7. Pixel Basics

Before applying adjustment or image-editing commands to an image in Photoshop, you need to make sure it has the proper resolution and dimensions. At any point, you can also crop or rotate it.
In this chapter, you will learn how to change the resolution, dimensions, and canvas size of a file, and how to crop, straighten, flip, and rotate it.
Changing the document resolution and/or dimensions
In this chapter, you will encounter three related terms:
• The pixel count (pixel dimensions) of a file is arrived at by multiplying its pixel height and width values (as in 3000 × 2000 pixels).
• The resolution (or “res,” for short) of a file — the fineness of detail — is measured in pixels per inch, or ppi (as in 250 or 300 ppi).
• The process of changing a file’s pixel count (adding or deleting pixels) is called “resampling.”
Some input devices (e.g., digital cameras that capture 8 megapixels of data or more, and high-end scanners) produce files with a higher pixel count than is needed for most standard printing devices. In Photoshop, you can take advantage of a file’s high pixel count to increase its print size or print resolution. You can either keep the pixel count constant as you increase the print size (and thereby lower the resolution) or increase the resolution (and thereby lower the print size). No resampling occurs in either case, so the image quality remains the same.
You will need to resample a file if it contains too few or too many pixels to meet the resolution requirement of your target output device. If you resample a file as you increase its resolution, it will gain pixels and its storage size will increase accordingly. If you resample a file as you decrease its resolution (downsample it), it will lose pixels.
Even more important, resampling can reduce the sharpness of an image. This can be a problem for print output, depending on the output resolution and how drastically the file is resampled — although the blurring can be remedied somewhat by applying a sharpening filter (see pages 322–326). Resampling isn’t an issue for Web output.
We’ll show you how to resize three common types of files for print output (low res/large dimensions, high res/small dimensions, and medium res/small dimensions), and also how to resize a file for Web output.
By default, photographs taken by a digital SLR camera are assigned a low resolution (usually 72 to 180 ppi) and very large width and height dimensions. They contain a sufficient number of pixels for high-quality output (prints as large as 8″ × 12″), provided you increase their resolution to the proper value. You can do this via the Image Size command in Photoshop.
To change the resolution of a digital photo (low res/large dimensions) for print output
1. With the file open in Photoshop, choose Image > Image Size (Ctrl-Alt-I/Cmd-Option-I).
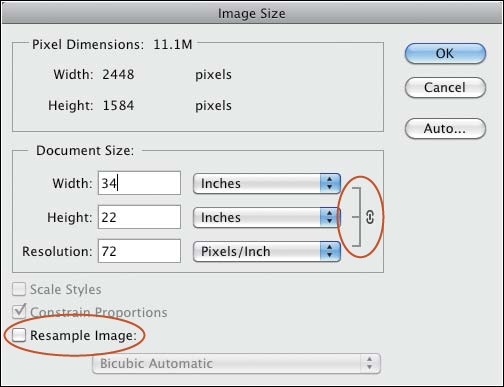
2. The Image Size dialog opens. Because you need to increase the image resolution, uncheck Resample Image.A

A In the Image Size dialog, uncheck Resample Image to make the Width, Height, and Resolution interdependent (note the link icon).
3. In the Document Size area, choose a unit of measure from the menu next to the Width field; the same unit will be chosen automatically for the Height.
4. Enter the necessary Width or Height for the desired print size; the Resolution value increases automatically.
5. If the resolution is now between 240 and 300 pixels per inch, you’ve achieved your goal, and you can just click OK.B The pixel dimensions didn’t change, so you don’t need to resharpen the image (A–B, next page).

B When we changed the Width value to 8, the Height value changed automatically and the Resolution value increased to 300, but the Pixel Dimensions remained the same.

A This photo has dimensions of 25 × 35.556 inches (way too large for our printer) and a resolution of 72 ppi.

