Using the $location Service
The $location service provides a wrapper to the JavaScript window.location object. This makes the URL accessible in your AngularJS application. Not only can you get information about the URL, but you also can modify it, changing the location with a new URL or navigating to a specific hash tag.
To add the $location service to a controller or service, you simply need to inject it using the standard dependency injection methods. For example:
app.controller('myController', ['$scope', '$location',
function($scope, location) {
. . .
}]);
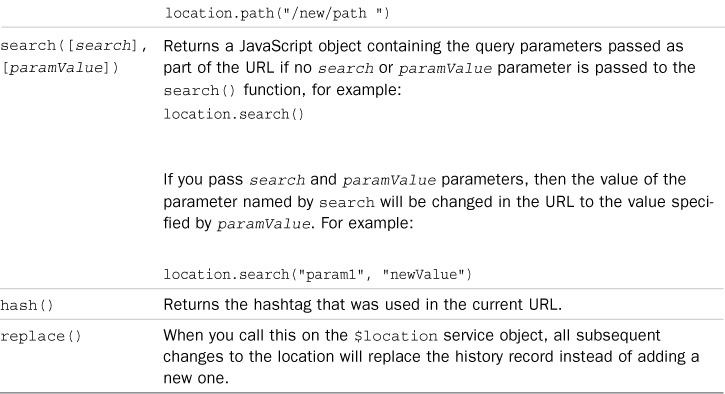
Table 9.5 lists the methods that can be called on the $location service and describes their implementation.
The code in Listings 9.10 and 9.11 implement a simple example of using the $location service to access and change elements in the URL passed to the browser. The code in Listing 9.10 implements a controller that is injected with the $location service. The function updateLocationInfo() gets the url, absUrl, host, protocol, path, search, and hash values from the $location service. The changePath(), changeHash(), and changeSearch() functions change the path, hash, and search values in the location and then update the scope with the new values.
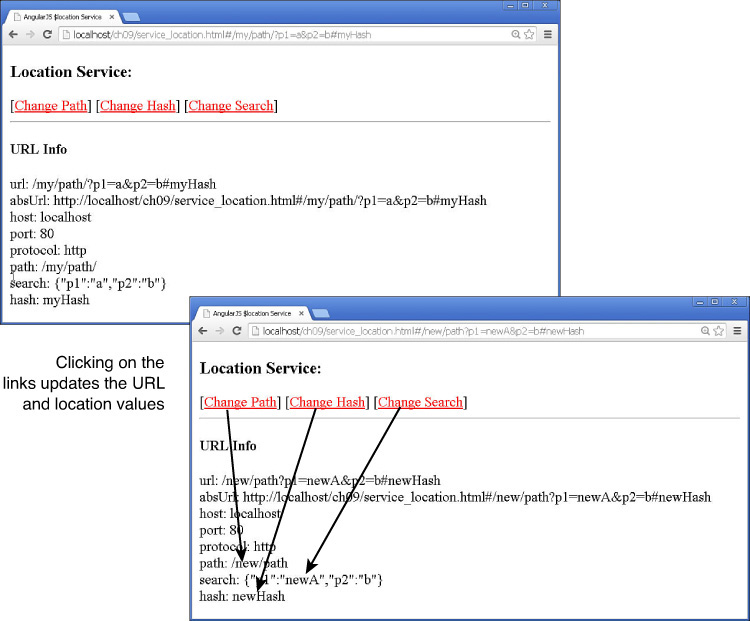
The code in Listing 9.11 implements an AngularJS template that displays the captured $location service information and provides links to change the path, hash, and search properties. Figure 9.4 shows the web page in action. Notice that when the links are clicked the path, hash, and search values change.
Listing 9.10 service_location.js: An AngularJS Application That Implements a Controller to Gather Information from the $location Service and Provides Functions to Change the path, search, and hash Values
01 var app = angular.module('myApp', []);
02 app.controller('myController', ['$scope', '$location',
03 function($scope, location) {
04 $scope.updateLocationInfo = function() {
05 $scope.url = location.url();
06 $scope.absUrl = location.absUrl();
07 $scope.host = location.host();
08 $scope.port = location.port();
09 $scope.protocol = location.protocol();
10 $scope.path = location.path();
11 $scope.search = location.search();
12 $scope.hash = location.hash();
13 };
14 $scope.changePath = function(){
15 location.path("/new/path");
16 $scope.updateLocationInfo();
17 };
18 $scope.changeHash = function(){
19 location.hash("newHash");
20 $scope.updateLocationInfo();
21 };
22 $scope.changeSearch = function(){
23 location.search("p1", "newA");
24 $scope.updateLocationInfo();
25 };
26 $scope.updateLocationInfo();
27 }]);
Listing 9.11 service_location.html: An AngularJS Template That Displays Information Gathered from the $location Service and Provides Links to Change the path, search, and hash Values
01 <!doctype html>
02 <html ng-app="myApp">
03 <head>
04 <title>AngularJS $location Service</title>
05 <style>
06 span {
07 color: red; text-decoration: underline;
08 cursor: pointer; }
09 </style>
10 </head>
11 <body>
12 <div ng-controller="myController">
13 <h3>Location Service:</h3>
14 [<span ng-click="changePath()">Change Path</span>]
15 [<span ng-click="changeHash()">Change Hash</span>]
16 [<span ng-click="changeSearch()">Change Search</span>]
17 <hr>
18 <h4>URL Info</h4>
19 url: {{url}}<br>
20 absUrl: {{absUrl}}<br>
21 host: {{host}}<br>
22 port: {{port}}<br>
23 protocol: {{protocol}}<br>
24 path: {{path}}<br>
25 search: {{search}}<br>
26 hash: {{hash}}<br>
27 </div>
28 <script src="http://code.angularjs.org/1.3.0/angular.min.js"></script>
29 <script src="js/service_location.js"></script>
30 </body>
31 </html>
Figure 9.4 Implementing the $location service in an AngularJS application to interact with the browser location.