Applying materials is the phrase used in 3ds Max to describe applying colors and textures to an object. A material defines an object's look—its color, tactile texture, transparency, luminescence, glow, and so on. Mapping is the term used to describe how the textures are wrapped or projected onto the geometry (for example, adding wood grain to a wooden object). After you create your objects, 3ds Max assigns a simple color to them, as you've already seen. This allows them to render and display properly in your viewports.
How you see an object in real life depends on how that object transmits and/or reflects light back to you. Materials in 3ds Max simulate the natural physics of how we see things by regulating how objects reflect and or transmit light. You define a material in 3ds Max by setting values for its parameters or by applying textures or maps. These parameters define the way an object will look when rendered. As you can imagine, much of an object's appearance when rendered also depends on the lighting. Applying materials and lighting go hand in hand. In this chapter and in Chapter 10, "3ds Max Lighting," you will discover that materials and lights work closely together.
Topics in this chapter include:
Materials and the Material Editor
Mapping a Pool Ball
Mapping, Just a Little Bit More
Using Opacity Coordinates
Mapping the Rocket
Materials are useful for making your objects appear more lifelike. If you model a table and want it to look like polished wood, you can define a shiny material in 3ds Max and apply a wooden texture, such as an image file of wood, to the diffuse channel of that material.
Note
The first half of this chapter shows you the parameters and functions of the materials and the Material Editor window. If you want to skip ahead to work on a mapping exercise, go to the "Mapping a Pool Ball" section later in the chapter. Make sure you come back to skim over the hows and whys in the first half of the chapter.
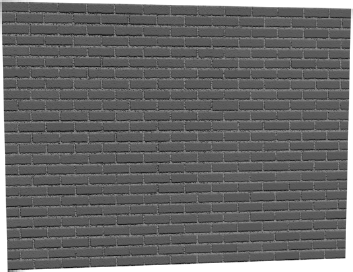
Materials also come in handy when you want to add the appearance of detail to an object without actually modeling it. For instance, if you want a brick wall to look like real brick, but you don't want to model the bricks in the wall, you could use a brick texture. Using a texture would be a time-saving alternative. You can plainly see a brick wall in Figure 7.1.
However, in Figure 7.2, the wall shows the appearance of detail in each line of bricks using a texture map (called bump mapping). This texture map renders the appearance of dimension for each brick and the inset grooves between each of them, without the hassle of actually modeling the surface of the wall with that level of precision.
This shortcut is an easy trap to fall into. Using texture maps to accommodate too much detail can make your scene look fake and primitive. Don't depend on textures to do the work for you. A model that is not detailed enough for a close-up shot more than likely will not be saved by a detailed texture map. In the end, the level of detail that is needed boils down to trial and error. You have to see how much texture trickery you can use to keep a model's detailing at bay before the model no longer works in the shot. In the beginning, it's safe to assume you should model and texture as much detail as you can. You can work toward efficiency as you learn more about 3ds Max and CG.
Like a model, a texture map needs to be as detailed as the scene calls for. You will want to gauge the detail of your texturing based on the use of the object in the scene. A far-away object won't need to have a massive texture map applied to its material. Textures mapped onto a material often add the final element of realism to a scene, and it takes a lot of experience to determine how detailed to make any textures for mapping. So let's start gaining some of that experience now.
Material Basics
What makes a material look the way it does? The primary force in a material is its color. However, there are several ways to describe the color of a material. In 3ds Max, three main parameters control the color of a material: ambient color, diffuse color, and specular color.

Figure 7.2. The same brick wall shown from an angle. The detail in the wall was created with bump mapping.
Ambient color is the color of a material when it is exposed to ambient light. This essentially means that an object will appear this color in indirect light or in shadow. Ambient gives you the very base color of the object, upon which you add the diffuse and specular colors.
Diffuse color is the color of a material when the object is exposed to direct light. Typically, ambient and diffuse colors are not too far apart. As a default they are locked together.
Specular color is the color of a shiny object's highlight. The specular highlight on an object can be controlled by factors other than its color—for example, its size and shape. The color, however, sets the tone of the object and, in some cases, the degree and look of its shine.
For example, in a new scene, open the Material Editor by choosing Rendering → Material Editor. The spheres you see in the Material Editor are sample slots where you can edit materials.
Each tile, or slot, represents one material that may be assigned to one or more objects in the scene. As you click on each slot, the material's parameters are displayed below. You edit the material through the settings you see in the Material Editor.
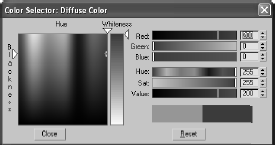
Select one of the material slots, and click it. Let's change the color of the material. Under the Blinn Basic Parameters, click on the gray color swatch next to the Diffuse parameter. This opens the Color Selector window, as shown here.

Using the sliders on the right, you can set the red, green, and blue values for the color, or you can control the color using the Hue, Sat (Saturation), and Value levels. For more on color and RGB/HSV values, see Chapter 1, "Basic Concepts."
You can also very easily select the desired color from the gradient on the left by dragging your mouse pointer over the colors until you find one you prefer. It's best to pick the general color you need from the swatch on the left and then tweak the exact color by using either the RGB or the HSV controls on the right. The Hue of a color represents the actual color itself. Saturation defines how saturated that color is. Value sets how bright the color will be.
Once you have a color you like, close the Color Selector. If you want to restart the color, press Reset to zero out any changes. You'll notice that the ambient color has changed as well as the diffuse color. You will see why in the next section on the Material Editor itself.
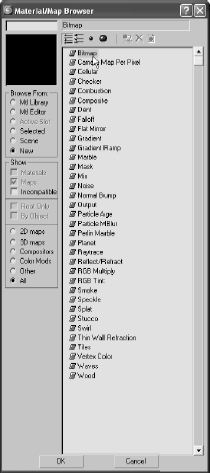
In addition, you can add textures to almost any of the parameters for a material. Notice the blank square icon next to the Diffuse color swatch. Click that icon, and you will get the Material/Map browser, as shown in Figure 7.3. The Material/Map browser is used throughout the chapter.
The Material Editor is the central place in 3ds Max where you do all of your material creation and editing. You create materials to assign to any single or group of objects in the scene. You can also have different materials assigned to different parts of the same object. In a full scene, it's customary to have many different materials
It is wise to get to know how the Material Editor works first, and then get to know the types of materials and shaders in 3ds Max. Open the Material Editor by choosing Rendering → Material Editor or by pressing the keyboard shortcut M.Figure 7.4 shows the Material Editor and its major parts.
The following list describes the functions of the Material Editor:

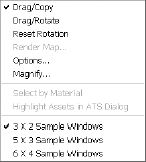
Sample Slot The sample slot provides you with a quick preview of your material. Each material is displayed on a sphere in one of the tiles (or slots) you see in the Material Editor dialog. Right-clicking on any of the materials will give you a few more options, including the ability to change how many sample tiles you can see in the Material Editor (as shown here). The fewer samples, the quicker the Material Editor will load.
Get Material This button brings up the Material/Map browser. Here you can browse from the scene or from a Material Library. The Material Library stores a collection of saved materials that you can bring into the current scene. You can use 3ds Max's default materials or create your own and store them in your own custom library.
Assign Material to Selection You can use this button to assign the material to the selected object(s) in the scene. You can also apply materials by clicking and dragging the sample sphere from the Material Editor directly onto the object in the viewport; however, this can be less accurate, especially if you have a lot of objects.
Reset Map/Mtl to Default Settings This function resets the values for the map or material in the active sample slot.
Put to Library You can save your material to a library using this function. Building up a library of useful materials can save time, especially when you're trying to re-create complex materials. Once you've gotten a material just right, there's no reason you shouldn't save it to your library by using this button
Material Effects Channel Here you can assign an effect ID to the material. Effects are used in the video post or Combustion for things such as glow, highlights, and so on. Some of these effects will be covered in Chapter 11, "3ds Max Rendering."
Show Map in Viewport This will display your texture map in the viewport. This means that you won't have to render every time you want to see how your material appears on a 3D object. However, displaying your map in a viewport has limitations. The limitations are basically those of your graphics card and your chosen method of displaying 3D in the viewport (Open GL, Direct 3D, or Software). The difference between viewing the map in the viewport and in its final rendered state may be quite different. However, seeing a map in the viewport is useful on many levels.
Go to Parent Just as you created objects that related to each other, materials in 3ds Max may have several components to them (such as texture maps) that work in a hierarchy, where information from one node is fed upstream into the parameter for the material. When you are working with sub-maps, this option will take you back to the base material. This makes it easier to navigate in the Material Editor when you are editing your materials.
Go Forward to Sibling This function is the reverse of Go to Parent. This option will take you into the next map channel.
Preview Type Sometimes the default sphere won't give you an adequate preview of the material. You can change the preview to a cube or a cylinder.
Pick Material from Object When you need to edit a material on an object, you can use this button to select the material from an object in the scene. The material is placed in the active sample slot.
Material Name This is the name you give a material. This should be a descriptive name for the material that will instantly tell you what the material is for. 3ds Max will automatically give new materials a default name, such as the name 03, but it's recommended that you change the material name from the default. You should do this before you apply it to an object when you are adjusting the parameters (color, etc.) to suit your needs.
Material Type Different materials have different uses. When called on to create a more complex material, for example, you can change the material type to Blend. A Blend material will mix the results from two different materials together for a compound effect. The default material type is Standard. Material types are explained in the next section.
Shader Type Shading types describe how the surface responds to light. How an object looks depends on how its surface reacts to light, so the Shader type for a material is very important. Shaders provide different options for specific materials. The default shader is Blinn. Shader types are covered later in this chapter. Not all material types let you specify different shaders.
Miscellaneous Settings These are fairly basic settings used to change the appearance of the material. Here are two important settings.
Wire When you turn Wire on, the object attached to this material will render as a Wireframe object, as shown in Figure 7.5. This simple setting is very powerful; it's used when you need to render line art or wireframe views.
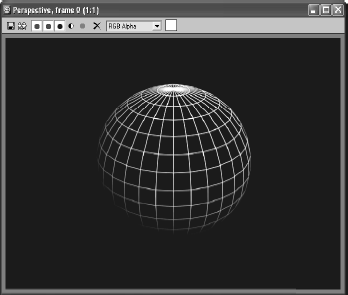
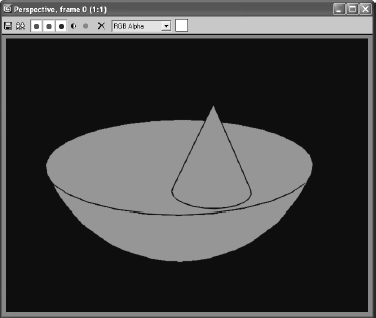
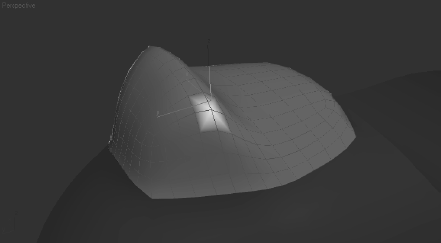
2-Sided This setting enables you to render both sides of a single surface. By default, only one side of a surface will render, and that is typically all you need. Sometimes, however, when you penetrate through a surface, you will have to see the other side. In this image (Figure 7.6), a hemisphere is rendered without 2-Sided turned on.
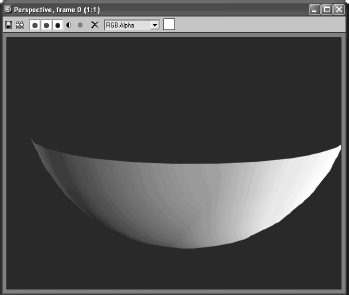
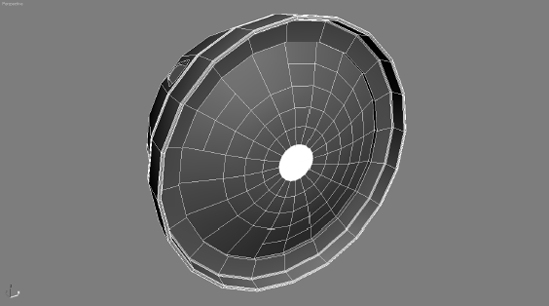
In this image (Figure 7.7), 2-Sided has been enabled. Notice the inside of the hemisphere.
Locks Here you can lock the Ambient parameter to the Diffuse parameter and lock the Diffuse to the Specular. Any changes made to one while the locks are enabled affect both.
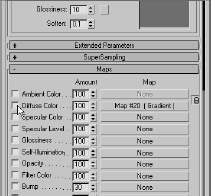
Ambient, Diffuse, and Specular Color Changing the ambient color will affect the way the material appears for ambient light. Changing the diffuse color affects the overall color of the material. Changing the specular color changes the color of the highlighted light. You change the color by clicking on the color swatch next to the parameter.
Diffuse and Specular Maps These buttons provide shortcuts to the maps for Diffuse and Specular. A map applied in Diffuse (for example: bitmap, which is an image file) will affect the base appearance of the material. A map applied to Specular will use the mapped image to define the color of the shine. Mapping is covered in the Pool Ball exercise later in this chapter, as well as in the rocket that we'll texture.
Specular Level This setting determines how shiny the material appears. For something such as a metallic surface, the setting will be up around 180 to 220. You can also map a grayscale texture to determine which areas will appear shiny and which will appear dull.
Glossiness This setting determines the spread of the specular shine. A higher value means that it will look more plastic (high gloss across the surface of the model).
Self Illumination This slot defines how the material is affected by light. The more self illumination it is given, the less the material is affected by lighting, but the flatter it will become.
Opacity A material's opacity determines how transparent it appears. If it is set to 100 (the default), then the material is 100 percent opaque—that is, it's solid. If it is set to 0, then it is completely invisible. You can apply a grayscale opacity map here that uses a bitmap (or other map) to define which portions of the material are transparent. Areas of white on the map will be opaque, whereas the black areas will render transparent; the intermediate values of gray will have different levels of transparency.
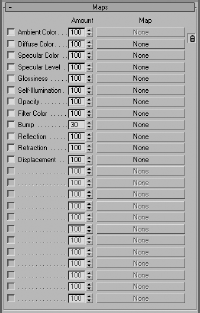
Maps Maps allow you to apply bitmap or procedural textures, which help define the material beyond simple color and opacity settings. Common maps include bump maps (use grayscale values to simulate bumps and dents), displacement maps (use grayscale maps to mathematically calculate depth and height and redefine the mesh accordingly), reflections, glossiness, and so on, as shown in Figure 7.8.
Material Types
Different materials have different uses. The Standard material is fine for most uses. However, when you require a more complex material, you can change the material type to one that will fit your needs. To change a material type, click the Material Type button called out in Figure 7.4. By default, it displays Standard in the button. Once you click the button, the Material/Map browser opens (as shown in Figure 7.9) from which you can choose the material type.
Standard
Standard material is the default type for the materials in the Material Editor. This material has values for ambient, diffuse, and specular components. With it, you can imitate just about any surface type you can imagine. The more advanced surface types (see the following discussions) combine elements of different shaders for more complex effects.
Blend
Just as it sounds, this material type blends two materials together. Figure 7.10 shows the parameters for a Blend material type. Notice the controls for mixing two different materials. You assign the materials through the Material 1 and Material 2 parameters.
Composite
Similar to the Blend, a Composite material combines up to 10 materials, using additive colors, subtractive colors, or opacity mixing (Figure 7.11).
Double Sided
The Double Sided material type divides the material into two sub-materials, one for the outward face and one for the inner face. Figure 7.12 shows the parameters for the material.

Figure 7.12. A Double Sided material allows you to assign two materials to either side of a surface.
To set the Facing Material, you can click on the bar to create and edit a new material, or you can click and drag an existing material from the Material Editor onto the Facing Material bar. You set up the Back material in exactly the same way.
In the following graphic (Figure 7.13), one material is assigned to the outer face of an object and another one is assigned to the back of the surface. Here, a bowl has a solid blue material mapped to the outside, and the inside face is a checkerboard pattern map.
Neither the facing nor the back material need to have 2-Sided enabled for the Double Sided material to render both sides of the surface.
Ink 'n Paint
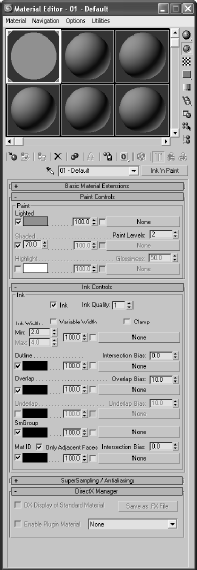
Ink 'n Paint is a powerful Cartoon material that creates outlines and flat cartoon shading for 3D objects based on Falloff parameters. Figure 7.14 shows the parameters for an Ink 'n Paint material.
Figure 7.15 shows you a sample render with the Cartoon shading material applied to a bowl and a cone.
Matte/Shadow
Use Matte/Shadow material when you want to isolate the shadow. The material will receive shadows, but it will remain transparent for everything else. It is useful for rendering objects onto a photo or video background because it creates a separate shadow that you can composite on top of the background. Rendering in separate passes, such as a separate shadow, is very useful because you can have total control of the image by compositing just the right amount of any particular pass.

Figure 7.13. One material is assigned to the outer face and another material is assigned to the back.
Multi/Sub-Object
Use this material when you need to apply different materials to polygons of a 3D object. Material IDs are assigned either manually or automatically, depending on how you create the material. (This is covered later in the chapter.) Material IDs determine which sub-material is applied to which polygon. This lets you assign different surface treatments to a single object. This keeps modeling simpler because you do not have to make separate objects for everything that needs a different material.
The Raytrace material is a powerful material that expands the available parameters to give you more control over photo-real renderings. The material uses more system resources than the Standard material at render time, but it can produce more accurate renders—especially when true reflections and refractions are concerned. You will use this material in Chapter 11.
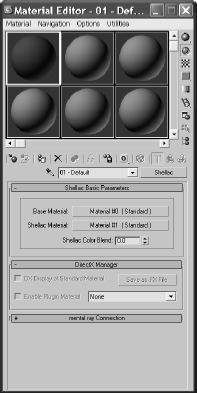
Shellac
The Shellac material superimposes one material on another using additive composition. This allows you to create a material that is highly glossy, such as a finely varnished wood surface (Figure 7.16).
Top/Bottom
Top/Bottom divides the material into a top material and bottom material with an adjustable position (Figure 7.17). The material is in the first slot in the Material Editor in the figure. This material is useful for creating an object that has two different materials on either side, such as a cookie with chocolate on the top.
Note
The Standard material type has typically been the most commonly used material type. With the increasing use of the mental ray renderer and the use of mental ray Arch and Design materials, this is changing. Because this is an introductory text, we are going to stick to Standard materials. That will be sufficient to give you a foundation in the Standard materials and method of rendering. You will need to change the material type only for special needs. However, you will need to change the type of shader more often to achieve certain surface qualities. You will explore the types of shaders next.

