In This Chapter
Signing up with Blogger to get started
Writing your first blog post
Managing your blog settings
Customizing the template to match your style
Enough chitchat. It's time to start blogging! Part of the beauty of a blog is how quickly and easily you can get going — you can go from zero to blog in about 10 minutes with good blog software. (Of course, the medium's detractors say this convenience is responsible for a lot of self‐indulgent navel‐gazing, but I'm sure you have great plans for your little piece of the Internet.)
The first question is what kind of blogging software to use. Many bloggers, no matter what software they ultimately choose, find it useful to begin a test blog where they can experiment and figure out how to use the medium. There's no better way to do this than with what's called a hosted blog software solution.
Hosted blog software is a blogging tool that lives on the Web server of a company that provides blogging services. When you use hosted blogging software, you use that company's Web server to post to your blog, and the company provides you with a Web address. You don't need any of the resources that a normal Web site requires — a domain name, Web site hosting, HTML or FTP software — to create a blog. Best of all, many hosted blog software solutions are free …at least at the basic level. (If you want service upgrades, be prepared to fork over some cash.)
The alternative to hosted blog software is server‐based blog software that you install on a Web server. Most professional bloggers and companies ultimately choose to go this route for the added control and customization they allow. To read more about the pros and cons of these two kinds of blog software and decide which is right for you, jump to Chapter 4.
In this chapter, you get started with a test blog. I show you how to set up a blog with Blogger, one of the Web's oldest and most well‐known blogging companies.
There's no better place to get introduced to blogging than Blogger (www.blogger.com). It's free, fast, and easy to use. Because getting started is so easy, Blogger is a good place to play with code and discover how blogging works without having to invest a lot of time and energy in Web servers and complicated installation processes.
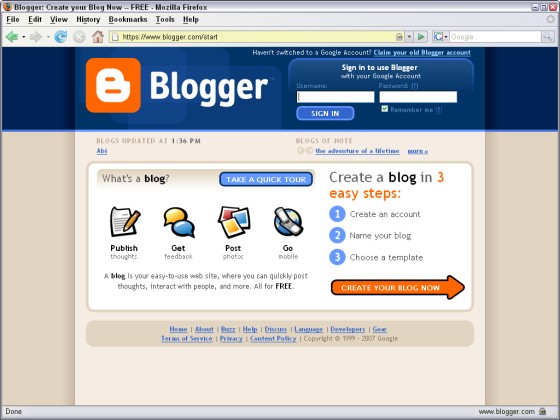
Blogger (shown in Figure 2-1 ) promises to get you blogging in three steps: creating an account, naming your blog, and choosing a template.
Each hosted blog software platform has a different process for getting started, but each one requires the same kind of information: contact information for you and a name for your blog.
Blogger was acquired by the popular search engine company Google in 2002. Besides being a search engine, Google offers a number of popular Web‐based software tools that you might already use, such as Gmail.
Before signing up with Blogger, you need login information (a username and password) that you can get in several ways:
To sign up for Blogger when you don't have a Google account, here's what you do:
Click the Create Your Blog Now button on the Blogger home page.
Type your e‐mail address in the Email Address field.
Choose a password and type it in the Enter a Password field.
As you type your password, Blogger indicates whether you need to increase the strength — that is, how difficult it would be for someone to guess your password — of your password. Click the Password Strength link to read about creating a more secure password.
Retype the password in the Retype Password field.
Type the word shown as an image in the Word Verification field.
Select the Acceptance of Terms check box.
You can read the Terms of Service to see what you're agreeing to by clicking the Terms of Service link.
Click Continue and move on to the Naming your blog section.
To sign up for Blogger with an existing Google account, follow these steps:
Click the Create Your Blog Now button on the Blogger home page.
You see the Sign up for Blogger page.
Type your Google account password into the password field and select the Acceptance of Terms check box.
You can read the Terms of Service to see what you're agreeing to by clicking the Terms of Service link.
Fill out the Display name field with the name you want to use on your blog.
Click Continue and move on to the Naming your blog section.
When you have a Blogger account set up, you choose a name for your blog. If you're creating a blog you really plan to use (rather than just test), you should give a lot of thought to choosing a name that will portray your tone and content well. I talk more about naming your blog in Chapter 3. If you plan to use this blog as a test space, don't worry too much about choosing a name with meaning, but be sure you choose something you can remember!
