No skill is as essential for a compositor as the ability to authoritatively and conclusively take control of color, such that foreground and background elements seem to inhabit the same world, shots from a sequence are consistent with one another, and their overall look matches the artistic direction of the project.
The compositor, after all, is typically the last one to touch a shot before it goes into the edit. Inspired, artistic color work injects life, clarity, and drama into standard (or even substandard) 3D output, adequately (or even poorly) shot footage, and flat, monochromatic stills. It draws the audience’s attention where it belongs, never causing them to think about the compositing at all.
Good compositors are credited with possessing a “good eye,” but color matching is a skill that you can practice and refine even if you have no feel for adjusting images—indeed, even if you consider yourself color blind.
And despite the new color tools that appear each year to refine your ability to dial in color, for color matching in After Effects, three color correction tools allow you to do most of the heavy lifting: Levels, Curves, and Hue/Saturation (and because Levels and Curves overlap in their functionality, in many cases you’re just choosing one or two of the three). These endure (from the earliest days of Photoshop) because they are stable and fast, and they will get the job done every time—just learn how to use them, and keep practicing.
Why these old tools with so many cool newer ones?
Why not use Brightness & Contrast to adjust, you know, brightness and contrast, or Shadow and Highlight if that’s what needs adjustment?
What do you mean I can adjust Levels even if I’m color blind?
This chapter holds the answers to these questions and many more. First, we’ll look at optimizing a given image using these tools, and then we’ll move into matching a foreground layer to the optimized background, balancing the colors. The goal is to eliminate the need to hack at color work and to build skills that eliminate a lot of the guesswork.
This chapter introduces topics that resound throughout the rest of the book. Chapter 11 deals specifically with HDR color, and then Chapter 12 focuses on specific light and color scenarios, while the rest of Section III describes how to create specific types of effects shots.
What constitutes an “optimized” clip? What makes a color corrected image correct? Let’s look at what is typically “wrong” with source footage levels and the usual methods for correcting them, laying the groundwork for color matching. As an example, we’ll balance brightness and contrast of a plate image, with no foreground layers to match.
Notes
The term “plate” stretches back to the earliest days of optical compositing (and indeed, of photography itself) and refers to the source footage, typically the background onto which foreground elements will be composited. A related term, “clean plate,” refers to the background with any moving foreground elements removed; its usage is covered in the following chapter.
Levels may be the most-used tool in After Effects, and yet it’s rare to find detailed descriptions of how best to use it. It consists of five basic controls—Input Black, Input White, Output Black, Output White, and Gamma—each of which can be adjusted in five separate contexts (the four individual image channels R, G, B, and A, as well as all three color channels, RGB, at once). There are two different ways to adjust these controls: via their numerical sliders or by dragging their respective carat sliders on the histogram. The latter is the more typical method for experienced users.
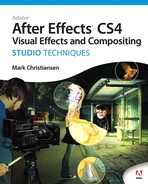
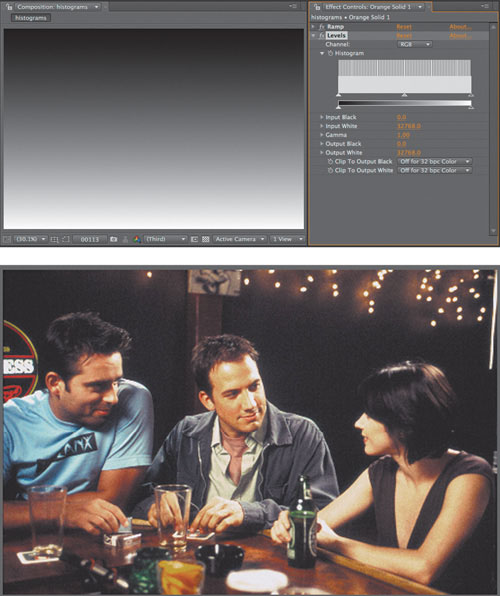
Four of the five controls—Input Black, Input White, Output Black, and Output White (Figure 5.1)—determine brightness and contrast, and combined with the fifth, Gamma, they offer more precision than is possible with the effect called Brightness & Contrast.
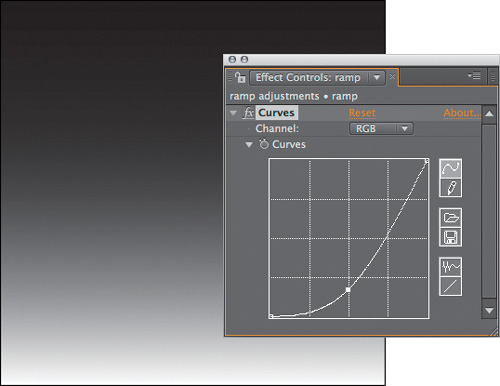
Figure 5.2 shows a Ramp effect applied to a solid using the default settings, followed by the Levels effect. Move the black caret at the lower left of the histogram—the Input Black level—to the right, and values below its threshold (the numerical Input Black setting, which changes as you move the caret) are pushed to black. The further you move the caret, the more values are “crushed” to pure black.

Figure 5.2. Levels is applied to a layer containing a Ramp effect at the default settings, which creates a smooth gradient from black to white. The spikes occur simply because the gradient height does not have an exact multiple of 256 pixels. The histogram in Figure 5.1 corresponds to the image shown here, unadjusted. (Image from the film “Dopamine,” courtesy of Mark Decena, Kontent Films.)
Notes
Two check boxes at the bottom of the Levels effect controls specify whether black and white levels “clip” on output. These are checked on by default, and until you work in HDR (Chapter 11), you might as well ignore their very existence; they handle values beyond the range that your monitor can display.
