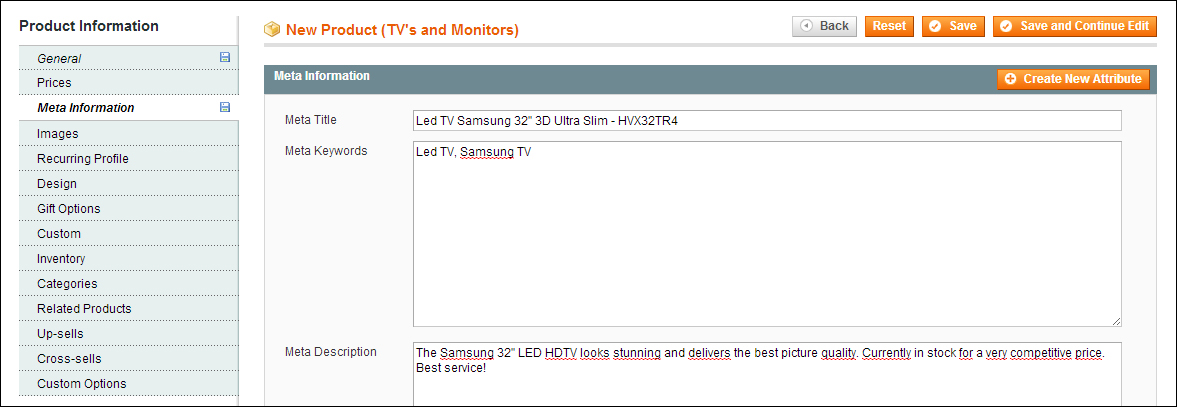
There are three fields in this tab, of which only two are important:
- The Meta Title field will be used by search engines to display our product. Use your most important keywords at the beginning. This title will be used by the search engines as the heading of your product listing. Create an informative title that describes your product and do not use more than 70 characters.
- The Meta Keywords field was important for search engines in the past. The more keywords you put in, the better it was. But almost all search engines are ignoring this field nowadays and you may just as well leave it empty.
- The Meta Description is important, because this will appear in the results of the search engines again. Keep it short and attractive though! Unfortunately, Magento doesn't assist you here, but generally you could say that the search engines will only show the first 160 characters. The Meta Information tab looks like the following screenshot:

Not only is an image worth a thousand words, images (together with reviews) are the most important part of your product page. Without good images you're very likely to fail in the process of selling your products. Working with images is not always simple for beginners though. Especially when you have to create your own images, it's not always easy to create good results. When you're not used to tools such as Photoshop, PaintShop Pro, Gimp, or any other photo editor, you should definitely spend the time learning it. Believe me, it's worth it.
Magento works with different image sizes, named Base Image, Small Image, and Thumbnail. Let's first go through what these different images are used for:
- Base Image: This will be the main product image in the highest quality. It is used on the product page and you should give your audience the possibility to zoom in. There are no real fixed rules for sizing this image type, but generally we could say that anything with a width of around 800 pixels could be suitable. Smaller image sizes will be accepted and will work, but your visitors will not be able to zoom your images when the width is lower than about 300 pixels. Whether or not the 800 pixels are enough depends on the product you are selling.
- Small Image: The Small Image is used on the product grid and list pages, where multiple products per page will be shown. The needed size depends a bit on your theme (how many image images will be displayed next to each other), but on average we could say that an image between 150 and 300 pixels width should be OK.
- Thumbnail: This is really a tiny image, only used to display your products on the cart of your store, or in a list view such as "New Products" or "Most Popular Products". Generally, an image width of around 80 pixels should be more than enough.
Note
You will use these three image types usually with the same image, just using different sizes! Besides these three images, it's also possible to add additional images to your product, to show different angles or a really detailed photo, for example. The three images are needed, but you are not limited to those.
The file size of your images is very important. The larger your image files, the slower your website will respond. Verify in your favorite image editor how to obtain the smallest images sizes, without delivering too low quality images. You may also use online tools such as SmushIt (http://smushit.com) that can help reducing the file size of your images.
