10. Combining Images
Lesson Overview
Although you can do a lot to improve a photo with tonal adjustments, color corrections and retouching, sometimes the best way to produce the perfect image is simply to fake it!
Photoshop Elements delivers powerful tools that will enable you to do just that by combining images. Merge ordinary scenic photos into stunning panoramas that truly recapture the feel of the location or combine a series of shots to produce the perfect group photo where everybody is smiling and there are no closed eyes. Deal with difficult lighting conditions by blending differently exposed pictures.
In this lesson you’ll learn some of the tricks you’ll need for combining images to create that perfect shot that you didn’t actually get:
• Merging a series of photos into a panorama
• Assembling the perfect group shot
• Removing unwanted elements
• Blending differently exposed photographs
• Combining images using layers
• Resizing and repositioning selections
• Creating a gradient clipping mask
• Defringing a selection
You’ll probably need between one and two hours to complete this lesson.
If you’re ready to go beyond fixing pictures in conventional ways, this lesson is for you. Why settle for that scenic photo that just doesn’t capture the way it really looked? Or that group portrait where Dad’s looking away and Mom’s eyes are closed? Combine images to produce the perfect shot. Merge photos to make a stunning panorama, remove obstructions from the view, and even get little Jimmy to stop making faces.
Getting started
To start, you’ll import the sample images for this lesson to the CIB Catalog that you created at the beginning of Lesson 1.
1. Start Photoshop Elements and click Organize in the Welcome Screen. When the Organizer opens, make sure that your CIB Catalog is loaded (if you need to refresh your memory, refer to step 2 in the Getting Started section in Lesson 5).
Before you start working on this lesson, make sure that you’ve installed the software on your computer from the application CD (see the Photoshop Elements 10 documentation) and that you have correctly copied the Lessons folder from the CD in the back of this book onto your computer’s hard disk (see “Copying the Classroom in a Book files” on page 2). You should also have created a working catalog (see “Creating a new catalog” on page 8).
2. Choose File > Get Photos And Video > From Files And Folders. In the Get Photos And Videos From Files And Folders dialog box, locate and select your Lesson10 folder. Activate the option Get Photos From Subfolders and disable the automatic processing options; then, click Get Media.
3. In the Import Attached Keyword Tags dialog box, select the Lesson 10 tag, and then click OK. Click OK to close any other alert dialog box.
4. Click the Show All button in the Find bar. In the Keyword Tags panel, expand the Imported Keyword Tags category, and then click the find box beside the Lesson 10 tag to isolate the images for the projects in this lesson.
5. If you don’t see filenames below the thumbnails in the Media Browser, choose View > Show File Names.
Combining images automatically
The Photomerge tools offer a variety of ways to combine photos. These tools not only deliver effective solutions to some tricky photographic problems, but are also great fun to use creatively, enabling you to generate striking and unusual images.
In this lesson, you’ll use the Photomerge Exposure tool to combine exposures made in difficult lighting conditions into a composite image that would have been virtually impossible to capture in a single shot. You’ll compose a group photo from three single-subject images with the Photomerge Group Shot tool, combine photos from a busy scene to produce an unobstructed view using the Photomerge Scene Cleaner, and blend a series of scenic photographs into a dramatic panorama.
Merging photos into a panorama
A common problem for many of us when taking photos at a scenic location is that standard lenses do not have a wide enough angle to capture the entire scene. The Photomerge Panorama tool provides the solution: you can capture a series of overlapping shots, and then merge them to create a panorama. In the following pages you’ll learn how to have Photoshop Elements do most of the work for you.
You could start the Photomerge Panorama process from the Organizer, but for this exercise, you’ll open the lesson photos in the Editor and set up the workspace.
1. In the Organizer, Ctrl-click / Command-click to select the images 10_01a.jpg through 10_01e.jpg in the Media Browser; then, right-click / Control-click any of the selected thumbnails and choose Edit With Photoshop Elements Editor.

2. In the Editor, click the Reset Panels button (![]() ) at the top of the workspace, or choose Window > Reset Panels. Drag the Layers panel out of the Panel Bin, and then hide the Panel Bin by un-checking its name in the Window menu. Drag the lower right corner of the Layers panel to make it large enough to show five layers; then, position the panel at the lower right of the workspace.
) at the top of the workspace, or choose Window > Reset Panels. Drag the Layers panel out of the Panel Bin, and then hide the Panel Bin by un-checking its name in the Window menu. Drag the lower right corner of the Layers panel to make it large enough to show five layers; then, position the panel at the lower right of the workspace.
3. Choose File > New > Photomerge Panorama to open the Photomerge dialog box.
Setting up the Photomerge Panorama options
In the Photomerge dialog box you have the option to select individual source files or the entire contents of a specified folder, and a choice of layout methods that will affect the way the source images will be stitched together to create your panorama.
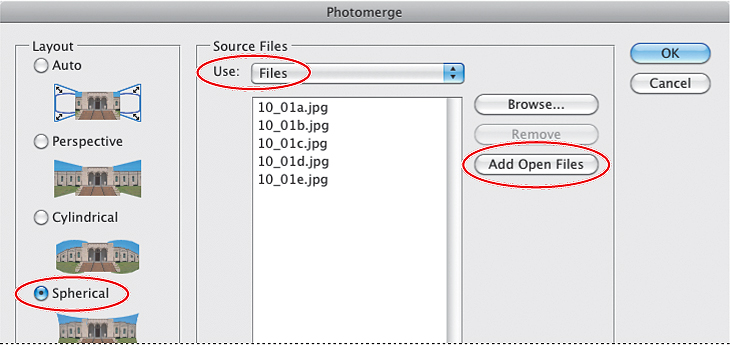
1. In the Photomerge dialog box, choose Spherical from the layout options at the left. Under Source Files, select Files from the Use menu. Click Add Open Files.

To add more images to the source files selection, click Browse. To remove a photo from the source list, select the file, and then click Remove. To use all the photos from a specific folder on your hard disk as source files for a panorama, select Folder from the Use menu rather than Files, and then click Browse.
Not all of the panorama Layout options—methods for matching, aligning, and blending your source images—will work for every series of photos. Experiment with your own photos to get a feel for what will work. Before you go on with the exercise, take a moment to read the layout descriptions on the next two pages.
If the Blend Images Together option is disabled, a simple rectangular blend is applied. You may prefer this if you intend to retouch the layer blending masks manually.
2. In the Photomerge dialog box, make sure that the Blend Images Together option is activated below the source files list. This option calculates the optimal borders between overlapping photos, and also color-matches the images. Click OK.
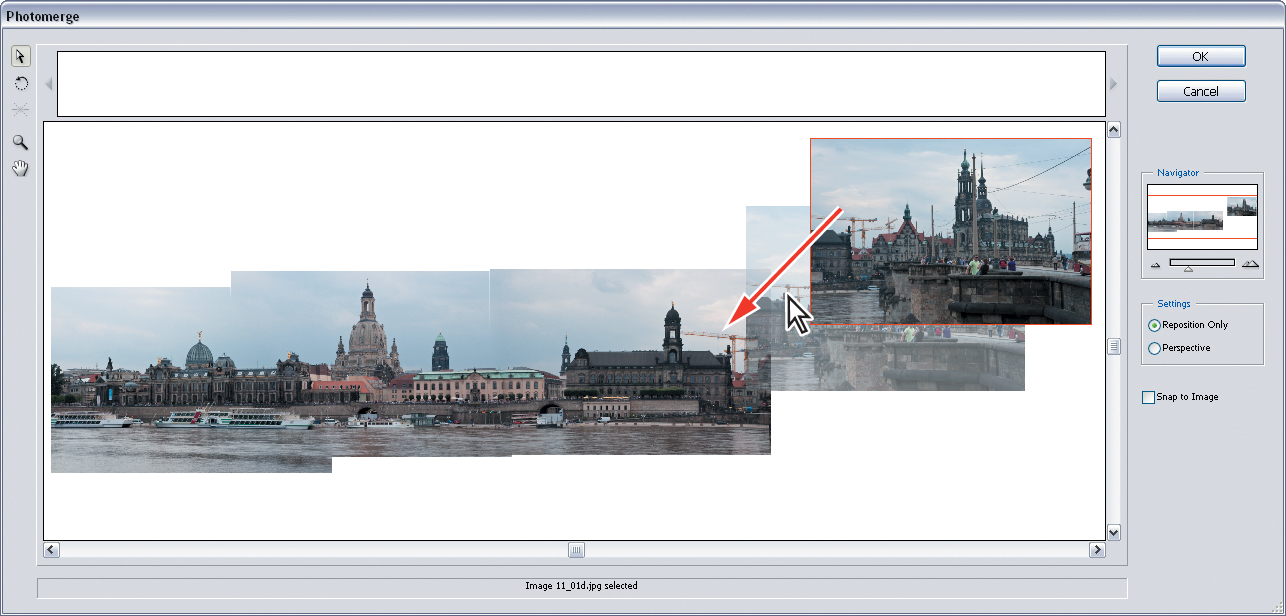
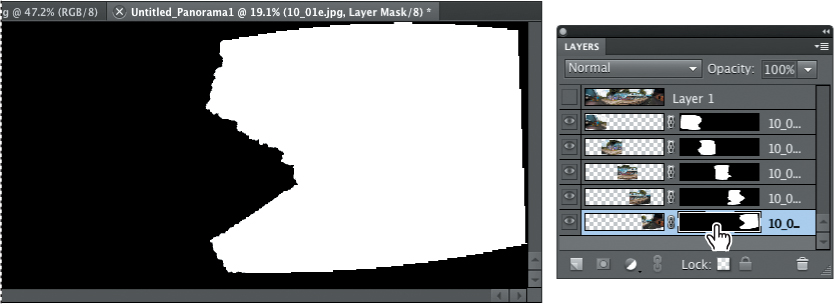
3. Watch the Layers panel while Photoshop Elements creates a new file for the panorama, and places each source image on its own layer. Photomerge calculates the overlapping areas, adds a blending mask to each image layer accordingly, and then color-matches adjacent images as it blends the seams. When the Clean Edges dialog box appears, drag it aside so that you can see the edges of all the source images, and the checker-board transparency around them.

