Chapter 7
Autodesk Maya Shading and Texturing
Shading is the term for applying colors and textures to create materials, also known in the Autodesk® Maya® software as shaders. A shader defines an object’s look—its color, tactile texture, transparency, luminescence, glow, and so forth.
- Differentiate between different shader types
- Create and edit shader networks in the Hypershade window
- Apply shaders and textures to a model
- Set up UVs on a model for the best texture placement
- Understand the steps to set up texture images to fit a model’s UV layout
- Tweak UVs to align texture details
Maya Shading
When you create any objects, Maya assigns a default shader to them called Lambert1, which has a neutral gray color. The shader allows your objects to render and display properly. If no shader is attached to a surface, an object can’t be seen when rendered. In the Maya view panels, it will appear wireframe all the time, even in Shaded view.
Shading is the proper term for applying a renderable color, surface bumps, transparency, reflection, shine, or similar attributes to an object in Maya. It’s closely related to, but distinct from, texturing, which is what you do when you apply a map or other node to an attributeof a shader to create some sort of surface detail. For example, adding a scanned photo of a brick wall to the Color attribute of a shader is considered applying texture. Adding another scanned photo of the bumps and contours of the same brick wall to the Bump Mapping attribute is also considered applying a texture. Nevertheless, because textures are often applied to shaders, the entire process of shading is sometimes informally referred to as texturing. Applying textures to shaders is also called texture mapping or simply mapping. You map a texture to the color node of a shader that is assigned or applied to a Maya object.
Shaders are based on nodes. Each node holds the attributes that define the shader. You create shader networks of interconnected shading nodes, akin to the hierarchies and groups of models. These networks can be simple, or they can be intricate and involved, like when several render nodes are used to create complex shading effects.
Each shader, also known as a shading group, comprises a set of material nodes. Material nodes are the Maya nodes that hold all the pertinent rendering information about the object to which they’re assigned, such as their color, opacity, or shininess. The shading groups are the nodes that allow the connection between the surface and the material you’ve created. When you edit the shader through the Attribute Editor, as you’ll do later in this chapter, you edit its material node.
As you learn about shading in this chapter, you’ll deal at length with the Hypershade window. See Chapter 2, “Jumping in Headfirst, with Both Feet,” and Chapter 3, “The Autodesk Maya 2014 Interface,” for the layout of this window and for a hands-on introduction. You can access the Hypershade window by choosing Window ⇒ Rendering Editors ⇒ Hypershade. Shading in Maya is almost always done hand in hand with lighting. At the very least, textures are tweaked and edited in the lighting stage of production.
Shader Types
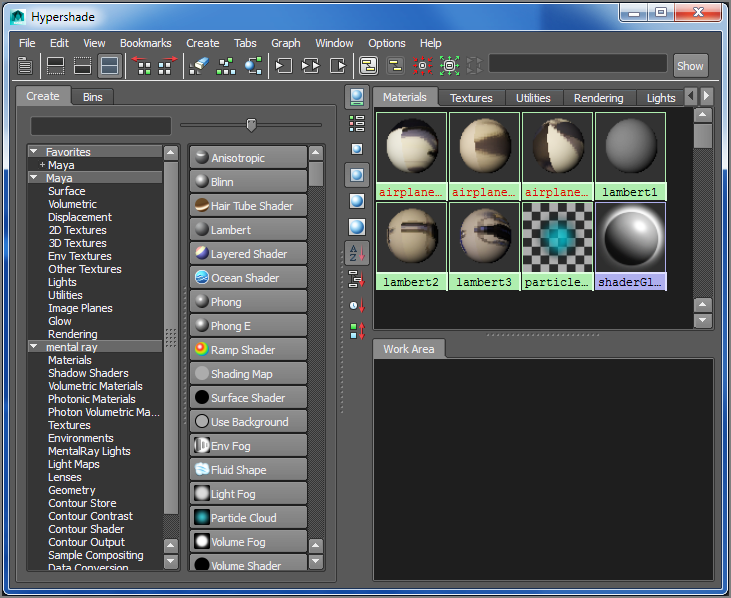
Open the Hypershade window by choosing Window ⇒ Rendering Editors ⇒ Hypershade. In the left column of the Hypershade window, you’ll see a listing of Maya shading nodes (Figure 7-1). The first section displays surface nodes, a.k.a. material nodes or shader types. Of these shader types, five are common to other animation packages as well. You’ll use two of these later in this chapter.
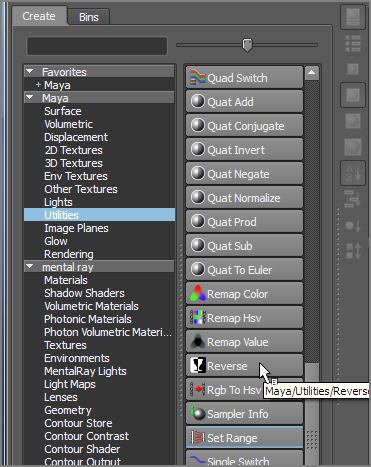
Figure 7-1: The Maya shading nodes

