Behavior basics
Dreamweaver Technique: Incorporating Behaviors
Adding a behavior's event and action
Dreamweaver Technique: Modifying Behaviors
Looking at the standard behaviors
Behaviors are truly the power tools of Dreamweaver. With Dreamweaver behaviors, any Web designer can make AP elements appear and disappear, execute any number of rollovers, and even apply an advanced JavaScript effect—all without knowing even a snippet of JavaScript. In the hands of an accomplished JavaScript programmer, Dreamweaver behaviors can be customized or created from scratch to automate the most difficult Web effect.
Creating behaviors is one of the more challenging Dreamweaver features to master. Implementing these gems, however, is a piece of cake. This chapter examines the concepts behind behaviors and the reality of using them. It details the use of all the behaviors included with Dreamweaver, as well as some from notable third-party sources. This chapter also contains tips for managing your ever-increasing library of behaviors.
Here's a guarantee for you: After you get the hang of using Dreamweaver behaviors, your Web pages will never be the same.
A behavior, in Adobe parlance, is the combination of an event and an action. In the electronic age, you push a button (the event) and something (the action) occurs—such as changing the channel on the TV with your remote.
In Dreamweaver, events can be something as interactive as a user's click of a link or as automatic as the loading of a Web page. Behaviors are said to be attached to a specific element on your page, whether it's a text link, an image, or even the <body> tag.
Dreamweaver has simplified the process of working with behaviors by including default events in every object on the Web page. Instead of having to think about both how you want to do something and what you want to do, you only have to focus on the what—the action.
To understand the concept of behaviors and how they are structured, examine the four essential steps for adding a behavior to your Web page:
Pick a tag. All behaviors are connected to a specific HTML element (tag). You can attach a behavior to everything from the
<body>, to an<a>tag, to the<textarea>of a form, and so on. If a certain behavior is unavailable, it's because the necessary element isn't present on the page.Choose your target browser. Different browsers—and the various browser versions—support different events. Dreamweaver enables you to choose either a specific browser, such as Internet Explorer 6, or a browser range, such as version 4 and higher browsers.
Select an action. Dreamweaver enables only those actions available to the specific elements on your page. You can't, for instance, choose the Show-Hide Elements action until you insert one or more AP elements. Behaviors guide you to the workable options.
Enter the parameters. Behaviors get their power from their flexibility. Each action comes with its own dialog box that contains parameters you can use to customize the JavaScript code output. Depending on the action, you can choose source files, set attributes, and enable/disable features. The parameter dialog box can even dynamically update to reflect your current Web page.
Dreamweaver CS3 comes with 34 cross-browser–compatible actions, and both Adobe and third-party developers have made many additional actions available. Behaviors greatly extend the range of possibilities for the modern Web designer—with no requirement to learn JavaScript programming. All you need to know about attaching behaviors is presented in the following section.
When you see the code generated by Dreamweaver, you understand why setting up a behavior is also referred to as attaching a behavior. As previously noted, Dreamweaver needs a specific HTML tag to assign the behavior (step 1). The anchor tag <a> is often used because, in JavaScript, links can respond to several different events, including onClick. Here's an example:
<a href="#" onClick="MM_popupMsg('Thanks for coming!')">Exit Here</a>You're not restricted to one event per tag or even one action per event. Multiple events can be associated with a tag to handle various user actions. For example, you may have an image that does all the following things:
Highlights when the user's pointer moves over the image
Reveals a hidden AP element in another area of the page when the user clicks the mouse button on the image
Makes a sound when the user releases the mouse button on the image
Likewise, a single event can trigger several actions. Updating multiple frames through a single link used to be difficult—but no more. Dreamweaver makes it easy by enabling you to attach several Go To URL actions to the same event, onClick. In addition, you are not restricted to attaching multiple instances of the same action to a single event. For example, in a site that uses a lot of multimedia, you can tie all the following actions to a single onClick event:
Begin playing an audio file (with the Play Sound action).
Move an AP element across the screen (with the Play Timeline action).
Display a second graphic in place of the first (with the Swap Image action).
Show the copyright information for the audio piece in the status bar (with the Set Text of Status Bar action).
You can even determine the order of execution for the actions connected to a single event.
With Dreamweaver behaviors, hours of complex JavaScript coding are reduced to a handful of mouse clicks and a minimum of data entry. All behavior assigning and modification are handled through the Behaviors panel.
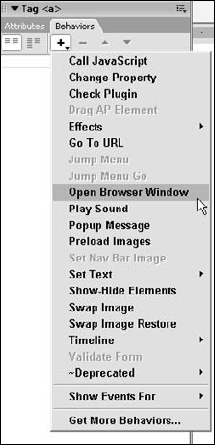
The Behaviors panel provides two columns (see Figure 12-1) that neatly sum up the behaviors concept in general: events and actions. After you attach a behavior, the triggering event (onClick, onMouseOver, and so on) is shown on the left, and its associated action—what exactly is triggered—is on the right. A down arrow between the event and action, when clicked, displays other available events for the current browser model. Double-click the action to open its parameter dialog box, where you can modify the action's attributes.
As usual in Dreamweaver, you have your choice of methods for opening the Behaviors panel:
Choose Window

Select the Behaviors tab from the Tag Inspector panel, if visible.
Use the keyboard shortcut Shift+F4 (an on/off toggle).
Note
The Behaviors panel can be closed by toggling it off with Shift+F4 or hidden along with all the other panels by pressing F4.
After you have attached a behavior to a tag and closed the associated action's parameter dialog box, Dreamweaver writes the necessary HTML and JavaScript code into your document. Because it contains functions that must be callable from anywhere in the document, the bulk of the JavaScript code is placed in the <head> section of the page; the code that links selected tags to these functions is written in the <body> section. A few actions, including Play Sound, place HTML code at the bottom of the <body>. However, most of the code—there can be a lot of code to handle all the cross-browser contingencies—is placed between <script>...</script> tags in the <head>.
The procedure for adding (or attaching) a behavior is simple. As noted earlier, you can assign only certain events to particular tags, and these options are further limited by the type of browser used.
Note
Even in the latest browsers, key events such as onMouseDown, onMouseOver, and onMouseOut work only with anchor tags. To circumvent this limitation, Dreamweaver can enclose an element, such as <img>, with an anchor tag that links to nowhere—src="javascript:;". Events that use the anchor tag in this fashion appear in parentheses in the drop-down list of events.
To add a behavior to an element in your Web page, follow these steps:
Select an object (element) in the Document window.
Tip
If you want to assign a behavior to the entire page, select the
<body>tag from the Tag Selector (below the Document window).Open the Behaviors panel by choosing Window