You can see that for this particular combination of photos, with the Spherical panorama layout applied, cropping away the transparent areas would not result in the loss of any significant detail at the top of the merged image, but would remove a substantial strip across the bottom. Photoshop Elements 10 can help you solve this problem, by using content-aware healing to fill in the missing detail.

4. In the Clean Edges dialog box, click Yes.
The content-aware fill usually does a great job with non-specific or organic content, such as foliage, clouds, or water—and even with regular patterns like brickwork, but cannot deal with too much mechanical detail. Let’s check over the results.
5. Press Ctrl+Z / Command+Z. This will not undo the healing operation—only the last step in the process, the de-selection of the area that was filled. Use the Zoom and Hand tools to examine the extended image in detail; the re-instated selection will help you to look in the right places to spot the anomalies.
The content-aware fill has produced artefacts right across the top of the merged image, but the results at the sides and along the bottom are very good, with the exception of the missing segment of steel track in the center of the lower edge.

6. (Optional) It would not take a lot of work with the Spot Healing Brush and the Clone Stamp to remove the unwelcome artefacts; even the blurred track is manageable. If you choose, you can retouch these areas before moving on.
7. When you’re done, press Ctrl+D / Command+D, or choose Select > Deselect.
Now let’s have a closer look at how well Photoshop Elements matched the overlapping areas between the source images.
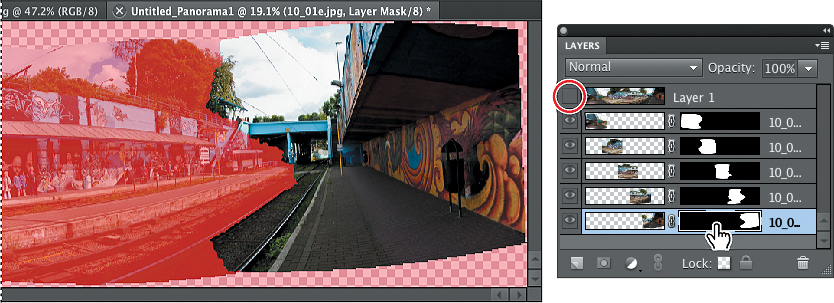
8. In the Layers panel, click the eye icon (![]() ) beside the top layer—Layer 1, the content-aware fill—to hide it. Use the Zoom and Hand tools, if necessary, to focus on the right half of the panorama. Hold down Alt+Shift / Option+Shift and click the layer mask thumbnail on the bottom layer.
) beside the top layer—Layer 1, the content-aware fill—to hide it. Use the Zoom and Hand tools, if necessary, to focus on the right half of the panorama. Hold down Alt+Shift / Option+Shift and click the layer mask thumbnail on the bottom layer.

Depending on the source files you use for a panorama, you may notice small edge artefacts—problem areas along the blended seams between images. When this occurs, you can either try a different layout option for the Photomerge operation, or manually retouch the layer blending masks.
In the edit window, the mask associated with this layer appears as a semi-transparent overlay, enabling you to see which part of the image in the lower layer has contributed to the panorama. The unused portion is hidden by the layer mask.
9. Click the image thumbnail for the bottom layer; then, Alt-click / Option-click the layer mask thumbnail.
If you wished to edit any portion of the seam between images, you could alternate between these two views of the layer mask to adjust the blend by painting (or erasing) directly onto the mask. If you do this with a panorama extended by content-aware fill, you’ll need to erase the corresponding area of the top layer, creating a “window” so that your changes to the lower layers are visible.
The layer mask is displayed in opaque black and white; black represents masked portions of the layer and white represents areas that have contributed to the blend.

10. Use the same technique to inspect the blended seams between the other source layers. When you’re done, make the top layer visible once more.
11. Choose View > Fit On Screen, and then choose Image > Crop. Drag the handles of the cropping rectangle to make it as large as possible without including the blurred track at the lower edge or the artefacts across the top of the image; then, click the Commit button in the lower right corner of the cropping rectangle.

12. Choose File > Save. Name the merged image 10_01_Panorama, to be saved to your My CIB Work folder in Photoshop format with Layers activated. Saving your file in Photoshop format enables you to preserve the layers, so that you can always return to adjust them if necessary. If you saved in JPEG format the image would be flattened and layer information lost. Make sure that the file will be included in the Organizer. Click Save; then, choose File > Close All.

Creating a composite group shot
Shooting the perfect group photo is a difficult task, especially if you have a large family of squirmy kids. Fortunately, Photoshop Elements offers a solution: a powerful photo blending tool called Photomerge Group Shot. This exercise will show you how multiple photos can be blended together into one with amazing precision.
No longer do you need to put up with family photos where someone has their eyes closed, someone else has looked away at the wrong moment, and you-know-who has just made an even odder facial expression than usual. Photomerge Group Shot lets you merge the best parts of several images into the perfect group photo.

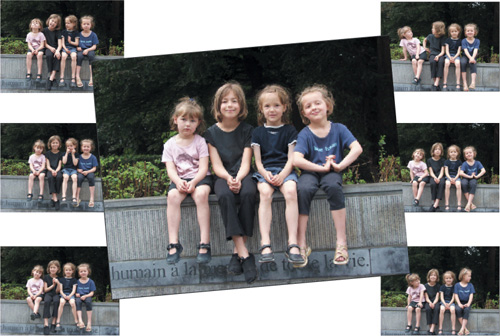
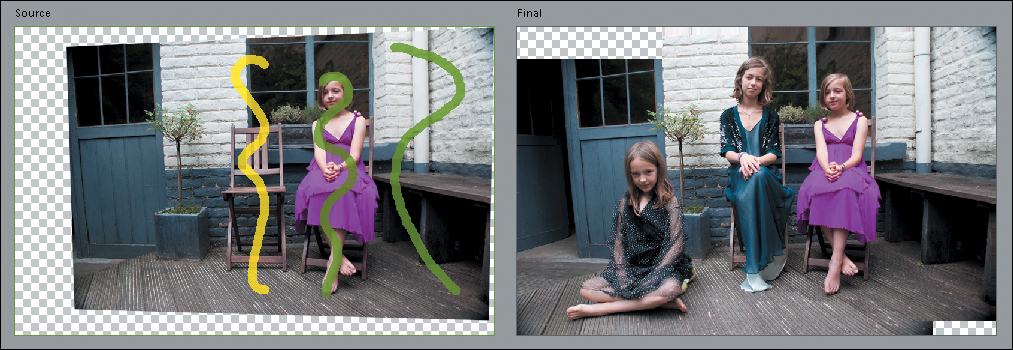
Typically, you’d use the Photomerge Group Shot feature to create a merged image from a series of very similar source images such as you might capture with your camera’s burst mode, as was the case with the photos in the illustration above.
For this exercise however, you’ll work with just three distinctly different images to make it easier for you to learn the technique.

