Understanding the Dreamweaver philosophy
How Dreamweaver is designed
Connecting to data in Dreamweaver
Accessing next-generation features
Automating Web application production
Maintaining your Web site with Dreamweaver
Adobe Dreamweaver CS3 is a professional Web site development program for creating both standard Web pages and dynamic applications. In its latest incarnation, Dreamweaver has rededicated itself to Web standards and sharpened its focus. In addition to creating standards-based HTML pages with enhanced Cascading Style Sheet (CSS) rendering, it is also suitable for coding a wide range of Web formats, including JavaScript, XML, and ActionScript—even those incorporating Web 2.0 methods, such as Ajax. Among its many other distinctions, it was the first Web authoring tool capable of addressing multiple server models. This feature makes it equally easy for developers of ASP, ColdFusion, or PHP to use it.
Dreamweaver is truly a tool designed by Web developers for Web developers. Designed from the ground up to work the way professional Web designers do, it speeds site construction and streamlines site maintenance. Because Web designers rarely work in a vacuum, Dreamweaver integrates smoothly with the leading media programs, Adobe Photoshop, Adobe Fireworks, and Adobe Flash. This chapter describes the philosophical underpinnings of the program and provides a sense of how Dreamweaver blends traditional HTML and other Web languages with cutting-edge server-side techniques and CSS design standards. You also learn some of the advanced features that it offers to help you manage a Web site.
Dreamweaver is a program very much rooted in the real world. Web applications are developed for a variety of different server models, and Dreamweaver writes code for the most widely used ones. Because the real world is also a changing world, its extensible architecture opens the door for custom or third-party server models as well. The latest version, for example, provides new tools for developing the rich, interactive Web 2.0 pages.
Moreover, Dreamweaver recognizes the real-world problem of incompatible browser commands and addresses that by producing code that is compatible across browsers. It includes browser-specific HTML validation so that you can see how your existing or new code works in a particular browser. Even better, Dreamweaver checks your page for common rendering problems and provides immediate solutions as well as in-depth discussion via a community-developed resource, the CSS Advisor mini-site on Adobe.com (www.adobe.com/go/cssadvisor).
Dreamweaver CS3 extends this real-world approach to the workplace. Dreamweaver's CSS rendering is top-of-the-line and lets you design with Web standards like no other program. The advanced Design view makes it possible to quickly structure whole pages during the production stage, while maintaining backward compatibility with browsers when the pages are published. Features such as the Assets panel streamline the production and maintenance process on large Web sites. Dreamweaver's Commands capability enables Web designers to automate their most difficult Web creations, and its Server Behavior Builder enables them to easily insert frequently used custom code.
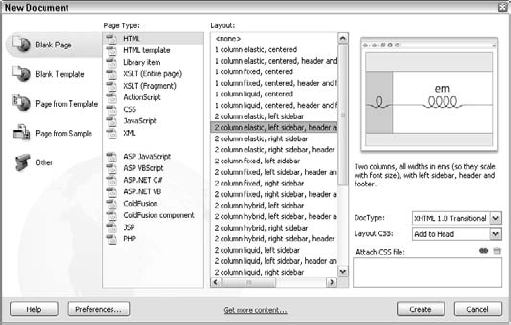
Connectivity is more than a buzzword in Dreamweaver; it's an underlying concept. Dreamweaver makes it possible to connect to any data source supported by the most widely used application servers: ASP, ASP.NET, ColdFusion, PHP, JSP, and even XML. Moreover, the actual connection type is quite flexible; developers can opt for a connection that is easier to implement but less robust or one that requires slightly more server-side savvy and offers greater scalability. A special set of features is available for transforming XML data into a browser-ready format using Extensible Stylesheet Transformation (XSLT) technology. The new Spry toolset takes advantage of Adobe's market-leading work in the Ajax (Asynchronous JavaScript and XML) workspace. Dreamweaver offers a choice of languages for a number of applications servers and a collection of ready-to-use CSS standard designs, as shown in Figure 2-1.

Figure 2-1. Get a jump-start on building your Web pages by choosing a page—as well as the corresponding Document Type and CSS file—from Dreamweaver's extensive collection.
Dreamweaver accesses standard recordsets—subsets of a database—as well as more sophisticated data sources, such as session or application variables and stored procedures. Through their implementation of cookies and server-side code, Web applications designed in Dreamweaver can track visitors or deny them entrance.
You also find support in Dreamweaver for high-end technologies such as Web services, JavaBeans, and ColdFusion components. Dreamweaver enables you to introspect elements of all technologies, enabling coders to quickly grasp the syntax, methods, and functions required.
One of Dreamweaver's truly innovative features integrates the actual data requested with the Web page—while still in the design phase. Live Data view sends the page-in-process to the application server to depict records from the data source within the page, as shown in Figure 2-2. All elements on the page remain editable; you can even alter the dynamic data's formatting and see those changes instantly applied. Live Data view shortens the work cycle by showing the designer exactly what the user will see. In addition, the page can be viewed under different conditions through the Live Data Settings feature.
In the early days of the World Wide Web, most developers hand-coded their Web pages using simple text editors such as Notepad and SimpleText. The second generation of Web authoring tools brought visual design or WYSIWYG (what you see is what you get) editors to market. What these products furnished in ease of layout, they lacked in completeness of code. Professional Web developers were required to hand-code their Web pages, even with the most sophisticated WYSIWYG editor.
Dreamweaver acknowledges this reality and has integrated a superb visual editor with its browser-like Document view. You can work graphically in Design view, or programmatically in Code view. You even have the option of a split-screen view, which shows Design view and Code view simultaneously, as shown in Figure 2-3. Any change made in the Design view is reflected in the Code view and vice versa. If you prefer to work with a code editor you're more familiar with, Dreamweaver enables you to work with any text editor. Whichever route you choose, Dreamweaver enables a natural, dynamic flow between the visual and code editors.

Figure 2-3. Dreamweaver enables you to work with a visual WYSIWYG editor and a code editor simultaneously.
Dreamweaver further tightens the integration between the visual design and the underlying code with the Quick Tag Editor. Web designers frequently adjust the HTML code minutely—changing an attribute here or adding a single tag there. The Quick Tag Editor, which appears as a small pop-up window in the Design view, makes these code tweaks quick and easy.
Coding is integrally tied to Web page development, and Dreamweaver's coding environment is second-to-none. If you're hand-coding, you'll appreciate the Code Hints (see Figure 2-4), code collapse, and code completion features that Dreamweaver offers. Many of these elements have been encapsulated into a Coding toolbar displayed along the side of Code view. Not only do all these features speed development of HTML pages, but Dreamweaver's underlying Tag Libraries also extend their use to the full range of other code formats such as JavaScript, ActionScript, and XML.
Dreamweaver's Code view is easy on the eyes as well with syntax coloring that can be turned off and on at will. To get around the page quickly, use either the standard line-numbering facility or the advanced Code Navigation feature; Code Navigation lists all the functions found on a page and instantly jumps to that code when a function is selected.

Figure 2-4. Code Hints speed hand-coding by displaying all the attributes available for a specific tag, including color.
