25. Print & Export

In This Chapter
Proofing document colors onscreen
Outputting a file to an inkjet printer
Preparing a file for commercial printing
Getting Photoshop files into Adobe InDesign and Illustrator
Saving a file in the PDF format
Saving a file in the TIFF format
Saving multiple files in the JPEG, PSD, or TIFF format
Optimizing a file in the GIF format
Optimizing a file in the JPEG format
When you’re done editing your Photoshop image, you can output it to a desktop inkjet printer, prepare it for commercial printing, export it to another application (such as Adobe InDesign), or optimize for the Web.
In the first task in this chapter, you will view a simulation of your document onscreen as if it were output from Photoshop to an inkjet device, to a commercial printer, or to the Web. This simulation is called a soft proof, and it provides a useful “first glance.” After that, we show you how to output a file to an inkjet printer, and how to convert it to CMYK Color mode for commercial printing. We offer guidelines for exporting files to Adobe InDesign and Adobe Illustrator, give instructions for saving files in the TIFF and PDF formats, and finally, show you how to optimize your document for output to the Web.
Important note: If you intend to output your document to a desktop inkjet printer, keep it in RGB Color mode. Although desktop printers print using six or more process ink colors, their drivers are designed to receive RGB data, and they perform the conversion to printer ink colors internally.
Proofing document colors onscreen
In this phase of color management, you’ll create a custom proof setting for your specific inkjet printer and paper, and use it to view a soft proof (onscreen simulation) of your print output. Although this proof won’t be perfectly accurate, it will give you a rough idea of how your colors will look (without costing you a cent).
To proof a document as an inkjet print onscreen
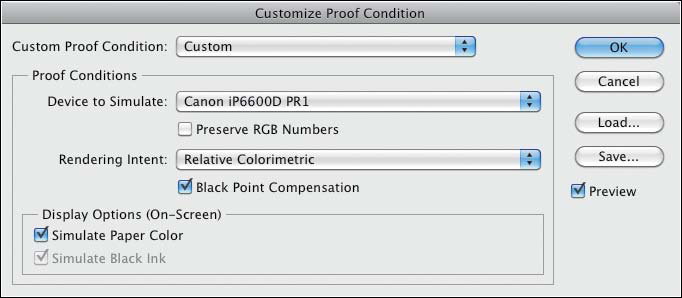
1. Open an RGB image. From the View > Proof Setup submenu, choose Custom. The Customize Proof Condition dialog opens. In the next steps, you will choose custom proofing settings for your output device.
2. Check Preview, then from the Device to Simulate menu, choose the correct color profile for your inkjet printer and paper (the profile you either downloaded from the manufacturer’s website or installed with your printer driver file).A See page 11.

A To generate a soft proof of our document, from the Device to Simulate menu in the Customize Proof Condition dialog, we’ve chosen the profile for our Canon Pixma inkjet printer.
3. Uncheck Preserve RGB Numbers, if available, to allow Photoshop to simulate how the colors will look when converted to the output profile.
4. Choose a Rendering Intent to control how colors will change as the image is shifted from one profile to another (see the sidebar on the next page). We recommend choosing either Perceptual or Relative Colorimetric. Note: You can evaluate a couple of options via the preview and by outputting some test prints.
Check Black Point Compensation to allow adjustments to be made for differences in the black point among different color spaces. With this option chosen, the full dynamic range of the image color space is mapped to the full dynamic range of the color space for the output device (the printer). With this option off, black areas in the image may display or print as grays. We recommend checking this option for an inkjet proof.
5. Optional: For Display Options (On-Screen), check Simulate Paper Color to preview the white of the printing paper as defined in the chosen printer profile, or if you’re going to print the file on uncoated paper, check Simulate Black Ink to preview the full range of black values that the printer profile can produce.
6. To save your custom proof setup, click Save, enter a name, keep the .psf extension, keep the location as the default Proofing folder, then click Save.
7. Your saved proof setup appears on the Custom Proof Condition menu. Click OK. The new setup is also available on the View > Proof Setup submenu for future use, and View > Proof Colors is checked automatically so you can examine the soft proof (also for the moment, the Device to Simulate profile is listed in the document tab).
Remember, the Proof Setup options control only how Photoshop simulates colors onscreen. Colors in the actual file won’t be converted to the chosen profile until you output the document to an inkjet printer or convert it to a different color mode (such as from RGB to CMYK).
In this task, you will choose a Proof Setup preset, then turn on the soft-proof feature so you can preview onscreen how the colors in your file will look when printed using CMYK inks or viewed online on a Windows or older Macintosh display.
To proof colors onscreen for commercial printing or online output
1. From the View > Proof Setup submenu, choose the preset for the output display type that you want Photoshop to simulate:
Working CMYK to simulate colors for the type of commercial press that is currently selected on the CMYK menu under Working Spaces in the Edit > Color Settings dialog in Photoshop.
• If your file will be sent to a commercial print shop, ask them for a .csf or .icc profile. After you install the profile, it will be available in the Color Settings dialog (see page 11). If you’re not given a profile, ask your print shop to suggest which predefined CMYK profile you should choose instead.
Legacy Macintosh RGB (Gamma 1.8) or Internet Standard RGB (sRGB) to simulate colors for online output using the legacy Mac gamma (1.8) or the more common Windows gamma (2.2) as the proofing space.
Monitor RGB to simulate colors using the current display profile that is assigned to your monitor.
2. View > Proof Colors will be checked automatically. When you’re ready to turn soft proofing off, uncheck it on the menu or press Ctrl-Y/Cmd-Y.
Outputting a file to an inkjet printer
In this section, we’ll show you how to output your file to an inkjet printer and have the results match, as closely as possible, the document you have been viewing onscreen. We have divided the steps for using this dialog into three parts: Choose settings for your printer driver, choose settings for printing (including color management), and finally, verify that color management has been turned off for the printer and print the file in either Windows or the Mac OS.
Phase 1
In Phase 1, you will tell Photoshop what type of printer you’re going to use via the Print Settings dialog, then use the print dialog for your operating system to specify the paper size, paper type, and other options for your printer.
Choose settings for your printer driver 
1. Open the RGB file to be printed, then choose File > Print (Ctrl-P/Cmd-P). The Print dialog opens.A (You can enlarge the dialog to increase the preview size.)