1. If you’re still in the Editor, switch to the Organizer now. Use the Lesson 10 tag to isolate the files for this lesson; then, Ctrl-click / Command-click to select the images 10_02a.jpg, 10_02b.jpg, and 10_02c.jpg in the Media Browser.
2. Choose File > New > Photomerge Group Shot.
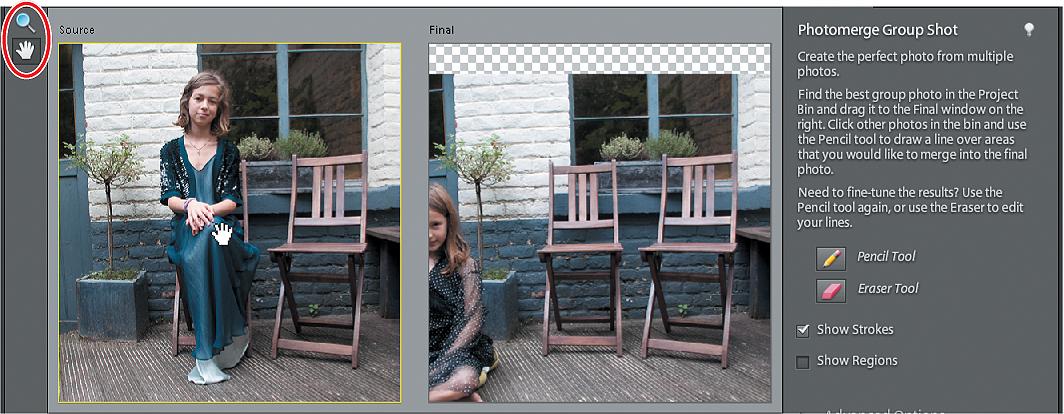
3. Photoshop Elements has automatically designated the first image as the source image and placed it in the pane on the left. To replace it, click the second thumbnail in the Project Bin (10_02b.jpg). Drag the first thumbnail (10_02a.jpg) from the Project Bin and drop it into the Final image pane on the right.

As a rule, you would make the best image in a series the Final image, and then use each of the other photos as sources for those elements you would like to replace. We chose the image 10_02a.jpg as the Final (target) image because it includes more of the wooden decking than the other photos. As the girl in the photo is sitting further forward than the girls on the chairs, it’s preferable that we retain the decking around her rather than try to blend it to either of the other photos.
4. Use the Zoom and Hand tools to magnify and position the image so you can see all of the girl in the Source pane and at least part of the girl in the Final image.

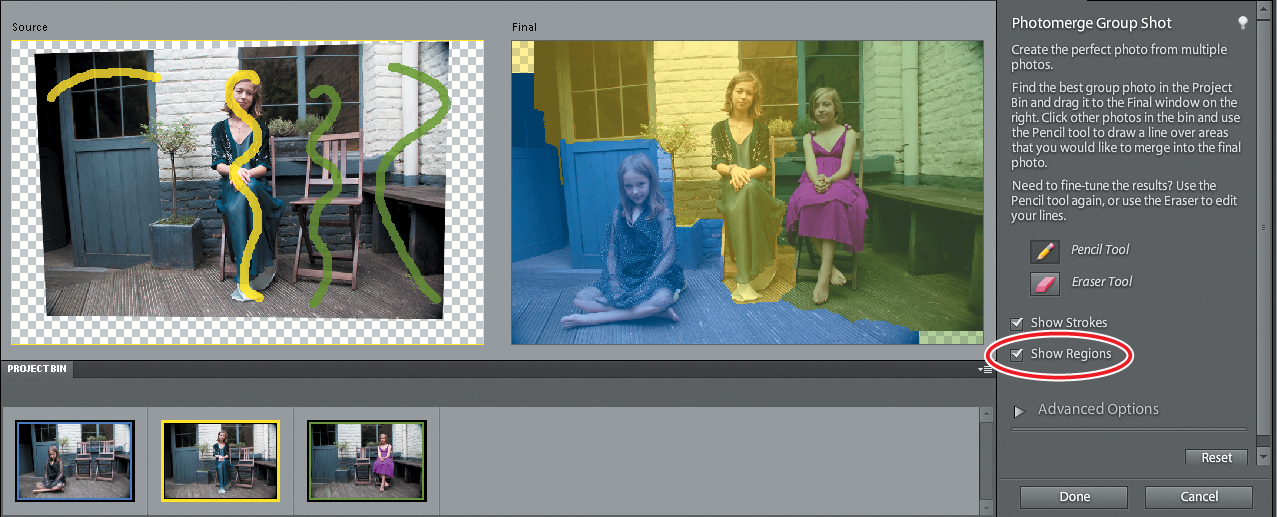
5. In the Photomerge Group Shot panel at the right of the workspace, select the Pencil tool (![]() ). Make sure that the Show Strokes option is activated, and the Show Regions option is disabled.
). Make sure that the Show Strokes option is activated, and the Show Regions option is disabled.
6. With the Pencil tool (![]() ), draw one stroke in the Source image, from the top of the girl’s head to the hem of her dress, as shown in the illustration below. Allow the edges of your stroke to just slightly overlap the window and wall behind the girl’s head. Extend the end of the stroke just far enough onto the wooden decking to pick up the shadow beneath the light-colored fabric.
), draw one stroke in the Source image, from the top of the girl’s head to the hem of her dress, as shown in the illustration below. Allow the edges of your stroke to just slightly overlap the window and wall behind the girl’s head. Extend the end of the stroke just far enough onto the wooden decking to pick up the shadow beneath the light-colored fabric.
When you release the mouse button, Photoshop Elements merges the girl from the Source image into the Final image—including the shadow below her skirts.

Click with the Pencil tool to add any part of the subject that was not copied from the source. Use the Eraser tool (![]() ) to delete part of a stroke drawn with the Pencil tool; the area copied to the Final image will be adjusted accordingly.
) to delete part of a stroke drawn with the Pencil tool; the area copied to the Final image will be adjusted accordingly.
Sometimes it can be a little tricky to make the perfect selection—especially when you’re working with a more complex source image than our example. You may find you are copying more of the source image than you want. If you’ve switched several times between the Pencil and Eraser tools and you still can’t get the selection right, click the Reset button below the Photomerge Group Shot controls and start again. Try modifying the shape that you’re drawing with the Pencil tool, reducing the brush size, changing the direction of the stroke, or making shorter strokes.
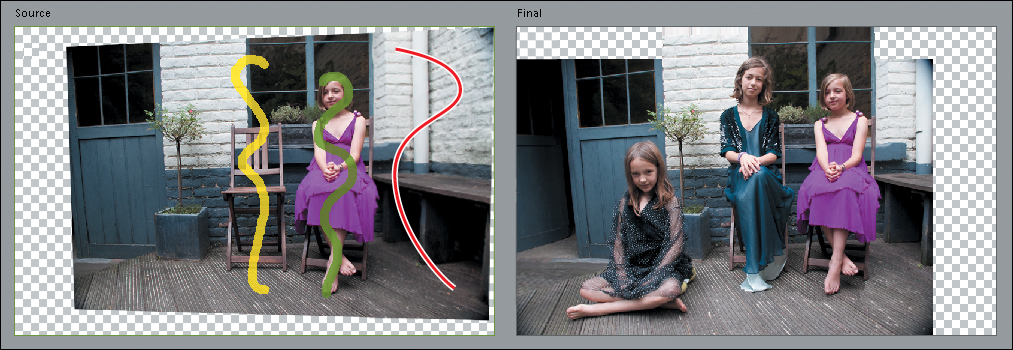
7. Double-click the green framed image (10_02c.jpg) in the Project Bin to make it the Source image. Use the Zoom and Hand tools to move the Source image in its frame so you can see all of the girl in the pink dress; then, use the Pencil tool to add her to the Final image. Be sure to include the shadow below her left foot.