To understand a bit more about shaders, consider what makes objects appear as they do in the real world. The short answer is light. The way light bounces off an object defines how you see that object. The surface of the object may have pigments that affect the wavelength of light that reflects off it, giving the surface color. Other features of that object’s surface also dictate how light is reflected.
For the most part, shader types address the differences in how light bounces off surfaces. Most light, after it hits a surface, diffuses across an area of that surface. It may also reflect a hot spot called a specular highlight. The shaders in Maya differ in how they deal with specular and diffuse parameters according to the specific math that drives them. As you learn about the shader types, think of the things around you and what shader type would best fit them. Some Maya shaders are specific to creating special effects, such as the Hair Tube shader and the Use Background shader. It’s important to learn the fundamentals first, so I’ll cover the shading types you’ll be using right off the bat.
The Lambert Shader Type
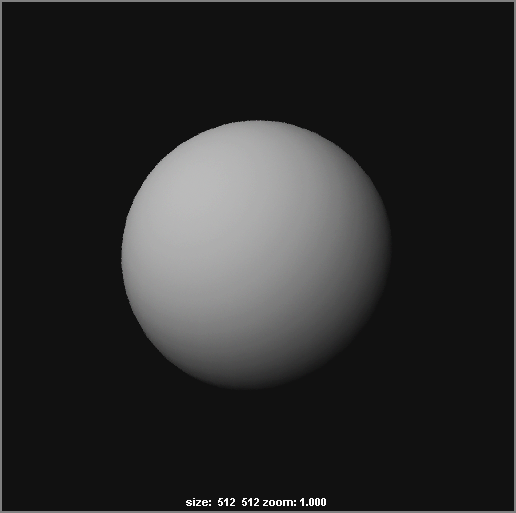
The most common shader type is Lambert, an evenly diffused shading type found in dull or matte surfaces. A sheet of paper, for example, is a Lambert surface.
A Lambert surface diffuses and scatters light evenly across its surface in all directions, as you can see in Figure 7-2.
Figure 7-2: A Lambert shader