A In the Print dialog for Photoshop, choose your inkjet device from the Printer menu, then click Print Settings.
2. From the Printer menu, choose your target inkjet device.
3. Click Print Settings to open the [Printer Name] Properties/Print dialog for your operating system.
4. The menu names vary with the chosen printer model and your operating system, so we refer to them generically:
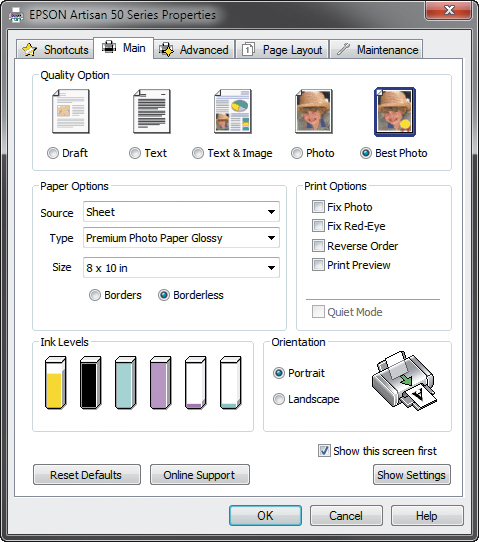
In Windows, in the Main (or other) tab, choose the best-quality option for photo printing. For the paper options, choose the source for your paper, the specific type of paper to be used, and the paper size (A, next page).

A This is the Print Settings > [Print Name] Properties dialog for an Epson printer in Windows 7. We chose a Quality Option and Paper Options.
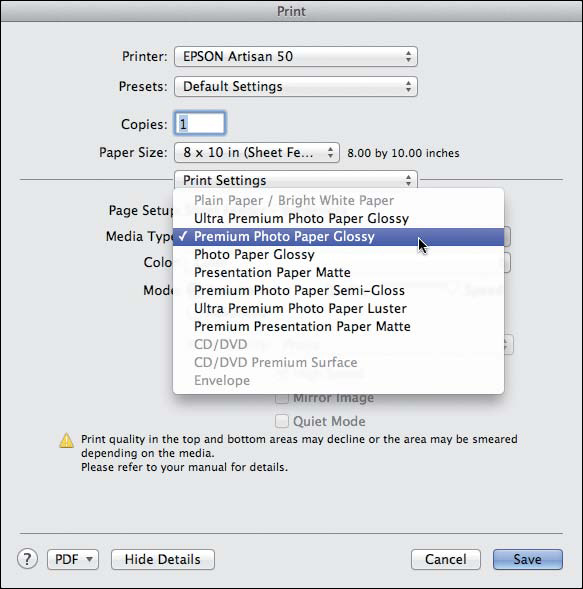
In the Mac OS, if necessary, click Show Details to display the full dialog. The inkjet printer you chose in step 2 will be listed on the Printer menu. Choose the desired paper size for the print (for a borderless print, pick a size that includes the word “borderless”). From the fourth menu, choose the category that offers print quality and paper options (e.g., Quality & Media or Print Settings). From the media or paper type menu, choose the type of paper you will be using,B and from another menu, choose a print quality option.C

B This is the Print Settings > Print dialog for an Epson printer in the Mac OS. We chose Print Settings from the fourth menu, and are choosing a specific paper type from the Media Type menu.

C Next, in the same dialog, we clicked Mode: Advanced and chose a Print Quality option.
• In Windows and Mac OS, the printer and paper type should match the printer profile you have downloaded and installed (see page 11).
5. Click Save to close the print dialog for your operating system and return to the Print dialog for Photoshop. Follow the steps on the next page to choose print settings for Photoshop.
• The gray background in the preview matches the current background in the Photoshop document window. If you want to change that shade, right-click the gray area in the preview.
Phase 2
After choosing print settings as described on the preceding two pages, the next step is to choose color management, position, scale, and output options in the Print dialog for Photoshop.
Choose settings in the Print dialog 
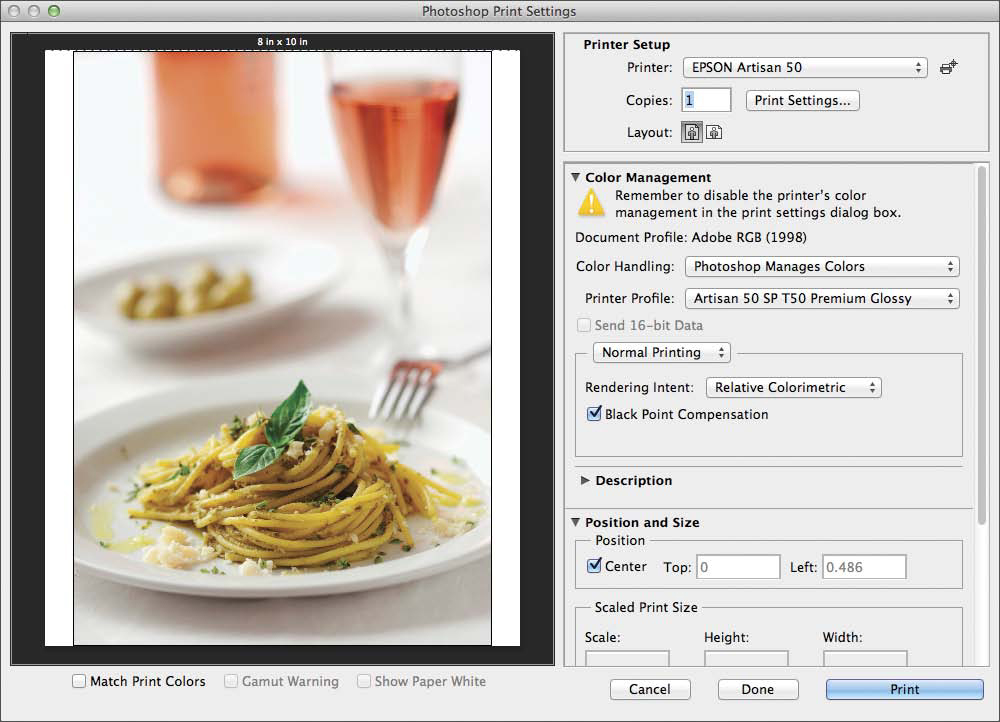
1. In the Print dialog for Photoshop (A, next page), click the portrait ![]() or landscape
or landscape ![]() Layout button.
Layout button.