Click the Add (+) button to reveal the available options, as shown in Figure 12-2. Select one from the drop-down list.
Enter the desired values in the action's parameter dialog box.
Click OK to close the dialog box when you're finished. Dreamweaver adds a line to the Behaviors panel displaying the attached event and its associated action.
A trigger—whether it's an image or a text link—may have multiple behaviors attached to it. One graphical navigation element can, for instance, perform a Swap Image when the user's mouse moves over it, a Swap Image Restore when the mouse moves away, and, when clicked, show another Web page in an additional, smaller window with the Open Browser Window behavior.
Tip
Dreamweaver includes a Get More Behaviors menu option at the bottom of the Add (+) drop-down list. To use this feature, connect to the Internet and select Get More Behaviors in Dreamweaver. You are whisked away to the Dreamweaver Exchange, a service from Adobe with a huge selection of extensions of all flavors, including behaviors.
Every time Dreamweaver attaches a behavior to a tag, it inserts an event for you. The default event that is chosen is based on two criteria: the browser type and the selected tag. The different browsers in use have widely different capabilities, notably when it comes to understanding the various event handlers and associated tags.
For every specification or browser combination in the Show Events For submenu of the Add (+) drop-down list, Dreamweaver has a corresponding file in the ConfigurationBehaviorsEvents folder. Each tag listed in each file, such as IE 4.0.htm, has at least one event associated with it. The entries look like this:
<INPUT TYPE="Text" onBlur="*" onChange="" onFocus="" onSelect="">
The default event for each tag is marked with an asterisk; in the preceding example, onBlur is the default event. After you've selected an action and completed its parameter dialog box, the default event appears in the Events column of the Behaviors panel alongside the action in the Actions column.
Tip
If you find yourself changing a particular tag's default event over and over again to some other event, you might want to modify the appropriate Event file to pick your alternative as the default. To do this, open the relevant browser file found in the Dreamweaver 9ConfigurationBehaviorsEvents folder, switch to Code view, and move the asterisk to a different event for that particular tag. Resave the file and restart Dreamweaver to try out your new default behavior.
If you don't want to select the default event in a certain instance, you can easily choose another. To do so, click the down arrow next to the displayed event in the Behaviors panel and select the event you want in the drop-down list (see Figure 12-3).
The entry selected determines which events are available. By default, 4.0 and Later Browsers is chosen. To change your choice, select Show Events For from the Events list and pick one of the following:
4.0 and Later Browsers
HTML 4.01
IE 4.0
IE 5.0
IE 5.5
IE 6.0
Netscape 4.0
Netscape 6.0
Tip
Choose HTML 4.01 if you want to ensure that your event options follow the recommendations of the W3C.
The Dreamweaver 9ConfigurationBehaviorsEvents folder contains HTML files corresponding to these eight browser models offered in the Show Events For submenu. You can open these files in Dreamweaver, but Adobe asks that you not edit them—with one exception. Each file contains the list of tags that have supported event handlers (the JavaScript term for events) in that browser. The older the browser, the fewer event handlers are included—unfortunately, this also means that if you want to reach the broadest Internet audience, your event options are limited. In the broadest category, 4.0 and Later Browsers, only 16 different tags can receive any sort of event handler.
Listing 12-1 shows the event-handler definitions for the 4.0 and Later Browsers category.
Example 12-1. The Event File for 4.0 and Later Browsers
<A onClick="*" onDblClick="" onKeyDown="" onKeyPress="" onKeyUp=""onMouseDown="" onMouseOut="" onMouseOver="" onMouseUp=""> <AREA onClick="" onDblClick="" onMouseOut="" onMouseOver="*"> <BODY onBlur="" onError="" onFocus="" onLoad="*" onResize="" onUnload=""> <FORM onReset="" onSubmit="*"> <FRAMESET onBlur="" onFocus="" onLoad="*" onResize="" onUnload=""> <IMG onAbort="" onError="" onLoad="*"> <INPUT TYPE="Button" onBlur="" onClick="*" onFocus="" onMouseDown="" onMouseUp=""> <INPUT TYPE="Checkbox" onBlur="" onClick="*" onFocus="" onMouseDown=""onMouseUp=""> <INPUT TYPE="File" onBlur="" onChange="*" onFocus="" onKeyDown=""onKeyPress="" onKeyUp=""> <INPUT TYPE="Password" onBlur="" onChange="*" onFocus="" onKeyDown=""onKeyPress="" onKeyUp=""> <INPUT TYPE="Radio" onBlur="" onClick="*" onFocus="" onMouseDown="" onMouseUp=""> <INPUT TYPE="Reset" onBlur="" onClick="*" onFocus="" onMouseDown="" onMouseUp=""> <INPUT TYPE="Submit" onBlur="" onClick="*" onFocus="" onMouseDown="" onMouseUp="">
<INPUT TYPE="Text" onBlur="*" onChange="" onFocus="" onKeyDown=""onKeyPress="" onKeyUp="" onSelect=""> <SELECT onBlur="" onChange="*" onFocus=""> <TEXTAREA onBlur="" onChange="*" onFocus="" onKeyDown="" onKeyPress="" onKeyUp="" onSelect="">
By contrast, the Event file for Internet Explorer 6.0 shows support for every tag under the HTML sun—94 in all—with almost every tag capable of handling any type of event.
Note
Although any HTML tag could potentially be used to attach a behavior, the most commonly used by far are the <body> tag (for entire-page events such as onLoad), the <img> tag (used as a button), and the link tag, <a>.
To find the default event for a tag, simply select the tag in a document, use Add Actions to attach any valid actions to it, and see what event appears alongside the action in the Behaviors panel. To find the default event for a tag as used by a particular browser, specify the browser in the Show Events For submenu of the Add (+) drop-down list, and proceed as described previously.
As of this writing, 34 standard actions ship with Dreamweaver CS3. Each action operates independently of and is different from the others, although many share common functions. Each action is associated with a different parameter dialog box to enable easy attribute entry.
The following sections describe each of the standard actions: what the action does, what requirements must be met for it to be activated, what options are available, and most important of all, how to use the action. Each action is written to work with all browser versions 4 and above. However, some actions do not work as designed in the older browsers: Netscape Navigator 3.0, for instance, cannot perform the AP element-related behaviors and almost all behaviors are ignored in Internet Explorer 3.0.
Note
For this release, four behaviors have been moved to the ~Deprecated submenu: Check Browser, Control Shockwave or Flash, Hide Pop-Up Menu, and Show Pop-Up Menu. These behaviors, described later in this chapter, are likely to be removed in future versions of Dreamweaver, and designers are cautioned against continued use of them. You'll want to keep an eye out for them on legacy pages.
With Call JavaScript, you can execute any JavaScript function—standard or custom—with a single mouse click or other event. As your JavaScript savvy grows, you'll find yourself using this behavior again and again.
Call JavaScript is straightforward to use; simply type the JavaScript code or the name of the function you want to trigger into the dialog box. If, for example, you want to get some input from a visitor, you can use JavaScript's built-in prompt() method like this:
result = prompt('Whom shall I say is calling?','')When this code is triggered, a small dialog box appears with your query (here, 'Whom shall I say is calling?') and a blank space for an input string. The second argument in the prompt() method enables you to include a default answer—to leave it blank, just use an empty string (two single quotes with nothing in between), as shown in the preceding code snippet.
Note
You can use either single or double quotes in your Call JavaScript behavior; Dreamweaver automatically adjusts for whichever you choose. I find it easier to use single quotes because Dreamweaver translates double quotes into character entities; that is, " becomes ".
Naturally, you can use Call JavaScript to handle more complex chores as well. To call a specific custom function that is already in the <head> section of your page, just enter its name—along with any necessary arguments—in the Call JavaScript dialog box, shown in Figure 12-4.

Figure 12-4. Trigger any JavaScript function by attaching a Call JavaScript behavior to an image or text.
To use the Call JavaScript behavior, follow these steps:
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and select Call JavaScript.
In the Call JavaScript dialog box, enter your code in the JavaScript text box.
Click OK when you're finished.
The Change Property action enables you to dynamically alter properties of each of the following tags:
<div><form><img><layer><select><span><textarea>
You can also alter the following <input> types:
checkboxpasswordradiotext
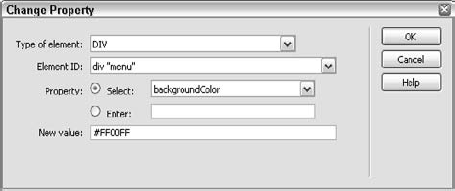
The tags, as well as the browser being targeted, determine exactly which properties can be altered. For example, the <div> tag and Internet Explorer 4.0 combination enables you to change virtually every style sheet option on-the-fly. The Change Property dialog box (see Figure 12-5) offers a list of the selected tags in the current page.

