Understanding a layer diagram
Creating layer diagrams
Defining dependencies on a layer diagram
Validation using a layer diagram
In the past several chapters, you have learned about some of the different modeling diagrams available in the Visual Studio 2010 Ultimate. This chapter examines the final diagram — the layer diagram.
Layer diagrams are used to describe the structure of an application at a high level. These diagrams can also be used to verify that the developed code conforms to the high-level design laid out in the layer diagram. One nice feature about layer diagrams is the capability to validate application design architecture against the code base, ensuring that the code and architecture continue to match during the development process.
In a way similar to a traditional architecture diagram, a layer diagram shows the major components of the architecture design. Dependencies between the components are also laid out on the diagram. A diagram consists of one or more nodes, referred to as layers. A layer can be used to represent any sort of logical group — for example, a namespace or a class file. When you define dependencies on a layer diagram, you can specify them on the diagram because of the architecture design, or you can automatically discover them based on the dependencies already built into the code. Layer diagrams can also be incorporated into the automated build process, allowing you to verify that code changes match to architectural constraints.
This chapter examines layer diagrams in detail. You will first learn how a layer diagram is created. Next, you will learn how layers are added to a diagram, both by using the toolbox and by building layers from an existing code base. You will see how the Layer Explorer can be used to provide a detailed look at what artifacts are contained within a layer. This chapter wraps up by looking a layer validation, and how to include layer validation in the build process.
To use a layer diagram, you must add a new one to the solution with which you are currently working. Creating a new blank layer diagram requires the use of either an existing modeling project, or the creation of a new modeling project in the current solution. Because layer diagrams are simply another type of diagram in Visual Studio, they must have a modeling project to be stored in.
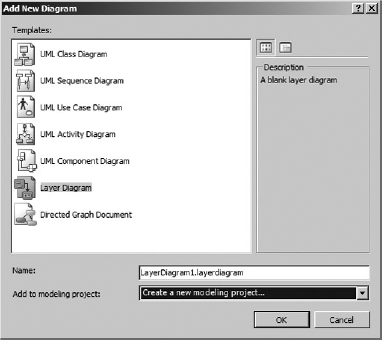
To create a new blank layer diagram in the solution, select Architecture from the Visual Studio main menu, and then select New Diagram. This opens the Add New Diagram window, as shown in Figure 5-1.
In the Add New Diagram window, select the Layer Diagram. In the Name field, enter the name of your layer diagram. All layer diagrams end in.layerdiagram, to indicate a diagram is a layer diagram.
If the solution contains an existing modeling project, it can be selected in the "Add to modeling project" drop-down box. If the current solution does not contain a modeling project, then select "Create a new modeling project" in the drop-down list box, and the Add New Diagram window will prompt you to create a new modeling project.
Once you have selected the layer diagram model type, given a name to the model, and selected the appropriate option from the modeling project drop-down list box, click the OK button. If a new modeling project is being created, the Create New Modeling Project window will open, as shown in Figure 5-2.
Obviously, Modeling Project is the only option available for creating a new modeling project, though the .NET Framework support for the modeling project can be controlled by selecting the appropriate version for the framework at the top of the window. Enter a name for the modeling project and the location to store the project and then click OK. The modeling project will be created, a new blank layer diagram will be created inside the modeling project, and the new blank layer diagram will be opened in a tab in Visual Studio.
Note
Although a layer diagram is located in a modeling project, it can link to any artifact in the current Visual Studio solution.
The next step is to define the different layers on the layer diagram. Each layer on a layer diagram appears as a rectangle. Different layers can be nested inside each other, which is called grouping. The different layers in a layer diagram are used to define logical groups of artifacts, including methods, classes, and namespaces.
Layers can be defined on the layer diagram by dragging objects from the layer diagram toolbox, dragging objects from Solution Explorer, or dragging objects from the Architecture Explorer.