Figure 7.16. The Shellac material allows you to superimpose a shiny layer on top of another material.
The way light reflects from a surface defines that surface to your eye. In 3ds Max, you can control what kind of surface you work with by changing the shader type for a material. This option will let you mimic different types of surfaces such as dull wood or shiny paint or metal. The following descriptions outline the differences in how the shader types react to light.
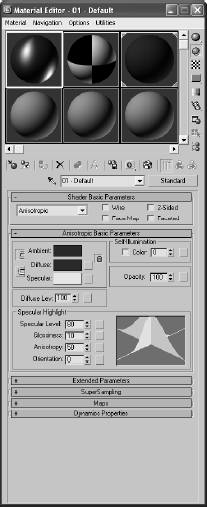
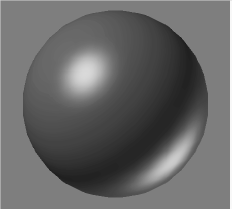
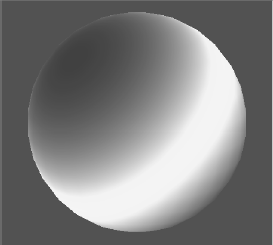
Most of the surface types that you will see in this section typically create rounded specular highlights that spread evenly across a surface. By contrast, anisotropic surfaces have properties that differ according to direction. This creates a specular highlight that is uneven across the surface, changing according to the direction you specify on the surface. The Anisotropic shader (Figure 7.18) is good for surfaces that are deformed, such as foil wrappers or hair.
Figure 7.19 shows the Material Editor for an Anisotropic material. Notice the extra controls for the specular highlights. These allow you to control how the specular will fall across the surface.
This is the default material in 3ds Max because it is a general-purpose, flexible shader. The Blinn shader (Figure 7.20) creates a smooth surface with some shininess. If you set the specular color to black, however, this shader will not display a specular and will lose its shininess, making it perfect for regular dull surfaces, such as paper or an indoor wall. Figure 7.21 shows the Blinn shader controls in the Material Editor.
Because this is the most-often used shader, let's take a look at its Material Editor controls. The ambient, color, and specular colors all work as you saw earlier in this chapter. You can set the color you want by clicking the color swatch, or you can map a texture map to any of these parameters by clicking the Map button and choosing the desired map from the Material/Map browser.
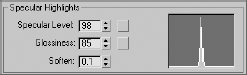
SPECULAR HIGHLIGHT CONTROLS
The parameters in the Specular Highlights section of the Blinn Basic Parameters rollout are interesting in this shader. The specular color, which defaults to white, controls the color of the highlight. Decreasing the brightness of that specular color, whatever the color may be, will decrease the brightness of the specular highlight on the object, making it seem less shiny. Changing the specular color to black will negate any surface shine.
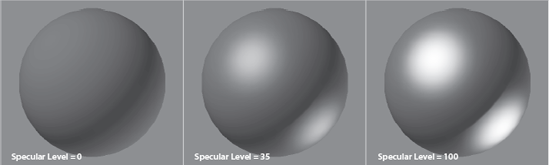
The surface shine is also regulated by the Specular Level parameter. The higher the value, the hotter the specular highlight will render on the object. Figure 7.22 shows a sphere with a Blinn with a Specular Level of 0 on the left, a Specular Level of 35 in the middle, and a Specular Level of 100 on the right.
The Glossiness parameter controls the width of the specular highlight. With the same sphere with a Specular Level of 35, Figure 7.23 shows you a Glossiness of 0 on the left (which creates a broad specular), a Glossiness of 35 in the middle (which creates a fairly tight, shiny specular highlight), and a Glossiness of 75 on the right (which creates a high gloss pinpoint specular highlight). The higher the value, the glossier the surface will appear.
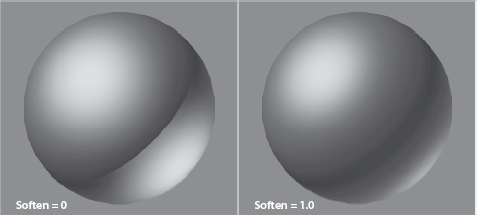
Finally, the Soften parameter controls the softness of the specular highlight. Figure 7.24 shows a sphere with a Blinn material assigned with a Specular Level of 55, a Glossiness of 10, and with a Soften value of 0 on the left and a Soften value of 1 (the max) on the right.
Soften controls the specular breadth on specular highlights that are already broad—that is, they have lower Glossiness values. You may want to look at these parameters at work in a Max scene, as your monitor will display the specular highlights better than a printed page.
You've probably noticed the graph (shown here) in the Material Editor when you work with the Specular Level, Glossiness, and Soften parameters. This graph shows you the falloff of the specular you are editing for the material. The shorter the graph, the lower the level of specular highlight. The rounder the graph, the broader and softer the specular highlight.

For shiny objects, you will need to use a fairly sharp specular. For extremely shiny objects, such as polished metals, a pinpoint specular is best. Plastic objects will work best with a broad, diminished specular. Matte objects, such as paper or cloth, work great without a specular highlight, or at least a very darkly colored one.
SELF-ILLUMINATION
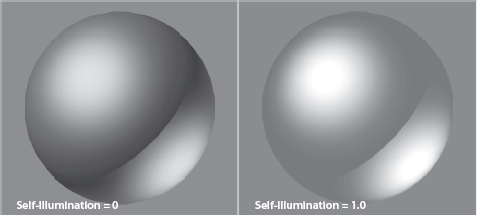
The Self-Illumination parameter creates the illusion of incandescence on an object, meaning the object seems to be self-lit. The object's darker areas (where it is not receiving direct light) will essentially take on the color specified for the Self-Illumination parameter.
The higher this value, the flatter the object will appear, because Self-Illumination will essentially negate any shadowing or ambient falloff on the material. The specular highlights on the material will still show up on a material with Self-Illumination turned all the way up to 1.0. You can also change the color of the Self-Illumination by clicking the Color check box and choosing a color in the swatch that appears when Color is enabled. This allows you to have a different self-illumination color than the color of the material itself. Figure 7.25 shows a Self-Illumination value of 0 on the left and a Self-Illumination value of 1.0 on the right. Notice how the sphere flattens out as Self-Illumination helps keep the shadow areas as bright as the diffuse.
Note
A Self-Illumination value does not emit a light in the default scanline renderer—that is, the object will not illuminate other objects in the scene. For such an effect, you will need to use more advanced rendering techniques with mental ray, for example.
OPACITY
The Opacity setting sets the transparency of an object. The higher the Opacity value, the more solid it renders. The lower the Opacity value, the more see-through the object will render.
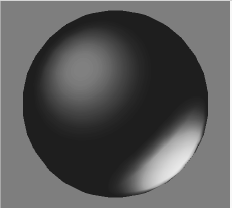
The Metal shader is not too different from the Blinn shader. Metal creates a lustrous metallic effect, with much the same controls as a Blinn shader, but without the effect of any specular highlights. When you are first starting, it's best to create most of your material looks with the Blinn shader until you're at a point where Blinn simply cannot do what you need. The graphic (Figure 7.26) displays a sphere with a Metal shader with a Specular Level of 120 and a Glossiness of 60.
The black areas of the shader may throw you off at first, but keep in mind that a metallic surface is ideally black when it has nothing to reflect. Metals are best seen when they reflect the environment. As such, this shader requires a lot of reflection work to make the metal look just right.
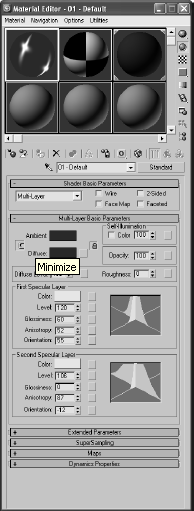
With some surfaces, you need complex highlights. In some cases, while an Anisotropic might be useful, you may need further control in the complexity of your specular shape and falloff. A Multi-Layer shader will stack two Anisotropic highlights together to give you increased control over the highlights you can create.
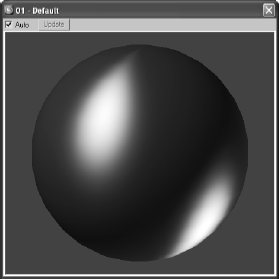
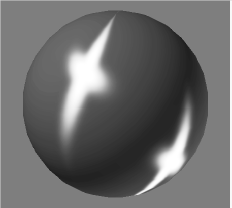
Here you can see a Multi-Layer material assigned to a sphere (Figure 7.27). The two layered specular highlights are created in such a way, as shown in Figure 7.28, to create an "X" formation for the highlight.
The Oren-Nayar-Blinn shader (Figure 7.29) generally creates good matte surfaces such as cloth or clay. The shader has specular highlight controls very similar to those of the Blinn shader.
The Phong shader (Figure 7.30) is a legacy shader that was created before the introduction of the Blinn shading model The Phong shader looks very similar to the Blinn shader, and it has the same controls. Phong creates smooth surfaces with some amount of shininess, just as Blinn does. However, Phong does not handle highlights as well as Blinn. This is especially true for glancing highlights, where the edge of a surface catches the light. Phong is good for creating plastic objects, as well as many other surfaces.
Strauss
The Strauss material (Figure 7.31) can create metallic and nonmetallic surfaces. Its main controls are Color, Glossiness, Metalness, and Opacity. The specular highlights, for the most part, are governed by the Glossiness of the material. The higher the Metalness value, the darker the unlit portions of the surface become, again relying on reflections for the metallic look.
Translucence is where light is scattered as it passes through the material—for example, when a flashlight shines behind a sheet of parchment. The Translucent shader (Figure 7.32) is very similar to the Blinn; however, this shader adds a touch of translucency to the material.
You can also simulate frosted and etched glass by using translucency. Figure 7.33 shows the Material Editor for a Translucent shading material.
Let's put some of that hard-earned knowledge to work and map an object. You will be creating and texturing a pool ball. Although this may not seem the most exotic thing to texture, you can learn a lot about surfaces, shading, and mapping techniques by texturing it. You'll be able to flex your mapping muscles even more in exercises later in the chapter.
Starting the Pool Ball
You can begin with your own project, or you can copy the Pool Ball project found on the companion CD to your hard drive. It contains a texture image file you'll need for this exercise.
In a new scene, create a sphere. The size doesn't matter here. How's that for fast modeling?
Open the Material Editor by pressing the keyboard shortcut M or clicking the Material Editor icon (

In the Material Editor, select one of the sample slots. Go to the Blinn Basic Parameters rollout.
The most logical thing to start with is the color. The base color of an object is defined by the Diffuse parameter—although Ambient is also locked to Diffuse, which is fine. The Diffuse parameter is shown here.

Click on the color swatch to the right of the Diffuse parameter to open the Color Picker window. Pick any color at this point. Once you have chosen your color, clickthe Close button, and you will see that the sphere in the sample slot has changed to your color.
Choosing a Surface Type
The next step is to decide what the surface of your object is going to be. Will it be shiny or matte? You will need a shiny surface, because real pool balls are glossy. We will have to adjust the specular highlights using the Blinn's controls.

Go to Specular Highlights under Blinn Basic Parameters. Set the Specular Level to 98 andthe Glossiness to 85. Keep Soften at the default. The specular graph here is quite sharp.
That is it for the Basic material. Now apply it to the object by dragging the material from the sample slot to your sphere in the viewport and release the mouse button. The sphere will change to the color you chose for the diffuse, and in the sample slots the corners will become outlined with white triangles as shown here.

Note
The corner triangles on a sample slot in the Material Editor mean the material is "hot" or applied. Before you apply the material, it is "cool" and there are no corners. This is the default. When the corner triangles are solid white, the material is "hot" and the object it is applied to is currently selected.
The material in the editor is now the material assigned to the object. If you were to change any of the parameters of the material, it would be instantly updated on the object. Once you assign a material, there's usually no need to return to the object's default color, although you may find yourself replacing the material with another material frequently.
Figure 7.34 shows you what the pool ball should look like, most noticeably its specular highlight. However, viewing in the viewport isn't the same as a rendered image. The viewport gives the lowest level of quality, and it should not be used to make final decisions on the look of your material. Instead, it should be used as a point of reference.
Figure 7.35 shows this pool ball rendered. Rendering (covered in detail in Chapter 11) combines the materials, lights, shadows, and environments within a scene to create the final look. Notice how much more detailed the specular highlight is in the render. To check your render, click the Quick Render icon (
Mapping the Pool Ball
This simple material is only part of the story. Just creating a sphere and making it shiny and green doesn't make a realistic ball. Pool balls have a graphic strip or number in a circle. You still need to add the markings of a real pool ball, not just a solid color. Figure 7.36 shows some real pool balls. You can't create the needed etail using the basic parameters of the Standard material. What you need is a bitmap.
This step has to do with texture placement. As you gain more experience, you'll learn how to prepare your texture images for your models. A bitmap replaces the diffuse color with an image. The image you use can be hand drawn and scanned, created in a program such as Adobe Photoshop, or taken with your digital camera. The image we are going to use (Figure 7.37) was created in Photoshop. A white circle with a "2" is in the middle and one that is cut in half is on either side.
The theory behind this image is quite simple. Pool balls have the number on opposite sides of the ball. In your texture map, you'll need to make two 2s in the blue backdrop. The two halves of the white circle and the 2 will simply tile together when the texture image wraps around the sphere, much like how a wrapper wraps around a piece of candy. This way you have two 2s on the ball, easy as pie. To apply this bitmap as a texture, follow along here:
Go to the Material Editor and select the sample slot that is applied to the sphere. Go to the Maps rollout and click on the bar to the right of Diffuse Color, which is currently marked None. The Material/Map browser will appear. See Figure 7.38.

