Chapter 5. Animating a Multimedia Presentation
Lesson overview
In this lesson, you’ll learn how to do the following:
• Create a complex animation with multiple layers.
• Adjust the duration of a layer.
• Clip live motion video using a shape layer.
• Animate with Position, Scale, and Rotation keyframes.
• Animate a precomposed layer.
• Apply the Radio Waves effect to a solid layer.
• Add audio to a project.
• Loop an audio track using time remapping.
This lesson will take about an hour to complete. Copy the Lesson05 folder into the Lessons folder that you created on your hard drive for these projects (or create it now), if you haven’t already done so. As you work on this lesson, you’ll preserve the start files. If you need to restore the start files, copy them from the Adobe After Effects CS5 Classroom in a Book DVD.
![]()

Adobe After Effects projects typically use a variety of imported footage, arranged in a composition, which is edited and animated using the Timeline panel. In this lesson, you’ll become more familiar with animation fundamentals as you build a multimedia presentation.
Getting started
For this project, professional illustrator Gordon Studer has created a Photoshop file of a city scene with several objects on separate layers that you will animate in After Effects. In fact, he has prepared an After Effects project that already contains this layered Photoshop file, as well as the video and audio clips that you will need later in the lesson.
You will animate an illustration of the artist driving a car on a city street. The animation ends with an easel that displays a slide show of samples of the artist’s work. This is a complex animation. You will start by animating the background and some objects so that the virtual camera appears to move from left to right across the scene. Then you’ll animate the car driving down the road and mask a photograph of the illustrator’s face into the driver’s seat. Next, you’ll animate some passing traffic and buildings to add interest to the background. Finally, you’ll animate the slide show of the artwork on the easel.
- Make sure the following files are in the AECS5_CIB/Lessons/Lesson05 folder on your hard disk, or copy them from the Adobe After Effects CS5 Classroom in a Book DVD now:
• In the Start_Project_File folder: Lesson05_Start.aep
• In the Assets folder: CarRide.psd, GordonsHead.mov, piano.wav, and several JPEG images whose file names begin with “studer_”
• In the Animation_preset folder: HeadShape.ffx
• In the Sample_Movie folder: Lesson05.mov
- Open and play the Lesson05.mov sample movie to see what you will create in this lesson. When you’re done, quit QuickTime Player. You may delete the sample movie from your hard disk if you have limited storage space.
As you start After Effects, restore the default application settings. See “Restoring default preferences” on page 3.
- Press Ctrl+Alt+Shift (Windows) or Command+Option+Shift (Mac OS) while starting After Effects. When asked whether you want to delete your preferences file, click OK.
- Click Close to close the Welcome screen.
- Choose File > Open Project.
- Navigate to the AECS5_CIB/Lessons/Lesson05/Start_Project_File folder, select Lesson05_Start.aep, and click Open.

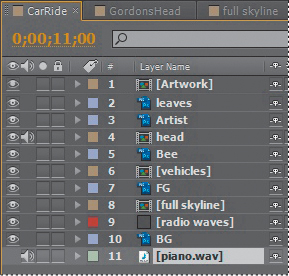
The CarRide composition is already open in the Composition and Timeline panels.
- Choose File > Save As.
- In the Save As dialog box, navigate to the AECS5_CIB/Lessons/Lesson05/Finished_Project folder. Name the project Lesson05_Finished.aep, and then click Save.
Animating the scenery using parenting
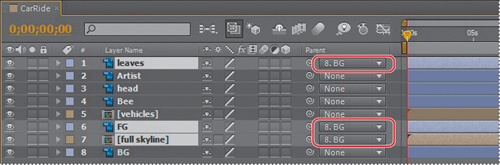
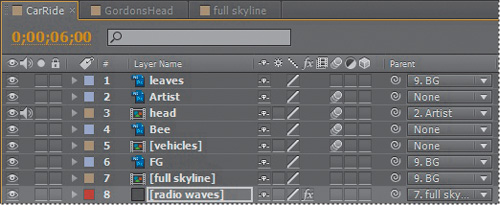
To animate the various elements of the scenery efficiently with the background, you’re going to use parenting. As you learned in Lesson 3, “Animating Text,” creating a parenting relationship between layers synchronizes the changes in the parent layer with the corresponding transformation values of the child layers. In Lesson 3, you used parenting to quickly apply one layer’s scale transformation to another layer. Now, you will use it to synchronize the movement of the objects in three layers—the leaves, full skyline, and the FG (foreground) layers—with the BG (background) layer of the animation.
Setting up parenting
First, you’ll set up the parent-child relationship between the relevant layers in the Timeline panel.
- In the Timeline panel, Ctrl-click (Windows) or Command-click (Mac OS) to select the leaves, FG, and full skyline layers.
- In the Parent column for any one of the selected layers, choose 8.BG from the pop-up menu. This establishes the three selected layers as child layers to the parent layer, which is layer 8, named BG (the background).

Animating the parent layer
Now, you’ll animate the position of the background layer—the parent layer—so that it moves horizontally. This, in turn, will animate the child layers in the same way.
- Press the Home key, or move the current-time indicator to the beginning of the time ruler.
- Select the BG layer in the Timeline panel, and press P to reveal its Position property.
- Set the BG layer’s Position values to 1029, 120, and click the stopwatch icon (
 ) to create a Position keyframe. This moves the background layer off to the left side of the scene, as if the camera had been moved.
) to create a Position keyframe. This moves the background layer off to the left side of the scene, as if the camera had been moved.
Tip
A quick way to go to a frame is to press Alt+Shift+J (Windows) or Option+Shift+J (Mac OS) to open the Go To Time dialog box. Then type the desired time without punctuation (as in 1015 for 10:15), and press Enter or Return.