A Choose settings in the various categories in the Print dialog in Photoshop.
2. Expand the Color Management category. The current document profile is listed at the top.
From the Color Handling menu, choose Photoshop Manages Colors to let Photoshop handle the color conversion, for optimal color management (see the sidebar on the next page).
3. From the Printer Profile menu, choose the custom printer/ink/paper profile that you downloaded from the printer or paper manufacturer’s website and installed in your system (see page 11). This is the last phase of the color management workflow that you began in Chapter 1. Note: All installed profiles for the currently selected printer are listed on the top part of the menu.
4. In the Mac OS, if the chosen device has the capacity to output a 16-bit file (and your document is 16-bit), you can check Send 16-Bit Data to produce a print with finer details and smoother color gradations.
5. From the next menu, choose Normal Printing.
From the Rendering Intent menu, choose the same intent that you used when you created the soft-proof setting for your inkjet printer, which most likely was either Perceptual or Relative Colorimetric (see the sidebar on page 449).
• You can run one test print for the Perceptual intent and one for the Relative Colorimetric intent, and see which yields better results.
6. Check Black Point Compensation. This option maps the full color range of the document profile to the full range of the printer profile so as to preserve shadow details and the darkest blacks.
7. Expand the Position and Size category.
Under Position, check Center to print the image in the center of the paper; or to reposition the image on the paper, uncheck Center Image and enter new Top and Left values (as shown in the preview). If the image size is smaller than the paper size, you can drag the image in the preview.
8. Optional: To scale the print output slightly, under Scaled Print Size, do either of the following:
Check Scale to Fit Media to fit the image automatically on the paper size you chose in step 4 on page 450.
Uncheck Scale to Fit Media, then change the Scale percentage or enter specific Height and Width values (you can change the unit via the Units menu). These three values are interdependent; changing one causes the other two to change.
Note: Use these features to scale the print by only a small amount (i.e., a fraction of an inch or 5–10 percentage points). If a greater scale change is needed, cancel out of the dialog, use Image > Image Size to scale the image (see pages 122–123), then resharpen it.
9. Uncheck Print Selected Area to reset the margins to the chosen paper size, or check it to adjust the margins for the current printout. If you check this option, drag a margin control ![]() to adjust the top, bottom, left, or right margin for the printout; or Alt/Option-drag a margin control to move the top and bottom, or left and right, margins as a pair; or Ctrl/Cmd-drag a margin control to move all four margins simultaneously.
to adjust the top, bottom, left, or right margin for the printout; or Alt/Option-drag a margin control to move the top and bottom, or left and right, margins as a pair; or Ctrl/Cmd-drag a margin control to move all four margins simultaneously.
10. Below the preview, do the following:
Check Match Print Colors to display a color-managed soft proof of the image in the preview, based on the current printing device and printer profile settings.
Uncheck Gamut Warning. Monitoring out-of-gamut colors (shown as gray in the preview) is beneficial only when printing to a commercial CMYK printer.
Check Show Paper White to have Photoshop simulate the paper color in any white areas in the preview, based on the current printer profile.
11. Before printing the image, you need to verify that color management has been turned off for your printer by following the steps on page 455 for Windows or on page 456 for the Mac OS. (You’re almost done!)
• If you want to save all of your settings for the current document and close the dialog without printing the document, click Done in the Print dialog, then save your file.
Phase 3
The final step before outputting a file to an inkjet printer is to verify that color management was turned off for your printer, to enable Photoshop to manage the color conversion from RGB color to actual inks. (Remember, you chose Photoshop Manages Colors in Phase 2 of this print workflow.) Note: Mac OS users, see the next page.
The color management controls in the Print dialog vary depending on the printer driver for the chosen output device, and also differ for each operating system. In the following steps, we describe how to verify that color management is turned off for an Epson device. If your device is a different brand or you see different options in the dialog, do some research on how to access print quality and color management settings for your printer, and use these steps as general guidelines.
Windows: Verify that color management is turned off for your printer, then print the file
1. In the Print dialog for Photoshop, click Print Settings to get to the [Printer Name] Properties dialog for your Windows system.
2. Click the Advanced tab.A The set of options includes controls for color management.

A In the Print Settings > Properties dialog for an Epson printer in Windows, we clicked the Advanced tab to display these Color Management options.
3. In the Color Management area, if it’s not already selected, click ICM to switch control of color management from the Epson driver to the color management system that’s built into Windows.
4. Below the ICM button, make sure Off (No Color Adjustment) is checked.B

B We verified that ICM was selected, and that Off (No Color Adjustment) was checked.
5. Click OK to close the Properties dialog and return to the Print dialog for Photoshop.
6. Click Print. Phew! You made it.
The final step before outputting a file to an inkjet printer is to turn off color management for your printer, to enable Photoshop to manage the color conversion from RGB color to actual inks. (Remember, you chose Photoshop Manages Colors in Phase 2 of this print setup workflow.)
The color management controls in the Print dialog vary depending on the printer driver for the chosen output device, and also differ for each operating system. In the following steps, we describe how to verify that color management is turned off for an Epson device. If your device is a different brand or you see different options in the dialog, do some research on how to access print quality and color management settings for your printer, and use these steps as general guidelines.
Mac OS: Verify that color management is turned off for your printer, then print the file 
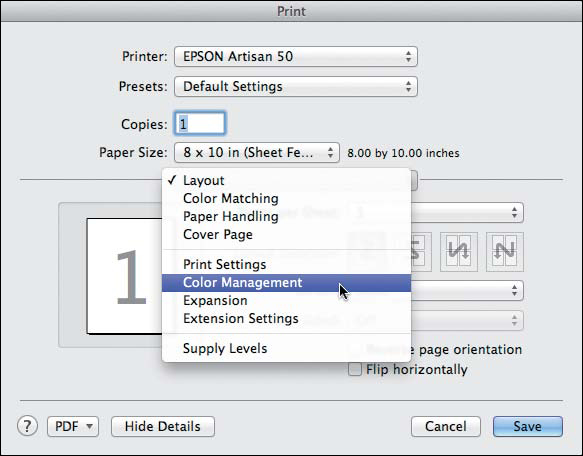
1. In the Photoshop Print dialog, click Print Settings to open the Print dialog for your Mac operating system.
2. From the fourth menu, choose Color Management.A

A In the Print dialog (which we accessed by clicking Print Settings) for an Epson printer in the Mac OS, we chose Color Management from the fourth menu.
3. Verify that Off (No Color Adjustment) is selected.B Note that with color management turned off for the printer, depending on the printer model, the color controls and the Advanced Settings sliders either won’t display at all or will be dimmed.

