Timing an Oscillating Movement
A fast vibrating movement, such as a spring twanging can be done as shown in Fig. A. The movement between the extremes is so fast that no in-between drawings are necessary. It is only necessary to show the extreme positions of the spring getting gradually closer to the rest position. The vibration of a larger and heavier object, such as a springboard just after a diver has left it, is timed more slowly, taking perhaps four frames to go from the bottom of the movement to the top. In any action in which the direction of movement reverses at an extreme, it tends to come out of the extreme more slowly than going into it. This gives more ‘snap’ to the movement. Cycles of less than six frames may look mechanical and it may be worth doubling the length of the cycle with two different variations of the movement or, instead of using a repeat of four frames, use a double near-repeat of seven or nine frames, so that the same positions do not appear on two consecutive repeats.
The other type of inanimate repeat is discussed on page 80, in which the force of the wind causes a wave to move along a flag. A similar movement takes place when an animal wags its tail. The tail-wagging muscles can be considered as acting directly on the part of the tail next to the animal’s body causing the lower section of the tail to move from side to side. As the tail is flexible this movement is transmitted to the next, higher section with a slight time lag. The movement of this second section is then passed on with another time lag, and so on to the end.



Figure 31 A A vibrating spring animated on single frames. B The slower vibration of a springboard. C A repeat cycle of an animal’s tail wagging. D The quicker wag of a dog’s tail, on double frames. E A surprised reaction, or ‘take’, can be achieved by inbetweening the character from 1 to 13 on odd numbers and from 2 to 13 on even numbers. If the drawings are shot consecutively a vibrating movement is achieved, coming to rest on 13.
Timing to Suggest Weight and Force—1
Each part of the body moves as a result of the action of muscles, or as a result of the movement of another part of the body to which it is attached. For instance in Fig. A, when the arm is raised, the upper arm tends to be raised first by the shoulder muscles. As the elbow is a flexible joint, there is a time lag before the forearm starts to move and similarly another time lag before the hand moves.
In a walk, the knee is a hinge joint and the ankle acts almost like a ball and socket joint. If the angle between the shin and the foot is kept the same, the ankle joint appears to be rigid, so this angle must vary. In Fig. B, the foot starts on the ground (position 1) and is lifted forward for the step. The knee is raised, but the foot tends to hang back, and so comes up heel first. The toe trails downwards until the top of the movement (position 4), but as the leg straightens the foot tends to keep going up and so, as the heel goes down, the foot rotates until the heel hits the ground (positions 5 and 6). The foot now tends to continue its downward movement, but as it is stopped by the ground it quickly slaps down flat.
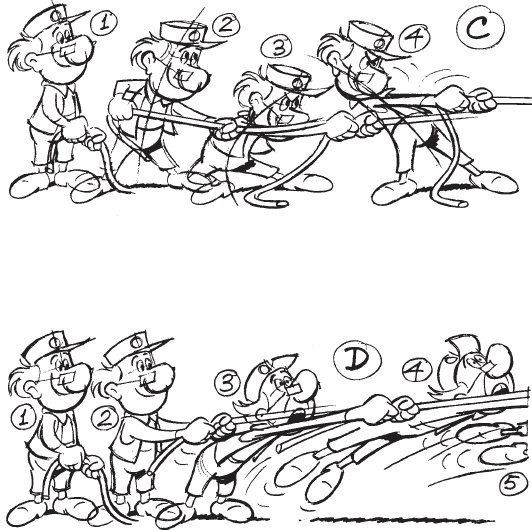
If, as in Fig. C, a character is to give a strong pull on a rope, the first part of the body to move is probably the hips, followed by the shoulders, the arms and finally by the rope. The amount of movement depends on the strength of the character, the weight on the other end of the rope and the mood of the scene, but the order in which different parts of the movement take place is the same.
If, in the same situation, the character is being pulled by a force at the other end of the rope, as in Fig. D, then the order of events is reversed. First the rope moves, then the arm, the shoulders and the hips. The first part of the pull takes up the slack in the rope and, if the movement is fast, the shoulders do not move until the rope and the arms have been pulled into a straight line. At this point the shoulders jerk forward and the character tends to pull out into a straight line as he goes out of screen. In a slow, steady pull the character may have time to react and try to resist.

Figure 32 A Raising an arm—showing the effect of flexible joints. B In a walk, the flexible ankle joint results in the foot railing downwards as the ankle goes up on drawings 2 and 3, and trailing upwards as the ankle goes down on drawings 5 and 6. C The sequence of events when a man pulls on a rope. On drawing 2 he takes up the slack, on 3 he starts to move his body weight backward, and on 4 he leans back on the rope. D When the rope itself is jerked, the man’s arms are drawn forwards until they are in a straight line with the rope. At this point his shoulders are pulled forward in drawing 3, and in 4 and 5 his whole body is dragged away.