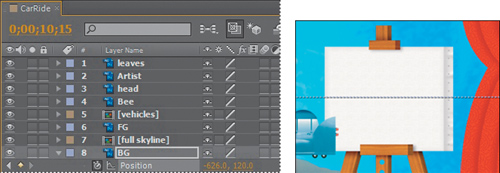
- Go to 10:15.
- Set the BG layer’s Position values to -626, 120. After Effects automatically creates a second keyframe and shows you the motion path of the animation in the Composition panel. The background now moves across the composition, and because the leaves, full skyline, and FG layers are child layers to the BG (parent) layer, they also move horizontally from the same starting position.

- Select the BG layer, and press P to hide its Position property and keep the Timeline panel neat.
Animating the bee’s position
Another element of the composition that moves across the scene at the beginning of the animation is the bee. You will animate it next.
- Press the Home key, or go to 0:00.
- Select the Bee layer in the Timeline panel, and press P to reveal its Position property. (The bee is not visible at 0:00 in the Composition panel.)
- Set the Position values of the Bee layer to 825, 120, so that the bee is offscreen to the left at the beginning of the animation. Then click the stopwatch icon (
 ) to create a Position keyframe.
) to create a Position keyframe.
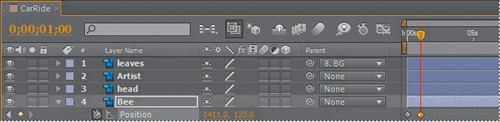
- Go to 1:00, and set the Bee layer’s Position values to 1411, 120, putting the bee offscreen to the right. After Effects adds a keyframe.
- Select the Bee layer, and press P to hide its Position property in the Timeline panel.

Trimming a layer
Because you don’t want the bee to appear in the composition after 1:00, you need to trim the layer. Trimming (hiding) footage at the beginning or end of a layer lets you change which frames are first or last in the composition. The first frame to appear is called the In point, and the last frame is called the Out point. You can trim footage by changing the In and Out points in the Layer panel or the Timeline panel, depending on what you want to change. Here, you’ll change the Out point of the Bee layer in the Timeline panel.
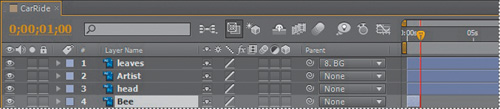
- With the current-time indicator at 1:00 and the Bee layer selected in the Timeline panel, press Alt+] (Windows) or Option+] (Mac OS) to set the Out point to the current time.

Applying motion blur
To finish the bee’s animation, you’ll apply motion blur for more realistic movement.
- Click the Motion Blur switch (
 ) for the Bee layer to apply motion blur.
) for the Bee layer to apply motion blur. - Click the Enable Motion Blur button (
 ) at the top of the Timeline panel to view the motion blur in the Composition panel.
) at the top of the Timeline panel to view the motion blur in the Composition panel.

Previewing the animation
A quick manual preview will show you how the elements in the scenery move.
- Drag the current-time indicator from 0:00 to 10:15. The animation of the background, leaves, bee, foreground objects, and the objects in the skyline makes it appear as if a camera is panning across the scene.
- After you preview, return the current-time indicator to 0:00 and then choose File > Save to save your work.
Adjusting an anchor point
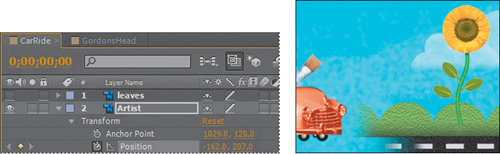
The background is moving; now it’s time to animate the artist in his red car so that he appears to drive across the composition. To begin that process, you must first move the anchor point of the layer that contains the red car, without moving the layer’s relative position in the composition. The red car is on the Artist layer. To edit the anchor point of the Artist layer, you need to work on the Artist layer in the Layer panel.
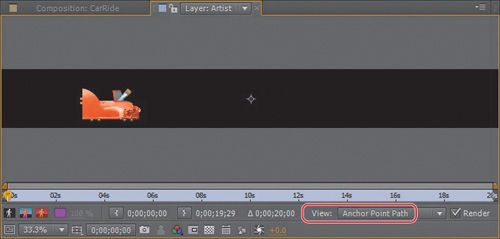
- Double-click the Artist layer in the Timeline panel to open it in the Layer panel.
- At the bottom of the Layer panel, choose Anchor Point Path from the View menu. This view displays the layer’s anchor point, which by default is at the center of the layer.

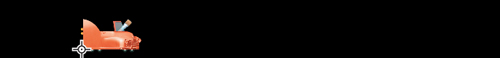
- Select the Pan Behind tool (
 ) in the Tools panel (or press Y to activate it).
) in the Tools panel (or press Y to activate it). - Choose Fit Up To 100% from the Magnification Ratio pop-up menu to see the entire layer, and then drag the anchor point to the lower-left corner of the car.