Figure 12-5. The Change Property dialog box enables you to alter attributes of certain tags dynamically.
Warning
It's important that you name the objects you want to alter so that Dreamweaver can properly identify them. Remember to use unique names that begin with a letter and contain no spaces or special characters.
This behavior is especially useful for changing the properties of forms and form elements. Be sure to name the form if you want to use Change Property in this manner. To use the Change Property action, follow these steps:
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and select Change Property.
In the Change Property dialog box, choose the type of object whose property you want to change—FORM, DIV, INPUT/TEXT, and so on—from the Type Of Element drop-down list.
In the Element ID drop-down list, select the name of the object whose property you want to change.
Click the Select radio button. Select the target browser in the small list box on the far right and choose the property to change. If you don't find the property in the drop-down list box, you can type it yourself in the Enter text box.
Note
Many properties in the various browsers are read-only and cannot be dynamically altered. Those properties listed in the option list are always dynamic.
In the New Value text box, type the property's new value to be inserted when the event is fired.
Click OK when you're finished.
If certain pages on your Web site require the use of one or more plugins, you can use the Check Plugin action to see if a visitor has the necessary plugin installed. After Check Plugin has examined this, it can route users with the appropriate plugin to one URL and users without it to another URL. You can look for only one plugin at a time, but you can use multiple instances of the Check Plugin action, if needed.
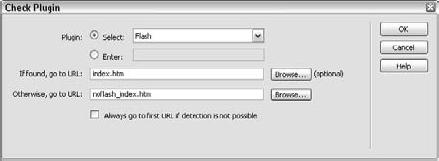
By default, the parameter dialog box for Check Plugin (see Figure 12-6) offers five plugins: Flash, Shockwave, LiveAudio, QuickTime, and Windows Media Player. You can check for any other plugin by entering its name in the Enter text box. Use the name exactly as it appears in bold (without the version number) in Netscape's About Plug-ins area; for example: Nullsoft Winamp Plug-in for Gecko.

Figure 12-6. Running a media-intensive site? Use the Check Plugin action to divert visitors without plugins to alternative pages.
One very unfortunate hitch: Internet Explorer is pretty much crippled with respect to cross-browser plugin detection. In Windows, Internet Explorer can only detect Flash and Shockwave plugins. And on Macintosh platforms, Internet Explorer cannot detect any plugins at all. The best way to handle both browsers is to use both ActiveX controls and plugins.
Tip
If you use a particular plugin regularly, you may also want to modify the Check Plugin.js file found in your Actions folder. Add your new plugin to the PLUGIN_NAMES array (this holds "nice" plugin names as they appear in the parameter dialog box) and PLUGIN_VALUES array (this holds "internal" plugin names, as they appear in Netscape's About Plug-ins) in the initGlobals() function.
To use the Check Plugin action, follow these steps:
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and select Check Plugin.
Select a plugin from the drop-down list or type another plugin name in the Enter text box.
Note
The names presented in the drop-down list are abbreviated—more recognizable names—and not the formal names inserted into the code. For example, when you select Shockwave,
Shockwave for Directoris actually input into the code. On the other hand, any plugin name you enter manually into the Enter field is inserted verbatim.If you want to send users who are confirmed to have the plugin to a different page, enter that URL (absolute or relative) in the If Found, Go To URL text box or use the Browse button to locate the file. If you want these users to stay on the current page, leave the text box empty.
In the Otherwise, Go To URL text box, enter the URL for users who do not have the required plugin.
Should the plugin detection fail—which, as explained earlier, happens regularly in Internet Explorer, whether or not the plugin is actually present—you can keep the user on the initial page. To do so, enable the Always Go To First URL If Detection Is Not Possible option. Otherwise, if the detection fails for any reason, users are sent to the URL listed in the Otherwise field.
Click OK when you're finished.
The Drag AP Element action provides some spectacular—and interactive—effects with little effort on the part of the designer. Drag AP Element enables your Web page visitors to move AP elements—and all that they contain—around the screen with the drag-and-drop technique. With the Drag AP Element action, you can easily set up the following capabilities for the user:
Enabling AP elements to be dragged anywhere on the screen
Restricting the dragging to a particular direction or combination of directions—a horizontal sliding AP element can be restricted to left and right movement, for instance
Limiting the drag handle to a portion of the AP element such as the upper bar or enabling the whole AP element to be used
Providing an alternative clipping method by enabling only a portion of the AP element to be dragged
Enabling changing of the AP elements' stacking order while dragging or on mouse release
Setting a snap-to target area on your Web page for AP elements that the user releases within a defined radius
Programming a JavaScript command to be executed when the snap-to target is hit or every time the AP element is released
Note
AP elements are one of the more powerful features in Dreamweaver. To get the most out of the AP element-oriented behaviors, familiarize yourself with AP elements by examining Chapter 11.
One or more AP elements must reside in your Web page before the Drag AP Element action becomes available for selection from the Add (+) drop-down list. You must attach the action to the <body>—you can, however, attach separate Drag AP Element behaviors to different AP elements to get different AP element-dragging effects.
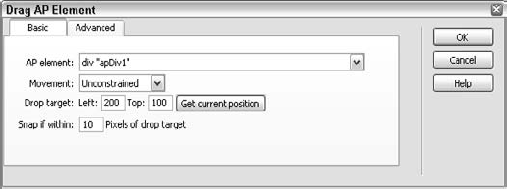
Drag AP Element's parameter dialog box (see Figure 12-7) includes a Get Current Position button that puts the left and top coordinates of the selected AP element into the Drop Target Left/Top boxes. If you plan on using targeting, make sure to place your AP element at the target location before attaching the behavior.

Figure 12-7. With the Drag AP Element action, you can set up your AP elements to be repositioned by the user.
To use the Drag AP Element action, follow these steps:
Make sure that you have one or more AP elements on your page; then select the
<body>tag.From the Behaviors panel, click the Add (+) button and select Drag AP Element.
If the Basic tab of the parameter dialog box is not selected, select it now.
In the AP element drop-down list, select the AP element you want to make draggable.
To limit the movement of the AP element, change the Movement option from Unconstrained to Constrained. Text boxes for Up, Down, Left, and Right appear. Enter pixel values in the text boxes to control the range of motion:
To constrain movement vertically, enter positive numbers in the Up and Down text boxes and zeros in the Left and Right text boxes.
To constrain movement horizontally, enter positive numbers in the Left and Right text boxes and zeros in the Up and Down text boxes.
To enable movement in a rectangular region, enter positive values in all four text boxes.
To establish a location for a target for the dragged AP element, enter coordinates in the Drop Target: Left and Top text boxes. Click the Get Current Position button to fill these text boxes with the AP element's current location.
To set a snap-to area around the target coordinates where the AP element falls if released in the target location, enter a pixel value in the Snap If Within text box.
For additional options, select the Advanced tab of the parameter dialog box.
If you want the whole AP element to act as a drag handle, select Entire AP Element from the Drag Handle drop-down list. If, instead, you want to limit the area to be used as a drag handle, select Area Within AP Element from the Drag Handle drop-down list. L(eft), T(op), W(idth), and H(eight) text boxes appear. In the appropriate boxes, enter the left and top coordinates of the drag handle in pixels, as well as the dimensions for the width and height.
To control the positioning of the dragged AP element, set the following While Dragging options:
To keep the AP element in its current depth (that is, to avoid bringing it to the front when it is dragged), deselect the checkbox for While Dragging: Bring AP Element To The Front.
To change the stacking order of the AP element when it is released, select the checkbox and pick either Leave On Top or Restore Z-index from the drop-down list.
To execute a JavaScript command while the AP element is being dragged, enter the command or function in the Call JavaScript text box.
To execute a JavaScript command when the AP element is dropped on the target, enter the code in the When Dropped: Call JavaScript text box. If you want the JavaScript to execute only when the AP element is snapped to its target, select the Only If Snapped option. This option requires that a value be entered in the Snap If Within text box in the Basic tab.
Click OK when you're finished.
Note
If you—or others on your team—have the requisite JavaScript programming skills, you can gather information output from the Drag AP Element behavior to enhance your pages. Dreamweaver declares three variables for each draggable AP element: MM_UPDOWN (the y coordinate), MM_LEFTRIGHT (the x coordinate), and MM_SNAPPED (true, if the AP element has reached the specified target). Before you can get any of these properties, you must get an object reference for the proper AP element. Another function, MM_findObj(AP elementname), handles that chore.
Dreamweaver brings the same power of links—with a lot more flexibility—to any event with the Go to URL action. One of the trickier tasks in using frames on a Web page is updating two or more frames simultaneously with a single button click. The Go to URL action handily streamlines this process for the Web designer. Go to URL can also be used as a preload router that sends the user to another Web page after the onLoad event has finished. The Go To URL dialog box (see Figure 12-8) displays any existing frames in the current page or frameset. To load multiple URLs at the same time, select the first frame from the Open In list and enter the desired page or location in the URL text box. Next, select the second frame from the list and enter its URL; and so on. If you select a frame to which a URL is already assigned, that address appears in the URL text box.
To use the Go to URL action, follow these steps:
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and select Go to URL.
From the Go To URL dialog box, select the target for your link from the list in the Open In window.
Enter the path of the file to open in the URL text box or click the Browse button to locate a file. An asterisk appears next to the frame name to indicate that a URL has been chosen.
To select another target to load a different URL, repeat steps 3 and 4.
Click OK when you're finished.
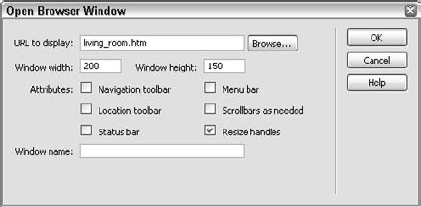
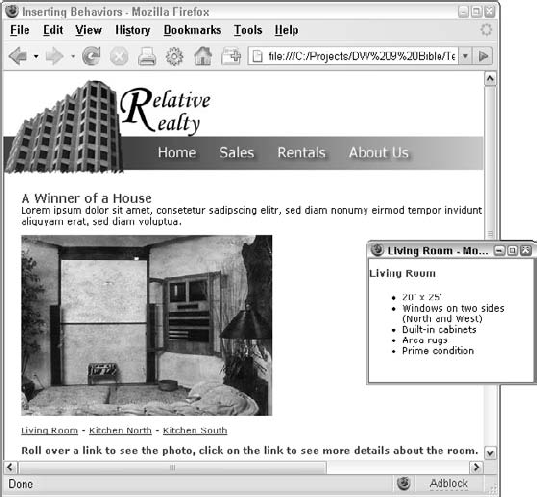
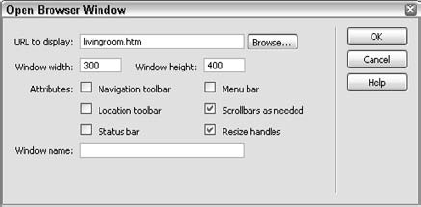
Want to display your latest design in a borderless, nonresizable browser window that's exactly the size of your image? With the Open Browser Window action, you can open a new browser window and specify its exact size and attributes. You can even set it up to receive JavaScript events.
You can also open a new browser window with a regular link by specifying target="_blank", but you can't control any of the window's attributes with this method. You do get this control with the parameter dialog box of the Open Browser Window action (see Figure 12-9). This dialog enables you to set the window width and height and select whether to display the Navigation Toolbar, Location Toolbar, Status Bar, Menu Bar, Scrollbars As Needed, and/or Resize Handles. You can also name your new window, a necessary step for advanced JavaScript control.

