15. Retouching

In This Chapter
Using the Replace Color command
Using the Color Replacement tool
Using the Spot Healing Brush tool
Healing areas with the Patch tool
Smoothing skin and other surfaces
Using the Content-Aware Move tool
Removing an image element with the Patch tool
Photoshop provides tools for correcting many kinds of imperfections, from smoothing pores and wrinkles to removing unsightly power lines. There are also commands for changing colors, from whitening teeth to matching or replacing colors.
In this chapter, you will change colors by using the Match Color command, the Replace Color command, and the Color Replacement tool; whiten teeth or eyes; correct red-eye; smooth wrinkles with the Healing Brush and Patch tools; remove blemishes with the Spot Healing Brush tool; soften skin and other textures with the Surface Blur and Gaussian Blur filters; replace pixels with the Clone Stamp tool; eliminate elements with the Spot Healing Brush and Patch tools; apply a Content-Aware fill; and move or extend areas with the Content-Aware Move tool.
The following are some guidelines we recommend following when applying retouching edits:
• Do the small stuff first. For instance, if you need to remove blemishes or other small imperfections from a portrait as well as smooth the skin, start by healing the blemishes. Next, either merge the healing layer into the image layer or select both the healing and image layers, then copy and merge (stamp) them onto a new layer (see page 149). Finally, apply skin smoothing to the newly merged layer.
• Preserve the original pixels and keep your edits flexible. One way to accomplish this is by duplicating the image layer and editing the duplicate. For some tools, an even better option is to check Sample: All Layers on the Options bar, then apply edits to a new, blank layer. The tool will sample pixels from all the visible layers, and send the results to the new layer; you can easily erase your editing strokes at any time.
• Restore some realism. After applying edits to a duplicate or blank layer, you can lower the opacity of that healing or retouching layer slightly to reveal a bit of the original, imperfect (but more natural-looking) image.
Using the Match Color command
Using the Match Color command, you can match the color saturation and brightness of one layer or document to those of another layer or document, and also remove a color cast. For the best results, use this command to unify photos that were shot with only slightly different camera settings or in similar lighting conditions, such as indoor fashion or product shots of the same or closely related subject matter.
To correct color via the Match Color command
1. Open an RGB document to be used as the source for color and tonal values, and a second RGB document to become the target of the color match.A–B

A We will correct the orange cast in this photo...

B ...by matching its color and tonal values to the more balanced values in this photo.
2. With the target document active, on the Layers panel, click the Background, press Ctrl-J/Cmd-J to duplicate it (in order to preserve the original pixels), and keep the duplicate layer selected.
3. Choose Image > Adjustments > Match Color. In the dialog, check Preview (A, next page).

A In the Match Color dialog, from the Source menu, we chose the image that contains the desired color values.
4. From the Source menu, choose the name of the source document that you opened in step 1. The target document will instantly adopt color values from the source document. Note: If the source document contains multiple layers, choose a source layer (or Merged) from the Layer menu.
5. Under Image Options, do any of the following:
Move the Luminance slider to adjust the overall brightness of the image (the default value is 100).
Move the Color Intensity slider to adjust the color saturation (the default value is 100).
Move the Fade slider to restore some of the original color to the image, if you want to blend the old with the new.
Check Neutralize to remove any color casts from the target document. If this causes too great a color shift, lessen the effect via the Fade slider.
6. Optional: To save your settings for use in other documents, click Save Statistics, choose a location for the data file, then click Save.
7. Press P, then release, to toggle the Preview on and off. Readjust any sliders, if needed, then click OK (B, next page).

B Now the color and tonal values in this image are similar to those in figure B on the preceding page. If we were to import both images into the same layout document, they would make a harmonious pair.
• To load your saved settings into the Match Color dialog, click Load Statistics.
• To limit the range of colors to be used as source data (and to help prevent odd color shifts), create a selection in the source document before opening the Match Color dialog, then in the dialog, check Use Selection in Source to Calculate Colors.
• To correct the color in a document without using another document as source data, choose None as the Source image in the Match Color dialog and check Neutralize. Use the Luminance, Color Intensity, and Fade sliders as needed. This method doesn’t always work, but when it does, it’s a decent quick fix.
Using the Replace Color command
Using the Replace Color command, not only can you apply hue, saturation, and lightness adjustments, but via selection controls in the dialog, you can limit those edits to specific color areas of the image. This command works best for recoloring discrete areas that are easy to isolate.
To use the Replace Color command
1. Optional: In an RGB document that you’re going to send to a commercial printer, choose View > Proof Setup > Working CMYK to view a soft proof of the image in simulated CMYK color.
Once you’ve made a choice from the Proof Setup submenu, you can toggle the proof on and off while the Replace Color dialog is open by pressing Ctrl-Y/Cmd-Y. Regardless of whether the Proof Colors command is on or off, the Color and Result swatches in the Replace Color dialog are going to display in RGB.
2. Click a layer (not a Smart Object) or the Background, press Ctrl-J/Cmd-J to duplicate it, and keep the duplicate layer selected.
3. Optional: To confine the color selection and replacement to an area of the image, create a selection.A