8. Double-click the Hand tool so that you can see the areas that are still missing from the Final image. With the Pencil tool, drag a line through the right side of the Source image as shown in the illustration below.


9. In the Project Bin, click the thumbnail with the yellow border to make it the source image once more; then, drag with the Pencil tool through the upper left corner of the image in the Source pane.
10. To see which part of each of the three source images was used for the merged composition, first click the Fit Screen button above the Edit pane so that you can see the entire image, and then activate the Show Regions option in the Photomerge Group Shot panel. The regions in the Final image are color coded to correspond to the borders of the thumbnails in the Project Bin.

11. Select the Hand tool; then click the Actual Pixels button above the edit pane. Position the image so that you can see a boundary between colored regions.
12. Toggle Show Regions off and on while you look for imperfections along the region boundaries in the merged image. If necessary, use the Pencil and Eraser tools to add to or subtract from the portions of the source images that are being merged to the Final image. When you’re satisfied with the result, click Done.

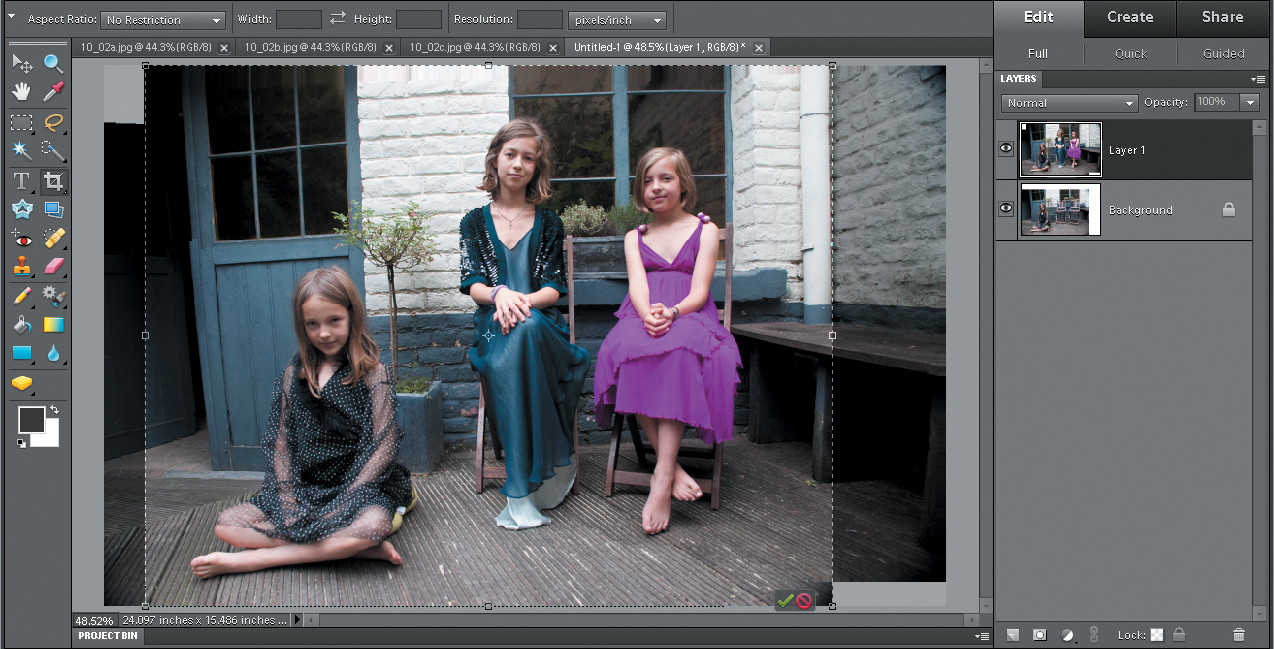
13. The merged image needs to be cropped slightly. Choose Image > Crop to place a cropping rectangle on the image, and then drag the handles of the cropping rectangle to trim off the empty corners of the photo.

14. Click the Commit button at the bottom right of the cropping rectangle; then, choose File > Save and save the merged image to your My CIB Work folder as 10_02_Composite, in Photoshop (PSD) format. Make sure that the Layers option is activated and that the new file will be included in the Organizer. Click Save, and then choose File > Close All.
The Photomerge Faces feature works similarly to the Photomerge Group Shot tool, except that it’s specialized for working with faces. You can have a lot of fun merging different faces into one. Try merging parts of a picture of your own face with one of your spouse to predict the possible appearance of future offspring. Choose File > New > Photomerge Faces, or click the Faces button in the Photomerge panel In Guided Edit mode to create your own Frankenface.

Removing unwelcome intruders
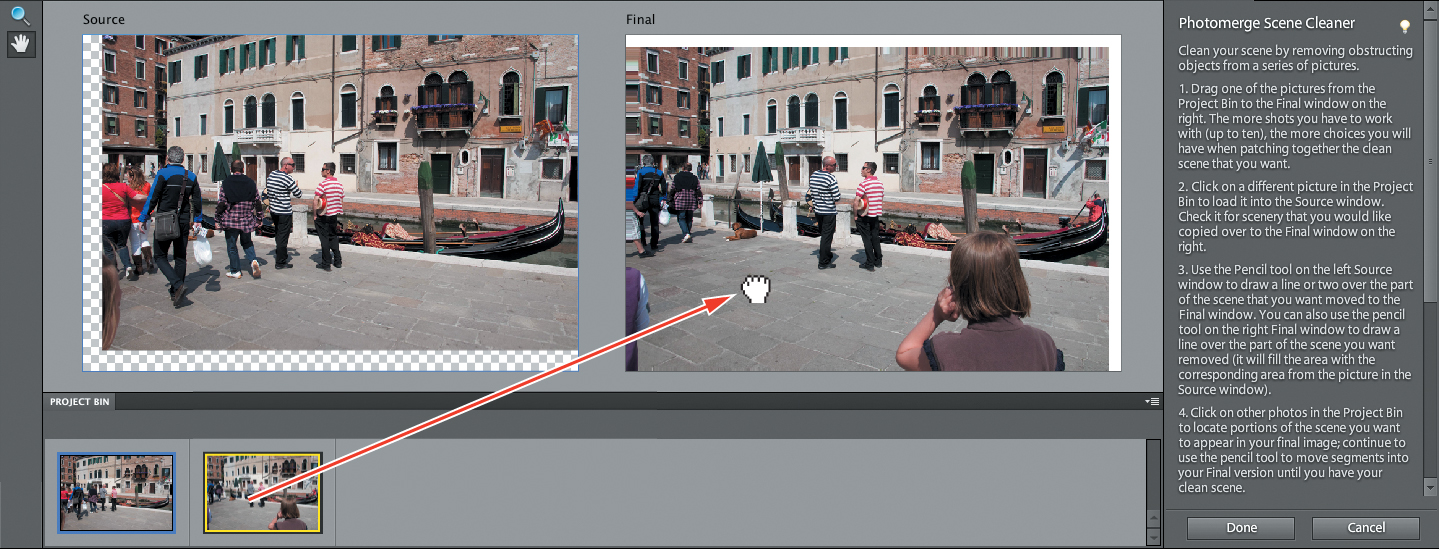
The Photomerge Scene Cleaner helps you improve a photo by removing passing cars, tourists, and other unwanted elements. The Scene Cleaner works best when you have several shots of the same scene, so that you can combine the unobstructed areas from each source picture to produce a photograph free of traffic and tourists.
When you’re sightseeing, it’s a great idea to take extra shots of any busy scene so that later you can use the Scene Cleaner to put together an uncluttered image. It’s not necessary to use a tripod; as long as your photos were shot from roughly the same viewpoint, Photoshop Elements will align the static content in the images automatically. Sequences shot with burst mode are ideal.
You can use up to ten images in a single Scene Cleaner operation; the more source images, the more chance that you’ll produce a perfect result. In this exercise, you’ll do the best you can with just two photos.
1. Ctrl-click / Command-click to select the images 10_03a.jpg and 10_03b.jpg in the Media Browser. Choose File > New > Photomerge Scene Cleaner.
2. Photoshop Elements analyzes and aligns the images. By default, the first image in the Project Bin, 10_03a.jpg (framed in blue), has been loaded as the Source image. Drag 10_03b.jpg (framed in yellow) from the Project Bin to the Final pane. This is the photo you will “clean”—the base image for your composite.

