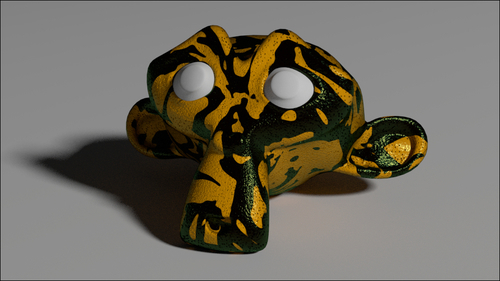
In this recipe, we will create a material similar to an insect chitin, colored with a wasp-like yellow and black pattern, as shown here:

Start Blender and open the 1301OS_07_start.blend file, where there is an already set scene with an unwrapped Suzanne primitive object.
Let's immediately start with the material creation:
- Click on New in the Node Editor window's header or in the Material window on the right and rename the new material as
chitin_wasp. - Press Tab to go in the edit mode and select the eyes' vertexes (put the mouse pointer on the part and press the L key to select all the connected vertexes). Click on the + icon in the top-left corner of the Material window to add a new material. Click on New, rename the material as
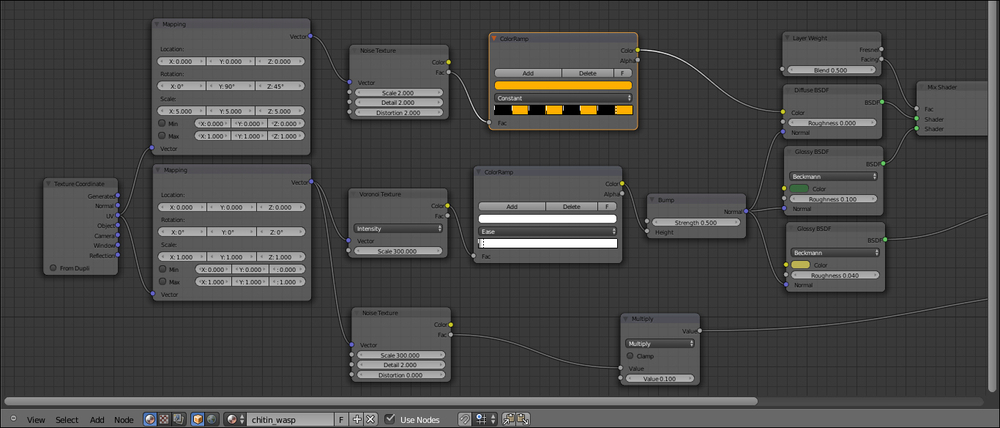
eyes, and click on the Assign button. Press Tab to come out of the edit mode. - Now, in the Material window, select the chitin_wasp material. Switch the Diffuse shader with a Mix Shader node. In the first Shader slot, select a new Mix Shader node and in the second one, a Glossy BSDF shader node. Set the Glossy shader's Roughness to
0.040and its Color to R 0.500, G 0.440, B 0.086. Set the Fac value of the Mix Shader node to0.025. - Go to the second Mix Shader node and in the first Shader slot, select a Diffuse BSDF shader and in the second one, a new Glossy BSDF shader node. Set the Glossy shader's Roughness to
0.100and its Color to R 0.039, G 0.138, B 0.046. - Add a Layer Weight node (press Shift + A and go to Input | Layer Weight) and connect its Facing output to the Fac input socket of the second Mix Shader node. Set the Blend value to
0.500. - Add a Texture Coordinate node (press Shift + A and go to Input | Texture Coordinate) and a Mapping node (press Shift + A and go to Vector | Mapping). Connect the UV output of the Texture Coordinate node to the Vector input of the Mapping node.
- Add a Voronoi Texture node (press Shift + A and go to Texture | Voronoi Texture) and a Noise Texture node (press Shift + A and go to Texture | Noise Texture). Connect the Mapping output to their Vector input sockets. Set the Voronoi texture's Scale value to
300.000and the Noise texture's Scale value to300.000as well. - Add a Bump node (press Shift + A and go to Vector | Bump) and connect the Color output of the Voronoi Texture node to the the Height input socket of the Bump node. Connect the Normal output of the latter to the Normal input sockets of the Diffuse and both the two Glossy shader nodes. Set the Bump node's Strength value to
0.500. - Add a ColorRamp node (press Shift + A and go to Convertor | ColorRamp) and paste it between the Voronoi Texture node and the Bump node. Set the interpolation to Ease and move the white colored marker to the left (right under the E letter of the word Ease).
- Add a Math node (press Shift + A and go to Convertor | Math), set the operation to Multiply and connect the Fac output of the Noise Texture node to the first Value input socket of the Math node. Set the second Value to
0.100and connect the Value output to the Displacement input socket of the Material Output node.
- Add a new Mapping node (press Shift + A and go to Vector | Mapping) and connect the UV output of the Texture Coordinate node to the Vector input socket of the Mapping node. Set the Rotation Y value to 90° and the Rotation Z to 45°. Set the Scale value for all the three axes to
5.000. - Add a Noise Texture node (press Shift + A and go to Texture | Noise Texture) and a ColorRamp node (press Shift + A and go to Convertor | ColorRamp). Connect the output of the second Mapping node to the Vector input socket of the last Noise texture and the Fac output of the latter to the Fac input socket of the new ColorRamp. Connect the output of the last Noise texture to the Color input socket of the Diffuse shader node.
- Go to the Noise Texture node and set both the Scale and Distortion values to
2.000. Go to the ColorRamp node and set the interpolation to Constant. Then, select the white colored marker and change the color to R 1.000, G 0.429, B 0.000. - Click on the Add button to add a new marker in the middle of the slider. Then, click again on the Add button. Click, one more time, on the Add button but this time move the new marker three-fourth of the slider length to the right. At this point, you have a ColorRamp node with four black markers and a yellow one at the end.
- Add three more markers, change their color to the same yellow as that of the last one and move them in between the already present black markers, so as to have the slider subdivided in eight parts, four black and four yellow.

This is how the preceding steps work to create a wasp-like chitin material:
- From step 3 to step 5, we built the basic shader using two Glossy shaders with different colors to mimic a color shifting in the "specularity" areas.
- From step 6 to step 10, we built the chitin bump, assigning the pores to the pre-shader bump and a general noise pattern to the displacement output (which still works as a simple bump in this case).
- From step 11 to step 15, we built a simple and random wasp colored pattern. Obviously, this can be changed and modified as you prefer. Actually, to use it on a more appropriate model, it would be better to make use of a painted color texture map to build a more appropriate and less random color pattern.
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
