7.3.7. fragment_color.xml Layout for ColorDialogFragment
The fragment_color.xml layout for the ColorDialogFragment contains a GridLayout that displays a GUI for selecting and previewing a new drawing color. In this section, you’ll create ColorDialogFragment’s layout and the ColorDialogFragment class. To add the fragment_color.xml layout:
1. Expand the project’s res/layout node in the Package Explorer.
2. Right click the layout folder and select New > Android XML File to display the New Android XML File dialog.
3. In the dialog’s File field, enter fragment_color.xml
4. In the Root Element section, select GridLayout, then click Finish.
5. In the Outline window, select the GridLayout and change its Id value to @+id/ colorDialogGridLayout.
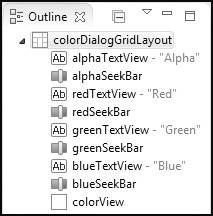
6. Using the Graphical Layout editor’s Palette, drag TextViews, SeekBars and a View onto the colorDialogGridLayout node in the Outline window. Drag the items in the order they’re listed in Fig. 7.7 and set each item’s Id as shown in the figure.
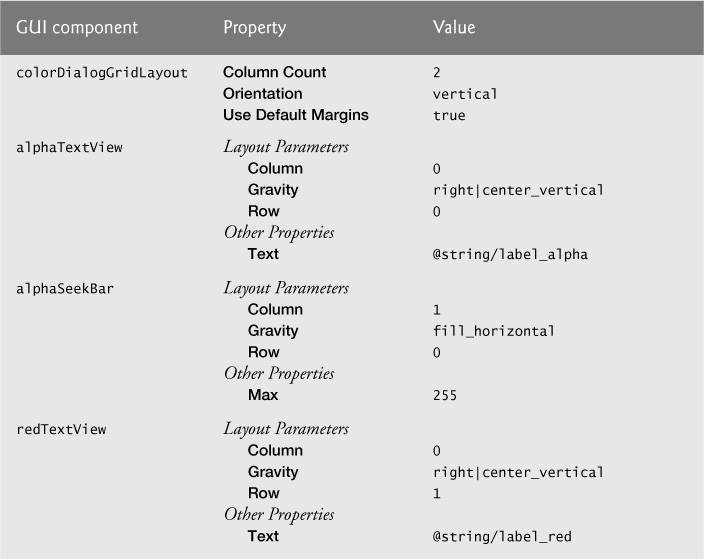
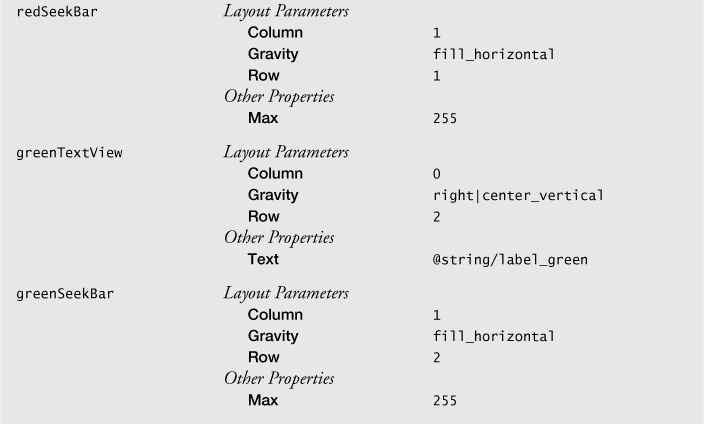
7. After completing Step 6, configure the GUI component properties with the values shown in Fig. 7.8, then save and close fragment_color.xml.
1. Right click the package com.deitel.doodlz in the project’s src folder and select New > Class to display the New Java Class dialog.
2. In the Name field, enter ColorDialogFragment.
3. In the Superclass field, change the superclass to android.app.DialogFragment.
4. Click Finish to create the class.