Veterans and novices alike find Dreamweaver's Tag Chooser and Tag inspector indispensable. As the name implies, the Tag Chooser enables the coder to select a tag from a full list of tags in the various Web markup languages including HTML, CFML, PHP, ASP, ASP.NET, and more.
The Tag inspector gives a complete overview of all the aspects of a selected tag. Not only do you get to see a full array of all the associated properties—far more than could ever fit in the Property inspector—but you can also modify their values in place. Any applied JavaScript behaviors are also displayed in the Tag inspector. Perhaps the most innovative feature of this inspector is a CSS-related one, which displays any style impacting on a tag with completely modifiable properties and values. Select a CSS style and the Tag inspector becomes the Rule inspector for quick and easy CSS editing.
Code is far more than just a series of individual tags, of course. Dreamweaver's Snippets panel stores the most commonly used sections of code just a drag-and-drop away. Dreamweaver comes with hundreds of snippets ready to use—and gives you a way to add your own at any time.
Most Web authoring programs modify any code that passes through their system—inserting returns, removing indents, adding <meta> tags, uppercasing commands, and so forth. Dreamweaver's programmers understand and respect the fact that all Web developers have their own particular coding styles. An underlying concept, Roundtrip HTML, ensures that you can move back and forth between the visual editor and any HTML text editor without your code being rewritten.
Dreamweaver's creators also understand that creating a site is only a part of the Webmaster's job. Maintaining the Web site can be an ongoing, time-consuming chore. Dreamweaver simplifies the job with a group of site management tools, including a library of repeating elements and a file-locking capability for easy team updates.
Dreamweaver's built-in FTP transfer engine is quite robust and now better fits the designer's workflow with its capability to work in the background. Designers are now free to begin a large publishing operation and return to Dreamweaver to continue crafting pages while the FTP transfer is in process or bring up the log at any time to view the details.
Speed is another essential aspect in Web site maintenance. With Dreamweaver's siteless editing mode, you can make changes as quickly as you can connect to a server. You don't define an entire site if you only want to alter a couple of pages; just set up a server connection. Dreamweaver lets you access, edit, and publish the page in one smooth workflow.
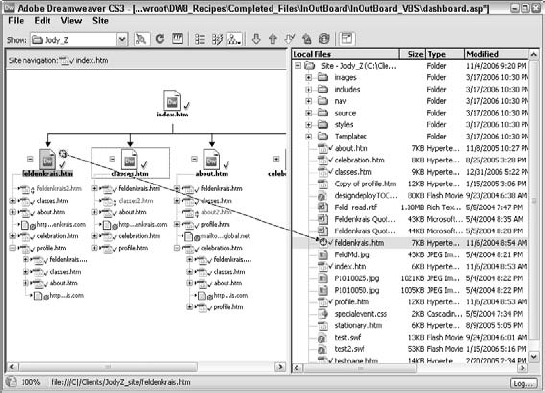
Overall in Dreamweaver, Web site maintenance is easier than ever—and very visual. Take note of the Site Map feature that enables you to view your Web site structure at a glance and to access any file for modification (see Figure 2-5). Links are updated automatically or, if a file moves from one directory to another, are under user control. Moreover, not only can you access a library of repeating elements to be inserted in the page, you can also define templates to control the entire look and feel of a Web site—and modify a single template to update all the pages sitewide.
Until now, individual Web developers have been stymied when attempting to integrate Dreamweaver into a team-development environment. File-locking was all too easily subverted, enabling revisions to be inadvertently overwritten; site reports were limited in scope and only output to HTML; and, most notable of all, version control was nonexistent. Dreamweaver CS3 addresses all these concerns while laying a foundation for future connectivity.
Dreamweaver CS3 supports two industry-standard source control systems: Visual SourceSafe (VSS) and WebDAV. Connecting to a Visual SourceSafe server is well integrated into Dreamweaver; simply define the VSS server as your remote site and add the necessary connection information. WebDAV, although perhaps less well known than VSS, offers an equally powerful and more available content-management solution. More importantly, Adobe has developed the source-control solution as a system architecture, enabling other third-party content-management or version-control developers to use Dreamweaver as their front end.
ColdFusion developers have long enjoyed the benefits of Remote Development Services (RDS)—and now, RDS connectivity is available in Dreamweaver. Through RDS, teams of developers can work on the same site stored on a remote server. Moreover, you can connect directly to an RDS server without creating a site.
Extensible architecture also underlies Dreamweaver's site reporting facility. Dreamweaver ships with the capability to generate reports on usability issues (such as missing Alt text) or workflow concerns (such as who has what files checked out). Users can also develop custom reports on a project-by-project basis.
When creating a Web page, Webmasters do two things repeatedly: They insert an element—whether text, image, or layer—and then they modify it. Dreamweaver excels at such Web page creation. The Dreamweaver workspace combines a series of windows, panels, and inspectors to make the process as fluid as possible, thereby speeding up the Webmaster's work.
Although much of the World Wide Web's glitz comes from multimedia elements such as images and sound, Web pages are primarily a text-based medium. Dreamweaver recognizes this and makes the text cursor the default tool. To add text, just click in Dreamweaver's main workspace—the Document window—and start typing. As shown in Figure 2-6, the Text Property inspector even enables you to change characteristics of the text, such as the size, font, position, or color by assigning a Cascading Style Sheet (CSS) style. Dreamweaver even helps you along by automatically creating a style if none has been previously assigned.
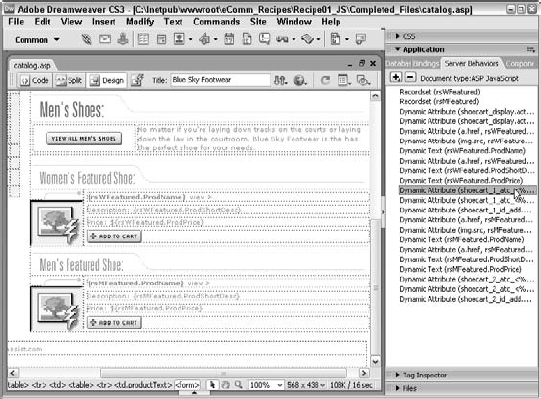
It's one thing to make a connection to a data source; it's quite another to actually insert the dynamic data in the proper place on the Web page. Dreamweaver makes drag-and-drop easy with the Bindings panel. All the available data sources for a page are displayed in an expandable tree outline in the Bindings panel, as shown in Figure 2-7. You can insert an instance of any dynamic field displayed in the panel onto the page by either dropping it into place or clicking the Insert button.
You can select Web page elements other than text from the Insert bar. Adding a picture to a Web page is as easy as clicking the Image icon from the Insert bar. Dreamweaver asks you to select the file for the image, and your image appears at your current cursor position. After your graphic is onscreen, selecting it brings up the appropriate Property inspector to enable you to make modifications. The same technique works for all inserted elements—from <div> tags to Shockwave movies.