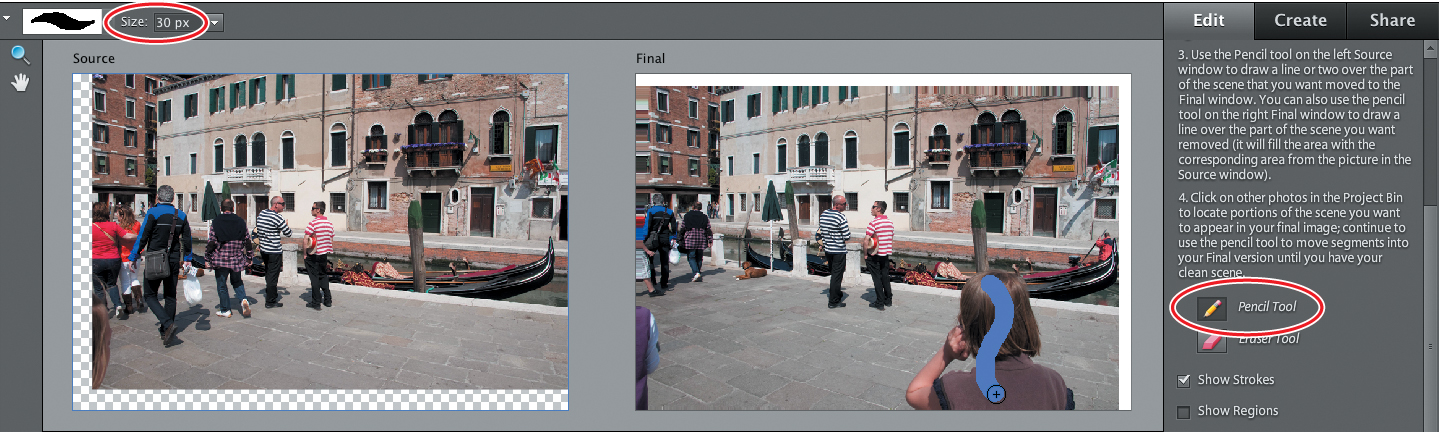
3. If necessary, scroll down in the Photomerge Scene Cleaner panel at the right, to select the Pencil tool (![]() ); then, set the brush size to 30 px in the tool options bar. In the Final image, draw a line through the girl in the foreground.
); then, set the brush size to 30 px in the tool options bar. In the Final image, draw a line through the girl in the foreground.

You can see that the Source image has some information across the top and down the right hand side of the photo that is missing from the Final image.
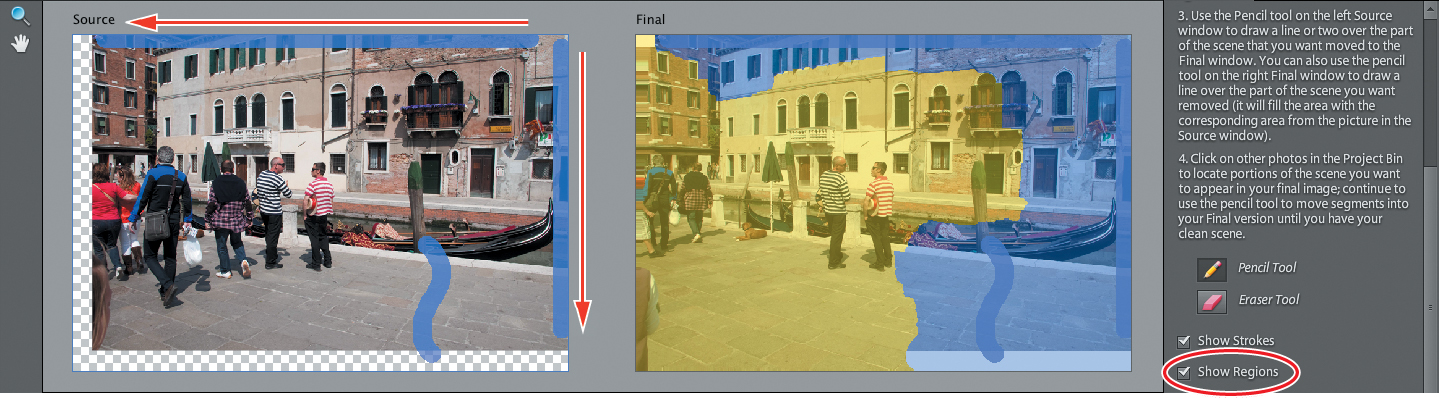
4. Make sure the Pencil tool is selected, and then drag a line down the right side of either image. Release the mouse button; then, drag a line from right to left across the top of either image. Toggle the Show Regions option to see which part of each source image has contributed to the blended result.
Hold down the Shift key as you drag with the Pencil tool to constrain your movement to a straight line.

5. Working with only two images, there’s not a lot more we can do. Click Done in the Photomerge Scene Cleaner panel, and then choose View > Fit On Screen.
6. You can see that there are small empty patches in both the top left corner and the bottom right of the photo. You can crop the image to remedy that. Choose Image > Crop and drag the corner handles of the cropping rectangle to trim the blank area at the bottom right and exclude the group of tourists at the left. When you’re done, click the Commit button in the corner of the bounding box.

7. Choose File > Save. Name the file 10_03_Depopulated and save it to your My CIB Work folder, in Photoshop (PSD) format. Activate Layers and make sure the file will be included in the Organizer. Click Save, and then close all three files.
Blending differently exposed photos
There are many common situations where we (or our cameras in automatic mode) are forced to choose between properly exposing the foreground or the background.
Interior shots often feature overexposed window views where the scene outside is washed-out or lost completely. Subjects posing in front of a brightly lit scene or backlit by a window are often underexposed, and therefore appear dull and dark.
A person posing in front of a city skyline at night is another classic example of this kind of exposure problem; we need to use a flash to make the most of our subject in the foreground, but the background is better exposed without it.
Photomerge Exposure provides a great new way to deal with photos captured in difficult lighting conditions, enabling you to combine the best-lit areas from two or more images to make the perfect shot.
1. If you’re still in the Editor from the last exercise, switch to the Organizer now by clicking the Organizer button (![]() ) at the top right of the Editor workspace.
) at the top right of the Editor workspace.
2. In the Organizer, activate the Find box beside the Lesson 10 tag in the Keyword Tags panel, if necessary, to isolate the images for this lesson.
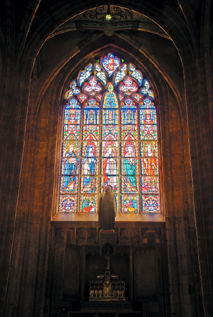
3. Ctrl-click / Command-click to select the images 10_04a.jpg and 10_04b.jpg, two different exposures of the same stained-glass window.