A We want to recolor the purple eyeshadow in this image. We loosely selected that area first.
4. Choose Image > Adjustments > Replace Color. The Replace Color dialog opens.
5. In the document, click the color to be replaced. The color you click will appear in the Color swatch at the top of the dialog.
6. Do any of the following:
To add more color areas to the selection, click the Eyedropper tool ![]() in the dialog, then Shift-click or drag either in the preview or in the document.
in the dialog, then Shift-click or drag either in the preview or in the document.
Increase the Fuzziness value to add similar colors to the selection, or reduce it to narrow the range of selected colors.B

B We opened the Replace Color dialog, then clicked the pot of eyeshadow. Areas matching that color displayed as a selection in the preview window. Next, we chose a Fuzziness value of 86.
Check Localized Color Clusters to limit the selection to similar, contiguous colors. (We sometimes get similar or better results by lowering the Fuzziness value instead.)
7. If you need to subtract any areas from the selection, with the Eyedropper tool, ![]() hold down Alt/Option and click or drag in the preview or document window (this is a temporary Subtract from Sample Eyedropper tool).
hold down Alt/Option and click or drag in the preview or document window (this is a temporary Subtract from Sample Eyedropper tool).
8. To replace the colors you have selected, do either of the following:
In the Replacement area, choose replacement Hue, Saturation, and Lightness values (you can use the scrubby sliders).A The Result swatch will update as you do this. Note: A Saturation value greater than +25 may produce a nonprintable color.

A Next, we lowered the Fuzziness value to 64, Shift-clicked more areas in the eyeshadow pot to add them to the selection, then changed the Hue.
Click the Result swatch, choose a replacement color in the Color Picker, then click OK. The sliders will shift to reflect the values of the new color.
Note: The Replacement sliders will stay put if you click a different area of the image or add to or subtract from the selection.
• To toggle the selection and image in the preview, press and release Ctrl/Cmd (or click Selection or Image below the preview).
9. Optional: To save your settings for use in a series of similar photos, click Save, choose a location for the data file, then click Save.
10. Click OK.B

B The original purple eyeshadow is now reddish brown.
• In a CMYK document, the Replacement sliders don’t affect the value of the Black (K) component. That value is established by the CMYK Working Space, which you chose in Edit > Color Settings.
• You can restore the original dialog settings by holding down Alt/Option and clicking Reset (Cancel becomes Reset), but be aware that your selection will be discarded.
Using the Color Replacement tool
The Color Replacement tool lets you change color values in areas of an image, but instead of using a dialog, as you do with Replace Color, you apply changes manually with a brush. Unlike the Brush tool, the Color Replacement tool attempts to preserve the original texture (luminosity values) of an area as it replaces colors. This tool, like the Replace Color and Match Color commands, will be of particular interest to advertising and catalog designers.
To use the Color Replacement tool
1. Duplicate the Background in an RGB image to preserve the original pixels, and keep the duplicate layer selected.
2. Choose the Color Replacement tool ![]() (B or Shift-B).
(B or Shift-B).
3. As the replacement color, choose a Foreground color via the Color or Swatches panel, or sample a color by Alt/Option clicking in the document.
4. If the color you chose isn’t on the Swatches panel, ![]() add it to the panel by clicking the New Swatch of Foreground Color button.
add it to the panel by clicking the New Swatch of Foreground Color button. ![]()
5. On the Options bar, choose parameters for the tool: A
A Choose settings for the Color Replacement tool from the Options bar.
On the Brush Preset picker, choose a high Hardness value and a low Spacing value.
To control which color characteristics the tool applies to the image, choose a Mode of Hue, Saturation, Color, or Luminosity. (We’ve gotten good results with Color mode.)
Click a Sampling button: Continuous ![]() to apply the current Foreground color to all pixels the brush touches (we prefer this option because it lets us replace both light and dark colors); or Once to sample the first pixel the brush clicks and apply the Foreground color only to pixels that match that initial sampled color (because this option confines the sampling to just one color, if you need to replace, say, different shades of a particular color, you would have to sample each one separately); or Background Swatch
to apply the current Foreground color to all pixels the brush touches (we prefer this option because it lets us replace both light and dark colors); or Once to sample the first pixel the brush clicks and apply the Foreground color only to pixels that match that initial sampled color (because this option confines the sampling to just one color, if you need to replace, say, different shades of a particular color, you would have to sample each one separately); or Background Swatch ![]() to replace only colors that match or are similar to the current Background color (for this last option, choose a Background color).
to replace only colors that match or are similar to the current Background color (for this last option, choose a Background color).
From the Limits menu, choose Discontiguous to recolor only pixels under the pointer; or Contiguous to recolor pixels under the pointer plus adjacent pixels; or Find Edges (our favorite option) to recolor pixels under the pointer while keeping the color replacement within discrete shapes.
Choose a Tolerance value (1–100%) for the range of colors to be replaced. A high Tolerance value permits a wide range of colors to be recolored; a low value allows only pixels that closely match the sampled color to be recolored.
Optional: Check Anti-alias for smoother transitions between the original and replacement colors.
If you’re using a stylus and tablet, click the Pressure Controls Size ![]() button, and from the Size menu on the Brush Preset picker, choose Pen Pressure or Stylus Wheel.
button, and from the Size menu on the Brush Preset picker, choose Pen Pressure or Stylus Wheel.
6. Adjust the brush diameter by pressing [ or ], then drag across the areas to be recolored (A–D, next page). Only pixels that fall within the chosen Sampling, Limits, and Tolerance parameters will be recolored.

