Chapter 13
Simulated Screen-Printing

Many years ago, I used to work as a one-man art department at a silkscreen-printing house. This was so long ago that for the first year or so there was no computer at all in the art department. I used to do all of the original artwork and color separations manually. When it came to adding shading to the designs, I used to have all of these great peel-and-stick halftone sheets made by Letraset at my disposal. There were different densities to mimic different percentages of color where required. There were different patterns to choose from, mainly dominated by dots and lines. But for some reason, I always tended to gravitate toward the line patterns. There was just something about them that captivated me.
Perhaps even more important than the act of working with those primitive materials were the wonderfully primitive results at the end of it all. Thick inks were squeezed onto garments through the fine line work of the screen patterns. It was hard to keep colors in register throughout the duration of the print run, and the artwork often had gaps between colors or unwanted overlaps. At the time it used to frustrate me, and when we eventually began using digital tools, quality was much easier to maintain. However, with many years of using Photoshop under my belt, I find myself coming full circle. Those halftone line patterns still interest me.
Screen-printing is a process that is fraught with limitations. However, it is those very limitations that provide the beauty. Compelled by imperfect beauty, I developed a process to effectively emulate this aesthetic in Photoshop. I guess the romance of cutting out those pieces of halftone screen with an x-acto knife just stuck with me somehow.
![]() Even though features like alpha channels are used, first-timers will likely be able to fi gure things out by following along carefully. You need a basic understanding of selection tools, image modes, layers, and the Color picker to make your way through this chapter with ease. The thing that you’ll need the most is patience as core techniques are used over and over again for different elements.
Even though features like alpha channels are used, first-timers will likely be able to fi gure things out by following along carefully. You need a basic understanding of selection tools, image modes, layers, and the Color picker to make your way through this chapter with ease. The thing that you’ll need the most is patience as core techniques are used over and over again for different elements.
What you’ll learn in this chapter
Creative Techniques and Working Methods
Positive thinking
When a design is color separated for screen-printing, a film positive is created for each color. Areas of 100% black are going to reproduce as 100% of that particular color, and coarse halftone screens are used to create percentages of those colors. Each positive is used to create a separate screen in which ink will be forced through with a squeegee onto the desired surface. Usually all screens are crudely registered on a carousel-like device, and ink is applied to the surface, one color at a time.

Now, when it comes to working in Photoshop, we’re going to prepare our separations ahead of time. As a result of this, it is very important to visualize your design and then create the necessary components ahead of time. Each color or shade is prepared as a separate piece of black-and-white art. And each scanned piece utilizes layers, channels, bitmap conversion methods, and other tools to make it part of an authentic-feeling silk-screened design. By the time you finish this chapter, not only will the preparation stage make sense, but also you’ll walk away with the knowledge necessary to realize ideas of your own using these techniques.
Photoshop Tools, Features, and Functions
Halftone Screen
This is the lovely feature responsible for all of those great line patterns in the opening image. When you convert to a bitmap, this is one of the features available. It really is a powerhouse of control although it may seem primitive. We’ll make extensive use of the Line option in this chapter, but I encourage you to check out the other options, especially the dot pattern method.

Controlling density
Back in the old days, you were limited to different screens ready made for different values of color. In Photoshop we can alter the density of color ahead of time. This effectively removes any limitations. In this chapter, you will develop an understanding of how the darkness of the gray will translate into a halftone pattern, and what to do to the color ahead of time to control this.

Manually separated drawings
The first step is to draw all of the different elements within the illustration. I began by drawing the outline art for each element with a black felt-tipped pen. Then, I placed a sheet of tracing paper over each drawing. On the tracing paper, with black marker, I covered areas that would require halftone shading in the final composition. Precision isn’t really important at this stage as the end result will appear rough and off-register anyway. Doing this creates the equivalent of a separate mechanical “positive” for the shading color.

I used this method to create a “ positive ” for each different shade or highlight color. This resulted in a number of different “ positives ” to accompany each drawing. Afterward, I scanned all of them separately and saved them as individual files.

 Project files
Project files
All of the files needed to follow along with this chapter and create the featured image are available for download on the accompanying Web site in the project files section. Visit www.creativephotoshopthebook.com.
Essential wave and creature components
The large waves are comprised of three different drawings. Here is the black outline. Although this does not actually appear in the image as seen here, it is integral to providing a framework for the shading as well as defining the solid regions of color.

These dark areas will be used to shade the solid regions beneath the crest of the wave.