Move the Input White carat at the right end of the histogram to the left, toward the Input Black caret. The effect is similar to Input Black’s but inverted: more and more white values are “blown out” to pure white (Figure 5.3).
Tip
Compositing is science as well as art, and so this section employs a useful scientific tool: the control, which is a study subject that eliminates random or hidden variables. This control for the Levels effect is a grayscale gradient I generated with the Ramp effect. You can often set up similar experiments to clarify your understanding of computer graphics applications.
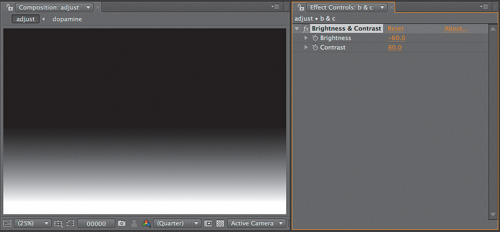
Either adjustment effectively increases contrast, but note that the midpoint of the gradient also changes if one is adjusted further than the other. In Figure 5.3 Input Black has been adjusted more heavily than Input White, causing the horizon of the gradient to move closer to white and more of the image to turn black. You can re-create this adjustment with Brightness & Contrast (Figure 5.4 on the next page), but to do so you must adjust both contrast and brightness, with no direct control of the midpoint (gamma) of the image (Figure 5.5).

Figure 5.4. You can use Brightness & Contrast to match the look of Figure 5.3’s gradient, but if you need to shift the gamma (midpoint) you need a different tool.
Reset Levels (click Reset at the top of the Levels effect controls) and try the same experiment with Output Black and Output White, whose controls sit below the little gradient. Output Black specifies the darkest black that can appear in the image; adjust it upwards and the minimum value is raised.
Tip
You can reset any individual effect control by context-clicking it and choosing Reset. You know it’s individual if it has its own stopwatch.
Similarly, lowering Input White is something like dimming the image, cutting off the maximum possible white value at the given threshold. Adjust both and you effectively reduce contrast in the image; with them close together, the gradient becomes a solid gray (Figure 5.6).
Notes
Note that you can even cross the two carets; if you drag Output White all the way down and Output Black all the way up, you have inverted your image (although the more straightforward way to do this typically is to use the Channel: Invert effect).
Evidently the Input and Output controls have the opposite effect on their respective black and white values, when examined in this straightforward fashion. However, there are even situations where you would use them together.
As is the case throughout After Effects, the controls are operating in the order listed in the interface. In other words, raising the Input Black level first crushes the blacks, and then a higher Output Black level raises all of those pure black levels as one (Figure 5.7 on the next page). It does not restore the black detail in the original pixels; the blacks remain crushed, they all just become lighter.
If you’re thinking, “So what?” at this point, just stay with this—the controls are being broken down to build up an understanding.
As you adjust the Input Black and White values, you may have noticed the third caret that maintains its place between them. This is the Gamma control, affecting midtones (the middle gray point in the gradient) at the highest proportion and black and white, not at all. Adjust it over the gradient and notice that you can push the grays in the image brighter (by moving it to the left) or darker (to the right) without changing the black and white levels.
Many images have healthy contrast, but a gamma boost gives them extra punch. Similarly, an image that looks a bit too “hot” may be instantly adjusted simply by lowering gamma. As you progress through the book, you will see that it plays a crucial role not only in color adjustment but also in the inner workings of the image pipeline itself (more on that in Chapter 11).
In most cases, the histogram won’t itself offer much of a clue as to whether the gamma needs adjusting, or by how much (see “Problem Solving using the Histogram,” later in this chapter for more on the topic). The image itself provides a better guide for how to adjust gamma (Figure 5.8).
Close-Up: Geek Alert: What Is Gamma, Anyway?
It would be so nice simply to say, “gamma is the midpoint of your color range” and leave it at that. The more accurate the discussion of gamma becomes, the more obscure and mathematical it gets. There are plenty of artists out there who understand gamma intuitively and are able to work with it without knowing the math behind it—but here it is anyhow, just in case.
Gamma adjustment shifts the midpoint of a color range without affecting the black or white points. This is done by taking a pixel value and raising it to the inverse power of the gamma value:
newPixel = pixel (1/gamma)
You’re probably used to thinking of pixel values as fitting into the range 0 to 255, but this formula works with values normalized to 1. In other words, all 255 8-bit values occur between 0 and 1, so 0 is 0, 255 is 1, and 128 is .5—which is how the math “normally” operates behind the scenes.
Why does it work this way? Because of the magic of logarithms: Any number to the power of 0 is 1, any number to the power of 1 is itself, and any fractional value (less than 1) raised to a higher power approaches 0 without ever reaching it. Lower the power closer to 0 and the value approaches 1, again without ever reaching it. Not only that, but the values distribute proportionally, along a curve, so the closer an initial value is to pure black (0) or pure white (1) the less it is affected by a gamma adjustment.
So what is your guideline for how much you should adjust gamma, if at all? I first learned to adjust too far before dialing back, which is especially helpful when learning. An even more powerful gamma adjustment tool that scares most novice artists away is Curves (more on this later).
By mixing these five controls together, have we covered everything there is to know about using Levels? No—because there are not, in fact, five basic controls in Levels (Input and Output White and Black plus Gamma), but instead, five times five (RGB, Red, Green, Blue, and Alpha).
Many After Effects artists completely ignore that pop-up menu at the top of the Levels control that isolates red, green, blue, and alpha adjustments, and even those who do use it once in a while may do so with trepidation; how can you predictably understand what will happen when you adjust the five basic Levels controls on an individual channel? The gradient again serves as an effective learning tool to reveal what exactly is going on.