A We want to change the color of the light green stripes on this woman’s sweater to aqua blue.

B With the Color Replacement tool and the settings shown in the figure on the preceding page, we’re “painting” over the light green on the woman’s sweater, to replace it with aqua blue (the current Foreground color).

C Next, we zoomed in to recolor some smaller areas. Using a Tolerance setting of 40%, we were able to replace the color in both the highlight and shadow areas within a stripe. When replacing the colors along the edges of the stripe, we used a lower Tolerance setting of 15%.

D We unintentionally recolored some dark stripes, which was possible even though the Limits setting for the tool was Find Edges. To repair this error, we Alt/Option clicked to sample the original color in the darker stripe (as shown above). Our next step will be to apply strokes with the sampled color.
• When using the Color Replacement tool, you can change Options bar settings or the brush diameter between strokes. To change the brush hardness or opacity interactively, see page 272.
Whitening teeth or eyes
Another use for a Hue/Saturation adjustment layer, which you learned about in Chapter 12, is to whiten the teeth or whites of the eyes in a portrait. The first step is to select the problem area(s).
To whiten teeth or eyes in a portrait photo
1. Open a portrait photo, zoom in on the area to be corrected, then do either of the following:
Choose the Quick Selection tool, ![]() then drag to create a tight selection of the teeth A or of the white areas of both eyes.
then drag to create a tight selection of the teeth A or of the white areas of both eyes.

A We used the Quick Selection tool to select the teeth in this photo.
Paint a Quick Mask on the teeth (follow the steps on page 171). When you’re done, restore the document to Standard mode (Q). Photoshop will convert the mask to a selection.
2. On the Adjustments panel, click the Hue/Saturation button. ![]()
![]()
3. On the Properties panel, choose Yellows from the second menu. Reduce the Saturation value and increase the Lightness value. ![]() B
B

B On the Properties panel for a Hue/Saturation layer, we lowered the Saturation and increased the Lightness.
• Try not to overdo the whitening, or the teeth will look unnatural.
4. Also on the Properties panel, click the Masks button, ![]() then increase the Feather value to soften the edge of the mask and make the transition to the adjusted area less abrupt (try a value between 5 and 8 px).C–D
then increase the Feather value to soften the edge of the mask and make the transition to the adjusted area less abrupt (try a value between 5 and 8 px).C–D

C Then we adjusted the Feather value for the mask.

D Brighter, whiter teeth!
Using the Red Eye tool
Red-eye (red in the pupil areas) in a portrait photo results when a person situated in a relatively dark room looks straight into the camera lens, and light emitted by an electronic flash reflects off his or her retinas. This is less likely to occur if you use a flash bracket and an off-camera flash — and if the subject looks away from the camera. To remove red-eye from a photo that was taken without such preventive measures, you can use the Red Eye tool in Photoshop.
To remove red-eye from a portrait
1. Open a portrait photo, and zoom way in on the eye area.
2. Choose the Red Eye tool ![]() (J or Shift-J).
(J or Shift-J).
3. On the Options bar, do both of the following:
Choose a Pupil Size for the size of the correction. You can start with the default setting of 50%, and see if you like the results. You don’t want the tool to enlarge (dilate) the pupil.
Choose a Darken Amount to control how much the tool darkens the pupil in order to remove the red. A lower setting tends to work better for light eye colors than for dark ones. Try a value of 40%.
4. Click once on the red area in each pupil. The tool should remove all traces of red, replacing it with blackA–B If not, see the next task.

A With the Red Eye tool, we clicked once on each eye.

