4. Embedding Content in a Sway
In this chapter, you discover how to use the Embed Card to embed pictures, videos, audio clips, maps, infographics, and more. Specific topics in this chapter include the following:
![]() Understanding the Sway embed process
Understanding the Sway embed process
Another Sway card type to explore is the Embed Card. This card enables you to easily embed third-party content in your Sways. Embedding content adds a multimedia, interactive element to your Sways and avoids sending people away from your own content to external sites.
For example, you can embed videos from Vimeo or Vine, audio clips from SoundCloud or Mixcloud, maps from Google Maps, and much more.
Understanding the Sway Embed Process
Before you embed content into a Sway, take a few minutes to understand the embed process. Using the Embed Card to add content to a Sway is a little different from the cards you explored in previous chapters.
• Channel 9
• Docs.com
• Flickr
• GeoGebra
• Giphy
• Google Maps
• Infogr.am
• Mixcloud
• Office Mix
• OneDrive (Word, Excel, PowerPoint, and PDF documents)
• Sketchfab
• SoundCloud
• Sway
• Vimeo
• Vine
• YouTube
Additional Supported Sites
Sway regularly adds support for new sites from which you can embed content. To view the most current list, click the Learn More link on an Embed Card on the storyline.

Three-Step Process for Embedding Content
Embedding content into a Sway is a three-step process.
1. In Sway, add the Embed Card to a storyline.
2. In the external site, copy the embed code for the content you want to embed.
3. In Sway, paste the embed code in the text box on the Embed Card.
The most challenging part of the process is often finding the embed code to copy because each supported site displays this in a different location. In general, you can find it by clicking either an Embed button or Share button near the content you want to embed.
Understand Embed Codes
An embed code is a block of HTML code, but you don’t need to know anything about HTML or coding to use it—it’s just a simple copy and paste action.
For example, you can copy an embed code for a Vimeo video and paste this code in the text box on an Embed Card to display the video on your Sway. You can’t edit the content you embed; it essentially creates a link to this external content. This means that if the original content creator modifies the content—or deletes it—this change is reflected in your Sway.

Embedding Content Using the Embed Card
The next section provides detailed examples of embedding several popular types of content into a Sway.
Embed a Map from Google Maps
If you mention a specific geographic location in a Sway, you might want to include a map of this location from Google Maps.
1. Click the Cards tab if it isn’t already selected.
2. Drag the Embed Card to the storyline.

3. Sway inserts the card in the location you specified.

4. In a new browser tab, navigate to Google Maps at https://www.google.com/maps.
5. Enter the location you want to display on your map.
6. Select a match from the list.
7. Optionally, click the Search button for more matches.

8. Google Maps displays a map based on your search term.
Find the Right Place
If the map that displays in Step 8 isn’t the exact location you want, you can use your mouse to navigate to the right place or use the zoom in (+) or zoom out (-) buttons to create the map you want to embed in Sway.
9. Click the menu icon.

10. Select Share or Embed Map on the menu.

11. Click Embed Map.

12. Select the map size you prefer. Medium is the default.
13. Click the embed code and press Ctrl + C to copy it.

14. In Sway, paste (Ctrl + V) the embed code in the text box on the Embed Card.
15. Click Preview.

16. Preview the map you embedded.

Embed an Infographic from Infogr.am
Infogr.am enables you to create online charts and infographics you can embed in a Sway.
Getting Started with Infogr.am
You need an Infogr.am account to create infographics with this web-based tool. You can find pricing information at https://infogr.am/pricing. Infogr.am offers a free 30-day trial as well as a free account that’s limited to 10 infographics for noncommercial purposes.
1. Click the Cards tab if it isn’t already selected.
2. Drag the Embed Card to the storyline.
3. Sway inserts the card in the location you specified.

4. In a new browser tab, navigate to Infogr.am (https://infogr.am) and open the infographic you want to embed.

5. Scroll to the bottom of the page and click the Share button.

6. Select the Fixed tab; Sway doesn’t work with the responsive version.
7. Click the embed code and press Ctrl + C to copy it.

8. In Sway, paste (Ctrl + V) the embed code in the text box on the Embed Card.
9. Click Preview.

10. Preview the infographic you embedded.

Embed a Video from Vimeo
YouTube isn’t the only option for embedding video in a Sway. You can also embed Vimeo videos.
1. Click the Cards tab if it isn’t already selected.
2. Drag the Embed Card to the storyline.
3. Sway inserts the card in the location you specified.

