">$@@(priceVar)@@.00</td>
</tr>
<tr>
<td align="right">Buy 5 for the price of 3! Quantity Price</td>
<td align="right">$@@(priceVar * 3)@@.00</td–
</tr>
<tr>
<td align="right"><strong>Total Savings</strong></td>
<td align="right"><strong>$@@((priceVar * 5) – @@ta
(priceVar * 3))@@.00</strong></td>
</tr>
</table>Now the calculations on this template are ready to be used for any product in the catalog, at any price point, offering the same deal.
Although much of the Web is based on the principle that you can link to any page from any other page, certain situations—such as help or instructional applications—require sequential navigation. Numerous help applications use some form of Previous and Next buttons, for example. If these files are named sequentially—such as docFile10, docFile11, docFile12, and so on—template expressions can be used to automatically code the links to the prior and subsequent pages.
Rely on template expressions for the capability to handle string concatenation to create these auto-updating links. The first task is to set up a template parameter to be used as the number of the current file in the series. If, for example, you're creating docFile5.htm from your template, the template parameter is set to 5. To accomplish this task, use Dreamweaver's editable attribute facility to create the template parameter. This example assumes that you are editing a template with Previous and Next buttons already in place. Follow these steps:
Select the
<a>tag surrounding the Previous button from the Tag Selector.Choose Modify

In the Editable Tag Attributes dialog box, click Add (+) and enter a dummy attribute name such as baseLink. Choose an attribute name that will be ignored by browsers rather than a real attribute.
Make sure that Make Attribute Editable is selected.
Choose Number as the Type of attribute from the drop-down list.
Enter a default number. This number is set for every file created, so the default value is merely a placeholder.
Now you can use the template parameter set up in a template expression. Follow these steps:
Click the Previous button or link on the template page.
In the Property inspector, enter code similar to the following in the Link field:
@@('cFile' + (baseLink − 1) + '.htm')@@In this example, the sequential files are all within the same folder and named
docFile1.htm, docFile2.htm, and so on. My template parameter, defined in the previous step, is called baseLink.Next, click the Next button to perform a similar operation.
In the Link field, enter code like this:
@@('docFile' + (baseLink + 1) + '.htm')@@Here, instead of subtracting a number from the base value, as you did for the Previous button link, you add one.
After the template is saved, create a file based on the template. Now you're ready to specify the template parameter. Follow these steps:
Choose Modify

Enter the number value corresponding to the filename of the current sequentially named page. For example, if the file is named
docFile5.htm, enter 5.Click OK when you're finished.
When you preview your page, notice that the Previous and Next buttons now link the proper pages in the sequence, as shown in Figure 28-18.

Figure 28-18. Although it looks like a standard link, this code was generated by Dreamweaver during the design-time construction of this template-based document.
Note
You can also use optional regions to hide the Previous button when the template-based page is the first in the series and the Next button when a page is the last in the series. It's all in the power of template expressions.
The simple template with its combination of locked and editable regions truly reflects the reality of many Web pages where the overall structure is constant and the details of the content vary. Often, however, a single locked area is too rigid to really be useful in a complex site. Suppose for a moment you're working on a site for a magazine publisher with multiple brands. The client wants a general look and feel for the entire site with separate navigation and content for each magazine. One way to achieve this effect is to use multiple templates—one set for each magazine, all incorporating the parent-company style. The problem here is that to affect changes on the highest level, all the templates need to be changed. Another way—a better way—is to use nested templates.
Nested templates allow template-based documents to have numerous tiers of locked regions. With nested templates, the magazine publisher in our example could make a change to just the master template and the modifications would ripple through all the other magazine-specific templates and on down to their related pages. Best of all, there's no real limit on nesting templates: Your template-based files can be as deeply nested as you need them to be.
Here's an overview of how nested templates work:
A new page based on the master template is created and saved as a template; this new document is the nested template.
Within the editable areas originally set up in the master template, new editable areas are placed. All areas not designated as editable in the nested template are locked.
A new document is created, based on the nested template. The only editable areas are those inserted in the nested template.
When modifications are made to the nested template, the changes are reflected in the pages based on that template. When modifications are made to the master template, the changes are applied to both the nested template and to documents based on the nested template.
Dreamweaver employs a color-coding system to help you differentiate editable regions inserted in the master template from those added in the nested template. Although you can't tell it in this black-and-white screen shot, the master template editable regions are shown in orange, whereas nested template editable regions are shown in blue (see Figure 28-19).