B Click, click, the red-eye is gone.
Note: If the tool enlarged the pupil too much, undo the results, lower the Pupil Size value, then click again. Similarly, if the red removal was incomplete or the pupil became too dark, undo the results, then try again with a different Darken Amount value.
• You don’t need to drag across the eye with the Red Eye tool; the tool is clever enough to find the pupil area automatically with a simple click.
• The Red Eye Removal tool in Camera Raw is equivalent to the Red Eye tool in Photoshop, except with the former, you drag across the entire eye. The Camera Raw sliders work the same as the ones in Photoshop.
• Some photographers prefer to keep the red-eye feature of their camera off, because it delays the shutter action and they can miss the “moment.” Also, the subject can mistake the click of the red-eye feature for the shutter, which comes afterward.
To remove any remaining traces of red from the iris of the eyes (the area around the pupils), follow these steps.
To remove the remaining traces of red
1. Zoom in on one eye.
2. Choose the Color Replacement tool ![]() (B or Shift-B).
(B or Shift-B).
3. On the Options bar, choose Mode: Color, Sampling: Once, ![]() Limits: Contiguous, and Tolerance: 30%.
Limits: Contiguous, and Tolerance: 30%.
4. Make the brush tip very small, Alt-click/Option-click a color in the iris of the eye, then apply short strokes over the remaining traces of red to recolor them with the sampled color.
5. Repeat with the other eye.
Unlike the Clone Stamp tool, which merely copies a source color without blending it into the target area (see pages 302–303), the three tools discussed next will sample a texture, apply it to the target area, and blend the texture into the existing color and brightness values. With these tools, it’s easy to fix imperfections such as facial blemishes or paper creases in a vintage photo, and the results are usually seamless.
With the Healing Brush tool, you Alt-click/Option-click to sample from an unblemished or smooth area, then apply strokes in the area to be retouched.A The blemish pixels are replaced with sampled pixels.

A We’re going use the Healing Brush tool to soften the wrinkles around the woman’s eyes in this photo.
With the Patch tool, you select the blemish area first, then drag the selection over an unblemished area for sampling. Here again, the blemish pixels are replaced with the sampled ones.
And with the Spot Healing Brush tool, you simply click a blemish without sampling. Pixels are replaced (almost magically!) based on data gathered from neighboring pixels.
Using the Healing Brush tool
To use the Healing Brush tool
1. Choose the Healing Brush tool ![]() (J or Shift-J).
(J or Shift-J).
2. Create a new, blank layer in a portrait photo. (The healing strokes will be applied to this layer.)
3. On the Options bar, do all of the following: B
B We chose these Options bar settings for the Healing Brush tool.
Right-click in the image and choose a high Hardness value (or use the interactive cursor, as described on page 272). Also, in Edit/Photoshop > Preferences > Cursors, click Full Size Brush Tip (so you will be able to preview the diameter of the brush cursor).
Choose Mode: Normal to preserve the grain, texture, and noise of the area surrounding the target; or if you don’t need to preserve those characteristics, choose a different mode, such as Lighten (for subtle retouching or to correct wrinkles or creases that are very close together, to prevent them from cloning onto one another).
Click Source: Sampled.
Check Aligned to maintain the same distance between the source point and the areas that you drag across, even if you release the mouse between strokes, or uncheck this option to resample from the original source point each time you release the mouse.
From the Sample menu, choose All Layers. This will allow the tool to sample pixels from all the layers below the pointer (they are going to appear on the selected, blank layer).
Optional: If the document contains adjustment layers, the effects of which you want the Healing Brush tool to ignore when sampling (so the effect of the adjustments isn’t doubled), activate the Ignore Adjustment Layers When Healing button. ![]()
If you’re using a stylus and tablet, click the Pressure Controls Size ![]() button.
button.
Click the Toggle Clone Source panel button, ![]() then check Show Overlay and Clipped on the Clone Source panel so you will be able to preview the cloned pixels within the brush cursor.
then check Show Overlay and Clipped on the Clone Source panel so you will be able to preview the cloned pixels within the brush cursor.
4. Press [ or ] to scale the brush to suit the area to be healed.
5. Alt-click/Option-click a smooth or unblemished area to sample it as the source texture.A The sampled area displays within the brush cursor.

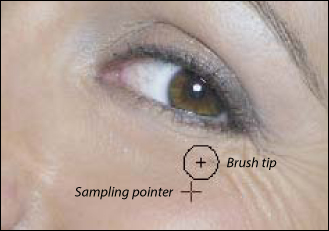
A With the Healing Brush tool, we held down Alt/Option and clicked the area to be used as replacement pixels...
6. With the new, blank layer still selected, drag a short stroke across the area to be repaired.B When you release the mouse, the source texture will be applied to the target area and will be blended into neighboring pixels. It will render in two stages, so be patient.C

B ...then dragged across the area to be repaired. Note that the brush tip is separate from the sampling pointer.

