Chapter 1: Get Started With Lottie
Nowadays, vector animation is used in almost every single mobile app and website. It enriches a good UX design, helps designers guide users through interactions, and brings any screen to life.
However, adding animations to our web, iOS, Android, or React Native applications wasn't always as easy as you would think. Back then, implementing animations used to be very time-consuming and would greatly increase the size of files. But then one day, Lottie was finally released, and light and color came into the world of animations, especially for mobile apps and websites.
In this chapter, we will show you how to use this book so that you can make the most of it. Also, you will learn what Lottie is, why it was created, and the great value that it provides to both designers and developers.
You will be introduced to the LottieFiles platform, what it is used for, and the difference between Lottie animations and LottieFiles.
Additionally, you will get to know the tools you are going to need to create Lottie animations and where to get them from.
By the end of this chapter, you will have complete knowledge of what a Lottie animation is and how it makes life easier for designers and developers. Also, you will gain an understanding of what the LottieFiles platform is used for and where to get all the essential tools so that you can be ready to start thinking about your first animation.
In this chapter, we are going to cover the following main topics:
- How to use this book
- Introduction to Lottie
- What are LottieFiles?
- Understanding the tools to create Lottie animations
Technical requirements
As mentioned earlier, in this chapter, we are going to talk about the essential tools we will need during the process of creating a Lottie animation. Most of these tools are free for you to use. Note that Adobe After Effects is not available for free; however, you can download a 7-day free trial version.
Additionally, you will require a browser of your choice, for example, Chrome or Safari.
How to use this book
In this section, we will guide you through the main aspects of this book and why we thought this would be the best way for you to learn how to create animations with Lottie. We don't want this book to be just another After Effects manual that teaches you how to animate an icon (of course, we will cover that too), but we think it is just as important to have the basics and be able to sketch your own ideas and bring them to life before opening any kind of software. You can jump straight to the chapter that matches your interests best, but we highly recommend going through the book from start to finish.
We want you to be conscious that creating an animation does not simply involve adding some movement to a drawing by using some computer tools. It is the whole process that creates the magic, from ideation, the first sketches, to creating the illusion of movement through different animation techniques such as ease, tempo, and timeline keyframes. At some point, you might have thought why is this book talking about all this old-school stuff such as classic 2D animation?
Well, we could just have covered the process of downloading an animation, importing it into After Effects, and converting it into Lottie so that you could implement it in your app using React Native in a very short period of time... Yes, that would have been the easiest and shortest part (and we will do that too, don't worry).
However, we want to give you some more background, tips, and techniques about animation, so when you finish reading this book, you will be able to think big and create your own unique animations from scratch. Whatever it is you want to animate, we will teach you the basics and give you enough resources and tools so that you can keep on learning in your own time and at your own pace.
That's why we decided to split the book into three main parts:
- Part 1, Building a Foundation With After Effects and LottieFiles
- Part 2, Cracking Lottie Animations
- Part 3, Adding Your Lottie Animations Into Mobile Apps
In the first part of this book, you are going to learn about the basics. As a first approach, we will go through Lottie; you will become familiar with the Lottie and LottieFiles keywords. While you keep reading, we will go into more depth about the entire Lottie ecosystem and will take a quick look at classic animation history.
We will get hands-on with the principles of classic 2D animation to understand the importance of ease and keyframes, two popular techniques that will help us to create the illusion of movement. We will go through the Adobe After Effects environment, getting to know the most relevant features so that, by the end of Part 1, Building a Foundation With After Effects and LottieFiles, we will be all set to start our first animation.