Figure 12-9. Use the Open Browser Window action to program a pop-up advertisement or remote control.
You have to explicitly select any of the attributes that you want to appear in your new window. Your new browser window contains only the attributes you've checked, plus basic window elements such as a title bar and a Close button.
Warning
Most modern browsers have pop-up blockers that will stop the Open Browser Window from functioning. Although there is nothing you, as a page designer, can do to override the pop-up blocker, you might consider adding a note to your page indicating that pop-up windows are in use on your page.
To use the Open Browser Window action, follow these steps:
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and select Open Browser Window.
In the URL To Display text box, enter the address of the Web page you want to display in the new window. You can also click the Browse button to locate the file.
To specify the window's size, enter the width and height values in the appropriate text boxes. You must enter both a width and height measurement, or the new browser window opens to its default size.
Check the appropriate Attributes checkboxes to show the desired window features.
If you plan on using JavaScript to address or control the window, type a unique name in the Window Name text box. This name cannot contain spaces or special characters. Dreamweaver alerts you if the name you've entered is unacceptable.
Click OK when you're finished.
The Play Sound action is used to add external controls to an audio file that normally uses the Netscape LiveAudio plugin or the Windows Media Player. Supported audio file types include WAV, MID, AU, and AIFF files. The Play Sound action—which is generally used to add invisible background music to a page—inserts an <embed> tag with the following attributes:
loop=falseautostart=falsemastersoundhidden=truewidth=0height=0
Instead of automatically detecting which sound files have been inserted in the current Web page, Play Sound looks for the sound file to be inserted through the action's dialog box (see Figure 12-10).
Note
Dreamweaver can detect if a visitor's browser has the Windows Media Player installed and, if so, it issues the appropriate commands.
To use the Play Sound action, follow these steps:
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and select Play Sound.
To play a sound, enter the path to the audio file in the Play Sound text box or click the Browse button to locate the file.
Click OK when you're finished.
You can send a quick message to your users with the Popup Message behavior. When triggered, this action opens a JavaScript alert box that displays your specified message. You enter your message in the Message text box on the action's parameter dialog box (see Figure 12-11).
To use the Popup Message action, follow these steps:
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and select Popup Message.
Enter your text in the Message text box.
Click OK when you're finished.
Tip
You can include JavaScript functions or references in your text messages by surrounding the JavaScript with curly braces. For example, you can incorporate today's date in a message like this:
Welcome to our site on {new Date()}!You could also pull data from a form into your alert-box message, as in this example:
Thanks for filling out our survey,
{document.surveyForm.firstname.value}.If you need to display a curly brace in a message, you must precede it with a backslash character, as in { or }.
Designs commonly require a particular image or several images to be displayed immediately when called by an action or a timeline. Because of the nature of HTML, all graphics are separate files that are normally downloaded when needed. To get the snappy response required for certain designs, graphics need to be preloaded or cached so that they are available. The Preload Images action performs this important service. You designate the images you want to cache for later use through the Preload Images parameter dialog box (see Figure 12-12).