B When we reduced the dimensions of the photo to 6 × 8.533 inches (Image Size dialog), the resolution increased automatically to 300 ppi. Because the pixel count didn’t change, the image size and quality were preserved.
If the resolution is greater than 300 ppi, check Resample Image, then enter a Resolution of 300. Resampling will cause the Pixel Dimensions value of the image to change. The resampling method (shown on the menu at the bottom of the dialog) controls how Photoshop reassigns color values to any new pixels based on the values of existing pixels. The Bicubic options cause the least reduction in image quality. If you keep the default setting of Bicubic Automatic (our usual choice), Photoshop will use the best method. ![]()
6. Click OK. Since the image was resampled, you should now resharpen it (see pages 322–326).
• To restore the settings that were in effect when you opened the Image Size dialog, hold down Alt/Option and click the Reset button (Cancel becomes Reset).
• To specify a default Image Interpolation method for Photoshop features, including the Image Size dialog, see page 434.
Some scanned images have a high resolution and small dimensions. If you want to produce normal to large-sized printouts from such files, you will need to Increase their dimensions (this is possible because of their high resolution).
To resize an image that has a high resolution and small dimensions, for print output
1. Choose Image > Image Size (Ctrl-Alt-I/Cmd-Option-I). The Image Size dialog opens.
2. Uncheck Resample Image.
3. Increase the Width or Height to the size needed for your printout. The Resolution will decrease.
If the Resolution falls between 240 and 300 ppi, you’re done; click OK. Because no resampling occurred, no sharpening is necessary.
If the Resolution is still greater than 300 ppi, check Resample Image,C then lower the Resolution to 300. From the menu at the bottom of the dialog, choose the interpolation method of Bicubic Automatic (Photoshop uses the best method). ![]() You’ve just resampled the image, so you should resharpen it after clicking OK (see pages 322–326).
You’ve just resampled the image, so you should resharpen it after clicking OK (see pages 322–326).

C Our first attempt at resizing our photo left us with too high a resolution, so here we’ve checked Resample Image and will lower the Resolution but not the Width and Height.
4. Click OK.
Files with small dimensions and a resolution of only, say, 180 to 200 ppi lack a sufficient number of pixels for print output to be enlarged without resampling, so they must be resampled to achieve the needed dimensions. This is not an ideal scenario, as it reduces the image detail and sharpness.
To resize an image that has a medium resolution and small dimensions, for print output
1. Choose Image > Image Size (Ctrl-Alt-I/Cmd-Option-I). The Image Size dialog opens.
2. Check Resample Image, and to preserve the width-to-height ratio of the image (and thereby prevent distortion), check Constrain Proportions.
3. Enter the desired Width for your printout. The Height value will change proportionally and the pixel dimensions and file storage size will increase.
4. Click OK. Because the image was resampled, you should now use a sharpening filter to resharpen it (see pages 322–326).
Because Web images are viewed on computer displays, which are low-resolution devices, they need to have a lower pixel count and a lower resolution than print images. To set a Web image to the desired output size, you will need to downsample it (discard image pixels).
Note: This is merely the first step in prepping an image for online viewing. On pages 463–468, you will learn how to optimize Photoshop files for the Web.
To change the pixel dimensions of an image for Web output
1. Use File > Save As to make a copy of your file, then choose Image > Image Size (Ctrl-Alt-I/Cmd-Option-I). The Image Size dialog opens.A

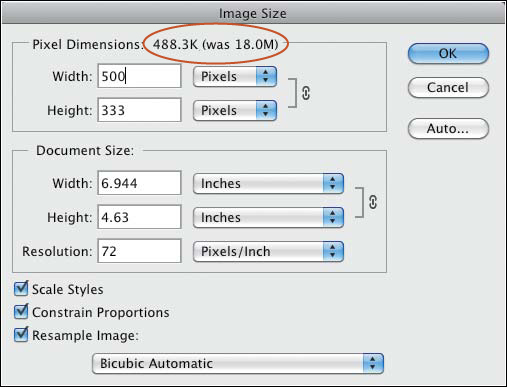
A The initial Image Size values of a typical digital photo are shown above. To prepare this photo for Web output, we will need to lower its pixel count.
2. Check Resample Image, and to preserve the width-to-height ratio of the image (and thereby prevent distortion), check Constrain Proportions.
3. From the menu at the bottom of the dialog, choose the interpolation method of Bicubic Automatic (Photoshop uses the best method). ![]()
4. Enter a Resolution of 72 ppi.
5. In the Pixel Dimensions area, choose pixels from the menu, then enter the exact Width and/or Height dimensions needed.B