B We verified that Off (No Color Adjustment) was selected.
4. Click Save to return to the Print dialog for Photoshop.
5. Click Print. Congratulations!
Preparing a file for commercial printing
Computer monitors display additive colors by projecting red, green, and blue (RGB) light, whereas commercial presses print subtractive colors using CMYK (cyan, magenta, yellow, and black) and/or spot color (mixed) inks. Obtaining high-quality CMYK color reproduction from a commercial press is an art that takes experience and a lot of know-how.
When preparing a file to be sent to a print shop for output to a commercial press, you need to establish the correct CMYK working space in Photoshop. Ask your print shop to give you the necessary color settings file, then be sure to save it in the correct folder (see page 11) so it’s available in the Color Settings dialog for the CMYK conversion.
To convert your file from RGB to CMYK Color mode
1. Use the File > Save As dialog to save a flattened copy of your file (uncheck Layers).
2. Choose Edit > Color Settings (Ctrl-Shift-K/Cmd-Shift-K).
3. To specify which profile will be used to control the conversion of your image to CMYK color mode, do either of the following:
From the Settings menu, choose the .csf profile your commercial printer has given you and that you have installed.
In the Working Spaces area, from the CMYK menu, choose either the .icc prepress profile that your print shop has given you or the predefined Adobe profile your print shop says is the best match for their press and paper.A

A In the Color Settings dialog, from the CMYK menu in the Workspace Spaces area, choose the correct CMYK profile.
4. Click OK. To convert the file to CMYK color mode, choose Image > Mode > CMYK Color.
5. Save the file.
Getting Photoshop files into Adobe InDesign and Illustrator
Photoshop to Adobe InDesign
Files in the Photoshop PSD and Photoshop PDF formats can be imported directly into Adobe InDesign using the File > Place command.
InDesign can color-separate RGB and CMYK files, and can read embedded ICC color profiles. And because InDesign is in the Adobe Creative Suite, you can continue to use Bridge for your file and color management. Photoshop layers (and layer comps) are preserved, and you can turn their visibility on or off in InDesign; alpha channels, layer masks, and transparency are also preserved. If you want to import just an area of a Photoshop image into InDesign, see our easy steps on the next page.
Photoshop to Adobe Illustrator
Photoshop and Illustrator files are compatible in many (although not all) respects. Here are some ways to get Photoshop content into Illustrator:
Method 1
With the Move tool ![]() in Photoshop, drag and drop a selection or layer from a document window into an open document in Illustrator. In Windows, the imagery will appear on the Layers panel as an image layer; in the Mac OS, it will appear as an image layer within a layer group. The opacity settings are reset to 100% (but are preserved visually), nondefault blending modes are ignored, the effects of any layer or vector masks are applied, and transparent areas are filled with white. Type and vector shapes are rasterized.
in Photoshop, drag and drop a selection or layer from a document window into an open document in Illustrator. In Windows, the imagery will appear on the Layers panel as an image layer; in the Mac OS, it will appear as an image layer within a layer group. The opacity settings are reset to 100% (but are preserved visually), nondefault blending modes are ignored, the effects of any layer or vector masks are applied, and transparent areas are filled with white. Type and vector shapes are rasterized.
Method 2
Copy and paste an image layer from Photoshop into Illustrator. The effects of any layer or vector masks, nondefault blending modes, and nondefault opacity settings are discarded.
Method 3
Use File > Place in Illustrator to import either a whole Photoshop image or one layer comp. If you place a Photoshop image with the Link option checked, the image will appear on the Layers panel on a single image layer, and any masks will be applied. If you embed the Photoshop image as you place it (uncheck the Link option), you will be given the option via the Photoshop Import Options dialog to Convert
Layers to Objects (Make Text Editable Where Possible) or Flatten Layers to a Single Image (Preserves Text Appearance).
If you click Convert Layers to Objects, each layer will appear on a separate nested layer within a group, and the Background (if any) will become a separate layer. Opacity values are preserved, whereas only the blending modes that match those on the blending mode menu (Transparency panel) in Illustrator are preserved. Both transparency and modes are listed as editable appearances. Layer masks become opacity masks. Layer effects are applied to the layer and their visual effects are preserved.
If you click Flatten Layers to a Single Image, the effect of all opacity settings, blending modes, and layer masks will be preserved visually, but those features won’t be editable in Illustrator.
Check Import Hidden Layers if you want Illustrator to include hidden image layers when it imports your Photoshop file.
Method 4
Use File > Open in Illustrator to open a Photoshop image as a new Illustrator document. See also the information regarding the Link and Convert to Layers/Flatten Layers options in Method 3, above.
• Either of these two conditions will prevent layers in a Photoshop document from becoming individual layers in Illustrator: Visible adjustment layers or a layer that has both a layer effect and a nondefault blending mode. Before importing the file, hide (or merge down) the adjustment layers to prevent them from being imported, and reset the blending mode to Normal.
• Any shape layers that contain layer effects will be rasterized.
• Via the Effect menu in Illustrator, some Photoshop (raster) effects and some Illustrator (vector) effects can be applied to an imported Photoshop image.
• When you open or place a TIFF, EPS, or PSD file into Illustrator, it adopts the color mode of the Illustrator file.
To place just a portion of a Photoshop PSD image into InDesign or Illustrator, you need to isolate that area via a layer mask or onto a separate layer, then save a copy of the file.
To isolate part of an image layer in Photoshop
1. Do either of the following:
Select an area of a layer, then create a layer mask.A

