CHAPTER 7
Maya Shading and Texturing
Shading is the Maya term for applying colors and textures, known in Maya as shaders. A shader defines an object's look—its color, tactile texture, transparency, luminescence, glow, and so forth.
Topics discussed in this chapter include:
- Maya shading
- Shader types
- Shader attributes
- Texturing the axe
- Textures and surfaces
- Textures and UVs for the red wagon
- Photoreal mapping: the decorative box
Maya Shading
After you model your objects, Maya assigns a default shader to them with a neutral gray color. The shader allows your objects to render and display properly. If no shader is attached to a surface, an object can't be seen.
Shading is the proper term for applying a renderable color, surface bumps, transparency, reflection, shine, or similar attributes to an object in Maya. It's closely related to, but distinct from, texturing, which is what you do when you apply a map or other node to an attribute of a shader to create some sort of surface detail. For example, adding a scanned photo of a brick wall to the Color attribute of a shader is considered applying texture. Adding another scanned photo of the bumps and contours of the same brick wall to the Bump Mapping attribute is also considered applying a texture. Nevertheless, because textures are often applied to shaders, the entire process of shading is sometimes informally referred to as texturing. Applying textures to shaders is also called texture mapping or simply mapping. You map a texture to the color node of a shader that is assigned or applied to a Maya object.
Shaders are based on nodes. Each node holds the attributes that define the shader. You create shader networks of interconnected shading nodes, akin to the hierarchies and groups of models. These networks can be simple, or they can be intricate and involved, as when several render nodes are used to create complex shading effects.
Each shader, also known as a shading group, comprises a set of material nodes. Material nodes are the Maya nodes that hold all the pertinent rendering information about the object to which they're assigned, such as their color, opacity, or shininess. The shading groups are the nodes that allow the connection between the surface and the material you've created. When you edit the shader through the Attribute Editor, as you'll do later in this chapter, you edit its material node.
As you learn about shading in this chapter, you'll deal at length with the Hypershade window. See Chapter 2, “Jumping in Headfirst, with Both Feet,” and Chapter 3, “The Maya 2012 Interface,” for the layout of this window and for a hands-on introduction. You can access the Hypershade window by choosing Window ![]() Rendering Editors
Rendering Editors ![]() Hypershade. Shading in Maya is almost always done hand-in-hand with lighting. At the very least, textures are tweaked and edited in the lighting stage of production.
Hypershade. Shading in Maya is almost always done hand-in-hand with lighting. At the very least, textures are tweaked and edited in the lighting stage of production.
Figure 7.1 The Maya shading nodes

Shader Types
Open the Hypershade by choosing Window ![]() Rendering Editors
Rendering Editors ![]() Hypershade. In the left column of the Hypershade window, you'll see a listing of Maya shading nodes (Figure 7.1). The first section displays surface nodes, a.k.a. material nodes or shader types. Of these shader types, five are common to other animation packages as well. You'll use two of these later in this chapter.
Hypershade. In the left column of the Hypershade window, you'll see a listing of Maya shading nodes (Figure 7.1). The first section displays surface nodes, a.k.a. material nodes or shader types. Of these shader types, five are common to other animation packages as well. You'll use two of these later in this chapter.
To understand a bit more about shaders, consider what makes objects appear as they do in the real world. The short answer is light. The way light bounces off an object defines how you see that object. The surface of the object may have pigments that affect the wavelength of light that reflects off it, giving the surface color. Other features of that object's surface also dictate how light is reflected.
For the most part, shader types address the differences in how light bounces off surfaces. Most light, after it hits a surface, diffuses across an area of that surface. It may also reflect a hot spot called a specular highlight. The shaders in Maya differ in how they deal with specular and diffuse parameters according to the specific math that drives them. As you learn about the shader types, think of the things around you and what shader type would best fit them. Some Maya shaders are specific to creating special effects, such as the Hair Tube shader and the Use Background shader. It's important to learn the fundamentals first, so we'll cover the shading types you'll be using right off the bat.
The Lambert Shader Type
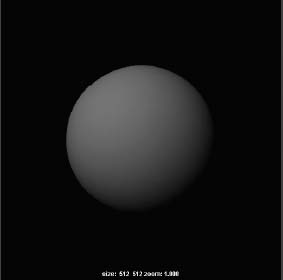
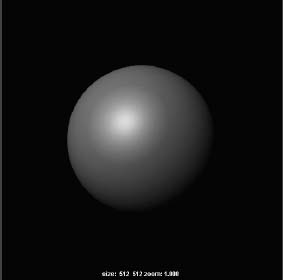
The most common shader type is Lambert, an evenly diffused shading type found in dull or matte surfaces. A sheet of paper, for example, is a Lambert surface.
A Lambert surface diffuses and scatters light evenly across its surface in all directions, as you can see in Figure 7.2.
The Phong Shader Type
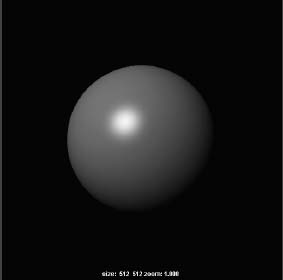
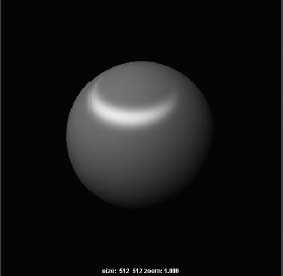
Phong shading brings to a surface's rendering the notions of specular highlight and reflectivity. A Phong surface reflects light with a sharp hot spot, creating a specular highlight that drops off sharply, as shown in Figure 7.3. You'll find that glossy objects such as plastics, glass, and most metals take well to Phong shading.


The Blinn Shader Type
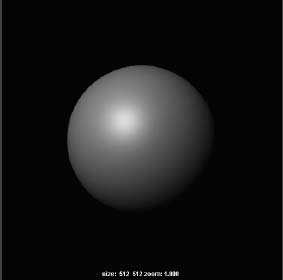
The Blinn shading method brings to the surface a highly accurate specular lighting model that offers superior control over the specular's appearance. (See Figure 7.4.) A Blinn surface reflects light with a hot spot, creating a specular that diffuses somewhat more gradually than a Phong. The result is a shader that is good for use on shiny surfaces and metallic surfaces.
The Phong E Shader Type
The Phong E shader type expands the Phong shading model to include more control over the specular highlight. A Phong E surface reflects light much as a regular Phong does, but it has more detailed control over the specular settings to adjust the glossiness of the surface. (See Figure 7.5.) This creates a surface with a specular that drops off more gradually and yet remains sharper than a Blinn. Phong E also has greater color control over the specular than do Phong and Blinn, giving you more options for metallic reflections.


The Anisotropic Shader Type
The Anisotropic shader is good to use on surfaces that are deformed, such as a foil wrapper or warped plastic. (See Figure 7.6.)
Anisotropic refers to something whose properties differ according to direction. An Anisotropic surface reflects light unevenly and creates an irregular-shaped specular highlight that is good for representing surfaces with directional grooves, like CDs. This creates a specular highlight that is uneven across the surface, changing according to the direction you specify on the surface. In contrast with Blinn and Phong types, the specular highlight is evenly distributed to make a circular highlight on the surface.

Figure 7.6 An Anisotropic shader

The Layered Shader Type
A Layered shader allows the stacking of shaders to create complex shading effects, which is useful for creating objects composed of multiple materials. (See Figure 7.7.) By using the Layered shader to texture different materials on different parts of the object, you can avoid using excess geometry.
You control Layered shaders by using transparency maps to define which areas show which layers of the shader. You drag material nodes into the top area of the Attribute Editor and stack them from left to right, the left being the topmost layer assigned to the surface.
Layered shaders are valuable resources to control compound and complex shaders. They're perfect for putting labels on objects or adding dirt to aged surfaces. You'll use a Layered shader in the axe-texturing exercise later in this chapter.
The Ramp Shader Type
A Ramp texture is a gradient that can be attached to almost any attribute of a shader as a texture node. Ramps can create smooth transitions between colors and can even be used to control particles. (See Chapter 12, “Maya Dynamics and Effects,” to see how a ramp is used to control particles.) When used as a texture, a ramp can be connected to any attribute of a shader to create graduating color scales, transparency effects, increasing glow effects, and so on. You'll use Ramp textures later in this chapter.
The Ramp shader is a self-contained shader node that automatically has several Ramp texture nodes attached to its attributes. These ramps are attached within the shader itself, so there is no need to connect external Ramp texture nodes. This makes for a simplified editing environment for the shader because all the colors and handles are accessible through the Ramp shader's own Attribute Editor, as shown in Figure 7.8.
To create a new color in any of the horizontal ramps, click in the swatch to create a new ramp position. Edit its color through its Selected Color swatch. You can move the position by grabbing the circle right above the ramp and dragging left or right. To delete a color, click the box beneath it.
Ramp textures are automatically attached to the Color, Transparency, Incandescence, Specular Color, Reflectivity, and Environment attributes of a Ramp shader. In addition, a special curve ramp is attached to the Specular Roll Off to allow for more precise control over how the specular highlight diminishes over the surface.
Shader Attributes
Shaders are composed of nodes just like other Maya objects. Within these nodes, attributes define what shaders do. Here is a brief rundown of the common shader attributes with which you'll be working:
Color An RGB or HSV value defines what color the shader is when it receives a neutral color light. For more on RGB and HSV, see Chapter 1, “Introduction to Computer Graphics and 3D.”
Transparency The higher the Transparency value, the less opaque and more see-through the object becomes.
Figure 7.8 A Ramp shader in its Attribute Editor

Although usually expressed in a black-to-white gradient, with black being opaque or solid and white being totally clear, transparency can have color. In a color transparency, the shader's color shifts because only some of its RGB values are transparent, as opposed to the whole.
Ambient Color This color affects the Color attribute of the shader as more ambient light is created in the scene. Ambient color tends to flatten an object because this attribute evenly colors the object. This attribute is primarily used to create flat areas and should be used with care. The default is black, which keeps the darker areas of a surface dark. The lighter the ambient color, the lighter those areas are. A bright Ambient Color setting flattens out an object, as shown in Figure 7.9.
Incandescence This attribute is the ability to self-illuminate. Objects that seem to give off or have their own light, such as an office's fluorescent light fixture, can be given an Incandescence value. Incandescence doesn't, however, light objects around it in regular renders, nor does it create a glow. It also serves to flatten the object into a pure color. As you'll see in Chapter 11, “Maya Rendering,” incandescence can also help light a scene in mental ray's Final Gather rendering. The value of Incandescence (as well as the color) of an object is used to calculate the overall brightness in a Final Gather scene. (See Figure 7.10.)
Figure 7.9 Ambient color values

Figure 7.10 Incandescence values

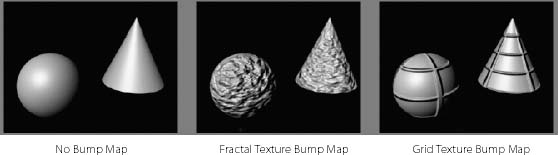
Bump Mapping This attribute creates a textured feel for the surface by adding highlights and shadows to the render. It doesn't alter the surface of the geometry, although it makes the surface appear to have ridges, marks, scratches, and so forth. The bump map has to be a texture node such as a ramp, a fractal noise, or an image file. The more intense the variation in tones of that map, the greater the bump. Bump maps are frequently used to make surfaces look more real, because nothing in reality has a perfectly smooth surface. Using bumps very close up may create problems; bumps are generally good for adding inexpensive detail to a model that isn't in extreme close-up. (See Figure 7.11.)
Figure 7.11 The effects of a bump map

Close-up geometry, where you have to change the topology of the model physically using texture maps, requires displacement maps. We'll cover displacement maps in Chapter 11.
Diffuse This value governs how much light is reflected from the surface in all directions. When light strikes a surface, light disperses across the surface and helps to illuminate it. The higher this value, the brighter its object is when lit, because more of the striking light is reflected from the surface. The lower the Diffuse value, the more light is “absorbed” into the surface, yielding a darker result, especially in areas that aren't well lit. Metals have very low Diffuse values because they rely on reflections and direct light. (See Figure 7.12.)
Figure 7.12 How a Diffuse value affects a shader's look

Translucence and Translucence Focus The Translucence and Translucence Focus attributes give the material the ability to transmit light through its surface, like a piece of canvas in front of a light. At a value of 1 for Translucence, all light shines through the object; at 0, none does. The Translucence Focus attribute specifies how much of that light is scattered. A light material such as paper should have a high translucence focus, and thicker surfaces should have low focus rates.
Glow Intensity Found in the Special Effects section of the Attribute Editor, the Glow Intensity attribute adds a glow to the object, as if it were emitting light into a foggy area. (See Figure 7.13.) You'll add glow to an object in Chapter 10, “Maya Lighting.”