The Material Editor has changed, and you are now in a separate module from the Material parameters. You are in the Bitmap parameter. There are several rollouts that we are going to ignore for now. The most important rollouts in the Bitmap section are Bitmap Parameter and Coordinates. The Bitmap Parameter rollout deals with the actual bitmap image; the Coordinate rollout controls how the bitmap image moves relative to the surface of the object. Leave all the settings at their defaults. See Figure 7.40
Note
If you ever need to change a bitmap image in a texture already applied, simply go to the bitmap's Material Editor and under the Bitmap Parameter rollout, click on the bar with the filename to the right of the Bitmap parameter. The file browser will reopen. Choose another image file, and it will replace the current bitmap file.
You will be able to see the bitmap in the sample slot, but not in the viewport. To fix this, click the Show Map in Viewport button (

Note
Think of the Material Editor as a literary outline. The heading of the outline is the full material, and its parameters when they are mapped (like Diffuse or the entries in the Maps rollout) are like an outline's subheadings that all fall under the main material.
Right now you can see only the Bitmap parameters. What if you want to go back and adjust the specular on the material itself? The Go to Parent button (

As a matter of fact, you can have an outline view of your materials. Open the Material/Map Navigator (Figure 7.41) with the Material/Map Navigator button (

The Material/Map Navigator is a floating dialog you can use to navigate through your material and maps. This is very useful for complex materials that use a lot of maps. It is a very simple dialog: The blue sphere represents the material and its main parameters and the parallelogram is for the bitmap. The parallelogram is green by default and red when Show Map in Viewport has been activated. Click the entry you need to show in the Material Editor to edit its contents.
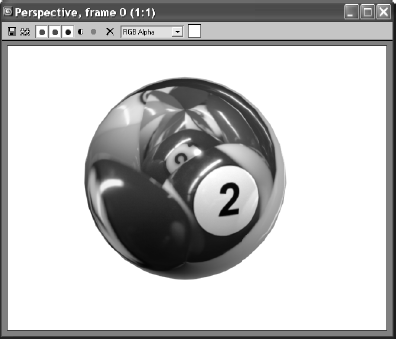
Now render the ball to check the map's appearance. With your Perspective viewport active, click the Quick Render icon (the teapot). Figure 7.42 shows the pool ball with the mapping.
Adding a Finishing Touch—Reflection Mapping
With the image applied, the pool ball looks pretty good at this point (Figure 7.42)—but it's not perfect. The small nuances are what really make a render look good. One thing this pool ball is missing is a reflection of its environment. Now, short of creating and texturing a pool table and several other pool balls, we need to make a cheat.
There are two ways to create reflections: the "faking it" method (using mapping) and the raytrace method. Both methods require us to go to the Maps rollout in the Material Editor. We are going to use the cheat and add a bitmap into the Reflections Map slot. We are going to use the "faking it" method.
Note
Raytrace is a rendering methodology that traces rays between all the lights in the scene with all the objects and the camera. It can provide true reflections of objects in the scene. Chapter 11 covers raytracing in more depth.
This image has all the elements that you might see around a pool ball—specifically, more pool balls! To add this image as a reflection for the ball, follow these steps:
Go to the Material Editor and make sure you are at the material's parameters; use the Navigator or Go to Parent button if you are still in the diffuse bitmap area where you applied the image file.
Go to the Maps rollout and click on the bar currently marked None next to the Reflections parameter. Select Bitmap from the Material/Maps window, and then navigate to
ReflectionMap.tifin the SceneAssetsImages folder of the Pool Ball project on the CD, or on your hard drive if you've already copied it.Do a quick test render with the Quick Render icon (the teapot). The reflections are pretty strong (Figure 7.44).
You need to adjust how much reflection is on the ball. Click the Go to Parent button, and go to the Maps rollout. The type-in area next to the names lets you specify the amount of map applied to the material. Change the value next to Reflections from 100 to 10. Test-render the pool ball again. You should notice a much nicer level of reflection (Figure 7.45). Voilà!
Note
If you have lost the view of your pool ball somehow, or if you simply want to center it in the Perspective viewport (or any other viewport), press the Z shortcut to focus the viewport on all the objects in the scene. In this case, it will center the pool ball.

Figure 7.44. The reflections are a bit heavy. If you could reduce the amount of reflection, they'd be better.
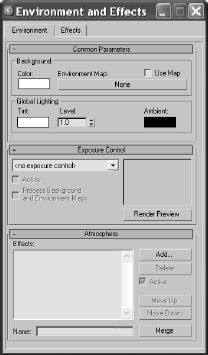
You may notice that the background in the renders in Figures 7.44 and 7.45 are white, whereas your renders' backgrounds are (probably) black. There are many reasons why you would want to control the background color, which you can do with a simple setting change. You may want a specific color to offset your scene (for example, blue to represent the sky) or you may want a picture in your background.
To change the background of your renders, go to the main menu and choose Rendering → Environment (Figure 7.46). The Background parameter is at the top of the dialog box. Click on the color swatch and choose your color. That's it!
To add an image to the background, click on the bar marked None to add a bitmap, just as you did with the bitmaps on the pool ball. Once you do, the image will render in the background with your scene. To change the image, click that bar, which at that point should list the path and filename of the current image, to take you to the Material/Map browser where you can select a new bitmap and image.
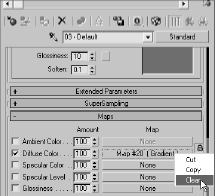
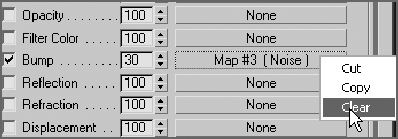
Now that you know how to add maps to a material, removing them is very simple. In the Material Editor for the parent material's parameters (not the map's parameters), you can right-click on the map name, as shown in Figure 7.47, to select Clear from the context menu.
If you don't want to clear the map entirely, but just need to turn it off for a little while, you can just uncheck the box to the left of the parameter name, as shown in Figure 7.48. Check it back on to use that map again.

Figure 7.48. Unchecking the box next to a mapped parameter will temporarily remove the map from the parameter.
Seeing More Sample Slots
If you have a scene with several materials, and you need to see more sample slots than the default in the Material Editor, simply right-click on any slot and select either 5 × 3 Sample Windows or 6 × 4 Sample Windows from the context menu. This will help you navigate a heavy scene that has tons of materials that you need to modify. In the following graphics, you can see the sample slots multiply!
Here's what 5 × 3 Sample Windows looks like.

And here's what 6 × 4 Sample Windows looks like.

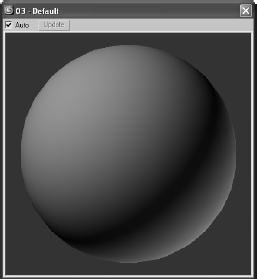
As you've seen, the sample slots for any given material in the Material Editor constantly update to show you any changes you've made to that material. However, if you want a larger image than the relatively small sample slot, doubleclick on the slot or right-click on the slot and select Magnify from the context menu, as shown in Figure 7.49. 3ds Max will open a larger window (Figure 7.50), which is resized by dragging the corners of the window, with a sample of that material. It will by default update automatically as you make changes to the material.
You've already noticed that there are only 24 sample slots in the Material Editor. This does not limit the number of materials you can use to 24. You should consider the Material Editor as a scratchpad of sorts. You can create as many materials as you'd like in a 3ds Max scene; however, only 24 can be loaded in the Material Editor window at the same time.
If you click the Get Material button in the Material Editor, you can list all the materials that are used in the scene. When the Material/Map browser is open, click the Scene radio button for the Browse From parameter, and all of the materials assigned in the scene will be listed. When an object's material is not shown in a sample slot, it does not mean it has been deleted. You can load it back into any sample slot for editing at any time.
Assigning Materials to Sub-Objects
You've seen several times how to assign a material to an object. You can, for instance, drag the material from the Material Editor to the object in a viewport. You can also select an object in the viewport, and then select a Sample Slot material and click the Assign Material to Selection button (
You may want to assign materials to sub-object polygons as well as whole objects. One approach is to use the Multi/Sub-Object material type briefly discussed earlier in the chapter.
There is a much easier way to assign materials to sub-objects, however. Just select the appropriate polygons on the surface (the object must be an editable mesh or poly, or have an Edit Mesh/Edit Poly modifier applied), and assign the material as you regularly would (using the Assign Material to Selection button or dragging the material to the selected polygons in the viewport). A sphere with several polygons assigned to different materials is shown in Figure 7.51.
Once you apply a material to a sub-object, a new Multi/Sub-Object material is created in the scene automatically. You can load the new Multi/Sub-Object material by using the eyedropper to click on the object in the viewport to load the material into a sample slot.
Maps
By now you've noticed that the Material/Map browser has different maps you can access. These maps are divided into categories.