Timing to Suggest Weight and Force—2
To give the impression that a character is wielding a heavy hammer it is important to time the movement carefully.
The start position is as Fig. 1. The man is relaxed with the hammerhead resting on the peg that he is going to hit. To start the movement he lifts the hammer. If it is heavy, he cannot do this in the position shown in Fig. 1 A as he would then be of -balance and would topple over. In order to transfer the weight of the hammer over his feet so that he is balanced, he must step forward and grasp the hammer near its head (Fig. 2). He can now slide the hammer toward himself and lift it above his widely spaced feet (Fig. 3). As the head of the hammer rises above shoulder level, he starts to move its weight backward in preparation for the forward action. However he cannot let it go too far behind him or he would overbalance backward (Fig. 4). So he starts to move his body weight forward, and this eventually starts the hammerhead moving forward (Fig. 5). He jerks his body forwards and downwards to give a forward impetus (Fig. 6) and the job is done. Now he need only step back and the hammer will fall and hit the peg. This position links up to Fig. 1 or at least Fig. 2.

Figure 33 To make the hammer look heavy, the man must keep the weight of the hammerhead more or less balanced above his feet, until he hits the ground with it. Only a light hammer could be lifted, as in 1 A, without the man falling over.
Timing to Suggest Weight and Force—3
In an energetic repeated movement, for example, a man hitting something with a pitchfork, the different parts of the figure move in a particular way to give the maximum feeling of effort.
Drawing 1 shows the impact of the pitchfork with the ground. The end of the pitchfork remains in contact with the ground for drawings 2 – 4, whilst the body begins to move out of the extreme position in readiness for the next stroke. The shoulders arrive at their furthest backward position in drawing 7 and begin to move forwards again in drawing 8, although the head of the pitchfork is still moving backward. In drawing 9, the hips move quickly backward as the shoulders and arms come forward and downwards, leaving a big gap between the position of the pitchfork in this drawing and that in drawing 1 to give a final impact to the movement. Note how the curvature of the body changes from convex to concave by means of ‘S’ curves on drawings 2 and 7.

Figure 34 The man is repeatedly hitting something on the ground with a pitchfork. Note how the weight of the body is maneuvred to get the maximum effort into the impact on drawing 1.
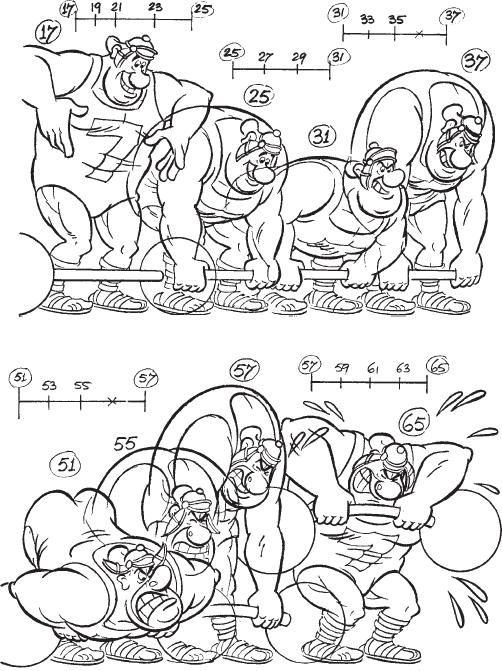
Figure 35 On drawing 17 the Roman athlete confidently prepares to lift the heavy barbell. He anticipates on drawing 31 and tries to lift on drawing 37. The weight does not move so he makes a much bigger anticipation on drawing 51 and a big jerk on drawing 57, which enables him to get the weight up in the air on drawing 65, before collapsing with exhaustion.
Timing to Suggest Weight and Force—4
An athlete is going to lift the heavy barbell. He starts confidently, and in drawing 17 is anticipating grabbing the bar. He grabs the bar on 25, and 31 is the anticipation to the first attempted lift. He is still confident but grits his teeth somewhat as he makes the effort, as shown in drawing 37. The bar bell does not move. After 37 he comes to a puzzled hold as he realizes he has a more difficult problem than he thought. In drawing 57, he makes a much bigger jerk after making a more determined and annoyed anticipation in drawing 51. After this jerk, he manages to lift the barbell with great difficulty. A few frames after drawing 65, he collapses out of screen under the weight.
