Rotoscoping is something many artists strive to avoid, yet denial can be costly; although usually quicker and easier, procedural solutions can bog down. Adding roto into the mix solves the problem straightforwardly. Rotoscoping (or roto) is simply the process of adjusting a shot frame by frame, generally using masks. Cloning and filling using paint tools are variations on this task.
After Effects is not famed as a rotoscoping tool, but the truth is that there is a lot of ignorance as to how to use it most effectively for this purpose. Not only can the masking and previewing tools be made less cumbersome if applied correctly, but you can often combine paint and roto with tracking and keying.
Notes
“Rotoscoping” was invented by Max Fleischer, the animator responsible for bringing Betty Boop and Popeye to life, and patented in 1917. It involved tracing over live-action movement, a painstaking form of motion capture. The term has come to stand for any frame-by-frame manipulation of a moving image.
Here are some overall guidelines for roto and paint:
Keep it simple. In particular, pay attention to strategies using the fewest possible number of keyframes.
Consider your options in the following order of difficulty and automation: keying, tracking, animated masks, paint. Paint is almost always slower and more painstaking than animating masks and should be reserved for times when it’s truly the most expedient method.
Review constantly at full speed (taking care to use the setup described next).
Combine strategies. A color key or hi-con matte may take your matte 80 to 90% of the way there, so that roto merely completes the job. Stabilizing an element prior to rotoscoping it can save a lot of extra work. The tracker can be combined with individual adjustments rather than relying only on one or the other.
It can be satisfying to knock out a seamless rotoscope, especially when you avoid fighting the tools.
An “articulated” matte is one in which individual mask points are adjusted to detail a shape in motion.
Notes
“Keyframing” began at Disney, in the 1930s, where top animators would create the key frames—the top of the heap, the moment of impact—and lower-level artists would add the in-between frames thereafter.
Each adjustment that you make to an animated mask requires the entire frame to redraw, whether in the Comp or Layer viewer. Good rotoscoping requires eliminating this delay, as details are clear only when seen in motion. Doing so is simple:
Create a comp containing only the source plate.
Add a solid layer above the plate.
Turn off the solid layer’s visibility.
Lock the plate layer.
Select the solid layer and draw the first mask shape, then press Option+Shift+M/Alt+Shift+M to keyframe it.
Now any changes you make to the masked solid have no effect on the plate layer or the cache; you can RAM Preview the entire section and it is preserved, as is each frame as you navigate to it and keyframe it. When it comes time to apply the masks, you can either apply the solid as a track matte or copy the masks and keyframes to the plate layer itself. Genius!
Notes
There’s one major downside to masking on a layer with its visibility off: You cannot drag-select a set of points (although you can Shift-select each of them).
Specific strategies make effective rotoscoping of complex organic shapes possible, regardless of tools:
Use multiple overlapping masks instead of a single mask on a complex, moving shape (Figure 7.1).
One key to working quickly is to intentionally create overlapping, separate mask shapes for different parts of your masked area that you know will move independently, or be revealed and concealed (in this case, because of a simple perspective shift). A shape with 20 or more points will be difficult to manage over time.
When working with multiple masks, you can lock, hide, or show unselected masks to get them out of the way (and bring them back): context-click > Mask > Lock Other Masks/Hide Locked Masks/Show All Masks.
Define a shape beginning on a frame where it can be drawn with the fewest possible points, adding more points as needed as you go. As a rule of thumb, no articulated mask should contain more than a dozen or so points.
Go through the clip and look for the natural keyframe points, where a change of direction, speed, or shape begins or ends, and block in keyframes before you animate them.
To replace a Mask shape, in Layer view, select the shape from the Target menu and start drawing a new one; whatever you draw replaces the previous shape. Beware: The first vertex point of the two shapes may not match, creating strange in-between frames. To set the first vertex point, context-click on any mask vertex.
Use a mouse—a pen and tablet system makes exact placement of points difficult.
Use the arrow keys to move points. The increments change according to the zoom level of the current view.
Select a set of points and use the Tranform Box to offset, scale, or rotate them together instead of moving them individually (Figure 7.2). Most objects shift perspective more than they fundamentally change shape, and this method uses that fact to your advantage.