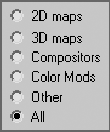
You've already used the bitmap map a few times. Let's take a look at the rest of the maps by category. Open the Material/Map browser. The categories are listed on the left. By default, All is selected as shown here.
The categories and their more important maps are explained in the following sections.
2D maps are two-dimensional images that are typically mapped onto the surface of geometric objects or used as environment maps to create a background for the scene. The simplest 2D maps are bitmaps; other kinds of 2D maps are generated procedurally.
Procedural maps are generated entirely within 3ds Max and rely on a set of parameters you set for their look. Images brought in the way the pool ball's color and reflection maps were brought in are not procedural maps. They are bitmaps—that is, raster image files. For more on raster image files, see Chapter 1.
Click on the 2D Maps category in the Material/Map browser to see the available 2D maps.
Bitmap
As you've already seen, a bitmap is an image file that you load into 3ds Max. It can be a photo, a scan, or any image that is readable by 3ds Max.
Checker
A procedural map, the checker map is a checkerboard pattern that is generated in 3ds Max. Its parameters in the Material Editor, which are shown in Figure 7.52, control the look of the checkerboard.
The Tiling values under the Coordinates rollout determine the number of checkers. The higher the number, the more checkers. Color #1 and Color #2, of course, control the two colors of the checkerboard; black and white are defaults. You can either click the color swatch to change the color, or you can click the Map bars (labeled None until you assign a map) next to each color. The Blur parameter allows you to blur the edges of the checkers, and the Soften parameter under the Checker Parameters rollout blurs the checkers together.
Gradient
A gradient is a procedural map (the parameters are shown in Figure 7.53) that grades from one color to a second color that grades to a third color.
In the Coordinates rollout, the parameters are much the same as they are for the checker map. These coordinates are pretty much the same for all procedural maps, as they allow you to position the map as you need on the object by setting the options such as Tiling and Offset.
The colors for the gradient are set by Color #1, Color #2, and Color #3. You can also map these colors. The Color 2 Position parameter sets the relative location of the middle color to the upper and lower colors—i.e., 0.5 is the middle because the other colors are at 0 and 1.0.
Gradient Ramp
Similar to the Gradient map, but much more powerful, the Gradient Ramp is a procedural map that allows you to grade from and to any number of grayscale shades. Gradient Ramps are perfect for creating maps that fall off (for example, for opacity effects where the opacity fades away). See Figure 7.54.
Use the sliders along the ramp in the Material Editor to set the position of the gray value. Click in the ramp to create a new slider at that grayscale value. The Black and White sliders at the very ends do not move. To delete a slider, right-click on it, and choose Delete from the context menu that appears. Notice the value and position readout above the ramp.
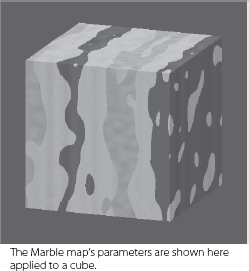
Similar to 2D maps that are generated in two dimensions, 3D maps are patterns generated procedurally in all three dimensions. For example, Marble has a grain that goes through the assigned geometry in X, Y, and Z. If you cut away part of an object with Marble assigned as its texture, the grain in the cutaway portion matches the grain on the object's exterior.
When you create a 3D map, notice that the Coordinates rollout has Tiling and Offset parameters in three axes, whereas the 2D maps only have X and Y.
Try using some of the 3D maps (such as Marble, Wave, Stucco, and Wood) to see how they work on a simple object in your scene. They all have basically the same Coordinates rollout; however, each has its own Parameters rollout to control the color and other settings.
Marble
A Marble map creates veins of colors that run through an object. The 3D aspect of the map allows it to spread across all three dimensions, creating a more realistic texture. Color #1 and Color #2 control the two colors of a Marble map, while the third color is a grainy blend of the two together, shown in Figure 7.55.
Noise
Noise is a great way to easily add some randomness to a parameter or to add a bit of randomness to a surface's color or specular highlight, for example. See Figure 7.56.
Used sparingly, noise can add great detail to highlights for any shiny object when mapped to the specular color. In this case, just make sure the colors in the noise do not contrast too much against each other, which would make the map faint.
Wood
Wood is a quick way to add wood grain to a material. See Figure 7.57.
Just like with the Marble map, you can set the color of the wood grain with Color #1 and Color #2. Adding Radial Noise and Axial Noise will make the wood appear to have more burls.
Compositor and Color Modifier Maps
In image processing, compositing images refers to superimposing two or more images to combine them in a variety of ways. In CG, compositors are meant specifically for compositing colors or maps together for some advanced effects. Color Modifier maps alter the color of pixels in a material for some advanced effects. Color modifiers and compositor maps will not be covered in this book.
Opacity mapping allows you to cut out parts of an object by making those parts invisible. You can also create wonderful fading effects using opacity maps. With opacity mapping, you don't have to model certain details, which can be a real time saver. In this example, you will create a chain-link fence. However, you will not model a fence. You will create it entirely from mapping. To make a chain-link fence, follow these steps:

Go to the Coordinates rollout and change both the U and V Tiling parameters to 3.0. This will scale down the image because the image repeats three times.
Apply the material to the Plane geometry in the scene. Click the Show Map in Viewport button. Render and you will see something similar to Figure 7.59. As you can see, the chain-link image appears on the plane, but you can't see the objects on the other side.
Go to the Material Editor. Click the Go to Parent button to get to the Maps rollout for the parent material. Click on the bar next to Opacity and select Bitmap from the Material/Map browser. In the Explore window, navigate to the Texture Scene Files folder on the CD and select
Chain Link OP.tif(shown here).
The tiling values for the opacity map must be the same as the diffuse map; otherwise, the transparency of the fence will not line up with the links of the fence. Go to the Coordinates rollout, and change both the U and V Tiling to 3.0. Render to see the results shown in Figure 7.60.
You can see immediately how useful opacity mapping can be. 3ds Max uses the white portions of the image map to display full opacity, whereas the black areas become transparent. If you did not have an opacity file such as the one in this exercise, you could easily create one by painting a black-and-white matte of the color image that you are using for the material.
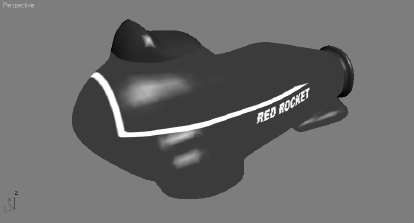
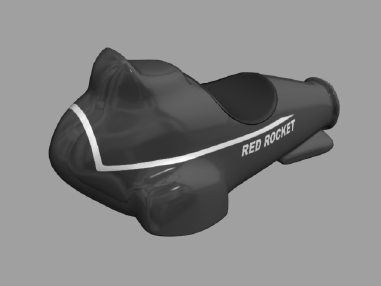
In a previous exercise, you turned a boring sphere into an exciting pool ball using Diffuse and Reflection maps. Now let's dive into mapping the rocket we modeled in Chapter 5 to get it ready for lighting and rendering in Chapters 10 and 11, respectively.
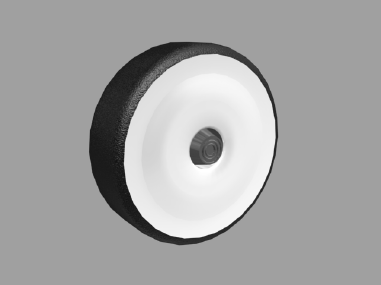
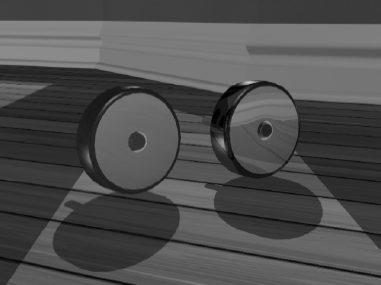
Study the full-color image of the rocket shown in Figure 7.61. (It's also shown in the Color Section of this book.) That will give you an idea of how the rocket is to be textured. Let's begin with the wheels.
The Wheels
The wheels of the real toy rocket are made of plastic that is fairly smooth, shiny and reflective. The black tires are different from the wheels: they have a rough, bumpy surface (Figure 7.62). The bumpiness breaks up the shininess, similar to what happens when you throw a handful of sand into a pool of water. The surface is still shiny and reflective but is distorted by the bumpiness, giving an appearance of a slightly matte finish.
Since the tire was created from a single primitive, and then modified, we don't have separate objects to which to apply materials. One option is to break apart the object so it has distinct areas (distinct objects), but this method adds an extra complication because we have to manage more objects. To avoid this, we are going to use a texturing technique using Multi/Sub-Object (MSO) materials. This material was explained earlier in the chapter; now let's put it into practice.
Selecting Polygons and Named Selection Sets
With a Multi/Sub-Object material, you select the polygons on the objects you want to assign a particular type of material, as opposed to selecting the entire object. The hardest part of creating an MSO material is selecting those polygons. However, there are a fewthings that will make selecting at a sub-object level easier.
Selecting by region (see Chapter 3, "The 3ds Max Interface," under the Selection Tools Icons) allows you to use the mouse to select one or more objects by defining an outline or area, instead of simply clicking them. There are five different types of regions from which to choose; the default is a rectangle marquee. For this task, your best bet is probably to use the Lasso region selection (which works just like the Lasso tool in Adobe Photoshop) to select the polygons around the wheel that demarcate the tire portion of the wheel.
Press F4 so you can see the edges on the shade model. Press F2 so that when you select the polygons, they will be shaded and easier to see.
Select the wheel and open the Modify panel. In the Modifier Stack, select Polygon to enter Polygon Selection mode (you can also press 4 for Polygon mode).
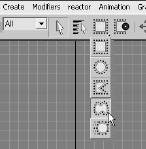
Click the Select Region flyout, shown here, and select the Lasso Selection Region icon from the flyout. (Feel free to try the other region selection methods, too). Using Lasso, click and drag in the viewport around the polygons you want to select to defining alasso region.

Note
Holding down the Ctrl key lets you add polygons to your selection, and holding down the Alt key lets you remove polygons from your selection.
Click the Select tool (

Note
Be careful to use the Select tool, not the Select and Move tool. You do not want to accidentally move any of the polygons while you are trying to select them.
Another method to try in selecting the polygons for the black part of the Wheel is to use Edge mode. Go to Edge Selection. Arc rotate so you are viewing the back side of the wheel. Select a single edge on the perimeter of the wheel (Figure 7.64).
Click Loop from the Selection Rollout, which will select all the edges that are touching head to toe. Then click Grow four times. Hold down the Ctrl key and click the Polygon icon in the Selection rollout.
Once you have selected all the tire polygons on the wheel object as shown in Figure 7.65, save the selection as a Selection Set.
With the polygons selected, enter the name Wheel_Black in the Named Selection Set (shown here) field and press Enter.