To name your blog:
Type the name of the blog in the Blog Title field.
You can type about 50 characters in this field.
Decide what phrase to use in your
URLand type it in the Blog Address field.A URL (uniform resource locator) is better known as a Web address. Visitors to your blog will type this address into the address bar of their Web browsers. You can use anything you like as a URL as long as it isn't being used by someone else, but it's a good idea to keep it short, sweet, and memorable. You cannot use spaces or punctuation, except dashes.
You can type about 35 characters in this field.
Click the Check Availability link to see whether the Web address you want to use is available. If it isn't, type a new phrase into the Blog address field and try again.
It might take several tries to find an available blog address — Blogger is popular!
Click Continue.
You can now proceed to the Choose a Template phase of this operation, covered in the following section.
One of the fun features of Blogger is that you can choose from a number of templates to use for your blog. The template determines both the look and feel of your blog, and also how the blog elements are laid out on the page. Blogger has some very fun templates to choose from, and don't forget that you can change the template later if your first choice no longer looks as fresh in six months. (For more info, see the Choosing a new template section, later in this chapter.)
To choose a template during the initial setup of your blog, follow these steps:
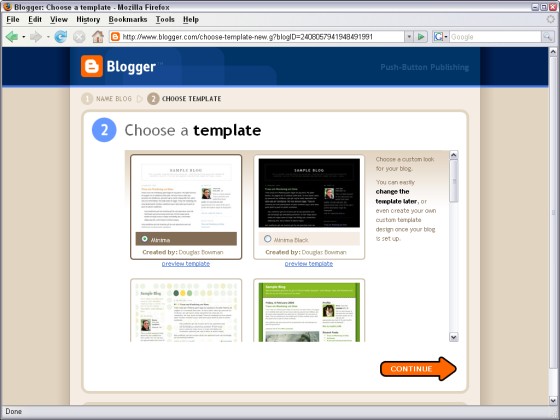
Use the scroll bar to scroll through the available templates in the Choose a Template screen (see Figure 2-2 ).
The previews shown here give you an idea of how your blog would look in the various templates.
When you find something intriguing, click the preview template link below the thumbnail.
A larger image of the template opens in a new browser window so you can take a closer look. Close the window with the preview when you finish.
You can preview as many or as few templates as you like by using the corresponding preview template links.
After you've decided on a template, select the radio button below the template of your choice.
Click Continue.
Blogger displays a Congratulations screen confirming that your blog has been created, and a Start Posting link you can use to add an entry to your blog.
After you've completed this setup process, you won't need to repeat it when you want to add a post to your blog. The next time you come to Blogger, simply use the login boxes in the top‐right corner of the home page (refer to Figure 2-1 ) to log in and get started posting to your blog.
This is the moment when you join the blogosphere by writing your very first blog post, an entry, for your new blog. (The blogosphere, by the way, is the semi‐ironic way that bloggers refer to themselves, their blogs, and the phenomenon that is blogging today. You're a member of the blogosphere when you have a blog, whether or not you think it's the dumbest word you've heard this year.)
The mechanics of writing a blog post aren't much different from writing an e‐mail. Most posts are quite short and are written directly and conversationally. Of course, you might decide to use your blog to write the next Great American Novel, in which case your posts might be quite a bit longer than what's standard! That's fine, too. Every blog takes on a personality and life of its own. If you want to find your own narrative voice for your blog, go to Chapter 8.
If you've used a Web‐based e‐mail service like Gmail, Hotmail, or MSN, blog software feels very familiar. Creating the post is simply a matter of filling in the appropriate fields in a form, formatting some text, and then sending it off to its destination — in this case, to your blog, rather than a friend's inbox.
Here's how to write a blog post:
Go to the publishing screen.