Reset the Levels effect applied to the Ramp gradient once more. Pick Red, Green, or Blue in the Channel pop-up menu under Levels and adjust the Input and Output carets. Color is introduced into what was a purely grayscale image. With the Red channel selected, by moving Red Output Black inward, you tint the darker areas of the image red. If you adjust Input White inward, the midtones and highlights turn pink (light red). If, instead, you adjust Input Black or Output White inward, the tinting goes in the opposite direction—toward cyan—in the corresponding shadows and highlights. As you probably know, on the digital wheel of color, cyan is the opposite of red, just as magenta is the opposite of green and yellow is the opposite of blue (a sample digital color wheel and a visual guide to how levels adjustments operate on individual channels are included on the book’s disc).
Close-Up: Same Difference: Levels (Individual Controls)
Both Levels and Levels (Individual Controls) accomplish the exact same task. The sole difference is that Levels lumps all adjustments into a single keyframe property, which expressions cannot use. Levels (Individual Controls) is particularly useful to
Animate and time Levels settings individually
Link an expression to a Levels setting
Reset a single Levels property (instead of the entire effect)
Levels is more commonly used, but Levels (Individual Controls) is sometimes more useful.
Gradients are one thing, but the best way to make sense of this with a real image is to develop the habit of studying footage on individual color channels as you work. This is the key to effective color matching, detailed ahead.
Along the bottom of the Composition panel, all of the icons are monochrome by default save one: the Show Channel menu. It contains five selections: the three color channels as well as two alpha modes. Each one has a shortcut that, unfortunately, is not shown in the menu: Alt+1 through Alt+4 (Option+1 through Option+4) reveal each color channel in order. These shortcuts are toggles, so reselecting the active channel toggles RGB. A colored outline around the edge of the composition palette reminds you which channel is displayed (Figure 5.9).

Figure 5.9. Four Views mode is generally intended for 3D use, but it can also be used to show RGB and individual red, green, and blue channels. This becomes extremely useful for color matching; for now, observe how radically different the three channels appear, and the colored outline showing which is which.
Try adjusting a single channel of the gradient in Levels while displaying only that channel. You are back on familiar territory, adjusting brightness and contrast of a grayscale image. This is the way to work with individual channel adjustments, especially when you’re just beginning or if you are at all color-blind. As you work with actual images instead of gradients, the histogram can show you what is happening in your image.
You might have noticed the odd appearance of the histogram for an unadjusted gradient. If you were to try this setup on your own, depending on the size of the layer to which you applied Ramp, you might see a histogram that is flat along the top with spikes protruding at regular intervals (Figure 5.10).

Figure 5.10. Strange-looking histograms. A colored solid (top) shows three spikes, one each for the red, green, and blue values, and nothing else. With Ramp (bottom) the distribution is even, but the spikes at the top are the result of the ramp not being an exact multiple of 255 pixels, causing certain pixels to recur more often than others.
The histogram is exactly 256 pixels wide; it is effectively a bar chart made up of 256 single pixel bars, each corresponding to one of the 256 possible levels of luminance in an 8 bpc image (these levels are displayed below the histogram, above the Output controls). In the case of a pure gradient, the histogram is flat because luminance is evenly distributed from black to white; if spikes occur in that case, it’s merely an indication that the image height in pixels is not an exact multiple of 256.
Tip
An often overlooked feature of Levels is that it allows direct adjustment of brightness, contrast, and gamma of the grayscale transparency channel (Alpha Channel). More on this in Chapter 6.
In any case, it’s more useful to look at real-world examples, because the histogram is useful for mapping image data that isn’t plainly evident on its own. Its basic function is to help you assess whether any color changes are liable to help or harm the image. There is in fact no one typical or ideal histogram—they can vary as much as the images themselves, as seen back in Figure 5.8.
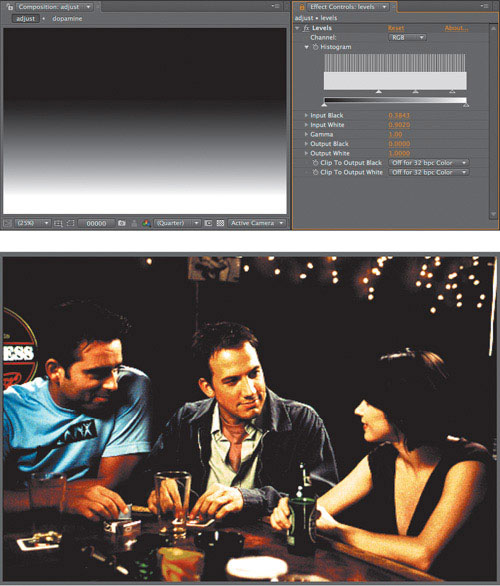
Despite that fact, there’s a simple rule of thumb for a basic contrast adjustment. Find the top and bottom end of the RGB histogram—the highest and lowest points where there is any data whatsoever—and bracket them with the Input Black and Input White carets. To “bracket” them means to adjust these controls inward so each sits just outside its corresponding end of the histogram (Figure 5.11). The result stretches values closer to the top or bottom of the dynamic range, as you can easily see by applying a second Levels effect and studying its histogram.
Tip
Moving Input White and Input Black to the edges of the histogram is similar to what the Auto Levels effect does. If that by itself isn’t enough to convince you to avoid using Auto Levels, or the “Auto” correctors, consider also that they are processor intensive (slow) and resample on every frame (so the result is not consistent from frame to frame, which isn’t generally what you want).