- Click the Composition: CarRide tab to view the CarRide composition.
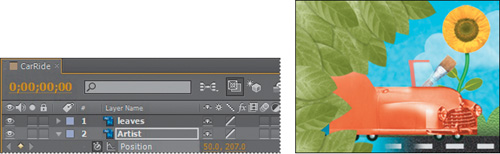
- Select the Artist layer in the Timeline panel, and press P to reveal its Position property.
- Set the Position values for the Artist layer to 50, 207 so that the car is in the center of the frame, and then click the stopwatch icon (
 ) to set a Position keyframe. This is a temporary position that lets you see the car onscreen while you mask the driver into place, which is your next task. Then you’ll animate the car so that it drives across the composition.
) to set a Position keyframe. This is a temporary position that lets you see the car onscreen while you mask the driver into place, which is your next task. Then you’ll animate the car so that it drives across the composition.

- Select the Artist layer, press P to hide its Position property, and then choose File > Save to save your work.
Masking video using vector shapes
With the car positioned onscreen, you can add the driver. You will use a custom animation preset to create a mask from a shape layer. This shape turns a frontal head shot into a side-view profile shape, which is a “Picasso-esque” signature style of the artist’s work.
Creating a new composition
To help you manage the movement of this layer later, you will create a new composition, which you’ll add to the main composition.
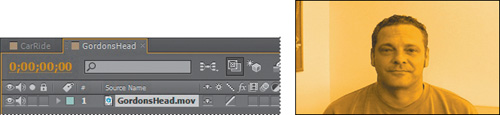
- Drag the GordonsHead.mov clip from the Source folder in the Project panel onto the Create A New Composition button (
 ) at the bottom of the panel.
) at the bottom of the panel.
After Effects creates a new composition named GordonsHead based on the settings of the movie, and it opens the new composition in the Timeline and Composition panels.

Unfortunately, the GordonsHead movie has a different resolution than the CarRide composition. You need to fix that now.
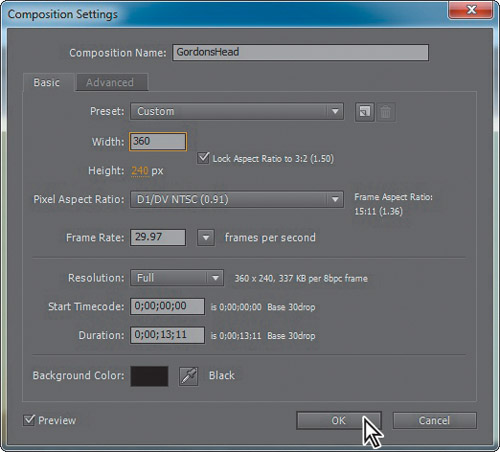
- Select the GordonsHead composition in the Project panel, and choose Composition > Composition Settings.
- In the Composition Settings dialog box, change the Width to 360 pixels. If the Lock Aspect Ratio option is selected, After Effects automatically changes the Height to 240 pixels. Click OK.

Now you’ll scale the layer to fit the composition.
- Select the GordonsHead layer in the Timeline panel, and choose Layer > Transform > Fit To Comp.

Using animation presets with shape layers
If you’re the creative type, like Gordon Studer, you can create shape layers and save them as animation presets to apply to future projects. You’ll apply an animation preset to a shape layer to change the appearance of Gordon’s head.
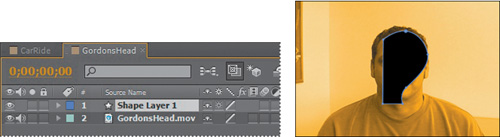
- Choose Layer > New > Shape Layer. After Effects adds a new shape layer to the composition.
- Select Shape Layer 1 in the Timeline panel, and then choose Animation > Browse Presets. Adobe Bridge opens.
- In Adobe Bridge, navigate to the AECS5_CIB/Lessons/Lesson05/Animation_preset folder on your hard disk.
- Double-click the HeadShape.ffx file to apply it to Shape Layer 1. You can close Adobe Bridge or leave it open to use later in this lesson.

Constraining a layer with an alpha matte
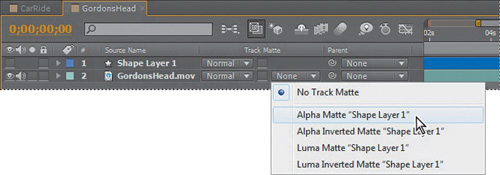
There are many ways to mask layers in After Effects. For example, you can use shape tools or the Pen tool to draw a mask. In this lesson, you’ll use an alpha matte, which uses the alpha channel of a layer to mask another layer.
- Click Toggle Switches/Modes at the bottom of the Timeline panel to view the Mode column.
- In the TrkMat menu for the GordonsHead layer, choose Alpha Matte “Shape Layer 1.”

The layer is now constrained by the shape layer.

Swapping a composition into a layer
Now that Gordon Studer’s mug is constrained to the vector shape, you need to attach it to the car. You’ll return to the main CarRide composition and swap the GordonsHead composition into the Head layer, which is currently a solid layer that serves as a placeholder.
- Click the CarRide tab in the Timeline panel.
- Select the head layer in the Timeline panel, and then do one of the following:
• Select the GordonsHead composition in the Project panel, and press Ctrl+Alt+/ (Windows) or Command+Option+/ (Mac OS).
• Alt-drag (Windows) or Option-drag (Mac) the GordonsHead composition from the Project panel to the head layer in the Timeline panel.
- Using the Selection tool (
 ), drag the head layer in the Composition panel so that Gordon is sitting properly in the car.
), drag the head layer in the Composition panel so that Gordon is sitting properly in the car.

