Hour 19. Creating Fixed or Liquid Layouts
The bulk of this book has taught you all about styling web content, from font sizes and colors to images, block elements, lists, and more. But what has yet to be discussed is a high-level overview of page layout. In general, there are two types of layouts—fixed and liquid—but also a layout that is a combination of the two, wherein some elements are fixed while others are liquid.
In this hour, you’ll first learn about the characteristics of these two types of layouts and see a few examples of web sites that use them. At the end of the hour, you will see a basic template that combines elements of both types of layouts. Ultimately, the type of layout you decide is up to you—it’s hard to go wrong as long as your sites follow HTML and CSS standards.
Understanding Fixed Layouts
A fixed layout, or fixed-width layout, is just that—a layout in which the body of the page is set to a specific width. That width is typically controlled by a master “wrapper” <div> in which all content is contained. The width property of that <div> would be set in the style attribute or in a style sheet entry if the <div> was given an ID value such as “main” or “wrapper” (although the name is up to you).
When creating a fixed-width layout, the most important decision is determining the minimum screen resolution you want to accommodate. For many years, 800×600 has been the “lowest common denominator” for web designers, resulting in a typical fixed width of approximately 760 pixels. However, since 2007, the number of people using 800×600 screen resolution has been less than eight percent (and is currently approximately four percent). Given that, many web designers consider 1024×768 the current minimum screen resolution, leading to fixed-width designs anywhere between 800 and 1000 pixels wide.
Warning
Remember, the web browser window contains non-viewable areas, including the scroll bar. So if you are targeting a 1024 pixel wide screen resolution, you really can’t use all 1024 of those pixels.
A main reason for creating a fixed-width layout is so that you can have precise control over the appearance of the content area. However, if users visit your fixed-width site with smaller or much larger screen resolutions than the resolution you had in mind while you designed it, they might encounter scroll bars (if their resolution is smaller) or a large amount of empty space (if their resolution is greater).
The current ESPN.com home page provides a visual example of this issue; it has a content area fixed at 964 pixels wide. In Figure 19.1, the browser window is 800 pixels wide. On the right side of the image, important content is cut off (and at the bottom of the figure, a horizontal scroll bar displays in the browser).
Figure 19.1 A fixed-width example with a smaller screen size.

However, Figure 19.2 shows how this site looks when the browser window is more than 1300 pixels wide: there is a lot of empty space (or “real estate”) on both sides of the main body content.
Figure 19.2 A fixed-width example with a larger screen size.

There is another consideration when creating a fixed-width layout: whether to place the content flush-left or whether to center it. Placing the content flush-left produces extra space on the right side only; centering the content area creates extra space on both sides.
Understanding Liquid Layouts
A liquid layout—also called a fluid layout—is one in which the body of the page does not use a specified width in pixels, although it might be enclosed in a master “wrapper” <div> that uses a percentage width. The idea behind the liquid layout is that it can be perfectly usable and still retain the overall design aesthetic even if the user has a very small or very wide screen.
Three examples of a liquid layout in action are shown in Figures 19.3, 19.4, and 19.5.
Figure 19.3 A liquid layout as viewed in a relatively small screen.

Figure 19.4 A liquid layout as viewed in a very small screen.

Figure 19.5 A liquid layout as viewed in a wide screen.