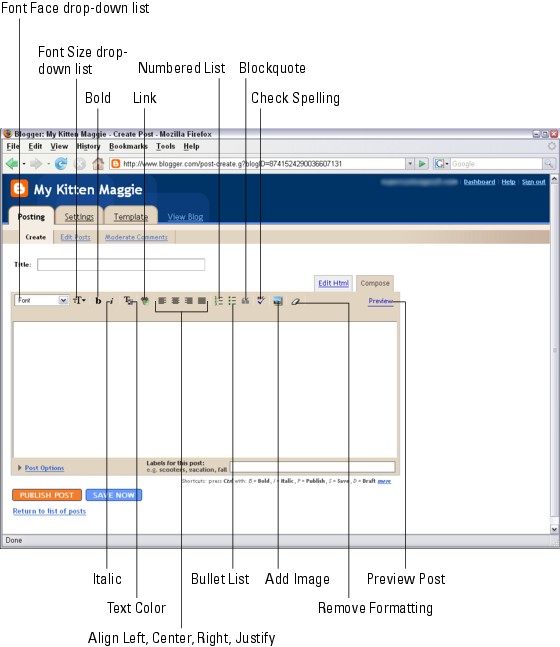
If you just finished signing up for your blog as described in the earlier part of this chapter, click the Start Posting link to start a blog post; the publishing screen appears, as shown in Figure 2-3 .
If you took a break and are coming back to Blogger, log in. Once you are in, Blogger takes you to the Dashboard — a kind of control panel showing you the blogs you have set up, and giving you access to tools like posting, help resources, or even creating another blog. Click the New Post link on the Dashboard to get to the Publishing screen shown in Figure 2-3 .
Enter a title for your post in the Title field.
Titles are a lot like newspaper headlines: They should be catchy and informative, and they should encourage visitors to your blog to continue reading the rest of the post.
Write your post in the large field.
Consider writing your blog posts in a standard word‐processing program such as Notepad or Microsoft Word — and saving it. Too many bloggers have spent hours composing right in the entry field of their blog software only to find that their Internet connection has failed or another technical problem has occurred — which results in a lost post. You don't want to lose all your carefully considered prose just because your cat pulled the cable modem out of the wall! Blogger does have an Auto Save feature installed, but it's still safer to compose offline, and simply copy and paste the text into the blog software.
Format your post.
Blogger's entry field includes icons across the top that let you change the font and font size, apply bold and italics to text, and create common formatting styles like lists. To use these features, select the text in the field that you want to modify by clicking and dragging over the text; then click the appropriate icon or select an option from the desired drop‐down list.
If you know how to write HTML code, you can also try composing your post in the Edit HTML mode. Click the Edit HTML tab and include HTML tags in your text as needed. If you want to find out more about coding HTML, I discuss common tags in Chapter 5.
One of the icons that deserves special attention is the Link icon — the small globe icon with a link of chain on top of it (refer to Figure 2-3 ). Use this option whenever you want to link to another blog, a news story, that embarrassing Web site your best friend just created, or any other Web site.
When you want to create a clickable link in your blog post, follow these steps:
Highlight the text you want to make clickable by clicking and dragging.
Click the Link icon.
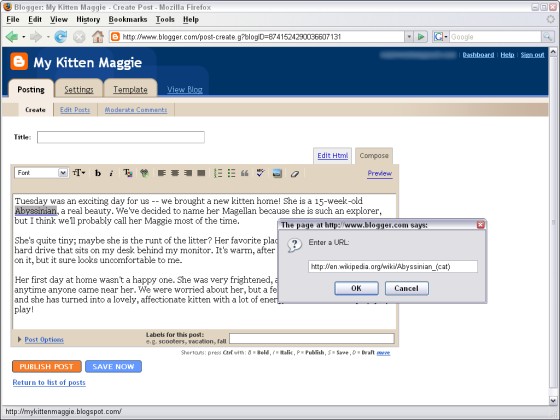
A pop‐up window appears, as shown in Figure 2-4 .
Enter the URL of the Web site you want to link to and click OK.
Include the full URL of the Web page in this field. You need to keep the http:// that is prefilled in the form for you. The URL you use should look like this:
http://en.wikipedia.org/wiki/Abyssinian_(cat)
en.wikipedia.org/wiki/Abyssinian_(cat)
The easiest way to make sure you have the right link is to go to the Web page you want to link to, copy the URL from the address bar (press Ctrl+C to copy and then Ctrl+V to paste; on a Mac, use ⌘ instead of Ctrl).
After you click OK, the linked text appears in underlined blue text. It isn't clickable until you publish it.
Don't forget that if you know HTML and would prefer to create the link manually using HTML code, you can do so from the Edit HTML tab.
Blogger provides a handy tool for anyone who needs some help with spelling (and who doesn't?). After you finish writing your post, click the Check Spelling icon. It's the icon showing the letters ABC with a check mark underneath (refer to Figure 2-3 ).