Block in and refine the first shape, then refine as necessary. Check the result at full speed against a contrasting background, just as you do with color keys. Then move on to the next shape.
Rotobezier shapes are designed to animate a mask over time; they’re like Bézier shapes (discussed in Chapter 3) without the handles, which means less adjustment and less chance of pinching or loopholes when points get close together (Figure 7.3). Rotobeziers aren’t universally beloved, partly because it’s difficult to get them right in one pass; adjoining vertices change shape as you add points.
Activate the Pen tool (G key) and check the Rotobezier box in the Tools menu, then click the layer to start drawing points; beginning with the third point, the segments are, by default, curved at each vertex.
Tip
You can freely toggle a shape from Bézier to Rotobezier mode and back, should you prefer to draw with one and animate with the other.
The literal “key” to success with Rotobeziers is the Alt/Option key. At any point as you draw the mask, or once you’ve completed and closed it by clicking on the first point, hold Alt/Option to toggle the Convert Vertex tool ![]() . Dragging it to the left increases tension, and makes the vertex a sharp corner, like collapsed Bézier handles. Drag in the opposite direction, and the curve rounds out. You can freely add
. Dragging it to the left increases tension, and makes the vertex a sharp corner, like collapsed Bézier handles. Drag in the opposite direction, and the curve rounds out. You can freely add ![]() or subtract
or subtract ![]() points as needed by toggling the Pen tool (G key).
points as needed by toggling the Pen tool (G key).
The real advantage of the Rotobezier is that it’s impossible to kink up a mask as with long overlapping Bézier handles; other than that, Rotobeziers are essentially what could be called “automatic” Béziers (Figure 7.4). By drawing enough Bézier points to keep the handles short, however, you may find that you don’t need them.
As mentioned earlier, masks in After Effects haven’t evolved as a feature in quite some time. Here are some common limitations, followed by tips to work around them.
After Effects has no built-in method for applying a tracker to a mask. There is, however, a way to do this thanks to at least one third-party script (credited in the front of the book): TrackerViz, detailed in the following chapter, lets you convert trackers to mask vertices.
You can’t translate multiple mask keyframes at once; even if you select multiple keyframes, the move is applied only at the current frame.
After Effects lacks the ability to specify whether a feather is applied to the inside or outside of a mask, nor can you vary feather settings on a per-vertex basis (Figure 7.5). If you really need this ability, check out PV Feather from RE:Vision Effects.
Adding points to an animated mask has no adverse effect on adjacent mask keyframes. Delete a point, however, and it is removed from all keyframes, usually deforming them.
There is no dedicated morphing tool in After Effects. The tools to do a morph, however, do exist, along with solid deformation tools generally.
The following sections elaborate upon the above points in depth.
There seems to be no way to motion track a mask (other than the aforementioned TrackerViz) nor to move a set of Mask Path keyframes together. Here are some workarounds that help when a mask needs to move:
If movement of a masked object is from camera motion and occurs in the entire scene, you can essentially stabilize the layer, animate the mask in place, and then reapply motion to both. Chapter 8 goes into more detail about this.
To translate an entire animated mask, you can make the masked layer a track matte applied to the same layer (without masks); you can then track or translate the entire track matte.
Mask shapes can be linked together directly with expressions. Alt/Option-click the Mask Path stopwatch, then use the pickwhip to drag to the target Mask Path. Only a direct link is possible, no mathematical or logical operations, so all linked masks behave like instances of the first.
To mask motion blur would seem to be something of a nightmare, as its edges defy careful observation. It’s not easy by any means, but masks respect the motion blur settings of the composition; a masked element in motion can be set with motion blurred edges that obey the same composition settings as any other animated element.
That means you have a chance of matching the motion blur using a mask whose contours would fit the shape of the object in its stationary state (Figure 7.6). To make the mask work with the moving element is a matter of getting the composition’s Shutter Angle and Shutter Phase settings to match. (For details, see Chapter 2.)
Let’s talk about morphing—that’s right, that craze of the early ’90s, the breakout success on Michael Jackson’s Black or White video by PDI.