4. Click the small white arrow on the Fix tab above the Task Pane and choose Full Photo Edit.
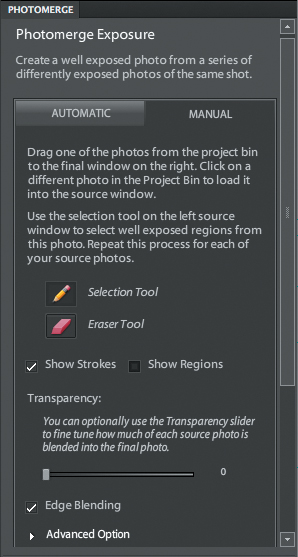
Using the Photomerge Exposure tool
When you’re faced with difficult lighting conditions, you can simply take two or more photos at different exposure settings and let the Photomerge Exposure tool align them and blend them together.
Photoshop Elements can detect whether the images you’ve chosen to blend with the Photomerge Exposure tool were captured with the exposure bracketing feature on your camera, and whether they were taken with or without flash.
The Photomerge Exposure tool has two working modes; it will default to Automatic mode for exposure-bracketed shots, or open in Manual mode for a set of photos captured with and without flash.
Merging exposures automatically
For this exercise you’ll work with two interior shots of a stained-glass window captured with exposure bracketing.
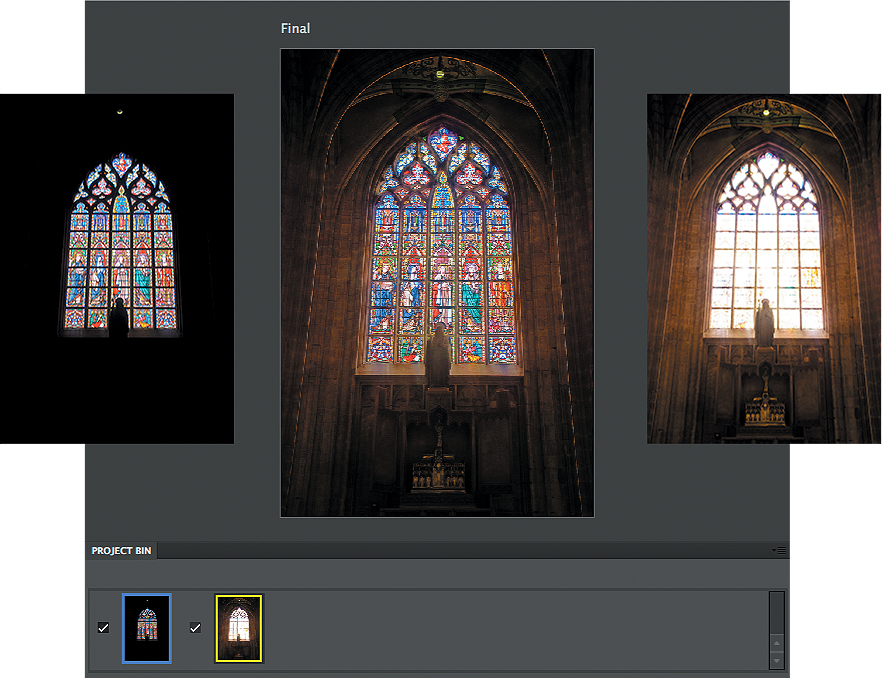
One shot has been correctly exposed to capture the dimly lit interior, but the window appears “burnt out” so that all color and detail have been lost. The other photo is exposed perfectly to capture the glowing colors in the stained glass, but has failed to register any detail in the church walls and vaulted ceiling.
1. Ctrl-click / Command-click to select both photos in the Photo Bin, and then choose File > New > Photomerge Exposure. Wait while Photoshop Elements aligns the content in the source photos and creates the composite image.

Photomerge Exposure has defaulted to Automatic mode for these exposure bracketed shots, and has successfully combined the differently exposed areas to produce an image that looks like what we actually saw but couldn’t capture in a single shot.
2. Use the Zoom and Hand tools to inspect the merged image.

Adjusting the automatically merged image
Even in Automatic mode, Photomerge Exposure provides you with controls to fine-tune the way the source images are combined.
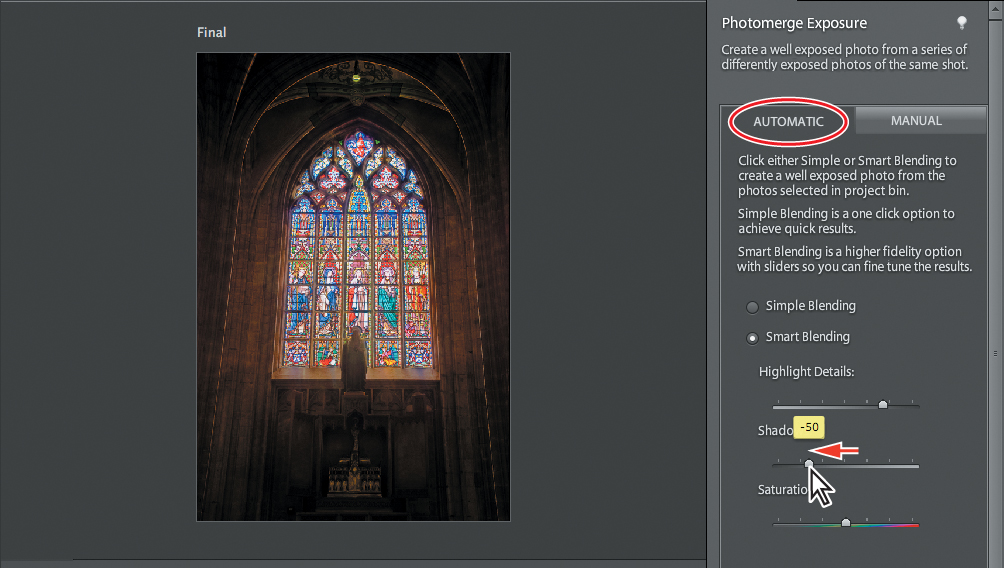
1. If necessary, click the Fit Screen button above the Edit pane or double-click the Hand tool so that you can see the entire image.
2. To increase the contrast in the blended image, drag the Shadows slider in the Photomerge Exposure panel to the left to set a Shadows value of –50.

3. Use the Zoom tool to zoom in on the stained-glass window. Increase the Highlight Details value to 100 and the Saturation value to 10.
4. Click Done, and then wait while the merged image file is generated.
5. Choose File > Save. Name the file 10_04_Leadlight and save it to your My CIB Work folder, in the default Photoshop (PSD) format with the Layers option activated. You know the drill.

6. Choose File > Close All.
Using layers to combine photographs
In this project, you’ll use layers to combine three photos. You’ll apply a clipping mask to one photo in order to blend it smoothly into the background image; then, you’ll add a selection from another photo and learn how to remove the colored fringe that is often visible surrounding such a selection. Your finished work file will retain the original pixel information from all three source images, so you can go back and make adjustments to any of them at any time.
1. In the Organizer, use the Lesson 10 tag, if necessary, to isolate the images for this lesson. Ctrl-click / Command-click to select the images 10_05b.jpg and 10_05c.jpg, a scenic view of an alpine valley and a photo of a sunlit paraglider.
2. Click the arrow on the Fix tab above the Task Pane and choose Full Photo Edit.
Arranging the image layers
In the first exercise, you’ll place these two images on separate layers and blend them to create a composite background.
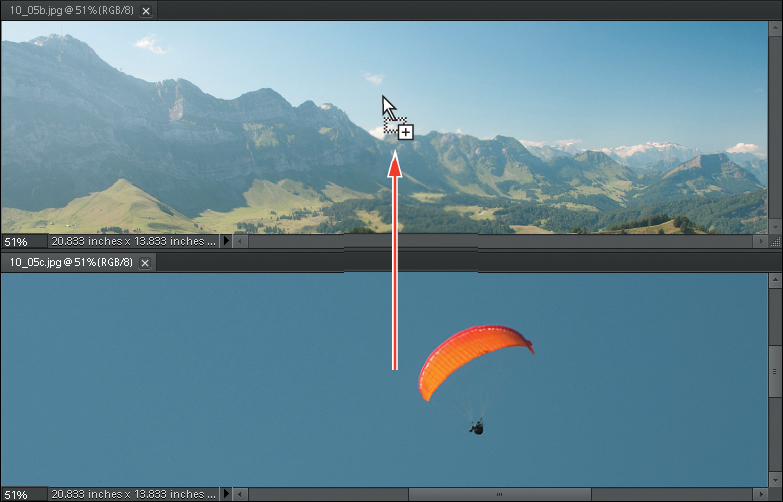
1. Click the Arrange button (![]() ) at the top of the workspace and choose the layout at the right of the top row, Tile All Horizontally.
) at the top of the workspace and choose the layout at the right of the top row, Tile All Horizontally.

2. Click the title tab of the image 10_05c.jpg (the paraglider) to make it the active window. Select the Move tool (![]() ) and hold down the Shift key as you drag the paraglider onto the alpine view. Release the mouse button, and then the Shift key. Holding the Shift key as you drag a layer to another file ensures that the image appears in the same position in the target file as it occupies in the source.
) and hold down the Shift key as you drag the paraglider onto the alpine view. Release the mouse button, and then the Shift key. Holding the Shift key as you drag a layer to another file ensures that the image appears in the same position in the target file as it occupies in the source.