Figure 12-12. Media-rich Web sites respond much faster when images have been cached with the Preload Images action.
Note
You don't need to use the Preload Images action if you're creating rollovers. Both the Rollover object and the Swap Image action enable you to preload images from their dialog boxes.
To use the Preload Images action, follow these steps:
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and select Preload Images.
In the Preload Images parameter dialog box, enter the path to the image file in the Image Source File text box, or click the Browse button to locate the file.
To add another file, click the Add (+) button and repeat step 3.
Warning
After you've specified your first file to be preloaded, be sure to click the Add (+) button for each successive file you want to add to the list. Otherwise, the highlighted file is replaced by the next entry.
To remove a file from the Preload Images list, select it and click the Remove (–) button.
Click OK when you're finished.
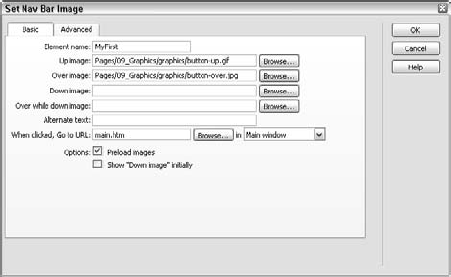
The Set Nav Bar Image action enables you to edit an existing Dreamweaver object, the Navigation Bar object. This object, inserted from the Common panel of the Insert bar, consists of a series of designer-specified images acting as a group of navigational buttons. The Set Nav Bar Image action enables you to modify the current Navigation Bar object by adding, reordering, or deleting images as buttons, as well as by setting up advanced rollover techniques. In fact, you can think of the Set Nav Bar Image action as a super-duper Swap Image behavior.
Note
To refresh your memory about the capabilities of the Navigation Bar object, see Chapter 9.
The main aspect that sets a navigation bar apart from any other similar series of rollover images is that the navigation bar elements relate to one another. When you select one element of a navigation bar, by default, all the other elements are swapped to their up state. The Set Nav Bar Image action enables you to modify that default behavior to a rollover in another area or any other image swap desired. You can also use Set Nav Bar Image to include another image button in the navigation bar.
To modify an existing Navigation Bar object, follow these steps:
Choose any image in the Navigation Bar object.
From the Behaviors panel, double-click any of the Set Nav Bar Image actions displayed for the image. The same Set Nav Bar Image dialog box (see Figure 12-13) opens regardless of whether you select an action associated with the
onClick, onMouseOver, oronMouseOutevent.Make any desired edits—changing the Up, Over, Down, or Over While Down state images or their respective URLs or targets—from the Basic tab of the dialog box.
To change any other images that interact with the current image, select the Advanced tab.
From the drop-down list in the Advanced category, choose the state for which you want to trigger changes:
Over Image or Over While Down Image
Down Image
Select the image you want to change from the Also Set Image list. Dreamweaver lists all the named images on the current page, not just those in the navigation bar.
Select the path of the new image to be displayed in the To Image File text field. An asterisk appears after the current image in the list box, signifying that a swap image has been chosen.
If you choose Over Image or Over While Down Image as the triggering event, an optional field, If Down, To Image File enables you to specify another graphic to swap for the image of the down-state image.
To alter other images with the same triggering event, repeat steps 6 through 8.
Note
Only one Navigation Bar object can exist on a page.
Dreamweaver has grouped together four similar behaviors under the Set Text heading. The first of these, Set Text of Container, enables you to do much more than change a word or two—you can dynamically rewrite the entire code for any containing element. You can even incorporate JavaScript functions or interactive information into the new content. The Set Text of Container behavior replaces the entire HTML contents of the target—and the target can be any tag with an ID.
Tip
Unlike another behavior in this group, Set Text of Frame, the Set Text of Container dialog box provides no button for getting the current HTML. Here's a workaround. Before invoking the behavior, switch to Code view and then copy all the elements inside the desired element. Now, you'll be able to paste your clipboard into the New HTML text area using the keyboard shortcut, Ctrl+V (Cmd+V). Be careful not to select the surrounding element tag, such as the <div>—if you do, you are pasting one surrounding element in another.
To set the text of an AP element dynamically, follow these steps:
Make sure that the AP element you want to change has been created and named properly.
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and choose Set Text

Select the element to modify from the Container drop-down list.
Enter the replacement code in the New HTML text area.
Click OK when you're finished.
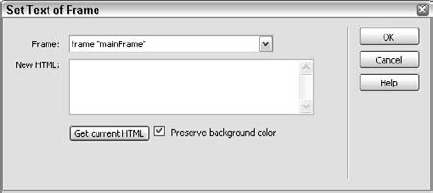
The Set Text of Frame action replaces all the contents of the <body> tag of a frame. Dreamweaver supplies a handy Get Current HTML button that enables you to easily keep everything you want to retain and change only a heading or other element. Naturally, you must be within a frameset to use this behavior, and the frames must be named correctly—that is, uniquely without special characters or spaces.
To change the content of a frame dynamically, follow these steps:
Select the triggering object.
From the Behaviors panel, click the Add (+) button and choose Set Text

Choose the frame you want to alter from the Frame drop-down list.
Enter the code for the changing frame in the New HTML text area. Keep in mind that you're changing not just a word or phrase, but all the HTML contained in the
<body>section of the frame.Tip
With all four Set Text behaviors, you can include JavaScript code by enclosing it in curly braces: {...}.
If you want to keep the majority of the code, click the Get Current HTML button and change only those portions necessary.
To maintain the frame's
<body>attributes, such as the background and text colors, select the Preserve Background Color option. If this option is not selected, the frame's background and text colors are replaced by the default values (a white background and black text).Click OK when you're finished.
Use the Set Text of Status Bar action to display a text message in the browser's status bar based on a user's action, such as moving the pointer over an image. The message stays displayed in the status bar until another message replaces it. System messages, such as URLs, tend to be temporary and visible only when the user's mouse is over a link.
Note
Some browsers, including Internet Explorer 6 and 7 will not display the change of status bar text without changing user preferences.
The only limit to the length of the message is the size of the browser's status bar; you should test your message in various browsers to make sure that it is completely visible.
Tip
To display a message only when a user's pointer is over an image or link, use one Set Text of Status Bar action, attached to an onMouseOver event, with your desired status-bar message. Use another Set Text of Status Bar action, attached to an onMouseOut event, that has a null string ("") as the text.
You enter all text in Message field of the Set Text of Status Bar parameter dialog box (see Figure 12-16).

Figure 12-16. Use the Set Text of Status Bar action to guide your users with instructions in the browser window's status bar.
To use the Set Text of Status Bar action, follow these steps:
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and select Set Text of Status Bar.
Enter your text in the Message text box.
Click OK when you're finished.
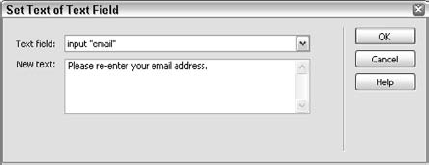
Set Text of Text Field, the final Set Text behavior, enables you to update any text or text area field, dynamically. A text field must be present on the page for the behavior to be available. To change the displayed text of a text or text area field, follow these steps:
From the Behaviors panel, click the Add (+) button and choose Set Text

Select the desired text field from the drop-down list.
Enter the new text and/or JavaScript in the New Text area.
Click OK when you're finished.
One of the key features of Dynamic HTML AP elements is their capability to appear and disappear on command. The Show-Hide Elements action gives you easy control over the visibility attribute for all elements with an ID in the current Web page. In addition to explicitly showing or hiding elements, this action can also restore elements to the default visibility setting.
The Show-Hide Elements action is often used to reveal or conceal a single element; however, you are not restricted to hiding or showing just one element at a time. The action's parameter dialog box (see Figure 12-18) shows you a list of all the elements with an ID in the current Web page from which you can choose as many as you want to show or hide.

Figure 12-18. The Show-Hide Elements action can make any number of hidden elements visible, hide any number of visible elements, or both.
To use the Show-Hide Elements action, follow these steps:
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and select Show-Hide Elements. The Show-Hide Elements parameter dialog box displays a list of the available elements in the current Web page.
To show a hidden element, select the element from the Elements list and click the Show button.
To hide a shown element, select its name from the list and click the Hide button.
To restore an element's default visibility value, select the element and click the Default button.
Click OK when you're finished.
Button rollovers are one of the most frequently used techniques in Web design today. In a typical button rollover, a user's pointer moves over one image, and the graphic appears to change in some way, seeming to glow or change color. Actually, the onMouseOver event triggers the almost instantaneous swapping of one image for another. Dreamweaver automates this difficult coding task with the Swap Image action and its companion, the Swap Image Restore action.
In recognition of how rollovers commonly work in the real world, Dreamweaver makes it possible to combine Swap Image and Swap Image Restore in one easy operation—as well as to preload all the images. Moreover, you can use a link in one frame to trigger a rollover in another frame without having to tweak the code as you did in earlier Dreamweaver versions.
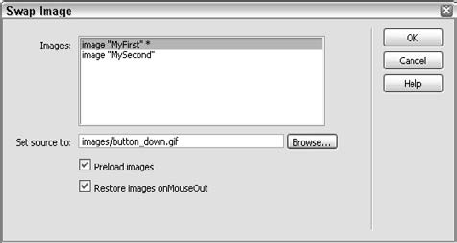
When the dialog box for the Swap Image action opens (see Figure 12-19), it automatically loads a list of all the image names it finds in the current Web page. You select the image you want to change—which could be the same image to which you are attaching the behavior—and specify the image file you want to replace with the rolled-over image. You can swap more than one image with each Swap Image action. For example, if you want an entire submenu to change when a user rolls over a particular option, you can use a single Swap Image action to switch all the submenu button images.
Note
If the Restore Images onMouseOut option was selected in the Swap Image parameter dialog box, Dreamweaver adds two lines to the Behaviors panel: Swap Image and Swap Image Restore.
If you choose not to enable the Restore Images onMouseOut option, which changes the image back to the original, you attach the Swap Image Restore action to another event. The Swap Image Restore action can be used only after a Swap Image action. No parameter dialog box exists for the Swap Image Restore action—just a dialog box confirming your selection.
Warning
If the swapped-in image has different dimensions than the image it replaces, the swapped-in image is resized to the height and width of the first image.
To use the Swap Image action, follow these steps:
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and select Swap Image.
In the Swap Image parameter dialog box, choose an available image from the Images list.
In the Set Source To text box, enter the path to the image that you want to swap. You can also click the Browse button to locate the file. An asterisk appears at the end of the selected image name to indicate an alternative image has been selected.
To swap additional images using the same event, repeat steps 3 and 4.
To preload all images involved in the Swap Image action when the page loads, make sure the Preload Images option is checked.
To cause the selected images to revert to their original source when the user mouses away from the selected object, make sure that the Restore Images onMouseOut option is selected.
Click OK when you're finished.
Any Dynamic HTML animation in Dreamweaver happens with timelines, but a timeline can't do anything without the actions written to control it. The three actions in the timeline set—Go To Timeline Frame, Play Timeline, and Stop Timeline—are all you need to set your Web page in motion.
Before the Timeline actions become available, at least one timeline must be on the current page. All three of these related actions are located in the Timeline submenu. Generally, when you are establishing controls for playing a timeline, you first attach the Go To Timeline Frame action to an event and then attach the Play Timeline action to the same event. By setting a specific frame before you enable the timeline to start, you ensure that the timeline always begins at the same point.
Note
For more detailed information on using timelines, see Chapter 17.
The Play Timeline and Stop Timeline actions have only one element on their parameter dialog box: a drop-down list box offering all timelines in the current page.
The Go To Timeline Frame action's parameter dialog box (see Figure 12-20), aside from enabling you to pick a timeline and enter a specific go-to frame, also gives you the option to loop the timeline a set number of times.