Now, use parenting again so that Gordon’s head will move with the car.
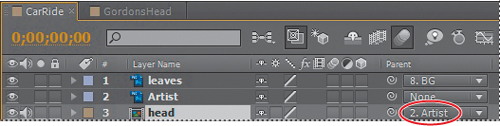
- In the head layer in the Timeline panel, choose 2. Artist from the Parent menu.

- Choose File > Save to save your work.
Keyframing a motion path
Finally, you’re ready to animate the car so that it drives onscreen at the beginning of the composition, scales larger during the middle of the composition—as if it’s approaching the camera—and then pops a wheelie and drives offscreen. You’ll start by keyframing the car’s position to get it on the screen.
- Press the Home key, or move the current-time indicator to the beginning of the time ruler.
- Click the Video switch (
 ) for the leaves layer in the Timeline panel to hide the layer so that you can clearly see the Artist layer below it.
) for the leaves layer in the Timeline panel to hide the layer so that you can clearly see the Artist layer below it.

- Select the Artist layer in the Timeline panel, and expand its Transform properties.
- Change the layer’s Position values to -162, 207 to move it offscreen to the left (behind the leaves).

- Go to 2:20, and change the Position values for the Artist layer to 54.5, 207. After Effects adds a keyframe.
- Go to 6:00, and click the Add Or Remove Keyframe At The Current Time button (in the Switches column) for the Artist layer to add a Position keyframe for the Artist layer at the same values (54.5, 207).

When you animate the Position property, After Effects displays the movement as a motion path. You can create a motion path for the position of the layer or for the anchor point of a layer. A position motion path appears in the Composition panel; an anchor-point motion path appears in the Layer panel. The motion path appears as a sequence of dots in which each dot marks the position of the layer at each frame. A box in the path marks the position of a keyframe. The density of dots between the boxes in a motion path indicates the layer’s relative speed. Dots close together indicate a slower speed; dots farther apart indicate a faster speed.
Keyframing scale and rotation transformations
The car is zooming onscreen; now, you’ll make it appear as if the car is getting closer to the camera by scaling it larger. Then you’ll make it pop a wheelie by keyframing the Rotation property.
- Go to 7:15, and set the Scale values for the Artist layer to 80, 80%. Then click the stopwatch (
 ) to set a Scale keyframe.
) to set a Scale keyframe.

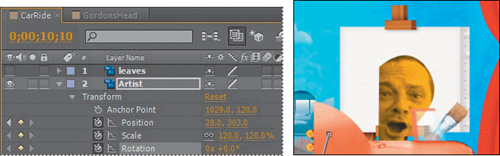
- Go to 10:10, and set the Position values for the Artist layer to 28, 303. After Effects adds a keyframe.
- Still at 10:10, change the Scale values to 120, 120%. After Effects adds a keyframe.
- Still at 10:10, click the stopwatch icon (
 ) for the Rotation property to set a Rotation keyframe at the default value, 0.0°.
) for the Rotation property to set a Rotation keyframe at the default value, 0.0°.

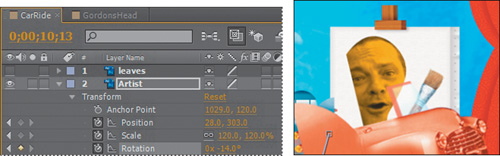
- Go to 10:13, and change the Rotation value to 0x -14.0°. After Effects adds a keyframe, and now the car pops a wheelie.

Now, you’ll animate the car driving offscreen.
- Go to 10:24, and set the Position values for the Artist layer to 369, 258. After Effects adds a keyframe.

Adding motion blur
Finally, apply a motion blur to smooth out the driving sequence.
- Hide the Artist layer properties in the Timeline panel.
- Turn on the Motion Blur switch (
 ) for the Artist and head layers.
) for the Artist and head layers.
The blur will be visible as the car drives offscreen, and it will be visible for the flying bee as well, because you applied motion blur to that layer earlier in the lesson. You’ll see all of this when you preview the composition.
Previewing your work
Now that the keyframes are set for the moving car, preview the entire clip, and make sure the driver is framed to create a pleasant composition.
- Click the Video switch (
 ) for the leaves layer to make it visible, and then click the RAM Preview button in the Preview panel to preview the animation.
) for the leaves layer to make it visible, and then click the RAM Preview button in the Preview panel to preview the animation. - Choose File > Save to save your work so far.
Animating additional elements
You’ll get more practice creating keyframe animations as you animate the passing traffic and the buildings in the background.
Animating the passing traffic
Perhaps you noticed in the preview you just watched that the blue car is tailgating the artist in his red speedster. The blue car is actually on a precomposed layer that also contains a yellow car. Next, you’ll make the scene more dynamic by animating the blue and yellow cars so that they drive past the artist’s car in the background.
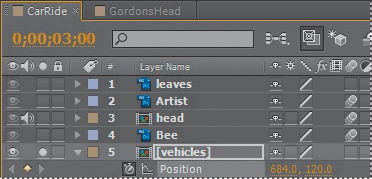
- Select the vehicles layer in the Timeline panel, and click the Solo switch (
 ) to isolate it as you work. Then press the P key to reveal the layer’s Position property.
) to isolate it as you work. Then press the P key to reveal the layer’s Position property. - Go to 3:00.
- Using the Selection tool (
 ), drag the vehicles layer in the Composition panel so that both cars are offscreen to the right. Press Shift after you start to drag to constrain the movement vertically. Or, simply set the vehicles layer’s Position values to 684, 120.
), drag the vehicles layer in the Composition panel so that both cars are offscreen to the right. Press Shift after you start to drag to constrain the movement vertically. Or, simply set the vehicles layer’s Position values to 684, 120. - Click the stopwatch icon (
 ) to create a Position keyframe for the vehicles layer.
) to create a Position keyframe for the vehicles layer.