Timing to Suggest Force: Repeat Action
In a repetitive to and fro action such as sawing, it is not sufficient to draw the forward and backward extremes and then inbetween them. To convey the feeling of effort being put into the action, it is necessary to analyze the relationship in time between the movement of the body weight, the muscles of the arm, and the action of the saw. This can be done by actual or mental miming. If a lot of effort is needed to push the saw through the wood, this cannot be supplied by the arm muscles alone, as straightening and bending the arm would move the shoulder back and forth as well as the saw. Immediately before straightening the arm, the whole body weight must be moved forward, so that when the arm does straighten it does so against the forward momentum of the body weight, and so the thrust is applied to the saw. The thrust is increased by rotating the shoulders at the same time.
When sawing with the right hand the right shoulder is held back during the beginning of the forward body movement, then it is quickly brought forward, followed immediately by the straightening of the right arm, which puts the full effort of the movement into the action of the saw. On the return stroke, little effort is required in the movement of the saw, which cuts only on the forward stroke, and so the sequence of events is less complicated. Some time lag between the backward movement of the body and the saw makes the animation more fluid, but otherwise straightforward in-between drawings are sufficient.
Figure 36 In a repeated movement such as sawing, the action is basically forward and backward between 1 and 9. However, to give a feeling of effort, intermediate keys—5 and 9—are also needed. Of these 5 is more important, as the weight of the body comes forward before the final thrust is given to the right arm.
Character Reactions and ‘Takes’
A further advantage which animation can claim over live action is the ease with which character reactions can be controlled and exaggerated. Without some degree of exaggeration, cartoon animation would not look right. The success of such effects lies in timing.
A character makes a ‘take’ when he suddenly sees or becomes aware of something that makes him react in surprise. There may be a short or long time lag between when the character sees whatever it is, and when the message gets through to his brain. This would be at least five frames, but could be a lot longer depending on the character’s mental ability.
The first principle is to coordinate the character’s body movement with his facial expression. The legs, arms, hands, the position of the body—all must contribute to a reaction. The facial expression must be emphasized with adequate exaggeration, particularly of the eyes and mouth.
In Figs A and B, both characters start with a hold on drawing 1, whilst the message is transmitted to the brain, then both go down to an anticipation or ‘squash’ position. They are then both animated up to a position beyond that in which they eventually come to rest. This ‘overshoot’ (Fig. A9 and Fig. B5) is the drawing that gives the feeling of surprise in each case, but the hold at the end (Fig. A13 and Fig. B7) is the drawing that the audience sees. The latter is, therefore, the one in which the face should project the character’s full reaction.
There are, of course, differences in reaction according to the type of character portrayed. A big brainless character requires a longer time to react than a small excitable character. This is where character animation can excel on its own, and where the art of animation begins.
Figure 37 A Note that the action of surprise from drawings 1 to 13 is strengthened by a preparatory gesture in drawing 5 and an overshoot on drawing 9. B Similarly this character’s expression is underlined by key drawing 3 that drives home dramatically the surprise expressed in key drawing 7 which would hold for perhaps 12 frames. (From Hamilton, TV series by Halas and Batchelor.)
Timing to Give a Feeling of Size
The way a movement is timed can contribute greatly to the feeling of size and scale of an object or character. When animating a man with naturalistic proportions, his movements may be timed as he would perform them in real life. If, however, he is to appear as a large giant, his actions must be retimed. As a giant he has much more weight, more mass, more momentum, more inertia; he moves more slowly than a normal man. He takes more time to get started and once moving takes more time to stop. In fact any changes of movement take place more slowly.
Conversely, a tiny character, such as Tom Thumb, has less momentum, less inertia than normal and so his movements tend to be quicker.
The animated films of legendary Japanese director Hayao Miyazaki show particular skill in illustrating, in both layout and movement, the relationship between large objects and smaller figures. In his 1984 film Nausicaä of the Valley of Wind (Kaze no Tani no Naushika ), fantastically huge flying aircraft come down into a valley, with people and smaller craft scampering around them. The timing of the airplanes reflects their immense size, while the tiny humans move faster.
Figure 38 A and B The timing of the movements of the giant (A) would be very much slower than that of the mice (B).To make the giant appear large and heavy, we must allow plenty of time for him to get his weight moving. On the contrary, the mice are tiny and light so their movements would be quick and snappy.