Try applying Levels to any image or footage from the disc and see for yourself how this works in practice. First crush the blacks (by moving Input Black well above the lowest black level in the histogram) and then blow out the whites (moving Input White below the highest white value). Don’t go too far, or subsequent adjustments will not bring back that detail—unless you work in 32 bpc HDR mode (Chapter 11). Occasionally a stylized look will call for crushed contrast, but generally speaking, this is bad form.
Tip
Footage is by its very nature dynamic, so it is a good idea to leave headroom for the whites and foot room for the blacks until you start working in 32 bits per channel. Headroom is particularly important when anything exceptionally bright—such as a sun glint, flare, or fire—enters frame.
Black and white are not at all equivalent in terms of how your eye sees them. Blown-out whites are ugly and can be a dead giveaway of an overexposed digital scene, but your eye is much more sensitive to subtle gradations of low black levels. These low, rich blacks account for much of what makes film look like film, and they can contain a surprising amount of detail, none of which, unfortunately, would be apparent on the printed page.
The occasions on which you would optimize an image by raising Output Black or lowering Output White controls are rare, as this lowers dynamic range and the overall contrast. However, there are many uses in compositing for lowered contrast, to soften overlay effects (say, fog and clouds), high-contrast mattes, and so on. More on that later in this chapter and throughout the rest of the book.
Notes
Many current displays, and in particular flat-panels and projectors, lack the black detail that can be produced on a good CRT monitor or captured on film. The next time you see a projected film, notice how much detail you can see in the shadows and compare.
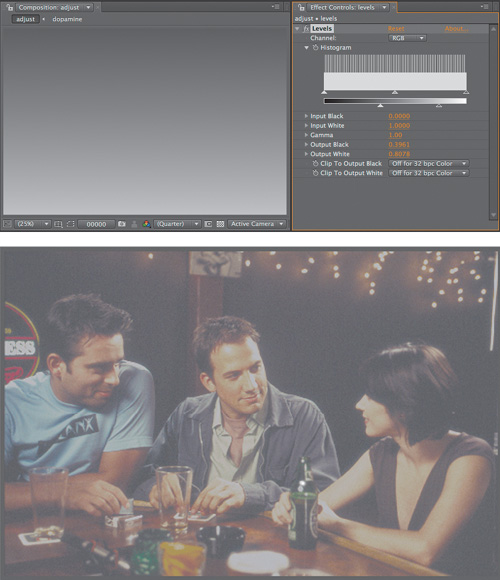
As you’ve no doubt noticed, the Levels histogram does not update as you make adjustments. After Effects lacks a panel equivalent to Photoshop’s Histogram palette, but you can, of course, apply a Levels effect just for the histogram, if only for the purposes of learning (as was done in Figure 5.11).
The histogram reveals a couple of new wrinkles in the backlit shot from Figure 5.5, now adjusted with Levels to bring out foreground highlights (Figure 5.12). At the top end of the histogram the levels peak into a spike. This may indicate clipping and a loss of image detail.
At the other end of the scale is the common result of a Gamma adjustment: a series of spikes rising out of the lower values like protruding hash marks, even though a 16 bpc project prevents quantization. Raising Gamma stretches the levels below the midpoint, causing them to clump up at regular intervals. As with crushing blacks and blowing out highlights—the net effect is a loss of detail, although in this case, the spikes are not a worry because they occur among a healthy amount of surrounding data. In more extreme cases, in which there is no data in between the spikes whatsoever, you may see a prime symptom of overadjustment, banding (Figure 5.13).
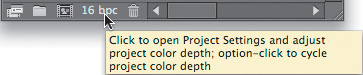
Banding is typically the result of limitations of 8-bit color, and 16-bit color mode was added to After Effects 5.0 specifically to address that problem. You can switch to 16 bpc by Alt-clicking (Option-clicking) on the bit-depth identifier along the bottom of the Project panel (Figure 5.14) or by changing it in File > Project Settings. Chapter 11 explains more.

Figure 5.14. An entire project can be toggled from the default 8-bit color mode to 16-bit mode by Alt-clicking (Option-clicking) the project color depth toggle in the Project panel; this prevents the banding seen in Figure 5.13.
Curves rocks. I heart Curves. The Curves control is particularly useful for gamma correction, because
Curves lets you fully (and visually) control how adjustments are weighted and roll off.
You can introduce multiple gamma adjustments to a single image or restrict the gamma adjustment to just one part of the image’s dynamic range.
Some adjustments can be nailed with a single well-placed point in Curves, in cases where the equivalent adjustment with Levels might require coordination of three separate controls.
It’s also worth understanding Curves controls because they are a common shorthand for how digital color adjustments are depicted; the Curves interface recurs in many—most—color correction toolsets.
Curves does, however, have drawbacks, compared with Levels:
It’s not immediately intuitive, it can easily yield hideous results if you don’t know what you’re doing, and there are plenty of artists who aren’t comfortable with it.
Unlike Photoshop, After Effects doesn’t offer numerical values corresponding to curve points, making it a purely visual control that can be hard to standardize.
Without a histogram, you may miss obvious clues about the image (making Levels more suitable for learners).
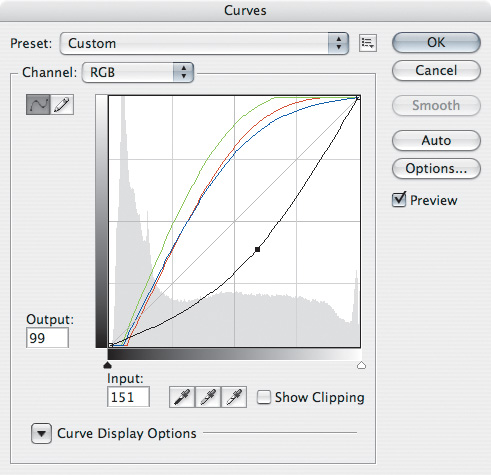
The most daunting thing about Curves is clearly its interface, a simple grid with a diagonal line extending from lower left to upper right. There is a Channel selector at the top, set by default to RGB as in Levels, and there are some optional extra controls on the right to help you draw, save, and retrieve custom curves. To the novice, the arbitrary map is an unintuitive abstraction that you can easily use to make a complete mess of your image. Once you understand it, however, you can see it as an elegantly simple description of how image adjustment works. You’ll find the equivalent Curves graph to the Levels corrections on the book’s disc.