In Figure 19.3, the browser window is approximately 770 pixels wide. This example shows a reasonable minimum screen width before a horizontal scrollbar appears. In fact, the scrollbar does not appear until the browser is 735 pixels wide. On the other hand, Figure 19.4 shows a very small browser window (545 pixels wide).
In Figure 19.4, you can see a horizontal scroll bar; in the header area of the page content, the logo graphic is beginning to take over the text and appear on top of it. But the bulk of the page is still quite usable. The informational content on the left side of the page is still legible and it is sharing the available space with the input form on the right side.
Figure 19.5 shows how this same page looks in a very wide screen.
In Figure 19.5, the browser window is approximately 1330 pixels wide. There is plenty of room for all of the content on the page to spread out. This liquid layout is achieved because all of the design elements have a percentage width specified (instead of a fixed width). In doing so, the layout makes use of all the available browser real estate.
The liquid layout approach might seem like the best approach at first glance—after all, who wouldn’t want to take advantage of all the screen real estate available to them? There is a fine line between taking advantage of space and not allowing the content to “breathe,” as it were. Too much content is overwhelming; not enough content in an open space is underwhelming.
The pure liquid layout can be quite impressive, but it requires a significant amount of testing to ensure that it is usable in a wide range of browsers at varying screen resolutions. You might not have the time and effort to produce such a design; in that case, a reasonable compromise is the fixed/liquid hybrid layout.
Creating a Fixed/Liquid Hybrid Layout
A fixed/liquid hybrid layout is one that contains elements of both types of layouts. For example, you could have a fluid layout that includes fixed-width content areas either within the body area or as anchor elements (such as a left-side column or as a top navigation strip). You can even create a fixed content area that acts like a frame, as alluded to in Hour 13, “Working with Frames,” in which the fixed content area remains fixed even as users scroll through the content.
Starting with a Basic Layout Structure
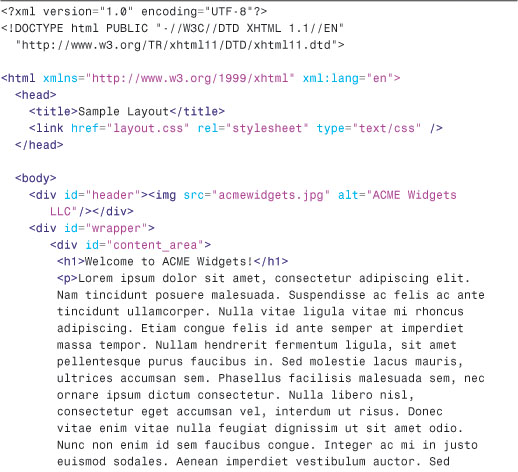
In this example, you’ll learn to create a template that is liquid but with two fixed-width columns on either side of the main body area (which is a third column, if you think about it, only much wider than the others). The template will also have a delineated header and footer area. Listing 19.1 shows the basic HTML structure for this layout.
Listing 19.1 Basic Fixed/Liquid Hybrid Layout Structure

First, note that the style sheet for this layout is linked to with the <link> tag rather than included in the template. As a template is used for more than one page, you want to be able to control the display elements of the template in the most organized way possible. This means you need only to change the definitions of those elements in one place—the style sheet.
Next, you’ll notice that the basic HTML is just that: extremely basic. And, truth be told, this basic HTML structure can be used for a fixed layout, a liquid layout, or the fix/liquid hybrid you’ll see here, because all of the actual styling that makes a layout fixed, liquid, or hybrid happens in the style sheet.
What you actually have with the HTML structure in Listing 19.1 is an identification of the content areas you want to include in your site. This planning is crucial to any development; you have to know what you want to include before you even think about the type of layout you are going to use, let alone the specific styles that will be applied to that layout.
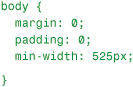
At this stage, the layout.css file includes only this entry:

If you look at the HTML in Listing 19.1 and say to yourself “but those <div> elements will just stack on top of each other without any styles,” you are correct. As shown in Figure 19.6, there is no layout to speak of.
Figure 19.6 A basic HTML template with no styles applied to the <div> elements.

Defining Two Columns in a Fixed/Liquid Hybrid Layout
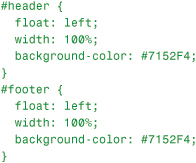
We can start with the easy things first. Since this layout is supposed to be liquid, we know that whatever we put in the header and footer areas will extend the width of the browser window regardless of how narrow or wide the window might be.
Adding the following code to the style sheet gives the header and footer area each a width of 100 percent as well as the same background color:

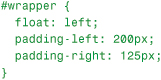
Now things get a little trickier. We have to define the two fixed columns on either side of the page, plus the column in the middle. In the HTML, note that there is a <div> that surrounds all three and it is called “wrapper.” This element is defined as follows:

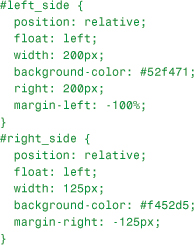
The use of the two padding definitions is to essentially reserve space for the two fixed-width columns on the left and right of the page. The column on the left will be 200 pixels wide, the column on the right will be 125 pixels wide, and each will have a different background color. But we also have to position the items relative to where they would be placed if the HTML remained unstyled (see Figure 19.6). This means adding position: relative to the style sheet entries for each of these columns. Additionally, we indicate that the <div> elements should float to the left.
But in the case of the left_side <div>, we also indicate that we want the right-most margin edge to be 200 pixels in from the edge (this is in addition to the column being defined as 200 pixels wide). We also want the margin on the left side to be a full negative margin; this will pull it into place (as you will soon see). The right_side <div> does not include a value for right but it does include a negative margin on the right side:

At this point let’s also define the content area so that it has a white background, takes up 100% of the available area, and floats to the left relative to its position:

At this point, the basic layout will look something like that which is shown in Figure 19.7, with the areas clearly delineated.
Figure 19.7 A basic HTML template after some styles have been put in place.

However, there’s a problem with this template if the window is resized below a certain width. Since the left column is 200 pixels wide and the right column is 125 pixels wide, and you want at least some text in the content area, you can imagine this page will “break” if the window is only 350 to 400 pixels wide. Figure 19.8 shows what happens when the window is resized just under 400 pixels wide (390, to be exact).
Figure 19.8 A basic HTML template resized under 400 pixels: bad!

Setting the Minimum Width of a Layout
Although it is unlikely that users will visit your site with a browser less than 400 pixels wide, the example serves its purpose within the confines of this book’s pages. You can extrapolate and apply this information broadly: even in fixed/liquid hybrid sites, there will be a point at which your layout breaks down, unless you do something about it.
That “something” is to use the min-width property. The min-width property sets the minimum width of an element, not including padding, borders, or margins. Figure 19.9 shows what happens when min-width is applied to the <body> element.
Figure 19.9 A basic HTML template resized under 400 pixels: better!

Figure 19.9 shows a wee bit of the right column after scrolling to the right, but the point is that the layout does not break when resized below a minimum width. In this case, the minimum width is 525 pixels:

The horizontal scrollbar appears in this example because the browser window itself is less than 500 pixels wide. The scrollbar disappears when the window is slightly larger than 525 pixels wide, and it’s definitely out of the picture entirely when the browser is approximately 875 pixels wide (see Figure 19.10).
Figure 19.10 A basic HTML template when viewed in a browser window wider than 800 pixels.

Handling Column Height in a Fixed/Liquid Hybrid Layout
This example is all well and good except for one problem: it has no content. When content is added to the various elements, more problems arise. As shown in Figure 19.11, the columns become as tall as necessary for the content they contain.
Figure 19.11 Columns are only as tall as their contents.

Since you cannot count on a user’s browser being a specific height, or that the content will always be the same length, you might think this poses a problem with the fixed/liquid hybrid layout. Not so. If you think a little outside the box, you can apply a few more styles that will bring all the pieces together.
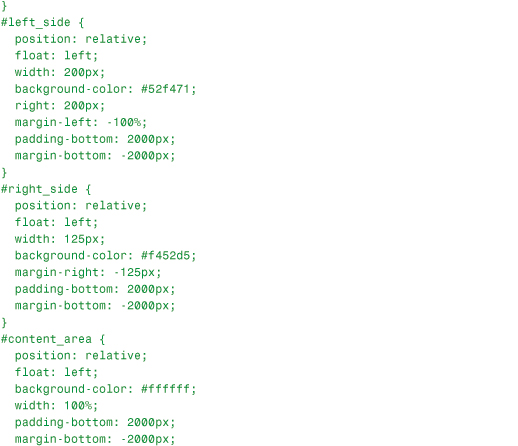
First, add the following declarations in the style sheet entries for the left_side, right_side, and content_area IDs:
![]()
These declarations add a ridiculous amount of padding and assign a ridiculously large margin to the bottom of all three elements. You must also add position:relative to the footer ID in the style sheet so that it is visible despite this padding.
At this point, the page would look like that which is shown in Figure 19.12—still not what we want, but closer.
Figure 19.12 Color fields are now visible despite the amount of content in the columns.