In nature it is possible to gauge roughly the scale of an object as it falls. For instance, if a model car is filmed going over a cliff edge and it hits the ground half a second later, it is immediately obvious that this is a model car and the cliff is about 1.2 meters high. If the same action is filmed with a high-speed camera and projected at normal speed, the car takes about four seconds to reach the bottom of the cliff. If there is nothing else to judge the scale by, the brain is then deluded into thinking that it is a full sized car, and that the cliff is about 80 meters high.
The action of flames is similarly affected by the scale of the fire. A small flame flickers quite quickly, whereas the flames of a large fire have a slower, wave-like movement (see page 45).
Figure 39 An image from the Japanese animated motion picture entitled Kaze no Tani no Naushika (Nausicaä of the Valley of the Wind). (© 1984 Nibariki – GH)
The Effects of Friction, Air Resistance and Wind
Imagine a cartoon elephant running along. He wants to make a sudden stop. How should he be animated? If he is on an ice rink, it is difficult to see how he can stop. It might be possible to turn him round and make him work his legs as though running in the opposite direction. On ice, he would get little purchase and so this method would produce little result. If he is on a normal surface he can use the friction between the ground and his feet to slow himself down. The animator must, however, arrange the elephant’s weight to be as far as possible behind his feet as he slows down. If he was upright, the friction would slow down his feet, but the upper part of his body would continue moving quickly and he would fall forwards. So his body must lean backward. He might go into this position with a slight jump to achieve the maximum effect of his weight bearing down onto his feet. With his back foot covering the maximum area of ground for friction and his front heel ploughing into the ground for maximum braking effect, he can stop quickly. As he stops he must bring his body upright to avoid falling backward.
Similarly, if a man applies the brakes suddenly in a motor car it may be effective to draw the car in a backward-leaning position, with the tires squashed so that they have as large an area as possible in contact with the road. If the hubs press forward against the tyres whilst the friction from the road surface stretches them backward and the driver leans back pulling on the brake lever, a good effect should result.
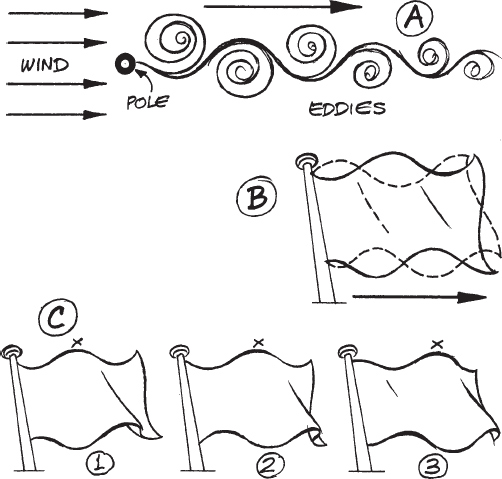
Wind is a useful device to give life to an animated object. It can very occasionally be animated as drybrush but is usually shown by its effects. Leaves are swept along, trees bend and wave according to the wind speed, and so on. Moving air flows and eddies around objects in much the same way as water does. Light objects, such as dead leaves, are swept along more or less at wind speed in curves and eddies.
There is usually an area of calm air in the lee of a solid object in which windswept material collects. Driving snow does not make a drift until the wind meets an object such as a wall. The snow is then deposited against the wall.
Anything fairly flexible, such as a plant or a tree, has its own natural vibration period, depending on its length, like an inverted pendulum. When blown by gusty wind, such an object tends to sway in this natural rhythm. A tall tree might sway to and fro in two or three seconds and a plant in less than one second.
The speed and mood of the wind is also well shown by curtains, waving flags and clothing, the animation of which can be graduated from a slow, languorous wave to a violent, rapid flutter as the cloth strains to tear itself from its support.
Figure 40 A The elephant is trying to apply as much friction as possible to slow himself down on a slippery surface. He keeps his weight low down as he leans backward and digs his front heel into the ground. B A possible distortion caused by an extreme tire skid. The car and the axle tend to continue forwards, whilst the tire and the wheel hub are pressed backward by the friction of the ground. C A spinning car wheel throws up dirt, mud, etc., because of friction. D Air resistance causes the extremities of the witch, i.e. the hat, feet, etc., to bend backward. Her long hair and clothes flow in the wind in a series of waves (see page 81).
Timing Cycles—How Long a Repeat?
The old saying has been that when an audience is aware of a cycle, the cycle is a failure. If the animator uses cycles in a clever way and disguises them well, the audience will never be aware they are watching repeated actions. A naturally repetitive movement, like that of a piston, or a run, can have quite a short cycle. A run might take eight or 10 frames for two paces and would probably need one drawing per frame. A cycle of two people dancing together could be 16 frames or more, but could repeat many times without seeming repetitive.