C The wrinkles around her eyes are softened.
7. Optional: To establish a new source point for further repairs, Alt-click/Option-click a different area, then apply more strokes.
8. To soften the results, lower the Opacity of the healing layer slightly to blend it with the original layer.D

D Our retouching brush strokes are on a separate layer (labeled “healing brush”). We lowered the Opacity of that layer to 90% to make the portrait look more natural.
• Because you applied the healing strokes to a separate layer, you can easily erase any mistakes. Hide the image layers below the healing layer temporarily, then with the Eraser tool, drag across any unwanted strokes.
Removing Facial Hot Spots

The Healing Brush tool is also handy for removing shiny hot spots from a portrait, which are caused by harsh, uneven lighting. Choose Mode: Darken on the Options bar for the tool, then Alt-click/Option-click to sample a medium-tone area of skin.

Size the brush, create a new, blank layer, then drag once or twice over a hot spot, letting your stroke(s) follow the natural contours of the face.

With Darken mode chosen for the tool, it repaired only the lightest area. We repeated this process on the model’s forehead and nose. (If you want to soften the results, lower the Opacity of the healing layer.)
Using the Spot Healing Brush tool
The Spot Healing Brush tool heals imperfections without your having to sample a source area. With one click or a very short drag, you can zap blemishes or wrinkles, or repair a tear or crease in a vintage or damaged photo.
To use the Spot Healing Brush tool
1. Create a new, blank layer to contain your healing strokes, and keep it selected.
2. Choose the Spot Healing Brush tool ![]() (J or Shift-J), and zoom the document to 100%.
(J or Shift-J), and zoom the document to 100%.
3. In Edit/Photoshop > Preferences > Cursors, under Painting Cursors, click Full Size Brush Tip (so you will be able to preview the diameter of the brush cursor) and check Show Crosshair in Brush Tip (to help you position the cursor).
4. On the Options bar, do all of the following:
Choose a Mode. To preserve skin tones, try Normal or Lighten mode. (When used in Replace mode, the tool may pick up unwanted facial details in the stroke, such as hair or eyelashes.)
To help preserve existing tonal values in the image, such as in skin tones, click Type: Content-Aware (for more about this option, see page 304).
Check Sample All Layers to allow the brush to sample pixels from all the layers below the pointer.
5. Position the pointer above the area to be repaired, press [ or ] to make the brush just slightly wider than that area, then drag once across it in a short stroke.A–B Repeat to repair other problem areas.

A With the Spot Healing Brush tool, we clicked a blemish.

B The blemish disappeared.
6. Optional: For a more subtle result, lower the Opacity of the healing layer slightly.
7. Because you applied Spot Healing strokes to a separate layer, you can show and hide those edits (or erase any unwanted strokes with the Eraser tool) at any time.
Healing areas with the Patch tool
The Patch tool is also a good choice for retouching bags or wrinkles below the eyes in a portrait and for repairing rips, stains, or dust marks in a scanned image (such as in a vintage photo).
To retouch an area using the Patch tool
1. Press Ctrl-J/Cmd-J to duplicate the Background, and keep the duplicate layer selected.
2. Choose the Patch tool ![]() (J or Shift-J).
(J or Shift-J).
3. On the Options bar, click Patch: Normal and Source.
4. Drag a selection around the entire area to be repaired.A You can Shift-drag to add to the selection or Alt-drag/Option-drag to subtract from it.

A With the Patch tool (Normal setting), we selected the area to be repaired.
• If you’re retouching an under-eye area, avoid selecting any of the lower eyelid.
5. Drag from inside the selection to the area to be sampled.B When you release the mouse, imagery from the sampled area will appear within the original selection, and will be blended with the luminosity and texture of original pixels. Deselect (Ctrl-D/Cmd-D).C

B We dragged from the selected area to a nearby area for Photoshop to sample.

C Photoshop blended pixels from the sample area into the original selection area.
• See also the tip on page 308.
• If you use the Patch tool to remove wrinkles and the results look too smooth or slick, lower the Opacity of the duplicate layer (try 70 or 80%) to reveal some of the original skin folds and texture.D

D We repeated the same steps for the left eye, then lowered the layer Opacity to 70% to soften the effect.
Smoothing skin and other surfaces
Using the Surface Blur filter, you can easily smooth out skin pores, mottled surfaces on objects, or the paper texture in a scanned print.
To smooth surfaces with the Surface Blur filter
1. Press Ctrl-J/Cmd-J to duplicate the Background in an image that needs some surface smoothing.A

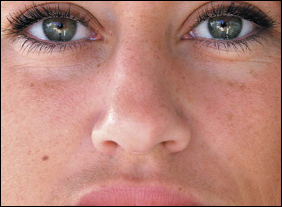
A The pores on this woman’s skin look too prominent.
2. Choose Filter > Blur > Surface Blur. The Surface Blur dialog opens. Check Preview.
3. Choose a low Threshold value (try 3–6) to blur only low-contrast areas, such as the cheeks and forehead in a portrait, while preserving the contrast in key details, such as the facial features.
4. To soften skin (e.g., cheeks, forehead), choose a Radius of around 6–12, or just to the point that the desired degree of smoothing is reached (so the skin doesn’t become too smooth).
5. Readjust the Threshold to increase or decrease the amount of blurring in the low-contrast areas. Bear in mind that too much smoothing can make a face look artificial — but then again, this whole task is a lesson in artifice!
6. Click OK.B