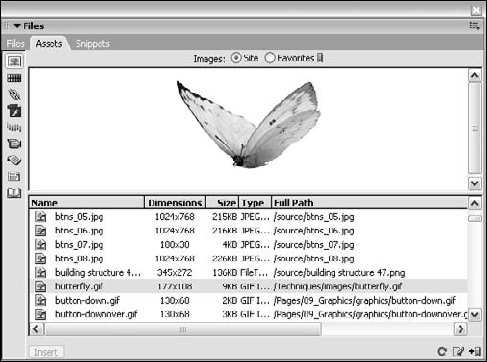
One standout addition to Dreamweaver's interface is the Assets panel, shown in Figure 2-8. The Assets panel gathers all the various elements used in an individual site: images, background and text colors, external URLs, included scripts, Flash movies, Shockwave content, and QuickTime media, as well as Dreamweaver templates and library items. Sizeable thumbnails of graphics and media are displayed in the preview pane of the Assets panel—you can even play Flash, Shockwave, and QuickTime elements in preview before dragging them onto the page. Moreover, often-used resources can be listed in a Favorites category, distinguishing them from the rest of the assets found in the site.
Dreamweaver enables you to customize your workspace to suit yourself. Much of Dreamweaver's power derives from the various windows, panels, and inspectors, all of which are movable. Just drag them wherever you want them onscreen or keep them docked to the side. Want to see your page by itself? You can hide all windows at the touch of a function button; press it again, and your controls are revealed. Got your working environment just the way you like it? Create a custom workspace and reset it at any time with a simple menu selection.
Dreamweaver's customization capabilities extend even further. If you find that you are repeatedly inserting something, such as a QuickTime video or WAV sound file, you can add that element to your Insert bar. Dreamweaver even enables you to add a specific element—a Home button, for example—to the Insert bar. In fact, you can add entire categories of objects if you like. Moreover, Dreamweaver CS3 exposes the entire menu structure for customization—not only can you change keyboard shortcuts; you can also add custom menus.
Note
For more information about customizing your Insert bar, see Chapter 33.
Keyboard shortcuts are great in theory: Just press a key combination to activate an essential feature. Unfortunately, in reality, there are too many essential features, too few single-purpose keys on the keyboard and, most important, too few brain cells to retain all the widely varied keyboard combinations that the working designer must master.
Adobe has taken steps to ease keyboard-shortcut overload across its entire product line, and Dreamweaver's no exception. Dreamweaver offers a Keyboard Shortcut Editor that enables you to both standardize and customize the key combinations used in the program. Choose from the Dreamweaver standard set or use sets taken from BBEdit, Dreamweaver MX 2004, or HomeSite.
If you're a ColdFusion Studio user switching to Dreamweaver, you'll really appreciate the capability to add keyboard shortcuts to snippets. You can even select a set from an entirely different program such as HomeSite or BBEdit. Best of all, any keyboard shortcut can be personalized to represent a combination that's easy for you to remember.
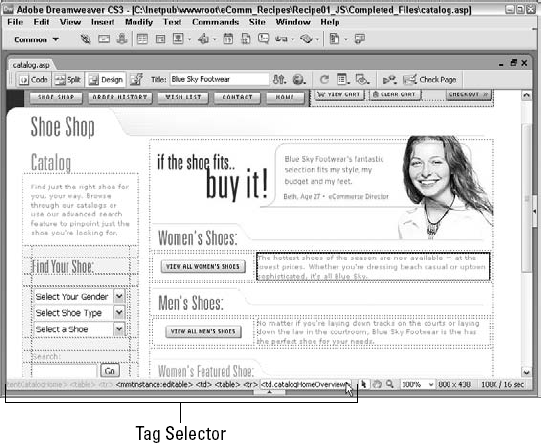
As with most modern layout programs, to modify anything in Dreamweaver, you must select it first. The usual process to do this is to click an object to highlight it or to click and drag over a block of text to select it. Dreamweaver adds another selection option with the Tag Selector feature. Click anywhere on a Web page under construction and then look at Dreamweaver's status bar. The applicable tags appear on the left side of the status bar.
In the example shown in Figure 2-9, the Tag Selector shows <mm:editable> <td> <table> <tr> <td.catalogHomeOverview>.
Click one of these tags, and the corresponding elements are selected on your page, ready for modification. The Tag Selector is a terrific timesaver; throughout this book, I point out how you can use it in various circumstances.
Dreamweaver works much more like a desktop publishing program than do many other visual HTML editors. Today's browser capabilities permit images and text to be placed in specific locations on the Web page—a concept known as absolute positioning. To enable you to take full advantage of this power, Dreamweaver includes guides, rulers, and grids. Both vertical and horizontal guides are supported. You can specify the type of measurement to be used (inches, pixels, or centimeters), as well as the spacing and appearance of the grid lines. You can even have objects snap to the guides or grid for easy alignment.

Figure 2-9. Choosing a tag in Dreamweaver's Tag Selector (in this case a table cell) is a quick and easy way to highlight a particular section of your Web page.
The capability to magnify all or any portion of the page is now available, complementing Dreamweaver's other layout tools. Choose from a select set of magnifications from a menu or keyboard shortcut or use the Zoom tool to magnify a desired area. You can also opt to view the full page or hone in on any selected object.
Note
To find out more about absolute positioning, guides, and grids, see Chapter 11.
For a browser to display anything beyond standard format graphics, a plugin is generally required. Plugins extend the capability of most browsers to show animations, play music, or even explore 3D worlds. Dreamweaver is one of the first Web authoring tools to enable you to design your Web page with an active plugin playing the extended file; with all other systems, you have to preview your page in a browser to see the active content.
The active content feature in Dreamweaver enables the playback of plugins such as Adobe Flash, Shockwave, and others. However, this feature extends beyond that. Many Web pages are coded with server-side includes, which traditionally require the page to be viewed through a Web server. Dreamweaver translates much of the server-side information so that the entire page—server-side includes and all—can be viewed in its entirety at design time.
The Web is a fluid medium. Pages are constantly in flux, and because changes are relatively easy to effect, corrections and additions are the norm. Quite often, a Web designer needs to update or alter an existing page—or series of pages. Dreamweaver's enhanced Find and Replace feature is a real power tool when it comes to making modifications.
Find and Replace works in the Document window, whether in Design view or Code view, as well as in the Code inspector to alter code and regular content. Moreover, changes are applicable to a selected section, the current page, the working site, selected Web pages, or an entire folder of pages, regardless of the number. Complex Find and Replace queries can be stored and retrieved later to further automate your work.
Most Web pages are created in HyperText Markup Language (HTML). This programming language—really a series of tags that modify a text file—is standardized by an organization known as the World Wide Web Consortium, or W3C (www.w3.org). Each new release of HTML incorporates an enhanced set of commands and features. All browsers in use today recognize the current version, HTML 4. Dreamweaver writes clear, easy-to-follow, real-world, browser-compatible HTML version 4.01 code whenever you insert or modify an element in the visual editor.
If you're working in Extensible HyperText Markup Language (XHTML), Dreamweaver has you covered as well, with a number of tools. When coding from the ground up, you can set any page type—static or dynamic—to be XHTML-compliant. In fact, the default page type is today's recognized standard, XHTML 1.0 Transitional. If you need to bring legacy pages into compliance, Dreamweaver converts an existing page from HTML to XHTML with one operation.