Other actions, such as a fire burning, which are not repetitive by nature, require extra cycles of approximately one second or more. The number of extra cycles required to add variation to the movement depends upon the number of times it is to be repeated.

Figure 41 A Plan view of eddies formed as wind passes the pole. Each eddy is a cylinder roughly at right angles to the paper. B Wave shape of flag between left and right eddies. C Repeating animation cycle. The wave crest marked X follows itself along the flag ad infinitum.
Another example that would need a repeat of a second or more is smoke. This can be arranged so that the repeats on the drawings become closer and closer together at the top, so that the speed diminishes as the smoke breaks up and disappears.
If a snow cycle is either to be run for a long time or to be used in several scenes, it needs a cycle of several seconds so that the repeats are not apparent. If it is animated on several levels (foreground, middle distance and distant) and the three cycles are made of different lengths, they repeat differently each time round and give the effect of a very long cycle.
The movement of a flag in the wind is an example of a wave movement, which is used very often in animation.
Seen in a simplified form (Fig. A), a steady wind is split into eddies on alternate sides of the flagpole, looking much like the wake of a ship in water. Each of these eddies is roughly a cylinder, more or less at right angles to the paper. A flag attached to the pole is blown to the right and assumes a wave shape, sandwiched between the alternate eddies (Fig. B). The cloth of the flag makes the movement of the wind visible. As the eddies follow one another to the right, so the waves in the cloth follow one another along the flag.
Fig. C shows a simplified repeat cycle of this. The wave crest marked X travels along the top of the flag to the right, followed by a trough caused by the alternate eddy. This is followed by another crest similar to X which can be animated into X again to complete the cycle.
Note that in this kind of movement there is no actual ‘key’ drawing. All the drawings are of equal importance in the series and each one must flow smoothly to the next.
Depending on the length of the scene it is advisable to draw one or two variations that can be introduced to give more interest to the repeat.
At times you may be asked to animate a scene in which two or more figures are moving in the same shot. You have to plan the motion so as not to cloud the scene’s intent with a lot of extraneous movement. Motions occurring at opposite sides of the screen at random could divide and distract your audience’s attention. Just like a dance choreographer is always aware of which dancer the audience should focus on, so should the animator be aware of the primary character in a scene. The supporting characters have to move little enough to be alive, reacting to the primary character’s actions, but not move so as to be distracting. Characters in the far background could move very little or hold, since the audience will sense them only peripherally. This process has become more difficult in digital animation since the director may change his or her mind as to where the camera is, thus negating your graphic strategy.
Modern 3D programs like Massive have given us the ability to move large numbers of characters in a relatively easy way. The pre-programmed behavior of characters can be multiplied endless times and placed either close up or far in the distance. Like a choreographer, the animator has to be as much in control of the overall sweep of the action as in the minute poses of the individual figures. For instance, a swarm of cavalry led by a war chief waving his sword rides up from the distance, and sweeps around behind a line of enemy war elephants. The animator may create four or more individual cycle actions and place them at differing speeds, to create enough variance in the motion to make the actions seem random. If the actions of two or more figures set too close together move in unison, like synchronized swimmers, the natural effect will be lost.
Newer versions of the software allow for more complex crowd behavior: figures avoiding the elephants, swinging a sword once close enough to the enemy, running away if outmatched, etc. Figures up close to the foreground should be animated as a customized performance, as the audiences will be more aware of their actions than the figures far in the back. The artist should just take care not to become too complacent and think the software will do all the work for them. You must think of adding one or more figures doing a singularly customized action, and place them in an area where they will be seen. This will complete the illusion of randomness. Special effects like occasional arrows flying through the scene, smoke and dust can be layered over to further mask the repetition of the characters cycles. The Walt Disney classic 101 Dalmatians (1961) was full of cycles and reused movement. Yet because these are so skillfully hidden, the audience is unaware of these tricks.
Effects Animation: Flames and Smoke
The movement of flames is governed by the movements of air currents above the fire. The hottest part of a fire is in the center and above this the hot air rises. As it rises it is replaced by colder air rushing inwards from the sides. This air in its turn is heated and rises, and so the process is continuous. This flow of air usually gives a roughly conical shape to the flames, with a succession of indentations representing eddies of cold air, starting at the base of the fire and moving inwards and upwards.
The timing of these movements is fastest at the base, where the fire is hottest, slowing down on the way up. As the individual flames taper of, break up into smaller pieces and disappear, so the speed should diminish also. The shapes must be kept fluid and ever-changing, although they should still be identifiable as smoothly rising areas of flame. If areas of flame stick in one place or even appear to animate downwards, this ruins the effect.