Matte Opacity Objects rendered through Maya generate a solid matte. Where there is an object, the matte is white; where there is nothing, the matte is black. Mattes helps compositing programs, which bring together elements created independently into a single composite scene, to separate rendered CG from their backgrounds. Turning down the slider decreases the brightness of the object's matte, making it appear more transparent. This technique is usually used for compositing tricks or to make an object render in RGB but not appear in any composites. For more information about mattes, see the sidebar “Image Mattes” in this chapter as well as Chapter 11.
Raytrace Options With raytracing, you can achieve true reflections and refractions in your scene. This subset of attributes allows you to set the shader's raytracing abilities. See Chapter 11 for more on raytracing.
Some attributes are available only with certain shader types. The following are the attributes for the Phong, Phong E, and Blinn shaders:
Specular Color The color of the highlights on a shiny surface. Black produces no specular, and white creates a bright one.
Reflectivity The amount of reflection visible in the surface. The higher the value, the more reflective the object will render. Increasing this value increases the visibility of the Reflected Color attribute or of true reflections in the scene when raytraced.
Reflected Color Gives the surface a reflection. Texture maps are generally assigned to this attribute to give the object a reflection of whatever is in the image file or texture without having to generate time-consuming true reflections with a raytraced render. Using raytracing to get true reflections, however, is the only way to generate reflections of other objects in the scene.
Cosine Power Only available with a Phong shader. This attribute changes the size of the shiny highlights (a.k.a. specular) on the surface. The higher the number, the smaller the highlight looks.
IMAGE MATTES
As you learned in Chapter 1 (and will explore further in Chapter 11), image files are stored with a red, a green, and a blue channel that keep the amount of each color in each pixel of the image. Some image formats, including TIFF and TARGA, also have an alpha channel, known as a matte channel or image matte. This is a grayscale channel that controls the opacity of an image. Completely white parts of the matte make those parts of the image opaque (solid), whereas black parts make those parts of the image fully transparent. Gray in the matte channel makes those parts of the image partly transparent. These mattes are used in compositing—bringing together elements created separately into a single composite scene. See Chapter 11 for an example of how an alpha channel works.
Roughness, Highlight Size, Whiteness Control the specular highlight on a Phong E surface only. They control specular focus, amount of specular, and highlight color, respectively.
mental ray Attributes Because Autodesk now integrates features of its mental ray rendering engine into Maya, an object's Attribute Editor usually includes a set of mental ray options. Shaders are no different. If you open the Mental Ray heading in the Attribute Editor for a shader, you'll see attributes such as Reflection Blur and Irradiance, as well as a few ways to override Maya's shading attributes with mental ray's own.
An in-depth discussion of the mental ray attributes is beyond the scope of this introductory text. But it's a good idea to know that this brief section is available to you after you have more experience with rendering and you want to work with mental ray at its more advanced levels in Maya. You'll work with mental ray in Chapters 10 and 11.
Texturing the Axe
In this section, you'll add shaders to a NURBS modeled axe to make it look real; in the next chapter, you'll import this axe into an animation exercise. Starting animation on a project and then replacing it with a finished and textured model is a fairly common practice with Maya.
Download axe_texture_A.mb from the Axe project on the book's companion web page (www.sybex.com/go/intromaya2012).
You'll start by texturing the metal parts of the axe. Even though you can find a good metal to use for your axe head in Maya's shader library or on Autodesk's website, for this exercise you'll make a simple metal from scratch. Because the look of real metals is greatly affected by their surroundings (that is, by the reflections of the environment), metal is one of the toughest materials to create and to light. In many cases, metals are lighted and rendered with high-dynamic range (HDR) image-based lighting (IBL).
Autodesk's website lists several premade shaders for your use. Maya also includes a shader library on its installation CD.
The Metal Axe Head
First, set up your render parameters so that you can render out your axe while you're tweaking the Metal shader to get it right:
- Choose Window
 Rendering Editors
Rendering Editors  Render Settings, or click the Render Settings icon (
Render Settings, or click the Render Settings icon ( ) in the menu bar to open the Render Settings window. Make sure Render Using is set to Maya Software.
) in the menu bar to open the Render Settings window. Make sure Render Using is set to Maya Software. - In the Image Size section under the Common tab, set Presets to 640 × 480. In the Anti-Aliasing Quality section under the Maya Software tab, use the Intermediate Quality preset. This will give you a good look for the final render with a short render time.
- Open the Hypershade window, and click Phong under the Create pane on the left. A new Phong shader shows up in both the top and the bottom parts of the Hypershade window.
- Double-click the phong1 shader node in the Hypershade window to open the Attribute Editor, and name the shader Metal.
- Click the gray swatch next to the Color attribute to open the Color Chooser. Select a light blue-gray. In the Slider section, the HSV values should be something like H: 207, S: 0.085, and V: 0.80. Click Accept.
- Back in the shader's Attribute Editor, click the gray swatch for Specular Color. By changing this color, you control the hue and brightness of the highlights on this surface. Use a bright faded blue with HSV values of H: 208, S: 0.20, and V: 0.90.
- Increase the spread of the specular highlights by changing Cosine Power from the default of 20 to 2.0. Doing so creates a large area for the bright highlights, implying a polished reflective surface.
- To assign the shader to the surfaces, select both sides of the axe head. In the Hypershade, right-click the shader node (in either the upper or lower window), and choose Assign Material To Selection from the context menu. Figure 7.14 shows the shader.
Figure 7.14 The Metal shader's material node, as shown in the Hypershade window

- Make sure your perspective view is active, and click the Render The Current Frame icon (
 ) in the menu bar. Check out different angles of the axe, and render them to see how the metal axe head responds to the default lights that Maya inserts into the scene for your render.
) in the menu bar. Check out different angles of the axe, and render them to see how the metal axe head responds to the default lights that Maya inserts into the scene for your render.
This procedure creates a simple Metal shader that works well overall. To create a more polished look for the axe head, you can add a reflection to it using an Environment texture node. This node creates a 3D texture node in the scene that projects its contents onto the Material attribute to which it has been connected. As an object animates through the scene, different parts of the texture are reflected on its surface.
Figure 7.15 You can add a texture to a shader's attribute by clicking the checkered Map button.

- In the Metal shader's Attribute Editor, click the Map button next to the Reflected Color attribute, as shown in Figure 7.15. Doing so attaches a new node to create a reflection and opens the Create Render Node window. Click the Env Textures section and select Env Chrome. An environment texture will provide an interesting reflection.
- Move the Reflectivity slider from 0.50 to 0.85. The higher this number, the more prominent the Reflected Color in the surface. Figure 7.16 shows the axe before and after a reflection. The Env Chrome reflection texture makes the axe look polished by reflecting a grid representing the ground and a bright blue sky.
Figure 7.16 The axe head before and after a reflection is mapped onto the shader.

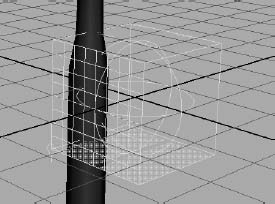
After you create the Env Chrome texture, you'll see a green object in the Modeling windows at the origin, as shown in Figure 7.17. This is the Env Chrome's placement node. You can manipulate this node just as you manipulate other Maya objects—in other words, move, rotate, and scale it.
Altering this will change how the environment chrome projects itself in the scene. For example, if you increase the size of this placement node, the grid showing in the reflection of the axe will get larger. For more on projections and placement nodes, see the “Texture Nodes” section later in this chapter.
Figure 7.17 Use placement nodes in the scene to scale and position textures.

The Wooden Handle
A glossy cherry wood would look good for the handle, so a Phong shader will be best:
- In the Hypershade, choose Create
 Materials
Materials  Phong. Set Diffuse to 0.70, Specular Color to a light gray, and Cosine Power to 50.
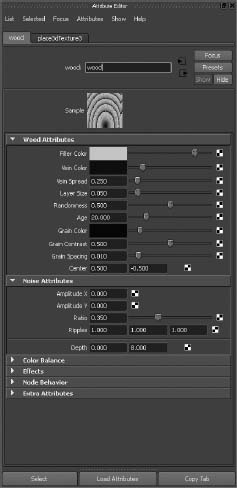
Phong. Set Diffuse to 0.70, Specular Color to a light gray, and Cosine Power to 50. - Click the Map button for the color. In the Create Render Node window, select Wood in the 3D Textures section. Figure 7.18 shows this texture in the Attribute Editor.
- In the Wood Attribute Editor, adjust Filler Color to a nice reddish brown with an HSV of H: 8.5, S; 0.85, and V: 0.43. Change Vein Color to a darker version of the filler with HSV color values of H: 8.5, S: 0.75, and V: 0.08.
- Change Vein Spread to 0.70, change Layer Size to 0.119, and darken Grain Color a bit by pulling the slider to the left, but not all the way, as shown in Figure 7.19. This gives you a nice dark cherry wood.
The Wood texture is a projected 3D texture; it's projected from a source onto the object using a placement node, just like the Env Chrome on the axe head's reflection. To assign the Wood texture from the Hypershade, select the handle, and right-click the shader to select Assign Material To Selection; or MMB+click and drag the icon onto the handle in the viewport. For more on projected textures, see the “Texture Nodes” section later in this chapter.
You can assign a shader to any object by MMB+clicking and dragging its icon from the Hypershade to the object in the viewport.
- To see this dark texture on your object, create a new light in the scene. In the Main menu, choose Create
 Lights
Lights  Ambient Light. (For more on lights, see Chapter 10.) Open the Attribute Editor for the light by pressing Ctrl+A or by double-clicking its icon on the Lights tab in the Hypershade. Increase the Intensity attribute to 2.5.
Ambient Light. (For more on lights, see Chapter 10.) Open the Attribute Editor for the light by pressing Ctrl+A or by double-clicking its icon on the Lights tab in the Hypershade. Increase the Intensity attribute to 2.5. - Render a frame of the axe handle up close, as shown in Figure 7.20. Notice how the wood repeats on the handle and creates an undesirable texture. You need to adjust the Wood texture's placement.
Figure 7.18 The Wood texture in its Attribute Editor

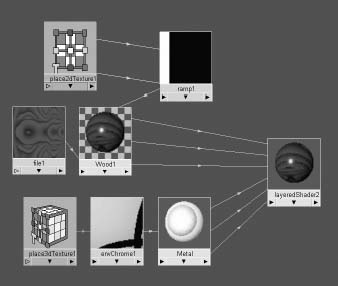
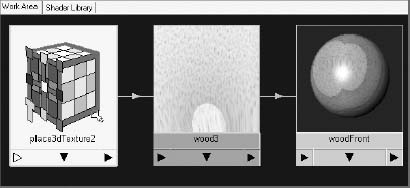
- To get to the Wood texture's placement node, open the Hypershade. Drag the Wood shader to the Hypershade work area (bottom half). Right-click the wood, and choose Graph Network from the context menu. You can also select it and click the Input Connections icon (
 ) at the top of the Hypershade. Figure 7.21 shows the shader nodes for the Wood Shader network in the Hypershade work area. The place3dTexture2 node connects to the wood2 node and gives it position information. The wood2 node then connects to the phong3 material node as a Color texture map.
) at the top of the Hypershade. Figure 7.21 shows the shader nodes for the Wood Shader network in the Hypershade work area. The place3dTexture2 node connects to the wood2 node and gives it position information. The wood2 node then connects to the phong3 material node as a Color texture map. - Double-click the place3dTexture node to open its Attribute Editor.
Figure 7.19 Set the Wood texture's attributes.

Figure 7.20 The Wood texture repeats too much by default.

Figure 7.21 The Wood Shader network

- Click the Fit To Group Box button to position the placement node for the wood around the handle automatically. In your viewport, you see the green placement node around the handle, as shown in Figure 7.22.
- Rendering a frame reveals that the wood still doesn't look quite right. Select the placement node in the viewport, and rotate it in Z to 90. Click the Fit To Group Box button again to rescale it to fit the handle. This doesn't rotate it back to the way it was; it only scales it to fit the extent of the object to which it's assigned.
- Render another frame, and you see the wood veins running the length of the handle. It looks more like wood now, but it still repeats too much.
Instead of moving and scaling the texture placement node and rendering multiple times to get the wood placement just right, you can use Maya's Interactive Photorealistic Rendering (IPR) to see your changes in real time. Choose the camera panel to render, and click the IPR Render The Current Frame icon (
 ) in the Status line, or choose Render
) in the Status line, or choose Render  IPR Render Current Frame.
IPR Render Current Frame.The Render View window shows a lower-quality render of the axe. It prompts you to select a region to begin tuning. Drag a marquee selection in the Render View window around the handle. IPR refreshes that part of the window. Every change you make to the texture placement node prompts IPR to update that section of the render, giving you a fast update on the positioning and scale of the Wood texture.
- Select the texture placement node, and scale it up in the three axes until you get a good-looking grain. Figure 7.23 shows a well-spaced wood grain.
Figure 7.22 The wood's placement node

The scene file axe_texture_B.mb in the Axe project on the companion web page will bring you up to this point.
Layered Shaders: The Metal Spike
Currently, the entire length of the handle is shaded as wood, including the top spike. The spike on the axe head should be metal, like the axe head.
You can approach this in two ways: with geometry or with shaders. If you manipulate the NURBS geometry, you select a horizontal isoparm and detach the spike portion of the handle to make it a separate surface. You then assign a Metal shader to the new tip surface.
Using a shader instead of cutting up or creating more geometry can be desirable in many instances. For example, you may not be able to detach surfaces like this all the time.
Figure 7.23 The wooden handle after the texture has been scaled and placed

The Layered shader is a normal surface shader that allows you to stack materials on top of each other to assign to a surface. You control which layer of material is exposed, and by how much, by assigning transparency values or textures to each layer. Use a Ramp texture to specify where on the handle the wood stops and the metal starts.
To create a Layered shader, follow these steps:
- Select the axe handle, and in the Rendering menu set, choose Lighting/Shading
 Assign New Material
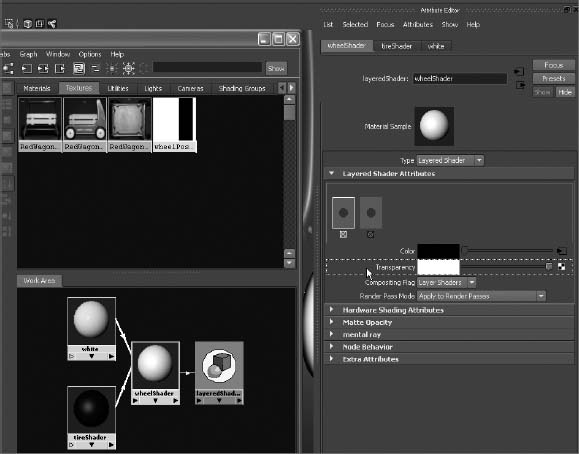
Assign New Material  Layered Shader to open the Attribute Editor, as shown in Figure 7.24. By default, the Layered shader contains a green layer in the top of the Attribute Editor window. From left to right, the layers are displayed in the order in which they appear from top to bottom as they're assigned to the surface. (This means the leftmost shader in the Layered shader is on top of all the others.)
Layered Shader to open the Attribute Editor, as shown in Figure 7.24. By default, the Layered shader contains a green layer in the top of the Attribute Editor window. From left to right, the layers are displayed in the order in which they appear from top to bottom as they're assigned to the surface. (This means the leftmost shader in the Layered shader is on top of all the others.)
Choosing Lighting/Shading
 Assign New Material is an easy way to create and assign a material without having to open the Hypershade.
Assign New Material is an easy way to create and assign a material without having to open the Hypershade. - Using the Hypershade, MMB+click and drag the metal material you've made into the top region of the Layered shader's Attribute Editor window, under the Layered Shader Attributes section. To delete the default green material, click the xed square beneath it. The Material Sample icon in the Attribute Editor turns into the metal.
Figure 7.24 The Layered shader in the Attribute Editor

- MMB+click and drag the wood material into the Layered shader's Attribute Editor. Make sure it's placed to the left of the metal material. If the materials are already in place, you can rearrange their order by MMB+clicking and dragging them left or right of the other materials in the Attribute Editor. Notice in Figure 7.25 that the Material Sample icon changed to the wood material. The wood is now the top layer, so only it will show until you give it some transparency to reveal metal at the tip.
You can see the names of the materials in the Layered shader by pointing to the icons.
- Click the Wood Shader icon in the Layered shader's Attribute Editor to highlight it. Notice that the Transparency Map button (as well as Color) is now a square with an arrow (
 ) as opposed to the checkerboard you've seen before. Click this button to open the Attribute Editor for the wood material.
) as opposed to the checkerboard you've seen before. Click this button to open the Attribute Editor for the wood material.
Figure 7.25 The Layered shader with the wood on top of the metal

When an attribute is already mapped, its Map button turns from a checkerboard to an Input Connection icon. Clicking it opens the Attribute Editor for whatever node is attached to that attribute. In this case, clicking the Map button opens its Attribute Editor because the wood material was assigned to this layer. Here you need to attach a transparency ramp to control where the metal tip starts and the wooden handle ends.
- Click the Map button for the wood's Transparency attribute. Right-click on the Ramp texture icon and select Create Texture.
- In the ramp's Attribute Editor, change Interpolation to None, and change Type to U Ramp.
- Delete the middle (green) color by clicking the square to the right of green's position. Select the bottom (red) color by clicking its round handle on the left of the ramp. Change the Selected Color attribute to white. Drag it all the way to the bottom of the ramp.
Figure 7.26 The Ramp texture is set on the wood's Transparency attribute controls where the wood and metal meet.