A In Photoshop, we hid part of an image layer via a layer mask.
Select the area to be isolated, and put it on its own layer by pressing Ctrl-J/Cmd-J.B

B Alternatively, we could have copied a selected area to a new layer.
2. Using File > Save As, save a copy of the file in the Photoshop format. In the dialog, check As a Copy (keep Layers checked).
3. Follow the steps for InDesign or Illustrator, at right.
To place a Photoshop layer into InDesign
1. In InDesign, open or create a document, then import the Photoshop file via File > Place (in the Place dialog, uncheck Show Import Options).
2. Choose Object > Object Layer Options.
3. In the dialog, check Preview, show the layer that contains transparency or a mask, hide all other layers (click their visibility icons), then click OK.
To open or place a Photoshop layer into Illustrator
1. In Illustrator, open the file via File > Open, or import it via File > Place with the Link option unchecked.
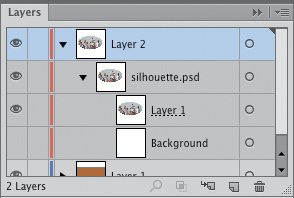
2. In the Photoshop Import Options dialog, click Convert Layers to Objects, then click OK. On the Layers panel, the image components will be listed on nested layers within a group.C–D

C We imported the Photoshop file into Illustrator. On the Layers panel in Illustrator, we clicked the visibility icon to hide the Background.

D This is how the imported Photoshop file looks in Illustrator (you have to take our word for it!).
Saving a file in the PDF format
PDF (Portable Document Format) files can be opened in many Windows and Macintosh applications and in all of the Acrobat programs (Adobe Reader, Acrobat Standard, and Acrobat Pro). This format saves 8-bit and 16-bit files (but not 32-bit files) in any color mode except Multichannel.
Options chosen in the Save Adobe PDF dialog determine which of two kinds of PDF files Photoshop will create. The Photoshop PDF format preserves image, font, layer, and vector data, and saves just one image per file. To create this kind of file, check Preserve Photoshop Editing Capabilities in the Save Adobe PDF dialog. Note: If you need to save multiple images within one PDF file, see “Creating a PDF presentation of images” on pages 420–421.
The second option is to have Photoshop produce a generic PDF file, similar to the PDFs that are created by a drawing or page layout application. The image will be flattened and rasterized, so your ability to re-edit it in Photoshop will be very limited. If you decide to go this route, uncheck the aforementioned Preserve Photoshop Editing Capabilities option.
To save a file in the PDF format
1. Choose File > Save As, enter a file name or keep the current name in the File Name/Save As field, choose a location for the file, choose Format: Photoshop PDF, then click Save. If an alert dialog appears, click OK.
2. From the Adobe PDF Preset menu in the Save Adobe PDF dialog,A choose a preset that’s best suited to your target output medium. The High

A In the Save Adobe PDF dialog, choose a preset from the Adobe PDF Preset menu.
Quality Print and Press Quality presets produce a large Photoshop PDF file, compress the file using the JPEG setting of Maximum image quality, embed all fonts automatically, and preserve transparency. The Preserve Photoshop Editing Capabilities option is checked. Note: For commercial printing, ask your shop which settings to use.
High Quality Print (the default preset) creates PDF files for desktop printers and color proofing devices. The color conversion is handled by the printer driver. The file won’t be PDF/X-compliant (see PDF/X... below).
Press Quality is designed for high-quality prepress output. Colors are converted to CMYK. Preserve Photoshop Editing Capabilities isn’t available for the PDF/X presets and is unchecked for the Smallest File Size preset, so these presets produce generic PDF files:
PDF/X-1a:2001, PDF/X-3:2002, and PDF/X-4: 2008 create PDF files that will be checked for compliance with specific printing standards, to help prevent printing errors.
Smallest File Size uses high levels of JPEG compression to produce very compact PDF files for output to the Web, transmission via e-mail, and the like. All colors are converted to sRGB.
3. Click Save PDF, then click Yes if an alert dialog appears.
• To learn more about the PDF format, see Photoshop Help.
Saving a file in the TIFF format
TIFF files are versatile in that they can be imported into most applications and are usable in many color management scenarios. If your target application can’t read a Photoshop PSD or Photoshop PDF file, this is the next best option. Both InDesign and QuarkXPress can color-separate a CMYK color TIFF.
Note: Although Photoshop files as large as 4 GB can be saved in the TIFF format, other applications aren’t likely to be able to read a TIFF file that is larger than 2 GB.
To save a file in the TIFF format
1. If you have arranged for your file to be printed on a four-color press and your commercial printer requests that you convert the color mode of your document to CMYK, choose Image > Mode > CMYK Color (see page 457).
2. Choose File > Save As, enter a name or keep the current one, choose Format: TIFF, and choose a location for the file.
3. In the Save area:
Check Save a Copy to keep the existing file open onscreen and save a copy of it to disk.
Uncheck Layers to flatten the file (or check this option if you must preserve layers). Note that few other image or layout programs can work with layered TIFFs, and those that don’t are going to flatten the layers without your choice or ignore the layer data.
If you need to save Alpha Channels, Notes, or Spot Colors in the file, check any of those options.
4. Check ICC Profile/Embed Color Profile to include the embedded color profile (if any) with the file. For more about color management, see Chapter 1.
5. Click Save. The TIFF Options dialog opens.A

A This is the TIFF Options dialog in the Mac OS.
6. If the file is going to be color-separated (e.g., from InDesign), under Image Compression, click None (output service providers prefer uncompressed files). If you need to reduce the storage size of the file, click LZW or ZIP; these methods are non-lossy (they don’t discard image data). Note that some programs can’t read a ZIP-compressed TIFF, so that’s something to look into. Avoid the JPEG compression option, which is lossy.
Leave the Pixel Order on the default setting of Interleaved (RGBRGB).
Click Byte Order: IBM PC or Macintosh, for the platform on which the file will be used.
Optional: Check Save Image Pyramid to save multiple resolutions of the image in one file. Photoshop doesn’t offer options for opening image pyramids, whereas Adobe InDesign does.
If the bottommost layer in the file is a layer (not a Background), and the layer opacity setting is below 100%, you can check Save Transparency to preserve that transparency. If an alert dialog appears, click Yes.
If the file contains layers, click a Layer Compression method.
7. Click OK.
Saving multiple files in the JPEG, PSD, or TIFF format
If you have multiple files that you need to save in a different format (or formats), you can get the job done quickly via the Image Processor command. While you’re at it, you can also run an action.
To save multiple files in the JPEG, PSD, or TIFF format
1. Do either of the following:
In Bridge, open a folder that contains multiple PSD or JPEG files and/or raw photos. (If desired, you can Ctrl-click/Cmd-click to select specific thumbnails.) Choose Tools > Photoshop > Image Processor.
In Mini Bridge, Ctrl-click/Cmd-click the thumbnails for multiple PSD or JPEG files and/or raw photos, then right-click one of the thumbnails and choose Photoshop > Image Processor.
The Image Processor dialog opens.A