Figure 28-19. The master template editable region—the region on the left side here—is highlighted with an orange outline. The nested template editable regions, the right-side regions, are blue.
To create a nested template, follow these steps:
Create a master root-level template by choosing File

Insert editable regions wherever variable content is desired in the master template and save the template when you're ready.
Create a new document based on the master template by following these steps:
Choose File

Select the Templates category.
Make sure the current site is selected in the Templates For list.
Select the desired master template from the Template list.
Click Create.
Save the newly created document as a template. By saving a template-derived document as a template, a nested template is created.
In the nested template, make any changes needed within the editable regions. These changes are locked in any document based on the nested template.
Add any desired template regions (editable, repeating, or optional) within the existing editable regions from the master template. When the first editable region is inserted in the nested template, the editable regions from the master template turn orange to differentiate them from the new regions.
After you've finished adding the desired template regions to the nested template, save the file.
Now, when creating documents based on the nested template, you are still able to modify content within an editable region—but only those editable regions added in the nested template.
As a site grows, so does the number of templates it employs. Overall management of your templates is conducted through the Templates category of the Assets panel. You can open the Templates category by choosing Window

Figure 28-20. Use the Templates category of the Assets panel to preview, delete, open, create, or apply your current site's templates.
The Templates category has these five buttons along the bottom:
Apply: Creates a document derived from the currently selected template if the current document is blank; if the current document is based on a template, this option changes the locked regions of the document to match the selected template.
Refresh Site List: Displays the list of all templates currently in the site.
New Template: Creates a new blank template.
Edit: Loads the selected template for modification.
Delete: Removes the selected template.
The Assets panel's context menu offers all these options and more, as explained in Table 28-3.
Table 28-3. Template Category Context Menu
Command | Description |
|---|---|
Refresh Site List | Displays the list of all templates currently in the site cache. |
Recreate Site List | Reloads the template site list into the cache. |
New Template | Starts a new blank template. |
Edit | Opens the selected template for modifying. |
Apply | Creates a document derived from the currently selected template if the current document is blank. If the current document is based on a template, this option changes the locked regions of the document to match the selected template. The same effects can also be achieved by dragging the template from the Assets panel to the current document. |
Rename | Renames the selected template. |
Delete | Removes the selected template. |
Update Current Page | Applies any changes made in the template to the current page, if the current page is derived from a template. |
Update Site | Applies any changes made in any templates to all template-based documents in the site. |
Copy to Site | Copies the highlighted template, but none of the dependent files, to the selected site. |
Locate in Site | Opens the Site panel and highlights the selected template. |
Not all templates are created from existing documents. Some Web designers prefer to create their templates from scratch. To create a blank template, follow these steps:
Open the Templates category of the Assets panel by selecting its symbol.
From the Templates category, select New Template. A new, untitled template is created.
Enter a title for your new template and press Enter (Return).
While the new template is selected, click the Edit button. The blank template opens in a new Dreamweaver window.
Mark any elements or areas as editable regions using one of the methods previously described.
Save your template.
You can edit a template—to change the locked or editable regions—in several ways. To use the first method, choose File
The second method of opening a template for modification uses the Templates category of the Assets panel. Select a template to modify and click the Edit button. You can also double-click your template to open it for editing. Finally, if you're working in the Site panel, open a template by selecting the Templates folder for your site and opening any of the files found there.
Tip
After you've made your modifications to the template, you don't have to use the Save As Template command to store the file—you can use the regular File
As with any set of files, there comes a time to clean house and remove files that are no longer in use. To remove a template, first open the Templates category of the Assets panel. Next, select the file you want to remove and click the Delete button.
Dreamweaver makes it easy to try a variety of different looks for your document while maintaining the same content. After you've created a document from a template, you can apply any other template to it. The only requirement is that the two templates have editable regions with the same names. When might this feature come in handy? In one scenario, you might develop a number of possible Web site designs for a client and create templates for each approach, which are then applied to the identical content. Or, in an ongoing site, you could completely change the look of a catalog seasonally but retain all the content.
To apply a template to a document, follow these steps:
Open the Templates category of the Assets panel.
Make sure the Web page to which you want to apply the style is the active document.
From the Templates category, select the template you want to use and click the Apply button.
Tip
You can also drag onto the current page the template you'd like to apply or choose Modify