From here on, you can select all those polygons quickly by selecting them from the Named Selection Set pull-down menu shown in Figure 7.66.
Once you have saved the selection set, select the white portion of the wheel, as shown in Figure 7.67 as well as in Figure 7.63. Save a Named Selection set called Wheel_White.
Finally, select the middle part of the wheel (the bolt) as called out in Figure 7.63 and shown in Figure 7.68, and create a Named Selection set called Wheel_Bolt.
Creating a Multi-Sub Object Material
Now that you have made your selections for the wheel, you will create the Multi/ Sub-Object material for the wheel, consisting of three distinct parts: black tire, white hubcap, and red bolt.
Open the Material Editor and select a sample sphere. We will start with the Red material for the bolt. Name the material Red Bolt, as shown in Figure 7.69.
In the Blinn Basic Parameters rollout, select the color box next to the Diffuse Color that controls the base color of an object; a Color Selector dialog will open. Create a red color with the values of Red: 200, Green: 0, Blue: 0, as shown in Figure 7.70.
Change the Specular Highlights to make the surface appear shiny. Set the Specular Level, which controls the intensity of the highlight, to 90 and set the Glossiness, which controls the size of the highlight, to 80.
Select another sample sphere and set its name to
Wheel White. Change the Diffuse Color to White. Set Specular Level to 90 and Glossiness to 80, as with the Red material.Select a third sample sphere in the Material Editor and name it Wheel_Black. Change the diffuse color to black. Because the highlights on the tire will be different, set the Specular Level to 50 and Glossiness to 20.
Make sure you are in Poly mode. If the wheel bolt isn't already selected, go to the Selection Set drop-down list and select Wheel_Bolt. This will select all the polygons you selected for the bolt part of the wheel.
Press F2 so that the selected polygons are no longer shaded full red and you can just see the edges around the poly colored red, instead. This makes it easier to see the applied material in the viewport.
Go to the Material Editor, select the
Red Boltmaterial, and drag it to the selected polygons to assign it to those polygons.In the Named Selection Set list, choose
Wheel_Blackto select those polygons. Drag theWheel_Blackmaterial from the Material Editor to the selected polygons.Your wheel now has three distinct materials applied to its appropriate parts. Save your work!
Although there are different ways to create a Multi/Sub-Object material, this method of creating an MSO material is perhaps the most straightforward and the easiest to implement in this scenario.
Loading the MSO Material into the Material Editor
Congratulations! You have created a Multi/Sub-Object material, even though it may not appear that way. What you did was create three separate materials and apply them to subobjects on the Wheel object. What 3ds Max did was work behind the scenes to create the MSO material. How mysterious! The three materials you see in the Material Editor are now just instances of the main or parent material called the Multi Sub-Object material. We will load this material into the ME so you can see it in the following steps.
In the Material Editor, select a sample sphere that isn't being used.
Next to the material title is an eyedropper icon (

The Material Editor parameters for the wheel's MSO material are shown in Figure 7.71. Change the name of the MSO material to Wheel.

Fine-Tuning the Materials
The rendered result (shown in Figure 7.72) looks a bit flat. Specular highlights help make a 3D object look real, but highlights don't show up on flat surfaces.
For example, in Figure 7.73, you can see three cylinder objects of varying flatness. The cylinder with the most rounded sides shows the highlight the most.
You can see a highlight on the black tire part of the wheel, but there's no highlight anywhere on the white hubcap and only a little highlight on the red bolt. One solution is to add more curves to your model to try to bring out the specular; another solution is to change your material somehow. This decision can be made depending on how close you will see the wheel in any of your shots. If the wheel is only seen from a distance, there is no need to further detail the model. Because we will only be seeing the wheel from a distance, we will alter the material. We can add a few things to bring out the shine in the material.
Usually shiny objects are also reflective, so if we add reflections to the flat hubcap surface, the render would look more convincing. As with the Pool Ball exercise earlier in the chapter, you can fake the reflections for a very convincing result, especially when you do not have a full CG environment built for the rocket that would allow true raytraced reflections (for more on raytracing, see Chapter 11).
To assign a reflection map to the wheel, follow along.
In the Material Editor, select the
Wheel Boltmaterial. In the Maps rollout, click None (to the right of Reflections). Choose Bitmap from the Material/Map browser, navigate to the SceneAssetsImages folder in the Red Rocket project, and select the rocketRocket_Refmap_Blur.jpgimage file. If you don't see this map, make sure the Files of Type field is set to JPG.Render a frame of the wheel bolt. Now the wheel's bolt will look like a perfect mirror, because the reflection amount is being used at 100 percent.
In the Material Editor, navigate up a level to the Maps rollout and change the Reflection Amount to 30.
Repeat the preceding steps for the other two wheel materials. Figure 7.74 shows the wheel rendered with the mapped reflection. You should notice a subtle difference between Figure7.74 and Figure 7.72, which shows the wheel with no reflections. You can adjust the Reflection Amount to taste.
The mapped reflection helps give the wheel more substance as it makes the material more convincing when rendered. A true reflection, as you will see with raytracing in Chapter 11 "3ds Max Rendering", will give you more accurate reflections, provided you are rendering in a created environment, which we are not. Figure 7.75 shows an example of a raytraced reflection and rendered in a simple 3D room. The wheel on the left is the fake mapped reflection; the wheel on the right is the raytraced reflection showing the accurate environment.

Figure 7.75. The wheel on the left has a mapped reflection, and the wheel on the right has a raytraced reflection.
Applying a Bump Map
We are almost but not totally done with the wheel. The black part of the wheel is only halfway there. One important feature of the wheel is the bumpiness on the surface (refer to Figure 7.62 on page 334). This bumpiness changes all the Specular and Reflective properties on that part of the wheel. Bump mapping is very common in CG. It adds a level of detail to an object fairly easily by creating bumps and grooves in the surface and giving the object a tactile element. Bump mapping uses the intensity values (aka the brightness values) of an image or procedural map to simulate bumpiness on the surface of the model, without changing the actual topology of the model itself. You can create some surface texture with a bump map; however, you will not be able to create extreme depth in the model. For that, you may want to model the surface depth manually or use displacement mappinginstead. To add a bump map to the tire, follow these steps:
In the Material Editor, you should have the Wheel Black material selected and the Maps rollout open from the previous step.
Click the None button next to the bump map. In the Material/Map browser, chooseNoise.
Note
Noise is a map of color patterns that is generated procedurally in three dimensions so you don't have to fuss with mapping coordinates. (Mapping coordinates specify the location of an image on your object, as discussed later in the chapter.)
When you place the noise map in the bump map slot, you will automatically be taken to the Parameters for the Noise Map in the Material Editor (shown here). Change the size to 0.02. Click the Go to Parent icon (


Go to the Maps rollout and increase the Bump Amount from 30 (the default) to 60.
Render; you should now see a texture on the tire (Figure 7.76) that resembles the real bumpiness of the tire in Figure 7.62.
The wheel is complete!
Now you'll need to apply the MSO material you created to the other three wheels. There's a hard way to do this—and an easy way. The hard way is to select the polygons for the tire, the hubcap, and the bolt for each wheel, and apply the MSO material The easy way is to copy the finished wheel, place it where the other three wheels are located, and delete the original wheels. Just make sure to unhide the rest of the rocket using the Layer Manager.
Creating Material Libraries
While a material is in the Material Editor or applied to an object, it is part of the scene and is saved with the scene, whether it is displayed in a sample slot in the Material Editor or not. However, for complicated scenes, it is inconvenient to have all the materials active in the Material Editor, because you are limited to only 24 sample slots. Once you get to your twenty-fifth material, you will have to store some of the materials elsewhere, such as a material library, to make available slots for editing in the Material Editor. You can later bring those stored materials back into the Material Editor easily.
To create a material library:
In the Material Editor, select the sample sphere with the Wheel Multi/Sub-Objectmaterial.
Click on the Get Material button in the Material Editor (

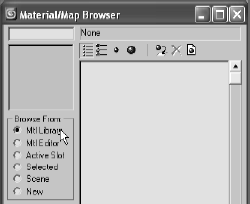
In the Material Map browser, go to Browse From and select Mtl Library, as shown in Figure 7.77.
If default Library is loaded, go to the Library Management Tool icons at the top of the Material/Map browser (Figure 7.78) and use the Clear Library button. Don't worry; nothing will be permanently deleted.
Drag and drop the MSO material (and any other material from your scene) from the Material Editor to the Material/Map browser. This automatically loads it into the current ibrary.
Go to the File section to the left of the Material/Map browser, and click the Save As button (shown here).
Save the Library in the MaterialLibraries folder in the Red Rocket project. Name it
rocket1.mat. (There already is a file in that folder calledrocket.matfor yourreference.)
Note
You can also load a library from a 3ds Max scene file, instead of a material library file (*.mat). When browsing from the Material Library in the Material/Map browser, choose Open, and then choose 3ds Max (*.max) from Files of Type. Select and load the .max scene file. All materials assigned in that scene are then listed in the browser. To convert the collection of materialsto a library file, click Save and save it as a MAT file (.mat).
You can load the scene file Rocket_Material_Wheel_Final.max from the Scenes folder of the Red Rocket project to skip to this point or to check your work.
Mapping the Fins: Introduction to Mapping Coordinates
An image map is two-dimensional; it has length and width but no depth. Geometry in 3ds Max, however, extends in all three axes. How is a material that contains 2D image maps applied properly to a 3D scene object? Are the maps projected in a single direction onto the object's surfaces or do they envelop the object cylindrically or spherically? The answer depends on the type of mapping coordinates applied to the object. Mapping coordinates define how and where image maps are projected onto an object's surfaces and whether the maps are repeated across those surfaces.
Mapping coordinates can be applied to objects in several ways. The Generate Mapping Coords option is on by default. When primitive objects are created and the Generate Mapping Coords option is checked at the bottom of the Parameters rollout, the appropriate mapping coordinates are created automatically.
Loft objects, which are covered in Chapter 5, "Modeling in 3ds Max: Part II," control mapping in the Mapping section of the Surface Parameters rollout. The Length Repeat value determines how many times the material's maps are repeated along the length of the Path object, and the Width Repeat value determines how many times the maps are repeated around the scene object.
Note
If any part of your rocket is hidden in the scene file, especially if you started with the scene files from the CD, unhide those parts in the Layer Manager.
The Base Material
The top vertical fin on the rocket's tail is nothing special as far as materials are concerned. It is a white plastic that is just a bit shiny and has a decal, as you can see in Figure 7.79. At this point, you easily can create the material itself:
Open the
Rocket_Material_Fin_Start.maxfile from the Scenes folder of the Red Rocket project, or continue with theRocket_Material_Wheel_Final.maxfile from the previous exercise.Open the Material Editor and select an available sample sphere. In the Blinn Basic Parameters, click the color swatch next to the Diffuse, and make it white.
Name the Material Fin_Decal. Unlike the side fins, the top fin has a decal on its side, so it will have its own material. Apply the material to the Fin object by dragging and dropping the sample sphere from the Material Editor to the fin.
Back in the Material Editor, in the Specular Highlights group of the Basic Blinn Parameters set the Specular Level to 80 and the Glossiness to 60. When you render, the base color may look a bit gray; that is just the basic lighting in the scene.
We need to add reflections for the fin. Go to the Maps rollout in the Material Editor, click None next to the Reflection map, and select Bitmap from the Material/Map browser. Navigate to the SceneAssetsImages folder in the Red Rocket project and select the
Rocket_Refmap_Blur.jpgto assign it as the reflection map.The Material Editor window will display the Bitmap Parameters section. Go up a level by clicking on the Go to Parent icon. Go to the Map rollout and turn the Reflection Amount down to 35.
Render. You'll see a plain, white shiny fin, as shown in Figure 7.80.
Adding the Decal
The main feature of this vertical fin is its decal. This is an image that we need to add to the material. The image is a 2D image and won't be as easy to apply as the 3D noise map we used earlier for the bump map of the tire. The decal will become a part of the Diffuse color; we will replace the color we created for Diffuse with the image itself.
In the Material Editor, select the Fin Decal sample sphere. Make sure you are at the top level of the material and can see the Maps rollout.
Click None next to the Diffuse Color map. Choose Bitmap from the Material/Map browser, navigate to the SceneAssetsImages folder in the Red Rocket project, and choose
RedRocketDecal.tif.In the Material Editor toolbar, click the Show Map in Viewport button (