There are multiple ways to add layers to the layer diagram. The easiest way is to use the layer diagram toolbox. Let's use the objects in the layer diagram toolbox to define a layer diagram with three sections.
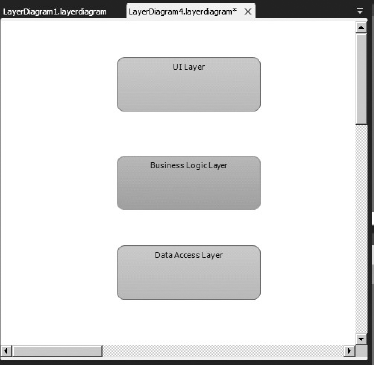
Drag a layer object from the toolbox onto the blank diagram. A rectangle will appear on the diagram with the default name Layer 1. Double-click the layer and change the name to UI Layer. Next, drag another layer object from the toolbox, and place it directly below the UI Layer object. Double-click this object and rename it Business Logic Layer. Finally, drag a third layer object onto the diagram below the other two and rename it Data Access Layer. Figure 5-3 shows what the layer diagram should look like at this point.
At this point, you have created three "unlinked" layers. The layers are referred to as "unlinked" because currently no code files are associated with these layers. This is useful to help represent different parts of an application that have not yet been developed. You will continue to build off this layer diagram later in this chapter. But, for now, let's continue to look at the different ways layers can be added to a layer diagram.
As mentioned previously, a layer represents a logical grouping of artifacts. There may be times when a single artifact (such as a project, or even a single code file) must be represented as its own layer. This is easy to do with a layer diagram. In fact, you can use any of the following sources to add layers to a layer diagram:
Solution Explorer — From within Solution Explorer, you can drag and drop any file or project contained in the Solution Explorer onto the layer diagram surface. A new layer will be created with the name of that file or project, and will contain a link to the file or project.
Architecture Explorer — Using the Architecture Explorer, you can drill down to the information you are interested in (such as namespaces), and drag and drop those namespaces onto the surface. Those namespaces will appear as a layer on the diagram, again with that layer linked to the information that was dropped onto the diagram.
Dependency Graphs — You also have the capability to drop dependency graph information directly onto a layer diagram to create layers.
When you drag and drop multiple items to a layer diagram at the same time, the default action is to create a single layer on the diagram, with all the objects contained within that layer. To create a layer for each artifact that is dropped as a group, simply hold down the Shift key while dropping the artifacts onto the layer diagram. A layer for each artifact will appear on the diagram, and each layer will be linked to its appropriate artifact.
To add an artifact to an existing layer, simply drop the artifact onto an existing layer on the layer diagram. A link will be established between the layer and the artifact.
As a general rule, you should always place artifacts in the same layer if they have some sort of close interdependence. Artifacts that can be easily updated separately (or, for example, are used in separate applications) should be in different layers.
To understand how links are added to a layer diagram and how to view the linked information between a particular layer on a layer diagram and its linked artifacts, let's continue to build off the layer diagram from Figure 5-3.
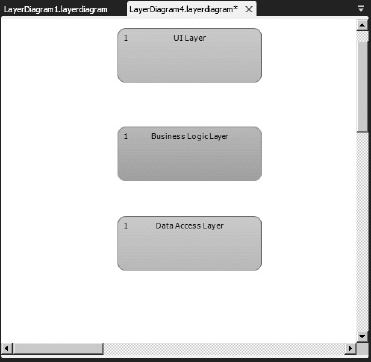
From Solution Explorer, right-click on FirstClass.cs, and drag and drop it onto the UI Layer of the layer diagram. Visually, the only thing that changes on the diagram is that the number "1" appears in the top-left corner of UI Layer. This number indicates the number of artifacts that have been linked to this particular layer. Now, drag the SecondClass.cs object from the Solution Explorer onto the Business Logic layer. You should see the number "1" appear on that layer. Finally, drag the ThirdClass.cs object from the Solution Explorer to the Data Access Layer. The layer diagram should now resemble Figure 5-4.