The timing of the flames also depends on the size of the fire. A big fire is hotter than a small one and, therefore, much bigger volumes of air are involved. Obviously, in a big fire an individual flame takes longer to work its way from the base of the fire to the top, probably several seconds, whilst in a small fire it might only take a few frames.
Flames are volumes of gas which can ignite or die out quite suddenly, and can therefore change their volume quickly from one drawing to the next—against the normal rule in animation that volumes should stay the same. Surges of flame usually appear quickly and die away more slowly.
Smoke can be treated in many ways but the main timing problem is how to plan a repeat which does not appear too mechanical.
One way of doing this is illustrated on page 85. A variation on this basic idea is to animate puffs arranged on a wave pattern. These may remain as individual puffs or merge into one another to form an irregular column. A cycle of this type of smoke would take 32 frames or more.
A succession of quick puffs, as from a car exhaust, if repeated, may need two or more different shapes of puff, or perhaps alternating puffs and smoke rings, as the same puff repeated looks mechanical.
A really big column of smoke rising from a fire forms a mushroom or smoke ring—a doughnut-shaped eddy with a hole in the middle.

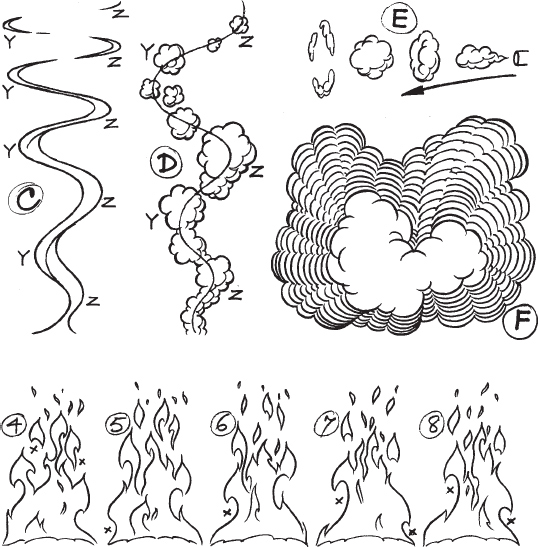
Figure 43 A Cold air is drawn in at the base of a fire and rises as it is warmed. B A fire cycle: 1 – 8. The eddies marked X follow one another upwards, slowing down as they rise. C and D Alternative smoke cycles. Points Y animate upwards to Y, and points Z to Z. E Car exhaust cycle. F Billowing smoke—showing introduction of new arcs.
Water moves in a very characteristic way as it has no mechanical strength and is held together only weakly.
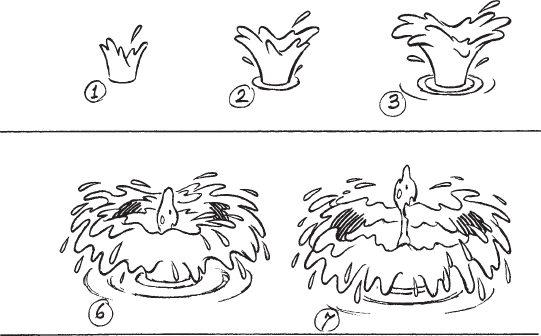
In a water splash, each little drop making up the mass of water at the start proceeds on its own trajectory, or parabola, regardless of what happens to any other part of the splash. In a splash, the water radiates from a central point. It starts as a mass of water, which spreads out into irregular sheets, held loosely together by surface tension. As it spreads out even further, the surface tension breaks down and the sheets disintegrate quite suddenly into drops that continue outwards individually.
Take, for example, a heavy stone dropped into a lake. As the stone enters, some water is dispersed by it and this radiates upwards and outwards to form the splash. As the stone goes deeper it momentarily leaves a space behind it. This is rapidly filled by water coming in from all sides and as it meets in the middle the force causes a jet of water to erupt vertically in the middle of the splash. This usually splits into drops before falling back. So a splash of this kind must be timed as two separate events.

Figure 44 Each part of the water in a splash proceeds on its own parabola regardless of what happens to the res of the splash. As the water radiates outwards it spreads into sheets, as in 7 and 8; then splits up into individual drops, as in 9. It is not necessary to animate out every drop individually—they can be left of a few at a time, provided the downward movement is maintained.
A large body falling into a tub would give a rather different effect. There is only a limited amount of water, and the body would force most of it out between itself and the sides of the tub. This would be similar to the first splash above, but there would be no secondary vertical jet.