- Go to 4:00, and drag the vehicles layer in the Composition panel so that both cars are offscreen to the left. Or, simply set the layer’s Position values to 93, 120. After Effects adds a keyframe.
- Turn on motion blur for the vehicles layer.

- Select the vehicles layer in the Timeline panel, and press P to hide its Position property.
- Unsolo the vehicles layer, and then manually preview the passing traffic by dragging the current-time indicator from about 2:25 to 4:06.
Animating the buildings
Animated buildings? You bet. You’ll animate a couple of buildings rising and “jumping” in the background as the artist cruises through downtown San Francisco. Once again, you’ll be working with a precomposition (full skyline), but you’ll open it to animate its nested layers individually.
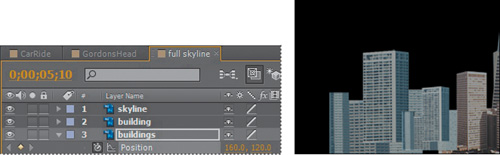
- Double-click the full skyline composition in the Project panel to open it in its own Timeline and Composition panels. Notice that this composition has three layers: skyline, building, and buildings. You’ll start with the buildings layer.
- Go to 5:10, select the buildings layer in the Timeline panel, and press P to reveal its Position property.
- Click the stopwatch icon (
 ) to set a Position keyframe for the buildings layer at the default values (160, 120).
) to set a Position keyframe for the buildings layer at the default values (160, 120).

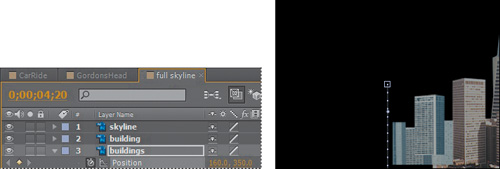
- Go to 4:20, and, in the Composition panel, use the Selection tool (
 ) to drag the buildings layer down, off the bottom of the composition, until its y Position value is 350. Press Shift after you start to drag to constrain the horizontal axis. After Effects adds a keyframe.
) to drag the buildings layer down, off the bottom of the composition, until its y Position value is 350. Press Shift after you start to drag to constrain the horizontal axis. After Effects adds a keyframe.

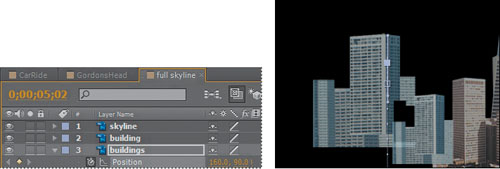
- Go to 5:02, and drag the buildings layer up in the Composition panel until its y Position value is 90. After Effects adds a keyframe.

Great. You’ve got your first animated building. Next, you’ll finesse the movement at the high point of the jump to make it more natural. (Naturally jumping buildings? Aw, come on. This is fun.)
Adding Easy Ease
Finesse the movement at the high point of the jump by adding Easy Ease.
- Right-click (Windows) or Control-click (Mac OS) the keyframe at 5:02, and choose Keyframe Assistant > Easy Ease. This adjusts the speed of change as the motion approaches and retreats from the keyframe.

- Drag the current-time indicator from 4:20 to 5:10 to preview the jumping building.
Copying the building animation
To animate the other layers in the full skyline composition, you’ll copy and paste the buildings layer’s keyframes to those other layers—but at different times—so that the elements jump in sequence.
- Click the Position property name for the buildings layer to select all of the property’s keyframes, and then choose Edit > Copy or press Ctrl+C (Windows) or Command+C (Mac OS).
- Go to 5:00, and select the building layer in the Timeline panel. Choose Edit > Paste or press Ctrl+V (Windows) or Command+V (Mac OS) to paste the keyframes to this layer. (You won’t see the pasted keyframes if the Position property isn’t visible.)
- Go to 5:10, and select the skyline layer. Choose Edit > Paste or press Ctrl+V (Windows) or Command+V (Mac OS) again to paste the keyframes to this layer, too.
- Select the building layer name, and press the P key to see the copied keyframes. Do the same for the skyline layer.
- Apply motion blur to all three layers, and then switch to the CarRide Timeline panel, and turn on motion blur for the full skyline precomposed layer. This applies motion blur to all of the nested layers.