Incorrectly spelled words are highlighted in yellow. Click any misspelled word to see a list of suggested alternatives, as shown in Figure 2-5 . Select any suggestion from the list or simply type your own correction.
One way to make your blog post more appealing is to include an image. Longtime bloggers will tell you that adding a photo or a piece of artwork is a great way to get visitors to read more of the text that surrounds it. And of course everyone knows how many words that photo is worth!
Blogger has some good built‐in tools for uploading an image that's already the right size and format for displaying on the Web. If you need help formatting photographs from a digital camera or another source, Chapter 13 shows you how to make the most of some of the great photo software options available today.
Here's how to upload an image from your computer to add it to your blog post:
Click the Add Image icon.
It looks like a photograph (refer to Figure 2-3 ).
The Upload Images window opens.
Some Web browsers have begun to include functionality that blocks pop‐up browser windows from opening. If you click the Add Image icon and nothing happens, go into your browser settings to turn off this protection. In some browsers, it's possible to do this for certain Web sites rather than for all of them, so you can choose to allow Blogger to open a pop‐up window without subjecting yourself to other annoying pop‐ups. Consult your browser's Help menu if you need assistance doing this.
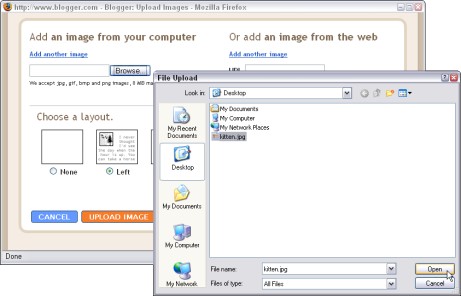
Click the Browse button in the Add an Image from Your Computer section of the page.
A File Upload dialog box opens, as shown in Figure 2-6 .
Locate the image you want to upload from your computer and select it.
Click Open.
The location of the image is inserted into the image field.
Choose a layout and image size from the options:
Layout determines how text will wrap around the image. You can choose None, Left, Center, or Right.
Image size determines what size the image will be shown in your blog post, regardless of how big the source image is. You can choose Small, Medium, or Large.
Click to accept the Terms of Service.
Click the Upload Image button.
Your image is uploaded and inserted into your blog post.
Click Done.
The Upload Images window closes, and your image is visible in your blog post field.
You can also add an image to your post from another Web site. As long as you have permission to use the image, or it is in the public domain (read more about copyright in Chapter 9), you can do so easily using Blogger. Here's how:
Find an image or photo on the Web that you want to use.
Make sure you are allowed to use it by checking copyright permission, or asking the creator.
Right‐click the image and select Copy Image Location from the menu that opens.
Phrasing of this option may differ in different browsers. If you don't see anything that looks right, choose Properties from the menu. A window opens that shows you the URL address, which you can then click and drag to highlight. Press Ctrl+C to copy the address; on a Mac, use ⌘ instead of Ctrl.
3. Head back to Blogger and start a new post, or open one that you have already created.
Click the Add Image icon.
It looks like a photograph (refer to Figure 2-3 ).
The Upload Images window opens.
Press Ctrl+V (⌘+V on the Mac) to paste the image address into the URL field on the right of the window.
Choose a layout and image size from the options:
Layout determines how text will wrap around the image. You can choose None, Left, Center, or Right.
Image size determines what size the image will be shown in your blog post, regardless of how big the source image is. You can choose Small, Medium, or Large.
Click to accept the Terms of Service.
Click the Upload Image button.
Your image is uploaded and inserted into your blog post.
Click Done.
The Upload Images window closes, and your image is visible in your blog post field.
When you're satisfied with your blog post, you can publish it so that the world can admire your erudition. This isn't hard: Click the orange Publish Post button at the bottom of the page. Your post is published on your blog, making it available for others to read.
Before you publish, you can take advantage of three areas of the Blogger publish page that I find very helpful: previewing, saving as a draft, and post options.
Before you publish, you can preview what you've created by clicking the Preview link found on the far right of the editing icons. This preview is WYSIWYG (what you see is what you get), which means that it shows you the post exactly as you formatted it, with links, text colors, embedded images, and so on.
I like to preview my post before I publish because I find it's easier to read for meaning and content at this point. Think of this as a last chance to catch grammar problems or even to think twice about what you're posting if it's controversial. Of course, you can also see how the text and content flows around any images you have added.