- Select the top color (blue), and change it to black. Drag the handle down the ramp to a Selected Position of 0.105. Figure 7.26 shows the ramp position and the axe. If you're in Texture Display mode in the perspective view (press the 6 key), you see that the tip of the model is a blue-gray color (metal) and the bottom of the handle is a reddish brown (wood). As you adjust the position of the white color on the ramp, notice how the spike and handle change.
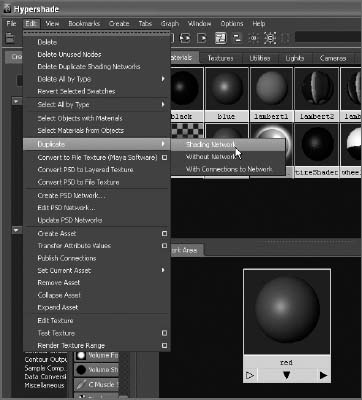
- In the Hypershade, choose Edit
 Delete Unused Nodes to purge all unused shading nodes from your scene. Make sure your Layered shader and Metal shader are assigned, of course.
Delete Unused Nodes to purge all unused shading nodes from your scene. Make sure your Layered shader and Metal shader are assigned, of course. - Render out a frame of the axe. Save this frame in the render buffer by clicking Keep Image (
 ) in the Render View window. This keeps the image so you can scroll back to it for reference. A scroll bar appears at the bottom of the Render View window.
) in the Render View window. This keeps the image so you can scroll back to it for reference. A scroll bar appears at the bottom of the Render View window. - Select the axe's top node, and rotate it about 45 degrees in Z to angle it. Render a frame at this point. Notice how the grain of the wood has changed. Use the scroll bar to toggle back and forth and compare these two images, as shown in Figure 7.27.
When a projected texture, such as the wood, doesn't “stick” to an object, and the object seems to move through the texture, the object is said to be swimming through the projection. The wood is being projected by the 3D placement node that you positioned to get the grain just right, so you need to group the texture node under the axe's top node. When the axe moves, the texture will stick with it, maintaining its orientation with the axe.
- Rotate the axe back to 0 in Z. Select the place3dTexture2 node from either the viewport (it's the green texture you scaled to fit the handle as you see here) or the Outliner. Be careful not to use the Env Cube's 3D placement node you used for the axe head reflection. In the Outliner, MMB+click and drag it under the axe's topmost node, as shown in Figure 7.28.
Figure 7.27 The wood grain changes as the axe moves.

The file axe_texture_C.mb, in the Scenes folder of the Axe project on the companion web page, has the final textured axe for your reference.
Now you have a fully textured axe. Because you used a Layered shader, you didn't need to build another piece of geometry to represent a metal tip. You can embellish a model a lot at the texturing level. Although you may first consider using geometry, you can accomplish a number of tasks by using simple texturing tricks, such as those you used for the axe handle and its metal spike. The more you explore and experience shaders and modeling, the better you'll be at juggling modeling with texturing to get the most effective solution.
You'll begin texturing the red wagon from Chapter 6, “Practical Experience,” later in this chapter and then go into more detailed texturing with the decorative box, which you'll then light and render in mental ray. For even more practice, try loading the locomotive model from Chapter 4, “Beginning Polygonal Modeling,” and texturing it from top to bottom. A great deal of independent geometry needs textures, some of which must be carefully placed with 3D placement nodes. Experiment with as many different ways of shading the locomotive as you can figure out.
Textures and Surfaces
Texture nodes generate maps to connect to an attribute of a shader. There are two types of textures: procedural and bitmapped (sometimes called maps). Procedural textures use Maya's own nodes' attributes to generate an effect, such as ramp, checkerboard, or fractal noise textures. You can adjust each of these procedural textures by changing their attribute values.
Figure 7.28 Group the placement node for the handle under the axe geometry's group node.

In the axe handle texturing exercise, you grouped the 3dplacement node for the wood grain to the handle of the axe to make the texture stick to the handle. But you can also bake the texture onto the axe handle by converting the texture projection to a file node. By baking the texture node, you convert the 3dplacement node into an image file that is then mapped to the color channel of the material, discarding the projection node, so you needn't group it with the handle as you did earlier.
Follow these steps to bake the wood-grain texture to the axe:
- Open the Hypershade.
- Click to select the axe handle's Layered shader node, and MMB+click and drag it to the work area of the Hypershade.
- Right-click it, and select Graph Network to see all the nodes of the Layered shader (shown here).
- Select the axe handle geometry, and then Shift+click the texture node wood2node in the Hypershade.

- Choose Edit
 Convert To File Texture (Maya Software)
Convert To File Texture (Maya Software)  . In the option box, select an X Resolution and a Y Resolution of 512 each, and click Convert And Close. If you get an error when you convert, you can choose Edit
. In the option box, select an X Resolution and a Y Resolution of 512 each, and click Convert And Close. If you get an error when you convert, you can choose Edit  Delete Unused Nodes and try again. The shader rebuilds itself to create a texture file, a material, and a shading group node that is automatically assigned to the selected geometry. Delete all unused nodes again to clean up the Hypershade window. Your new Shader network should appear as shown here.
Delete Unused Nodes and try again. The shader rebuilds itself to create a texture file, a material, and a shading group node that is automatically assigned to the selected geometry. Delete all unused nodes again to clean up the Hypershade window. Your new Shader network should appear as shown here.

Notice that the 3dplacement node, as well as the Hypershade view, is removed from the scene. Your axe handle's texture now sticks to the handle as a mapped- file texture instead.
A map, on the other hand, is a saved image file that is imported into the scene through a File texture node. These files are pregenerated through whatever imaging programs you have and include digital pictures and scanned photos. You need to place all texture nodes onto their surfaces through the shader. You can map them directly onto the surfaces' UV values or project them.
UV Mapping
UV mapping places the texture directly on the surface and uses the surface coordinates for its positioning (called UVs). In this case, you must do a lot of work to line up the UVs on the surface to make sure the created images line up properly. What follows is a brief summary of how UV mapping works. You'll get hands-on experience with UV layout with the red wagon and decorative box exercises later in this chapter.
Just as 3D space is based on coordinates in XYZ, surfaces have coordinates denoted by U and V values along a 2D coordinate system for width and height. The UV value helps a texture position itself on the surface. The U and V values range from 0 to 1, with (0,0) UV being the origin point of the surface.
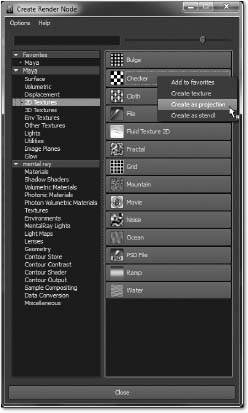
Figure 7.29 Selecting the type of map layout

Maya creates UVs for primitive surfaces automatically, but frequently you need to edit UVs for proper texture placement, particularly on polygonal meshes after you've edited them. In some instances, placing textures on a poly mesh requires projecting the textures onto the mesh, because the poly UVs may not line up as expected after the mesh has been edited. See the next section, “Using Projections.”
If the placement of your texture or image isn't quite right, simply use the 2D placement node of the texture node to position it properly. See the section “Texture Nodes” later in this chapter for more information.
Using Projections
You need to place textures on the surface. You can often do so using UV placement, but some textures need to be projected onto the surface. It's common to project textures (when texturing polys, for example). A projection is what it sounds like. The file image, ramp, or other texture being used can be beamed onto the object in several ways.
You can create any texture node as either a normal UV map or a projected texture. In the Create Render Node window, clicking a texture icon creates it as a normal mapped texture. To create the texture as a projection, you must right-click the icon and select Create As Projection. (See Figure 7.29.)
When you create a projected texture, a new node is attached to the texture node. This projection node controls the method of projection with an attached 3D placement node, which you saw in the axe exercise. Select the projection node to set the type of projection in the Attribute Editor. (See Figure 7.30.)
Setting the projection type will allow you to project an image or a texture without having it warp and distort, depending on the model you're mapping. For example, a planar projection on a sphere will warp the edges of the image as they stretch into infinity on the sides of the sphere.
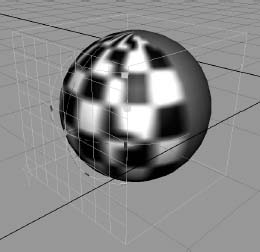
Try This In a new scene, create a NURBS sphere and a NURBS cone, and place them side by side. Create a Blinn shader, and assign it to both objects. In the Blinn shader's Attribute Editor, set its Color attribute to a checkerboard pattern, as shown in Figure 7.31.
Figure 7.30 The projection node in the Attribute Editor

Try removing the color map from the Blinn shader. In the Blinn shader's Attribute Editor, right-click and hold the attribute's title word Color, and then choose Break Connection from the context menu. Doing so severs the connection to the checker and resets the color to gray. Now, re-create a new checker map for the color, but this time create it as a projection by right-clicking the icon in the Create Render Node window. In the illustration on the top in Figure 7.32, you see the perspective view in Texture mode (press the 6 key) with the two objects and the planar projection placement node.
Try moving the planar placement object around in the scene to see how the texture maps itself to the objects. Figure 7.32 on the bottom shows the rendered objects.
Try the other projection types to see how they affect the texture being mapped.
Projection placement nodes control how the projection maps its image or texture onto the surface. Using a NURBS sphere with a spherical projected checker, with U and V wrap turned off on the checker texture, you can see how manipulating the place3dTexture node affects the texture.
Figure 7.31 Assign a checkerboard pattern to the sphere and cone with Normal checked.

Figure 7.32 A planar projection checkerboard in the view panel (top) and rendered (bottom)

In addition to the Move, Rotate, and Scale tools, you can use the Special Manipulator tool (press T to activate or click the Show Manipulator Tool icon in the toolbar) to adjust the placement. Figure 7.33 shows this tool for a spherical projection.
Drag the handles on the Special Manipulator to change the coverage of the projection, orientation, size, and so forth. All projection types have Special Manipulators. Figure 7.34 shows the Manipulator wrapping the checker in a thin band all the way around the sphere.
To summarize, projection textures depend on a projector node to position the texture onto the geometry.
Figure 7.33 The spherical projection's Manipulator tool

Figure 7.34 The Manipulator wrapping the Checker texture around the sphere (left, perspective view; right, rendered view).

Texture Nodes
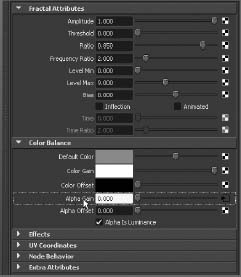
You can create a number of texture nodes in Maya. This section covers the most important. All texture nodes, however, have common attributes that affect their final look. Open the Attribute Editor for any texture node. (See Figure 7.35.) The two top sections affect the color balance of the texture. The Color Balance and Effects sections are described here:
Color Balance This set of attributes adjusts the overall brightness and color balance of your texture. Use these attributes to tint or brighten a texture without having to change all the individual attributes of the shader.
Effects You can invert the texture's color space by clicking the Invert check box. This changes black to white and white to black in addition to inverting the RGB values of colors.
You can map textures to almost any shader attribute for detail. Even the tiniest amount of texture on a surface's bump, specular, or color increases its realism.
Place2dTexture Nodes
The 2D texture nodes come with a 2D placement node that controls their repetition, rotation, size, offset, and so on. Adjust the setting in this node of your 2D texture in the Attribute Editor, as shown in Figure 7.36, to position it within the Shader network. You used a similar approach when dealing with the wood's 3D placement node in the axe exercise earlier in this chapter.
Figure 7.35 Some common attributes for all texture nodes

The Repeat UV setting controls how many times the texture is repeated on whatever shader attribute it's connected to, such as Color. The higher the wrap values, the smaller the texture appears but the more times it appears on the surface.
The Wrap U and Wrap V check boxes allow the texture to wrap around the edges of their limits to repeat. When these check boxes are turned off, the texture appears only once, and the rest of the surface is the color of the Default Color attribute found in the texture node.
The Mirror U and Mirror V settings allow the texture to mirror itself when it repeats. The Coverage, Translate Frame, and Rotate Frame settings control where the image is mapped. They're useful for positioning a digital image or a scanned picture.
Ramp Texture
A ramp is a gradient in which one color transitions into the next color. You've already seen how useful a ramp can be in positioning materials in a Layered shader. It's also perfect for making color gradients, as shown in Figure 7.37.
Use the round handles to select the color and to move it up and down the ramp. The square handle to the right deletes the color. To create a new color, click inside the ramp.
The Ramp texture is different from the Ramp shader. The Ramp shader automatically has several Ramp textures mapped to some of its attributes.
The Type setting allows you to create a gradient running along the U or V direction of the surface, as well as to make circular, radial, diagonal, and other types of gradients. The Interpolation setting controls how the colors grade from one to the next.
The U Wave and V Wave attributes let you add a squiggle to the U or V coordinate of the ramp, and the Noise and Noise Freq (frequency) attributes specify randomness for the placement of the ramp colors throughout the surface.
Figure 7.36 A 2D placement node in the Attribute Editor

Using the HSV Color Noise attributes, you can specify random noise patterns of Hue, Saturation, and Value to add some interest to your texture. The HSV Noise options are great for making your shader just a bit different, to enhance its look.
Fractal, Noise, and Mountain Textures
These textures are used to create a random noise pattern to add to an object's Color, Transparency, or any other shader attribute. For example, when creating a surface, you'll almost always want to add a little dirt or a few surface blemishes to the shader to make the object look less CG. These textures are commonly used for creating bump maps.
Bulge, Cloth, Checker, Grid, and Water Textures
These textures help create surface features when used on a shader's Bump Mapping attribute. Each creates an interesting pattern to add to a surface to create tactile detail, but you can also use them to create color or specular irregularities.
When used as a texture for a bump, Grid is useful for creating the spacing between tiles, Cloth is perfect for clothing, and Checker is good for rubber grips. Placing a Water texture on a slight reflection makes for a nice poolside reflection in patio furniture.
The File Node
You use the file node to import image files into Maya for texturing. For instance, if you want to texture a CG face with a digital picture of your own face, you can use the file node to import a Maya-supported image file.