Additionally, Dreamweaver includes complete Unicode support. Unicode is an encoding standard that enables Web browsers to display characters from almost any language worldwide. Dreamweaver displays Unicode properly at design time and runtime.
Browser support for Cascading Style Sheets (CSS) is now solid across the board, and Dreamweaver has greatly enhanced its own support in response. In addition to enhanced rendering in the Design view for advanced CSS effects such as backgrounds and positioning, Dreamweaver has made it far simpler to apply CSS from the ground up.
Note
Dreamweaver offers a wide spectrum of layout starting points—all professionally crafted with standards-based CSS. Choose a variety of layout designs: fixed, which stay the same width regardless; elastic, to accommodate user-specified font sizes; or liquid, which flow with the browser window size. The CSS used in each starting point file is heavily commented as well—perfect for Web designers beginning to climb the rather steep CSS learning curve.
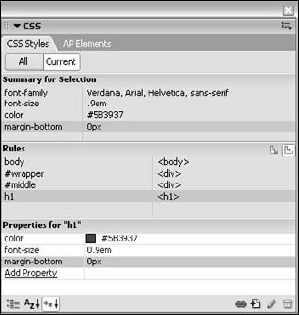
In Dreamweaver, editing a CSS style is just as easy as applying one. The CSS Styles panel (see Figure 2-10) displays all the current styles—both internal and external—with detailed characteristics. Double-click any style to modify it. Moreover, defined CSS rules can easily be moved within the style sheet or to another one with a simple drag-and-drop action.

Figure 2-10. The CSS Styles panel is your one-stop shop to create, apply, and modify styles, whether from an embedded or external style sheet.
CSS has become the standard approach to Web design, and it pervades every aspect of Dreamweaver. CSS styles can be applied—and created—right from the Property inspector. Dreamweaver properly renders the more advanced CSS properties, such as float and fixed background, so that designers can truly concentrate on the look of a site rather than hassling with code hacks.
Accessibility is an issue of great concern to many Web developers. Increasingly, many designers labor under a mandate to produce accessible sites, especially in consideration of Section 508 of the Federal Rehabilitation Act. To help designers create accessible pages, Dreamweaver optionally displays additional attributes for key Web page objects such as tables, forms, images, media, and frames. These attributes—like summary for the <table> tag—are always available through the Tag inspector when enabled through Dreamweaver's Preferences.
In addition, Dreamweaver is accessible as a tool itself. A number of screen readers, including JAWS for Windows and Window Eyes, are supported. Furthermore, the entire Dreamweaver interface can be navigated without using the mouse.
Text is a basic building block of any Web page, and Dreamweaver makes formatting your text a snap. After you've inserted your text, either by typing it directly or pasting it from another program, you can change its appearance. You can use the generic HTML formats, such as the H1 through H6 headings and their relative sizes, or you can use font families and exact point sizes.
Note
Chapter 8 shows you how to work with text in Dreamweaver.
Additional text support in Dreamweaver enables you to add both numbered and bulleted lists to your Web page. The Text Property inspector provides buttons for both kinds of lists as well as easy alignment control. Some elements, including lists, offer extended options. In Dreamweaver, clicking the Property inspector's Expander arrow opens a section from which you can access additional controls.
Graphics are handled in much the same easy-to-use manner. Select the image or its placeholder to enable the Image Property inspector. From there, you can modify any available attributes, including the image's source, its width or height, and its alignment on the page. Many simple graphic functions—such as cropping and rescaling—can be handled right from within Dreamweaver. Need to touch up your image more precisely? Send it to your favorite graphics program with just a click of the Edit button.
Note
You learn all about adding and modifying images in Chapter 9.
Other features—standard, yet more advanced—are similarly straightforward in Dreamweaver. Tables remain a key component in today's Web pages, and Dreamweaver gives you full control over all their functionality. It changes the work of resizing the column or row of a table, previously a dreary hand-coding task, into an easy click-and-drag motion. Likewise, you can delete all the width and height values from a table with the click of a button. The Table Property inspector centralizes many of these options in Dreamweaver.
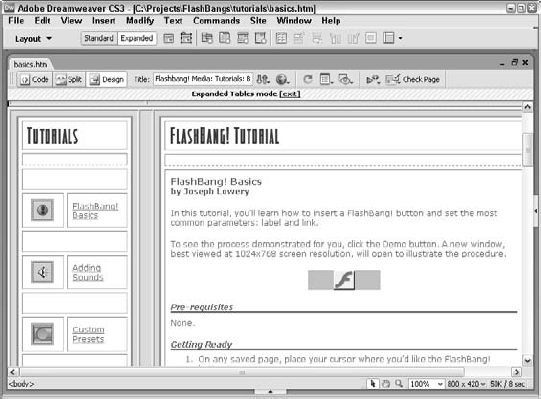
The nitty-gritty of table editing is often tedious and tricky: Grabbing just the right selection in a tightly formatted table row is meticulous work. Dreamweaver's Expanded mode takes the guesswork out of precise selection by visually exploding the table at design time to make all the elements far more accessible, as shown in Figure 2-11. You can switch between Standard and Expanded modes at the click of the mouse.

Figure 2-11. By temporarily displaying borders with increased cell padding and cell spacing, Expanded mode makes table editing far easier.
Tables are flexible in Dreamweaver. Font changes can be applied to any number of selected cells, rows, or columns. Tabular data, maintained in a spreadsheet such as Microsoft Excel or output from a database like Microsoft Access, is easily imported. A standard command enables you to automatically sort your table data as well.
Note
You can find all you need to know about tables in Chapter 13.
Forms, the basic vehicle for Web page data exchange, are just as easy to implement as tables in Dreamweaver. Switch to the Forms category of the Insert bar and insert any of the available elements: text boxes, radio buttons, checkboxes, and even drop-down or scrolling lists. With the Spry form validation widgets, you can easily specify any field as a required field and check to ensure that the requested type of information has been entered—and tell the user how to fix the problem—all with a single object.
Frames, which enable separate Web pages to be viewed on a single screen, are often considered one of the most difficult HTML techniques to master. Dreamweaver employs a click-and-drag method for establishing your frame outlines. After you've set up your frame structure, open the Frames panel (see Figure 2-12) to select any frame and modify it with the Property inspector. Dreamweaver writes the necessary code for linking all the HTML files in a frameset, no matter how many Web pages are used. Dreamweaver keeps frame creation simple with the Frames menu on the Insert bar's Layout category.

Figure 2-12. In Dreamweaver, you use the Frames panel to choose which frame you want to modify through the Property inspector.
Note
For more information about creating frame-based Web pages, see Chapter 16.
Dreamweaver enables you to drop in any number of multimedia extensions, plugins, applets, or controls. Just click the appropriate button on the Insert bar and modify with the Property inspector. Two multimedia elements, Shockwave movies and Flash files—both from Adobe—warrant special consideration in Adobe's Dreamweaver. When you insert either of these objects, Dreamweaver automatically includes the necessary HTML code to ensure the widest browser acceptance, and you can edit all the respective properties. Dreamweaver automatically applies code to avoid issues with Internet Explorer's active content restrictions and even lets you upgrade older pages in one step.