4. In a new browser tab, navigate to Vimeo (https://vimeo.com) and open the video you want to embed.
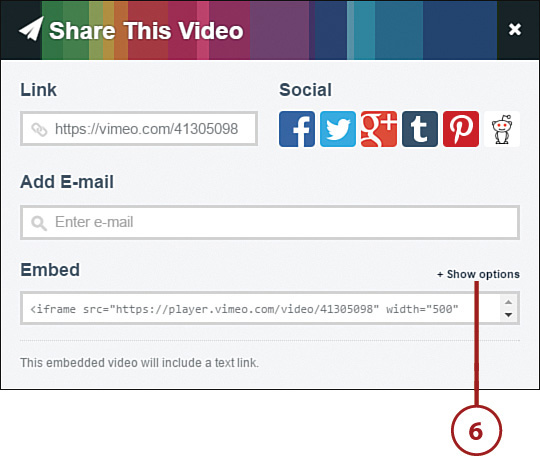
5. Click the Share button.

6. If you want to customize the embedded video, click Show Options.

Video Embed Options
Although the default video embed options work for most people, you can modify these settings to suit your needs. For example, you can modify the size of the video, change its colors to match your Sway design, or specify the intro content you want to include (such as a portrait, title, or byline). Other options include playing a video automatically, looping it (continuous play), or showing a text link or description below the video.
7. Modify your video’s appearance using the available options if you don’t like the default settings.
8. Click the embed code and press Ctrl + C to copy it.

9. In Sway, paste (Ctrl + V) the embed code in the text box on the Embed Card.
10. Click Preview.

11. Preview the video you embedded.

Embed an Audio Clip from SoundCloud
Embedding an audio clip, such as a song or podcast, from SoundCloud is another option. You don’t need a SoundCloud account to embed an existing audio clip. If you want to create your own audio clips to embed, however, you must sign up for a free account on SoundCloud.
1. Click the Cards tab if it isn’t already selected.
2. Drag the Embed Card to the storyline.
3. Sway inserts the card in the location you specified.

4. In a new browser tab, navigate to SoundCloud (https://soundcloud.com) and open the audio clip you want to embed.
5. Click the Share button below the clip.

7. Click the Visual Embed button to display your audio clip with a large image. This is the default setting.

8. Click the Classic Embed button to display your audio clip as a smaller rectangle.
More Options
You can customize the audio clip you want to embed if you don’t like the default settings. For example, you can specify the size of a visual embed or select the player colors of a classic embed. Both embed types also enable you to play them automatically. To select these advanced options, scroll to the bottom of the clip and click the More Options link.
9. Click the embed code and press Ctrl + C to copy it.

10. In Sway, paste (Ctrl + V) the embed code in the text box on the Embed Card.
11. Click Preview.

12. Preview the audio clip you embedded.

Embed a Mix from Office Mix
Office Mix is a free add-in for PowerPoint that enables you to create videos with quizzes, polls, interactive apps, and more. Using an embed code, you can embed a mix in your Sway.
You don’t need an Office Mix account to embed an existing mix. If you want to create your own mixes to embed, however, you must sign up for Office Mix using your Microsoft account, a work or school account, Facebook, or Google.
1. Click the Cards tab if it isn’t already selected.
2. Drag the Embed Card to the storyline.
3. Sway inserts the card in the location you specified.

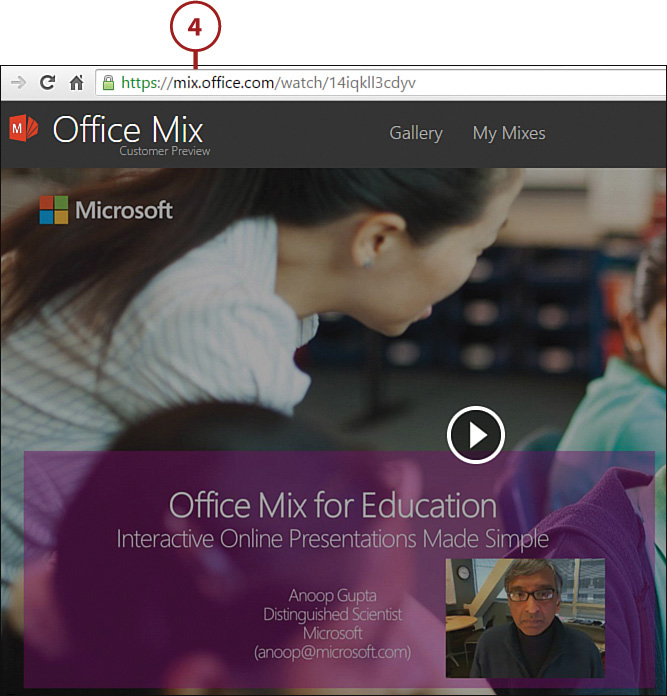
4. In a new browser tab, navigate to Office Mix (https://mix.office.com) and open the mix you want to embed.

5. Click the Share tab below the mix.
6. Specify your preferred size: Small (the default), Medium, or Large.
7. Click the embed code and press Ctrl + C to copy it.

8. In Sway, paste (Ctrl + V) the embed code in the text box on the Embed Card.
9. Click Preview.

10. Preview the mix you embedded.