A Using the Image Processor command, you can quickly save multiple files in the JPEG, PSD, or TIFF format.
2. Optional: If you selected a series of raw photos, check Open First Image to Apply Settings to have the Camera Raw dialog open for the first selected raw photo, giving you the opportunity to choose settings. Check this option only if you’re certain all the other raw photos you have selected need the same adjustments.
3. To choose a location for the new files, do either of the following:
Click Save in Same Location.
Click the button for Select Folder, click Select Folder, navigate to the desired folder, then click Open.
4. Click the desired File Type (or types) and the needed applicable settings.
5. Under Preferences, do the following:
Optional: Check Run Action, then choose an action set and action to be played on all the files.
Optional: Enter Copyright Info (such as your name), to be added to the files’ metadata.
Check Include ICC Profile to include each file’s color profile so its display and output can be color-managed.
6. Click Run. If any files open into Camera Raw, choose settings, then click Open Image. After Photoshop finishes opening, processing, and closing the new files, they will appear within one or more new folders (bearing the name of the chosen file format), in the designated location.
• Via the Save button, you can save the current Image Processor settings as a preset. To apply a preset to other images, use the Load button.
Saving files for the Web
Optimization is the process by which a file is prepared for online viewing. You choose a format first, then control the file size by choosing various settings, such as the degree of compression and the number of colors. Your goal is to compress a file to the point that it downloads quickly, while keeping its quality as high as possible. Although the compression applied by the GIF and JPEG formats cause a small reduction in image quality, it’s a necessary trade-off for faster speed.
File formats
GIF and JPEG, the two file formats most commonly used for Web graphics, are suited to different types of Photoshop images. Below, we outline a few of their advantages and drawbacks.
GIF
• GIF preserves flat colors and sharp edges (such as type and shapes) better than JPEG.
• GIF is an 8-bit format, meaning it can save no more than 256 colors. This color restriction makes it a better choice for graphics that contain a limited number of solid colors than for continuous-tone images (such as photographs or images containing gradients), which contain countless colors and tonal values.
• GIF is the only optimization format that preserves transparency. If preserving areas of transparency in your Photoshop document is a necessity, the decision is made.
• If you use the GIF format, you don’t have to use all of the allotted 256 colors. Lowering the color depth may cause color areas to look dithered (grainy looking) and a bit dull, but it further reduces the file size. Note: The collection of specific colors in a GIF file is called the “color table.”
JPEG
• The JPEG format preserves the color fidelity of continuous-tone images better than GIF because it retains a file’s full 24-bit color depth.
• The JPEG format can shrink an image significantly. When saving an image in this format, you choose a quality setting. The higher the quality, the larger the file.
• The JPEG format doesn’t preserve transparency.
• Each time an image is optimized in the JPEG format, some image data is lost. The higher the level of compression, the greater the loss.
File size
In the Save for Web dialog, in addition to previewing and comparing various optimization settings, you can specify dimensions for your optimized file. The browser window width for the majority of Web viewers is approximately 1000 pixels, so you should keep your file to a width between 800 and 1000 pixels.
When optimizing a file that contains 16 bits per channel (regardless of which format you choose), the file is automatically converted to 8 bits per channel. Also, all the optimization formats will convert your file to 72 ppi (pixels per inch), the standard resolution value for onscreen display.
Web browsers universally display images at a magnification of 100%. With all the decisions you have to make about image quality, at least you don’t have to worry about your graphics looking unexpectedly smaller or larger!
Finally, bear in mind that some types of images are more compressible than others. A small document that contains, say, a solid background color and a few solid-color shapes can be compressed more than a large document that contains numerous color areas, gradients, textures, or patterns.
On the next page, you’ll learn how to preview a file using various optimization settings — steps that apply to both GIF and JPEG. After that, we provide detailed steps for optimizing a file in the GIF format, then finally the steps for optimizing a file in the JPEG format.
Previewing an optimized file
In the Save for Web dialog, you’ll find everything you need to optimize your graphics for the Web, including multiple previews that let you test and compare the effects of different optimization settings.
To preview a file with optimization settings
1. Choose File > Save for Web (Ctrl-Alt-Shift-S/Cmd-Opt-Shift-S). The dialog opens.A