B The Surface Blur filter successfully smoothed the skin texture while keeping the facial features crisp (we chose a Radius setting of 9 pixels and a Threshold setting of 6 levels for our 300 ppi file). Compare the cheeks and under-eye areas in this image with those in the preceding one.
7. Optional: To restore details from the original image, lower the Opacity of the duplicate layer slightly and/or follow the steps in the next task.
To selectively restore details that were blurred by the Surface Blur filter, apply strokes to a layer mask.
To restore details selectively after using the Surface Blur filter
1. With the duplicate layer selected, click the Add Layer Mask button ![]() on the Layers panel.
on the Layers panel.
2. Choose the Brush tool ![]() (B or Shift-B).
(B or Shift-B).
3. On the Options bar, choose a small Soft Round brush and an Opacity of 80–90%.
4. With black as the Foreground color, draw strokes on any areas that you want to restore sharpness to, such as the lips, eyes, eyebrows, or hair in a portrait.C To restore the blur effect to areas that you mask unintentionally, paint with white.

C Finally, we lowered the Opacity of the blur layer and painted with black on the layer mask to reveal some facial details from the underlying layer.
Here we show you how to soften a skin texture with an extra degree of control. You will apply the Gaussian Blur filter twice, in each case using a mask and a layer blending mode to control the visibility of the smoothing effect, first in the light areas, then in the dark areas.
To smooth skin with the Gaussian Blur filter
1. Open an RGB photo of a face.A Press Ctrl-Alt-J/Cmd-Option-J, rename the duplicate layer “blur darken,” then click OK.

A In the original image, the pores of the woman’s skin look too pronounced.
2. Choose Filter > Blur > Gaussian Blur. In the dialog, move the cheek or forehead area into view, then move the Radius slider until the skin starts to look smooth and blurry. Press, then release, on the preview to judge the blur effect.B Click OK. Don’t be concerned that the face now looks too blurry.

B In the Gaussian Blur dialog, we chose a Radius value of 20.4 pixels.
3. Choose Darken as the blending mode for the “blur darken” layer (to smooth only lighter areas), then lower the layer Opacity until a hint of texture marks reappear in the skin.
4. Alt-click/Option-click the Add Layer Mask button ![]() on the Layers panel to add a black mask, and keep the mask thumbnail selected.
on the Layers panel to add a black mask, and keep the mask thumbnail selected.
5. Choose the Brush tool ![]() (B or Shift-B), a Soft Round tip, Normal mode, and 100% Opacity, and press X to make the Foreground color white. Apply strokes to areas where you want to reveal the smoothing effect, such as on the cheeks and forehead (A–B, next page).
(B or Shift-B), a Soft Round tip, Normal mode, and 100% Opacity, and press X to make the Foreground color white. Apply strokes to areas where you want to reveal the smoothing effect, such as on the cheeks and forehead (A–B, next page).

A We chose Darken as the blending mode for the “blur darken” layer, lowered the layer Opacity to 70%, clicked the layer mask thumbnail, then applied brush strokes to reveal the smoothing effect on the cheeks, chin, and nose. Because the layer blending mode is Darken, the effect can be seen only in the lighter areas.

B The smoothing effect is visible only where we added white areas to the layer mask, and is hidden by the black areas that still cover the rest of the face.
If you unintentionally paint over any key features, such as the eyes or eyebrows, press X to make the Foreground color black, and paint over your strokes.
• Press [ to reduce the brush diameter to paint over small areas, such as between the eyes and brows or between the nose and lips, then press ] to enlarge it again.
6. Press Ctrl-Alt-J/Cmd-Option-J to duplicate the “blur darken” layer, rename the duplicate layer “blur lighten,” then click OK.
7. Change the blending mode of the “blur lighten” layer to Lighten (to smooth only darker areas), then increase or reduce the layer Opacity setting until any dark texture marks on the skin look softer. The skin should now look smoother.
8. To group the top new layers, Shift-click the “blur darken” layer, then press Ctrl-G/Cmd-G (C–D, next page).

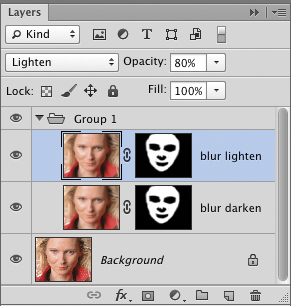
C We duplicated the “blur darken” layer, renamed the duplicate “blur lighten,” chose Lighten as the blending mode, and changed the layer Opacity to 80%. Finally, we put the two blur layers in a group.