Once we have understood the basics of Lottie, 2D animations, and the Adobe After Effects environment, we will start creating our animated icon. In the second part of this book, we will guide you through a step-by-step tour of a real project to create our first unique animation. We are going to put into practice everything we have learned in the first three chapters. How? Well, we will start with a simple project in which we will be animating our first icon.
By sketching and drawing it, we will create a storyboard that will help us to understand what we want our icon to do. Once that's done, we are going to import this icon into Adobe After Effects and bring it to life by applying some of the 2D animation techniques learned earlier in the book. By the end of Part 2, Cracking Lottie Animations, we will know the best way to export our animations and get them ready to hand off to developers.
So, think about that; whether you are a designer or a developer, once you have finished the first two parts of this book, you will be able to ideate, sketch, illustrate, animate, and export your own unique ideas.
Let's keep moving. So, we will have finished our first animation and exported it. Everything is ready to go. We can't wait to see it implemented in our app or website. So, what next?
Now is where the third part of the book comes into play, and here is why it is so important. Let's imagine that you have spent a couple of days designing and creating your animation (yes, well done; animations are not quick things to do, at least, not the first time). You try to upload it into your app or the website of the app, but something goes wrong? Perhaps it doesn't look how it should or the animation in the app doesn't look the same as the one on the website. Maybe it is too heavy. Is it blurry? Is it responsive?
There are so many things that can ruin your fantastic animation, but let's not panic. Here's where Part 3, Adding Your Lottie Animations Into Mobile Apps, comes in handy. That is where you will learn everything you need to know about how to test and implement your fabulous, stunning, and well-created Lottie animation onto any platform, simply and easily. Thanks to Lottie and React Native, your animation won't look pixelated, be too heavy, or do any other weird stuff.
Once you have mastered the process of creating your own animations and uploading them onto your platforms using React Native, none of these issues will happen again, and your fantastic and unique animation will shine on the screen, just as it was meant to be.
So, now that you understand why this book has been divided into three different parts and why all of them are important, let's move on to discover what Lottie is.
Introduction to Lottie
Now that we know each other a bit better, let's see what all this Lottie fuss is about. Let's start from the beginning and talk about a bit of history.
Why is it called Lottie?
The name Lottie was chosen as a tribute to Charlotte "Lotte" Reiniger, a German film director from the 20th century who became the foremost pioneer of silhouette animation. This is a technique based on cut-out figures that are moved frame by frame and filmed with a camera.
The man behind the scenes
After Apple decided Macromedia Flash wasn't going near any iPod or iPhone, adding animations to our applications and websites became a nightmare. Animations had to be exported in low-quality formats; otherwise, developers had to recreate the code themselves. You can imagine how many of these ended up: the file sizes were too big, visualization was really poor, the process was painful, and the results were frustrating.
But then, in 2015, Hernan Torrisi, who had been working as an Action Script developer, came up with an idea. He started building a player and an exporter for After Effects, and this is where the Bodymovin plugin came to life. To be clear, the Bodymovin plugin transforms the animation into a JSON file, but we will talk about that later.
Torrisi also developed a browser-based renderer that takes the Bodymovin plugin's JSON files and plays back the animation.
Then, when Airbnb engineers Brandon Withrow (on iOS), Gabriel Peal (on Android), and Leland Richardson (on React Native) realized the power of these JSON-based animations, they decided to partner with animator and experienced designer Salih Abdul-Karim to help develop Android, iOS, and React Native renderers for the Bodymovin plugin's JSON.
Meanwhile, the LottieFiles platform was also launched, and a great community of animators, designers, and developers was born. Here, they could preview, test, and share their own animations.
In 2020, dotLottie was created as a way to standardize the format.
In early 2021, the same team came up with the LottieFiles plugin, which works just as well as Bodymovin. Both export animations in .JSON format; however, the LottieFiles plugin adds some extra features, which we will cover in more depth soon.
What is Lottie?