Figure 12-20. The Go To Timeline Frame parameter dialog box enables you to choose a go-to frame and designate the number of loops for the timeline.
Tip
If you want the timeline to loop an infinite number of times, leave the Loop text box empty and turn on the Loop option in the Timelines panel.
To use the Go To Timeline Frame action, follow these steps:
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and choose Timeline

In the Go To Timeline Frame parameter dialog box, choose the timeline for which you want to set the start frame.
Enter the frame number in the Go To Frame text box.
If you want the timeline to loop a set number of times, enter a value in the Loop text box.
Click OK when you're done.
To use the Play Timeline action, follow these steps:
Select an object to trigger the action and choose Timeline

In the Play Timeline parameter dialog box, choose the timeline that you want to play.
Click OK when you're done.
To use the Stop Timeline action, follow these steps:
Select an object to trigger the action and choose Timeline

In the Stop Timeline parameter dialog box, choose the timeline that you want to stop.
Click OK when you're done.
Note
You can also choose All Timelines to stop every timeline on the current Web page from playing.
When you set up a form for user input, you establish each field with a purpose. The name field, the e-mail address field, and the ZIP Code field all have their own requirements for input. Unless you are using a CGI program specifically designed to check the user's input, form fields usually accept input of any type. Even if the CGI program can handle it, this server-side method ties up server time and is relatively slow. The Dreamweaver Validate Form action checks any text field's input and returns the form to the user if any of the entries are unacceptable. You can also use this action to designate any text field as a required field.
Validate Form can be used to check either single or multiple text fields in a form. If you attach a Validate Form action to a single text box, you alert the user to any errors as he is filling out this field. To check multiple form fields, the Validate Form action must be attached to the form's <form> tag.
The Validate Form dialog box (see Figure 12-21) enables you to designate any text field as required, and you can evaluate its contents. You can require the input of a text field to be a number, an e-mail address (for instance, [email protected]), or a number within a range. The number range you specify can include positive whole numbers, negative numbers, or decimals.

Figure 12-21. The Validate Form action checks your form's entries client-side, without CGI programming.
To use the Validate Form action, follow these steps:
Select the form object to trigger the action: a single text field or the
<form>tag (use the Tag Selector) for multiple text fields.From the Behaviors panel, click the Add (+) button and select Validate Form.
If you are validating an entire form, select a text field from the Named Fields list. If you are validating a single field, the selected form object is chosen for you and appears in the Named Fields list.
To make the field required, select the Value: Required checkbox.
To set the kind of input expected, select one of the following Accept options:
Anything: Accepts any input.
Number: Enables any sort of numeric input. You cannot mix text and numbers, however, as in a telephone number such as (212) 555-1212.
Email Address: Looks for an e-mail address with the @ sign. (Note that this is not a foolproof e-mail address check, because it validates illegal addresses such as human@somewhere, @somewhere.com, [email protected], and so on.)
Number From: Enables you to enter two numbers, one in each text box, to define the number range.
Click OK when you're finished.
As part of the Spry framework, Adobe has included a series of seven effects in Dreamweaver CS3's standard behaviors. These behaviors add a whole new level of interactivity to the Web designer's palette, without requiring any additional hand-coding. Now designers can easily fade text in or out, make an image for a photo album appear to grow out of the page, smoothly slide a submenu in, and much, much more.
Each of the effects depends on an external JavaScript file, SpryEffects.js. The needed reference for this file is automatically added to the page and the file is placed in the SpryAssets folder in your site root the first time an effect is added. You'll need to publish the JavaScript file to your site along with your page for the effects to work properly. The seven effects, detailed in the following sections, are:
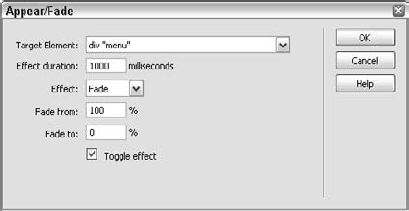
As you might expect, the Appear/Fade effect causes a targeted page element to appear or fade over a set period of time. You could, for example, fade in an AP element with additional information when a user clicks a Help icon. Likewise, because the behavior allows the effect to be toggled, the AP element could fade out with another click of the same icon.
Like most other Dreamweaver effects, Appear/Fade requires a tag with an assigned ID as the target element; most frequently, you'll target a <div> tag with an ID. You'll be able to control the duration of the fade as well as its percentage; you could, for example, fade an image from 100% to 40% over 3,000 milliseconds (3 seconds).
To use the Appear/Fade effect, follow these steps:
Make sure that the element you want to affect is contained within a tag with an ID on your page.
Select the object to trigger the effect.
From the Behaviors panel, click the Add (+) button and select Effect

In the Appear/Fade dialog box (Figure 12-22), select the tag with an ID you want to appear or fade.
Enter the length of the effect (in milliseconds) in the Effect Duration field. (1000 milliseconds equals one second).
Choose whether you'd like the targeted element to Appear or Fade from the Effect list.
If you chose Appear:
Set the starting opacity percentage in the Appear From field.
Set the ending opacity percentage in the Appear To field.
If you chose Fade:
Set the starting opacity percentage in the Fade From field.
Set the ending opacity percentage in the Fade To field.
If you'd like the reverse effect to occur the next time the trigger is selected, click the Toggle Effect checkbox.
Click OK when you're done.
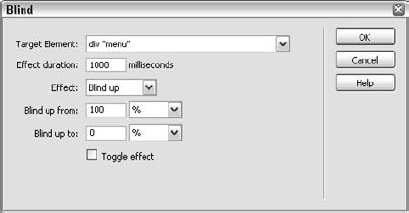
The Blind effect emulates window blinds raising and lowering. However, these particular types of blinds are attached to the bottom of the window sill, not the top, so the content is hidden when the blinds go up and revealed when the blinds go down.
To use the Blind effect, follow these steps:
Make sure that the element you want to affect is contained within a tag with an ID on your page.
Select the object to trigger the effect.
From the Behaviors panel, click the Add (+) button and select Effect