D Now the skin on the woman’s forehead, cheeks, and nose looks smoother, while the key areas (eyes, lips, and hair) are still sharp.
9. To make the smoothing effect look more realistic and less “plastic” looking, click the group listing, then lower the Opacity of the group until the desired amount of skin texture is revealed.
• To hide or show the layer group, click the group listing, then click its visibility icon.
Retouching by cloning
The Clone Stamp tool clones pixels either within the same document or between documents. Use it to remove distracting elements from an image, such as the metal pipe shown in our example, or to duplicate an element, such as leaves or a texture.
To retouch a photo by cloning imagery
1. Open an RGB document,A and if desired, open a second RGB document from which to clone.

A In this image, we want to remove the metal pipes from the side of the building and add more leaves to fill in the front of the trellis.
• If you have two documents open, you can choose a tiling option on the Window > Arrange submenu.
2. Choose the Clone Stamp tool ![]() (S or Shift-S).
(S or Shift-S).
3. On the Options bar, do the following: B
B We chose these Options bar settings for the Clone Stamp tool.
On the Brush Preset picker, choose a Soft Round brush.
Choose Normal as the blending Mode.
Choose an Opacity percentage.
Choose a Flow percentage to control the rate of application.
Check Aligned to maintain the same distance between the source point and the area that you click or drag across, even if you release the mouse between strokes (to clone a large area seamlessly); or uncheck Aligned to resample from the original source point each time you release the mouse (to produce repetitive clones of a smaller area).
From the Sample menu, choose All Layers to sample pixels from all the visible layers that are directly below the pointer (and send them to the new layer).
Optional: If the source document contains adjustment layers, the effects of which you want the Clone Stamp tool to ignore when sampling (so the effect of the adjustments isn’t doubled), activate the Ignore Adjustment Layers When Cloning button. ![]()
Optional: If you have a stylus and tablet, you can activate the Pressure Controls Opacity button ![]() and/or the Pressure Controls Size button.
and/or the Pressure Controls Size button. ![]()
4. Click in the source document (it can be the same document or a second one), then Alt-click/Option-click a source point for Photoshop to sample as replacement pixels.C It should look very similar to the area you want to repair.

C We Alt/Option clicked with the Clone Stamp tool to sample a blank area of the wall.
5. Click in the target document (it can be the same document as the source or a different one). Create a new, blank layer, and keep it selected.
6. Press [ or ] to scale the brush, then click or drag in very short strokes to make the cloned pixels appear.A–B Imagery from the source point will display within the brush cursor. Note: If the whole layer displays in the overlay as you clone, show the Clone Source panel, ![]() then check Clipped.
then check Clipped.

A We’re dragging with the Clone Stamp tool to replace the wire and pipe with pixels from the blank wall.
• To prevent noticeable (tacky!) seams from appearing in a cloned texture, either apply short strokes or just click, and sample multiple times.

B We’re continuing to sample the wall and clone away the pipe.
7. Optional: To establish a new source point for further cloning, Alt-click/Option-click a different area in the source document.C–D You can also change settings for the Clone Stamp tool between strokes.

C We’re sampling the vine leaves because we want to add more leaves to the front of the trellis.

D Compare this new, improved image with the original one on the preceding page.
• To create a “double-exposure” effect, with the original pixels partially remaining, lower the Opacity percentage for the Clone Stamp tool.
• To keep track of multiple source documents while using the Clone Stamp tool, use the Clone Source panel (see page 262).
Using the Content-Aware Option of the Spot Healing Brush Tool

A Our aim is to remove the fire hydrant from this image. For the Spot Healing Brush tool, we chose a brush Hardness of 100% (to let Content-Aware healing blend the edges, not the brush) and Normal mode, and clicked Content-Aware. With a medium-sized brush and one continuous stroke, we covered the hydrant and its shadow.

B We sat back while the Spot Healing Brush tool analyzed and sampled pixels from neighboring areas to use as replacement pixels for the hydrant... Poof! This is as easy as retouching gets.
Applying a Content-Aware fill
A Content-Aware fill may do a seamless job of removing a distinct shape from a nondistinct background — but then again, it may not. You can touch up the results with the Clone Stamp, Healing Brush, or Patch tool (or undo and use one of those tools instead).
To replace an image element with a Content-Aware fill
1. Duplicate the Background in an image (Ctrl-J/Cmd-J), then hide the Background. Keep the duplicate layer selected.
2. Optional: Add a layer mask to the layer, and with the Brush tool and Black as the Foreground color, stroke over any areas in the background that you want to prevent Photoshop from sampling as replacement pixels. Click the layer thumbnail.A

A Our goal was to eliminate the red shed from this image. To prevent Photoshop from sampling the bushes and rocks on the right side, we hid those areas via a layer mask. Next, we selected the shed loosely with the Lasso tool.
3. Loosely select the element in the image to be removed, then choose Edit > Fill.
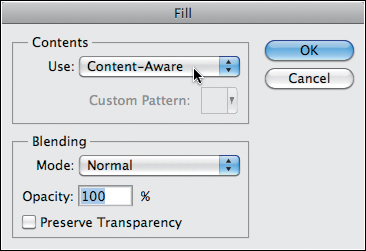
4. Choose Use: Content-Aware, Mode: Normal, and Opacity: 100%, then click OK.B–C

B We chose these options in the Fill dialog.