Figure 5.15 shows the more fully featured Photoshop Curves, which better illustrates how the controls work.
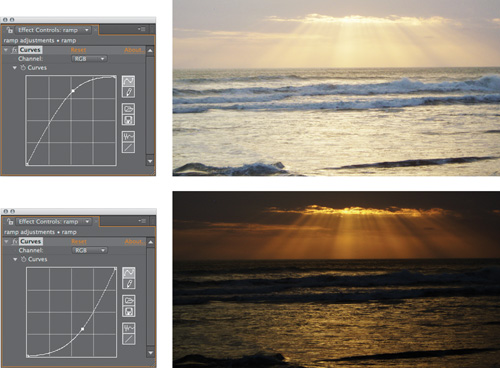
Figures 5.16a through d show some basic Curves adjustments and their effect on an image. Figures 5.17a through f use linear gradients to illustrate what some common Curves settings do. I encourage you to try these on your own.
Figures 5.16a through d What you see in an image can be heavily influenced by gamma and contrast.
Figures 5.17a through f This array of Curves adjustments applied to a gradient shows the results of some typical settings.
More interesting are the types of adjustments that only Curves allows you to do—or at least do easily. I came to realize that most of the adjustments I make with Curves fall into a few distinct types that I use over and over, and so those are summarized here.
The most common adjustment is to simply raise or lower the gamma with Curves, by adding a point at or near the middle of the RGB curve and then moving it upward or downward. Figure 5.18 shows the result of each. This produces a subtly different result from raising or lowering the Gamma control in Levels because of how you control the roll-off (Figure 5.19).
The classic S-curve adjustment, which enhances brightness and contrast and introduces roll-offs into the highlights and shadows (Figure 5.20), is an alternative method to get the result of the double curves in Figure 5.16d.
Some images need a gamma adjustment only to one end of the range—for example, a boost to the darker pixels, below the midpoint, that doesn’t alter the black point and doesn’t brighten the white values. Such an adjustment requires three points (Figure 5.21):
One to hold the midpoint
One to boost the low values
One to flatten the curve above the midpoint

Figure 5.21. The ultimate solution to the backlighting problem presented back in Figure 5.5: Adding a mini-boost to the darker levels while leaving the lighter levels flat preserves the detail in the sky and brings out detail in the foreground that was previously missing.
A typical method for working in Curves is to begin with a single point adjustment to adjust gamma or contrast, then to modulate it with one or two added points. More points quickly become unmanageable, as each adjustment changes the weighting of the surrounding points. Typically, I will add a single point, then a second one to restrict its range, and a third as needed to bring the shape of one section back where I want it. The images used for the figures in this section are included as single stills on the book’s disc for your own experimentation; open 05_colorCorrection.aep to find them.
The third of three essential color correction tools in After Effects is Hue/Saturation. This one has many individualized uses:
Desaturating an image or adding saturation (the tool’s most common use)
Colorizing images that were created as grayscale or monochrome
Shifting the overall hue of an image
De-emphasizing, or knocking out completely, an individual color channel
All of these uses recur in Chapters 12 through 14 to create monochrome elements, such as smoke, from scratch.
The Hue/Saturation control allows you to do something you can’t do with Levels or Curves, which is to directly control the hue, saturation, and brightness of an image. The HSB color model is merely an alternate slice of RGB color data. All real color pickers, including the Apple and Adobe pickers, handle RGB and HSB as two separate but interrelated modes that use three values to describe any given color.
Notes
Chapter 12 details why Tint, not Hue/Saturation, is the right tool to convert an entire image to grayscale.
In other words, you could arrive at the same color adjustments using Levels and Curves, but Hue/Saturation gives you direct access to a couple of key color attributes that are otherwise difficult to get at. To desaturate an image is essentially to bring the red, green, and blue values closer together, reducing the relative intensity of the strongest of them; a saturation control lets you do this in one step, without guessing.
Often is the case where colors are balanced but merely too “juicy” (not a strictly technical term, but one that may make sense in this context), and lowering the Saturation value somewhere between 5 and 20 can be a direct and effective way to pull an image adjustment together (Figure 5.22). It’s essential to understand the delivery medium as well, because film is more tolerant and friendly to saturated images than television.
The other quick fix that Hue/Saturation affords you is a shift to the hue of the overall image or of one or more of its individual channels. The Channel Control menu for Hue/Saturation includes not only the red, green, and blue channels but also their chromatic opposites of cyan, magenta, and yellow. When you’re working in RGB color, these secondary colors are in direct opposition, so that, for example, lowering blue gamma effectively raises the yellow gamma, and vice versa.
Tip
When in doubt about the amount of color in a given channel, try boosting its Saturation to 100%, blowing it out—this makes the presence of that tone in pixels very easy to spot.
The HSB model includes all six individual channels, which means that if a given channel is too bright or over-saturated, you can dial back its Brightness & Saturation levels, or you can shift Hue toward a different part of the spectrum without unduly affecting the other primary and secondary colors. This can even be an effective way to reduce blue or green spill (Chapter 6).