Figure 1.1 – The Lottie icon
It took me a while to understand what Lottie is exactly. There are lots of conversations going on out there about Lottie, LottieFiles, Lottie file, Lottie animations, dotLottie, and the LottieFiles plugin that can, sometimes, get a bit confusing.
Essentially, Lottie is a library for iOS, Android, and React Native that will convert the animations that we will be creating in Adobe After Effects into lines of code. It does this very easily and without the need to write any code at all; we do it by simply installing an open source plugin into After Effects and pressing a button to render our animations and then exporting them as JSON. It's like magic, right?
If you are a designer (or a developer who is willing to get creative), that means that you will be able to create your own fantastic animations using After Effects and export them in seconds, without needing a developer to code them.
If you are a developer, that means that you will no longer have to code the animations, saving you tons of time, and you will be able to implement the animations on any website or app effortlessly.
And the best of it? The animation will look as it should, the file size will be kept small, and the image will be scalable. So, it is a win-win for everyone.
Now, to clarify and summarize, initially, Lottie was used to name a library for iOS, Android, the web, and Windows. But today, it is commonly used to call the .JSON file that is exported from After Effects, which is also known as the animation file.
The following diagram depicts the advantages of LottieFiles:

Figure 1.2 – Some of the key advantages of working with Lottie files
Do you still need more reasons to start using Lottie?
Yes, we are in love with Lottie and won't stop talking about how its appearance has made the lives of all our teams easier. And here is why.
It's very easy to use
Animating with Lottie is as easy as following a few simple steps:
- Create your animation in After Effects.
- Render and export the animation using the LottieFiles or Bodymovin plugins (we will talk about this in more depth later).
- Test the animation in LottieFiles Editor to check everything is in the correct place.
- Add the .json file to our web or app platform, and we are done:

Figure 1.3 – After Effects, the Bodymovin tool's icon and the .JSON format file
It can be used everywhere
Lottie is multiplatform and open source. It can be used on any web or mobile platform. We can even create and run Lottie as stickers on messaging platforms such as Telegram or use them in desktop apps or watch apps:

Figure 1.4 – Multiplatform
The file size won't be a problem anymore
Since Lottie is a vector-based animation, you can imagine that the file size will be very tiny. So, forget about old and heavy PNG or GIF files that can make our products look poor and low quality:

Figure 1.5 – The PNG and GIF image file formats
Interactive and dynamic
Lottie is not only made up of endless cool animated loops. It can also be used in so many ways to provide its users with some interaction. For example, we could sync our animations to the scroll of the page and see how it goes back and forth while scrolling.
Additionally, we could create a loop from one specific frame, play segments on hover, or sync the cursor position with our animation. Imagine some cute panda eyes following the user's cursor; how cool is that?

Figure 1.6 – Interactive features
Scalable
Another advantage of a vector animation file is that it can be scaled as much as you wish without becoming a pixelated image. Additionally, it is responsive, will scale up or down, and will adapt to our designs as needed. So, don't worry about pixelated images in your web or mobile applications. From now on, they will look stunning and take your UX to the next level:

Figure 1.7 – A vector versus a rasterized image visualization
So, now that we've cleared up what Lottie is, let's move on to LottieFiles and its features.
What is LottieFiles?
LottieFiles was founded in 2018 by Nattu Adnan and Shafiu Hussain, who are based in San Francisco and Kuala Lumpur.
It first started as a community for designers and developers, but it grew very quickly and has evolved into a platform that offers tools and resources related to animation, where designers, developers, and engineers can edit, test, and display animations:

Figure 1.8 – The LottieFiles platform
The LottieFiles.com platform has made it so easy to test animations without the need to first implement them into the apps and websites. It has become so popular that it is already being used by many companies around the world such as Amazon, Disney, Google, Microsoft, Uber, Nike, and Spotify, to name a few. However, this is just one of the reasons to use it. Let's see what else we can do with LottieFiles.com.
What can I do with LottieFiles?
As mentioned earlier, LottieFiles has become very popular among designers and developers, and we could say the platform has changed the way animation is done. Thanks to LottieFiles, we can now test animations before they are implemented, edit them directly inside the platform, and much more.
Let's see, in more depth, the sort of stuff we can do on the LottieFiles platform.
The animation library
We can search from thousands of free animations made by the LottieFiles community. These animations can be used for our personal or commercial work and can be edited and adapted to our project or client needs.
The animations can be downloaded as Lottie, GIF, MP4, or JSON files and used on our websites, apps, social media projects, messaging platforms, and more.
This can save us so much time. Let's imagine that we need a basic loading animation to add between screens. We just need a spinning circle in our corporate green color. We have two options: we can either create a new After Effects animation, export it, and test it, or we can just download one from the free LottieFiles library, change its color, and generate the new code by clicking on a button. This sounds quick and easy, right? However, let's not worry about this yet. We will go into more depth about this in future chapters:

Figure 1.9 – Web view of the LottieFiles animation library
Hiring animators
LottieFiles has the largest community of brilliant designers that use Lottie. If you need a tailor-made animation and don't have the time or the skills (yet) to do it yourself, https://lottiefiles.com/ is where you can search for lots of creative minds who can help you bring your projects to life:

Figure 1.10 – Web view of the LottieFiles animator community
Marketplace
Launched during the COVID-19 lockdown, LottieFiles Marketplace offers many premium animations, both individual and in packs, made by the best motion designers in the world:

Figure 1.11 – Web view of LottieFiles Marketplace
LottieFiles preview
Within the LottieFiles platform, you can preview, test, and share your own Lottie animations before uploading them into your projects, simply by using drag and drop. Also, you can do this through the same website and in the iOS, Android, or desktop apps:

Figure 1.12 – The LottieFiles preview feature on a web browser
LottieFiles Editor
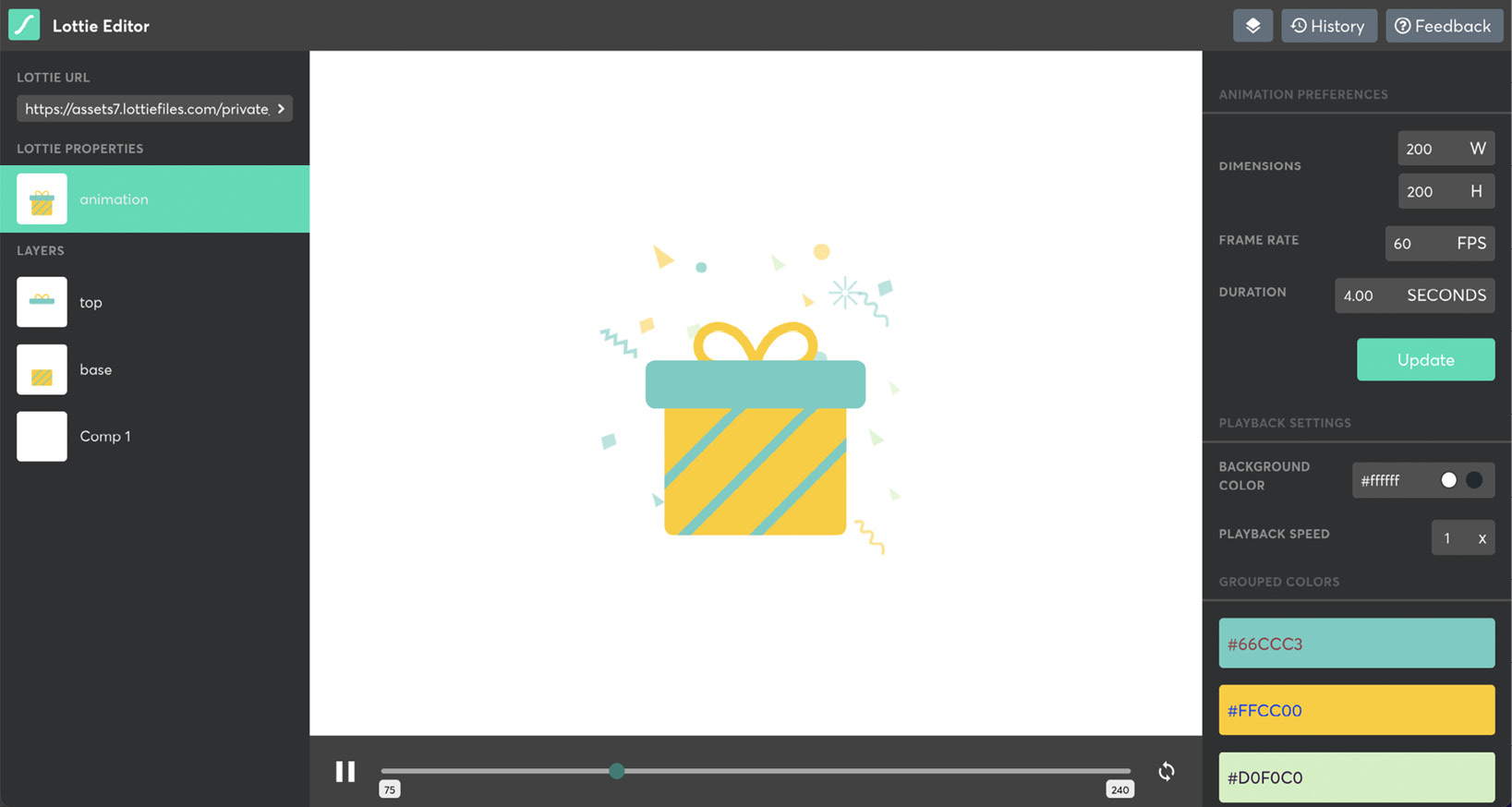
In my opinion, the editor is one of the most powerful tools that LottieFiles provides. This is where you can upload any Lottie animation (your own or the ones you've just found in the library), and tweak it very easily. You can adjust the dimensions, frame rate, duration, speed, and colors on the go. Additionally, you can export it as a Lottie .json file or share it back into the LottieFiles library:

Figure 1.13 – The LottieFiles Editor feature on a web browser
From Lottie to Telegram stickers
Thanks to LottieFiles, creating stickers for Telegram is as simple as creating an animation, exporting it using the Bodymovin or LottieFiles plugin for After Effects, and having a conversation with Telegram's Sticker Bot. However, let's not worry about that yet. We will go into more depth in future chapters:

Figure 1.14 – The Telegram icon
Converting SVG into Lottie
If you want to skip Adobe After Effects to create your animations, now you can. The LottieFiles platform gives you the option to create great animations without the need to animate (I know, it sounds a bit confusing). But by just uploading an SVG file, along with the tool to convert SVG into Lottie, you can create fantastic animations within seconds:

Figure 1.15 – The LottieFiles "Converting SVG into Lottie" feature on a web browser
Converting Lottie into GIF
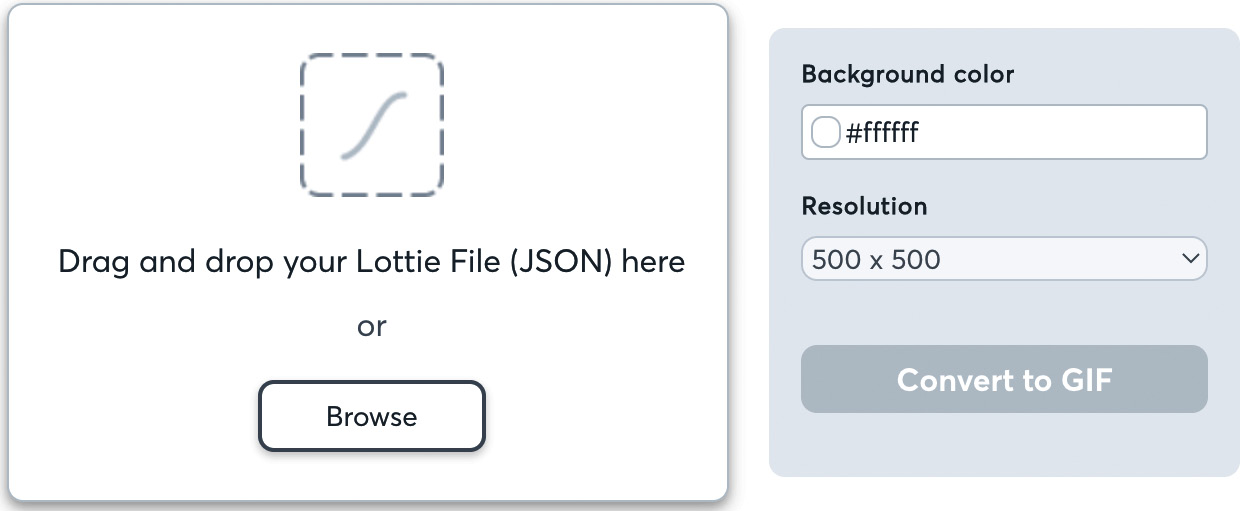
With LottieFiles, you can also convert your Lottie aminations into GIF files very quickly, by uploading the JSON file onto the platform and managing a couple of settings. Now your animated GIF is ready to use:

Figure 1.16 – The LottieFiles "Converting Lottie into GIF" feature on a web browser
Lottie JSON Editor
If you are a developer and don't want to go through all the After Effects parts and jump straight into code instead, with the JSON editor, you can update your animation from the inside out. Change a few parameters and check the results in real time:

Figure 1.17 – The LottieFiles .JSON file editor feature on a web browser
Lottie Learn
The LottieFiles website also offers many resources for you to get started with Lottie. I recommend that you navigate through its video courses, blogs, FAQ pages, and forums to get more insights about what Lottie is and what you can do with it:

Figure 1.18 – Web view of the Lottie Learn resources for designers and developers
What is the Difference between Lottie and LottieFiles?
Just to be clear, Lottie is used to call the animated JSON file, while LottieFiles is the platform to upload, test, and share your Lottie animation.
So, now that we've learned what a Lottie file is and what the LottieFiles platform is used for, let's see what tools we are going to need to start creating our animations.
Tools to create Lottie animations and integrations
In this section, we'll learn about the tools and plugins we need to install before we start creating our own Lottie animations. Don't worry if you haven't heard of them before. In this section, we'll cover all the main ones such as Adobe After Effects, Adobe Animate, and the LottieFiles platform.
If you need more information about how to install these tools, plugins, and extensions, please move on to Chapter 6, Don’t Stop! Exploring Plugins and Resources That Will Keep You Going, for a how-to install guide.
Adobe After Effects
Adobe After Effects is known as the industry-standard motion graphics and visual effects software. It's used to create movie titles, intros, transitions, visual effects for movies and videos, and animations.
So, if we want to create our own animations, we need to install Adobe After Effects. There's no other way, or at least there wasn't until recently (keep reading). Anyhow, bear in mind that this is not a free tool. However, before purchasing it, Adobe gives you the option to install the 7-day free trial version. This can be found at https://www.adobe.com/products/aftereffects.html.
The Bodymovin extension for After Effects
Bodymovin was the first After Effects extension that was initially created to export your Lottie animations. It exports your animation into.json format, which can later be tweaked on the go. You can download your Bodymovin plugin at https://exchange.adobe.com/creativecloud.details.12557.bodymovin.html:

Figure 1.19 – The Bodymovin icon
The LottieFiles extension for After Effects
We've been talking a lot about the Bodymovin extension. But recently, Lottie has also released the LottieFiles plugin for After Effects, which exports your animation as a .Lottie file. The difference between Bodymovin and LottieFiles is the newly added features in the LottieFiles plugin. We will go into more depth on this once we talk about how to export your animations in both the Bodymovin and LottieFiles plugins.
Download the LottieFiles for After Effects extension at https://lottiefiles.com/plugins/after-effects:

Figure 1.20 – The Adobe After Effects icon
The Lottie extension for Adobe Animate
If you are not that familiar with After Effects and would like to try some other tools to create your animations, now you can! It seems that people at Lottie just released an early Beta version of the Lottie plugin for Adobe Animate.
We could say Adobe Animate is the evolution of what once was known as Macromedia Flash, and it is used to bring vector graphics to life.
If you want to try it, you can download the Adobe Animate plugin from https://lottiefiles.com/plugins/animate. However, in this book, we are going to focus on Adobe After Effects:

Figure 1.21 – The Adobe Animate icon
The LottieFiles platform
We can download and install LottieFiles on our mobiles and desktops to preview, test, and share our Lottie animation files. Here are the relevant resources for Mac and Windows:
- LottieFiles for Desktop: https://lottiefiles.com/desktop
- LottieFiles for Android: https://play.google.com/store/apps/details?id=com.lottiefiles.app&hl=en&gl=US
- LottieFiles for iOS: https://apps.apple.com/us/app/lottiefiles/id1231821260

Figure 1.22 – The LottieFiles icon
That's all we need to create our own animations. However, Lottie gives us some more integrations with other tools and software such as Figma or Sketch. You can check them out at https://lottiefiles.com/integrations.
Summary
So, let's just recap. In this chapter, we learned how important animations are for any UX project. We also understood the meaning behind and the origins of Lottie. We discovered who Hernan Torrisi is and how Lottie is making the lives of designers and programmers easier. On the other hand, we now know the difference between Lottie and LottieFiles. Additionally, we've gone through the main features of the LottieFiles platform such as Editor, Viewer, Marketplace, and the library. They have all been set up with the main tools installed, so you are ready to start creating your own animations.
Now, we can move forward and start talking about animation. Let's move on to the next chapter and learn about the basics of 2D animation.