B We checked Resample Image, changed the Resolution to 72, and set the Width (under Pixel Dimensions) to 500. The file size (listed at the top) is now smaller because we lowered the document’s pixel count. This image is now the right size for online viewing.
6. Click OK.
Comparing the Document Resolution and Dimensions
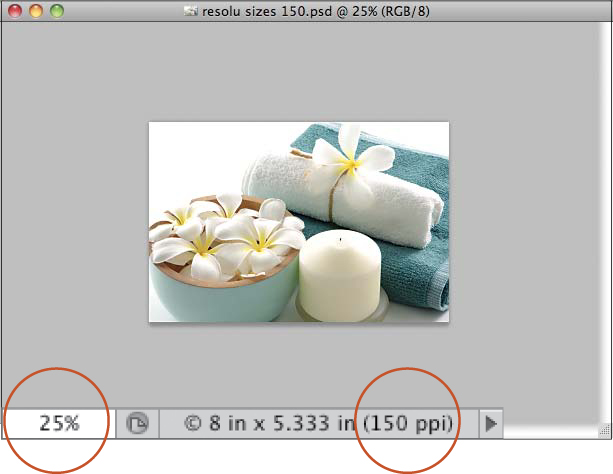
Both the resolution of a document and its current zoom level affect its onscreen size. Figures A–B compare the same image at two different resolutions, and figures C–D compare the print sizes for those resolutions. The moral of the story is don’t judge the output size of an image based on how it looks onscreen.

A This original image has a resolution of 300 ppi.
• To set your Status bar to list the current document dimensions and resolution, choose Document Dimensions from the Status bar menu.

B This is the same image, same dimensions, except now it has a resolution of 150 ppi — half the resolution of the image shown at left. When viewed at the same zoom level (25%), this lower-resolution image displays at half the size of the original one because it contains fewer pixels (has a lower pixel count).

C For this 300 ppi version of the image, we chose View > Print Size, which zoomed the image to an onscreen approximation of the printout size (note the Document Dimensions on the Status bar). The zoom level here is 24%.

D We also chose View > Print Size for this low-res (150 ppi) version of the same image; note that the zoom level here is 48%. Although this image and the image at left will print at the same size, the print quality of this one will be lower because of its lower pixel count.
Changing the canvas size
By using the Canvas Size command, you can enlarge or shrink the live, editable area of a document. Pixels can be added or deleted from one, two, three, or all four sides of the image. This is useful, say, if you want to make room for type, as in the example shown on this page, or to accommodate imagery from other documents in a collage (see Chapter 13).
To change the canvas size of a document
1. Choose Image > Canvas Size (Ctrl-Alt-C/Cmd-Option-C). The Canvas Size dialog opens.
2. Optional: Choose a different unit of measure from the Width menu.
3. Do either of the following:
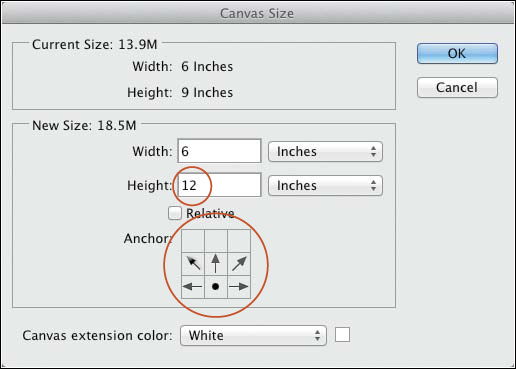
Enter new Width and/or Height values. The dimensions are independent of one another; changing one won’t affect the other.A–B

A This is the original image.

