In this task, we're going to take a look at the second of two example video players, which is the Kaltura open-source video player. The software is available at http://www.kaltura.org/project/HTML5_Video_Player, and can be used from a CDN link or a version downloaded locally.
Kaltura's Video Player is available from a CDN link—we'll be using this as part of the task, so we don't need anything extra for this task.
- Open up your text editor of choice and insert the following code snippet:
<!DOCTYPE HTML> <html> <head> <title> Sample Fallback Player </title> </head> <body> <div></div> </body> </html>
- We start by adding in the call to jQuery and the Kaltura library:
<head> <title> Sample Fallback Player </title> <script type="text/javascript" src="http://html5.kaltura.org/js"></script> </head>
- We need a container within which we hold the video, so go ahead and alter the
<div>tag as follows:<body> <div id="videoContainer" style="width:500px;height:300px;"> </div> - The final stage is to add in the code that calls the videos:
<div id="videoContainer" style="width:500px;height:300px;"> <video id="vid1" width="480" height="267" durationHint="33" poster="trailer_480p.jpg"> <source type="video/webm" src="trailer_480p.webm" /> <sourcesrc="trailer_480p.mp4"/> <source src="trailer_480p.ogv" /> </video> </div>
If all is well, you will see something similar to the following screenshot:

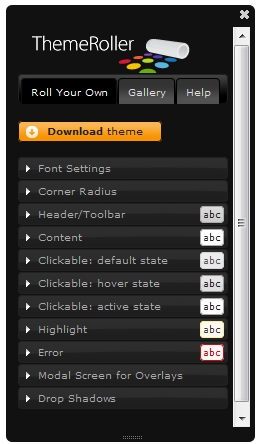
The video player works by reusing the standard format code for <video>, but deploying CSS and some JavaScript to redesign the controls using progressive enhancement principles. Using jQuery UI, this gives the player a consistent theme across all browsers; the theme used can be altered at will using the Theme Roller applet as shown in the following screenshot:

Unlike some players that rely on JavaScript to specify the video to play, Kaltura's video will still play if JavaScript is disabled as it will use the standard browser controls—this is known as progressive enhancement .
So far, we've looked at how you can embed video using the <video> tags, as well as adapting your web pages to cater for video playback through a number of different browsers. In this section, we will focus on how you can write your own video player by looking at the following:
- Building and packaging your own video player using jQuery
- Adding controls to your video player
- Styling your video player and providing a color theme
- Inserting subtitles
- Providing fall-back support using a jQuery polyfill
- Displaying video through an Overlay
Note
For the purposes of each task, we're using the trailer videos for the open-source movie, "The Big Bunny", available from the Peach Open Movie Project at http://www.bigbuckbunny.org/index.php/trailer-page/. The videos are © copyright 2008, Blender Foundation/www.bigbuckbunny.org, unless otherwise indicated.