In Figure 5-4, you see three layers, with each layer containing one artifact. But how do you go about viewing which artifacts are contained within which layers? That is where the Layer Explorer comes in.
The Layer Explorer is used to view artifacts that are linked to a particular layer, and to move artifacts between layers. To open the Layer Explorer, right-click on a layer in the layer diagram and select View Links. By default, the Layer Explorer will open on the right-hand side of Visual Studio, usually as a tab in the same window as the Solution Explorer, as shown in Figure 5-5.
The Layer Explorer will display all the artifacts that are linked to a particular layer. As shown in Figure 5-5, the Layer Explorer contains a series of columns that display different properties about the linked artifacts:
The Name column displays the name of the linked artifact.
The Categories column displays information about the type of artifact. This could be class, namespace, or project file, just to name a few.
The Layer column displays the layer that the artifact belongs to.
The Supports Validation column indicates whether the linked artifact participates in the layer-validation process. If this column is set to
False, the linked artifact does not participate. If this column is set toTrue, the linked artifact does participate, and the layer-validation process can verify that the project conforms to dependencies to or from this element.The Identifier column is used to provide a reference to the linked column.
To display all the artifacts on a layer diagram, click anywhere on the layer diagram. This will de-select any layers that have been selected, which, in turn, will display all the artifacts linked to different layers in the Layer Explorer.
To delete an artifact from the layer diagram, select the artifact in the Layer Explorer, right-click on the artifact, and select Delete. This will delete the artifact from both the Layer Explorer and the layer diagram.
To move an artifact from one layer to another, you have a couple of options. In the Layer Explorer, you can right-click on the artifact in question and select Cut. Then, in the layer diagram, right-click on the appropriate layer and select Paste. You can also simply drag the artifact from the Layer Explorer onto a layer on the layer diagram. The artifact will be removed from its initial layer and added to the new layer.
An artifact can be a member of multiple layers. One way to add an artifact to multiple layers is to drag the object onto the multiple layers from Solution Explorer. A second option is to right-click on the artifact in the Layer Explorer, select Copy, then right-click on the layer in the layer diagram and select Paste. In either event, a second instance of the artifact will appear in the Layer Explorer, but linked to a different layer.
Once the layers have been defined in the layer diagram, the next step is to identify the dependencies between the different layers. A dependency between two layers exists whenever an artifact that exists in one layer references or uses an artifact that exists in another layer. For example, a class in the Business Logic Layer calls or makes reference to a class in the Data Access Layer.
Depending on how the layer diagram was built, you may want to have the dependencies discovered for you automatically, or you may want to define them by hand. More than likely, you will use a combination of the two options.
If the layer diagram was created by dragging existing code artifacts onto the diagram (such as files from a project in Solution Explorer or Architecture Explorer), then the dependencies between the different layers those objects exist in can be found automatically. If you right-click on the layer diagram surface and select Generate Dependencies, Visual Studio will analyze the artifacts that exist in each layer, identify all the dependencies between the different artifacts, and then represent those dependencies on the layer diagram as a series of arrows connecting one layer to another.
A dependency can be a uni-directional dependency, meaning that Layer1 is dependent on objects in Layer2, but Layer2 is not dependent on any objects in Layer1. Dependencies can also be bi-directional, meaning that, just as there are objects in Layer1 that depend on Layer2, there are objects in Layer2 that depend on Layer1.
Dependencies on a layer diagram can also be defined by hand. This is helpful especially when the layer diagram is being created as part of the design phase. In that phase, you don't know the specific code artifacts that you will be creating. But you do know the different high-level areas of your application, and you want to define how they will interact, or depend on each other.
Let's use the layer diagram from Figure 5-4 and add some dependencies between the different layers. In the layer diagram, you have three different layers: the UI Layer, the Business Logic Layer, and the Data Access Layer.