Importing an Image File as a Texture
To attach an image to the Color attribute of a Lambert shader, for example, follow these steps:
- Create the Lambert shader. (Phong, Blinn, or any of the shaders will do.)
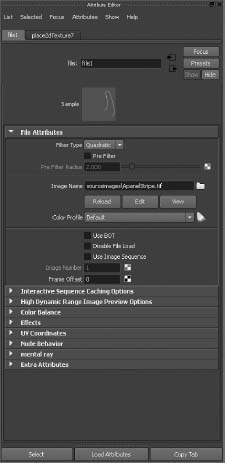
- Click the Map button to map a texture on the Color attribute of the new Lambert shader. Select the file node as a normal texture. (You can also use a projected texture with an image file.) The Attribute Editor shows the attribute for the file node; see Figure 7.38.
- Next to the Image Name attribute, click the Folder icon to open the file browser. Find the image file of choice on your computer. (It's best to put images to use as textures in the project's Sourceimages folder. As a matter of fact, the file browser defaults directly to the Sourceimages folder of your current project.) Double-click the file to load it.
- After you import the image file, it connects to the Color attribute of that shader and also automatically connects the alpha to transparency if there is an alpha channel in the image. You can position it as you please by using its Place2dTexture node or by manipulating the projection node if you created the File texture node as a projection.
You can attach an image file to any attribute of a shader that is mappable, meaning it's able to accept a texture node. Frequently, image files are used for the color of a shader as well as for bump and transparency maps. You can replace the image file by double-clicking the File texture node in the Hypershade and choosing another image file with the file browser. Maya disconnects the current image file and connects the new file.
Figure 7.38 The File texture node

Using Photoshop Files: The PSD File Node
Maya can also use Adobe Photoshop PSD files as image files in creating shading networks. The advantage of using PSD files is that you can specify the layers within the Photoshop file for different attributes of the shader, as opposed to importing several image files to map onto each shader attribute separately. This, of course, requires a modest knowledge of Photoshop and some experience with Maya shading. As you learn how to shade with Maya, you'll come to appreciate the enhancements inherent in using Photoshop networks.
Try This You'll create a single Photoshop file that will shade this sphere with color as well as transparency and a bump. Again, you're doing this is instead of creating three different image files (such as TIFFs) for each of those shading attributes:
- Create a NURBS sphere in a new scene, and assign a new Lambert shader to it. You can do this through the Hypershade or by choosing Lighting/Shading
 Assign New Material
Assign New Material  Lambert in the Rendering menu set. This creates a new shader and assigns it to the selection, in this case your sphere.
Lambert in the Rendering menu set. This creates a new shader and assigns it to the selection, in this case your sphere. - Select the sphere, and choose Texturing
 Create PSD Network. In the option box that opens, select Color, Transparency, and Bump from the list of attributes on the left side, and click the right arrow to move them to the Selected Attributes list on the right, as shown in Figure 7.39.
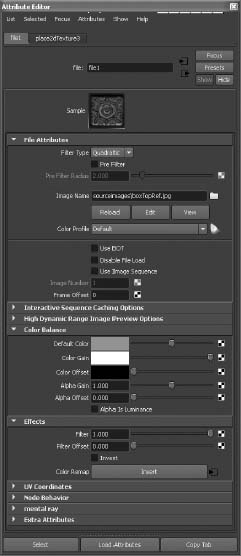
Create PSD Network. In the option box that opens, select Color, Transparency, and Bump from the list of attributes on the left side, and click the right arrow to move them to the Selected Attributes list on the right, as shown in Figure 7.39. - Select a location and filename for the image. By default, Maya places the PSD file it generates under the Sourceimages folder of your current project, named after the surface to which it applies. Click Create.
- In Photoshop, open the newly created PSD file. You see three layers grouped under three folders named after the shader attributes you selected when creating the PSD file. There are folders for lambert2.bump, lambert2.transparency, and lambert2.color, as well as a layer called UVSnapShot.
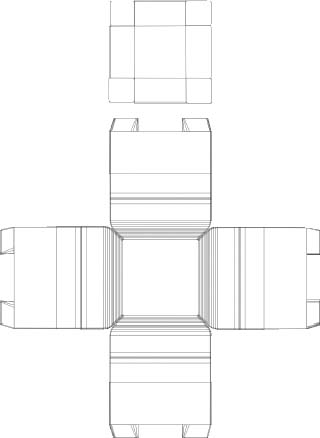
The UVSnapShot layer gives you a wireframe layout of the UVs on the sphere as a guideline to paint your textures. Because the sphere is an easy model, you don't need this layer, so turn it off. You'll use UVSnapShot later in this chapter.
You can now paint whatever image you want into each of the layers to create maps for each of the shader attributes, all in one convenient file. Save the PSD file. You can save over it or create a new filename for the painted file.
Figure 7.39 The Create PSD Network Options window

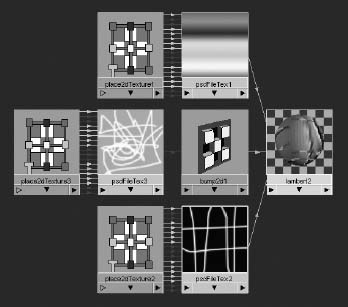
- In Maya, open the Hypershade, and open the Attribute Editor for the Lambert shader assigned to the sphere (in this case, Lambert2). If you graph the connections to the Lambert shader in the Hypershade window's work panel, you see that the PSD file you generated is already connected to the Color, Bump, and Transparency attributes of the shader, with the proper layering set for you, as shown in Figure 7.40.
- Open the file nodes for the shader, and replace the PSD file with your new painted PSD file. If you saved your PSD file with the same name, all you need to do is click the Reload button to update the psdFilenode.
If you decide that you need another attribute added to the PSD file's layering, or if you need to remove an attribute, you can edit the PSD network. Select the shader in the Hypershade, and choose Edit ![]() Edit PSD Network. In the option box, select new attributes to assign to the PSD file, or remove existing attributes and their corresponding Photoshop layer groups. When you click Apply or Edit, Maya saves over the PSD file with the new layout.
Edit PSD Network. In the option box, select new attributes to assign to the PSD file, or remove existing attributes and their corresponding Photoshop layer groups. When you click Apply or Edit, Maya saves over the PSD file with the new layout.
Figure 7.40 The PSD network for the Lambert shader in the Hypershade shows the connections to Color, Bump, and Transparency.

3D and Environment Textures
As you saw earlier with the axe, 3D textures are projected within a 3D space. These textures are great for objects that need to reflect an environment, for example.
Instead of simply applying the texture to the plane of the surface as 2D textures do, 3D textures create an area in which the shader is affected. As an object moves through a scene with a 3D placement node, its shader looks as if it swims, unless that placement node is parented or constrained to that object, as you saw with the wooden handle of the axe. (For more on constraints, see Chapter 9, “More Animation!”)
Figure 7.41 Right-clicking a shader's attribute allows you to disconnect a texture node from the shader.

Disconnecting a Texture
Sometimes, the texture you've applied to an object isn't what you want, and you need to remove it from the shader. To do so, double-click the shader in the Hypershade to open its Attribute Editor.
You can then disconnect an image file or any other texture node from the shader's attribute by right-clicking the attribute's name in the Attribute Editor and choosing Break Connection from the context menu, as shown in Figure 7.41.
Textures and UVS for the Red Wagon
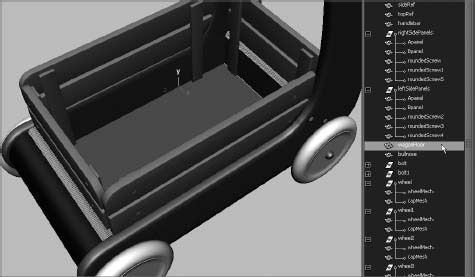
Using the wagon model from Chapter 6, you'll now assign shaders to the red wagon shown in Figure 7.42. Take a good look at the image of the toy wagon in the Color Section of this book to see how the red wagon is colored. The wagon is fairly simple; it will need a few colored shaders (Red, Black, Blue, and White) for the body, along with a few texture maps for the decals—which is where the real fun begins. The wagon will also require some more intricate work on the shaders and textures for the wood railings and silver metal screws, bolts, and handlebar; these will be a good foray into image maps and UVs.

This exercise is a prime example of how lighting and shading go hand in hand.
Assigning Shaders
Load the file RedWagonModel_v08.ma from the Scenes folder of the RedWagon project to begin shading the finished model of the wagon.
Shading is the common term for adding shaders to an object.
Study the color images of the wagon, and see how light reflects off its plastic, metal, and wood surfaces. Blinn shaders will be perfect for nearly all the parts of the wagon. Follow these steps:
Figure 7.43 Create the four-colored Blinn shaders.

- Open the Hypershade window, and create four Blinn shaders.
- Assign the following HSV values to the Color attribute of each Blinn shader, and name them as shown in Table 7.1 and in Figure 7.43. You'll create the Chrome Metal and Wood shaders later.
Table 7.1 HSV color values for the wagon's colors

Initial Assignments
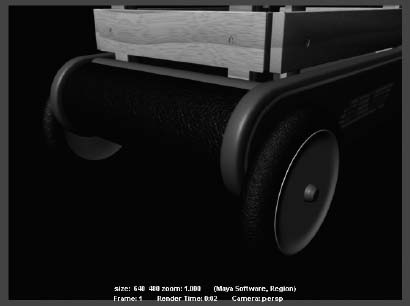
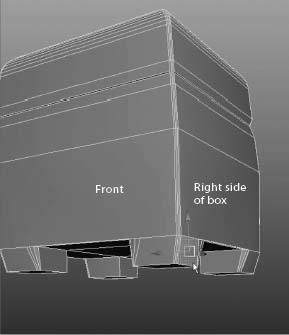
Look at the photo of the wagon in the Color Section in the middle of this book. The bullnose and tires are black, the wheel rims are white, the floor is blue, the screws and bolts and handlebar are chrome metal, the railings are wood, and the main body is red. Assign shaders to the wagon according to the color photo and the following steps:
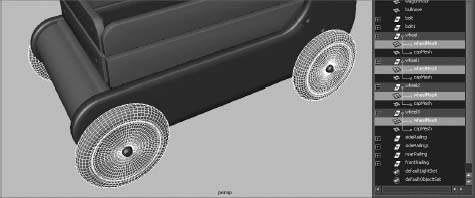
- In the view panel, select the side panels (the A and B panels, without the screws and bolts) and the wheel rim caps, as shown in Figure 7.44, and assign the Red Blinn shader to them. Press 6 to enter Texture Display mode.
- Select the wheelMesh objects for all four wheels, and assign them the White shader. The tires also turn white, but you'll fix that shortly; don't worry about it now. See Figure 7.45.
- Select the bullnose (the rounded cylinder in front of the wagon), and assign it the Black Blinn.
- Select the wagon floor object, and assign it the Red shader, as shown in Figure 7.46. You'll notice that the front and back body of the wagon turn red as they're supposed to, but so does the floor of the wagon, which should be blue according to the photo in the Color Section. If you try to assign the Blue shader to the wagon floor mesh, the floor will be correct, but the front and back body of the wagon will be blue and not red. You'll fix this later.
Figure 7.44 Assign the Red shader.

Figure 7.45 Assign the White shader.

Figure 7.46 Assign the Red shader to the wagon floor for now.