If you see changes you want to make, simply click the Hide Preview link to go back to the editing screen.
Many bloggers like to create posts in advance of when they plan to publish them. For example, if you're planning a vacation, you can write several posts before you leave. When you put them into Blogger, click the Save button instead of the Publish button. This sets the status of the post to draft, and even though it is accessible via the Blogger Dashboard, it won't be visible on your blog until you go back into the post and click the Publish Post button.
When you create a post, Blogger automatically saves it once a minute, so you may not have to click Save if you want to keep a post as a draft. Clicking the Save button, however, ensures that the saved version is the latest one. If you want to keep the post as a draft until later, simply click the Return to List of Posts link when you are finished.
Below the entry text and just above the Publish Post button, you see a Post Options link. Click this link to open a menu.
You can choose whether you want readers to be able to comment on your blog post by selecting the Allow or Don't Allow radio button.
The decision to turn off comments is one you can make at any time, so if you decide later that you don't want to receive further comments, you can always edit the entry and turn this option off then.
Most of the time, allowing comments is a good idea; after all, part of what makes a blog exciting to read is the opportunity to interact with the blogger. Sometimes, though, you might write an entry that you don't want to hear discussion on, perhaps because you don't want to start a long argument or because the entry has become a target of spammers. You can find more about interacting with your reading community and preventing spam in Chapter 10.
The other option you can set is the publication date and time that appears on the post. By default, Blogger sets the publication date and time of the entry to the same date and time you began writing it. However, you have the power to alter the date and time.
Why might you choose to change the date or time?
Social or professional reasons.
To work around your schedule.
If you take a long time to write a post, by the time you're ready to publish it, you might need to put a more realistic time on the entry.
If you save your post as a draft and publish it later, you can update the date and time to accurately reflect the real publication date.
Changing the date and/or time is as easy as typing the new figures in the same format.
After you publish, you can see how your post looks on the blog. This is a rewarding step to take and an important one not to skip. Even if you preview your post before publishing, you haven't seen your post as your readers see it. You can do that only by actually going to your blog in the Web browser and taking a look.
Viewing your post is important for another reason, too: Computers can still make errors or fail between the moment you click Publish and when the entry shows up on the blog. I like to look at my blog every time I post a new entry to make sure it actually looks right on the page, and that it was processed successfully by the blog software.
When you click the Publish button with Blogger, the system provides you with a handy link to view your blog. Click View Blog to head over to your blog and see your handiwork.
Of course, if you prefer taking the long way, you can always type the Web address you chose when you set up your blog into the Web browser and get to your blog without going through the Blogger Dashboard.
While you look at your blog, make sure the formatting, images, and text look the way you want them to, and click on any links you created. If anything doesn't work quite right, go back into Blogger and make changes to your entry.
Blog software, as a rule, is quite customizable. As the owner of the blog, you can decide a number of things about the way your blog looks and works, and you can control those elements from the control panel — called the Dashboard in Blogger — of your blog software.
Most blog software packages work quite similarly, and if you know how Blogger works, you can make the most of any other software.
Blogger divides its settings into several areas: Basic, Publishing, Formatting, Comments, Archiving, Site Feed, Email, and Permissions. I cover some important highlights from each area in this section.
You access all the Blogger settings via the Blogger Dashboard. (In other blog software packages, this area is called the control panel, the admin panel, and so on.) To reach the Dashboard, just log in to the Blogger Web site. If you're already logged in, look for a link to the Dashboard in the upper‐right corner of any page and click it. My Dashboard is shown in Figure 2-7 .
The Dashboard shows all the blogs you have started with Blogger. For each blog, you can quickly start a new post, or jump into editing older posts. As well, a click takes you into the blog settings or to the template or layout you are using.
If you make changes to any of the settings pages, be sure to click the Save Settings button at the bottom of each page to save your new settings.