Thing is, morphing can come in handy, without being so blatant and obvious, if you consider it a concealing tool. It’s useful when you don’t want anyone to notice a transition between two objects or even a transition between one object and itself at a different point in time. Or heck, go crazy morphing together members of your extended family to see if you look anything like the result.
What exactly is a morph? It is, quite simply, a combination of two warps and a dissolve. Given two images, each with a corresponding shape (say, the features of the face), you warp the source image’s face shape to the face shape of the target, warp the target from something that matches the source to its face shape, fading the target in over the source.
After Effects has no tool called “Morph,” and for a long time, the program offered no good way to pull off this effect. However Reshape is a warping tool that lays the groundwork for simple morphs. You can build these up into more complex morphs, with separate individual transitions occurring to create an overall transition.
Unfortunately, creating a morph with Reshape is nowhere near a one-button process. This book generally steers away from step-by-step recipes in favor of helping you solve larger problems creatively, but in this case, it’s easy to get confused. So here is a step-by-step, using a demonstration of my own resemblance transitioning to that of my evil twin (Figure 7.7):
Start with two elements that have some basic similarities in their relative position of features. The subtler the distortion required, the more you can get away with.
Isolate the two elements you will be morphing from their backgrounds to prevent contamination. If you’re working with elements shot against a blue screen, key them out first. Otherwise, mask them. In my example, I created masks for each layer.
Ascertain that the two layers are the same size in the X and Y dimensions and as closely aligned as possible. If they are not, precompose one layer to match the other. This step is important because it will make matching the source and target masks much, much simpler. Name the two layers Source and Target (as they are in the example) if it helps you follow along.
Choose matching sections from your two clips for the duration of your transition (say, 24 frames). If you have still elements, no worries. The closer your moving elements are to still, the more likely you’ll get a clean result.
Draw a mask around the boundary that is going to morph in both layers. Be as precise as possible, erring to the inside if at all (Figure 7.8). This could be the masks created in step 2, if you created masks there. It need not be active; if you don’t need it to mask out the background, set it to None. Rename each mask something descriptive like outer (the name used in my example).
Create a mask around the area of the Source layer that is the focus of the morph. In my example, the focus is facial features: the eyes, nose, and mouth (Figure 7.9). Make this mask as simple as you can; use Rotobeziers and as few points as will work to outline the features in question.
Set the mask mode to None; this mask is your first shape, you don’t need it to influence the layer at all; you will use it for the Reshape effect only. Give it a name (mine is called me).
Copy this mask shape and paste it in the Target layer. If the two layers are the same dimensions, it should be an identical size and position as it was in the Source layer.
Duplicate the mask. Give it a different color and rename it. In my case, I called the mask it.
First scale and rotate, then if necessary move individual points (as little as possible!) so that the it mask surrounds the equivalent area of the Target layer that me does of the source: in my example, the eyes, nose, and mouth.
Copy the resulting it mask shape, and paste it to the Source layer to create a new, third mask.
You now have three masks for each of the Source and Target layers. Now apply the Reshape effect to each layer.
Starting with the Source layer, set the Source Mask (me), the Destination Mask (it), and the Boundary Mask (outer). Set Elasticity to Liquid (you can experiment with other settings later if need be). Set Interpolation to Smooth.
Tip

The Correspondence Points in Reshape can be raised from the default of 1 to make the distortion more precise (and in some cases, less twisted). The downside is that this slow effect thus becomes even slower. Better to simplify what you’re attempting to do with your masks and fix things there; raise this value only as a last resort.
At the first frame of the morph transition, still in Source, set a keyframe for Percent (at the default, 0.0%, meaning no reshaping is occurring). At the last frame, set Percent to, you guessed it, 100.0%. Now sit back and wait for the gruesome transformation. Don’t worry about how it looks yet.
Repeat steps 12 and 13 for the Target layer, with the following changes: Set Source Mask to it and Destination Mask to me. The Percent keyframes should be set to 0.0 at the last frame of the transition (where it is keyframed to 100.0 on the Source layer) and, you guessed it, 100.0 at the first frame.