The dark areas in this image will be used to create the shading beneath the curly bits at the top of the wave.

Here’s a quick composite of all three files, simply for reference. Some areas have been lightened in this image to express the differentiation between the individual files. When the files are overlaid on each other, it gives you an idea of how they’ll be positioned together in the final illustration.

Just like the wave on the previous page, the creatures are initially comprised of a series of drawings.

Again, here’s an example of how all of the different pieces will fit together. The finished art will look different when the halftone effect is generated and different colors are used, but these separate drawings are the building blocks.

PART ONE: Build the first wave
1 To get started, the first thing you’re going to need is a working file. Create a new file that is 11 inches wide and 11 inches high, at a resolution 150 ppi, in CMYK mode.This resolution is specified assuming you’ll be using the project files to follow along. However, if you’re going to use scanned drawings of your own, feel free to work at a much higher resolution. Go ahead and leave the background contents set to white or transparent or background color, it doesn’t matter. Click on the Foreground Color swatch in the toolbar. When the picker opens, select a bluish purple color and click OK. Type Alt(PC)/Option(Mac)-Delete to fill the entire background layer with your new foreground color.

2 Open up the wave1.jpg file. Select all by typing Control(PC)/Command(Mac)-A on the keyboard. Then copy the selection contents by typing Control(PC)/Command(Mac)-C. Return to your new, purple working file, and paste the copied art into it as a new layer by typing Control(PC)/Command(Mac)-V. Quickly select the Move tool by pressing the “ V ” key on the keyboard. Use the Move tool to drag the wave layer to the left side of the canvas until it touches the left edge. Drag it upward as well so that it nearly touches the top of the canvas. Select the Magic Wand tool.

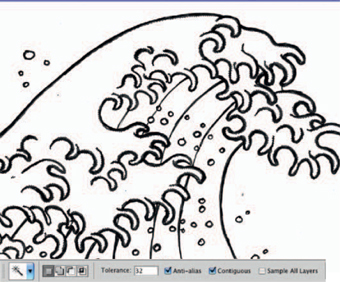
 Magic Wand or Quick Selection tool
Magic Wand or Quick Selection tool
Pressing “W” on the keyboard is your shortcut to either the Quick Selection tool or the Magic Wand tool. Both tools inhabit the same area within the toolbar. The first time you launch Photoshop, the Quick Selection tool is visible. However, depending upon which tool was used last, the visible tool could be one or the other. Pressing “ W ” on the keyboard will immediately select whichever tool is visible. However, if it is the hidden tool that you wish to access instead, simply hold down the Shift key while you press the “W” key.
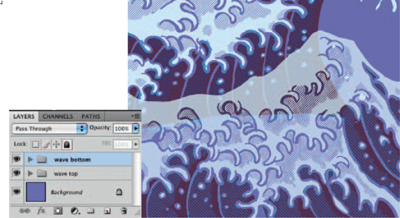
3 In the Tool Options bar, ensure that the Contiguous and Anti-alias options are enabled. You can disable the Sample All Layers option, but it’s hardly a concern for the methods we’ll use here. Leave the tolerance at the default value of 32. Again, hardly a concern for the way we’re going to use the Magic Wand tool. Click once inside the top area of the wave. Ensure that you click on a white, inner area, and not a black outline. When the selection is generated, then hold down the Shift key and click inside the remaining unselected top areas.

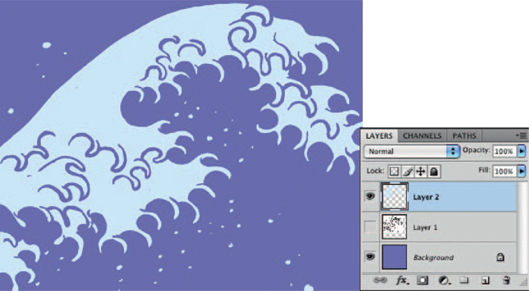
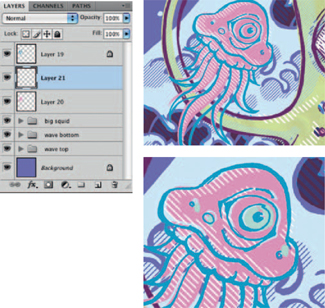
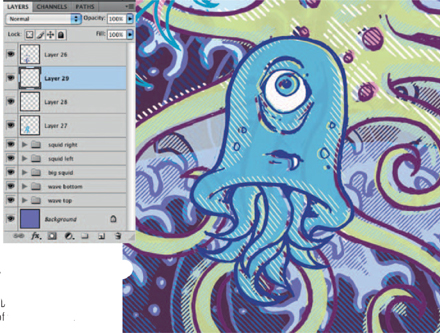
4 Now, while you’re holding down the Shift key, click inside the round bubble shapes as well to add them to the selection. When you’ve selected the top of the wave and all of the bubbles, disable the visibility of the wave layer and then create a new layer above it by typing Control(PC)/Command(Mac)-Shift-N. Click on the Foreground Color swatch in the toolbar and select a light blue foreground color from the picker. With the new layer targeted and the current selection active, type Alt(PC)/Option(Mac)-Delete to fill the selection with the current foreground color. Deactivate the selection by typing Control(PC)/Command(Mac)-D.