You’ve done a lot of work. Take a look at the animation from the beginning.
- Watch a RAM preview.
- Choose File > Save to save your work.
Applying an effect
You’ve created several keyframed animations in this project. You’ll switch gears now and apply an effect in this next exercise. The effect will animate some radio waves emitting from the Transamerica Pyramid building.
Adding a solid-color layer
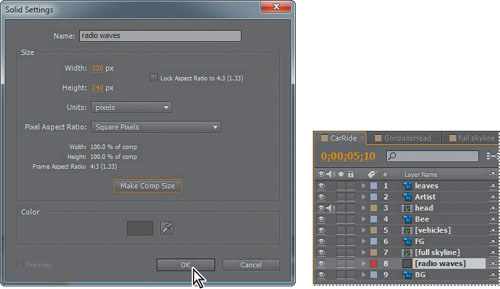
You need to apply the radio wave effect on its own layer, which will be a solid-color layer.
- Make sure the CarRide Timeline panel is open.
- Choose Layer > New > Solid. In the Solid Settings dialog box, name the layer radio waves, and then click the Make Comp Size button. Then click OK to create the layer.
- Drag the radio waves layer in the Timeline panel so that it sits directly above the BG layer.

By default, the radio waves layer lasts the duration of the composition. However, it needs to be only a few seconds long, to last the length of the effect. So you’ll change the layer’s duration.
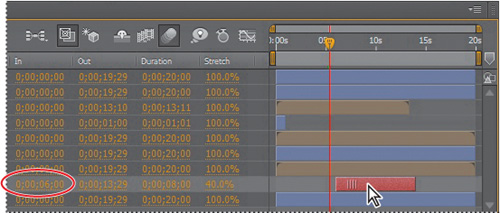
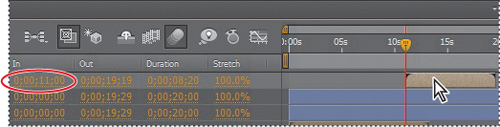
- Click the Expand Or Collapse The In/Out/Duration/Stretch Panes button (
 ) in the lower-left corner of the Timeline panel to view those four columns.
) in the lower-left corner of the Timeline panel to view those four columns. - Click the orange Duration value for the radio waves layer.

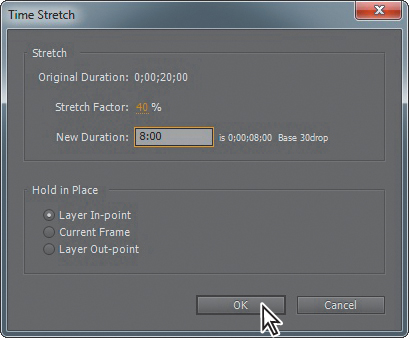
- In the Time Stretch dialog box, set the New Duration to 8:00. Then click OK.

- In the time ruler, drag the radio waves layer duration bar (from the center) so that it starts at 6:00. Watch the In value for the layer to see when it’s at 6:00, or you can enter the In value manually.

- Go to 6:00—the first frame of the radio waves effect.
Applying the effect
Now you’re ready to apply the radio waves effect to the solid layer.
- With the radio waves layer selected in the Timeline panel, choose Effect > Generate > Radio Waves. Nothing changes in the Composition panel, because the first wave hasn’t emitted yet.
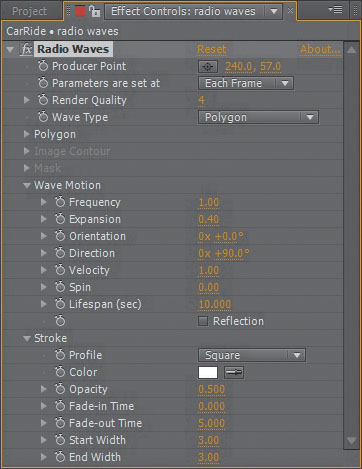
- In the Effect Controls panel, expand the Wave Motion and Stroke properties, if they aren’t already visible. Then do the following:
• Choose Each Frame from the Parameters Are Set At menu.
• Set the Expansion to 0.40.
• Set the Velocity to 1.00.
• Set the Color to white (R=255, G=255, B=255).
• Set the Opacity to 0.50.
• Set both the Start Width and End Width to 3.00.

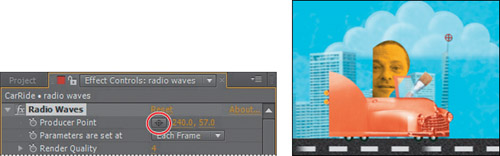
- Still in the Effect Controls panel, click the cross-hair button for the Producer Point setting near the top of the panel. Then, in the Composition panel, click to set the producer point at the top of the pyramid.

Radio waves with the settings you specified will now emit from the top of the pyramid building. You just need to parent the radio waves layer to the full skyline layer so that the waves travel with the building across the composition.
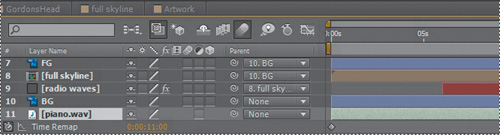
- In the Parent column of the radio waves layer, choose 7. full skyline from the pop-up menu.

