IN THIS CHAPTER
Moving into Web 2.0 with Spry
Connecting to Photoshop and Bridge
Improving CSS designs and productivity
Implementing improvements everywhere
Safe to say, Adobe Dreamweaver CS3 is the most highly anticipated release of the world's most popular Web authoring tool in recent memory. Why? First, and most critically, this is the first version of Dreamweaver since Adobe acquired Macromedia. Designers for both the graphic and Web industries have been wondering anxiously what changes this combination of software powerhouses would bring. Would Photoshop and Dreamweaver finally begin to work together? Would Dreamweaver become an Adobe interface clone? Would Dreamweaver even make the cut and continue to be produced—or would more and more Web designers around the world need to learn how to "go live"?
The answer to the last question should be self-evident by the very book you're holding in your hands. Dreamweaver has been welcomed into the Adobe family with open arms and fully integrated into the Creative Suites. You'll find the other answers later in this chapter.
Another factor fueling the anticipation is the wave of new design possibilities and standards-based implementations—collectively known as Web 2.0—that have significantly reshaped the Web designer's world since the previous version of Dreamweaver was released. As you'll see in this chapter and throughout the book, the Dreamweaver team has accepted the technological challenge and responded with an abundance of innovative tools, an updated design philosophy, and jaw-dropping results. Dreamweaver CS3 does more than push the envelope: the envelope has been obliterated.
Outside of platform enhancements—Dreamweaver is now compatible with the new Intel-based Macintosh systems as well as Windows Vista—changes in Dreamweaver CS3 can be grouped into four major divisions: Web 2.0, Adobe connectivity, CSS enhancements, and program-wide clean-up. This chapter provides a quick tour through each of these areas just to give you an idea of the power—and the thrill—that awaits you in Dreamweaver CS3.
When the phrase Web 2.0 is spoken, a more robust, interactive experience comes to mind. At the heart of that experience is a technology known as Ajax, which is short for Asynchronous JavaScript and XML. Ajax-powered pages are known for their seamless data flow, where only a portion of the page updates as needed. Advanced, less-intrusive JavaScript coding also falls under the Ajax/Web 2.0 umbrella—all of which leads to better, more satisfying Web sites. Dreamweaver CS3 emerges fully capable of building such Web sites through the Adobe framework for Ajax, Spry.
The Spry framework, released by Adobe Labs (labs.adobe.com) in early 2006, makes it possible for Web designers to easily build Web 2.0–compatible pages without excessive coding. Dreamweaver CS3 has made it even easier; now, Ajax implementation is just a point-and-click away. There are three major Spry components in Dreamweaver CS3: Spry Data, Spry Widgets, and Spry Effects. Spry Data brings XML data right into any Web page—plain HTML or dynamic—presented with an Ajax flair. Connect an XML file as easily as attaching an external style sheet, drop in your Spry table and, before you can say W3C, you've got a working Ajax page (Figure 1-1). Dive deeper into the Spry framework to add column sorting, data filtering, and conditional display.
Spry Widgets impact two major facets of Web design: layouts and forms. The Spry layout widgets included in Dreamweaver CS3 offer designers a wealth of new possibilities: standards-based menu bars, tabbed panels, accordion panels, and collapsible panels. Each layout widget is drop-dead simple to implement—just drag it onto the page and you're good to go—and just as easy to modify. Spry form widgets neatly solve a Web designer core issue: validation. Now designers no longer need to agonize over the painstaking chore of validating each and every form element. The Spry Validation Form widgets (for text, textarea, select list, and checkbox form fields) include both the form field and validation, all in one drag-and-drop object. Error messages can be quickly modified in Design or Code view. No muss and certainly no more fuss.
The final leg of the Web 2.0 tripod is Spry Effects. Have you visited a site recently to see full-sized images growing from thumbnails and then shrinking again, all under user control? How about portions of the Web page that highlight quickly when loaded to attract your attention and then just as quickly fade from view? With Spry Effects, you can add these functions—and much, much more—to your pages so other designers can visit your sites with envy.
I've spoken at a great many conferences over the years, for both dedicated Dreamweaver and general Web designer audiences. In my opening remarks, I typically try to get a sense of the crowd's expertise by asking who uses what tools. Time and time again, I would see a great many folks using Photoshop and Dreamweaver together, even though there was no clear path and many barriers. Now, with Dreamweaver CS3, the barriers have been dashed and the path paved—not just to Photoshop, but to other products in the Adobe family as well.
Dreamweaver CS3 supports Photoshop in two major ways. First, you can now open a Photoshop CS3 native format file (PSD) and export it to a Web-ready format, all inside of Dreamweaver. Open any PSD file, scale it, crop it, optimize it, and save it as a GIF, JPG, or PNG file in one slick operation (Figure 1-2). You say you'd rather just work directly from Photoshop and bring in images when needed? No problem. Now you can copy an image or layer (or even merged layers) in Photoshop and paste it into Dreamweaver; you'll have the same opportunity to store your new image in whatever Web format is best. Better still, both methods of working give you the option to return to Photoshop to make any needed adjustments before smoothly sliding back into Dreamweaver.

Figure 1-2. Open a Photoshop PSD or paste in a Photoshop layer and then export directly into Dreamweaver.
Just because Dreamweaver is now hanging with Photoshop doesn't mean that it's forgotten its old pal, Fireworks. Fireworks support has been fully maintained—and just wait until you get a look at the new Fireworks CS3! For those folks looking for the ultimate in creative, sweet (ahem!) integration, you can even forge a Photoshop to Dreamweaver to Fireworks and back to Dreamweaver workflow with little effort.