Dreamweaver fully supports a wide range of multimedia output through custom objects that enable complex images, audio, and presentations to be easily inserted and displayed in Web pages.
Dreamweaver was among the first Web authoring tools to work with the capabilities brought in by the 4.0 generation of browsers—and now, it's the first to support the enhanced options of Web 2.0. The latest browsers all support variations of Ajax and Dynamic HTML (DHTML) and the latest version of Dreamweaver makes it easy to implement this cutting-edge functionality. Moreover, the current generation of browsers adheres to the Cascading Style Sheet (CSS) standards for the most part, with support for absolute and relative positioning. Dreamweaver gives Web developers an interface that translates these advanced possibilities into reality.
An Ajax-driven page easily provokes the most "Wow! How'd they do that!" comments—and Dreamweaver brings Ajax capabilities within reach of everyday designers. With Ajax, you can integrate dynamic information into your pages without application servers.
Note
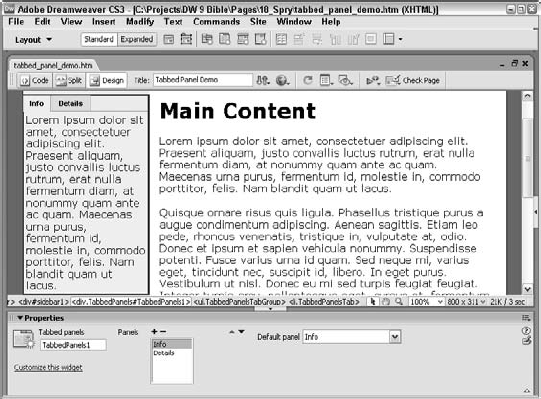
A key Web 2.0 technique is to update part of the page, revealing new data, without refreshing the entire page. Dreamweaver includes key data manipulation tools to build this type of functionality into your sites through the Adobe-created Spry framework. Moreover, Spry makes it possible to incorporate advanced JavaScript layout widgets like accordion, collapsible, and tabbed panels (see Figure 2-13).
In addition to adding next-generation data and layout capabilities, Spry brings a full slate of JavaScript behavior effects to the designer's palette. The Spry effects—including appearing/fading, shrinking/growing, shaking, and sliding—can all be triggered by your choice of event: a user's click of a link, a page loading, or tabbing away from a form.
Note
Get all the information you'll need on Ajax and Spry functionality in Chapter 18, "Powering Ajax Pages with Spry".
Dreamweaver completely supports the Cascading Style Sheet (CSS) specification agreed upon by the World Wide Web Consortium. CSS gives Web designers more flexible control over almost every element on their Web pages. Dreamweaver applies CSS capabilities as if they were styles in a word processor. For example, you can make all the <h1> tags blue, italic, and put them in small caps. If your site's color scheme changes, you can make all the <h1> tags red—and you can do this throughout your Web site with one command. Dreamweaver gives you style control over type, background, blocks, boxes, borders, lists, and positioning.

Figure 2-13. Sophisticated layout features like tabbed panels are easily inserted and modified with Spry widgets.
Dreamweaver enables you to change styles online as well as offline. By linking a CSS change to a user-driven event such as moving the mouse, text can be highlighted or de-emphasized, screen areas can light up, and figures can even be animated. Moreover, it can all be done without repeated trips to the server or huge file downloads.
Note
Details about using Cascading Style Sheets begin in Chapter 7.
Dreamweaver CS3 has upped the ante for integration with Adobe's graphics powerhouse, Photoshop. Copy any selection from Photoshop and paste it directly in Dreamweaver, easily converting it to a Web compatible format on the way. Integration is not just a one-way street either; when you need to enhance your Web image graphically, you can choose to edit it in Photoshop and re-insert it, painlessly.
You're also free to use Adobe's Web graphics engine, Fireworks; designed specifically for the Web, Fireworks provides all the Web optimization you need for your graphic work. Now, images derived from Fireworks are identified as such, both in the Property inspector and in the Assets panel. Graphics can be optimized to alter the file size, cropping, transparency, or many other aspects right from within Dreamweaver.
Dreamweaver has picked up a couple of tricks from its close association with Fireworks and can now handle basic graphics editing on its own. Use Dreamweaver to crop, resample, brighten, darken, or sharpen any GIF or JPEG image. All the tools are immediately accessible from the Image Property inspector.
If more extensive modification is required, click the Edit button to send the graphic back to Fireworks, if that's your designated graphics editor. More impressively, you can edit sliced images—maintained as a borderless table in HTML—in their entirety. Fireworks even respects (to a degree) HTML alterations such as changes to URLs or conversion of an image slice to a text block. This degree of integration lends an amazing fluidity to the workflow.
Video on the Web has been a long-standing wish for many designers—a wish that has now come true, thanks to Flash video. Dreamweaver has embraced Flash video whole-heartedly, and Web page designers have a clear path for easily inserting instant-on videos in their site. Flash video is available in either a progressive download or streaming format, both of which are fully supported in Dreamweaver.
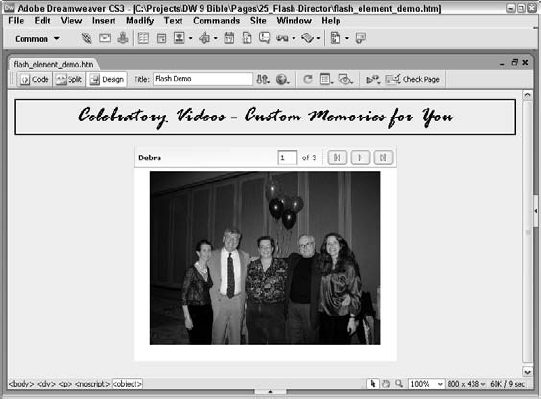
Flash has yet another format: compiled Flash files. Dreamweaver takes advantage of these new creations by incorporating the first of a series of Flash elements: Image Viewer. The Image Viewer, shown in Figure 2-14, is a Flash movie that enables you to set attributes within Dreamweaver, providing you with a full range of design options and customization.

Figure 2-14. Add JPEGs and set animated transitions to create your own slide show with the Flash element Image Viewer.
You can send Flash movies to be edited directly from within Dreamweaver, just as you can with Fireworks. After you have completed your editing operation in Flash, just click Done, and your revised movie is republished and inserted back into Dreamweaver.
The driving forces behind Dreamweaver's Web application creation are its server behaviors. A server behavior is code written in a language understood by the particular server model that is executed on the server. Dreamweaver comes standard with a wide variety of useful server behaviors, ranging from one that replicates records on a page to another that restricts access to a page.
You apply and manage server behaviors from the Server Behaviors panel, shown in Figure 2-15. Unlike the Bindings panel, from which you drag fields onto the page, the main area of the Server Behaviors panel indicates which server behaviors have been inserted into the page. If the server behavior has user-defined parameters, they can be altered by double-clicking the entry in the panel.
