Lesson 18: Dreamweaver CC New Features

Dreamweaver’s features evolve as the Web evolves. In this lesson, you’ll take a tour of Dreamweaver’s new features.
What you’ll learn in this lesson:
- • CSS Designer panel
- • CSS Gradients and styles
- • jQuery UI Widgets
- • Adobe Edge Web Fonts
- • Native HTML5 Support
- • Adobe Edge Animate Integration
Starting up
There are no lesson files used in this lesson.
What’s new in Dreamweaver CC?
Dreamweaver CC follows the release of Dreamweaver CS6 and offers a number of significant changes and improvements over the previous release. While many of the features are new, subscribers to Adobe’s Creative Cloud service have been able to utilize some of them as part of Adobe’s ongoing upgrade process. This is due to the fact that web technology continues to evolve at a rapid pace and a program such as Dreamweaver needs to keep pace with these changes. Features such as native HTML5 support, improved Fluid Grid Layouts, Adobe Edge Web Fonts integration, Adobe Animate support and improved FTP support have made their way into the Cloud Subscription version and are now available.
Dreamweaver CC boasts many new features on top of those made available to CS6 Creative Cloud subscribers, specifically, a new CSS Designer panel with a visual workflow and improved support of CSS3 including CSS3 Transitions, Gradients, rounded borders, and the addition of jQuery UI Widgets replace Adobe’s proprietary Spry Frameworks. Whether the new features were first added in CS6 Creative Cloud or in CC, they have all been integrated into the exercises in this book for users who might have upgraded from the retail version of CS6 to CC without the benefit of the CS6 Creative Cloud updates.
Starting in Lesson 4, “Styling your pages with CSS” and throughout the exercises, HTML5 semantic elements replace many of the divs for structuring content. Lesson 6, “Advanced Page Layout” covers the semantic elements in-depth. Lesson 7, “CSS3 Transitions and Styles” introduces CSS3 gradients and transforms while coverage of Web Fonts has been expanded into a lesson of its own. Lesson 8, “Using Web Fonts” addresses the addition of Adobe Edge Web Fonts. Lesson 11, “Adding Video, Audio, and Interactivity” covers the addition of HTML5 audio and video, Adobe Edge Animate integration and Flash. Lesson 14, “Building HTML5 Web Forms” expands on Web Forms with the addition of new HTML5 input elements, attributes and form validation. Finally, Lesson 15, “Adding Interactivity with the jQuery UI Library” introduces the new jQuery UI Widgets such as the Tab and Accordion.
CSS Designer panel
Dreamweaver’s new CSS Designer panel expands upon and replaces the New CSS Styles dialog box and panel, adding a visual workflow and methodology for CSS properties such as margins, padding, and borders. This new panel makes creating and editing styles as easy as pointing and clicking and provides a visual representation of the applied styles.

The margin, padding, and border controls in the Properties panel.
Extensive use of the CSS Designer panel is made throughout nearly every lesson of the book as it is a vital part of the workflow in designing web pages with Dreamweaver.
CSS3 transitions and styles
Dreamweaver CC has new CSS transitions and styles that provide the ability to add gradient backgrounds, rounded corners, and animation effects to objects on your page. CSS gradients replace the need to use a fixed image to create a gradient background. An example of a transition is a button that gradually changes color when the user hovers over it, known as a rollover effect. In previous versions of Dreamweaver, you had to use some form of JavaScript to create a rollover effect, perhaps even one of the Spry effects (which are JavaScript). CSS gradients and styles in Dreamweaver are built with CSS3 syntax that allows you to set the duration, delay, and easing of many CSS properties, including color stops in gradients, height, width, positioning, and much more.

The CSS Gradient control allows you to create linear or radial gradients with multiple color stops.
One of the benefits of CSS gradients and transforms is that you can create basic visual effects within Dreamweaver without JavaScript or Flash. A good use of transitions, for example, is to create a smooth resizing effect on the user interface, such as drop-down or slide-out menus.
jQuery UI widgets
Dreamweaver CC incorporates jQuery UI Widgets, part of the jQuery JavaScript Frameworks, to add open-source and industry-standard user interface controls. Use the Insert panel to add interactive features to your site and customize them using CSS3 to match your website theme. Dreamweaver includes jQuery UI Widgets to insert Accordion menus, Tabs panels, Date Pickers, Progress bars, Buttons and more.

The jQuery UI Tab widget can make efficient use of space.
Additional new features in Dreamweaver CC
The Adobe Edge Web Fonts, improved HTML5 and CSS3 functionality and Adobe Edge Animate composition support are perhaps the biggest changes that were made available to Dreamweaver CS6 Creative Cloud subscribers and are also included in Dreamweaver CC. These new features are designed to help streamline and support a more efficient and visual workflow within the product.
Adobe Edge Web Fonts
Dreamweaver CC takes major steps toward addressing the lack of choice in fonts to use on the Web with the new Adobe Edge Web Fonts feature. This feature takes advantage of the vast library of free web fonts, provided by companies like Adobe and Google, to give Dreamweaver users a much easier way to add new fonts to their page. When you choose Modify > Manage Fonts, the Manage Fonts dialog box appears, allowing you to link to any Adobe Edge Web Font or to add a local copy of any commercially-licensed web font you want to embed on your page.