This section has laid the foundation for color correction in After Effects using its most fundamental tools. The truth, of course, is that there are lots of ways to adjust the color levels of an image, with new ones emerging all the time. Alternatives used to create a specific look—layering in a color solid, creating selections from an image using the image itself along with blending modes, and more—are explored in Section III of this book.
Tip
One alternative usage of these basic color correction tools is to apply them via an adjustment layer, because you can then dial them back simply by adjusting the layer’s opacity or hold them out from specific areas of the image using masks or track matte selections.
Color Finesse is a sophisticated color correction system included with After Effects Professional; because it runs as a separate application and does not allow you to adjust corrections in the context of a composite, it is more suitable for overall color look adjustments. It is interesting to notice that it is in many ways a collection of the tools in this section, assembled into one toolset.
An alternative approach can be found in Magic Bullet Looks from Red Giant Software. This package also operates via a separate application and is thus more suited to overall color looks than compositing and matching. It uses a novel metaphor—that of the actual production pipeline—and includes filters designed to emulate lighting effects, matte box filters, lens effects, and film stocks.
Much of what these tools do can be recreated with the simpler tools previously described, plus a few extras. However, most artists, particularly those just learning, find that they prefer the more intuitive approach of these higher-level tools for complex color corrections.
One thing sorely missing from After Effects is a three-way color corrector, typically featuring color wheels to adjust three distinct color ranges: shadows, midtones, and highlights. Look at any contemporary feature film or major television show and you’re likely to find strong color choices that strongly deviate from how the original scene must have looked: In an ordinary day-lit scene the shadows might be bluish, the midtones green, and the highlights orange.
Notes
Chapter 12 includes a “roll your own” recipe and Animation Preset for cheap and cheerful three-way color correction.
A third-party tool, Magic Bullet Colorista from Red Giant Software makes this type of correction quick and intuitive in After Effects (Figure 5.23); a demo version is included on the book’s disc.
Having examined the color correction tools in depth, it’s now time for the bread and butter work of compositing: to match separate foreground and background elements such that the scene appears to have been shot at once.
Although it certainly requires artistry to do well, this is a learnable skill with measurable objective results. The process obeys such strict rules that you can do it without an experienced eye for color. Assuming the background (or whatever source element you’re matching) has already been color-graded, you even can satisfactorily complete a shot on a monitor that is nowhere near correctly calibrated, and the result will not even suffer from your own color blindness, if that’s an issue.
How is that possible?
As with so much visual effects work, the answer is derived by correctly breaking down the problem. In this case, the job of matching one image to another obeys rules that can be observed channel-by-channel, independent of the final, full-color result.
Of course, effective compositing is not simply a question of making colors match; in many cases that is only the first step. You must also obey rules you will understand from the careful observation of nature described in the previous chapter. And even if your colors are correctly matched, if you haven’t interpreted your edges properly (Chapter 3) or pulled a good matte (Chapter 6), or if such essential elements as lighting (Chapter 12), the camera view (Chapter 9), or motion (Chapter 8) are mismatched, the composite will not succeed.
These same basic techniques will work for other situations in which your job is to match footage precisely—for example, color correcting a sequence to match a hero shot (the one determined to have the right color juju), a process also sometimes known as color timing.
Integration of a foreground element into a background scene often follows the same basic steps:
First match overall contrast without regard to color, using Levels (and in most cases, working only on the Green channel). When matching the black and white points, pay attention to atmospheric conditions.
Next, study individual color channels and use Levels to match the contrast of each channel (as needed—not all images contain so fundamental a color imbalance).
Match the color of the midtones (gamma), channel by channel, using Levels or Curves. This is sometimes known as gray matching and is easiest when an object in the background scene is known to be colorless gray (or something close).
Evaluate the overall result for other factors influencing the integration of image elements—lighting direction, atmospheric conditions, perspective, grain or other ambient movement, and so on (all of which and more are covered in this book).
The overall approach, although not complicated or even particularly sexy, can take you to places your naked eye doesn’t readily understand when it is looking at color. Yet, when you see the results, you realize that nature beats logic every time.
The sad truth is that even an experienced artist can be completely fooled by the apparent subjectivity of color. Figure 5.24 shows an example in which seeing is most definitely not believing. Far from some sort of crutch or nerdy detail, channel-by-channel analysis of an image provides fundamental information as to whether a color match is within objective range of what the eye can accept.
We begin with a simple example: inserting a 3D element lit with ordinary white lights into a daylight scene. As you can see in Figure 5.25, the two elements are close enough in color range that a lazy or hurried compositor might be tempted to leave it as is.
With only a few minutes of effort, you can make the plane look as though it truly belongs there. Make sure the Info palette is somewhere that you can see it, and for now, choose Percent (0–100) in that palette’s wing menu to have your values line up with the ones discussed here (you can, of course, use whatever you want, but this is what I’ll use for discussion in this section).
This particular scene is a good beginner-level example of the technique because it is full of elements that would appear monochromatic under white light; next we’ll move on to scenes that aren’t so straightforward. The background is dominated by colorless gray concrete, and the foreground element is a silver aircraft.
Begin by looking for suitable black and white points to use as references in the background and foreground. In this case, the shadow areas under the archways in the background and underneath the wing of the foreground plane are just what’s needed for black points—they are not the very darkest elements in the scene, but they contain a similar mixture of reflected light and shadow cast onto similar surfaces, and you can expect them to fairly nearly match. For highlights, you happily have the top of the bus shelter to use for a background white point, and the top silver areas of the plane’s tail in the foreground are lit brightly enough to contain pure white pixels at this point.
Figure 5.26 shows the targeted shadow and highlight regions and their corresponding readings in the Info palette. The shadow levels in the foreground are lower (darker) than those in the background, while the background shadows have slightly more red in them, giving the background warmth absent from the unadjusted foreground. The top of the plane and bus shelter each contain levels at 100%, or pure white, but the bus shelter has lower blue highlights, giving it a more yellow appearance.