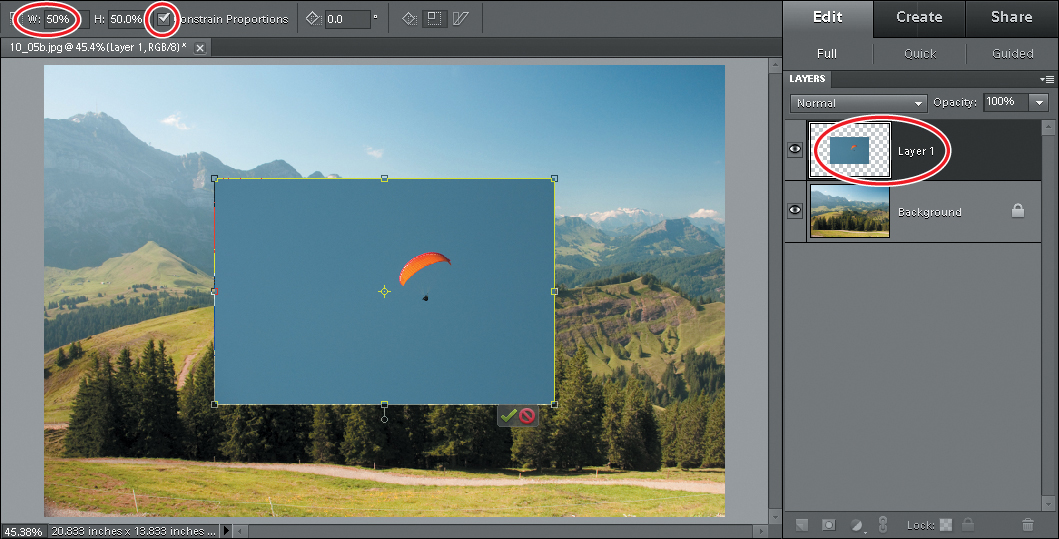
3. Close the image 10_05c.jpg, and then double-click the Hand tool or choose View > Fit On Screen. In the Layers panel, select Layer 1 (the paraglider) to make it active. Choose Image > Resize > Scale. In the tool options bar, make sure Constrain Proportions is activated, and then type 50% in the W (width) field. Click the Commit button in the lower right corner of the bounding box.

4. With the Move tool, drag the paraglider into the upper right corner; then, drag the lower left handle of the bounding box upwards and to the right to reduce the image further. As you drag, keep your eye on the width (W) and height (H) values in the tool options bar; stop when the width and height reach 80%.

5. Click the Commit button on the bounding box to accept the changes.
Creating a gradient layer mask
A layer mask allows only part of the image on a layer to show and hides the rest by making it transparent. Layers lower in the stacking order will be visible through the transparent areas in the masked layer.
In the next steps you’ll create a gradient that fades from opaque to transparent, and then use this gradient to create a soft-edged mask. This will make it easy to blend the images together without a visible edge.
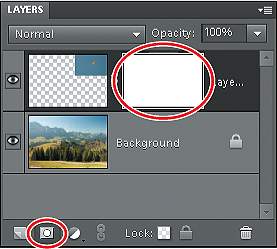
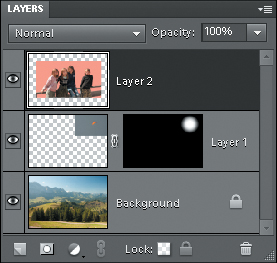
1. With Layer 1 selected as the active layer, click the Add Layer Mask button (![]() ) at the bottom of the Layers panel to add a new, blank layer mask.
) at the bottom of the Layers panel to add a new, blank layer mask.

2. In the toolbox, select the Gradient tool (![]() ); then, click the Default Foreground And Background Colors button beside the foreground and background color swatches, or press the D key on your keyboard.
); then, click the Default Foreground And Background Colors button beside the foreground and background color swatches, or press the D key on your keyboard.

3. In the tool options bar, click the Radial Gradient (![]() ) button, the second in the row of gradient type options, and then click the Edit button to the left.
) button, the second in the row of gradient type options, and then click the Edit button to the left.
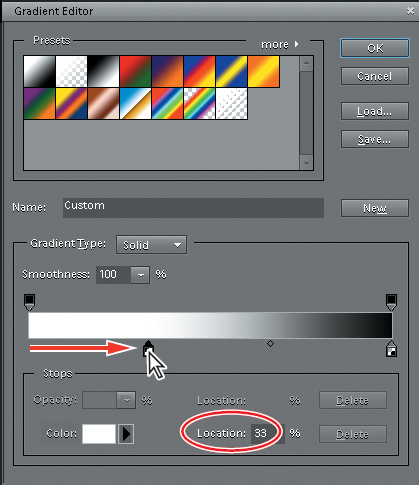
4. In the Gradient Editor dialog box, drag the left-hand marker below the black and white gradient strip to the right. As you drag the marker, keep an eye on the Location value below the gradient strip; stop dragging when the value reaches 33%. Click OK to close the Gradient Editor.

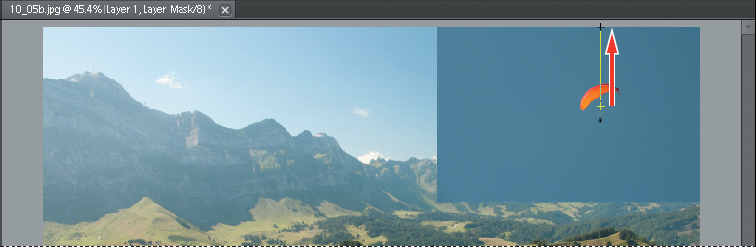
5. Make sure that Layer 1 is still selected in the Layers panel. Starting from a point between the parachute and the parachutist, drag a line upwards with the Gradient tool. Release the mouse button when you reach the top of the image.

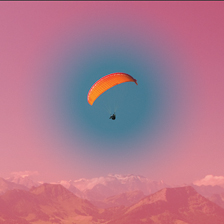
6. To see the layer mask displayed in the image window as a semi-transparent overlay, hold down the Shift key, and then Alt-click / Option-click the layer mask thumbnail on Layer 1.

As you can see, the central area of the mask is completely clear; the soft edge created by the gradient begins well away from the paraglider. This is a result of the modification that you made in the Gradient Editor dialog box in step 4.
7. Review step 4 on the previous page. You moved the left color stop marker to a location 33% of the distance from the start to the end of the gradient strip. By doing this, you set the gradient so that the transition from foreground color to background color began one-third of the way along the line you dragged with the Gradient tool in step 6. Had you not made this adjustment to the gradient, the fade would have begun at the point you first clicked, and the paraglider would have been partially masked.
8. Hold down the Shift key, and then Alt-click / Option-click the layer mask thumbnail again to hide the overlay.

Although your gradient mask blends the image on Layer 1 very smoothly into the layer beneath it, it’s obvious that the color in our paraglider image will need to be adjusted to match the background.
Matching the colors of blended images
Every color-matching problem will have its own solution, but this exercise should at least give you an idea of what kinds of things you can try. In this case you’ll use a blending mode together with several different adjustments to color and lighting.
1. In the Layers panel, click the layer thumbnail on Layer 1; then, use the menu at the top of the panel to change the blending mode to Hard Light. Leave the opacity set to 100%.
2. Choose Enhance > Adjust Lighting > Levels. In the Levels dialog box, drag the gray slider beneath the center of the tone graph to the left slightly, or type in the text box, to set a new midtone value of 1.2; then, click OK.
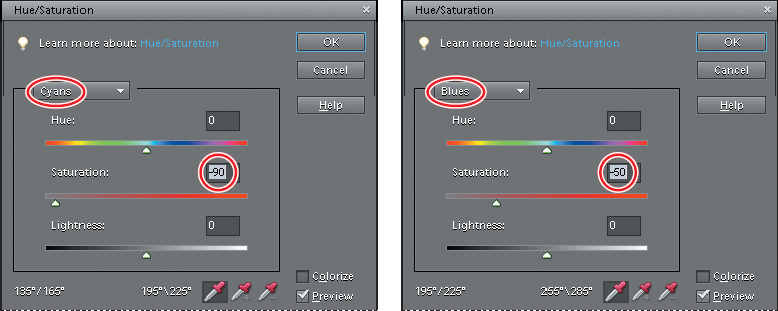
3. Choose Enhance > Adjust Color > Adjust Hue/Saturation. In the Hue/Saturation dialog box, use the menu above the sliders to switch from the Master channel to the Cyans channel. Set the Saturation value for the Cyans channel to –90. Switch to the Blues channel and set the Saturation to –50; then click OK.