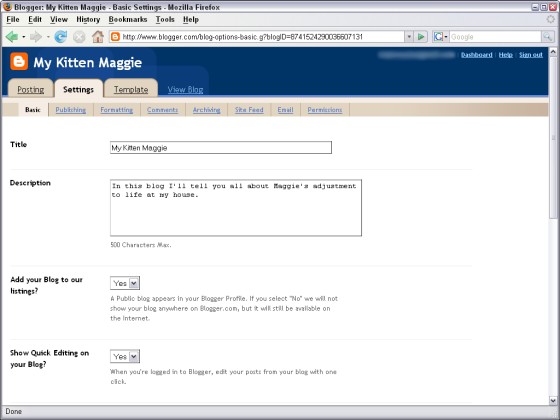
On the Basic Settings tab of the Dashboard, you can change the name of your blog (Blogger refers to this as the blog title) and also give it a short description. Most of the Blogger templates display the description near the top of the page.
Here's how:
From the Dashboard, click the Settings link for the blog you want to edit.
You go directly to the Basic Settings tab shown in Figure 2-8 .
Edit the Title and/or Description.
Scroll to the bottom of the screen and click Save Settings.
Blogger reloads the screen with a confirmation message that your settings were saved at the top of the page.
The most interesting setting on the Basic Settings tab is Show Email Post Links. Setting this option to Yes adds a small e‐mail icon to each of the blog posts on your blog. This setting permits your blog visitors to e‐mail the post to a friend or colleague who might find it interesting. This is a nice little service for your readers that might gain you a few more visitors.
At the bottom of the Basic Settings tab is a dangerous but important button: Delete This Blog. If you ever decide to remove your immortal words from the Web entirely, this button removes your blog — all your posts, images, and other files — from Blogger and from the Web.
The Publishing tab of the Dashboard is small but mighty! The most important setting here is the blog address setting. If you aren't happy with the Web address for your blog, you can edit the address here. For instance, if you start a blog called “My New Kitten Maggie” and your cat grows up (they do that, I hear), you might want to edit both the name and the location of your blog. (The name change must be made on the Basic Settings tab, as I describe in the preceding section.) Use the Publishing tab to change the URL, for example
http://mynewkittenmaggie.blogspot.com
into
http://mygrownupcatmaggie.blogspot.com
You can only change your address to one that isn't already in use by another Blogger member, so it make take several tries to find one that is available.
Blogger has great tool that allows you to export your blog as HTML pages to your own Web server so that you can display them as part of a larger Web site. To configure Blogger to perform this function, look for information on how to get started on the Publishing tab.
On the Formatting tab of the Dashboard, you can customize how your blog is presented, from the format of the date and time to the number of posts on your blog home page. You can also set the language of your blog.
My favorite setting in this tab, however, is the Post Template setting at the bottom of the page. Many blogs follow a standard format. For instance, if you start a movie‐review blog, you might choose to follow a similar way of reviewing each movie, perhaps by giving the name of the movie, the director, the lead actors' names, a short review, and a numeric rating. No matter what movie you review, you provide the same information and use the same format each time your write a blog post.
The Post Template allows you to set up standard HTML code that formats your blog post. After you set up a Post Template, every time you start a blog post, that code is automatically placed in the entry, and formatting your post is as easy as putting the information in the right spots.
I can't cover this feature in depth because I don't know just what kind of standard formatting you want to use, but the process of implementing a standard template works like this:
From the Dashboard, click the Settings link for the blog you want to edit.
You go directly to the Basic Settings tab (refer to Figure 2-8 ).
Click the Formatting option in the Settings area.
The Formatting tab opens, as shown in Figure 2-9 .
Scroll to the bottom of the screen and type or paste the text or HTML code you want to use in every blog post into the Post Template field.
Click Save Settings.
Blogger reloads the screen with a confirmation message that your settings were saved at the top of the page.
Comments are both a strength and a weakness of the blog medium. The ability to leave a comment and interact or converse with a blogger is imminently attractive to readers. This interaction is very valuable to bloggers, as well.
Commenting has a downside: The technology has been discovered by spammers as well. Just as with e‐mail, you can expect some commenters to tell you about fabulous mortgage opportunities, Mexican pharmaceuticals, and other fabulous even less savory possibilities — information neither you nor your readers want.
The Comments Settings tab of the Dashboard provides settings that can help to cut down on the amount of spam found on your blog. One of the best ways to accomplish this is to set who can comment on your blog. From the Comments Settings tab, use the Who Can Comment pull‐down menu to select:
Anyone: This option allows the widest possible audience, with no limitations on who is allowed to comment. It provides no spam prevention but imposes no barriers to leaving a comment to genuine commenters.
Only registered users: Set your blog to accept comments only from registered members of Blogger to cut down on some spam. Don't forget that not everyone has a Blogger account, or wants one, so you might lose some real comments.