You’ve created the warps, now you just need the cross dissolve. Set an Opacity keyframe for Target at the last frame of the transition (leaving it at the default 100.0%), and then add a 0.0% Opacity keyframe at the first frame.
You should now be ready to preview. The preview may take a long time to build the first frame; subsequent frames render much more quickly, so be patient. The main question to resolve is whether the features line up properly; if not, you must adjust the source and destination mask shapes accordingly, watching the median frame to see whether the changes are improving matters.
Tip
If at any point during setup it becomes difficult to interact with the UI because After Effects is taking so long updating a frame, enable Caps Lock on your keyboard to prevent any further frame rendering until you’re done.
At this point my example may be looking good in terms of the face transition, but, of course, I’ve made life hard on myself by transitioning from a head of one size to a larger one, and the edges just kind of fade in. Therefore—and this is where it can get really complicated—I add a second morph, using the same steps as before, but with all new masks.
Why complicated? Why new masks? These two questions are interrelated. If you set a second Reshape effect, the key is to avoid influencing the result of the first Reshape effect at all. Therefore, on the second instance the Boundary mask should be the boundary of the object minus the area occupied by the original source and destination masks. My second set of shapes covers the ears and top of the head but avoids the area of the previous masks completely (Figure 7.10).
Notes
Because I know this is complicated, I’ve included the source and the final result as projects on the book’s DVD-ROM. Please do not use the result as the centerpiece of your horror feature.
Now, a quick look at a detail I left out (by having you duplicate the Source and Destination masks in step 9, for example, rather than draw them from scratch).
The Reshape tool heavily relies on the First Vertex to determine which point on the source mask corresponds to which on the destination mask. In this morph example, it is easiest to duplicate the source mask to create the destination mask to automatically satisfy the two criteria most essential for a smooth Reshape effect:
Placement of the First Vertex corresponds on both masks
Each mask has the same number of points
If either is not fulfilled, Reshape will execute some not-so-nice compensatory measures, probably deforming the in-between frames in undesirable ways. The easiest solution is usually to duplicate the source mask and edit it, keeping the same number of points. The next easiest method would be to draw a new mask with the same number of points, in the same direction (clockwise or counterclockwise), and to set the First Vertex where you need it (by context-clicking on the mask and choosing Select First Vertex from the menu).
To draw a new mask, go to the Layer viewer and choose Masks from the View menu. If the layer has a mask, a Target menu appears along the bottom of the viewer (Figure 7.11). Choose the mask you want to replace from this menu and draw or paste a new one. If the Mask Path has keyframes, it will deform from the previous mask shape to the new one, and if the First Vertex and vertex direction match, the transition will be clean.

Figure 7.11. In the Layer panel, the View menu (highlighted in yellow) lets you choose any applied masks, effects or paint strokes; if you want to disable the effect of the selected item, uncheck Render (in green). If you select a Target mask (in orange) you can then simply start drawing or paste, and the existing mask is replaced at that frame.
Reshape is old-school compared with the Puppet tools. To get started with Puppet, select a layer (preferably a foreground element with a shape defined by transparency, such as an alpha channel or mask), and add the Puppet Pin tool ![]() (Ctrl+P/Cmd+P) by clicking points on areas you want to animate. Click two points, drag the third, and behold: The layer is now pliable in a very organic, intuitive way.
(Ctrl+P/Cmd+P) by clicking points on areas you want to animate. Click two points, drag the third, and behold: The layer is now pliable in a very organic, intuitive way.
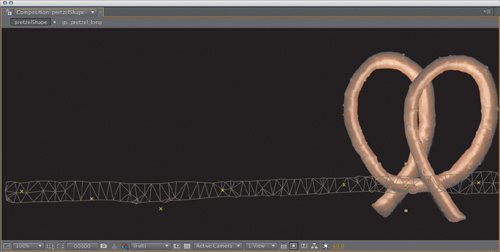
Perhaps just because I could, I created a pretzel (Figure 7.12). Puppet can be used for much subtler stuff, but this example clearly demonstrates something previously impossible in After Effects.
Here are the basic steps to create a deformation animation:
Use the Puppet Pin tool to add three pins to a foreground layer. Experimentation will tell you a lot about where to place these, but they’re very similar to the places on a marionette where the wires connect: the center, joints, and ends.