5 Target the wave layer and enable its visibility. Now, use the Magic Wand tool and the same methods to carefully select all of the lower, vertical curved regions within the wave. Disable the visibility of the wave layer and create another new layer. With your new layer targeted and your current selection active, select a dark plum foreground color from the picker. Fill the active selection on the new layer and then deactivate the selection when you’re finished.

 Reset warnings
Reset warnings
After disabling a warning, you may find that at some point you’ll want to enable it again. Choose Photoshop>Prefer-ences>General from the menu. Simply click on the Reset All Warning Dialogs button at the bottom. This will bring back any disabled warnings.
6 Open up the wave2.jpg file. Choose Image>Mode>Grayscale from the menu to convert the image and discard any color information. Photoshop will likely prompt you to use the black-and-white conversion method instead. Granted, black and white offers you much more control when converting but we’re after a quick and dirty method here. In the dialog box, check the “ don’t show again ” box because we’re going to do this a lot in this chapter. Then click the Discard button to complete the conversion. After this, all subsequent conversions will be performed without interruption.

 If you miss a spot
If you miss a spot
When you’re generating selections from the wave layer and then filling them on other layers, you might miss a section or two. If this is the case, you’ll surely notice it when you disable the visibility of the wave layer. Worry not, you can use the same procedure to select missing areas, then just fill them with the correct colors on the appropriate layers. And remember, if the color you’re after is no longer the current foreground color, you can quickly sample it from the image with the Eyedropper tool.
PART TWO: Create a halftone effect
7 Now, to create the halftone effect, we’re going to convert the current grayscale image to a bitmap. But before you do that, you need to understand how halftone conversion works. Essentially, the density of the black, meaning how dark the color is, defines how dense the resulting halftone pattern will be, meaning how close together the lines within the pattern will be. The idea is that from a distance, the halftone, even though it is made up of sections of solid color, looks like a shade or percentage of that color. Why does this matter? you may ask. Well, the reason is that we need to lighten the scanned images before converting them, because we want to see the lines. As you can see here, the grayscale image is more or less solid black. So, if we were to convert this to a halftone bitmap, it would look the same because in order for the halftone to appear as black, or 100% of the color, there would be no space between the lines.

Quick ways to lighten the black
Here are a few efficient methods to create a uniform, gray color from the solid black areas in the image.
1 Choose Image>Adjustments>Levels from the menu. When the Levels dialog box appears, never mind the input levels or the histogram itself. Simply drag the left output levels slider to the right and you’ll notice the effect immediately.

2 Choose Image>Adjustments>Curves from the menu. When the Curves dialog box appears, click on the little black square at the upper right of the curve and begin to drag it straight down. This lightens the output just like when using Levels. An output box will appear at the left when you drag. There, you can enter a numeric value if you’re after a precise gray value.

3 Choose Image>Adjustments>Exposure from the menu. When the Exposure dialog box appears, simply begin to drag the offset slider to the right and you’ll notice that the black lightens and the result is a very even gray value within the image.

8 Use any method mentioned on the previous page to lighten the black within the image. The resulting grayscale value is up to you. If you wish to closely replicate what I’m doing, shoot for around 50%. Next, choose Image>Mode>Bitmap from the menu. When the Bitmap dialog box appears, leave the resolution set to 150 ppi, or higher if you’ve decided to use your own images. Basically, leave it set to the same resolution as your file. From the Method menu, choose Halftone Screen. When you click OK, the Halftone options will appear. Set the frequency to a value of around 20. Set the angle to 135°, and choose the Line option from the Shape menu.