Note
Don't panic just yet. Every object in 3ds Max has a set of mapping coordinates that tell the program how to place a 2D image onto your geometry. Honestly, 3ds Max gets it wrong most of the time the first time you try to map a 2D image.
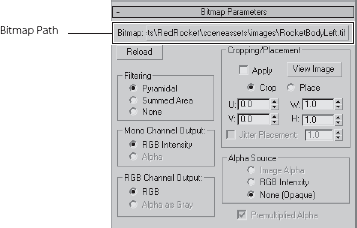
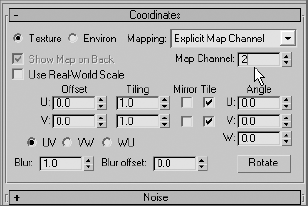
In the Material Editor's Bitmap parameters for the decal, go to the Coordinates section (shown in Figure 7.82); this area is where you adjust the map. Details about the parameters in this section are discussed in the Coordinates Rollout Explanation sidebar.
The decal needs to be rotated, scaled, and positioned. In the Material Editor, under the Bitmap parameters in the Coordinates section, change Angle W to 90.
Set the Tiling to U: 1.6 and V: 2. With Bitmap Coordinates, the higher the number, the smaller the map will become, in order to allow it to repeat or tile. In this case, we do not want the bitmap to repeat; we're just using the values to shrink the size of the decal on the surface. To turn off the tiling, simply uncheck the Tile boxes.
Set the Offset to U: −0.11 and V: 0.05.
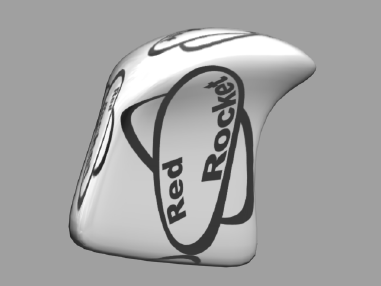
The size and placement of the decal are not bad, but there are still copies of the decal on all the sides of the top fin, as shown in Figure 7.83.
This happened because the model for the top fin started out as a box with six sides, so the Material Editor put a decal on each side of the geometry. This method works if the bitmap image has a random pattern, and you don't mind having that image on all sides of the object. Here, the mapping coordinates inherent in the top fin geometry will not allow us to place the decal on just the sides of the fin.
In the next section, we will use a modifier to change the mapping coordinates on the Top Fin object.
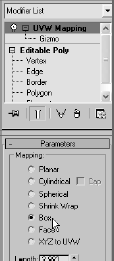
Using a UVW Modifier
Instead of dealing with the surface's own mapping coordinates as we have tried here, we are going to use a modifier to replace those coordinates on the geometry. The UVW Map modifier makes the decal act more like a real decal that we can control by moving a modifier gizmo around to place the coordinates as we please. (For more on UVW Mapping, see the sidebar "Understanding UVW Mapping" later in this chapter.)
The UVW Map modifier is a common method for applying and controlling mapping coordinates. You select the type of mapping projection, regardless of the shape of the object, and then set the amount of tiling in the modifier's parameters. The mapping coordinates applied through the UVW Map modifier override any other mapping coordinates applied to an object, and the Tiling values set for the modifier are multiplied by the Tiling value set in the assigned material. Figure 7.84 shows the parameters for the UVW modifier.
CREATING THE UVW MAP MODIFIER
To use the UVW Map Modifier to properly map the decal to the fin, follow these steps.
Set the coordinates in the Bitmap parameters for the decal back to their default values:
Offset: U: 0.0 V: 0.0 Tiling: U: 1.0, V: 1.0 Angle: W: 0.0 UV Tile boxes: Check Off to turn the Tiling feature off Select the Fin and go to the Modify panel. From the Modifier drop-down list, choose UVW Map modifier.
In the Modifier Stack, you can see the UVW Mapping modifier stacked on top of the editable poly. You will also see an orange gizmo next to the top fin geometry.
Note
When you apply the UVW Map modifier to your object, the gizmo always conforms to the shape of the object. Because this is a decal, we want the image to keep its original proportions.
Go to the UVW Map Modifier parameters and, in the Alignment section, click the Bitmap Fit button (shown in Figure 7.85).
This will take you to an Explorer window. Navigate to the SceneAssetsImages folder in the Red Rocket project and select the file
RetroRocktDecal.tif. This will change the size of the UVW Map gizmo to the size and aspect of the image rather than the geometry. See Figure 7.86.
ADJUSTING THE UVW MAP GIZMO
Now we will adjust the UVW Map Gizmo in the following steps:
In the Modifier Stack, click the plus sign in the black box next to UVW Mapping modifier, and select the gizmo. The gizmo entry will turn yellow, which means you are in sub-object mode for that modifier, as shown here.

Now look at the top Fin in the viewport, and you should see the plane-shaped Modifier gizmo. You will now be able to transform it to suit where you need the decal placed.
Switch to the Rotate tool, go to the Transform field at the bottom of the 3ds Max interface, and enter 75 in the X-axis as shown here.

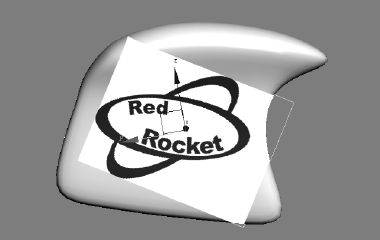
Switch to the Scale tool (press R), and scale down the gizmo to 40 percent. Then switch to the Move tool (W) and center the decal on the fin as shown in Figure 7.87.
In the viewport, the decal looks like a bright white rectangle, while the rest of the top fin is gray. That is okay. Render and you will see something similar to Figure 7.88.
CORRECTING THE PROJECTION
While the decal on this side of the fin looks fine, if you look on the other side of the fin, the decal is flipped. The type of UVW Map modifier projection we are using (Planar projection) is useful only when one side of an object needs to be mapped. In this case we need the decal to show up correctly on the other side of the Fin. What do we do now?!?
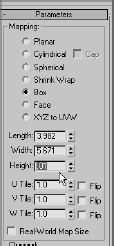
Go to the UVW Mapping Modifier parameters, and select Box under Mapping, as shown in Figure 7.89.
This works, but now we have the decal in places we don't want, as shown in Figure 7.90. This is because Box Mapping projects the image from six sides, using a planar map for each side, but uses the sided-surface normal (a vector that defines which way a face or vertex is pointing) to decide the mapping direction. So, we are going to trick the modifier and remove the depth.
In the parameters for the UVW Map modifier, change the Height parameter to 0.01, as shown in Figure 7.91.
The copies of the decals we don't want on the fin should disappear. In the sides we don't want, we have scaled the Box Projection gizmo down to almost nothing; the projections for those sides are actually still there but now they are very small and not noticeable on the fin. This isn't the most sophisticated way to fix the issue, but it works for our needs. In CG, whatever works is the best course of action.
Note
We can't change the Height parameter of the UVW Map Modifier gizmo to 0 because then the modifier won't work properly. A very small value such as 0.01 works very well instead.
ADDING THE MATERIAL TO THE MATERIAL LIBRARY
This is a good time to add this decal material to the Material Library.
Select the Fin_Decal material in the Material Editor and click the Get Material button (

In the Material Map browser, go to the Browse From section and select Mtl Library.
In the File section in the Material/Map browser, click Open and navigate to the MaterialLibraries folder in the Red Rocket project (or wherever you saved the previous Library) and click Open.
Drag and drop the Fin_Decal material into the Material Map browser to add it to the Library. Click Save.
Render out the fin and check your work. Save your scene file.
You can load the scene file
Rocket_Material_Fin_Final.maxin the Scenes folder of the Red Rocket project to skip to this point or to check your work.
Mapping the Body
The rocket body is made up of three texturing areas:
The main body—red with a white decal
The Control panel—a gray metallic material
The nose—white plastic with teardrop embossed features
The easiest way to texture is to use the Multi-Sub Object Material technique you used on the wheel. The body has a logo on it, so it will have the same issue as the Fin: The logo image will appear on the opposite side of the object when you use Planar mapping. Another way of dealing with the logo-flipping issue is to apply the material to each side separately. You would apply the same material to specific selected polygons on each side of the object, but 3ds Max lets you apply two maps and two UVW Map modifiers instead of one. This gives you independent control over each side of the rocket body.
Note
Use this technique if you want to put a different design on the other side of your model.
Open the
Rocket_Material_Body_Start.max.Select the rocket and go to the Modify panel. Go to Polygon mode and select the polygons on one half of the rocket. This is accomplished most easily in the top view.
The Seat and Control Panel polygons are also selected now. We want to deselect them for now. To do this, go to the Modify panel and, in the Selection rollout, check Ignore Backfacing. This allows you to select only the polygons facing you. Hold down Alt while you select what you want to subtract from any selection. This can be a bit tedious, but it must be done. Once finished, your selection should resemble Figure 7.92.
Creating the Material
We'll begin by creating a material for the red body.
Open the Material Editor, select a sample sphere, and click on the color swatch next to Diffuse. Change the color to red (with values of R: 200, G: 0, B: 0). Name the material Rocket Body Right.
Drag and drop the new material onto the selected polygons of the rocket to assign the material to that half of the rocket.
Go to the Material Editor. On the toolbar, click the Show Map in Viewport button (

In the Specular Highlights section of the Material Editor, change the Specular Level to 90 and Glossiness to 80.
Go to the Maps rollout and change the Amount value next to Reflections to 20, and then click the None button. In the Material/Map browser, choose Bitmap to place an image file for the reflection map.
Navigate to the SceneAssetsImages folder in the Red Rocket project and select the file
Rocket Refmap blur.jpgfor the reflection.Click the Go to Parent button to return to the Maps rollout, and click the None button next to Diffuse Color. In the Material/Map browser, choose Bitmap.
Navigate to the SceneAssetsImages folder in the Red Rocket project and select the file
RocketBodyRight.tif. Click the Show Map in Viewport button.Press the F9 key to do a Quick Render. The decal will probably be tilting (Figure 7.93), so we see part of it toward the front and seat of the rocket.
Go back to the Material Editor, and in the Coordinate rollout uncheck the Tiling UV boxes to turn off tiling, as shown here. Don't worry if the map doesn't look quite right yet. The map on the rocket may appear in a strange layout, such as shown previously, or may even be a strange color (in some rare cases).