Water under pressure can exert a considerable force. If a jet is directed upwards at an angle it describes a parabola, as each individual drop behaves like a ball thrown through the air (see page 32). If a jet of water hits a flat surface, the water is reflected back like light in a mirror, although with a good deal of random movement as well.
Water thrown from a bucket behaves like a splash. The water leaves the bucket as an irregularly shaped lump, which becomes streamlined in the direction of movement. Then individual parts of the water travel on their own parabolas, which diverge so that the water is stretched and then breaks into drops as before.
Drops can be made to animate smoothly by streamlining them into long narrow shapes and moving them along parabolas with a slight overlap in length between one drawing and the next. It is not necessary to follow each drop to its logical conclusion by animating it of screen or hitting the ground and splitting into smaller drops again. It is usually enough to slow down and diminish the sizes of the drops around the edge of a splash, eventually losing them altogether. This is effective as long as a lot of drops do not disappear on the same drawing but are allowed to vanish in a random way over a number of frames.
Effects around objects partially immersed in water are usually shown as ripples, which radiate from around the object and gradually split up and disappear. If the object is not moving or if it is moving in a cyclical way, then the effects can be made into a cycle. But if the object itself is animating, the effects must be animated continuously, which can mean a great deal of work.
A lot of work is involved in animating the disappearance of water spilt on the ground. This movement requires several seconds and is generally done by producing a series of holes in the water, increasing them in size until they coalesce and finally the water disappears. As far as possible such a situation should be avoided.

Figure 45 A Each drop of water in a hosepipe jet travels on its own parabola. Partial gaps in the jet help to avoid strobing in animation. B Semi-diagrammatic illustration of a jet from a moving nozzle. C Ripples from a partially submerged object are usually animated as concentric ellipses moving outwards and gradually disappearing. D Part of a cycle of the reflection of a bright light in almost still water.
To achieve realistic liquidity, the timing for animation of water is quite critical. If timed too slowly it looks oily or even treacly (like syrup), whilst if timed too quickly it may fizz in a non-liquid-like way.
One problem with animating rain is that it can appear very mechanical. Some animators avoided the problem altogether by using live action footage of rain, shot against a black background and double exposed over the cartoon. But the aesthetic of animating rain is more desirable and gives the artist more control. Although rain actually falls in more or less parallel lines, it must be animated with a more random slope if a realistic effect is to be achieved. It is best to time it moving quickly down. If it is drawn on more than one level, the distant rain should move more slowly, to give depth. Foreground rain should cross the screen in about six frames whilst more distant rain should move progressively slower.
Figure 46 A Tracks for foreground rain cycle. B Tracks for more distant rain. C Cycle of raindrops hitting the ground. D Shaking a wet brush: 1 and 2, the brush moves to the right; 3 and 4, the brush moves to the left and water continues to the right. E Tracks for a foreground snow cycle. F Tracks for a middle distance snow cycle. A distant level would be needed below this on long shots, etc.
Individual drops are drawn as straight lines with consecutive drawings overlapping each other slightly. Rain almost certainly needs single frame animation for a realistic effect. It also needs a fairly long repeat if it is not to appear too mechanical—24 frames at least.
For really heavy rain, the effect is enhanced by animating a cycle of drops hitting the ground. These can be quite random and unrelated to the falling rain. Each drop should animate out in about six frames.
As with all effects animation, rain can express a mood by its timing. For a miserable mood, rain can fall vertically at perhaps half its normal speed, whilst the speed can increase with a greater tilt from the horizontal for more violent moods.
A really stormy effect would need to show random gusts of wind and would be very difficult and time-consuming to animate.
When shaking water drops from a brush, for example, the drops should start one drawing later than the extreme of the brush, traveling in a continuation of the direction of the brush before the flick. In other words, before the flick the brush and water are traveling together, after the flick the brush changes direction, but the water keeps going.
Gently falling snow drifts in wavy lines and needs even longer cycles than rain to avoid the audience noticing the same flake following itself down the same track. Two seconds may be too short if the repeat is run more than a few times. A foreground flake may take about two seconds to cross the screen, but of course may take less.
To give depth to the snowfall, at least three different sizes of flake are usually needed; the smaller more distant ones traveling more slowly than those in the foreground. Distant snow is not generally animated out of the bottom of the screen but fizzles out in a random way somewhere on the screen. The exact point where it disappears depends on the background on which it is used.
Snow is usually produced by the animator providing a drawing of the wavy tracks of the snow, with graduations marked on them and numbered so that the snow can be traced directly onto cel, usually with a drybrush. Blizzards present a similar problem to rainstorms—the tracks become more horizontal as the wind speed increases—and a real storm effect calls for eddies and surges in the movement.