Move one of them, and observe what happens to the overall image.
Add points as needed to further articulate the deformation.
To animate by positioning and timing keyframes: Expose the numbered Puppet Pin properties in the Timeline (UU); these have X and Y Position values matching many other properties in After Effects.
To animate in real time: Hold Ctrl/Cmd as you move your cursor over a pin, and a stopwatch icon appears; click and drag that pin, and a real-time animation of your cursor movement records from the current time until you release the mouse. You can specify an alternate speed for playback by clicking Record Options in the toolbar.
Try these steps with virtually any matted image and see what happens; you’ll quickly get the feel for how Puppet is used. To refine the result, you have some options.
In the toolbar is a toggle to show the mesh. The mesh not only gives you an idea how Puppet actually works, it can be essential to allow you to properly adjust the result. I like to leave it on.
The Expansion and Triangles properties use defaults that are often just fine for a given shape. Raising Expansion can help clean up edge pixels left behind in the source. Raising Triangles makes the deformation more accurate, albeit slower. The default number of triangles varies according to the size and complexity of the source.
The Puppet Pin tool does the heavy lifting, but Ctrl/Cmd+P cycles through two other Puppet tools that help in special cases.
Tip
Pins disappeared? To display them, three conditions must be satisfied: the layer is selected, the Puppet effect is active, and the Puppet Pin tool is currently selected.
The pretzel example requires specific control over which parts of the deformation overlap as two regions cross; this is handled by the Puppet Overlap ![]() tool. The mesh must be displayed to use Puppet Overlap, and you apply the Overlap point on the original, undeformed mesh shape, not the deformation (Figure 7.13).
tool. The mesh must be displayed to use Puppet Overlap, and you apply the Overlap point on the original, undeformed mesh shape, not the deformation (Figure 7.13).
Overlap is not a tool you animate (except perhaps its numerical settings, which are found in the Timeline). Instead, you place it at the center of the area that should overlap others and then adjust the settings as to how much “In Front” it’s meant to be and its Extent (how far from the pin this overlap area reaches). You can leave the In Front setting at the default until you start mixing more than one overlap; the higher the value, the closer to the viewer (and negative values will be further away than those with no setting, which default to 0).
The Starch ![]() tool prevents an area from deforming. It’s not meant to anchor a region of the image but instead to sit between animated pins, preventing the highlighted area (expanded or contracted with the tool’s Extent setting) from being squished or stretched (Figure 7.14).
tool prevents an area from deforming. It’s not meant to anchor a region of the image but instead to sit between animated pins, preventing the highlighted area (expanded or contracted with the tool’s Extent setting) from being squished or stretched (Figure 7.14).
Paint is generally a last resort when roto is impractical, and for a simple reason: Paint work is typically painstaking and more likely to show flaws than approaches involving masks. Of course, there are exceptions. The ability to track clone brushes offers a huge advantage over masks, which are not so easy to track, and painting in the alpha channel is akin to masking with paint.
For effects work, paint controls in After Effects have at least a couple of predominant uses:
Clean up an alpha channel mask by painting directly to it in black and white
Clone Stamp to overwrite part of the frame with alternate source
Once you fully understand the strengths and limitations of paint, you can come up with your own uses.
Two panels, Paint and Brush Tips, are essential to the three brush-based tools in the Tools palette: Brush ![]() , Clone Stamp
, Clone Stamp ![]() , or Eraser
, or Eraser ![]() . These can be revealed by choosing the Paint Workspace.
. These can be revealed by choosing the Paint Workspace.
The After Effects paint functionality is patterned after Photoshop, but with a couple of fundamental differences. After Effects offers fewer customizable options for its brushes (you can’t, for example, design your own brush tips). More significantly, Photoshop’s brushes are raster based, while After Effects brushes are vector based, allowing them to be edited and animated at any stage.
Suppose that you have an alpha channel in need of a touch-up; for example, the matte shown in Figure 7.15 is a difficult key without matte cleanup due to tracking markers and shadows. With the Brush tool active, go to the Paint palette and set Channels to Alpha (this palette remembers the last mode you used); the foreground and background color swatches in the palette become grayscale, and you can make them black and white by clicking the tiny black-over-white squares just below the swatches.