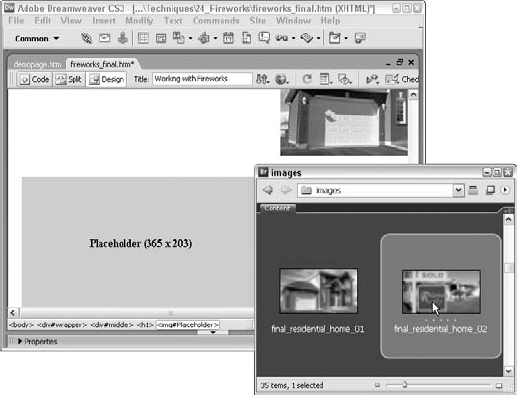
For all these high-end graphics you'll be producing and incorporating into your sites, you're going to need a rock-solid visual browser with meta-tagging, advanced filtering, and multi-media support, right? Well, have I got a bridge for you—Adobe Bridge, to be precise. Dreamweaver CS3 now lets you browse your images in Bridge and drag and drop them right on the page (Figure 1-3). You can even send images from Bridge directly into Dreamweaver.

Figure 1-3. With Adobe Bridge in compact mode, you can easily find just the right image to drop into Dreamweaver.
Our integration story wouldn't be complete without mentioning Adobe Flash. Not only can you roundtrip with your Flash SWF files, opening up the source files, if necessary, but Flash movies, video, and compiled files are fully supported. Even better, Adobe's industry-accepted solution to the Internet Explorer Active Content issue—the one that forces folks to click on any Flash content to see it—is totally integrated in Dreamweaver, for both new and legacy pages.
Here's a headline many have been hoping to see for years: Dreamweaver CS3 Officially Embraces CSS. In all previous versions, Dreamweaver rendering reflected what was considered the real-world faced by most designers by displaying an Internet Explorer browser representation. Though it was (and still is) true that Internet Explorer is the browser most often used, the desire by Web designers to support standards was paramount. Dreamweaver now renders according to CSS specifications, as approved by W3C, the standards body of the Web.
Rendering is just the beginning of the CSS enhancements waiting for you in Dreamweaver CS3. Beginners and seasoned professionals will delight in the new set of starter pages, professionally crafted with a wide range of CSS-based layouts. Not only are these starter pages a quick and easy way to get a leg up on your designs, they also are jam-packed with helpful comments and CSS insights.
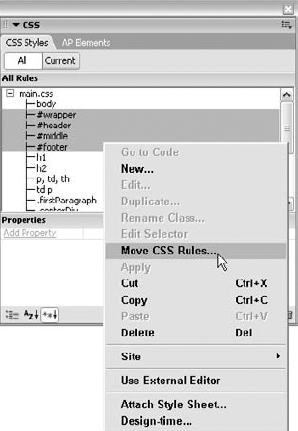
CSS management takes a major leap forward with Dreamweaver CS3. New commands to move your CSS from one location to another—whether from an embedded <style> tag to an external style sheet or from an inline attribute to the <head> of the document—are at hand, both in Code view and in the CSS Styles panel (Figure 1-4). Even better, you can just drag and drop styles wherever you like to change the order or move them to another style sheet. And when your style sheet is good to go; push any attached style sheet online directly, right from the CSS Styles panel where all site operations are now available.
No matter how prevalent CSS standards are, there are still plenty of uneven implementations in various browsers. Dreamweaver CS3 to the rescue! The new Browser Check Compatibility feature checks the current page for 16 different browser rendering issues and reports any problems found, complete with the offending line number. So how do you solve the problems found? Click the provided link to visit the new CSS Advisors site on Adobe.com to pick the finest minds in Web design. The CSS Advisors site is a moderated Wiki-like environment where you can participate and drop in on other peer-to-peer discussions.
In addition to the major enhancements already noted in this chapter, Dreamweaver CS3 is chockfull of other advances. Early in the preparation for this latest version, the Dreamweaver engineering team decided to embark on a task known internally as Operation Hoover. Its goal was to clean up a lot of the minor, but irritating bugs as well as the outdated references and inconsistencies that have crept into the program over the years; for example, the term layer has now been updated to the more accurate phrase AP element. The result is a cleaner, more efficient Dreamweaver that is easier to navigate through the modern Web.
There are literally too many improvements to mention—and this book is already heavy enough—but here are a few of the most notable:
Revamped, easier to manage Insert bar with fewer categories and objects.
New document dialog to accommodate the new CSS starter pages and an increasing number of supported page types (Figure 1-5).
Integrated Adobe Help with cross-product search capabilities.
Support for Internet Protocol version 6 (IPv6) for FTP, SFTP, and WebDAV connection types.
The ability to drag user panels from one group to another has been returned.
Full path for each document appears in a tooltip when the user's mouse hovers over a document tab.
Whether you're just starting out as a Web designer or are a seasoned professional, Dreamweaver CS3 has something for everyone. A great deal of effort has gone into taking Dreamweaver to the next level in terms of performance, output, and design experience—and, frankly, it shows.
Advanced Web 2.0 functionality has been made simple to implement and modify through the introduction of the Spry framework and toolset.
Dreamweaver CS3 now integrates seamlessly with other Adobe tools, instead of just Fireworks, including Photoshop, Flash, and Bridge.
Standards-based sites are easier than ever to create with Dreamweaver CS3, thanks to a revamped rendering engine, starter pages with CSS-based layouts, and improved CSS management tools.
Attention to detail shows in many of the program-wide updates found in this latest version of Dreamweaver. Numerous enhancements, from the revised New Document dialog box to the restructured Insert bar makes Dreamweaver easier to use and more intuitive than ever.
In the next chapter, you get an in-depth tour of Dreamweaver's features.