As explosions are intended to shock the audience, it is not advisable to use a predictable formula for them. There are many different ways of creating the effect of an explosion, but there is some similarity in the timing in each case. There should be a quick anticipation of some sort, then a quick burst or series of bursts, which should be kept going for some frames, followed by a slower dispersal.
Explosions, therefore, start with a very fast movement and taper of to a slow finish. As the initial burst is so quick, a short anticipation, which attracts the eye to the point of explosion just before it happens, increases the effect. Four or five frames should be enough for this.
Once the explosion starts it should fill the screen in perhaps three frames, followed by a flicker effect for about six frames and then a slow clearance of smoke lasting several seconds.
A small bang, such as a pistol shot, can finish in perhaps five frames, but a larger explosion needs extending in time to be effective. A really impressive explosion, such as a long shot of a building blowing up, probably needs the burst itself to last for a second or more, perhaps by arranging a succession of secondary explosions within the main one. This also would require a slow aftermath with perhaps a column of smoke rising, and so on.
Smaller effects, which work on similar lines to explosions, are called ‘splats’. These animate out in about five frames from the point of contact of a blow to emphasize the impact. They are usually painted white. To emphasize a lesser impact, one can animate out short radiating lines for about the same number of frames. Door slams can be emphasized either with a splat or with a number of radiating puffs of dust from the edges of the door. These also should disappear in about five frames.
Figure 47 A 1–14: a possible explosion. Drawing 2 is a quick anticipation followed by multiple bursts, which could be alternated with black-and-white frames. After drawing 14 the dust would slowly disperse. B A specimen ‘splat’. C Dust, stars, radiating lines, etc. can be used to emphasize an impact.
The creation of animated effects by computer has become a widely used tool in many major live action movies as well as cartoon films. Effects that were difficult or time-consuming to draw traditionally, like cast shadows or registering animated characters to live action backgrounds, are now done painlessly on the computer. During the early development of digital effects animation, the emphasis was on making the effects look as realistic as possible. Technicians made great strides in writing the mathematical formulas (algorithms), manipulating patterns of particles and fractals (a fragmented geometric shape that can be subdivided into parts, each part a reduced copy of the whole) to achieve natural-looking fire, smoke and water. Many good effects programs are available today commercially. These are called ‘off-the-shelf software’, as opposed to a studio developing proprietary programs for their specific needs.
The animator must set the direction and the duration of the effect, introduce gravity and account for solid objects in the path of the effects. You also set the control for speed of the effect, size and turbulence. In digital effects the animator is not only thinking of movement, but now is concerned with the color, composition and the light integration. It is a process of playback and continual adjusting, using various controls on your computer screen. Despite the hyperbole of software salesmen and industry journalists, it is still a process that is formed frame-by-frame.
A great problem before 2001 was doing bottom-light effects digitally, i.e. the glow of a fire, a lightning bolt, or a laser beam. Motion picture film was a chemical emulsion coated on celluloid strips, so controlled overexposure in the camera burned the emulsion. That gave the fire its recognizable glow. Because you can’t overexpose in a computer, a lot of thinking had to go into recreating that same diffusion of light. Today, known as ‘glare effects’, they have become the responsibility mainly of the compositor, although some effects animators do compositing themselves.
The Aesthetic in Effects Animation
Many veteran effects animators complain that the copying of natural effects is not the end-all in effects in animation. There is an aesthetic to drawn effects that must be taken into account.
What if your fire is highly stylized like the Japanese prints of Hokusai? In Nina Paley’s 2008 film Sita Sings the Blues, she styled her fire after Indian classical painting. Beyond the basic design style to the effects, you must also take into account the temper of the movement. Effects can have emotions, too. What if you want the fire to be angry? Or you want happy, lapping waters? Perhaps the director wants the lightning bolts to have more branches and linger on screen longer? These are supra-natural concepts that need to be manipulated by the artistic taste of the effects animator.
Just as computerized music went from adaptations of traditional music to sounds only made possible in the computer, so animated effects are leaving their insistence on photo-realism and going as abstract as the imagination dares to go.
For example, in the classic Japanese film Spirited Away by Hayao Miyazaki, there is the scene where the little girl is reaching into a rushing deluge of water to untangle the mud monster. While she is speaking dialog with her face close to the torrent, the animator deliberately chose to underplay the water spraying around her head so that the audience could see her expression clearly, i.e. her eyes wide open. In reality, the force of that torrent would spray so fiercely in her face that she could never have been able to speak clearly, much less keep her eyes open. Yet, we as an audience do not question the reality of the scene.