- Go to 5:28, just before the Radio Waves effect begins, and in the Preview panel, select From Current Time. (You may need to expand the Preview panel to see all the options.)
- Click the RAM Preview button (
 ) to view a RAM preview from the point that the Radio Waves effect begins.
) to view a RAM preview from the point that the Radio Waves effect begins.
After watching the preview, tidy up the Timeline panel.
- Click the Expand Or Collapse The In/Out/Duration/Stretch Panes button (
 ) to hide those columns. Then press the Home key, or move the current-time indicator to the beginning of the time ruler.
) to hide those columns. Then press the Home key, or move the current-time indicator to the beginning of the time ruler. - Choose File > Save to save your work.
Creating an animated slide show
Now that you’ve completed this complex animation of the artist driving through a stylized cityscape, it’s time to add samples of his work to the easel. The point, after all, is to show off the artist’s work to potential new clients. However, this slide-show technique could easily be adapted to other uses, such as presenting family photos or making a business presentation.
Importing the slides
The artist has provided a folder of sample artwork, but you’ll include only some of the images. To help you choose, use Adobe Bridge to preview them.
- Choose File > Browse In Bridge to jump to Adobe Bridge.
- In the Folders panel, navigate to the AECS5_CIB/Lessons/Lesson05/Assets folder on your hard disk.
- Click the various “studer_” images, and study them in the Preview panel.
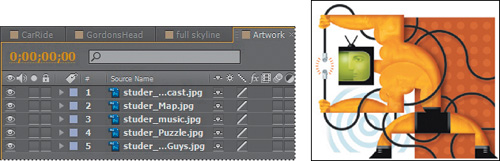
- Ctrl-click (Windows) or Command-click (Mac OS) to select your five favorite images, and then double-click to add them to the After Effects Project panel. We chose studer_Comcast.jpg, studer_Map.jpg, studer_music.jpg, studer_Puzzle.jpg, and studer_Real_Guys.jpg.

- Leave Adobe Bridge open in the background.
Making a new composition
You’ll put these images into their own composition, which will make it easier to turn them into a slide show, complete with transition effects between slides.
- In After Effects, click the Project tab to view the Project panel.
- Deselect all items in the Project panel. Then Shift-click to select the five Studer images, and drag them onto the Create A New Composition button (
 ) at the bottom of the panel.
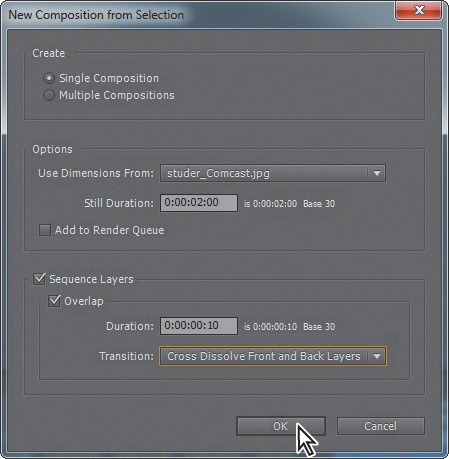
) at the bottom of the panel. - In the New Composition From Selection dialog box, do the following:
• In the Create area, select Single Composition.
• In the Options area, set the Still Duration to 2:00.
• Select the Sequence Layers and Overlap options.
• Set the Duration to 0:10.
• Choose Cross Dissolve Front And Back Layers from the Transition menu.
• Click OK.

The transition option creates a sequence of still images that dissolve from one to the next. When you click OK, After Effects opens the new composition, named for the Studer image at the top of the list in the Project panel, in the Composition and Timeline panels. Before continuing, you’ll give the composition a more intuitive name.
- Choose Composition > Composition Settings, and rename the composition Artwork. Then click OK.

Positioning the slide show
Wasn’t it easy to make the slide show? Now, you’ll position the slide show on the canvas of the easel. The slides are actually larger than the canvas, but because they’re in a composition, you can size them as a unit.
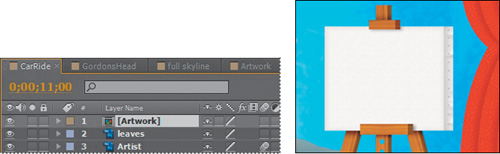
- Switch to the CarRide Timeline panel, and go to 11:00, which is when the canvas is centered in the composition.
- Drag the Artwork composition from the Project panel into the CarRide Timeline panel, placing it at the top of the layer stack.

Currently, the Artwork layer is set to start at 0:00. You need to adjust the timing of the layer so that it appears at 11:00.
- Drag the layer duration bar (from the center) for the Artwork layer in the time ruler so that its In point is at 11:00. You can click the Expand Or Collapse The In/Out/Duration/Stretch Panes button (
 ) to see the In point precisely.
) to see the In point precisely.

Now, you’ll scale the slides to fit the canvas.
- With the Artwork layer selected in the Timeline panel, press S to reveal its Scale property.
- Set the Scale values to 45, 45%.
- Select the Artwork layer in the Timeline panel, and choose Layer > Blending Mode > Darken. This drops out the pure white in each image and replaces it with the softer white of the canvas.

- Click the RAM Preview button (
 ) in the Preview panel to watch a RAM preview of the slide show. (Make sure From Current Time is selected to start the RAM preview at 11:00.)
) in the Preview panel to watch a RAM preview of the slide show. (Make sure From Current Time is selected to start the RAM preview at 11:00.)
Fading in the first slide
As it stands, the first slide instantly appears in the easel at 11:00. You’ll animate the Artwork layer’s opacity so that the first slide fades in.
- Select the Artwork layer in the Timeline panel, and press T to reveal its Opacity property.
- Go to 11:00.
- Set the Artwork layer’s Opacity to 0%, and click the stopwatch icon (
 ) to set an Opacity keyframe.
) to set an Opacity keyframe. - Go to 11:03, and set the Artwork layer’s Opacity to 100%. After Effects adds a keyframe. Now the artwork appears gradually.
- Manually preview the animation from 11:00 to 11:03 to see the first slide fade in.