Adding a web font is as simple as choosing the font from the Adobe Edge Web Fonts service.
After you embed a specific web font on your page, you can easily apply the style of the font using the Property Inspector. The addition of Adobe Edge Web Fonts in Dreamweaver means it is quite easy to add unique styles to page elements such as headings and still maintain the benefits of CSS.

A heading with a Web Font style applied.
Faster HTML5 elements insertion
Dreamweaver CC has a newly reorganized Insert panel and improvements to the Property Inspector allowing you to work intuitively with the new HTML5 elements. Examples of HTML5 elements you can now insert include the semantic elements; <header>, <nav>, <section>, <aside>, and <footer> and all of the new HTML5 Form elements. In previous versions of Dreamweaver, there was no visual support for these elements. Users could add them in code view using Dreamweaver’s code hinting interface, but they could not add them with the Insert panel or set their properties using the Property Inspector.

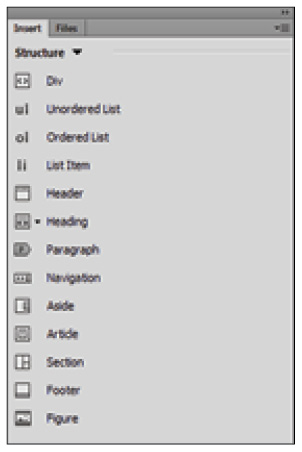
You can easily add HTML5 elements in Dreamweaver with the revised Insert Panel.
Similarly, the Insert panel has added the new HTML5 form elements allowing you to take advantage of the built-in support available in today’s modern browsers. The HTML5 form elements allow you to mark fields as required, provide placeholder text, and validate form input without the need of JavaScript.

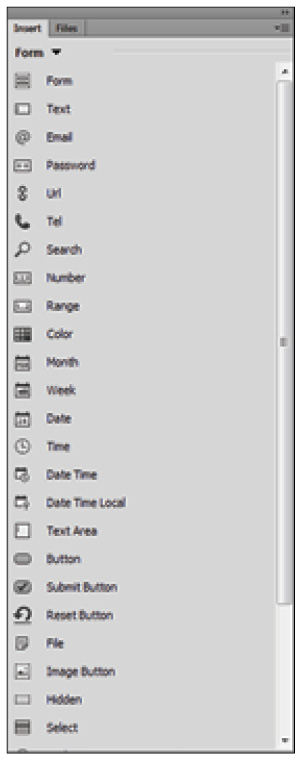
You can also use the Insert panel to add HTML5 Form elements in Dreamweaver.
Streamlined HTML5 audio and video
Dreamweaver CC’s HTML5 improvements don’t stop with semantic elements and forms. Add HTML5 Audio and Video to your site for plugin-free multimedia in today’s modern browsers and mobile devices. The new Insert panel and Property Inspector improvements extend to HTML5 Audio and Video allowing you to insert multimedia into your site without plugins, extending your audience to a wider variety of devices.

Add plugin-free audio and video with the HTML5 elements in Dreamweaver.
You can also style HTML5 Audio and Video elements using CSS to create unique user interfaces and playback controls that would be nearly impossible with plugin-based multimedia. Use a CSS3 transform to tilt the HTML5 Video element and play your video at an angle of 25 degrees or round the corners of the video to mimic a vintage picture tube television set.
Edge Animate composition support
Dreamweaver CC lets you bring your pages to life by adding standards-based compositions right from Adobe Edge Animate. Edge Animate compositions can be used where Flash animation and interactive media elements were previously used and work with the built-in HTML5, CSS3 and JavaScript support in today’s modern browsers. Use the Media category of the Insert panel to insert compositions directly into your page and view them directly in Dreamweaver using Live view.

Add standards-based compositions directly from Adobe Edge Animate.
 You can create interactive animations, animated web banners, and more with Adobe Edge Animate, part of the Adobe Edge suite available with a free Adobe Creative Cloud subscription. See http://creative.adobe.com for more information.
You can create interactive animations, animated web banners, and more with Adobe Edge Animate, part of the Adobe Edge suite available with a free Adobe Creative Cloud subscription. See http://creative.adobe.com for more information.
Additional features
Dreamweaver CC also added improved FTP performance using a robust multi-threaded FTP engine making the transfer of large projects easier and more efficient. Live Search on Mac OS makes it faster to find files with real-time search results that update as you type. HD video and images are increasingly in demand on today’s high-end mobile devices. Dreamweaver CC is compatible with HiDPI to support today’s devices with HD capability such as Apple’s Retina display.