Now you have initial assignments for the basic colors of the wagon's body. Let's tweak these shaders' colors next.
Creating a Shading Network for the Wheels
Refer to Figure 7.47 to observe how the materials are different between the rim and the tire for the wheels. The rim is glossier and has a tighter, sharper specular, whereas the tire has a very diffuse specular and is quite bumpy. As you did for the axe exercise, you'll create a Layered shader for the wheels with white feeding into the rim portion and black into the tire.
Figure 7.47 The tire on the wagon

Coloring the Wheel
First, you need to determine where the white ends and the black starts on the surface of the wheel mesh:
- Select the White shader in the Hypershade window. Click the Map icon (
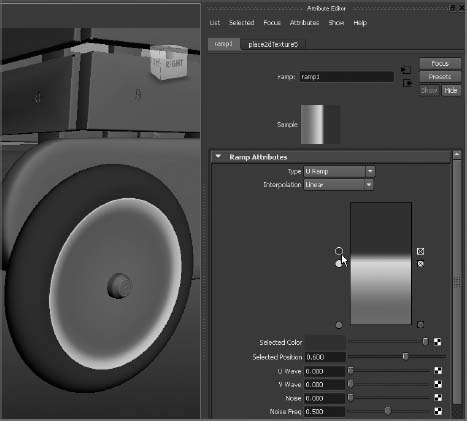
 ) next to the Color attribute. Right-click on the Ramp texture icon and select Create Texture. The wheel's color turns to a red, green, blue gradient, but in the wrong direction; you need the gradient to run from the center to the edge and not clockwise across the wheel. In the Ramp texture's Attribute Editor, set Type to U Ramp, as shown in Figure 7.48.
) next to the Color attribute. Right-click on the Ramp texture icon and select Create Texture. The wheel's color turns to a red, green, blue gradient, but in the wrong direction; you need the gradient to run from the center to the edge and not clockwise across the wheel. In the Ramp texture's Attribute Editor, set Type to U Ramp, as shown in Figure 7.48.
If the ramp doesn't show up in your view panels, make sure you press 6 to enter Texture Display mode. If the colors and ramp texture still don't display, make sure Use Default Material isn't checked in the view panel's Shading menu.
- Now the color gradient is running from the center (red) to the outside edge (green) to blue on the reverse side of the wheel. Move the blue ramp's handle in the ramp's Attribute Editor until its Selected Position value is about 0.6, as shown in Figure 7.49.
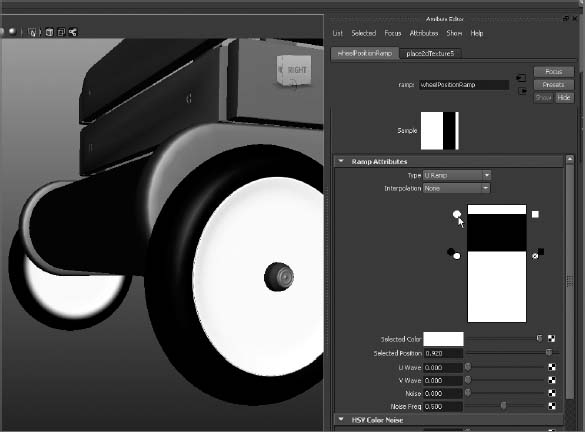
- Delete the red handle in the ramp by clicking the checked box on the right of the handle. Change the blue color to black and the green color to white. Set the Interpolation attribute (found above the ramp color) to None so you get clean transitions from white to black, instead of a soft linear gradient where the black slowly grades to white. Name this ramp wheelPositionRamp.
- The backs of the wheels are solid black. In the wheelPositionRamp, click toward the top of the ramp to create a new color. Set that color to white, and set its position to about.920 to place white behind the wheels, keeping the black only where the tire is. See Figure 7.50.
Figure 7.48 Set the ramp to a U Ramp type.

Figure 7.49 Move the blue handle.

Figure 7.50 Setting the tire location using a ramp

Now that you've pinpointed where the white rim ends and the black tire begins, you'll use this ramp as a transparency texture to place the Tire shader on top of the Rim shader in a Layered shader that you'll create later.
Figure 7.51 The White shader has the ramp attached as color.

- You don't need this Ramp shader on the color of the shader anymore—you did this so you could easily see the ramp color positions in the view panels. In the Hypershade, select the White shader, and click the Input And Output Connections icon (
 ) to graph the shader, as shown in Figure 7.51.
) to graph the shader, as shown in Figure 7.51. - In the Attribute Editor, RMB+click the Color attribute, and select Break Connection from the context menu to disconnect the ramp from the color. Set the Color back to white. Notice that the link connecting the Ramp texture node to the White shader node disappears in the Hypershade window.
- Create a Layered shader. MMB+drag the White shader from the Hypershade to the top of the Layered Shader Attributes window, as shown in Figure 7.52. Delete the default Green shader in the Attribute Editor by clicking the checked box below its swatch.
Figure 7.52 Drag the White shader to the Layered shader, and delete the default Green shader from it.

- Create a new Blinn shader, and set its color to black. Name the shader tireShader. Select the Layered shader, and then MMB+drag the new tireShader from the Hypershade to the Layered shader's Attribute Editor, placing it to the left of the White shader, as shown in Figure 7.53. Name the Layered shader wheelShader.
- Select the wheels, and assign the wheelShader Layered shader to them. The wheels should appear all white. This is where the ramp you created earlier (wheelPositionRamp) comes into play.
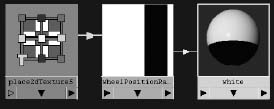
- Select the wheelShader, and click Input And Output Connections to graph the network in the Work Area of the Hypershade window. In the top panel of the Hypershade, click the Texture tab to display the texture nodes in the scene, so you can see wheelPositionRamp's node.
- In the wheelShader's Attribute Editor, click the tireShader swatch on the left. MMB+drag the wheelPositionRamp node to the Transparency attribute, as shown in Figure 7.54.
- When you attach the ramp, the wheelShader icon turns white on top and black on the bottom. Render a frame in the persp view panel to make sure the black tires line up properly, as shown in Figure 7.55. The wheel coloring is complete!

Figure 7.53 Add the black tireShader.

Figure 7.54 Attach the ramp to the Transparency of the tireShader in the wheelShader.
Why did you go through a Layered shader with two different shaders (one white and one black) when you could more easily use one shader and assign the same black to white ramp to its color? Because the white rim and the black tire are different materials, and you need to use two different shaders to properly show that in renders.
Setting the Feel for the Materials and Adding a Bump Map
Because the material look and feel on the real wheels differs quite a bit between the rim and the tire, you'll further tweak the white rim and the black tire shaders. The rim is a smooth, glossy white, and the tire is a bumpy black with a broad specular. Follow these steps:
- Let's set up a good angle of view for your test renders. Position your persp view panel to resemble the view in Figure 7.56. Render a frame.
- Select the White shader, and set Eccentricity to 0.05 and Specular Roll Off to 0.5. Doing so sharpens the specular highlight on the rim.
- Select the black tireShader, and set Eccentricity to 0.375 and Specular Roll Off to 0.6 to make the highlight more diffuse across the tire. Set Reflectivity to 0.05. Render a frame, and refer to Figure 7.57 to see how the specular highlight is broader and less glossy than in Figure 7.56.
- Open the Attribute Editor for the tireShader, and click the Map icon (
 ) next to the Bump Mapping attribute. In the Create Render Node window, click to create a Fractal texture map. Notice that the entire wheelShader icon becomes bumpy. Render a frame, and you'll see that the entire wheel is bumpy—not just the tire. (See Figure 7.58.) Argh!
) next to the Bump Mapping attribute. In the Create Render Node window, click to create a Fractal texture map. Notice that the entire wheelShader icon becomes bumpy. Render a frame, and you'll see that the entire wheel is bumpy—not just the tire. (See Figure 7.58.) Argh!

Figure 7.55 The tires are done!

Figure 7.56 Set your view to this angle, and render a frame.

Figure 7.57 Setting specular levels

- You have to use the wheelPositionRamp to prevent the bump from showing on the rim. Select the wheelShader, and click the Input And Output Connections icon (
 ) in the Hypershade to graph its network (Figure 7.59).
) in the Hypershade to graph its network (Figure 7.59).
Notice the single, blue connecting line between the fractal1 node and the bump2d1 node in the Hypershade. This means the alpha channel of the fractal feeds the amount of bump that is rendered on the tireShader. You have to alter the alpha coming out of the fractal node with the positioning ramp to block the rim from having any bump. The white areas of the ramp allow an output in alpha from the fractal, which creates a bump for the surface, whereas the black area of the ramp keeps any bump from appearing. Because you already used this ramp to position the Rim shader and the Tire shader on the wheel, it will work perfectly for the bump position as well.
Figure 7.59 Graph the wheel-Shader network.

- Select the fractal to display it in the Attribute Editor, and MMB+drag the wheelPositionRamp in the Hypershade to the Alpha Gain attribute for the fractal, as shown in Figure 7.60.
- Render a frame, and you see that now the tire has no bump and the rim is bumpy (Figure 7.61).
- This is easy enough to fix. All you need to do is reverse the ramp and then feed it into the Alpha Gain of the fractal so that the tire is bumpy and the rim is smooth. In the Hypershade, in the Create pane on the left, click the Maya
 Utilities heading, and then select the Reverse icon to create a reverse node in the Hypershade window. See Figure 7.62.
Utilities heading, and then select the Reverse icon to create a reverse node in the Hypershade window. See Figure 7.62.

Figure 7.60 MMB+drag the ramp to the Alpha Gain of the fractal.
- In the Hypershade, MMB+drag the wheelPositionRamp node onto the Reverse node, and select Input from the context menu when you release the mouse button. This connects the output of the ramp into the reverse node, which will then reverse the effect of the ramp on the fractal when you connect it in the next step.
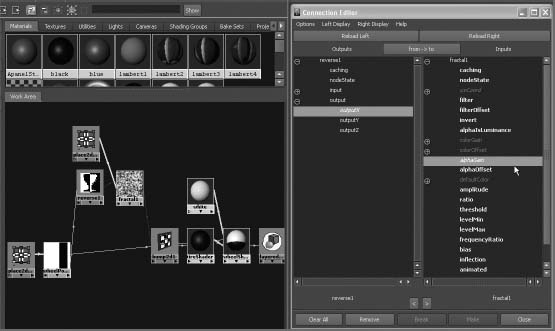
- MMB+drag the reverse node on top of the fractal1 node, and select Other from the context menu. This opens the Connection Editor, which you first saw in Chapter 3. On the left is loaded the reverse1 node, and on the right is the fractal1 node. In the left pane, click the plus sign next to the Output attribute, and select outputX. In the right pane, select the alphaGain attribute, as shown in Figure 7.63.

Figure 7.61 The tire is smooth and now the rim is bumpy.

Figure 7.62 Create a reverse node.
Figure 7.63 Connecting the reverse node to the fractal node

- Open the Render Settings window by choosing Window
 Rendering Editors
Rendering Editors  Render Settings. Click the Maya Software tab, and set Quality to Production Quality in the pull-down menu. (See Figure 7.64.) Render a frame: you finally have a bump on the tire and a smooth rim. See Figure 7.65.
Render Settings. Click the Maya Software tab, and set Quality to Production Quality in the pull-down menu. (See Figure 7.64.) Render a frame: you finally have a bump on the tire and a smooth rim. See Figure 7.65. - It's not a very convincing bump yet, so select the fractal node and set Ratio to 0.85. Click the Placement tab for the fractal (it should be called something like place2dTexture6), and set the Repeat UV values to 18 and 48, as shown in Figure 7.66. Doing so makes the fractal pattern finely speckled on the tire.

Figure 7.64 Set Quality to Production Quality.

- Render a frame; the fractal's scale on the bumpy tire looks too strong. Double-click the bump2d node in the Hypershade, and in the Attribute Editor, set Bump Depth to 0.04. Render, and check your frame against Figure 7.67. The bump looks much better, if not a little strong from this angle; you can finesse it to taste from here.

Figure 7.66 Set the Repeat UV values for the fractal map.

Figure 7.67 The wheel looks pretty good.
Tire Summary
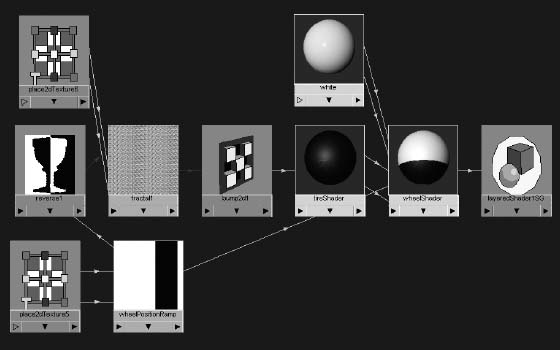
Congratulations! You've made your first somewhat complex shading network, as shown in Figure 7.68. By now, you should have a pretty good idea of how to get around the Hypershade and create shading networks. To recap, you're using a ramp to place the two Tire and Rim shaders on the wheel, as well as using it to place the bump map on just the tire by using a reverse node. The more you make these shading networks, the easier they will become to create.
This type of shading is called procedural shading, because you used nothing but stock Maya texture nodes to accomplish what you needed for the wheels. In the following sections, you'll make good use of image mapping to create the decals for the wagon body as well as the wood for the railings.
You can load the file RedWagonTexture_v01.ma from the Scenes folder of the RedWagon project to check your work or skip to this point.
Figure 7.68 Your first complex shading network!

Putting Decals on the Body
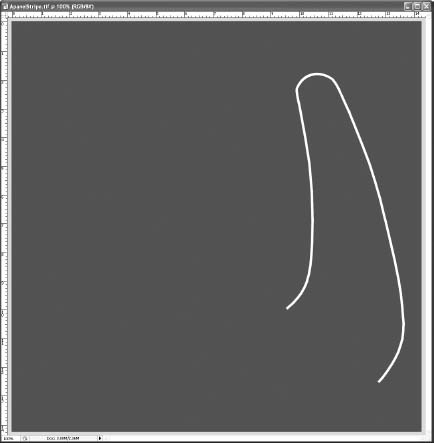
Figure 7.69 shows you the decals that need to go onto the body of the wagon. They include the wagon's logo, which you'll replace with your own graphic design, and the white stripe that lines the side panels.
Instead of trying to make a procedural texture as you did with the wheel, you'll create an image map that will texture the side panels' white stripe. The stripe is far too difficult to create otherwise. You'll create an image file using Photoshop (or another image editor) to make sure the white stripe (and later the red wagon logo) lines up correctly.
Figure 7.69 You need to add the body decals.

Working with UVs
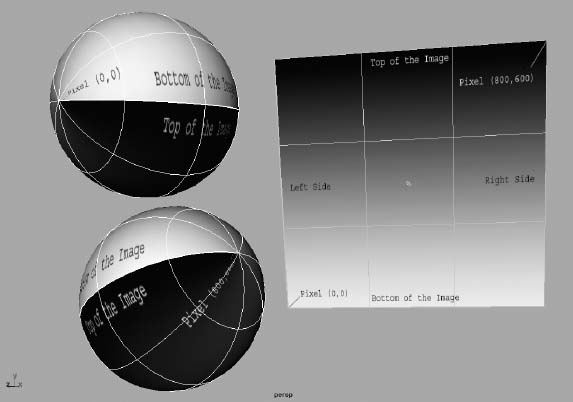
Mapping polygons can involve the task of defining UV coordinates for them so that you can more easily paint an image map for the mesh. When you create a NURBS surface, UV coordinates are inherent to the surface. At the origin (or the beginning) of the surface, the UV coordinate is (0,0). When the surface extends all the way to the left and all the way up, the UV coordinate is (1,1). When you paint an 800 × 600–pixel image in Photoshop, for example, it's safe to assume that the first pixel of the image (at X = 0 and Y = 0 in Photoshop) will map directly to the UV coordinate (0,0) on the NURBS surface, whereas the topmost right-corner pixel in the image will map to the UV (1,1) of the surface. Toward that end, mapping an image to a NURBS surface is fairly straightforward. The bottom of the image will map to the bottom of the surface, the top to the top, and so on. Figure 7.70 shows how an image is mapped onto a NURBS plane and a NURBS sphere.
The locations in the image, marked by text, correspond to the positions on the NURBS plane. The sphere, because it's a surface bent around spherically, shows that the origin of the UV coordinates is at the sphere's pole on the left and that the image wraps itself around it (bowing out in the middle) to meet at the seam along the front edge as shown.
When you're creating polygons, however, this isn't always the case. You must sometimes create your own UV coordinates on a polygonal surface to get a clean layout on which to paint in Photoshop. Although poly UV mapping becomes fairly involved and complicated, it's a concept that is important to grasp early. When poly models are created, they have UV coordinates; however, these coordinates may not be laid out in the best way for texture-image manipulation.
Figure 7.70 An image file is mapped to a NURBS plane and a NURBS sphere. Notice the locations marked in the image and how they map to the locations on the surface, with the pixel coordinates directly corresponding to the surface's UV coordinates.