- Select the Artwork layer in the Timeline panel, and press T to hide its Opacity property. Then choose File > Save to save your work.
Adding an audio track
Give yourself a hand—you’ve done a lot of animating in this project. But you’re not quite done. Gordon Studer speaks to the viewer while he drives the car across the composition, but you’ll add some polish by dropping in a background audio track.
- Choose File > Browse In Bridge to jump to Adobe Bridge.
- In the Content panel, select the piano.wav thumbnail preview. Adobe Bridge lets you preview audio.
- If the file doesn’t automatically play when you select it, click the Play button (
 ) in the Preview panel to hear the track. Click the Pause button (
) in the Preview panel to hear the track. Click the Pause button ( ) or press the spacebar to stop.
) or press the spacebar to stop. - Double-click the piano.wav file to import it into the After Effects Project panel.
- Drag the piano.wav item from the Project panel into the CarRide Timeline panel, placing it at the bottom of the layer stack.

Looping the audio track
The duration of the piano layer isn’t as long as the composition, so you’ll need to loop it. Luckily, this music track has been composed to loop cleanly. You’re going to loop the audio clip using the time-remapping feature. You’ll learn to use time remapping in more depth in Lesson 6, “Animating Layers.”
- Select the piano.wav layer in the Timeline panel.
- Choose Layer > Time > Enable Time Remapping. A Time Remap property appears for the layer in the Timeline panel, and two Time Remap keyframes appear for the layer in the time ruler.

- Alt-click (Windows) or Option-click (Mac OS) the stopwatch icon (
 ) for the layer’s Time Remap property. This sets the default expression for time remapping; it has no immediate effect in the Composition panel.
) for the layer’s Time Remap property. This sets the default expression for time remapping; it has no immediate effect in the Composition panel. - In the Expression: Time Remap property for the piano layer, click the Expression Language pop-up menu and choose Property > loopOut(type = “cycle”, numKeyframes = 0).

The audio is now set to loop in a cycle, repeating the clip endlessly. All you need to do is extend the Out point of the layer to the end of the composition.
- Select the piano layer in the Timeline panel, and go to the end of the time ruler. Then press Alt+] (Windows) or Option+] (Mac OS) to extend the layer to the end of the composition.
You’ll preview the entire composition soon.
- Hide the piano layer’s properties, and then choose File > Save to save your work.
Zooming in for a final close-up
Everything is looking good, but zooming in for a final close-up of the slide show will really focus the viewer’s attention on the artwork.
- In the Project panel, drag the CarRide composition onto the Create A New Composition button (
 ) at the bottom of the panel. After Effects creates a new composition, named CarRide 2, and opens it in the Timeline and Composition panels. You’ll rename the composition to avoid confusion.
) at the bottom of the panel. After Effects creates a new composition, named CarRide 2, and opens it in the Timeline and Composition panels. You’ll rename the composition to avoid confusion. - Select the CarRide 2 composition in the Project panel, press Enter or Return, and type Lesson05. Then press Enter or Return again to accept the new name.
- In the Lesson05 Timeline panel, go to 10:24, the first frame where the car clears the right side of the composition.
- Select the CarRide layer in the Lesson05 Timeline panel, and press S to reveal its Scale property.
- Click the stopwatch icon (
 ) to set a Scale keyframe at the default values, 100, 100%.
) to set a Scale keyframe at the default values, 100, 100%. - Go to 11:00, and change the Scale values to 110, 110%. After Effects adds a keyframe, and for the rest of the composition, the slide show will be prominent and eye-catching.
- Select the CarRide layer, and press S to hide its Scale property.
Previewing the entire composition
It’s time to see how the whole thing comes together.
- In the Preview panel, deselect From Current Time, and then click the RAM Preview button (
 ) to watch a RAM preview of the entire composition.
) to watch a RAM preview of the entire composition. - Press the spacebar to stop playback when you’re done.
- Choose File > Save.
Congratulations. You’ve just created a complex animation, practicing all kinds of After Effects techniques and capabilities along the way, from parenting to audio looping. Although you’re not going to render it for final output right now, this project is used for Lesson 14, “Rendering and Outputting.” You can skip to that lesson now if you’d like to learn how to output this project for a few different media, or you can proceed sequentially through the book and render it later.
Review questions
1 How does After Effects display an animation of the Position property?
2 What is a solid-color layer, and what can you do with it?
3 What types of audio can you import into an After Effects project?
Review answers
1 When you animate the Position property, After Effects displays the movement as a motion path. You can create a motion path for the position of the layer or for the anchor point of a layer. A position motion path appears in the Composition panel; an anchor-point motion path appears in the Layer panel. The motion path appears as a sequence of dots, where each dot marks the position of the layer at each frame. A box in the path marks the position of a keyframe.
2 You can create solid images of any color or size (up to 30,000 x 30,000 pixels) in After Effects. After Effects treats solids as it does any other footage item: You can modify the mask, transform properties, and apply effects to the solid layer. If you change settings for a solid that is used by more than one layer, you can apply the changes to all layers that use the solid or to only the single occurrence of the solid. Use solid layers to color a background or create simple graphic images.
3 You can import any of the following types of audio files into After Effects: Adobe Sound Document (ASND; multitrack files import as merged single track), Advanced Audio Coding (AAC, M4A), Audio Interchange File Format (AIF, AIFF), MP3 (MP3, MPEG, MPG, MPA, MPE), Video for Windows (AVI, WAV; requires QuickTime on Mac OS), and Waveform (WAV).