B To add canvas area to the top of the image, in the Canvas Size dialog, we increased the Height value, then clicked the bottom middle Anchor arrow/square to move the black dot downward.
Check Relative, then increase or reduce the Width and/or Height values to alter the ratio between those dimensions.
4. Optional: The black dot in the center of the Anchor arrows represents the existing image area. Click an arrow to reposition the image relative to the canvas. The arrows point to where the new canvas area will be added.
5. From the Canvas Extension Color menu, choose a color for any pixels that are added. Or to choose a custom color, choose Other or click the color square next to the menu, then click a color in the Color Picker (see page 186) or in the document window. Note: If the image doesn’t have a Background (take a peek at the Layers panel), this menu won’t be available.
6. Click OK.C Any added canvas area will automatically be filled with the color you chose in the preceding step, unless the image contains layers but not a Background, in which case the added canvas area will be transparent.
• To enlarge the canvas area manually with the Crop tool, see page 132.

C After adding pixels to the top of the canvas, we created an editable type layer.
Cropping an image
To crop an image manually 
1. Choose the Crop tool ![]() (C or Shift-C). A crop box with handles displays over the image.
(C or Shift-C). A crop box with handles displays over the image.
2. Using the context menu (right-click in the image) or the Aspect Ratio (first) menu on the Options bar, do one of the following:
To create a crop ratio that differs from the original image, keep the default setting of Unconstrained.A

A We chose the Crop tool and the Unconstrained option on the Options bar, and are resizing the crop box.
To preserve the original proportions of the document while cropping it, choose Original Ratio.
Choose a ratio preset (or enter custom ratio values in the fields on the Options bar).
3. To preserve the cropped areas, uncheck Delete Cropped Pixels on the Options bar.
4. Drag a handle or an edge of the crop box to define which part of the image you want to keep.B

B Here, we chose the 5 × 7 aspect ratio preset on the Options bar, and are dragging a handle on the crop box.
Optional: To resize the crop box from the center, drag a handle with Alt/Option held down. To preserve the current ratio, Shift-drag a corner handle.
Optional: To switch the orientation of the crop box, click the Rotate Crop Box button ![]() on the Options bar.C
on the Options bar.C

C Next, we clicked the Rotate Crop Box button on the Options bar, and are repositioning the image within the box.
• To restore the original ratio at any time, choose Original Ratio from the Aspect Ratio menu.
5. Do any of the following (all optional):
To reposition the part of the image that Photoshop will preserve, drag inside the box.
To rotate the image in the crop box, position the cursor just outside the box, then drag in a circular direction. (To change the locus from which the image rotates, drag the reference point away from the center of the box.)
To hide or show the cropped areas, press /. For more display options, see the next page.
6. To accept the crop edits, double-click inside the crop box or press Enter/Return. You should resharpen the image, as its pixel count has changed. Note: Because Delete Cropped Pixels was unchecked (in step 3), Photoshop converted the Background to a layer; see the next chapter. You can drag the cropped areas into view with the Move tool.
• To save a custom ratio for future use, choose Save Preset from the Aspect Ratio menu, enter a name, then click OK; your preset will appear on the menu.
When you reset the crop box, it is restored to the edges of the canvas, the image rotation is reset to the x/y axis, and the Aspect Ratio is reset to Unconstrained.
To reset the crop box 
With the Crop tool selected, ![]() click the Reset button
click the Reset button ![]() on the Options bar or right-click in the image and choose Reset Crop.
on the Options bar or right-click in the image and choose Reset Crop.
To choose preview and shield options for the Crop tool 
Select the Crop tool, and from the Crop Options menu ![]() on the Options bar,A check any or all of these options:
on the Options bar,A check any or all of these options:

A From the Crop Options menu, choose preview and shield options for the Crop tool.
Auto Center Preview to allow the image to shift in the opposite direction as you drag any of the handles on the crop box.
Show Cropped Area (/) to display the cropped areas in a light opacity around the crop box.
Enable Crop Shield to cover the cropped areas with a tint. From the Color menu, choose Match Canvas (the least obtrusive option); choose an Opacity value; and check Auto Adjust Opacity to let the shield disappear temporarily as you edit the crop box.
• To use the new crop features of Photoshop, keep Use Classic Mode unchecked.
• If you crop an image nondestructively (Delete Cropped Pixels unchecked), then reselect the Crop tool and click in the image with Show Cropped Area checked, the cropped areas will redisplay. The overlay options (guide lines) for the Crop tool are based on timeless aesthetic principles.
To choose overlay options for the Crop tool 
1. Select the Crop tool and click in an image.
2. On the View menu (Options bar), do the following:
Choose an overlay option (top part of the menu).
Choose when or if you want the overlay to display: Auto Show Overlay (the overlay displays only while the mouse button is pressed), Always Show Overlay (the overlay stays visible once you’ve clicked in the image with the Crop tool), or Never Show Overlay (the overlay doesn’t display).
3. As you drag a handle of the crop box or reposition the image within it, position a guide line (or sections within the guide lines) over one or more key elements or shapes in your photo B–C (and A–D, next page).

B Using the Golden Ratio option, we’re positioning the horizontal guide lines at natural divisions in the landscape, with an intersection over the red buildings. (The Rule of Thirds option, a simplified form of Golden Ratio, has equal divisions.)

C This is the result.

A Here, we’re using the Triangle view option (Aspect Ratio: Unconstrained). Note how the two most important features of the photo fall within a triangle: The chef’s hands and skillet, and the finished plates.

B This is the result.

C Using the Golden Spiral view option, we’re positioning the center of the spiral at the key element in the photo.

D This is the result.
• To cycle through the six guide options, click the Crop tool in the image, then press the letter O. To reverse the orientation of the Triangle or Golden Spiral guide lines, press Shift-O.
Golden Ratio
Triangle
Golden Spiral
Cropping multiple images
Because the current settings stick with the Crop tool until you change them, you can easily apply the same aspect (width-to-height) ratio, size, or resolution values to multiple images. In this first task, we’ll show you how to crop documents to the same aspect ratio. The dimensions of the images can vary.
To crop one or more images according to an aspect ratio 
1. Open one or more images, then click in one of them. Choose the Crop tool ![]() (C or Shift-C).
(C or Shift-C).
2. Do either of the following:
Right-click in the image and choose Use Front Image Aspect Ratio.
Resize the crop box, then right-click in the image and choose Use Crop Box Aspect Ratio from the context menu.
The width-to-height ratio values of the document will be listed on the Options bar, and will stick with the Crop tool until you change them.
3. Size the crop box, if desired, then double-click inside the box or press Enter/Return to accept it.
4. Click the tab of another open document. Resize the crop box and accept the crop edits; or to accept the crop without resizing it, press Enter/Return twice. Repeat for any other open documents.
Here you will crop multiple documents to an exact resolution value and dimensions. If you like, you can save your settings so they are available as a preset on the Aspect Ratio menu.
To crop multiple images to a specified size and resolution 
1. Open two or more images, then click in one of them. Choose the Crop tool ![]() (C or Shift-C).
(C or Shift-C).
2. From the Aspect Ratio menu on the Options bar, choose Size & Resolution.
3. The Crop Image Size & Resolution dialog opens (A, next page). Enter the desired Width, Height, and Resolution values. Check Save as Crop Preset, if desired, to have your settings appear as a new preset on the Aspect Ratio menu, then click OK.

A We chose the Crop tool, then chose Size & Resolution from the Aspect Ratio menu. In the Crop Image Size & Resolution dialog, we entered values, checked Save as Crop Preset, then clicked OK.
4. If you checked Save as Crop Preset, the New Crop Preset dialog opens (B, next page). Either keep the default name or change it, then click OK.

B When the New Crop Preset dialog appeared, we clicked OK, then pressed Enter/Return to accept the crop in the current document.
5. Optional: Resize the crop box (the dimensions and resolution you specified will still apply to the crop box, regardless of its size).
6. To accept the crop edits, either double-click inside the box or press Enter/Return.
7. Click the tab of another open document (C, next page). Resize the crop box and accept the crop; or to accept the crop without resizing it, press Enter/Return twice. Repeat for any other open documents.