To see what you are painting, switch the view to the Alpha Channel (Alt+4/Option+4); switch back to RGB to check the final result.
When using the paint tools
Brush-based tools operate only in the Layer panel.
Brushes include a Mode setting (analogous to Transfer Modes).
With a tablet, you can use the Brush Dynamics settings at the bottom of the Brush Tips palette to set how the pressure, angle, and stylus wheel of your pen affect strokes.
The Duration setting and the frame where you begin painting are crucial.
Preset brushes and numerical settings for properties such as diameter and hardness (aka feather) live in the Brush Tips panel.
Much more fun and interactive than the Brush Tips panel are the following shortcuts. With the Brush tool active in the Layer viewer
Add the Shift key to adjust in larger increments, and Alt/Option for fine adjustments.
With the mouse button still held, release Ctrl/Cmd to scale hardness (an inner circle appears representing the inside of the threshold, Figure 7.16).
Alt/Option-click to use the eyedropper (with brushes) or clone source (with the clone brush).
By default, the Duration setting in the Paint menu is set to Constant, which means that any paint stroke you create on this frame continues to the end of the layer. For cleaning up an alpha channel, this is typically not a desirable setting because you’re presumably painting stray holes in your matte here and there, on single (or just a few) frames. The Single Frame setting confines your stroke to just the current frame on which you’re painting, and the Custom setting allows you to enter the number of frames that the stroke will persist.
Tip
There is a major gotcha with Constant (the default mode): Paint a stroke at any frame other than the first frame of the layer, and it does not appear until that frame during playback. It’s apparently not a bug, but it is certainly an annoyance.
The other option, Write On, records your stroke in real time, re-creating the motion (including timing) when you replay the layer; this stylized option can be useful for such motion graphics tricks as handwritten script.
The Brush Tips panel menu includes various display options and customizable features: You can add, rename, or delete brushes, as well. You can also name a brush by double-clicking it. Brush names do not appear in the default thumbnail view except via tooltips when you move your cursor above each brush.
For an alpha channel, you will typically work in Single Frame mode (under Duration in the Paint panel), looking only at the alpha channel (Alt+4/Option+4) and progressing frame by frame through the shot (pressing Page Down).
After working for a little while, your Timeline may contain dozens of strokes, each with numerous properties of its own. New strokes are added to the top of the stack and are given numerically ordered names; to select one to edit or delete, you may more easily find it using the Selection tool (V) to directly select it in a viewer panel.
When you clone moving footage, the result retains grain and other natural features that still images lack. Not only can you clone pixels from a different region of the same frame, you can clone from a different frame of a different clip at a different point in time (Figure 7.17), as follows:
Clone from the same frame: This works just as in Photoshop. Choose a brush, Alt/Option-click on the area of the frame to sample, and begin painting. Remember that by default, Duration is set to Constant, so any stroke created begins at the current frame and extends through the rest of the composition.
Clone from the same clip, at a different time: Look at Clone Options for the offset value in frames. Note that there is also an option to set spatial offset. To clone from the exact same position at a different point in time, set the Offset to 0, 0 and change the Source Time.
Clone from a separate clip: The source from which you’re cloning must be present in the current composition (although it need not be visible and can even be a guide layer). Simply open the layer to be used as source, and go to the current time where you want to begin; Source and Source Time Shift are listed in the Paint panel and can also be edited there.
Mix multiple clone sources without having to reselect each one: There are five Preset icons in the Paint panel; these allow you to switch sources on the fly and then switch back to a previous source. Just click on a Preset icon before selecting your clone source and that source remains associated with that preset (including Aligned and Lock Source Time settings).

Figure 7.17. Clone source overlay is checked (left) with Difference mode active, an “onion skin” that makes it possible to line up precisely two matching shots (middle and right images). Difference mode is on, causing all identical areas of the frame to turn black when the two layers are perfectly aligned.
That all seems straightforward enough; there are just a few things to watch out for, as follows.
