Directives That Bind the Model to Page Elements
AngularJS templates enable you to bind data in the scope directly to what is displayed in HTML elements. You can bind data to the view in several ways, including these:
■ Value: You can directly represent the value of a form element in the scope. For example, a text input can be a String variable in the scope, but a check box would be represented by a Boolean value.
■ HTML: You can represent the value of data in the scope in the HTML output of an element by using expressions such as this:
<p>{{myTitle}}</p>
■ Attributes: The value of HTML element attributes can reflect the data in the scope by using expressions in the definition such as this:
<a ng-href="/{{hash}}/index.html">{{hash}}</a>.
■ Visibility: The visibility of an element can reflect the scope in the view. For example, when an expression based on the scope is true, the element is visible; otherwise, it is invisible.
■ Existence: You can omit elements from the compiled DOM, based on values in the scope.
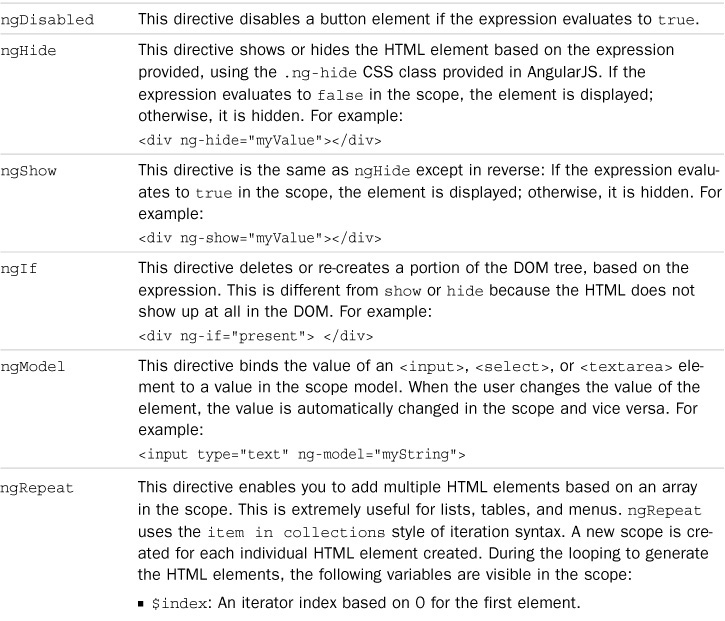
Table 6.3 lists the directives that bind the data in the scope directly to elements in the view.
Table 6.3 Directives That Bind Data in the Scope to the Value, Expressions, Visibility, and Existence of HTML Elements
Listings 6.7 and 6.8 provide some examples of basic AngularJS binding directives. Listing 6.7 initializes the scope values, including the myStyle object in line 4. Listing 6.8 provides the actual implementation of the binding directives in the template.
With only a few exceptions, the template code in Listing 6.8 is straightforward. Lines 15 and 16 bind the radio button <input> to the myStyle['background-color'] property in the scope. This illustrates how to handle style names that do not allow the dot notation that’s usually used (for example, myStyle.color). Also note that the value of the radio buttons is set using ng-value to get the color value from the ng-repeat scope.
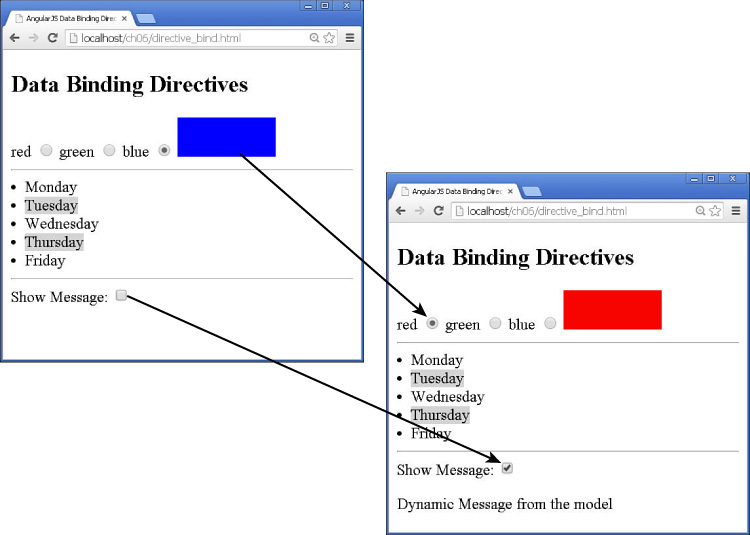
Also note that when you set the class name using ng-class-even, the class name even needs to be in single quotes because it is a string. Figure 6.3 shows the resulting web page.
Listing 6.7 directive_bind.js: Implementing a Controller with a Scope Model to Support Data Binding Directives
01 angular.module('myApp', []).
02 controller('myController', function($scope) {
03 $scope.colors=['red','green','blue'];
04 $scope.myStyle = { "background-color": 'blue' };
05 $scope.days=['Monday', 'Tuesday', 'Wednesday',
06 'Thursday', 'Friday'];
07 $scope.msg="Dynamic Message from the model";
08 });
Listing 6.8 directive_bind.html: An AngularJS Template That Implements Several Different Data Binding Directives
01 <!doctype html>
02 <html ng-app="myApp">
03 <head>
04 <title>AngularJS Data Binding Directives</title>
05 <style>
06 .even{background-color:lightgrey;}
07 .rect{display:inline-block; height:40px; width:100px;}
08 </style>
09 </head>
10 <body>
11 <div ng-controller="myController">
12 <h2>Data Binding Directives</h2>
13 <label ng-repeat="color in colors">
14 {{color}}
15 <input type="radio" ng-model="myStyle['background-color']"
16 ng-value="color" id="{{color}}" name="mColor">
17 </label>
18 <span class="rect" ng-style="myStyle"></span><hr>
19 <li ng-repeat="day in days">
20 <span ng-class-even="'even'">{{day}}</span>
21 </li><hr>
22 Show Message: <input type="checkbox" ng-model="checked" />
23 <p ng-if="checked" ng-bind="msg"> </p>
24 </div>
25 <script src="http://code.angularjs.org/1.3.0/angular.min.js"></script>
26 <script src="js/directive_bind.js"></script>
27 </body>
28 </html>