Extensible Markup Language (XML) has piqued the interest of many Web designers, intranet developers, and corporate users because of its underlying customizable nature. With XML, tags are created to describe the use of the information, rather than its appearance. Another standards-based technology, Extensible Stylesheet Transformation (XSLT) controls the data styling.
Dreamweaver has taken the next step with XML and made it possible for almost any designer to incorporate XML data right into her own Web pages. Through the use of XSLT, Dreamweaver displays XML data from RSS feeds and other sources. Dreamweaver's implementation exposes this technology on both client-side and server-side, widening its appeal to a range of designers.
Dreamweaver is capable of exporting and importing XML tags, no matter what the tag definition. You can also create, modify, and validate XML files in Dreamweaver. As XML grows in popularity, Dreamweaver is ready to handle the work.
As the prevalence of CSS grows across the Web, more and more designers are applying their absolute positioning properties to <div> tags directly. This process keeps the layout properties (the CSS rules) separate from the content and makes for simpler maintenance. Dreamweaver offers an easy-to-apply <div> tag object, right from the Insert bar's Common category (see Figure 2-16).

Figure 2-16. Position your content through <div> tags or drawn layers—with Dreamweaver, it's up to you.
Another way to create a similar container in Dreamweaver is by clicking the Draw AP Div button on the Insert bar. Dreamweaver pairs the necessary CSS with the AP element, typically a <div> or <span> tag. After they are created, AP elements can be positioned anywhere on the page by clicking and dragging the selection handle. As with other Dreamweaver objects, you can modify an AP element through the Property inspector.
Note
See Chapter 11 for detailed information about using <div> tags and AP elements in Dreamweaver.
Through the development of JavaScript behaviors, Dreamweaver combines the power of JavaScript with the ease of a point-and-click interface. A behavior is defined as a combination of an event and an action—whenever your Web page user does something that causes something else to happen, that's a behavior. What makes behaviors extremely useful is that they require no programming whatsoever.
Tip
The previously mentioned Spry effects are all, essentially, behaviors and can be found in the Behaviors panel under the Effects listing.
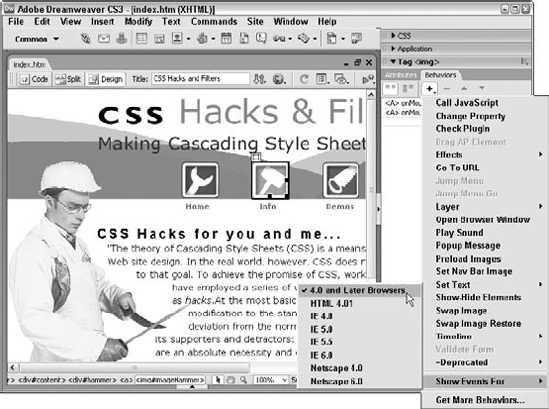
Behaviors are JavaScript-based, and this is significant because JavaScript is supported to varying degrees by existing browsers. Dreamweaver has simplified the task of identifying which JavaScript command works with a particular browser. You simply select the Web page element that you want to use to control the action and open the Behaviors panel. As shown in Figure 2-17, Dreamweaver enables you to pick a JavaScript command that works with all browsers, a subset of browsers, or one browser in particular. Next, you choose from a full list of available actions, such as go to a URL, play a sound, pop up a message, or start an animation. You can also assign multiple actions to an event and even determine when they occur.

Figure 2-17. Dreamweaver offers only the JavaScript commands that work with the browser you specify.
Note
For complete details about working with JavaScript behaviors, see Chapter 12.
One of Dreamweaver's primary strengths is its extensibility. Virtually no two Web sites are alike, either in their design or execution. With such a tremendous variety of results, the more flexible a Web authoring tool, the more useful it is to a larger group of designers. When it was introduced, Dreamweaver broke new ground with objects and behaviors that were easily customizable. Now, Dreamweaver lengthens its lead with custom floaters, commands, translators, and Property inspectors. The basic underpinnings of Dreamweaver can even be extended with C-Level Extensibility options.
In Dreamweaver parlance, an object is a bit of HTML code that represents a specific image or HTML tag, such as a <table> or a <form>. Dreamweaver's objects are completely open to user customization, or even out-and-out creation. For example, if you'd rather import structured data into a table without a border instead of with the standard 1-pixel border, you can easily make that modification to the Insert Tabular Data object file—right from within Dreamweaver—and every subsequent table is similarly inserted. Objects are accessed from the Insert bar as well as through the menus.
Objects are terrific timesaving devices, essentially enabling you to drop in significant blocks of HTML code at the click of a mouse. Likewise, Dreamweaver behaviors enable even novice Web designers to insert complex JavaScript functions designed to propel pages to the cutting edge. Dreamweaver ships with a full array of standard behaviors—but that's only the tip of the behavior iceberg. Because behaviors are also customizable and can be built by anyone with a working knowledge of JavaScript, many Dreamweaver designers have created custom behaviors and made them publicly available.
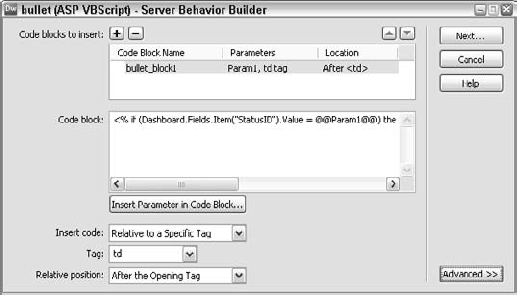
Server behaviors are key to Dreamweaver's success as a Web application authoring tool. Although Dreamweaver provides a full palette of server behaviors for handling many of the required tasks, the needs of Web developers are too diverse and numerous. Dreamweaver cannot supply a server behavior for every occasion. Enter Dreamweaver's Server Behavior Builder, shown in Figure 2-18, a terrific tool for creating custom server behaviors.

Figure 2-18. With the Server Behavior Builder, you can create a new behavior from the ground up or modify an existing behavior.
The Server Behavior Builder is engineered to handle a wide range of circumstances. Some server behaviors can be encapsulated in a single line of code repeated verbatim, whereas others require multiple blocks of programming involving several user-supplied parameters—you can construct almost any kind of code with the Server Behavior Builder. After you create the custom server behavior, you can apply and modify it just like any of the standard Dreamweaver server behaviors.
Objects and behaviors are great ways to help build the final result of a Web page, but what about automating the work of producing that page? Dreamweaver employs commands to modify the existing page and streamline production. A great example is the Sort Table command, standard with Dreamweaver. If you've ever had to sort a large table by hand—meticulously moving data, one row at a time—you can appreciate the power of this option the first time you use a command to alphabetize or otherwise sort a table
Commands hold a great promise—they are, in effect, more powerful than either objects or behaviors combined. In fact, some of the more complex objects, such as the Rollover Image object, are actually commands. Commands can also extract information sitewide and offer a powerful programmable language within Dreamweaver.
Creating a Dreamweaver command is easy for anyone, thanks to the History panel. Aside from displaying every action you undertake as you build your Web page, the History panel enables you to select any number of those actions and save them as a command. Your new command is instantly available to be called from the menu whenever you need it.
After only a few moments with Dreamweaver, you become accustomed to its use of floating panels. You can even create custom floating panels, perhaps to show existing resources or to provide a whole new interface for modifying an HTML element.