To correct for these mismatches, apply Levels to the foreground and move the Output Black slider up to about 7.5%. This raises the level of the blackest black in the image, lowering the contrast.
Having aligned contrast, it’s time to balance color. Because the red levels in the background shadows are higher than blue or green, switch the Composition panel to the red channel (click on the red marker at the bottom of the panel or use the Alt+1/Option+1 shortcut), causing a thin red line to appear around the viewer. You can now zoom in on an area that shows foreground and background shadows (Figure 5.27).

Figure 5.27. Evaluate and match black and white levels on individual channels. In this case the image is “green matched,” with the RGB adjustment first made for the green channel, then the red and blue channels are adjusted individually. These subtle adjustments are all that’s needed in this case to match the element.
Black levels in the red channel are clearly still too low in the foreground, so raise them to match. Switch the Channel pop-up in Levels to Red, and raise Red Output Black slightly to about 3.5%. You can move your cursor from foreground to background and look at the Info palette to check whether you have it right, but the great thing about this method is that your naked eye usually evaluates variations in luminance correctly without the numerical reference.
Now for the whites. Because the background highlights have slightly less blue in them, switch to the blue channel (clicking the blue marker at the bottom of the Composition panel or using Alt+3/Option+3). Pull back slightly to where you can see the top of the bus shelter and the back of the plane. Switching Levels to the blue channel, lower the Blue Output White setting a few percentage points to match the lower blue reading in the background. Back in RGB mode (Alt+3/Option+3 toggles back from blue to RGB), the highlights on the plane take on a more sunlit, yellow quality. It’s subtle, but it seems right.
What about the midtones? In this case, they’re taking care of themselves because both the foreground and background are reasonably well balanced and these corrections are mild.
Tip
The human eye is more sensitive to green than red and blue. Often, when you look at a shot channel by channel, you will see the strongest brightness and contrast in the green channel. For that reason, a sensible approach to matching color may be to get the overall match in the ballpark so that the green channels match perfectly, and then adjust the other two channels to make green work. That way, you run less risk of misadjusting the overall brightness and contrast of your footage.
Figure 5.28 displays the result, with the same regions targeted previously, but with the levels corrected. To add an extra bit of realism, I also turned on motion blur, without yet bothering to precisely match it (something you will learn more about in Chapter 8). You see that the plane is now more acceptably integrated into the scene.
Work on this composite isn’t done either; besides matching the blur, you can add some sun glints on the plane as it passes, similar to those on the taxi. On the other hand, you can tell that the blur on the plane is too heavy for the pilot’s absence from the cockpit to be noticeable, a good example of how an initial pass at a composite can save a lot of extra work.
Watch a contemporary feature film objectively for color and you may be shocked at how rare ordinary day-lit scenes such as the plane example are. Dramatic media—not just films but television and theater—use color and light to create mood, to signify key characters and plot points, and more. If you’re working with a daring cinematographer, or even heed the advice in the Foreword, you’ll be happy to know that this matching technique is even more impressive with strong lighting.
The composite in Figure 5.29 clearly does not work; the foreground element does not even contain the scene’s dominant color, and is white-lit. That’s fine; it will better demonstrate the effectiveness of this technique.
Notes
This section discusses colors expressed as percentages; to see the same values in your Levels effect, use the wing menu of the Info palette to choose Percent for the Color Display.
It helps that both the foreground and the background elements have some areas that you can logically assume to be flat gray. The bridge has concrete footings for the steel girders along the edges of the road, while the can has areas of bare exposed aluminum.
The steps to color match a scene like this are as follows:
Apply Levels to the foreground layer.
Switch the Comp view to Green (Alt+2/Option+2). Not only is this the dominant color in this particular scene, but it is dominant in human vision, so green-matching is the first step in most scenes, not just this one.
Begin as if you are looking at a black-and-white photograph, and match the element to this dark contrasty scene using Levels in the RGB channel. If the element needs more contrast in the shadows and highlights, as this one does, raise Input Black and lower Input White; if it needs less, adjust the Output controls instead. Finally, adjust the gamma; in this scene, should it come down to match the darkness of the scene or up so the element stands out more? The end result should look like a monochrome photo whose elements match believably (Figure 5.30a).

Figure 5.30a, b, and c. (top to bottom) It’s fun and satisfying to pull off an extreme match like this channel by channel. The Levels settings come from looking for equivalent black/white/midpoints in the image and just analyzing whether the result looks like a convincing black-and-white image on each channel.
Switch the view (Alt+1/Option+1) and the Levels control to the Red channel and repeat the grayscale matching process. Clearly, the foreground element is far too bright for the scene. Specifically, the darkest silver areas of the can are much brighter than the brightest areas of the concrete in the background. Therefore, adjust the gamma down (to the right) until it feels more like they inhabit the same world. Now have a look at the highlights and shadows; the highlights look a little hot, so lower Red Output White (Figure 5.30b).
Now move over to Blue in the view (Alt+3/Option+3) and in Levels. In this case, there is almost no match whatsoever. The can is much brighter and more washed out than the background. Raise Input Blue and bring gamma way down. Now the can looks believably like it belongs there (Figure 5.30c).
It’s strange to make all of these changes without ever looking at the result in full color. So now, go ahead and do that. Astoundingly, that can is now within range of looking like it belongs in that scene; the remaining adjustments are subjective. If you want the can to pick up a little less green from the surroundings as I did, lower Green Input White. Back in the RGB channel, adjust Gamma according to how much you want this element to pop. And of course finish compositing it: Defocus slightly with a little fast blur, add a shadow, and you start to believe it (Figure 5.31).