In the Blind dialog box (Figure 12-23), select the tag with an ID you want to hide or reveal.
Enter the length of the effect (in milliseconds) in the Effect Duration field (1000 milliseconds equals one second).
If you'd like the targeted element to be hidden, choose Blind Up from the Effect list; to reveal a previously hidden element, choose Blind Down.
If you chose Blind Up:
Set the starting percentage in the Blind Up From field.
Set the ending percentage in the Blind Up To field.
If you chose Blind Down:
Set the starting percentage in the Blind Down From field.
Set the ending percentage in the Blind Down To field.
If you'd like the reverse effect to occur the next time the trigger is selected, click the Toggle Effect checkbox.
Click OK when you're done.
The Grow/Shrink effect reduces or enlarges the targeted content. This effect can be used to temporarily make an image bigger when the page visitor mouses over a thumbnail and smaller when the visitor moves the mouse off the thumbnail. In addition to controlling the duration of the effect, you also have the option of growing or shrinking from the center of the target or from the upper-left corner.
Tip
To achieve the aforementioned effect of the thumbnail growing and shrinking according to the mouse position, apply the Grow/Shrink effect twice: first, grow the image slightly with an onMouseOver event and then second, shrink it back to its original dimensions with an onMouseOut event.
To use the Grow/Shrink effect, follow these steps:
Make sure that the element you want to affect is contained within a
<div>tag with an ID on your page.Select the object to trigger the effect.
From the Behaviors panel, click the Add (+) button and select Effect

In the Grow/Shrink dialog box (Figure 12-24), select the tag with an ID you want to grow or shrink.
Enter the length of the effect (in milliseconds) in the Effect Duration field (1000 milliseconds equals one second).
From the Effect list, choose whether you'd like the targeted element to Grow or Shrink.
If you chose Grow:
Set the starting opacity percentage in the Grow From field.
Set the ending opacity percentage in the Grow To field.
Choose the desired direction (Center or Top Left Corner) from the Grow From list.
If you chose Shrink:
Set the starting opacity percentage in the Shrink From field.
Set the ending opacity percentage in the Shrink To field.
Choose the desired direction (Center or Top Left Corner) from the Shrink To list.
If you'd like the reverse effect to occur the next time the trigger is selected, click the Toggle Effect checkbox.
Click OK when you're done.
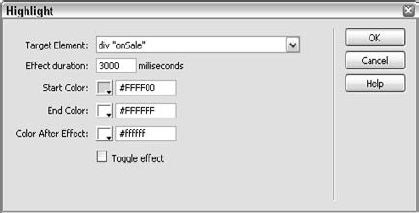
The fading highlight, one of the earliest Web 2.0 techniques, was first implemented by Web application developers 37Signals (www.37signals.com). In this technique, a certain event (such as a page loading or a user tabbing into a form element) triggers a sudden burst of color behind a section of text, which quickly fades away. This effect works well to momentarily bring the page visitor's attention to a particular page element without disrupting the final layout. You can accomplish this same result—with many variations—by applying the Highlight effect.
To use the Highlight effect, follow these steps:
Make sure that the element you want to affect is contained within a tag with an ID on your page.
Select the object to trigger the effect.
From the Behaviors panel, click the Add (+) button and select Effect

In the Highlight dialog box (Figure 12-25), select the tag with an ID you want to highlight.
Enter the length of the effect (in milliseconds) in the Effect Duration field (1000 milliseconds equals one second).
Choose the initial background color from the Start Color swatch.
Choose the background color the initial color fades to from the End Color swatch.
Choose the background color displayed after the fade is completed from the Color After Effect swatch.
If you'd like the reverse effect to occur the next time the trigger is selected, click the Toggle Effect checkbox.
Click OK when you're done.
If you've ever mistyped your password on the login screen on Mac OS X, you've experienced the Shake effect. Shake moves the targeted element back-and-forth several times in a side-to-side manner. This effect is a sure attention grabber when used sparingly. The Dreamweaver implementation does not offer any user-selectable parameters such as duration or distance; you can only select the targeted tag.
To use the Shake effect, follow these steps:
Make sure that the element you want to affect is contained within a tag with an ID on your page.
Select the object to trigger the effect.
From the Behaviors panel, click the Add (+) button and select Effect

In the Shake dialog box (Figure 12-26), select the tag with an ID you want to shake.
Click OK when you're done.
The Slide effect is similar to the Blind effect in that the content in both is either hidden or revealed. However, with Slide, the content itself appears to move in or out of view. Slide is different from all the other effects in another way: Slide requires an outer <div> tag with an ID that surrounds another tag with an ID. For example, the relevant code might look like this:
<div id="wrapper">
<div id="content">
<p>Content to slide</p>
</div>
</div>The Slide effect targets the surrounding <div> tag; in this example, the targeted tag would be <divid="wrapper">.
To use the Slide effect, follow these steps:
Make sure that the element you want to affect is contained within a tag with an ID on your page.
Select the object to trigger the effect.
From the Behaviors panel, click the Add (+) button and select Effect

In the Slide dialog box (Figure 12-27), select the tag with an ID you want to hide or reveal.
Enter the length of the effect (in milliseconds) in the Effect Duration field.
If you'd like the targeted element to be hidden, choose Slide Up from the Effect list; to reveal previously hidden element, choose Slide Down.
If you chose Slide Up:
Set the starting percentage in the Slide Up From field.
Set the ending percentage in the Slide Up To field.
If you chose Slide Down:
Set the starting percentage in the Slide Down From field.
Set the ending percentage in the Slide Down To field.
If you'd like the reverse effect to occur the next time the trigger is selected, click the Toggle Effect checkbox.
Click OK when you're done.
The Squish effect is similar to a specialized use of the Grow/Shrink effect. When a Squish effect is triggered, the targeted page element shrinks from 100% to 0% in the element's upper-left corner; trigger the effect again and the element grows to 100% in the opposite direction. Like Shake, the only user-defined parameter is the choice of the target element.
To use the Squish effect, follow these steps:
Make sure that the element you want to affect is contained within a tag with an ID on your page.
Select the object to trigger the effect.
From the Behaviors panel, click the Add (+) button and select Effect

In the Squish dialog box (Figure 12-28), select the tag with an ID you want to squish.
Click OK when you're done.
Certain older behaviors that are no longer supported universally in more recent browsers have been moved to the Deprecated category. Designers should replace these behaviors where possible to maintain forward compatibility because they are likely to be removed in a future version of Dreamweaver. In Dreamweaver CS3 there are two deprecated behaviors: Check Browser and Control Shockwave or Flash.
Some Web sites are increasingly split into multilevel versions of themselves to gracefully handle the variety of browsers in operation. The Check Browser action acts as a type of browser router, capable of sending browsers to appropriate URLs or just letting them stay on the current page. The Check Browser action is generally assigned to the <body> tag and uses the onLoad event. If the Check Browser behavior is used in this fashion, it's a good idea to keep the basic page accessible to all browsers, even those with JavaScript disabled.
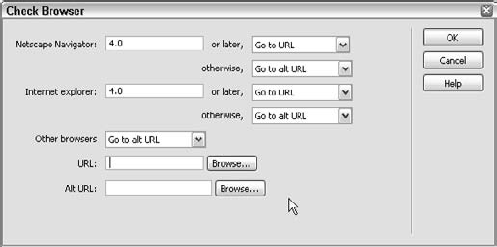
The Check Browser parameter dialog box (see Figure 12-29) is quite flexible and enables you to specify decimal version numbers for the two main browsers. For instance, you may want to let all users of Navigator 4.04 or later stay on the current page and send everyone else to an alternative URL. The URLs can be either relative, such as dreamweaver/index.htm, or absolute, such as http://www.idest.com/dreamweaver/index.htm.
To use the Check Browser action, follow these steps:
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and select ~Deprecated

Use the Check Browser parameter fields to specify the Netscape Navigator and Internet Explorer versions and whether you want the browser to stay on the current page, go to another URL, or proceed to a third alternative URL.
Note
With both major browsers, you can specify the URL that the lower version numbers should visit.
Set the same options for all other browsers, such as Opera.
Enter the URL and alternative URL options in their respective text boxes; or click the Browse button to locate the files.
Click OK when you're finished.
The Control Shockwave or Flash action enables you to command your Shockwave and Flash movies through external controls. With it, you can build your own interface for your Shockwave or Flash movie. It can be used in conjunction with the autostart=true attribute (entered through the Property inspector's parameter dialog box for the Shockwave or Flash file) to enable a replaying of the movie.
You must have a Shockwave or Flash movie inserted in your Web page for the Control Shockwave or Flash action to be available. The parameter dialog box for this action (see Figure 12-30) lists by name all the Shockwave or Flash movies that are found in either an <embed> or <object> tag. You can set the action to control the movie in one of four ways: Play, Stop, Rewind, or Go To Frame. You can choose only one option each time you attach an action to an event. If you choose the last option, you need to specify the frame number in the text box. Note that specifying a Go To Frame number does not start the movie there; you need to attach a second Control Shockwave or Flash action to the same event to play the file.