C The command removed the shed and filled the selection area with random grass and stone textures — it even replaced a small section of the fence!
Using the Content-Aware Move tool
The Content-Aware Move tool can be used to reposition, or create an extension of, an element in an image. Photoshop will use Content-Aware calculations either to fill in the exposed areas or to camouflage the seams, blending pixels into the texture and colors of the destination area.
To move or reshape an image element with the Content-Aware Move tool 
1. Create a new, blank layer and keep it selected.
2. Choose the Content-Aware Move tool ![]() (J or Shift-J). On the Options bar, check Sample All Layers.
(J or Shift-J). On the Options bar, check Sample All Layers.
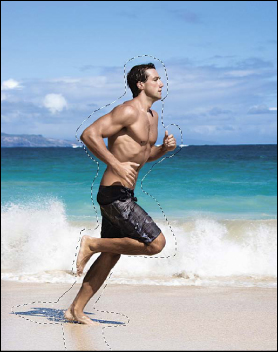
3. Drag loosely around the object to be moved or extended.A To add areas to the selection, hold down Shift while dragging; to subtract areas, hold down Alt/Option while dragging.

A We dragged with the Content-Aware Move tool to loosely select the jogger and his shadow ...
4. Do either of the following:
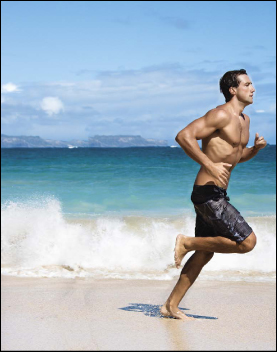
To move the selected area, choose Move from the Mode menu, then drag the selection, preferably to an area that looks like the original setting.B

B ... then we dragged the selection content to the right. With Adaptation set to Very Strict, there are obvious patches in the filled-in areas — sand, sea spray, water, and horizon (here, the selection edges are hidden).
To extend the object, choose Extend from the Mode menu, then drag the selection in the direction in which you want it to be enlarged (B–C, next page).
5. The tool sends the selected pixels (and any areas that it filled in) to the new, blank layer. To control how the repositioned and replacement pixels are blended with their surroundings, on the Options bar, choose Adaptation: Very Strict, Strict, Medium, Loose, or Very Loose (A and D, next page). Note: You can change the Adaptation setting only while the selection is still active.

A With Adaptation set to Medium, the replacement pixels look more seamless. (Admittedly, we got a duplicate mountain in the bargain, but we can clone that out with the Clone Stamp tool.)

B With the Content-Aware Move tool, we selected the pastry (more tightly than we selected the dude on the beach, who was on a simpler background).

C We set the tool Mode to Extend, dragged upward to create another tier of pastry, then chose Medium as the Adaptation setting. The added crust and filling look slightly distorted.

D Here the Adaptation setting of Very Loose blended the new pastry and filling more convincingly, with less distortion. Who doesn’t like extra dessert?
6. Deselect (Ctrl-D/Cmd-D).
• To hide (then show) the Content-Aware Move selection border, press Ctrl-H/Cmd-H.
Removing an image element with the Patch tool
Another way to replace an image element is by using the Patch tool with its Content-Aware option. You draw a selection, then drag it to an area for Photoshop to analyze as replacement pixels. To vary the results before deselecting, change the Adaptation setting.
To eliminate an image element with the Patch tool 
1. Create a new, blank layer, and keep it selected.
2. Choose the Patch tool ![]() (J or Shift-J).
(J or Shift-J).
3. On the Options bar, choose Patch: Content-Aware and check Sample All Layers.
4. Drag a selection around the area to be removed.A You can Shift-drag to add to the selection or Alt-drag/Option-drag to subtract from it.

A With the Patch tool set to Content-Aware, we selected the elements to be removed.
5. Drag the selection to an area that looks most like the original background behind the object.B When you release the mouse, Photoshop will fill in the exposed area based on those sampled pixels.

B Next, we dragged the selection to an area that looked similar to the one around the elements being removed.
6. To control how replacement pixels are blended into the image, on the Options bar, choose Adaptation: Very Strict, Strict, Medium, Loose, or Very Loose.C–D You can change Adaptation options only while the selection is still active.

C With Adaptation set to Very Strict, remnants were left of the original elements (not ruminants, heh-heh...).

D With Adaptation set to Very Loose, the replacement pixels make a cleaner, more believable match.
7. Deselect (Ctrl-D/Cmd-D).
• To hide the selection border temporarily (and then to redisplay it), press Ctrl-H/Cmd-H. If you don’t like the Patch results, press Ctrl-Z/Cmd-Z, then drag the selection to a different sample area.