The Insert bar is more than just part of a new look for Dreamweaver. Now, designers can quickly see all the available object categories and switch to them with a single click. More importantly—from an extensibility standpoint—new categories can be developed and integrated into the Dreamweaver workspace on a contextual basis. In other words, if you create a category for SMIL, you can set the preferences so that it displays only when you are working on an SMIL file.
The Insert bar is quite accessible to new users. You can even switch between the different categories being available as drop-down list or as a series of tabs. The ultimate in accessibility, however, has to be the Insert bar's Favorites category. You can personalize the Favorites category and display just those objects you use most frequently, in the order you choose.
In Dreamweaver, almost every part of the user interface can be customized—including the tags themselves. You can easily add new tags and specify how they should be formatted via the Tag Library Editor; you can even import entire tag sets represented by DTDs. After you've developed your custom third-party tags, you can display and modify their current properties with a custom Property inspector. Moreover, if your custom tags include content not typically shown in Dreamweaver's Document window, you can build a custom translator, enabling the content to be displayed.
Programs such as Dreamweaver are usually built in the programming language called C or C++, which must be compiled before it is used. Generally, the basic functions of a C program are frozen solid; there's no way that you can extend them. This is not the case with Dreamweaver, however, which offers a C-Level Extensibility that permits programmers to create libraries to install new functionality into the program. Translators, for example, normally rely on new C libraries to display content in Dreamweaver that could not be shown otherwise. Companies can use the C-Level Extensibility feature to integrate Dreamweaver into their existing workflow and maximize productivity.
Web site design is the dream job; Web site production is the reality. After a design has been finalized, its execution can become repetitive and burdensome. Dreamweaver offers a number of ways to automate the production work, keeping the look of the Web pages consistent—with minimum work required.
Although it's true that almost every active Web site has one or more unique situations that require some custom coding, it's equally true that the same type of Web application is used repeatedly. It's hard to find an e-commerce–enabled site that doesn't use some variation of the master-detail Web application in which a search returns a list of matches (the master page), each of which links to a page with more information (the detail page). Likewise, every intranet administration application requires the capability to add, edit, and remove records. To speed the development of these types of applications, Dreamweaver includes a series of Application objects, some of which reduce a 20-step operation to a single dialog box, like the one shown in Figure 2-19.

Figure 2-19. The Master Detail Page Set Application object provides rapid development for a common Web application.
Here are some of the Application objects that come standard with Dreamweaver:
Dynamic Table
Master Detail Page Set
Recordset Navigation Bar
Recordset Navigation Status
Record Insertion Form
Record Update Form
Although they vary in complexity, all are guaranteed timesavers. In addition to creating pages as needed, Application objects can also insert dynamic data and apply server behaviors.
Much of the Web's content originates from other sources—in-house documents produced by a word processor or spreadsheet program. Dreamweaver bridges the gap between the offline and online world with a variety of useful import features.
Microsoft Word, perhaps the premier word processor, is great at creating and storing word processing documents but not so accomplished at outputting standard HTML. An HTML file derived from Word is, to put it mildly, bloated with extraneous and repetitive code.
Content from Word can be simply copied and pasted into Dreamweaver. Dreamweaver handles the conversion from Word to HTML, automatically retaining most formatting in clean HTML. The same copy/paste functionality applies to Excel.
For full documents, you can use Dreamweaver's Import Word HTML command. This feature strips out the unnecessary code and even permits you to format the code as you format your other Dreamweaver files. The Import Word HTML command offers a wide range of options for cleaning up the code.
Of course, not all Web content derives from word-processing documents—databases and spreadsheets are the other two legs of the modern office software triangle. With the Import Tabular Data command, Dreamweaver offers the capability to incorporate data from any source that can export structured text files. Just save your spreadsheet or database as a comma-, tab-, or otherwise delimited file and bring it directly into Dreamweaver in the table style of your choice.
Even the most advanced coder needs a reference when including seldom-used HTML tags or arcane JavaScript functions. Dreamweaver includes built-in references with HTML, JavaScript, and Cascading Style Sheets. Dreamweaver's guide is context-sensitive; highlight a tag or function in Code view and press Shift+F1 to get a breakdown on syntax and browser compatibility.
In addition to the resources already noted, you can use a ColdFusion Markup Language reference from Adobe. UsableNet has contributed a valuable guide to accessibility issues, and two new guides from Wrox are onboard—one for ASP 3.0 and one for JSP.
The repetitiveness of building a Web site is often a matter of entering the same series of commands over and over. You might, for example, need to add a vertical margin of 10 pixels and a horizontal margin of 5 around most, but not all, of the images on a page. Rather than selecting each image and then repeatedly entering these values in the Property inspector, you can now enter the values once and save that action as a command.
You can find the feature that brings this degree of automation to Dreamweaver in the History panel. The History panel shows each step taken by a designer as the page is developed. Although this visual display is great for complex, multilevel undo actions, the capability to save any number of your steps as an instantly available command is truly timesaving.
Updating and revising are ongoing for nearly every Web site. For this reason, site management tools are as important to a Web authoring program as site creation tools. Dreamweaver delivers on both counts.
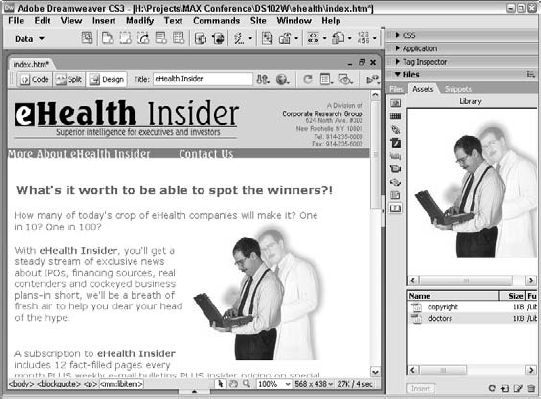
In addition to site management functions that have become traditional, such as FTP publishing, Dreamweaver adds a whole new class of functionality called libraries. One of the truisms of Web page development is that if you repeat an element across your site, you're sure to have to change it—on every page. Dreamweaver libraries eliminate that drudgery. You can define almost anything as a Library element: a paragraph of text, an image, a link, a table, a form, a Java applet, an ActiveX control, and so on. Just choose the item and open the Library category of the Assets panel (see Figure 2-20). After you've created the Library entry, you can reuse it throughout your Web site. Each Web site can have its own library, and you can copy entries from one library to another.

Figure 2-20. Use Dreamweaver's Library feature to simplify the task of updating elements repeated across many Web pages.
Being able to include boilerplate Web elements is one issue; being able to update them across the site simultaneously is quite another! You can easily change a library entry through the Library category of the Assets panel. After the change is complete, Dreamweaver detects the modification and asks if you want to update your site. Imagine updating copyright information across a 400+ page Web site in the wink of an eye, and you start to understand the power of Dreamweaver libraries.
Note
To find out more about making sitewide changes with library items, see Chapter 29.