9 I’m going to assume that your Alpha Channels options are left at their default settings; color within a channel indicates a masked area. If that is the case, invert your image by typing Command(PC)/Control(Mac)-I. If your Channel options are set up so that color indicates selected areas, you can ignore this inversion and further inversions performed in this chapter. Select all, copy, and return to your working file. In the Channels palette, click on the Create New Channel button at the bottom of the palette. Target the new channel and paste your copied art into it.

 Variations in halftone
Variations in halftone
As mentioned earlier, the density of your halftone screen is directly linked to the grayscale value, or density of your black. If you perform a bitmap conversion and then decide afterward that the screen is too sparse or too dense, you can fix it. Start by undoing the conversion, and then step back in the History palette to the state before you lightened the black. Once you’re back to the original black art, lighten to the desired degree and try the conversion again.
10 In the Channels palette, click in the column to the left of the CMYK composite channel. This enables visibility, and your channel is previewed against the image as a red overlay. Choose the Move tool, or if you’re using a selection tool currently, hold down the Command(PC)/Control(Mac) key to temporarily switch to the Move tool. Click and drag within the selected area and move the halftone pattern into place. Use the visible CMYK composite channel as your guide to place the halftone pattern in the appropriate area of the canvas. Position it so that the lines act as shadows beneath the raised portions of the top of the wave.

11 Command(PC)/Control(Mac)-click on the alpha channel thumbnail in the Channels palette to load it as a selection. With the selection active, return to the Layers palette and create a new layer. Drag the layer to the top of the stack within the palette. Then change the foreground color to purple by using the Eyedropper tool to click somewhere in the background. Fill the active selection with the new foreground color on the new layer and then deselect.

12 Open up the wave3.jpg file. Use a method of your choice to lighten the black within the image. Try to keep it a little darker than the previous image so that the resulting halftone pattern is denser. Convert it to grayscale and then to bitmap mode. Leave the resolution setting the same as the document. This will remain a constant throughout the chapter. In the Halftone Screen options, set the frequency to 10 so that the lines are thicker. Set the angle to 45 ° instead of 135 ° and click OK. When the image is converted, invert it. Select all and copy.

13 Return to the working file. Create a new alpha channel and paste the copied art into it. Use the visible composite channel as your guide to position the art properly within the channel. Try to position it in a way that some areas of the halftone overlap onto the light areas of the wave a little, so that it looks slightly off-register. Load the new channel as a selection and then create a new layer in the Layers palette. With the selection active, click on the Foreground Color swatch and select a light blue foreground color from the picker. Fill the active selection with the new color. Deselect and change the blending mode of the layer to multiply. Duplicate the layer by Alt(PC)/Option(Mac)-dragging it to the space above itself in the Layers palette. Change the blending mode of the duplicate to overlay.

 Nudging layers
Nudging layers
If you decide after the fact that you’d like your layer contents in a slightly different position, you can remedy this at any point. Simply target the desired layer in the Layers palette. Then, while holding down the Control(PC)/Command(Mac) key use the arrow keys to nudge the content of the layer in the desired direction. The amount you nudge depends upon what percentage you’re viewing at. For instance, if you nudge while viewing at 25%, the movement is much greater than it would have been if you were viewing at 100%.
PART THREE: Organize and repeat
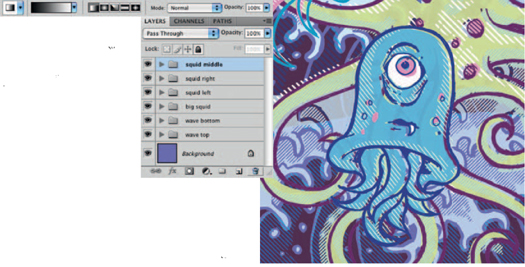
14 With the top layer targeted, Shift-click on the invisible wave drawing layer in the Layers palette. This will target all of the layers that make up the wave. Type Control(PC)/Command(Mac)-G to group them. Go ahead and name the group and then open up the wave4.jpg file. Select all and then copy. Paste the wave into the working file as a new layer. Position it so that it sits against the bottom and the left edge of the canvas.

 Altering color
Altering color
Now, you may be wondering what happens if you decide to change your mind about a certain color within the image. Had we built this file with masked solid color layers, you’d simply double-click the layer to change the color. In this case, because we’re using standard layers, a different approach is required. And don’t worry; you don’t need to create a selection. Simply enable the transparency lock for the layer that you’d like to alter. Then, choose a new foreground color and use the Alt(PC)/Option(Mac)-Delete keyboard shortcut to fill the layer with the new color. Because the transparency lock is enabled, only areas of preexisting color will be affected.
15 Now, you are going to essentially repeat the process you used to create the solid-colored regions of the previous wave. Use the Magic Wand tool to select all of the white regions that make up the top of this wave and the bubbles too. Create a new layer and fill the selection with the same light blue you used for the previous wave. Repeat this procedure again to select the lower regions of the wave and fill them with the same dark plum color that was used before, on a new layer. Reduce the opacity of the light blue layer slightly so that you can see a bit of the underlying wave through it. Disable the visibility of the wave drawing layer.