Working with the A Panels
First, let's look at how the UVs are laid out for the A panel that you modeled in Chapter 6:
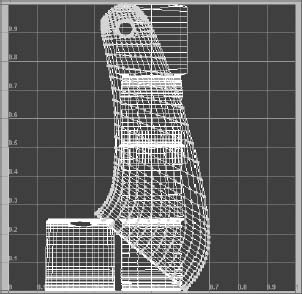
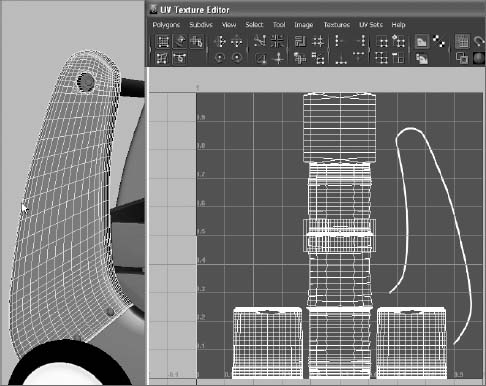
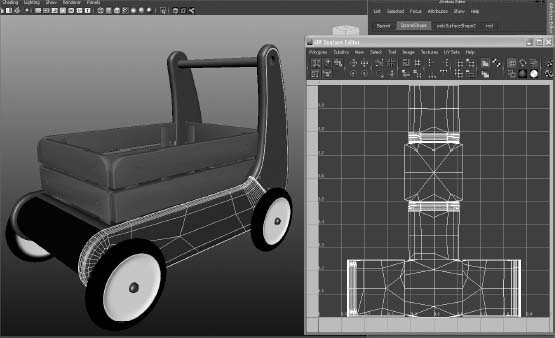
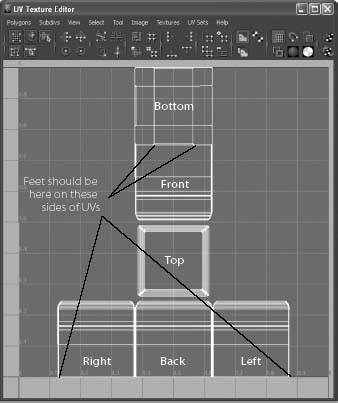
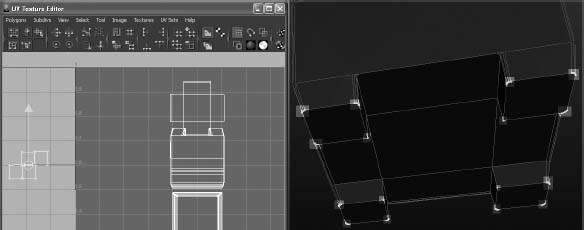
- Using your scene or the scene file RedWagonTexture_v01.ma from the Scenes folder of the RedWagon project, select the A panel on one side of the wagon, and choose Window
 UV Texture Editor, as shown in Figure 7.71.
UV Texture Editor, as shown in Figure 7.71.
This section assumes that you have some working knowledge of Adobe Photoshop. You can skip the creation of the maps and use the maps already on the companion web page, which are called out in the text later in the exercise.
The UV Texture window works almost like any other view panel. You may navigate the window and zoom in and out using the familiar Alt+mouse button combinations.
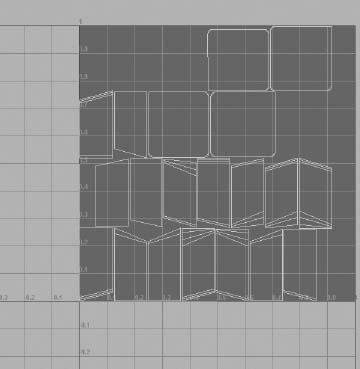
- RMB+click any part of the wireframe layout in the UV Texture Editor window, and select UV to enter the UV selection. Select the entire wireframe mesh at the lower right, as shown in Figure 7.72. Notice that green points are selected—almost as if they were vertices. These are UV points, and they're what define the UV coordinates on that part of the mesh. Look in the perspective view panel; the entire front face of the A panel is selected as well the green UV points (also in Figure 7.72).
Feel free to select parts of the UV layout in the UV Texture Editor to see what corresponding points appear on the mesh in the persp view panel. This will help orient you as to how the UV layout works on this mesh.
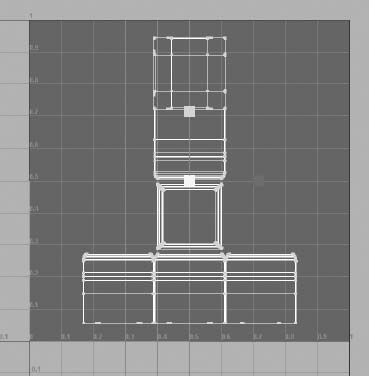
Figure 7.71 The A Panel in the UV Texture Editor

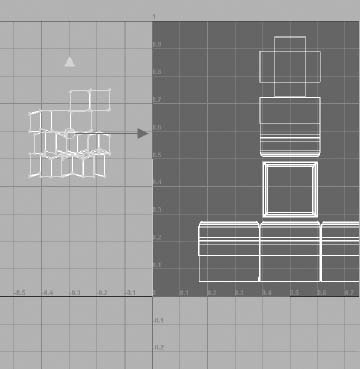
- You need to again lay out just this area of the mesh's UVs. Because you already have the entire front side of the panel selected in UVs, let's convert that selection to poly faces on the model. In the Polygons menu set and in the main Maya menu bar, choose Select
 Convert Selection
Convert Selection  To Faces. The front faces of the A panel mesh are selected, as shown in Figure 7.73. You can always manually select just the front faces of the mesh, but this conversion method is much faster. The UV Texture Editor shows just those faces now.
To Faces. The front faces of the A panel mesh are selected, as shown in Figure 7.73. You can always manually select just the front faces of the mesh, but this conversion method is much faster. The UV Texture Editor shows just those faces now. - With those faces selected, make sure you're in the Polygons menu set. Choose Create UVs
 Planar Mapping
Planar Mapping  from the Main menu bar. In the option box, set the Project From option to X Axis, check the Keep Image Width/Height Ratio option, and then click Project. (See Figure 7.74.) The UV Texture Editor shows the front A panel face.
from the Main menu bar. In the option box, set the Project From option to X Axis, check the Keep Image Width/Height Ratio option, and then click Project. (See Figure 7.74.) The UV Texture Editor shows the front A panel face.
Figure 7.72 Select the UVs on this part of the A panel mesh.

Figure 7.73 Convert the UVs you just selected to a face selection. This method easily isolates the front faces of the A panel for you to lay out their UVs again.

Figure 7.74 Create a planar projection for the UV layout.

- Now the front face has a much simpler UV layout from which to paint. However, it's centered in the UV Texture Editor and will overlap the other UVs of the same mesh. You should move and size it to fit into its original corner, more or less, to make sure no UVs double up on each other. In the UV Texture Editor, right-click the wireframe, and select UV to enter UV selection. Select all the UVs on those faces; all the UVs for the A panel mesh appear in the UV Texture Editor, and you can see the overlap. See Figure 7.75.
- Press W for the Move tool, and move the selected UVs to the side of the UV Texture Editor. Press
 for the Scale tool, and scale them down a bit to fit into the corner, as shown in Figure 7.76.
for the Scale tool, and scale them down a bit to fit into the corner, as shown in Figure 7.76.

Figure 7.75 The UVs for the A panel, with the front side's UVs still selected

Figure 7.76 Position these UVs to make sure they don't overlap the rest of the A panel mesh's UVs.
- Earlier in the chapter, you saw how to write out a PSD file with a UV snapshot as one of its layers. You'll use a similar technique to paint the decal for the panel. Click an empty area of the UV Texture Editor to deselect everything. Then, in Object Selection mode (press F8 if you need to exit Component Selection), select the A panel mesh in the persp view panel.
- In the UV Texture Editor window, select Polygons
 UV Snapshot to open the option box. Set both Size X and Size Y to 1024. Change the image format to TIFF, click the Browse button at the top next to the File Name field, and navigate to the RedWagon project's Sourceimages folder on your hard drive. Name the file ApanelUV.tif, and click Save. Leave UV Range set to Normal (0 to 1), and click OK. See Figure 7.77.
UV Snapshot to open the option box. Set both Size X and Size Y to 1024. Change the image format to TIFF, click the Browse button at the top next to the File Name field, and navigate to the RedWagon project's Sourceimages folder on your hard drive. Name the file ApanelUV.tif, and click Save. Leave UV Range set to Normal (0 to 1), and click OK. See Figure 7.77.

Figure 7.77 Settings for the UV snapshot
WORKING IN PHOTOSHOP
Next, you'll go into Photoshop to paint your map according to the UV layout you just output:
- In your OS file browser, navigate to the RedWagon project's Sourceimages folder, and open the file ApanelUV.tif in Photoshop. Figure 7.78 shows the layout of the UVs that you'll use to create the white stripe for the front of the A panel.
Figure 7.78 Working with the UV layout for the A panel will be easy.

- In Photoshop, create a new layer on top of the background layer that is the UV layout (white on black, as shown). Using the Bucket tool, fill that new layer with the same red you used on the shader in your scene. To do so, click the foreground color swatch in Photoshop, and set H to 355, S to 91 percent, and B to 65 percent, as shown in Figure 7.79. Click OK.
- Using the Bucket tool, click to fill the entire image with the red you just created. The trouble is that now you can't see the UV layout. Set the Opacity value of the red layer in Photoshop to 50 percent, as shown in Figure 7.80.

Figure 7.79 In Photoshop's Color Picker, create the same red you used for the wagon.

Figure 7.80 Set the opacity for the red layer in Photoshop so you can see the UV layout on the layer below.
- Set Photoshop's foreground color to white. Using the Line and Brush tools set to a width of about 6 pixels, draw a stripe following the UV layout lines, as shown in Figure 7.81. Doing so places that white stripe along the A panel's outer edge, because the UV lines you're following correspond to that area of the mesh. The rest will be left red.
- You may have drawn directly on the red layer in Photoshop or created a new layer for the stripe. In either case, set the Opacity value of the red layer back to 100 percent so you can no longer see the UV layout. Your image file should look like the one in Figure 7.82. Save the image as ApanelStripe.tif in the Sourceimages folder of your RedWagon project. You may keep the layers in the TIFF file, or you may choose to flatten the image or merge the layers. It may be best to keep the stripe and red on separate layers so that you can go back into Photoshop and edit the stripe as needed.
Figure 7.81 Follow the UV lines to draw the white stripe.

Figure 7.82 The striped image file

CREATING AND ASSIGNING THE SHADER
Now, let's create the shader and get it assigned to the geometry:
- Back in Maya, open the Hypershade and select the Red shader. Duplicate it by choosing Edit
 Duplicate
Duplicate  Shading Network in the Hypershade window, as shown in Figure 7.83.
Shading Network in the Hypershade window, as shown in Figure 7.83.
Figure 7.83 Duplicate the original Red shader.

- Name the new shader (called red1) ApanelStripe. Open the Attribute Editor, click the Map icon (
 ) next to Color, and choose File. In the Attribute Editor, click the Folder icon next to the Image Name field. Navigate to your Sourceimages folder, and select ApanelStrip.tif, as shown in Figure 7.84.
) next to Color, and choose File. In the Attribute Editor, click the Folder icon next to the Image Name field. Navigate to your Sourceimages folder, and select ApanelStrip.tif, as shown in Figure 7.84. - In the Hypershade, you may see that the Shader icon has turned somewhat transparent. Maya is automatically mapping the Transparency attribute of the shader as well as the color. Double-click the shader to open its Attribute Editor, RMB+click Transparency, and select Break Connection from the context window. Doing so sets the shader to the same red you used earlier, but now it gives you a stripe along the side A panel.
- Assign the ApanelStripe shader to the A panel mesh, and press 6 for Texture Display mode in the persp view panel. See Figure 7.85. The stripe lines up well.
You may skip the image creation using Photoshop and use the ApanelStripe.tif image file found in the Sourceimages folder of the RedWagon project on the companion web page instead.

Figure 7.84 Select the ApanelStripe.tif file.

COPYING UVS
You need to put the stripe on the other side's A panel. Select the other A panel, and assign the ApanelStripe shader to it. You'll notice that no stripe appears. (See Figure 7.86.) This is because the UV layout for this A panel hasn't been set up yet. Don't worry; you don't have to redo everything you did for the first A panel. You can essentially copy the UVs from the first A panel mesh to this one:
- Select the first A panel (with the stripe) and the second panel (without the stripe). In the Polygons menu set, choose Mesh
 Transfer Attributes
Transfer Attributes  . In the option box, set Sample Space to Local, as shown in Figure 7.87, and click Transfer.
. In the option box, set Sample Space to Local, as shown in Figure 7.87, and click Transfer. - The stripe appears on the inside of the back A panel, and not on the outside as you need. Select that A panel, and choose Modify
 Center Pivot.
Center Pivot. - In the Channel Box, enter a value of −1.0 for Scale X. The stripe flips to the correct side, as shown in Figure 7.88.
- With that A panel still selected, choose Modify
 Freeze Transformations.
Freeze Transformations.
You can load the file RedWagonTexture_v02.ma from the Scenes folder of the RedWagon project to check your work or skip to this point.