Figure 12-30. Build your own interface and then control a Shockwave or Flash movie externally with the Control Shockwave or Flash action.
Tip
Be sure to name your Shockwave or Flash movie. Otherwise, the Control Shockwave or Flash action lists both unnamed <embed> and unnamed <object> for each file, and you cannot write to both tags as you can with a named movie.
To use the Control Shockwave or Flash action, follow these steps:
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and select ~Deprecated

In the Control Shockwave or Flash dialog box, select a movie from the Movie drop-down list.
Select a control by clicking its button:
Play: Begins playing the movie at the current frame location.
Stop: Stops playing the movie.
Rewind: Returns the movie to its first frame.
Go To Frame: Displays a specific frame in the movie. If you choose this option, you must enter a frame number in the text box.
Click OK when you're finished.
The Show Pop-Up Menu/Hide Pop-Up Menu behaviors are used to create and modify DHTML-style pop-up menus created in earlier versions of Dreamweaver and Fireworks. A user mouses over a navigational link and down pops a custom menu with a set of context-sensitive sublinks. When the user mouses away, the pop-up menu disappears.
Warning
The Show Pop-Up Menu and Hide Pop-Up Menu behaviors are based on an older codebase and are deprecated in the current version of Dreamweaver; they can only be used in legacy situations where the JavaScript routines used are not optimal and may cause considerable problems in various browsers, particularly when used with templates. A much better navigation menu system, the Spry Menu Bar, utilizes CSS and Ajax techniques and is available in Dreamweaver CS3. For more information on CSS-based menus, see Chapter 18, "Powering Ajax Pages with Spry."
To use the Show Pop-Up Menu and Hide Pop-Up Menu actions to create a pop-up menu, perform these steps:
Open a page that previously used the Show Pop-Up Menu server behavior.
After reading the notice regarding the state of these deprecated behaviors, click Continue.
Select the object to trigger the action.
From the Behaviors panel, click the Add (+) button and select Show Pop-Up Menu.
The Show Pop-Up Menu dialog box that appears comprises four tabs: Contents, Appearance, Advanced, and Position, as shown in Figure 12-31.
Use the Contents tab to set the name (Text field), structure (Outdent/Indent Item and Move Item Up/Down buttons), URL (Link field), and target (_blank, _parent, _top, or _self) of the items to appear in the pop-up menu.
Use the Appearance tab to set the orientation of the pop-up menu (Vertical or Horizontal). You can also use it to set various properties of the font used for the menu items and for their Up State and Over State colors.
Use the Advanced tab to set various properties of the menu cells, including size, spacing, color, text indent, border width, and delay before the menu appears after the trigger object is moused over.
Use the Position tab to set where the menu appears relative to the trigger object.
Click OK when you're finished. After you've successfully attached a Show Pop-Up Menu action to an object, Dreamweaver automatically attaches a Hide Pop-Up Menu item to it.
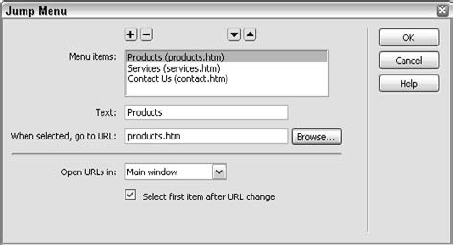
Although most behaviors insert original code to activate an element of the Web page, several behaviors are included to edit code inserted by a Dreamweaver object. The Jump Menu and Jump Menu Go behaviors both require a previously inserted Jump Menu object before they become active. The Jump Menu behavior is used to edit an existing Jump Menu object, and the Jump Menu Go behavior adds a graphic image as a Go button.
Note
To find out more about the Jump Menu object, see Chapter 14.
To use the Jump Menu behavior to edit an existing Jump Menu object, follow these steps:
Select the Jump Menu object previously inserted into the page.
In the Behaviors panel, double-click the listed Jump Menu behavior.
Make your modifications in the Jump Menu dialog box, as shown in Figure 12-32. You can alter the existing menu item names or their associated URLs, add new menu items, or reorder the list through the Jump Menu dialog box.
Click OK when you're finished.
To add a button to activate the Jump Menu object, follow these steps:
Select the image or form button you'd like to make into a Go button. A Jump Menu object must be on the current page for the Jump Menu Go behavior to be available.
From the Behaviors panel, select Jump Menu Go from the Add (+) drop-down list. The Jump Menu Go dialog box, shown in Figure 12-33, is displayed.
Select the name of the Jump Menu object you want to activate from the option list.
Click OK when you're finished.
The standard behaviors that come with Dreamweaver are indeed impressive, but they're really just the beginning. Because existing behaviors can be modified and new ones created from scratch, you can continue to add behaviors as you need them.
To install a new Dreamweaver behavior, follow these steps:
Locate the behavior, which must be packaged as an MXP extension file; for example:
alignLayer.mxp, cleanupPage.mxp, and so on.Note
The CD-ROM that comes with this book contains several useful MXP behavior extension files. In addition, you can find a large selection of MXP extension files on the Dreamweaver Exchange site, which you can reach by choosing Help

To install the extension in Dreamweaver (or in Fireworks or Flash, for that matter), either double-click the MXP extension file, or choose Help

Note
Depending on your browser, you might be given the choice of installing a Dreamweaver Exchange extension file directly from the Exchange site or to save it first to disk and install it from there. If you choose to install the extension file directly from the Exchange site, the Extension Manager handles the installation automatically. If you choose to save the extension file to disk, a good place to save it is the Downloaded Extensions folder within your Dreamweaver CS3 folder.

Figure 12-34. You use the Extension Manager to install, remove, and temporarily enable/disable MXP extension files from Dreamweaver, Fireworks, or Flash.
You can alter any of the attributes for your inserted behaviors at any time. To modify a behavior you have already attached, follow these steps:
Open the Behaviors panel.
Select the object in the Document window or the tag in the Tag Selector to which your behavior is attached.
Double-click the action that you want to alter. The appropriate dialog box opens, with the previously selected parameters.
Make any modifications to the existing settings for the action.
Click OK when you are finished.
When you have more than one action attached to a particular event, the order of the actions is often important. For example, you should generally implement the Go to Timeline Frame action ahead of the Play Timeline action to make sure the timeline is playing from the correct frame. To specify the sequence in which Dreamweaver triggers the actions, reposition them as necessary in the Actions column. To do this, simply select an action and use the up and down arrow buttons (refer to Figure 12-1) to reposition it in the list.
Dreamweaver behaviors can greatly extend the Web designer's palette of possibilities—even if the Web designer is an accomplished JavaScript programmer. Behaviors simplify and automate the process of incorporating common and not-so-common JavaScript functions. The versatility of the behavior format enables anyone proficient in JavaScript to create custom actions that can be attached to any event. When considering behaviors, keep the following points in mind:
Behaviors are combinations of events and actions.
Behaviors are written in HTML and JavaScript and are completely customizable from within Dreamweaver.
Different browsers support different events. Dreamweaver enables you to select a specific browser or a browser range, such as all 4.0 browsers, on which to base your event choice.
Dreamweaver includes 34 standard actions. Some actions are not available unless a particular object is included, and selected, on the current page.
In the next chapter, you learn how to work with tables and structured data.