16 Open up the wave5.jpg file. Lighten the black to a similar gray value that you used for the top areas of the first wave. Convert the image to grayscale, then to a bitmap. Again, specify in the halftone settings, set the frequency to around 20 and the angle to 135°. Select the Line option from the Shape menu. In fact, you’ll be selecting the line method for every conversion you perform throughout this chapter. Invert the image, select all, and copy it. Return to the working file and paste it into a new channel. Position the art in the channel accordingly, using the composite channel as your visual guide. Then load a selection from the channel. Target the light blue layer, the top of the wave. Press the Delete key to erase the selected area from the layer and deselect.

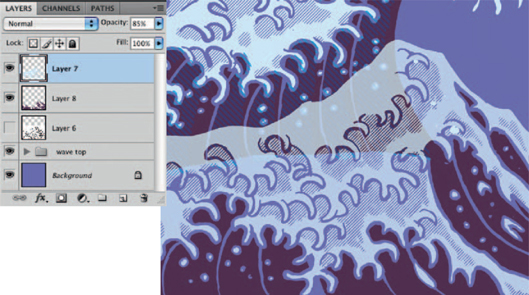
17 Open up the wave6.jpg file and repeat the process again. Lighten, convert to bitmap, enter the halftone settings, paste into a new channel in the working file, position the art in channel, load it as a selection, and create a new layer. Fill the active selection on the new layer with the same blue that you used on this section of the previous wave. Deselect and change the blending mode of the layer to vivid light. Duplicate the layer and change the blending mode of the duplicate to hard light. Reduce the opacity of the duplicate layer to 25%. This will result in a similar looking wave, which has a slightly lighter presence within the composition. Add all of these wave layers to a group and name it.

PART FOUR: Create the main squid
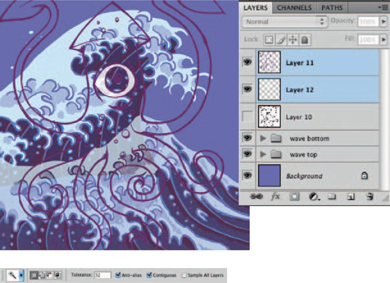
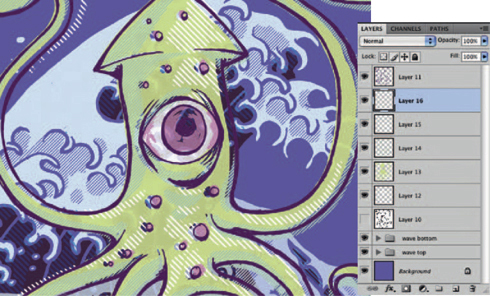
18 Open up the squid1.jpg file. Select all, copy, and then paste the copied art into the working file as a new layer. Select the Magic Wand tool and this time, disable the Contiguous option. Leave all other Magic Wand settings as they were and click on a black region of the squid layer. This will select all black regions within the layer. Disable the visibility and, with the selection active, create a new layer. Select a lighter plum foreground color from the picker and fill the active selection with it on the new layer. Deactivate the selection and now enable the Magic Wand’s Contiguous option in the Tool Options bar once again.

19 Double-check the Tool Options bar to ensure that the Sample All Layers option is disabled. Click in the sclera, or what should be the white part, of the creature’s eyeball to select this area. Create a new layer and, while the selection is still active, drag it below the plum outline layer in the Layers palette. Specify a white foreground color and fill the active selection with it on the new layer. Reduce the opacity of the layer to 90%. Take a moment to reflect upon how the composition is coming together. Perhaps this is premature, but I think it would balance better if the squid were slightly to the left. If you agree, target the squid outline layer and the sclera layer and use the Move tool to drag the contents of both to the left until the plum outlines touch the left edge of the canvas.

