Creating an interface that appeals to everyone can be daunting. Some people prefer more compact interfaces so they can see more information at once. Others might want to be able to easily see information at a glance, or perhaps they have poor eyesight. In short: People have different needs. Good developers strive to make apps that meet those needs.
Dynamic Type is a technology that helps realize this goal by providing specifically designed text styles that are optimized for legibility. Users can select one of seven preferred text sizes from within Apple’s Settings application (plus a few additional larger sizes from within the Accessibility section), and apps that support Dynamic Type will have their fonts scaled appropriately. In this section, you will update ItemCell to support Dynamic Type. Figure 12.6 shows the application rendered at the smallest and largest user-selectable Dynamic Type sizes.
The Dynamic Type system is centered around text styles. When a font is requested for a given text style, the system will consider the user’s preferred text size in association with the text style to return an appropriately configured font. Figure 12.7 shows the different text styles.
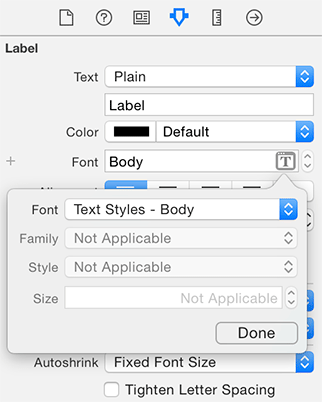
Open Main.storyboard. Let’s update the labels to use the text styles instead of fixed fonts. Select the nameLabel and valueLabel and open the attributes inspector. Click on the text icon to the right of Font. For Font, choose Text Styles - Body (Figure 12.8). Repeat the same steps for the serialNumberLabel, choosing the Caption 1 text style.
Now let’s change the preferred font size. You do this through the Settings application.
Build and run the application. From the simulator’s Hardware menu, select Home. Next, on the simulator’s Home screen, open the Settings application. Choose General, then Accessibility, and then Larger Text. (On an actual device, this menu can also be accessed in Settings via Display & Brightness → Text Size.) Drag the slider all the way to the left to set the font size to the smallest value (Figure 12.9).
Build and run the application. (If you switch back to the application, either using the task switcher or through the Home screen, you will not see the changes. You will fix that in the next section.) Add some items to the table view and you will see the new smaller font sizes in action.
When the user changes the preferred text size and returns to the application, the table view will get reloaded. Unfortunately, the labels will not know about the new preferred text size. To fix this, you need to have the labels automatically adjust to content size changes.
Open ItemCell.swift and override awakeFromNib() to have the labels automatically adjust.
override func awakeFromNib() {
super.awakeFromNib()
nameLabel.adjustsFontForContentSizeCategory = true
serialNumberLabel.adjustsFontForContentSizeCategory = true
valueLabel.adjustsFontForContentSizeCategory = true
}
The method awakeFromNib() gets called on an object after it is loaded from an archive, which in this case is the storyboard file. By the time this method is called, all of the outlets have values and can be used.
Build and run the application and add a few rows. Go into Settings and change the preferred reading size to the largest size. Unlike before, you can now switch back to Homepwner, either by opening the task switcher or through the Home screen, and the table view will update to reflect the new preferred text size.