Figure 7.86 Assign the ApanelStripe shader to the other side's A panel.

Figure 7.87 The Transfer Attributes settings

Figure 7.88 The stripe is on the correct side now.
The file texture you'll use for the panels were painted in Photoshop to place the stripes and logo properly on the wagon using their UV layouts. Study the image file, and see how it fits on the mesh of the wagon. Try adjusting the image file with your own artwork to see how your image map affects the placement on the mesh.
Working with the B Panels
With the A panels done, you'll move on to the B panels, using much the same methodology you did with the A panels. To begin, follow these steps:
- Select one of the B panels, shown in Figure 7.89, and open the UV Texture Editor window.
Figure 7.89 Starting on the B panels

- As you did with the front face of the A panel, select the UVs on the lower-right side of the layout in the UV Texture Editor, as shown in Figure 7.90, to isolate the front face of the B panel.
- Choose Select
 Convert Selection
Convert Selection  To Faces. You've isolated the front face of the B panel.
To Faces. You've isolated the front face of the B panel. - Choose Create UVs
 Planar Mapping
Planar Mapping  . In the option box, set the Project From option to X Axis, and make sure the Keep Image Width/Height Ratio option is checked, just as before. Your B plane shows up nicely laid out in the UV Texture Editor. See Figure 7.91.
. In the option box, set the Project From option to X Axis, and make sure the Keep Image Width/Height Ratio option is checked, just as before. Your B plane shows up nicely laid out in the UV Texture Editor. See Figure 7.91.

Figure 7.90 Select the front face UVs for the B panel.

Figure 7.91 The planar projection creates a nice UV layout for the front faces of the B panel.
- Convert the selection to UVs, and use Move (W), Scale (R), and Rotate (E) to position the UV layout for that front face, as shown in Figure 7.92.
- Press F8, and select the B panel mesh. In the UV Texture Editor, save a UV snapshot called BpanelUV.tif to the Sourceimages folder of the RedWagon project.
- Open the BpanelUV.tif image in Photoshop, and follow the same steps as you did for the A panel to lay down a red layer and paint a stripe along the layout, as shown in Figure 7.93. It's best to save the stripe on its own layer in Photoshop, because you'll probably need to edit and reposition the stripe to make sure it lines up with the A panel stripe after you assign the shader.
Figure 7.92 Put the front face UVs on the side.

- Create your own logo to place in the middle of panel B, and place it in the Photoshop image file, as shown in Figure 7.94. Save the image file as BpanelStripe.tif into the Sourceimages folder.
- Duplicate another Red shader, and, as you did previously, assign the BpanelStripe.tif as its color map. If necessary, disconnect the transparency from the shader as you did with the A panel's shader. Name the shader BpanelStripe.
- Assign the BpanelStripe shader to the B panel, as shown in Figure 7.95.

Figure 7.93 Create the B panel's stripe in Photoshop using the UV snapshot.

Figure 7.94 Create the logo in Photoshop.
Figure 7.95 The B panel has its decals.

You may skip the image creation in Photoshop and use the BpanelStripe.tif image file found in the Sourceimages folder of the RedWagon project on the companion web page.
CREATING THE OTHER B PANEL TEXTURE
Finally, you need to create the shader for the other side's B panel. Assign the BpanelStripe shader to the other B panel. Nothing happens, because the UVs for the second B panel aren't set up yet.
However, because there is a logo with text, setting up its UVs won't be as simple as copying the UVs from the first B panel and then mirroring the mesh, as you did with the A panel with a Scale X value of −1.0. Doing so will make the logo and text read backward. First, let's copy and flip the UVs to the other B panel:
- Select the first B panel with the correct texture, and then select the other side's B panel and choose Mesh
 Transfer Attributes
Transfer Attributes  . Make sure Sample Space is still set to Local, and set Flip UVs to U. Click Transfer to copy the UVs, flipping them over, as you can see in Figure 7.96.
. Make sure Sample Space is still set to Local, and set Flip UVs to U. Click Transfer to copy the UVs, flipping them over, as you can see in Figure 7.96. - You have to go back to Photoshop and create a second BpanelStripe.tif image file with a mirrored logo. In Photoshop, create a marquee around the logo, and mirror or flip the canvas horizontally. See Figure 7.97.
- Select the logo portion of the image and flip that vertically, as shown in Figure 7.98. Save the image as BpanelStripe_2.tif.
- Duplicate the BpanelStripe shader in the Hypershade by selecting the shader and choosing Edit
 Duplicate
Duplicate  Shading Network. The copy is called BpanelStripe1.
Shading Network. The copy is called BpanelStripe1.
Figure 7.96 Copying and flipping the UVs to the other B panel

- Select the newly copied BpanelStripe1 shader, and graph its input and output connections (
 ) in the Hypershade. Select its file node, and open the Attribute Editor. Click the Folder icon to select a new image file, and then select the BpanelStripe_2.tif you just created in the Sourceimages folder. See Figure 7.99.
) in the Hypershade. Select its file node, and open the Attribute Editor. Click the Folder icon to select a new image file, and then select the BpanelStripe_2.tif you just created in the Sourceimages folder. See Figure 7.99. - The stripe and logo display on the wrong side of the B panel. Select the mesh, and center its pivot.
- Set the Scale X attribute for the B panel to −1.0 to mirror it. The stripe and logo decals now show up on the correct side of the panel. Select the mesh and freeze its transforms. Figure 7.100 shows the wagon so far.
Figure 7.97 Flip the original image horizontally to fit the new UV layout of the second B panel.

Figure 7.98 Flip the logo vertically, and save the image as its own file.


Figure 7.99 Assign the new image file to the new BpanelStripe1 shader.

Figure 7.100 The wagon has decals on both sides.
Texturing the Floor
Right now, the floor of the wagon is red, like the rest of its body. However, the real wagon has a blue floor, not red. If you select the mesh for the wagon's floor (named wagonFloor) and assign the Blue shader you created, the whole body of the wagon turns blue, and that isn't what you want. You only need the inside and bottom of the floor to be blue, not the front and back sides of the wagon's body.
You'll make a face assignment instead of dealing with UVs and image files. RMB+click the wagon floor mesh, and select Face from the marking menu. Select the two faces for the floor, as shown in Figure 7.101.
With the faces selected, assign the Blue shader from the Hypershade window, and you're done! You have a blue floor. All that remains now are the screws, bolts, handle, and wood railings.
You can load the file RedWagonTexture_v03.ma from the Scenes folder of the RedWagon project to check your work or skip to this point.
Figure 7.101 Select the floor faces.

Shading the Wood Railings
You'll go back to procedural shading and use the Wood texture available in Maya to create the wood railings, as you did with the axe exercise earlier in the chapter. Begin here:
- In the Hypershade, create a new Phong material.
- Click the Color Map icon (
 ), and choose the Wood texture from the 3D Textures heading in the Create pane in the Hypershade.
), and choose the Wood texture from the 3D Textures heading in the Create pane in the Hypershade. - In the Attribute Editor for the Wood texture, set the Filler Color and Vein Color attributes according to Table 7.2.
Table 7.2 Color and Vein Color attributes

- Set Vein Spread to 0.5, Layer Size to 0.5, Randomness to 1.0, Age to 10.0, and Grain Contrast to 0.33. In the Noise Attributes heading, set Amplitude X to 0.2 and Amplitude Y to 0.1, as shown in Figure 7.102. Name the shader wood.
- Select all the wood railings and posts, and assign the Wood shader to them. Render a frame, and compare it to Figure 7.103. Notice the green cube place3dTexture node that is now in your scene. (See Figure 7.104.)
Figure 7.102 Setting the Wood texture

- The side wood railings look fine; however, the wavy pattern on the front and back wood railings looks a bit odd. In the Hypershade, duplicate the shading network for the Wood shader, and call the new shader woodFront.
- Assign that shader to the front and back railings and posts. Graph the network on the woodFront shader in the Hypershade window.
- In the Hypershade, select the place3dTexture2 node (Figure 7.105) and the green cube in the view panels.
- Rotate that placement node in the persp view panel 90 degrees to the right or left. Render a frame, and compare it to Figure 7.106. The wood should no longer have that awkward wavy pattern.
The wood railings are finished. Now, for some extra challenge, you can use pictures of real wood to map onto the railings for a more detailed look. The procedural Wood texture can give you only so much realism. If you create your own wood maps, use your experience with the side panels to create UV layouts for the railings so you can paint realistic wood textures using Photoshop. You'll use custom photos and texture image maps next to simulate the rich wood in the decorative box later in the chapter.

Figure 7.103 Assign the Wood shader.

Figure 7.104 The place3dTexture node for the wood texture
Figure 7.105 Select the placement node for the second Wood texture.

Figure 7.106 The wood on the front and back railings looks better.

Finishing the Wagon
Now that the railings are done and you have test renders, there are only two parts left to texture: the bullnose front of the wagon and the metal handle and screws. From here, take your time and create a bump map based on a fractal, as you did for the tires, and apply it to the bullnose's black shader. Figure 7.107 shows a nice subtle bump map on the bullnose.
And last, you'll need a metal shader for the screws, bolts, and handlebar for the wagon, just as you did for the axe exercise earlier in the chapter. Use a Phong shader with a blue-gray color and a low diffuse value, and assign it to all the metal parts of the wagon, as shown in Figure 7.108. You can then add an environment map to the reflection color, as you did for the axe earlier in this chapter to give the metal a reflective look.

Figure 7.107 A nice bump for the bullnose
Because metal is a tricky material to render, and a lot of metal's look is derived from reflections, you'll finish setting the Metal shader's attributes in Chapter 11 when you render the wagon. You'll enable raytracing to get realistic reflections and gauge how to best set up the Metal shader for a great look.
Figure 7.109 shows the wagon with all its parts assigned to shaders. Figure 7.110 shows a quick render of the wagon as it is now.
You can load the file RedWagonTexture_v04.ma from the Scenes folder of the RedWagon project to check your work or skip to this point.
Figure 7.108 Select all the metal screws, the bolts, and the handlebar, and assign the Metal shader to them.

Figure 7.109 The wagon in the Perspective panel

Figure 7.110 A current render of the wagon

Photoreal Mapping: The Decorative Box
With all the references you can find to any given object on the Internet, why not use real photos to create the textures for a model? That's exactly what you'll do here, with the decorative box you modeled in Chapter 3, using pictures of the real box.
You'll take this texturing exercise one important step further in Chapter 11 and experience how you can add detail to an object through displacement mapping, after you assign the colors in this chapter. This will allow you to add finer detail to a model without modeling those details.
Setting Up UVs (Blech!)
The UVs on the decorative box aren't too badly laid out by default, as you can see in Figure 7.111. The only parts of the box that are missing in the UV layout are the feet. That is a common issue when extruding polygons: their UVs are rarely laid out automatically as you extrude them. Frequently, they're bunched up together in a flat layout that is difficult, if not impossible, to see in the UV Texture Editor.
First, you have to make room for the feet UVs:
- Select all the UVs for the entire box in the UV Texture Editor. Press R for the Scale tool, and scale everything down uniformly to gain some space in the normalized UV space, shown in Figure 7.112.

Figure 7.111 The feet UVs are missing from the box model.

Figure 7.112 Scale all the UVs down a bit.
- Now for the tedious part: You have to create new UVs for the four feet and then move them to where they should be in the full box's UV layout. Go into Component mode, and select the poly faces for the four feet, as shown in Figure 7.113.
Figure 7.113 Select the faces for the feet.

- With the faces selected, go to the main Maya window. In the Polygons menu set, select Create UVs
 Automatic Mapping. The feet now have UVs that you can see in Figure 7.114. However, they're all over the place. You have to individually select and move each face of each foot to its appropriate place on the box's overall UV layout.
Automatic Mapping. The feet now have UVs that you can see in Figure 7.114. However, they're all over the place. You have to individually select and move each face of each foot to its appropriate place on the box's overall UV layout. - Select all the feet UVs in the UV Texture Editor, scale them all down uniformly together, and move them off to the side. (See Figure 7.115.) You'll position and scale them to fit properly soon.

Figure 7.114 The automatic UV creation puts the UVs everywhere.

Figure 7.115 Separate the feet UVs to the side, and scale them down.
Laying out UVs can be a time-consuming affair, as you've seen with the wagon. Although it's recommended that you follow along with this exercise to lay out UVs for the box, because doing so will give you more practice and experience with UVs, you can skip straight to colormapping the box in the next section by downloading the file boxTexture01.mb in the Scenes folder of the Decorative_Box project on the companion web page.
Figure 7.116 Select the one face on this foot on the front of the box.

- Now comes the task of figuring out which UV fits where. Start with the left foot on the front of the box. In the persp window, select one front face of the front foot, left side on the front of the box. (See Figure 7.116.)
- Right-click in the UV Texture Editor, and choose UV from the marking menu. Select a single UV point on the face that appears in the UV Texture Editor window, as shown in Figure 7.117. As soon as you make the selection, the UV Texture Editor shows you the UVs for the entire box. Because you moved the feet UVs to the side, your UV Texture Editor should look like the one in Figure 7.118, with a green point showing the single selected UV.
- In the UV Texture Editor, choose Select
 Select Shell. The UVs for the entire front part of that foot are selected. The UVs are sideways, so choose Polygons
Select Shell. The UVs for the entire front part of that foot are selected. The UVs are sideways, so choose Polygons  Rotate
Rotate  . Set the Rotation Angle to 90, and click Rotate UVs. The front of this foot should now resemble the actual foot, although the scale is still off.
. Set the Rotation Angle to 90, and click Rotate UVs. The front of this foot should now resemble the actual foot, although the scale is still off.
Figure 7.117 Select one UV point on that face in the UV Texture Editor window.

Figure 7.118 The UV Texture Editor shows you that one selected UV as well as the UV layout for the rest of the box.

Position the UV layout of this foot onto the front of the box, as shown in Figure 7.119. Scale down the UVs to match the size of the foot in the model, more or less. Keep in mind that the box-front UV layout is upside down in the UV Texture Editor.
Figure 7.119 Move these UVs to the front of the box where that foot belongs.

- Select a front face of the back foot behind the front foot, as shown in Figure 7.120. Sounds confusing, but the figure shows you which face to select. In this figure, you're looking at the front of the box. The UV Texture Editor shows the UV layout for that part of the foot. Choose Select
 Select Shell to grab the entire front of that back foot. (See Figure 7.121.)
Select Shell to grab the entire front of that back foot. (See Figure 7.121.)