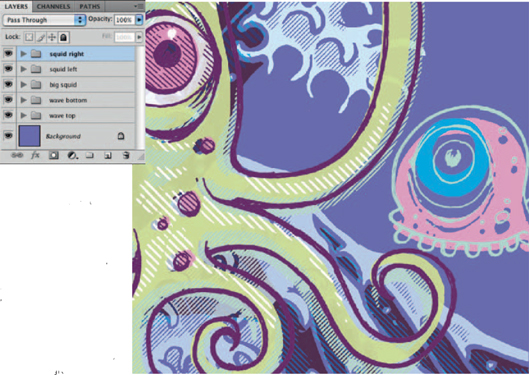
20 Target just the squid’s plum outlines layer in the Layers palette. Use the Magic Wand to click inside the main body area of the squid. Shift-click on any remaining unselected areas of the main body and tentacles to add them to the selection. Create a new layer and drag it beneath the plum outline layer in the Layers palette. Select a lime green foreground color from the picker and fill the active selection with it on the new layer. Deactivate the selection and use the Move tool to drag the layer slightly, so that it is no longer aligned nicely with the plum outlines. The goal is to create a noticeable gap between colors. Reduce the opacity of the layer to 95%.

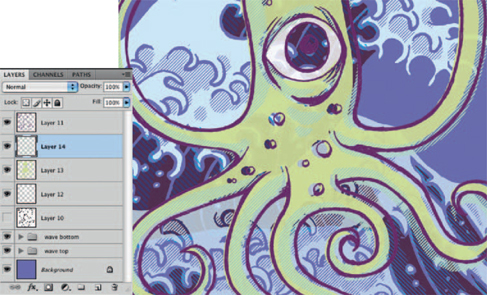
21 Open up the squid2.jpg file and lighten it slightly. We don’t want it too light because we want the resulting halftone to be quite dense. Convert to grayscale and then to bitmap mode. In the halftone settings, set the frequency to 20 and the angle to 135°. Invert the image, select all, and copy. Return to the working file and paste it into a new channel. Load the channel as a selection and create a new layer. Fill the active selection on the new layer with a mint green foreground color chosen from the picker. Deactivate the selection and use the Move tool to position the layer on the canvas so that it appears offset slightly.

22 Open up the squid3.jpg file. Again, lighten it, convert to grayscale, and then convert to bitmap mode. This time use a line frequency of 10 and an angle of 45 ° in the halftone settings. Invert the image. Select all, copy, and paste it into a new channel in the image. Load it as a selection, fill it with white on a new layer. Use the Move tool to alter the position and create an offset effect.

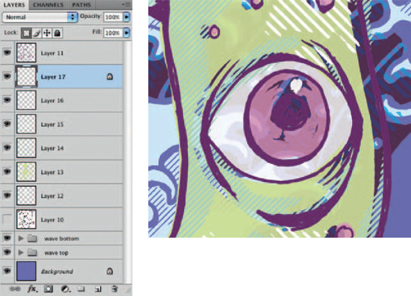
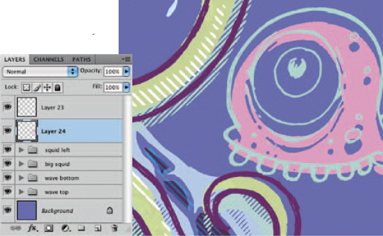
23 Open up the squid4.jpg file. Simply invert the image and copy it. Do not close the squid4.jpg file yet, we’ll be returning to it shortly. Create a new channel in your working file and paste the copied art into it. Load a selection from the channel and create a new layer. Fill the selection on the new layer with a new pink foreground color. Deselect and position the art as carefully as you can with the Move tool. Type Control(PC)/Command(Mac)-T to enable Free-Transform. When the bounding box appears, click and drag outside of it to rotate the artwork slightly, refine the positioning by clicking and dragging inside the bounding box. The goal is to line this up nicely within the purple outlines, with a very slight offset still present. Press Enter to apply the transformation.

24 Use the Lasso tool to draw a selection around the pink areas on each side of the eye. Leave the iris alone, just focus on the areas at the sides. When they are selected, press the Delete key to remove them and then deactivate the selection. Now use the Lasso tool to draw a selection around a single pink dot on this layer. Type Control(PC)/Command(Mac)-J to copy the selected area to a new layer. Use the Move tool to position the contents of this layer just above, and to the right of, the pupil. Enable the transparency lock for this layer and fill it with white.

25 Now, just by looking at the effect of the pink iris and dots, I can see that although it looks good on the squid’s spots, the iris area looks a little rough. To remedy this, target the pink iris and spots layer. Now, select the Elliptical Marquee tool. While holding down the Shift key, draw a circular marquee selection that surrounds the iris. Click and drag within the selection to reposition it if necessary. Use the Eyedropper to sample pink from another area on the layer and then fill the active selection with it. Deselect and then draw a smaller, circular selection that covers the pupil area. Delete the contents of this smaller selection and then deactivate it.