If content exists without a matching editable region, Dreamweaver displays the Choose Editable Region for Orphaned Content dialog box. To receive the content, select one of the listed editable regions from the template being applied and click OK.
The new template is applied to the document, and all the new locked areas replace all the old locked areas.
When Dreamweaver applies a template to a page, it attempts to map the regions on the two pages to one another. If there is a one-to-one correspondence between the regions on the page and on the template—for every editable region in the template, an editable region exists with the same name on the page—everything goes smoothly, and the template is applied without incident. If, however, the region names do not match—for example, the template's main content area is called theContent, whereas the page's main content area is called mainContent—Dreamweaver gives you the opportunity to place the content properly with the Inconsistent Region Names dialog box, shown in Figure 28-21.

Figure 28-21. The Inconsistent Region Names dialog box works with the full range of template regions: editable, optional, and repeating.
The Inconsistent Region Names dialog box appears automatically when Dreamweaver finds regions that do not match in a template and the document to which the template is being applied. You can map the content in the document to any region in the template or discard the content. However, you cannot ignore the unmapped content; Dreamweaver does not proceed with the template application until all inconsistently named regions are addressed in some fashion.
To handle inconsistently named regions, follow these steps:
When the Inconsistent Region Names dialog box appears, select the first unresolved region.
From the Move Content To New Region drop-down list, select the region you want to assign to the unmapped region.
If no region is suitable and you want to discard the content, choose Nowhere from the list.
To use the same choice for all regions displayed, choose the Use For All option.
To map another region, select its name from the list and repeat steps 2 through 4.
Click OK when you're finished.
You always find certain regions, such as doctitle and head, listed in the Move Content To New Region list. In general, you would not want to move any body-area content into these regions.
Tip
The region names must match precisely—including the case of the two names—or the Inconsistent Region Names dialog box appears.
Anytime you save a change to an existing template—whether or not any documents have been created from it—Dreamweaver asks if you'd like to update all the documents in the local site attached to the template. You can also update the current page or the entire site at any time, just as you can update Library elements. Updating documents based on a template can save you an enormous amount of time—especially when numerous changes are involved.
Warning
The template structure changed significantly in Dreamweaver MX when compared to earlier versions of the program. When you open a template created in Dreamweaver 4, or an earlier version, in Dreamweaver CS3, the structure is updated. After being updated, the template cannot be modified in any version except Dreamweaver MX or higher.
To update a single page, open the page and choose Modify
To update a series of pages or an entire site, follow these steps:
Choose Modify