To clip off all that extra color, add the following to the style sheet for the wrapper ID:
![]()
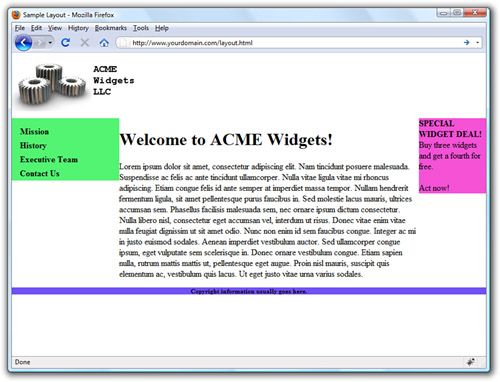
Figure 19.13 shows the final result: a fixed-width/liquid hybrid layout with the necessary column spacing.
Figure 19.13 Congratulations! It’s a fixed-width/liquid hybrid layout.

The full HTML code can be seen in Listing 19.2 and the final style sheet is shown in Listing 19.3.
Listing 19.2 Basic Fixed/Liquid Hybrid Layout Structure (with content)

Listing 19.3 Full Style Sheet for Fixed/Liquid Hybrid Layout


Summary
In this hour, you saw some practical examples of the three main types of layouts: fixed, liquid, and a fixed/liquid hybrid. In the third section of the hour, you saw an extended example that took you through the process bit-by-bit for creating a fixed/liquid hybrid layout in which the HTML and CSS all validate properly. Remember, the most important part of creating a layout is figuring out the sections of content you think you might need to account for in the design.
Q&A
Q I’ve heard about something called an elastic layout. How is that different than the liquid layout?
A An elastic layout is a layout whose content areas resize when the user resizes the text. Elastic layouts use ems, which are inherently proportional to text and font size. An em is a typographical unit of measurement equal to the point size of the current font. When ems are used in an elastic layout, if a user forces the text size to increase or decrease in size using Ctrl and the mouse scroll wheel, the areas containing the text increase or decrease proportionally. Elastic layouts are very difficult to achieve and are more commonly found in portfolios rather than actual practice due to the number of hours involved in perfecting them.
Q You’ve spent a lot of time talking about liquid layouts or hybrid layouts—are they better than a purely fixed layout?
A “Better” is a subjective term; in this book the concern is with standards-compliant code. Most designers will tell you that liquid layouts take longer to create (and perfect), but the usability enhancements are worth it. When might the time not be worth it? If your client does not have an opinion and if they are paying you a flat rate rather than an hourly rate. In that case, you are working only to showcase your own skills—that might be worth it to you, however.
Workshop
The workshop contains quiz questions and activities to help you solidify your understanding of the material covered. Try to answer all questions before looking at the “Answers” section that follows.
Quiz
1. Which is the best layout to use, in general: fixed, liquid, or a hybrid?
2. Can you position a fixed layout anywhere on the page?
3. What does min-width do?
Answers
1. This was a trick question; there is no “best” layout. It depends on your content and the needs of your audience.
2. Sure. Although most fixed layouts are flush-left or centered, you could assign a fixed position on an XY axis where you could place a <div> that contains all the other layout <div>s.
3. The min-width property sets the minimum width of an element, not including padding, borders, or margins.
Exercises
• Figure 19.13 shows the “finished” fixed/liquid hybrid layout, but notice there are a few areas for improvement: there isn’t any space around the text in the right-side column, there aren’t any margins between the body text and either column, the footer strip is a little sparse, and so on. Take some time to fix up these design elements.
• After you’ve added margin or padding as appropriate in the first exercise, spruce up this page with a horizontal navigation strip and fancier vertical navigation based on what you learned in Hour 17.