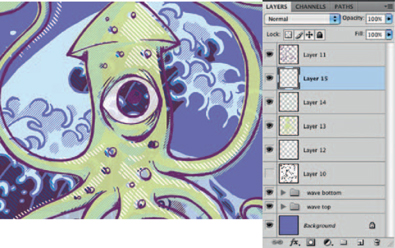
26 Return again to the squid4.jpg file. Invert the file again so that it reverts back to its original positive state. Another way to do this is to simply choose the original state of the image from the History palette. Lighten the blacks in the image and convert it to grayscale. Next, convert the grayscale file to a bitmap. Obviously we’re going to use the halftone effect and the line method. Set the frequency and angle at 15° and 45°, respectively. After you perform the conversion, invert the file. Copy and paste it into a new channel in the working file. Load a selection from it and create a new layer. Fill the active selection with the same plum color as the squid outlines. Deselect and then use the Move tool and Free-Transform to rotate and position it over the pink regions. Select all of the squid layers in the Layers palette and group them.

PART FIVE: Add the smaller creatures
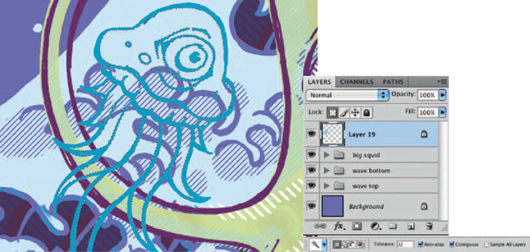
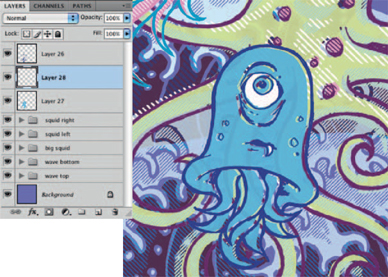
27 Open up the small1a.jpg file. Invert the image. Select all and copy. In the working file, create a new alpha channel and paste the copied art into it. Enable the visibility of the composite channel to aid in placement and position it at the upper left area of the canvas. Load the channel as a selection and create a new layer in the Layers palette. Select a cyan-blue foreground color from the picker and fill the active selection with it on the new layer. Deselect and choose the Magic Wand tool. Ensure that the Contiguous option is enabled and the Sample All Layers option is disabled in the Tool Options bar. Use the Magic Wand to select all of the areas inside of the blue outlines on the current layer.

28 Create a new layer and drag it beneath the blue outlines layer. Select a pink foreground color from the picker and fill the active selection with it on the new layer. Deselect, and offset the layer contents by moving them with the Move tool or nudging with the arrow keys. Feel free to rotate the contents of this layer while offsetting with the Free-Transform tool if you like. Open up the small1b.jpg file. Lighten the black, convert to grayscale, and then convert it to a bitmap. Perform what is now becoming a familiar operation to create the bitmap halftone screen effect. Angle and frequency settings can be left the same as they were the last time. When you have completed the conversion, invert the image. Select all and copy.

29 Return to the working file and create a new alpha channel. Paste the copied art into it and position the art over the small squid with the aid of a visible composite channel. Load the channel as a selection and create a new layer. Set the foreground color to white and fill the active selection with it on the new layer. Deactivate the selection and nudge or move the layer contents if necessary. Open up the small1c.jpg file. Invert the image, copy it, and paste it into a new alpha channel in the working file. Move the channel contents into position and load the channel as a selection. Create a new layer and fill the active selection with light green on the new layer.

30 Select all of the layers that make up this smaller squid creature and group them. Open up the small2a.jpg file. Invert the image and copy it. Paste it into a new alpha channel in the image. Position the art so that the creature’s tail extends beyond the right side of the channel and then load the channel as a selection. Create a new layer and fill the active selection with the same light green foreground color you just used. Now use the Magic Wand to select the inner area of the creature on this layer; a single click should do it. Create a new layer. Drag it beneath the green outlines layer, fill the active selection with pink, and then deselect. Use the Move tool to Shift-drag the layer down slightly to offset it.

31 Target the layer that contains the green outlines and use the Magic Wand to select the iris area of the creature. Create a new layer and fill this selection with cyan-blue. Deselect and move the contents upward a little. Then drag the layer beneath the outlines layer in the Layers palette. Target the three layers that make up this creature and group them.