The UI Layer is dependent on artifacts in the Business Logic Layer. Without the Business Logic Layer, there is no information for the UI Layer to display. This dependency is represented by using a Dependency object from the layer diagram area of the Visual Studio toolbox. Click the Dependency object in the layer diagram area of the Visual Studio toolbox. Then, on the layer diagram, click the UI Layer followed by the Business Logic Layer. A dependency arrow will connect the two layers, stretching from the UI Layer to the Business Logic Layer, as shown in Figure 5-6.
A dependency object has properties, just like any other object in Visual Studio. The property window at the bottom-right of Figure 5-6 displays the properties available. A name and description of the dependency can be defined. The direction of the dependency arrow can also be controlled here. If the direction needs to be reversed, select Backward in the Direction property. The dependency can also be turned into a bi-directional dependency by selecting "Bi-directional" in the Direction property.
You also have a dependency between the Business Logic Layer and the Data Access Layer. The Business Logic Layer cannot perform its functions, or provide information to the UI Layer, without information from the Data Access Layer. Using the same method described previously, you can create a dependency between the two layers by selecting the Dependency object and connecting the Business Logic Layer and the Data Access Layer.
Dependencies cannot be generated for certain types of artifacts in a layer diagram. For example, if a text file is added to a layer in a layer diagram, there will be no dependencies generated either to or from that particular layer around that text file. To determine if an artifact is going to generate dependencies, select the layer that contains the artifact, and open the Layer Explorer by right-clicking on the layer and selecting View Links. In the Layer Explorer, if the value in the Supports Validation column is set to False, then the artifact will not generate any dependencies for that layer.
At this point, you may be saying to yourself, "Okay, layer diagrams are great and all, but what is the actual benefit to me? Why do I want to go to all this effort of creating different layers and linking my code artifacts to these different layers?" The answers to these questions lie in the capability to validate the architecture.
Validation allows you to verify that all the dependencies defined between all the different layers are being respected. This provides the capability to enforce rules and dependencies between different layers. For example, you may have segregated your code base where different namespaces are not supposed to interact. You can define that segregation using a layer diagram and dependencies, and then add your code artifacts to their appropriate layers. If a developer miscodes something (such as accessing a namespace he or she is not supposed to access), it may not be readily apparent by just looking at the code. However, by using the validation features of a layer diagram, an error will immediately be thrown, pinpointing the problem area, so that it can be quickly and easily resolved.
To validate a layer diagram, right-click anywhere on the layer diagram and select Validate Architecture from the context menu. Visual Studio will analyze the layer diagram, as well as all the artifacts associated with the layer diagram. It will follow all the dependencies to ensure that there are no violations.
If no problems are found, a message will be displayed in the output window that the architecture validation has succeeded. If problems are discovered in the layer diagram validation, they will be displayed in the Error List window in Visual Studio.
Using the layer diagram from Figure 5-6, let's look at an example of validating the diagram. To validate the layer diagram as it exists in Figure 5-6, right-click on the layer diagram and select Validate Architecture. Visual Studio will go through the validation process, including compiling the code, and then verify any dependencies that may exist on the diagram. Figure 5-7 shows the results from the Output window in Visual Studio.
In this example, the architecture validation was successful, because the artifacts in the UI Layer depend on artifacts in the Business Logic layer. No errors were found.
Now, let's make one small change to the same layer diagram to invalidate it. Let's reverse the direction of the dependency between the UI Layer and the Business Logic Layer. Instead of the UI Layer depending on the Business Logic Layer, the Business Logic Layer is going to depend on the UI Layer.
To do this, select the dependency arrow that connects the two layers. In the Properties window, change the direction property from Forward to Backward. This will reverse the dependency and have it point from the Business Logic Layer to the UI Layer.
Now, let's right-click on the layer diagram and select Validate Architecture. Visual Studio will run through the same validation process, but this time an error will be thrown, as shown in Figure 5-8.