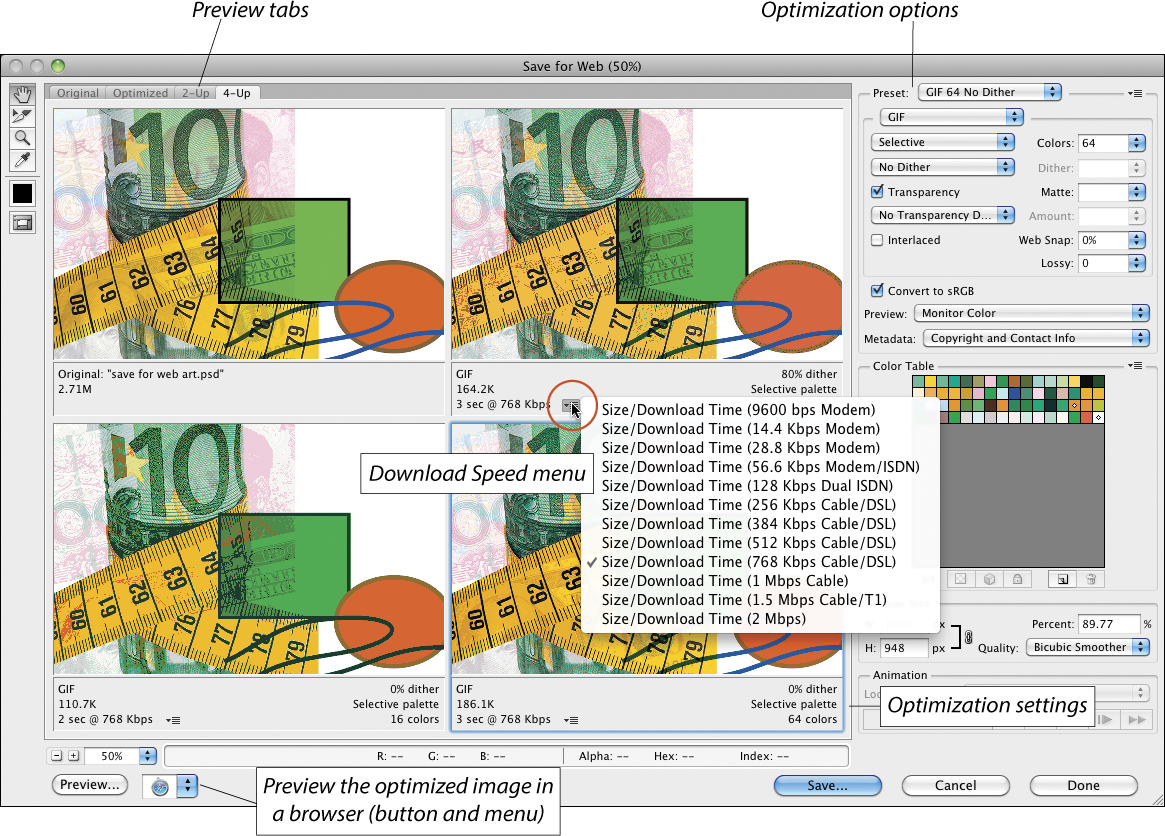
A Using the Save for Web dialog, you can choose, and preview the effect of, various optimization settings on your document.
2. Click the 4-Up tab to display the original image and three previews. Photoshop will use the current optimization settings to generate the first preview (to the right of the original), then automatically generate two other preview variations on those settings. You can click any preview and change just its own settings (via the panel on the right), or choose a different Size/Download Time for any preview from its Download Speed menu. ![]()
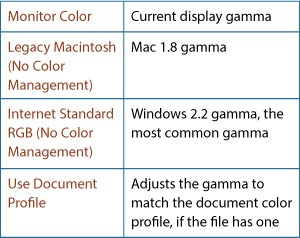
3. From the Preview menu on the right side of the dialog, choose a gamma value for Photoshop to simulate onscreen (see the sidebar on page 468).
4. After choosing settings for a GIF (see the next two pages) or for a JPEG (see pages 467–468), click which image preview you want to test in your browser, then click the Preview button or the browser icon at the bottom of the dialog. The image appears in the default Web browser for your system. (If you want to choose a different browser that is installed on your system, from the menu next to the browser icon, choose that browser name, or choose Other and then locate the desired browser.)
Optimizing a file in the GIF format
The GIF format preserves flat colors and sharp edges (e.g., type, shapes), but the resulting files can contain only a maximum of 256 colors. Use this format if you need to preserve transparency in the image.
To optimize a file in the GIF format
1. Choose File > Save for Web (Ctrl-Alt-Shift-S/Cmd-Opt-Shift-S).
2. Click the 2-Up tab at the top of the Save for Web dialog so you can compare the original and optimized previews of the image. To change the zoom level for the previews, press Ctrl/Cmd + or –.
3. Do either of the following:
To optimize the file using a preset, from the Preset menu, choose one of the GIF options. Leave the preset settings as they are, then click Save. In the Save Optimized As dialog, keep the .gif extension, choose a location, then click Save.
To choose custom optimization settings, follow the remaining steps.
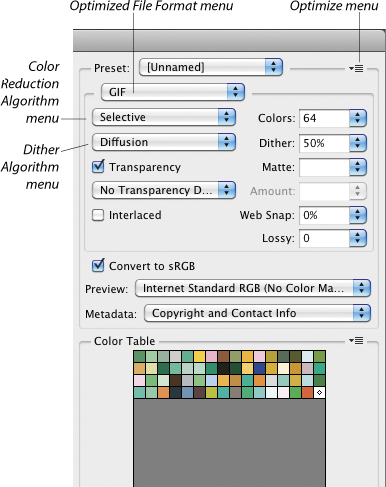
4. From the Optimized File Format (second) menu, choose GIF.A

A These options are available for the GIF format in the Save for Web dialog.
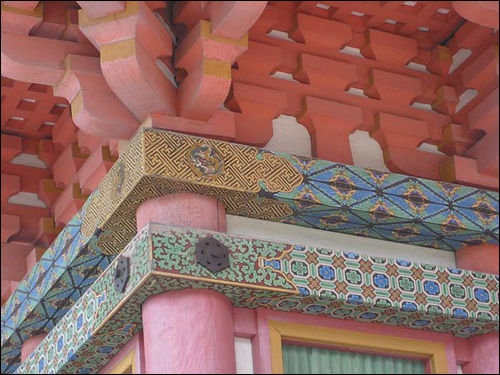
5. From the Color Reduction Algorithm menu, choose a method to reduce the number of colors in the image (see the sidebar on this page and A, next page).

A This image was optimized as a GIF with 32 colors using the Selective algorithm, and no Dither.
6. Choose a maximum number of Colors for the color table by choosing a preset value from the menu or by entering an exact number in the field. The fewer the number of colors, the smaller the file size.
7. Choose a method from the Dither Algorithm menu. Dithering is a process by which Photoshop mixes dots of different colors to simulate more colors. Although the Diffusion option produces a larger file, it tends to yield the best compromise between quality and file size. With the No Dither option chosen, gradients may display visible bands (instead of smooth gradations).
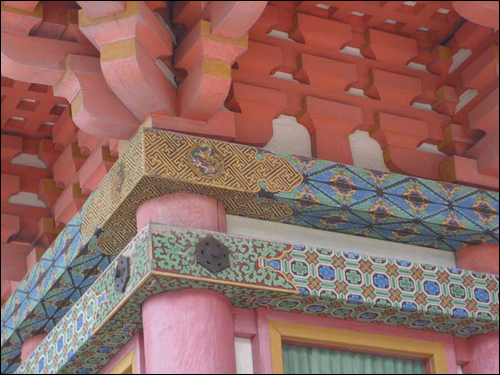
Also choose a Dither percentage. The higher the dither value, the larger the file size (B, next page).