The model still needs mapping coordinates. We will get to them later.
Flipping the Decal
In the following steps, we will create a copy of the one side's material and flip it for the other side.
Go back to the Modifier panel, go to Polygon mode, and select the polygons on the opposite side of the rocket. Remember to deselect the Seat and Control Panel polygons.
In the Material Editor, drag and drop the Rocket Body Right material sample sphere onto an available sample sphere to make a copy of the material. Rename the material Rocket Body Left.
Go to the Maps rollout for this new material and click the button next to Diffuse Color to take you to the Bitmap parameters. Select the bar with the image path and in the file selection window, select the RocketBodyLeft.tif for a flipped version of the previous color map (Figure 7.94). Click the Show Map in Viewport button.
In the Coordinate rollout, change the Map Channel to 2, as shown here. This lets you have many different sets of coordinates on the same object simultaneously. Don't worry that the Red Rocket graphic disappears, it will return when we add the UVW map for the left of the rocket.

Drag and drop the flipped material onto the selected polygons of the rocket (representing the other side of the rocket).
We are now adding the mapping coordinates. We have two materials for each side of the rocket. The Right side of the rocket has Map Channel 1 and the Left side has Map Channel 2. We are going to start by adding and editing the mapping for the Right side with Map Channel 1.
Go into the Modify panel and click the Editable Poly entry to leave sub-object selection level. Then, from the Modifier List, choose the UVW map modifier. We are going to keep it on the default mapping setting, which is Planar. In the Alignment parameters of the modifier change to the X-axis, as shown here.

Click the Bitmap Fit button, navigate to the SceneAssetsImages folder in the Red Rocket project, and select the file
Rocket_Body Right. This will change the Modifier gizmo to make it the same size as the bitmap image, keeping the image's scale proportional.
In the Modify panel, go to the Modifier Stack and click on the black box with the plus sign next to the UVW Mapping modifier, shown here. Click on Gizmo to allow you to transform the image (via the gizmo) without affecting the object.
Move the Modifier gizmo so the white stripe in the decal is lined up approximately to the front of the rocket, as shown in Figure 7.95.
Exit the UVW Map Modifier gizmo sub-object mode by clicking the modifier in the stack.
Add a second UVW Map modifier onto the rocket, and change the Map Channel to 2.

This UVW Map modifier is for the Left side of the rocket. Remember, we changed the Map Channel in the Bitmap Coordinate; now we need to reflect that in the modifier.
In the Alignment parameters of the second UVW Map modifier, change the axis to X. Click on the Bitmap Fit button, and navigate to where the Rocket
Body Left.tifbitmap is found and click Open.Go to the Modify Stack, click the Gizmo sub-object, and move the Bitmap gizmo to line up the image with the map on the opposite side of the rocket, as shown in Figure 7.96.
If you render, you should now see the stripe decals on the side of the rocket as shown in Figure 7.97.
Adding a Seat
We don't have to worry about mapping the polygons of the seat for the rocket because we have a model of a seat to add.
Choose File → Merge, navigate to the Scenes folder in the Red Rocket project, and select the file Seat.max to merge in the seat geometry, as shown in Figure 7.98. The extra geometry adds detail to the model by giving it a nicer seat. If you had to, you could forego the seat geometry, instead selecting the seat polygons and assigning a glossy black material to them.
The Control panel and Nose materials still need to be created and added to the model.
The Control Panel
In this section, we will texture the Control panel.
As you have done before, create a new material in an available sample sphere in the Material Editor and set its color to gray. If you prefer, you can just use the default grey (R150, G150, B150).
Set the Specular Level to 50 and the Glossiness to 20.
Name this new material Control_Panel.
For the Control panel, we should add just a little bit of bump to the surface to give the panel some tactile feel.
Select the Control_Panel material in the Material Editor. In the Maps rollout, change the Bump Level to 20 and click None to create a map.
Select Noise from the Material/Map browser to add a Noise texture to the bump map.
In the Noise parameters for the Noise map, change the Size to 0.02.
Finally, let's add a reflection map to the Control panel, as we did with the body of the rocket.
In the Material Editor, select the Maps rollout, set the Reflection Amount to 10, and click None next to Reflection to add a map.
Select Bitmap from the Material/Map browser and navigate to the Red Rocket project's SceneAssetsImages folder to select
RocketRefmapBlur.tif.In a viewport, select the rocket, enter into Polygon Selection mode (by selecting the Editable Poly entry in the Modifier Stack in the Modify panel), and select the polygons that make up the Control panel, as shown in highlight in Figure 7.99. Drag the Control_Panel material onto the selected polygons to assign the material.
Click on the Editable Poly Object Level when you are finished. If you don't, the two UVW Mapping modifiers will be applied only to the Control panel polygons.
Because the buttons of the Control panel are separate objects, you easily can create colorful materials for them, using more or less the same settings from the previous materials. Simply assign each button its own material for its own distinctive color.
Voilà! All that remains now are the thruster and the nose of the rocket.
Bring on the Nose, Bring on the Funk
The material for the nose is pretty similar to the material we just created for the Control panel, except the Diffuse color should be white.
Copy the Control_Panel material by dragging it onto an empty sample sphere in the Material Editor and changing its Diffuse color to white. Feel free to adjust the Specular settings as you see fit. (A Specular level of 90 and a Glossiness value of 80 work very well.) Name the new material Nose.
The Control panel had a slight bump map on the material. Let's remove that fromthe Nose material.
Select the Nose material and its Material Editor. Right-click on the map bar next to the Bump parameter, and select Clear from the context menu, as shown here.

The Nose material now has no bump map, but it retains the reflection map from the Control panel's material, saving us a little bit of work.
Select the polygons of the nose, as shown here in a box (Figure 7.100), and drag the material from the Material Editor to the selected polygons to assign the material. When you're finished, click Editable Poly to return to object mode.
Save your work, and make sure to version up the file as not to overwrite your previous scene file.
The Thruster
The final part of the rocket model to texture is the Thruster. Using the experience you've already gained from texturing the rest of the rocket, this will be a breeze. If you prefer, you can load the Rocket_Material_Thruster_Start.max file from the Scenes folder of the Red ocket project, or just continue with your own scene.
Figure 7.101 shows the thruster. Notice the round bulbous section in the left of the image. This is the middle yellow part of the thruster.

Figure 7.101. The Thruster object has a yellow part, the circle in the middle, and the outside housing.
Note
In this section, we'll experiment with a selection technique to make it easier to isolate the middle, yellow part of the thruster. Also remember to use the Layer Manager to unhide any parts of the rocket that may be hidden in your scene
Select the thruster and enter Polygon mode. Select the center ring of polygons of the thruster, as shown here in white (Figure 7.102).
Note
If the Thruster object is not an editable polygon in your scene, first add an Edit Poly modifier to the object before continuing.
In the Modify panel's Selection rollout, click the Grow button five times to enlarge your selection to include all the polygons that make up the yellow round inside of the thruster, shown here in white (Figure 7.103).
Open the Material Editor and select an available sample sphere. Name this material Thruster Yellow Light.
In the Blinn Basic Parameters, click on the color swatch next to Diffuse and change the color to yellow (R: 255, G: 210, and B: 0).
In the Specular Highlights section, change Specular Level to 90 and Glossiness to 80.
To give the yellow material a bit of a lightness, change Self Illumination to 50 and Opacity to 90.
Go to the Maps rollout and change the Reflection Amount to 50 and add a bitmap to Reflections. Navigate to the SceneAssetsImages folder in the Red Rocket project and select the file
RocketRefmapBlur.tifto add a reflection map similar to the rest of the rocket.Drag and drop the material to the selected polygons.
To save a lot of time, we can easily select the other polygons of the thruster. With the round center polygons still selected, choose Edit → Select Invert.
Drag and Drop the Control_Panel material onto the selected polygons. Done! Figure 7.104 shows the textured thruster.
Unhide all the other parts of the rocket using the Layer Manager, as needed, and render a frame of the fully textured rocket, as shown in Figures 7.105 and 7.106.
Save your work, pat yourself on the back, and have a nice smoothie to celebrate. You can load the scene
Rocket_Material_Thruster_Final.maxfrom the Scenes folder in the Red Rocket project to check your work.
All the parts of the rocket now have materials applied.
If you are in the Rocket_Material_Thruster_Start.max or the Rocket_Material_Thruster_ Final.max file, open the Layer Manager and unhide all the other parts of the body. They should all be textured as well. You can also open the scene file Rocket_Material_Final.max to check your work. You may find all these scene files in the Scenes folder in the Red Rocket project.
Creating materials for your objects is usually the next step after modeling them. Creating materials can give you a sense of accomplishment because it is essentially the last step in making the object look as you envisioned—aside from lighting and rendering, of course.
There are several ways to create materials, from simple colors to complex mappings on distinct parameters. Finding the right combination of maps, shader types, and material types can make a world of difference in the look of your scenes. It's important to remember that like everything else in CG, applying materials takes time, and gaining wisdom with your materials and maps will come with practice.
In this chapter, you learned the basics of materials, what kinds of materials are in 3ds Max, and how to create and edit them in the Material Editor. Then, you learned how choosing the right type of shader will make your surface look right, and how to apply your knowledge to mapping a pool ball, reflections and all. Next, you learned a few more tricks with the Material Editor and found out about the different kinds of maps available in 3ds Max. With that knowledge, you mapped the entire rocket you modeled in Chapter 5, and readied it for its next step, lighting in Chapter 10.
If you'd like some additional practice, go back and adjust all the materials on the rocket with different types of materials, colors, and settings to see how they affect the render of the rocket. So far we've done all this with a minimal lighting setup. As you will see in Chapter 10, "3ds Max Lighting," lighting plays a vital role in how you texture your model. Soon you'll find yourself tweaking settings for the specular highlights, reflections, color, and so on asyou change your lighting environment to gain the best render.