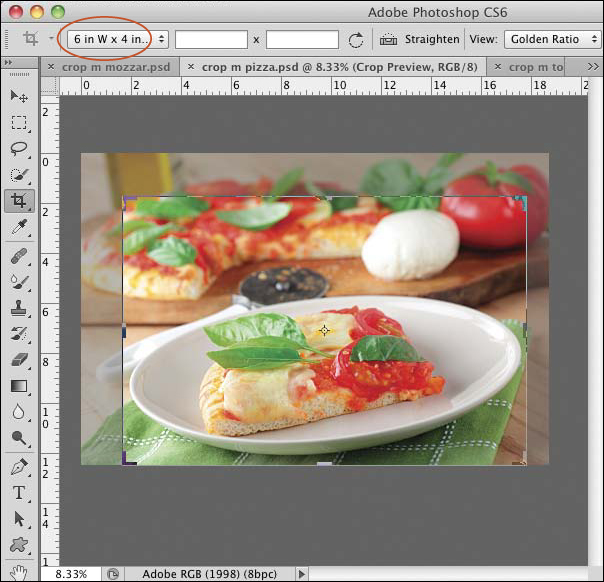
C Our custom size and resolution preset appeared on the Aspect Ratio menu on the Options bar. We clicked another document tab, so as to apply the same preset. If we accept this crop, the document dimensions will shrink from 18 1/2 × 12 1/2 in. (current) to 6 × 4 in., and the resolution will change to 300 ppi.
You can also crop multiple images to the dimensions and resolution of an existing document (this task), or to a crop box and resolution (next task).
To crop multiple images to the size and resolution of a document 
1. Open one or more images, including one that has the desired dimensions and resolution.
2. Choose the Crop tool ![]() (C or Shift-C).
(C or Shift-C).
3. Right-click in the image that has the desired width, height, and resolution values and choose Use Front Image Size & Resolution from the context menu. New width, height, and resolution values display on the Aspect Ratio menu, and will stick with the Crop tool until you change them.
4. Click the tab of another open image. Resize the crop box, if desired, then accept the crop edits; or to accept the crop without editing it, press Enter/Return twice. Repeat for any other documents.
To crop multiple images to a crop box in, and resolution of, a document 
1. Open one or more images, including one that has the desired resolution.
2. Choose the Crop tool ![]() (C or Shift-C).
(C or Shift-C).
3. In the document that has the desired resolution, resize the crop box to the desired proportions, then right-click in the image and choose Use Crop Box Size & Resolution from the context menu.
4. To accept the crop edits, either double-click inside the box or press Enter/Return.
5. Click the tab of another open document. Resize the crop box, if desired, then accept the crop edits; or to accept the crop without editing it, press Enter/Return twice. Repeat for any other documents.
if you make the crop box larger than the original image, the canvas size will increase. Unlike the Canvas Size command, this technique gives you manual control over how much canvas area is added and where. Another use for this technique is to include imagery that extends beyond the live canvas area. All layers are affected.
To enlarge the canvas area with the Crop tool 
1. To display more of the work canvas (gray area) around the image, enlarge the Application frame or lower the zoom level of your document.
2. Choose the Crop tool ![]() (C or Shift-C).
(C or Shift-C).
3. From the Aspect Ratio menu on the Options bar, choose Unconstrained.
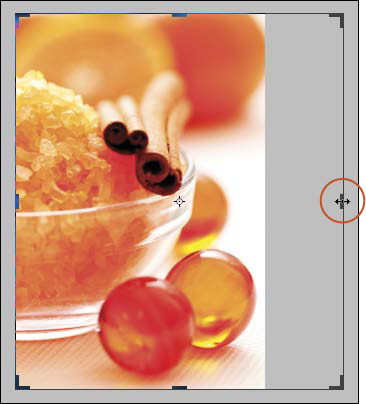
4. Drag a corner or midpoint handle of the box outside the live canvas area.A

A We’re dragging the right midpoint handle outside the canvas area to add more canvas area to that side of the image (Delete Cropped Pixels was checked).
5. On the Options bar, check Delete Cropped Pixels to fill the additional canvas area on the Background with the current Background color; also choose a Background color (see Chapter 11). Or uncheck this option to fill the additional area with transparent pixels and convert the Background to a layer.
6. To accept the crop edits, either press Enter/Return or double-click inside the box.B