B This the same image optimized with 100% Dither.
8. Check Transparency to preserve any fully transparent pixels in the image and allow the image area to be nonrectangular, or uncheck this option to allow transparent pixels to be filled with the color that’s currently listed on the Matte menu. Regardless of the Transparency setting, partially transparent pixels will be filled with the current Matte color.
Leave the Interlaced option unchecked.
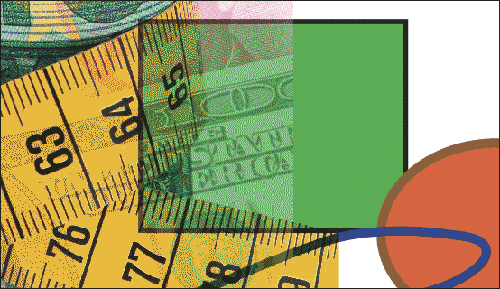
9. If the image contains partially transparent pixels (e.g., a Drop Shadow effect) on top of transparent areas and you choose a Matte color that is the same as the background color on the Web page, those pixels will look as if they’re blended in with that background.C If you set the Matte color to None, pixels with an opacity greater than 50% will become opaque, and pixels with an opacity less than 50% are made permanently transparent.D

C This image was optimized as a GIF with Transparency checked and Matte set to a color (aqua): Partially transparent pixels blend in with the Matte color.

D This image was optimized as a GIF with Transparency checked and Matte set to None: Partially transparent pixels became (permanently) transparent.
To blend partially transparent pixels so the image looks the same on any background, choose Matte: None, then check Transparency and choose an option from the Transparency Dither Algorithm menu. Diffusion applies a random pattern to partially transparent pixels (this method usually produces the most subtle results and allows you to set the dithering Amount); Pattern applies a halftone pattern to the partially transparent pixels; Noise applies a pattern similar to Diffusion without affecting adjacent pixels.
10. Optional: You can adjust the Lossy value to further reduce the file size. As the name “Lossy” implies, this option discards some image data, but the savings in file size may justify the slight reduction in image quality.
11. Check Convert to sRGB to convert the color to sRGB, the standard color profile for Web browsers.
12. From the Preview menu, choose a display gamma value to be simulated when you preview the optimized image (see the sidebar on page 468).
13. From the Metadata menu, choose which metadata is to be saved with the file, such as Copyright and Contact Info. This data was assigned to the file by your camera, or by you in Bridge via the Metadata panel or the File Info dialog.
14. Under Image Size, enter the desired W and H values in pixels for the dimensions of the GIF file, or enter a scale percentage in the Percent field.
15. Follow steps 2–4 on page 464 to preview your optimization settings. Make any necessary adjustments, then click Save. The Save Optimized As dialog opens. Change the name, if desired (don’t enter any spaces); keep the .gif extension; choose a location; then click Save.
Optimizing a file in the JPEG format
JPEG is the best format for optimizing continuous-tone images. Although this format doesn’t preserve transparency and its compression methods discard image data, it does save 24-bit color, so your image colors will look good on any computer that can display millions of colors.
To optimize a file in the JPEG format
1. Choose File > Save for Web (Ctrl-Alt-Shift-S/Cmd-Opt-Shift-S). The Save for Web dialog opens.
2. Click the 2-Up tab at the top of the dialog so you can compare the original and optimized previews of the image. To change the zoom level for the previews, press Ctrl/Cmd + or –.
3. Do either of the following:
To optimize the file using a preset, from the Preset menu,A choose one of the JPEG options. Leave the preset settings as they are, then click Save. In the Save Optimized As dialog, keep the .jpg extension, choose a location, then click Save.

A These options are available for the JPEG format in the Save for Web dialog.
To choose custom optimization settings, follow the remaining steps.
4. From the Optimized File Format (second) menu, choose JPEG.
5. Do either of the following:
From the Compression Quality menu, choose a quality level for the optimized image.B–D

B This image was optimized as a JPEG, High quality.

C Here, it was optimized as a JPEG, Medium quality.

D And here, it was optimized as a JPEG, Low quality.
Choose a Quality value for the exact amount of compression needed. The higher the compression quality, the better the image quality — but the larger the file size.
6. Increase the Blur value to lessen the visibility of artifacts due to the JPEG compression method, and to reduce the file size. Be careful not to overblur the image, though, or the details will be softened too much.
7. Choose a Matte color to be substituted for areas of transparency in the original image. If you choose None, transparent areas will be filled with white in the optimized image.
• Although the JPEG format doesn’t support transparency, you can simulate it by choosing a Matte color that is the same as the solid background color on the Web page (if known). Click the Matte color swatch, and enter values in the Color Picker dialog.
8. Leave Progressive unchecked.
9. Optional: Check Optimized to produce a smaller file size. Note that some older browsers don’t support this option.
10. Check Embed Color Profile. The browser will use a file’s embedded color profile to display a color-managed image.
11. Check Convert to sRGB to convert the optimized color to sRGB, the standard profile for Web browsers. Note: Even with this option checked, the conversion of image colors will be more accurate if the embedded color profile is included, as advised in the preceding step.
12. From the Preview menu, choose a display gamma value to be simulated when you preview the optimized image (see the sidebar on this page).
13. From the Metadata menu, choose which metadata you want saved with the optimized file, such as Copyright and Contact Info. This data was assigned to the file by your camera, or by you in the File Info dialog or via the Metadata panel in Bridge.
14. In the Image Size area, enter the desired W and H size dimensions in pixels for the JPEG file, or enter a scale percentage in the Percent field.
15. Follow steps 2–4 on page 464 to preview your optimization settings. Make any necessary adjustments, then click Save. The Save Optimized As dialog opens. Change the name (if desired) but don’t enter any spaces, keep the .jpg extension, choose a location, then click Save.