4. Choose Enhance > Adjust Lighting > Brightness/Contrast. Reduce the value for Brightness to –10; then, click OK.

As you can see in the before and after illustration to the right, this combination of adjustments has not only matched the colors in the blended images, but has also dimmed the paraglider slightly, helping it to fit in better with the hazy aerial perspective in the background image.
5. Choose File > Save As. Save the file to your work folder, in the Photoshop format with Layers enabled. Make sure that the image will be included in the Organizer, but not in a Version Set. Name the new file 10_05_Composite, and then click Save. Keep the blended image open for the next exercise.
Cleaning up selection edges with the Defringe command
Defringing removes the annoying halo of color that often surrounds a selection copied and pasted from one image to another. In this exercise you’ll add a foreground image of four sisters, so that they appear to be overlooking our alpine valley. To do this, you’ll select and delete the background from the photo of the girls and use the Defringe feature to blend the selection halo into the background.
1. Choose View > Fit On Screen; then, choose File > Open. Navigate to and open your Lesson10 folder. Select the file 10_05a.jpg, and then click Open.
2. With the image 10_05a.jpg selected as the active window in the Edit pane, choose Select > All. Choose Edit > Copy, and then File > Close. In the Layers panel, make sure that Layer 1, the top layer of your composite image, is still selected; then, choose Edit > Paste. The image of the four sisters is placed on a new layer named Layer 2, right above the layer that was selected.

3. With the new layer selected in the Layers panel, select the Move tool (![]() ) and drag the photo of the girls to the lower left corner of the image.
) and drag the photo of the girls to the lower left corner of the image.
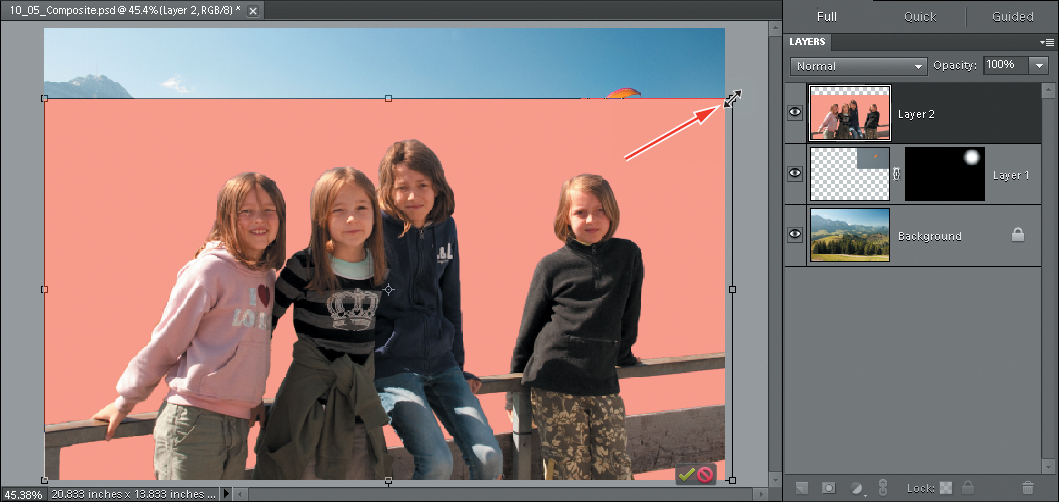
4. Choose Image > Resize > Scale. Make sure that Constrain Proportions is activated in the tool options bar, and then drag the upper right handle of the bounding box upwards and to the right, until the wooden rail extends just a little outside the right border of the image. Click the Commit button near the lower right corner of the bounding box to accept the change. Press the left arrow key twice to nudge the content of Layer 2 just a fraction to the left.

5. Select the Magic Wand tool (![]() ). In the tool options bar, set the Tolerance to 25, activate Anti-alias, and disable Contiguous and Sample All Layers. Click on the pink-colored background of the Layer 2 image with the Magic Wand tool. If necessary, hold down the Shift key and click to select any un-selected pink areas in the background.
). In the tool options bar, set the Tolerance to 25, activate Anti-alias, and disable Contiguous and Sample All Layers. Click on the pink-colored background of the Layer 2 image with the Magic Wand tool. If necessary, hold down the Shift key and click to select any un-selected pink areas in the background.
6. Zoom in on the faces of the three girls on the right. Small areas in the sun-lit skin of all three faces have become selected. Pick up the Lasso tool (![]() ); then, hold down the Alt / Option key and drag around the selected areas in the faces to subtract them from the selection. Zoom in on the right hand of the girl on the left, and then both hands of the girl on the right. Use the same technique to clear the selected areas. Check the pink sweater at the girl’s right hip.
); then, hold down the Alt / Option key and drag around the selected areas in the faces to subtract them from the selection. Zoom in on the right hand of the girl on the left, and then both hands of the girl on the right. Use the same technique to clear the selected areas. Check the pink sweater at the girl’s right hip.
7. Press the Delete key to delete the pink background, and then press Ctrl+D / Command+D, or choose Select > Deselect to clear the selection.
8. Zoom in to the edge of the left hand and lower arm of the girl in the purple sweater. A pinkish fringe or halo is clearly visible here.

9. Choose Enhance > Adjust Color > Defringe Layer. In the Defringe dialog box, enter 5 pixels for the width and click OK. Most of the fringe is eliminated.

10. Double-click the Hand tool in the toolbox, or choose View > Fit On Screen to see the whole image in the edit window.
11. Select the Magic Wand tool (![]() ) once more, and click anywhere in the cleared area surrounding the girls. Choose Select > Modify > Border and set a border width of 4 pixels; then, click OK.
) once more, and click anywhere in the cleared area surrounding the girls. Choose Select > Modify > Border and set a border width of 4 pixels; then, click OK.
12. Choose Filter > Blur > Blur More, and then repeat the command to soften the harder edges of the pasted image. Press Ctrl+D / Command+D, or choose Select > Deselect to clear the selection.

13. Choose File > Save, and then close the document.
Congratulations, you’ve completed the last exercise in this lesson. You’ve learned how to create a stunning composite panorama, how to merge multiple photos into the perfect group shot, how to remove obstructions from a view, and how to compose several photos into a single image by arranging layers and using a gradient to define a layer mask. You’ve also gained some experience with solving difficult lighting problems by combining shots taken at different exposures.
Take a moment to work through the lesson review on the next page before you move on to the next chapter, “Advanced Editing Techniques.”
Review questions
1. What does the Photomerge Group Shot tool do?
2. How does the Photomerge Scene Cleaner work?
3. Why is it that sometimes when you think you’re finished with a transformation in Photoshop Elements you cannot select another tool or perform other actions?
4. Why does Photomerge Exposure sometimes open in Automatic mode and at other times in Manual mode?
5. What is a fringe and how can you remove it?
6. What are the Photomerge tools that are not covered in this lesson?
Review answers
1. With the Photomerge Group Shot tool you can pick and choose the best parts of several similar photos, and merge them together to form one perfect picture.
2. The Photomerge Scene Cleaner helps you improve a photo by removing passing cars, tourists, and other unwanted elements. The Scene Cleaner works best when you have several shots of the same scene, so that you can combine the unobstructed areas from each source picture to produce a photograph free of traffic and tourists.
3. Photoshop Elements is waiting for you to confirm the transformation by clicking the Commit button, or by double-clicking inside the transformation boundary.
4. Photomerge Exposure detects whether your source photos were taken with exposure bracketing or with and without flash and defaults to Automatic or Manual mode accordingly. Manual mode works better for source files taken with flash/no flash.
5. A fringe is the annoying halo of color that often surrounds a selection pasted into another image. When the copied area is pasted onto another background color, or the selected background is deleted, pixels of the original background color show around the edges of your selection. The Defringe Layer command (Enhance > Adjust Color > Defringe Layer) blends the halo away so you won’t see an artificial-looking edge.
6. The Photomerge Faces and Photomerge Style Match tools are not treated in this lesson. Photomerge Faces works similarly to the Photomerge Group Shot tool, except that it’s specialized for working with faces. The Photomerge Style Match tool lets you merge the developing style—the tone and color settings—from one image to another.