The error indicates that a dependency on the layer diagram has not been satisfied. In the layer diagram shown in Figure 5-8, the UI Layer contains the class named FirstClass, and the Business Logic Layer contains the class named SecondClass. FirstClass has a dependency on SecondClass, so, therefore, the UI Layer has a dependency on the Business Logic Layer. However, as can be seen from the diagram in Figure 5-8, that is not what is defined. Instead, the Business Logic Layer is defined to have a dependency on the UI Layer.
Because the dependencies listed in the diagram do not match the actual dependencies in the code, an error is thrown when the diagram is validated. At this point, the error would need to be resolved before moving forward. There are several different options for resolving the error.
The first option would be to change the dependency information on the layer diagram — in this case, reversing the direction again of the dependency arrow. A second option would be to modify the links of the different layer diagrams. For example, move FirstClass and SecondClass to be in the same layer. And, a third option would be to modify the code base to remove the dependency in the code, and satisfy the dependency defined in the layer diagram.
If for some reason you don't want to change the code base, or modify the dependency information in the layer diagram, you can suppress the validation error. Right-click on the error message in the Error List window, select Manage Validation Errors, and then select Suppress Errors. This will suppress this error message and prevent this specific error from being thrown again the next time the layer diagram is validated.
Note
If you right-click on the error message, and select Go To, you can easily navigate to the code that is causing the dependency violation.
More than likely, the first time that validation is run against a layer diagram there will be conflicts. At that point, the code base will need to be updated until the conflicts no longer exist. As new code is developed and existing code is refactored, there may be the occasion to add new artifacts to the layer diagram. This may or may not be necessary, depending on how the initial layer diagram was created. Regardless, this is an iterative process, so be patient, and be sure to make the correct design decisions as related to what you want to build.
Layer diagrams (and, in fact, almost any diagram contained within a modeling project) can be used to help validate your project or solution during the build process. In this context, "build process" means pressing F5 in Visual Studio to compile and run your code locally, as well as to incorporate your modeling diagrams as part of an automated build using Team Foundation Build.
To ensure that an individual diagram is included in the build process, the Build Action property of the diagram must be set to Validate. To do this, select the appropriate diagram in the modeling project in Solution Explorer. In the Properties window for that diagram you will see the Build Action property. In the drop-down box for this property, select Validate to ensure that this diagram is validated as part of the build process.
To ensure that the architecture of all diagrams included in the modeling project is validated during the build process, the Validate Architecture property of the modeling project must be set to True. To do this, select the modeling project in Solution Explorer. In the Properties window for the modeling project, you will see a property named Validate Architecture. Set this property equal to True to enforce (during a build) validation of all the diagrams contained within the modeling project.
Finally, to ensure that any code changes made by anyone on the team conform to the architecture defined on the layer diagram, layer validation can be added to the automated build process. This way, any time a build is run on the solution, all team member contributions are taken into consideration, and any differences or exceptions to the architecture will be reported as a build error on the build report.
To automate layer diagram validation during the build process, add the following to the TFSBuild.proj file or to the build process template that is used:
<ValidateArchitectureOnBuild>true</ValidateArchitectureOnBuild>
Alternatively, in the build script, you can run MSBuild using the following property:
msbuild /p:ValidateArchitectureOnBuild=true
Layer diagrams provide a nice architectural way of structuring out the design of the application, and confirming that the code being developed matches the original architectural design.
This chapter looked at how to create layer diagrams, and how to add layers to the diagram. You saw how to create blank layers, how to create layers on the diagram, and how those layers can be validated against the code base to ensure no design or architecture decisions have been violated.
This ends this section of the book on the architecture tools in Visual Studio 2010 Ultimate. Chapter 6 starts the next section of the book, which is focused on the different tools available to developers to help write better code. In Chapter 6, you will learn about some of the new features in Visual Studio 2010 of most interest to developers.