Notes
Clone is different from many other tools in After Effects in that Source Time Shift uses frames, not seconds, to evaluate the temporal shift. Beware if you mix clips with different frame rates, although on the whole this is a beneficial feature.
Suppose the clone source time is offset, or comes from a different layer, and the last frame of the layer has been reached—what happens? After Effects helpfully loops back to the first frame of the clip and keeps going. This is dangerous only if you’re not aware of it.
Edit the source to take control of this process. Time remapping is one potential way to solve these problems; you can time stretch a source clip or loop it intentionally.
You may need to scale the source to match the target. Although temporal edits, including time remapping, render before they are passed through, other types of edits—even simple translations or effects—do not. As always, the solution is to precompose; any scaling, rotation, motion tracking, or effects to be cloned belong in the subcomposition.
Finally, Paint is an effect. Apply your first stroke and you’ll see an effect called Paint with a single checkbox, Paint on Transparent, which effectively solos the paint strokes. You can change the render order of paint strokes relative to other effects. For example, you can touch up a green-screen plate, apply a keyer, and then touch up the resulting alpha channel, all on one layer.
The View menu in the Layer panel (Figure 7.18) lists, in order, the paint and effects edits you’ve added to the layer. To see only the layer with no edits applied, toggle Render off; to see a particular stage of the edit—after the first paint strokes, but before the effects, say—select it in the View menu, effectively disabling the steps below it. These settings are for previewing only; they will not enable or disable the rendering of these items.
You can motion track a paint stroke. To do so requires the tracker, covered in the next chapter, and a basic expression.
Wire removal and rig removal are two common visual effects needs. Generally speaking, wire removal is cloning over a wire (typically used to suspend an actor or prop in mid-air). Rig removal, meanwhile, is typically just an animated garbage mask over any equipment that appeared in shot.
After Effects has nothing to compete with the state-of-the-art wire removal tool found in The Foundry’s Furnace plug-ins (which sadly are available for just about every compositing package besides After Effects, although Adobe did license the Kronos toolset from Furnace to become Timewarp).
The CC Simple Wire Removal tool is indeed simple: It replaces the vector between two points by either displacing pixels or using the same pixels from a neighboring frame. There are Slope and Mirror Blend controls allowing you a little control over the threshold and cloning pattern, and you can apply a tracker to each point via expressions and the pickwhip (usage described in Chapter 10).
Close-Up: Photoshop Video
Photoshop offers an intriguing alternative to the After Effects vector paint tools; you can work with moving footage in Photoshop. The After Effects paint tools are heavily based on those in Photoshop, but with one key difference: Photoshop strokes are bitmaps (actual pixels) and those from After Effects are vectors. This makes it possible to use custom brushes, as are common in Photoshop (and which are themselves bitmaps). There’s not as much you can do overall with the stroke once you’ve painted it as in After Effects, but if you like working in Photoshop, it’s certainly an option. After Effects can open Photoshop files containing video.
The net effect may not be so different from drawing a two-point clone stroke (sample the background by Alt/Option-clicking, then click one end of the wire, and Shift-click the other end). That stroke could then be tracked via expressions.
Rig removal can very often be aided by tracking motion, because rigs themselves don’t move, the camera does. The key is to make a shape that mattes out the rig, then apply that as a track matte to the foreground footage and track the whole matte.
This is in many ways as nitty-gritty and low-level as rotoscoping gets, although the likelihood of small particles appearing on source footage has decreased with the advent of digital shooting and the decline of film. Most of these flaws can be corrected only via frame-by-frame cloning, sometimes known as dust busting. If you’ve carefully read this section, you already know what you need to know to do this work successfully, so get to it.
And so, like rain, into every effects artist’s life a little rotoscoping must fall. The tools outlined here are mostly sufficient for the type of rotoscoping work that compositors will have to do. Dedicated rotoscope artists would likely choose software other than After Effects or perhaps employ Silhouette as an After Effects plug-in. As long as rotoscoping isn’t your stock in trade, however, the After Effects tools will usually allow you to finish the shot without having to look for other software.
The next chapter completes the picture by adding motion tracking to your areas of expertise. As mentioned, motion tracking plus rotoscoping can equal a shortcut around tedious tasks.