Before moving on to more “serious” concerns about developing applications, there’s one question that web developers always seem to ask about 15 minutes into their first Rails experience:
How do I set a default page for the application?
The Rails welcome page, shown in Figures 1-3 and 1-10, is just plain ugly. There are two ways to change that:
Edit the public/index.html file and put in something more to your liking
Delete the public/index.html file and tweak the config/routes.rb file
The first one is pretty easy, but it doesn’t integrate very tightly with your Rails application. The second approach lets you pick a controller that will run if the Rails application is run without specifying a controller—that is, in the test environment, by directly visiting http://localhost:3000/.
To make this work, you’ll need to enter an extra line in the config/routes.rb file. Near the bottom of that, you’ll see:
# You can have the root of your site routed with map.root -- # just remember to delete public/index.html. # map.root :controller => "welcome"
Change the last line of that to:
map.root :controller => "hello", :action => "index"
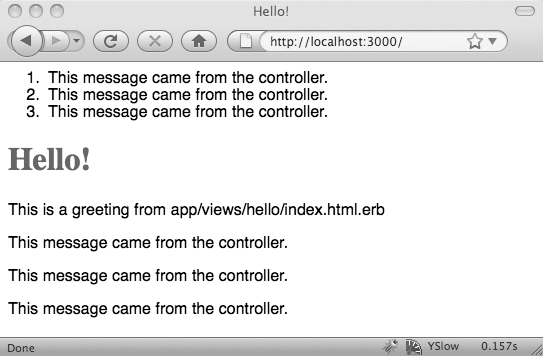
Save the file, make sure you’ve deleted or renamed the public/index.html file, and restart your server. You should see something like Figure 3-6.
Don’t worry if this edit seems mysterious. You’ll learn more about how routing works starting in Chapter 4, with a lot more detail to come in Chapter 15.