B When we released the mouse, the added canvas pixels filled automatically with brown, which was our current Background color (we accepted the crop edit).
The Trim command trims away any excess transparent or solid-color areas from the border of all the layers in an image. Of course, the end result is still a rectangular image.
To trim areas from around an image
1. If you want to trim transparent areas from a document that contains layers, on the Layers panel, ![]() hide the Background by clicking its visibility icon.
hide the Background by clicking its visibility icon. ![]()
2. Choose Image > Trim.
3. In the Trim dialog, click a Based On option:
Transparent Pixels trims transparent pixels from the edges of the image. If Photoshop doesn’t detect any such areas in the image, this option isn’t available.
Top Left Pixel Color removes any border areas that match the color of the left uppermost pixel in the image.
Bottom Right Pixel Color removes any border areas that match the color of the bottommost right pixel in the image.
4. Check which areas of the image you want Photoshop to Trim Away: Top, Bottom, Left, and/or Right.
5. Click OK.
Straightening a crooked image
When you straighten a crooked image with the Crop tool, all layers in the image are affected.
To straighten a crooked image with the Crop tool 
1. Choose the Crop tool ![]() (C or Shift-C). The crop box displays.
(C or Shift-C). The crop box displays.
2. On the Options bar, click Straighten or the Straighten icon ![]() or hold down Ctrl/Cmd.
or hold down Ctrl/Cmd.
3. Drag along a shape in the image to be aligned to the horizontal or vertical axis, then release.A

A This image is slightly askew. We chose the Crop tool, clicked Straighten on the Options bar, then dragged downward along one of the columns.
4. Optional: To adjust the rotation angle, drag outside the crop box slightly. You can also edit the crop box via the usual controls.
5. Press Enter/Return or double-click inside the box.B The image will rotate and the resulting blank areas will be shaved off automatically.

B When we accepted the crop, the image was reoriented along the angle we defined, and the resulting blank areas were trimmed away.
• To cancel the straighten and crop edits while the Crop tool is still selected, click the Reset button ![]() on the Options bar.
on the Options bar.
When you use the Ruler as a straightening tool, only the current layer is affected and pixels outside the live canvas area on that layer are preserved.
To straighten a crooked layer with the Ruler tool 
1. Click the Background or a layer.
2. Choose the Ruler tool ![]() (I or Shift-I).
(I or Shift-I).
3. Drag along a shape in the image to be aligned to the horizontal or vertical axis. The angle will be listed as the A value on the Options bar.
4. Optional: To change the angle of the line, move either one of its endpoints.
5. On the Options bar, click Straighten Layer. If you straightened the Background, it will be converted to a layer.
6. Optional: Reposition the layer with the Move tool.
Flipping or rotating an image
You can flip or rotate all the layers in an image, or just one layer at a time. (To learn about layers, see the next chapter.)
To flip all the layers in an image
Choose Image > Image Rotation > Flip Canvas Horizontal A–B or Flip Canvas Vertical.

A This is the original image.

B This is the same image after we chose the Flip Canvas Horizontal command.
• If you flip a whole image that contains lettering or vector type which is now reading backwards, don’t flip out! Just “unflip” that layer using the Flip Horizontal command (see the next task). We’ve seen photos in magazines and catalogs that were flipped, making it impossible to read, say, the lettering in a stack of books.
To flip one layer
1. Click a layer on the Layers panel. ![]()
2. Choose Edit > Transform > Flip Horizontal or Flip Vertical. Note: Any layers that are linked to the selected layer or layers will also flip.
To rotate all the layers in an image
Do either of the following:
Choose Image > Image Rotation > 180°, 90° CW (clockwise), or 90° CCW (counterclockwise).
Choose Image > Image Rotation > Arbitrary. Enter an Angle value, click °CW (clockwise) or °CCW (counterclockwise), then click OK.
To rotate one layer
1. On the Layers panel, ![]() click a layer.
click a layer.
2. Choose Edit > Transform > Rotate 180°, Rotate 90° CW, or Rotate 90° CCW.