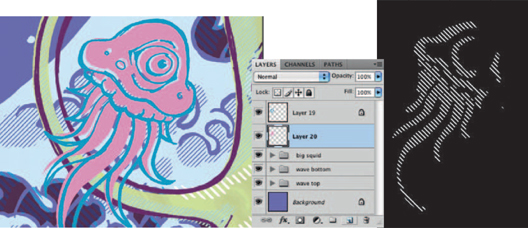
32 Open up the small3a.jpg file and invert it. Copy the artwork and paste it into a new alpha channel in your working file. Position the art over the big squid’s tentacles, a little to the left of the center of the canvas. Load the channel as a selection and create a new layer. Fill the active selection on the new layer with a dark blue foreground color. Deactivate the selection and use Free-Transform to rotate the layer contents a little. Select the Magic Wand, but don’t select anything with it yet, I’m going to show you a shortcut.

Quickly selecting interior regions
Previously, we selected all regions within a creature manually. However, this alternative method is just as effective and perhaps a little quicker.
1 First, load a selection from the contents of the entire layer. In the Layers palette, Control(PC)/Command(Mac)-click on the layer thumbnail that contains the squid’s blue outlines in the Layers palette.

2 Now that the areas of the layer content are selected, invert the selection. Type Control(PC)/Command(Mac)-Shift-I on the keyboard to invert the selection, so that all of the transparent areas of the layer are selected.

3 Now, select the Magic Wand tool and ensure that the Contiguous option is enabled and the Sample All Layers option is disabled. Hold down the Alt(PC)/Option(Mac) key and then click in the selected transparent area that surrounds the creature. This will effectively remove this region from the selection, leaving only the areas inside the creature selected.

33 Create a new layer and fill the active selection with a cyan-blue foreground color. Deactivate the selection and drag the layer beneath the dark blue outlines layer in the Layers palette. Use the Move tool or arrow keys to offset the cyan-blue fill slightly. Reduce the opacity of the layer to 95% so that a little of the underlying layers show through. Target the dark blue outlines layer in the Layers palette. Select the sclera of the eye and the inside of the tooth. Create a new layer and fill these selected regions with white. Drag the layer beneath the blue outlines layer in the Layers palette and offset it slightly with the arrow keys or the Move tool.

34 Open up the small3b.jpg file. Lighten the black. Convert to grayscale and then to bitmap mode. Use the halftone effect to create a line pattern and then invert the results. Select the inverted halftone art and copy it. Return to the working file and paste the copied art into a new channel. Move that art in the channel into position and then load a selection from the channel. Create a new layer and fill the active selection with a very light green foreground color on the new layer. Deselect and alter the position and/or angle of the contents of this layer if necessary.

35 Open the small3c.jpg file now. Invert the image and copy it. In the working file, paste the copied art into a new channel. Align the art with the current squid and then load the channel as a selection. Create a new layer and fill the active selection with a pink foreground color. Deactivate the selection and use Free-Transform to rotate and resize the contents of the layer as necessary. Target all of the layers that make up this squid in the Layers palette and group them. Select the Gradient tool. Enable the linear method and the Foreground to Background Color Gradient preset in the Tool Options bar. Press the “ D ” key to set the foreground color to black and the background color to white.

The finishing touch
Use the Gradient tool and everything you’ve learned thus far to add shading into the background, completing the illustration.
1 Create a new image file in grayscale mode, which has the identical size and resolution as the working file. Set the gradient opacity to 50%. Use the Gradient tool to click and drag from the upper right corner to the center of the canvas, creating a diagonal, linear gradient in the corner.

2 Convert the image to a bitmap. This time set the line frequency to around 15 and the angle to 135°. Invert the image, copy it, and return to the working file. In the working file, create another alpha channel and paste the copied art into it.

3 Load the channel as a selection and create a new layer. Drag the layer down in the Layers palette so that it resides beneath all layers except for the background layer. Fill the selection with a blue foreground color and then deselect. Offset the layer content with the Move tool or the arrow keys.

Practical uses of this technique
This technique lends itself nicely to works that are meant to convey an organic, nostalgic, or friendly feeling, like the coffee cup illustration shown here. Also, the compositions can be less complicated than the featured image, yet still convey the desired feeling. Sometimes a real-world element, like a desktop scan or a photograph in the background, can also help to convey the feeling. Generally, the success lies in the style of the illustration itself, which is a direct result of the halftone effect, not the intricacy of the design.