The previous examples have contained fairly clear black, white, and gray values in the foreground and background elements. Life, of course, is not always so simple.
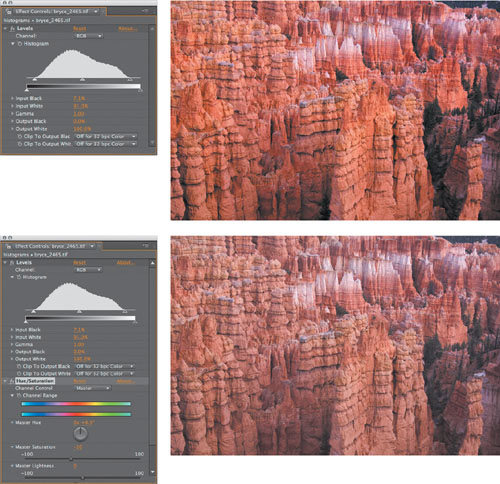
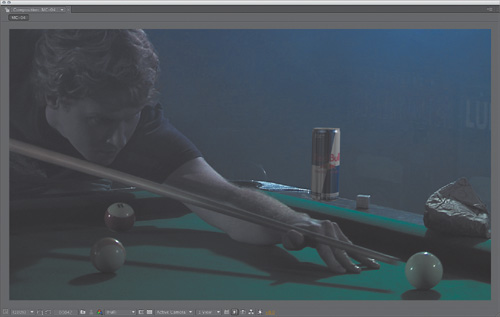
Figure 5.32 is a scene that lacks any obvious gray values to match; the lighting is so strong, it’s hard to tell what color anything in the scene was originally, or whether there were any neutral black, white, or gray items.
The technique still works in this case, but it may require more in the way of trial and error, or artist’s intuition. Looking at each individual color channel, only green is even close to a plausible match right off the bat; the red channel contains blown-out whites, and the blue channel is so dark (and grainy) it hardly exists.
Once again, just try to get the brightness and contrast adjusted, working channel by channel, and you get an initial result something like Figure 5.33. Considering how subjective the adjustments are by necessity in this case, this isn’t half bad; and fine adjustments to the RGB channel can bring it where it needs to go.
Notes
It’s often a good idea to take a break when trying to finalize fine color adjustment. When you come back, even to a labored shot, you regain an immediate impression that can save you a lot of noodling.
The ability to match color without seeing an image in full color is so powerful that it can seem almost magical the first few times you try it. Why, then, do so few artists work this way? I would have to say that laziness and ignorance are the main culprits here. Switching channels seems like a pain, and few untrained artists clearly realize that color works like this.
These examples use simple 8-bit 3D elements rendered on a single pass. The skill of dealing with these is a basic skill of compositing—color matching—but it’s not as if, having mastered this skill, you are prepared to match anything anywhere. An ideal element generated in 3D software would of course have multiple passes, giving you more control (Chapter 12); even short of that, if the lighting and perspective of an element are wrong, there’s no practical way to make it match (Figure 5.34).
On the other hand, compositing has consistently freed artists from spending too long hanging around in 3D software trying to solve everything. Figure 5.35 shows the simplest solution to the previous problem: match the camera angle and basic lighting by observing what’s in the scene. From looking at the pool balls and shadows, it seems apparent that there are a couple of overhead lights nearby and that the one off camera right is particularly strong.
I match the angle by placing the background shot into the background of the 3D software’s camera view, and I make sure that there are a couple of lights roughly matched to that of the scene so that they produce the correct shading and specular highlights. From there, I have an element that does not match perfectly, but I’m done with what I need to do in 3D if I want to be done.
More complex and dynamic perspective, interactive lighting, animation, global illumination, and so on certainly make more things that can be done in 3D, yet at the end of the day, the smart computer graphics artist kicks a scene over to 2D as soon as the elements are within range (Figure 5.36).
Maybe you’ve seen an old movie on television—the example I think of first is Return of the Jedi (before the digital re-release)—in which you see black rectangular garbage mattes dancing around the Emperor’s head, inside the cloak, that you obviously shouldn’t be seeing. Jedi was made prior to the digital age, and some of the optical composites worked fine on film, but when they went to video, subtleties in the black levels that weren’t previously evident suddenly became glaringly obvious.
Don’t let this happen to you! Now that you know how to match levels, put them to the test by slamming the gamma of the image. The simplest way to do this is just to adjust the Exposure control at the lower right of the Viewer up or down. You can also make an adjustment layer, set it as a guide layer so that it cannot render, and add a Curves or Levels effect to push gamma up or down (different than exposure—you may prefer it).
Slamming (Figure 5.37) exposes areas of the image that might have been too dark to distinguish on your monitor; if the blacks still match with the gamma slammed up, you’re in good shape. Similarly, slamming up will give you a clear glimpse of grain matching (and slamming the alpha, even more so). Slamming down can reveal whether highlight levels match; it’s particularly useful if you’re working in linear HDR with over-range values (Chapter 11).
This is a useful habit anywhere that there is a danger of subtle discrepancies of contrast; you can use it to examine a color key, as you’ll learn in the next chapter, or a more extreme change of scene lighting. Every big effects studio I’ve worked at examines footage this way before it’s sent for final.
This chapter has covered some of the basics for adjusting and matching footage. Obviously there are exceptional situations, some of which occur all of the time: depth cueing, changes in lighting during the shot, backlighting, interactive light, and shadow. There are even cases in which you can, to some degree, relight a shot in After Effects, introducing light direction, exchanging day for night, and so on. You’ll discover more in Chapter 12.