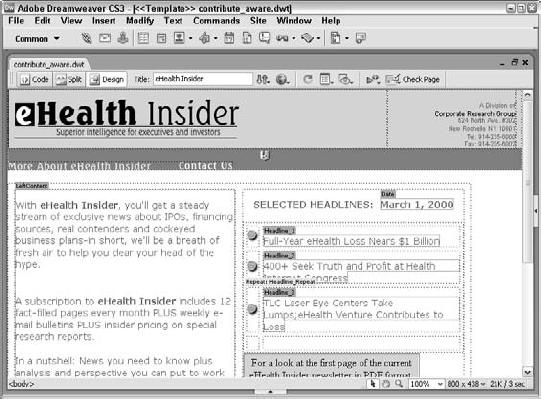
The more your Web site grows, the more you find yourself using the same basic format for different pages. Dreamweaver enables the use of Web page templates to standardize the look and feel of a Web site and to cut down on the repetitive work of creating new pages. A Dreamweaver template can hold the basic structure for the page—an image embedded in the background, a navigation bar along the left side, or a set-width table in the center for holding the main text, for example—with as many elements predefined as possible.
Dreamweaver templates are far more than just molds for creating pages, however. Basically, templates work with a series of locked and editable regions. To update an entire site based on a template, all you have to do is alter one or more of the template's locked regions. Naturally, Dreamweaver enables you to save any template that you create in the same folder, so that your own templates, too, are accessible through the Templates category of the Assets panel.
Note
You find more about using and creating templates in Chapter 28.
Dreamweaver templates are much more than just editable and uneditable regions, however. Dreamweaver gives the designer a high degree of control with such features as repeating regions—which, for example, enable a table row to be repeated as many times as needed but constrain the other areas of a table. You're also able to hide and show areas of a page conditionally with optional regions, as shown in Figure 2-21. Dreamweaver's template power extends to nested templates, so that changes can ripple down through a series of locked and editable regions.
Browser targeting is another site management innovation from Dreamweaver. One of the major steps in any site development project is to test the Web pages in various browsers to look for inconsistencies and invalid code. Dreamweaver's Browser Targeting function enables you to check your HTML against any existing browser's profile. Dreamweaver includes predefined profiles for several browsers, and you can create a profile for any browser you'd like to check.
Note
To learn how you can set up your own profile for Browser Targeting, see Chapter 30.
You can also preview your Web page in any number of browsers. Dreamweaver enables you to specify primary and secondary browsers that can display your page at the press of a function key. You can install up to 18 other browsers for previewing your Web page. The entire list of browsers is available through the Preview in Browser command in the File menu.
Although Web site designers may have access to the latest HTML tools and browsers, much of the public uses older, more limited versions of browsers. Dreamweaver gives you the power to build Web pages with the high-end capabilities of fourth-generation browsers—and to convert those pages so that older browsers can also display what you've created. Moreover, you can take previously designed Web pages that use tables and upgrade them to take advantage of the latest HTML features with the Tables to AP Divs command. Dreamweaver goes a long way toward helping you bridge the gap between browser versions.
Web sites are ever-evolving entities. Maintaining valid connections and links amid all that diversity is a constant challenge. Dreamweaver includes a built-in Link Checker so you can verify the links on a page, in a directory, or across your entire site. The Link Checker quickly shows you which files have broken links, which files have links to external sites, and which files may have been orphaned (so that no other file connects with them).
The final step in Web page creation is publishing your page on the Internet. As any Webmaster knows, this step is one that happens repeatedly as the site is continually updated and maintained. Dreamweaver includes an FTP (File Transfer Protocol) publisher that simplifies the work of posting your site; FTP publishing is now handled as a background process. More importantly, Dreamweaver enables you to synchronize your local and remote sites with one command.
Security is a prime concern among many Webmasters, and many developers have switched to using Secure FTP (SFTP). Dreamweaver lists SFTP among its supported file-transfer flavors.
Not all the files found in your local site need to be uploaded to the remote site. Dreamweaver includes a feature called cloaking, which permits the designer to designate folders that should be excluded during synchronization operations.
You can work with sites originating from a local folder, such as one on your own hard drive. Or, in a collaborative team environment, you can work with sites being developed on a remote server. Dreamweaver enables you to set up an unlimited number of sites to include the source and destination directories, FTP usernames, passwords, and more.
The Dreamweaver Files panel, shown in Figure 2-22, is a visual interface in which you can click and drag files or select a number of files and transfer them with the Get and Put buttons. You can even set the preferences so the system automatically disconnects after remaining idle for a user-definable period of time.
Web sites can quickly outgrow the stage in which the designer can keep all the linked pages in mind. Dreamweaver includes a visual aid in the Web site management toolbox: the Site Map. With the Site Map, the Web designer can see how the entire Web site is structured. However, you can use the Site Map to do far more.
It can be used to establish the structure of the Web site in addition to viewing it. New pages can be created, and links can be added, modified, or deleted. In fact, the Site Map is so powerful, it becomes a site manager as well.
On larger Web projects, more than one person is usually responsible for creation and daily upkeep of the site. An editor may need to include the latest company press release, or a graphic artist may have to upload a photo of the newest product—all on the same page. To avoid conflicts with overlapping updates, Dreamweaver has devised the Check In/Check Out system by which Web pages can be marked as checked out and locked to prevent any other corrections until the file is once again checked in.
Dreamweaver places a green checkmark over a file's icon in the Site Files window when you have checked it out and a red checkmark if another member of your team has checked it out. In addition, so you won't have to guess who that team member is, Dreamweaver displays the name of the person next to the filename. You can also keep track of who last checked out a particular Web page (or image)—Dreamweaver keeps an ongoing log listing the file, person, date, and time of the check-out.
Building any Web site—whether static or dynamic—is half craft and half art, and Dreamweaver is the perfect tool for blending these often dueling disciplines. Dreamweaver's visual editor enables quick and artful page creation, and at the same time, its integrated text editors offer the detail-oriented focus required by programmers. Dreamweaver's key advantages include the following:
Dreamweaver works the way professional Web developers do, with integrated visual and text editors. Dreamweaver won't convert your code when it's used with pre-existing Web pages.
It supports HTML standard commands with easy entry and editing of text, graphics, tables, and multimedia elements.
Dreamweaver provides straightforward yet robust connectivity to data sources and access to the most popular server models.
It makes cutting-edge features, such as Ajax, Dynamic HTML, and Cascading Style Sheets, easy to use.
Dreamweaver connects directly to the most commonly used graphic and motion tools, including Photoshop, Fireworks, and Flash.
A supercharged editor features advanced options like code completion and Code Hints.
With Dreamweaver's Live Data view, you can construct your page while viewing the actual data to be displayed in the online application.
Dreamweaver offers you a variety of reusable server behaviors, JavaScript behaviors, object libraries, commands, Application objects, and templates to streamline your Web page creation.
Enhanced templates are possible with optional and conditional regions.
Dreamweaver's wide range of site management tools includes FTP publishing, with a file-locking capability that encourages team creation and maintenance, as well as a built-in Link Checker, cloaking capabilities, and visual Site Map.
In the next chapter, you get an in-depth tour of Dreamweaver's features.