Only members of your blog: Disallow anyone who isn't a member of your blog from leaving a comment. No one you haven't personally authorized as a member will be able to leave a comment. This is a lot of overhead for you, but you won't get any spam.
You can add members to your blog to your blog from the Permissions settings tab.
There are two other important Comment settings you can implement if you have spam problems. From the Comments Settings tab of the blog:
Comment moderation: Change the Enable comment moderation setting to Yes. Turning on comment moderation prevents anyone from being able to post a comment you haven't approved. When someone leaves a comment, you get an e‐mail letting you know about the comment. From the Dashboard, you can authorize or reject the publication of the comment. You can also moderate comments via e‐mail.
Moderating comments is a lot of work for you, but it improves the quality and readability of comments on your blog for your readers, and it discourages spammers in the future.
Word verification: Change the Show word verification for comments to Yes. People who want to comment on blogs with word verification turned on must type a word displayed in an image in order to submit a comment. Because many spammers use automated scripts to post spam on blogs, and only humans can read the text in an image, this verification cuts down significantly on the amount of spam — or at least guarantees that the spam you receive is from a real human rather than a machine.
At the bottom of the Comment Settings tab, you can enter an e‐mail address in the Comment Notification Address field at which you would like to receive notification when a comment is left on your blog. This is a great way to keep track of comments left on your blog, especially when you have a lot of old posts you might not see comments on when you view your blog.
On the Email Settings tab of the Dashboard, you can turn on a cool feature that allows you to post to your blog by sending an e‐mail message. When configured, you can simply send an e‐mail to the address from any device capable of sending e‐mail (like your phone!). The subject of the e‐mail becomes the title of the blog post, and the text of the e‐mail is the entry body. It's a very quick, easy way to publish to your blog, great for when you're traveling.
To set up a Mail‐to‐Blogger Address, visit the Email Settings tab and fill out the address field. Be sure to save the settings and test to make sure it works!
On the Permissions tab of the Dashboard, you can add authors to your blog — people who can also contribute blog posts, creating a group blog. To add someone as an author, you simply need that person's e‐mail address. If the person you're adding has a Blogger or Google account, I recommend using that address so that all his or her Blogger and Google account services are tied together.
To add an author:
From the Dashboard, click the Settings link for the blog you want to edit.
You go directly to the Basic Settings tab (refer to Figure 2-8 ).
Click the Permissions option in the Settings area.
The Permissions tab appears.
Click the Add Authors button.
A field for e‐mail addresses appears.
Type or paste the e‐mail addresses of the authors you want to invite to post on your blog in the field.
Click Invite.
Blogger reloads the screen, and displays the information for the invited author.
You can also decide whether anyone can view the blog, or you can chose to restrict viewers only to people you invite or the authors of the blog. If you want to blog only for your family, use the Permissions tab to invite them as readers, and others are blocked from even seeing the blog (much less leaving a comment!).
From the Permissions tab, you can select who can view your blog in the Blog Readers section by choosing between: Anybody, Only people I choose, or Only blog authors.
The layout you picked when you started your blog might look great to you, but many bloggers want to tweak and customize the look and feel of their blogs — I know I did when I started working on my blog. The words and pictures were personal, and I wanted to make the rest of the site look more like my own Web site rather than a Blogger design.
There are three ways of going about customizing the design of a Blogger blog; you can accomplish all three by going to the Dashboard and clicking the Layout link next to the blog you want to customize.
If you see the word “Template” instead of “Layout” next to your blog information in the Dashboard, you probably are using a blog that was set up before Blogger added the Layout features. You need to upgrade your blog in order to use the new features. To do so, read the “Upgrading your template” sidebar in this chapter. It's extra confusing because the Dashboard refers to Layout, but the tab for the same features is called Template.
In Blogger, the layout and design of the blog are controlled by a single template — a document that controls everything from the size of the text to the color of the background. Changing the templates changes the design. In the past, changing the template required a fairly extensive knowledge of HTML and Blogger code, but recent changes put more control at your fingertips.
Editing templates old‐skool: Using code
If you're a Web designer or coder and want to sink your teeth into the Blogger template itself, you can still do so. To get to the code from the Blogger Dashboard, choose Template⇨Edit HTML. You can edit the template in two ways:
Edit the HTML template directly within the Blogger Dashboard, previewing and saving the Template as you go.