To update all the documents using all the templates for an entire site, choose Entire Site from the Look In option; then select the name of the site from the accompanying drop-down list.
To update pages using a particular template, choose Files That Use from the Look In option and then select the name of the template.
To view a report of the progress of the update, make sure that the Show Log option is enabled.
Click Start to begin the update process.
The log window displays a list of the files examined and updated, the total number of files that could not be updated, and the elapsed time.
Mistakes are made, clients change their minds, bosses change directions—for whatever reason, you'll find that you need to remove template markup from time to time. Luckily, Dreamweaver has made it as easy to delete the template indicators as it is to insert them. With a little know-how, you can remove template markup from an editable attribute for an entire site.
Quite often I find I need to convert an editable region to a locked area. You can accomplish this change in one of two ways—you can delete the surrounding template tags in the code or you can use a Dreamweaver command, Remove Template Markup. Personally, I find the command approach to be much faster and more efficient. Individual template markup can only be removed from the template itself.
To remove any surrounding template code via the command, place your cursor within the template region and choose Modify
The Remove Template Markup command works only on the template markup immediately enclosing the cursor position. If, for example, you need to remove an editable optional region and convert the content to being locked, you issue the Remove Template Markup command twice: once to remove the editable region and again to remove the optional region.
Warning
Using the Remove Template Markup command to remove an optional region does not delete the corresponding TemplateParam statement in the <head> tag. If no other optional region uses the same TemplateParam statement, you must remove the code manually.
Template-derived documents don't need to stay template-derived documents forever. All you need do is to detach the document from its template, and all template markup in the page is removed. To detach a document from the template choose Modify
Note
If, for any reason, you need to remove all the markup from a template itself, the fastest way is to create a document from that template and then issue the Detach from Template command.
Not all sites are template-based. Dreamweaver gives you the power to strip all the template markup from template-based documents in an entire site. This command is particularly useful when migrating previously template-based documents to a site that does not use templates. Just to hedge your bets, Dreamweaver optionally exports the data from your template-based documents into XML files so that, if necessary, the data can be applied to a new template.
The Export without Markup command handles more than just the templates, however. An entire copy of your site is copied to a new folder, sans template markup. Even the Template folder itself, with all the site's templates intact, is copied. Best of all, this is not necessarily a one-time feature. If repeated, you have the option to extract only the modified files.
To export a site without template markup, follow these steps:
Choose Modify

Enter the path to the folder to hold the exported site or click the Browse button to locate the folder. Because the entire site is exported, the folder you choose may not be contained in the current site.
If you want to maintain the data from the template-based documents, choose the Keep Template Data Files option.
Note
Dreamweaver stores the data in a standard XML file format. For more about Dreamweaver's XML export features, see Chapter 32.
If you have previously exported the site with this command and want to update your export, choose the Extract Only Changed Files option.
Click OK when you're finished.
After the operation is completed, you'll probably want to define a new site to manage the exported files—Dreamweaver does not do this task for you automatically.
Each time you open a new document in Dreamweaver, a blank page is created. The code that makes up that blank page depends on which document type you choose—HTML, XML, ColdFusion, or ASP.NET, among others. The default documents on which the new pages are based are all stored in the Dreamweaver 9ConfigurationDocumentTypesNewDocuments folder. A selected default page works in a similar fashion to the templates in that you can create new documents from it, but no editable or locked regions exist—everything in the page can always be altered. For example, the basic HTML document is a bare-bones structure with only a few properties specified—a document type and a character set:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title> </head> <body> </body> </html>
Naturally, you can change any of these elements—and add many, many more—after you've opened a page. But what if you want to have a <meta> tag with creator information in every page that comes out of your Web design company? You can do it in Dreamweaver manually, but it's a bother; and chances are good that you'll forget. Luckily, Dreamweaver provides a more efficient solution.
In keeping with its overall design philosophy of extensibility, Dreamweaver enables you to modify the default file as you would any other file. Just choose File
Much of a Web designer's responsibility is related to document production, and Dreamweaver offers a comprehensive template solution to reduce the workload. When planning your strategy for building an entire Web site, remember that templates provide these advantages:
Templates can be created from any Web page.
Dreamweaver templates combine locked and editable regions. Editable regions must be defined individually.
After you declare a template, you can create new documents from it.
With Dreamweaver's repeating regions, you can add or remove data from tables without altering the table structure.
Show or hide content with each new template-derived document with Dreamweaver optional regions.
Nested templates can be used to structurally organize locked and editable content.
If a template is altered, pages built from that template can be automatically updated.
The default template that Dreamweaver uses can be modified so that every time you choose File

In the next chapter, you learn how to streamline production and site maintenance by using repeating page elements from the Dreamweaver Library.