Figure 7.120 Select a front face of the back foot.

Figure 7.121 The UV Texture Editor shows the UV layout for that part of the back foot.
- The back foot's UVs lie directly behind the front foot's UVs, which you laid out in step 7. Rotate the UVs (90 degrees again) with the Polygons
 Rotate command, as you did before, and then position and scale the UVs as shown in Figure 7.122. They fit exactly behind the front foot.
Rotate command, as you did before, and then position and scale the UVs as shown in Figure 7.122. They fit exactly behind the front foot. - Repeat steps 5 through 9 for the front and back feet on the front right side of the box (Figure 7.123).
Figure 7.122 Place the front of the back foot's UVs.

- Let's move to the right side of the box. Select a front face for the foot on the left on the right side of the box. Again, it sounds confusing, but reference Figure 7.124 for clarification. You should be getting the hang of what you're doing. Save your work.
- In the UV Texture Editor, select one UV from the selected face, and then choose Select
 Select Shell. (See Figure 7.125.)
Select Shell. (See Figure 7.125.) - Check to see where the UVs for the right side of the box are laid out in the UV Texture Editor in Figure 7.111 earlier. Rotate, scale, and place these foot UVs as shown in Figure 7.126.
- Repeat the procedures to move the UVs for the front and back feet for the right side of the box, as shown in Figure 7.127. Make sure you're using Select
 Select Shell, to ensure that you have the entire UV shell selected before orienting and moving the feet UVs.
Select Shell, to ensure that you have the entire UV shell selected before orienting and moving the feet UVs.

Figure 7.123 Place the UVs for the fronts of the two feet on the right side of the box's front.

Figure 7.124 Selecting a face for the left foot on the right side of the box
- Repeat the procedures for the feet seen from the back side of the box, so the foot UVs are all laid out similar to Figure 7.128.
- Repeat the procedures to lay out the UVs for the feet seen from the left side of the box, as shown in Figure 7.129.
- All that remain are the bottoms of the feet, as seen in the UV Texture Editor in Figure 7.130. Move the entire shell of the box bottom up to get some space between it and the box front layout.
- Using the same procedures as before (selecting the shell, and rotating, moving, and scaling each UV shell), place the bottoms of the feet where they belong, as shown in Figure 7.131.

Figure 7.125 The UV shell for the foot you're working on

Figure 7.126 Place the right-side foot UVs.

Figure 7.127 Placing the feet for the right side of the box

Figure 7.128 The feet are laid out for the back side of the box.

Figure 7.129 The feet are laid out for the left side of the box.
Figure 7.130 The bottom UVs for the feet are selected and shown in the small square highlights in the image on the right and are also shown selected in the UV Texture Editor on the left.

When you're all done, your UV Texture Editor should resemble the one shown in Figure 7.132. Because the box's decorations are seamless from the top of the box down to the four sides, let's lay out the UVs to make painting and editing in Photoshop easier.
Individually select the UVs for the right and left sides of the box, and rotate and position them to match Figure 7.133. Line up the sides to the top as closely as you can.
Figure 7.131 Move the bottom UVs to the underside of the box.

This was quite a tedious exercise. UV layout is a chore, but when it's completed, you're free to lay out your textures. You can check your work against the file boxTexture01.mb in the Scenes folder of the Decorative_Box project on the companion web page. You can also take a much needed breather. I sure hope you've been saving your work!

Figure 7.132 Finally, you're finished with UVs.

Figure 7.133 Place the sides of the box around the top, lining them up as closely as possible.
Color Mapping the Box
Now that you have a good UV layout, you can output a UV snapshot and get to work editing your photos of the box to make the color maps. Start with the following steps:
- Select the box, and open the UV Texture Editor window. From the UV Texture Editor menu, select Polygons
 UV Snapshot. In the UV Snapshot window, set Size X and Y to 2048. Change Image Format to TIFF.
UV Snapshot. In the UV Snapshot window, set Size X and Y to 2048. Change Image Format to TIFF.
Click the Browse button, and select a location for your UV snapshot image. Generally, the project's Sourceimages folder is the best place for it. Make sure you don't write over the UV snapshot already created for you. Type in a name for your UV snapshot, and click OK to create the image. Figure 7.134 shows the option box, and Figure 7.135 shows the UV snapshot image.
- Open the UV snapshot image in Photoshop or your favorite image editor, and set it as its own layer. Rename the layer to UV Snapshot. I've done the heavy lifting for you and have prepared five photos of the decorative box that you can use to map the model. Figure 7.136 show the photos of the box. This image file is included as lineup.jpg in the Sourceimages folder in the Decorative_Box project on the companion web page.
- As you've probably guessed, you need to copy and paste the photos to their respective views over the UV Snapshot layer. Open the lineup.jpg file in Photoshop alongside the UV snapshot. Marquee-select a box around the top image (the one at the left in Figure 7.136), and copy it (Ctrl+C or Edit
 Copy in Photoshop).
Copy in Photoshop).

Figure 7.134 Setting the UV Snapshot options

Figure 7.135 The UV snapshot for the decorative box, shown as black lines on white. You may see white lines on black in Photoshop.
Figure 7.136 Photos of the box

- Go to the UV snapshot image in Photoshop, and paste the image on top. Rename the new layer to Box Top, and set the layer's Opacity to 50% so you can still see the UV layout, as shown in Figure 7.137.
- Use the Scale function in Photoshop (Edit
 Transform
Transform  Scale) to move and scale the top image to fit over the top of the UV layout, as shown in Figure 7.138. Make sure you scale the box-top image uniformly to keep it from distorting. You can do this by holding the Shift key as you scale the image up or down.
Scale) to move and scale the top image to fit over the top of the UV layout, as shown in Figure 7.138. Make sure you scale the box-top image uniformly to keep it from distorting. You can do this by holding the Shift key as you scale the image up or down.
These photo images of the box have been retouched and painted to create an overlap. This means that parts of the sides of the box show in the top image. As you can see in Figure 7.138, the top image extends slightly all around the four sides. This allows the different parts of the texture map (top and four sides) to overlap and blend with each other better when put on the model.
Figure 7.137 Paste the top image onto the UV snapshot image.

Figure 7.138 Position and scale the top image in Photoshop to line up with the UVs of the top of the model. Notice the overlap of the sides and the top.

Save your work as boxColorMapWork01.tif in the project's Sourceimages folder. Make sure you're saving the TIF file with layers to preserve your layer work. You can also save the file as a PSD to preserve the layers.
- Marquee-select the right-side image of the box (immediately to the right of the top image in lineup.jpg), and copy it. Paste it into boxColorMapWork01.tif in Photoshop. Do your best to align the right-side image with the top image, using the features of the box to line them up, as you can see in Figure 7.139. You can fix this later by adjusting both the map and the UVs on the box for a tighter fit. For now, be fairly accurate, and leave the finesse for later. Save the file as boxColorMapWork02.tif.
- Use the same procedures in Photoshop to line up the other sides of the box, as shown in Figure 7.140. Set the box-top image to be the topmost layer, make sure all the layers are at 100% opacity, and then turn off the UV Snapshot layer so it's not visible.
Save the final Photoshop file as boxColorMap.tif, again keeping all the layers. (Change the name if you don't wish to overwrite the file already created for you in the Sourceimages folder.) Then, resave the file as a JPEG called boxColorMap.jpg. This is the file you'll map. (See Figure 7.141.)
Figure 7.139 Align the right-side image with the right-side UVs.

Figure 7.140 Copy, paste, and line up the box sides and the back to their respective UV areas.

Figure 7.141 The color map layout

Mapping the Box
Let's map this color image to the box and see how it fits. Based on rendering the box, you can make adjustments to the UVs and the image map to get everything to line up. This, of course, requires more Photoshop and/or image-editing experience, which could be a series of books of its own. If you don't have enough image-editing experience, have no fear: The images have been created for you, so you can get the experience of mapping them and learn about the underlying workflow that this sort of texturing requires. Follow these steps:
- Back in Maya, open the Hypershade window, and create a new Phong shader. Open the Attribute Editor, click the Map icon (
 ) next to the Color attribute, and select File.
) next to the Color attribute, and select File. - Double-click the file1 node to open the Attribute Editor. Click the Folder icon next to the Image Name attribute, navigate to the Sourceimages folder for the project, and select the boxColorMap.jpg file (not the TIF file). The icon in the Hypershade doesn't show the image because it's a large file. (See Figure 7.142.)
- Right- click the file1 node, and choose Refresh Swatch. The boxColorMap image is displayed as the file1 icon. (See Figure 7.143.)
- Select the box, and assign the Phong shader to it. Rename the Phong to boxShader. In the persp view panel, press 6 for texture view. The color map is fairly well aligned on the model. Not bad! (See Figure 7.144.)
- Render a frame to see how the box looks (Figure 7.145). Notice that there are small lineup issues at the edges where the sides meet and where the top meets the sides. Save your Maya scene.
This gives you a pretty good place to work from. You need to adjust the color map image to be more seamless. The scene file boxTexture02.mb in the Scenes folder of the Decorative_Box project on the companion web page will catch you up to this point.

Figure 7.142 The color map's file node

Figure 7.143 The icon is refreshed.

Figure 7.144 The color map fits pretty well already, but there are a few lineup issues at the edges.
Figure 7.145 A render of the box so far

Photoshop Work
This is where image-editing experience is valuable. From here on, it's all about working in Photoshop to line up the sides to the top and the sides to each other to minimize lineup issues and yield a seamless texture map. Although we won't get into the minutia of photo editing here, we'll show the progression of the images and the general workflow used in Photoshop to make the color map's different sides and top line up or merge better. The images have already been created and are on the companion web page under the Sourceimages folder for this project.
First, using masking in Photoshop, spend some time feathering the intersection of the box's sides in boxColorMap.jpg so there is no hard line between the different sides and the top. Figure 7.146 shows a smoother transition between the different parts. This image has been created for you: it's boxColorMap02.jpg in the Sourceimages folder. Make sure you don't overwrite that file if you're painting your own.
In Maya, replace the original boxColorMap.jpg with boxColorMap02.jpg. Render and compare the difference. The top and front should merge a little better. In the persp view panel, orbit around the box in Texture View mode (press 6) to identify any other lineup issues. In some cases, as you can see in Figure 7.147, gray or black is mapped onto the box on its right side, and there is a warped area. Also, the crease where the lid meets the box is lower than you've modeled.
Figure 7.146 Use masks to feather the transitions between the different parts of the box.

Figure 7.147 There are blank areas on the box as well as a little distortion.

The blank areas on the box are outside the bounds of the image in the Photoshop image and can be fixed by adjusting the UVs in Maya. The same goes for the distorted areas on the side of the box—you just need to adjust the UVs:
- Select the box, and open the UV Texture Editor window. Figure 7.148 shows the primary areas for you to work on.
Figure 7.148 Here are the main problems to fix.

- In the UV Texture Editor, select the UVs (right-click and choose UV) shown in Figure 7.149 on the left. Press W for the Move tool, and realign the UVs to the seam where the lid meets the box, as shown in Figure 7.149 on the right. As you make the changes in the UV Texture Editor, you should immediately notice them in the Perspective window (as long as you're in Texture View mode).
- Look at the image on top in Figure 7.150. Move the appropriate UVs to align the edge of the UV layout to the image for the right side of the box, as shown on the bottom of Figure 7.150.
Figure 7.149 Move the UVs.

- The box's distortion is gone, and the texture fits much better. But notice in the image on the left in Figure 7.151 that the right side of the box and the back of the box don't line up perfectly. Using the texture view in the Perspective window and the UV Texture Editor, go around the box in its entirety and adjust the UVs so that they all line up to the image in the UV Texture Editor and that the sides line up at the edges of the box. Figure 7.151's image on the right shows correctly lined up UVs for the right side/back side of the box.
Be careful when you're selecting the UVs of one side so that you don't select UVs from an adjacent side in the UV Texture Editor.
Figure 7.152 shows the UV Texture Editor and a persp view of the box with UVs lined up and ready to go. You can compare your work to the scene file boxTexture03.mb in the Scenes folder of the Decorative_Box project on the companion web page. Render a few different views to take in all the hard work. In Chapter 10, you'll light the box and prepare it for rendering, and in Chapter 11, you'll use displacement maps created from these photos to detail the indentations and carvings that are in the actual box. You've had enough excitement for one chapter.
Figure 7.150 Line up the UVs to the image for the right side of the box.

Figure 7.151 Line up the UVs for the right side/back side edge of the box.

Figure 7.152 The UVs laid out for the decorative box

For Further Study
For a challenge and more experience, create new image maps for the wagon and try out your own decal designs. As previously suggested, you can try to create more realistic wood maps for the wagon's railings. In Chapter 10, you'll begin to see how shading and rendering go hand in hand; you'll adjust many of the shader attributes you created in this chapter to render the decorative box in Chapter 11.
You can also try to create textures to map onto the hand model you created in Chapter 4, using photos of your own hand with extensive UV manipulation.
Summary
In this chapter, you learned about the types of shaders and how they work. Each shader has a set of attributes that give material definition, and each attribute has a different effect on how a model looks.
To gain practice, you textured a NURBS axe model using various shaders, including the Layered shader, to create a wooden handle with a metal spike tip.
Next, you learned about the methods you can use to project textures onto a surface and how you can bake these projections onto an object to avoid “swimming.” You learned about Maya's texture nodes, including PSD networks and the basics of UVs, and how to use them to place images onto your wagon and decorative box models in detailed exercises exposing you to manipulating UVs and using Photoshop to create maps.
Texturing a scene is never an isolated process. Making textures work involves render settings, lighting, and even geometry manipulation and creation. Your work in this chapter will be expanded in Chapters 10 and 11 with discussions of lighting and rendering.
Just like everything else in Maya, it's all about collaboration—the more experience you gain, the more you'll see how everything intertwines.
However, for Maya to be an effective tool for you, it's important to have a clear understanding of the look you want for your CG. This involves plenty of research into your project, downloading heaps of images to use as references, and a good measure of trial and error.
The single best weapon in your texturing arsenal, and indeed in all aspects of CG art, is your eye, your observations of the world around you, and how they relate to the world you're creating in CG.