Download the template to your computer, edit it in your chosen HTML editor, and then upload the new template.
Both approaches require you to be proficient with HTML and CSS and to know a certain amount of Blogger's own coding language to be successful.
Upgrading to templates
If the first item on the Template tab isn't Page Elements, you might need to upgrade your template to the current format. This is pretty simple to do:
Click the Customize Design tab.
Click Upgrade Your Template.
Select a template to use.
If you're already using one of the existing Blogger designs, it is pre‐selected for you, and you can go to Step 4.
To pick a new template, preview any template by clicking the Preview Template link below the corresponding thumbnail. A larger image of the template opens in a new browser window so you can take a closer look. Close the window with the preview when you're finished with it. When you've found a template you want to use, select it.
Click the Save Template button.
The template is implemented in the latest format, which allows you to add or arrange layout elements on the next screen.
When you click on the Layout link, the Page Elements tab opens by default. The Page Elements tab (see Figure 2-10 ) of Blogger is a ground‐breaking tool for bloggers that gives you finer control over the layout and look of your blog without requiring you to become an HTML guru and stay up late learning the intricacies of Web publishing. It reflects the growing do‐it‐yourself attitude found in the blogosphere — bloggers want sites that reflect their own sensibilities, but not everyone has the time to become an expert or the budget to hire one.
It also reflects the growing expertise of many computer users who are able to edit photographs and create graphics, and it gives them the ability to make the most use of those skills.
In the Page Elements tab (see Figure 2-10 ), you see a wireframe of your blog template. A wireframe is a visual representation of the template layout using only outlines, or boxes, of the elements.
Using this tool, you can:
Click Edit for any page element already being used and change its formatting. In most layouts, this means you can customize the navigation bar, blog header, blog posts, and sidebar elements like About Me and the Archive.
Click Add a New Page Elements to place polls, images, lists, advertising, and more, from a library of Blogger‐provided elements in your sidebar:
Move page elements around by clicking and dragging them to a new position.
Preview edits you have made before saving them to your blog by making a change and then clicking the Preview button.
Revert to the original version of your template by clicking the Clear Edits button.
If you like the customization possibilities in the preceding section, I think you'll like what you can do in the Fonts and Colors section of the Template tab as well.
This screen gives you fine control over the colors of the
Text
Page header
Dates
Blog entry titles and footers
Sidebar background, text, and titles
Link color
You can also edit the fonts being used for the text elements of the blog, as well as control the size of those text elements. If all the colors of the rainbow get to be too much, click the Revert to Template Default link and start over with the template designer's choices.
To edit a font color:
Click the Fonts and Colors tab of the Template area.
Select the item you want to edit from the scrollable menu in the top left of the page.
In Figure 2-11 , I selected the Post Title Color.
Use any of the palettes on the right to choose a new color, by clicking the color box you want to use. You can choose from these palettes:
Colors from your blog: This palette shows the other colors you are using in your layout.
Colors that match your blog: This palette shows colors that Blogger thinks fit in well with the colors already in use.
More colors: This palette shows a selection of other colors you can play with.
Edit color hex code: If you know the hexadecimal code for the color you want to use, you can type it here. Hexadecimal code is a code containing letters and numbers that equate to a color, and is used primarily by graphic and Web designers.
When you click a color, Blogger shows a preview of how it looks on your blog in the lower half of the screen.
Once you have made your edits, click Save Changes.
Blogger reloads a page with a confirmation that your edits have been saved.
When you want a fresh new look, sometimes no amount of tweaking is enough — you need an entirely new template design to work with. At any time, you can visit the Pick New Template section on the Template tab and look through the available Blogger templates, preview them, and select a new one to use on your blog. Click the Save Template button when you've selected a new template.
If you customize your template using the Fonts and Colors section and then pick a new template, all your edits and tweaks are lost. If you want to be able to implement those tweaks sometime in the future, print a copy of your blog and make notes about what colors you used for each element. Then put your paper template in a safe place!
As you look through the available templates, you see that some of them have multiple versions listed. The template designer has created variations on the main template that you might enjoy. To see the variation, simply select the radio button for one of the versions. The thumbnail loads, and when you preview the template, you can see a larger view.
Don't forget that you can customize your new template by using the Page Elements and the Fonts and Colors sections.