The Phong Shader Type
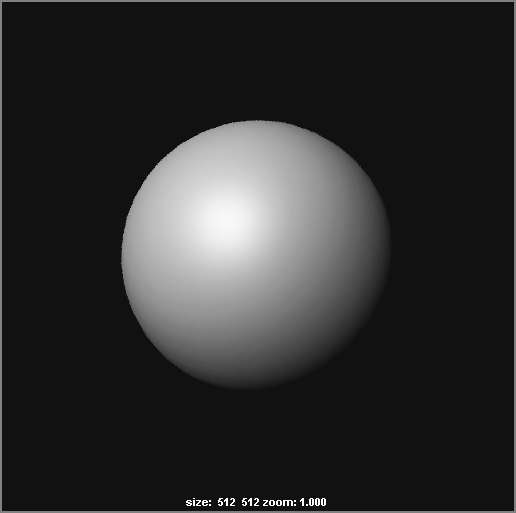
Phong shading brings to a surface’s rendering the notions of specular highlight and reflectivity. A Phong surface reflects light with a sharp hot spot, creating a specular highlight that drops off sharply, as shown in Figure 7-3. You’ll find that glossy objects such as plastics, glass, and most metals take well to Phong shading.
Figure 7-3: A Phong shader

The Blinn Shader Type
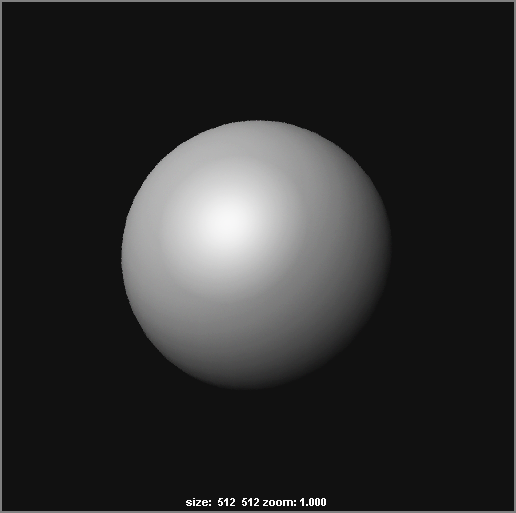
The Blinn shading method brings to the surface a highly accurate specular lighting model that offers superior control over the specular’s appearance (see Figure 7-4). A Blinn surface reflects light with a hot spot, creating a specular that diffuses somewhat more gradually than a Phong. The result is a shader that is good for use on shiny surfaces and metallic surfaces.
Figure 7-4: A Blinn shader

The Phong E Shader Type
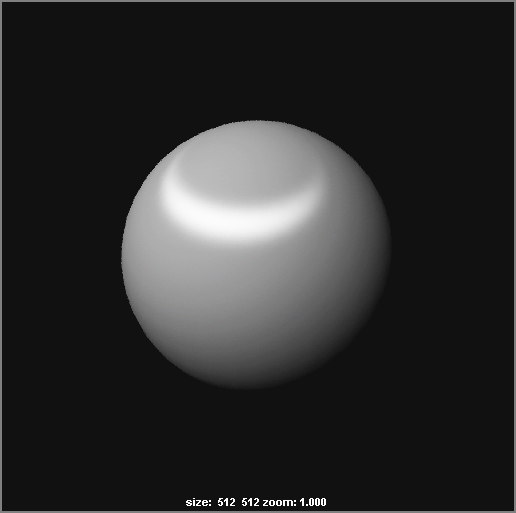
The Phong E shader type expands the Phong shading model to include more control over the specular highlight. A Phong E surface reflects light much like a regular Phong does, but it has more detailed control over the specular settings to adjust the glossiness of the surface (see Figure 7-5). This creates a surface with a specular that drops off more gradually and yet remains sharper than a Blinn. Phong E also has greater color control over the specular than do Phong and Blinn, giving you more options for metallic reflections.
Figure 7-5: A Phong E shader

The Anisotropic Shader Type
The Anisotropic shader is good to use on surfaces that are deformed, such as a foil wrapper or warped plastic (see Figure 7-6).
Figure 7-6: An Anisotropic shader

Anisotropic refers to something whose properties differ according to direction. An anisotropic surface reflects light unevenly and creates an irregular-shaped specular highlight that is good for representing surfaces with directional grooves, like CDs. This creates a specular highlight that is uneven across the surface, changing according to the direction you specify on the surface. This is different than the Blinn and Phong shader types where the specular highlight is evenly distributed to make a circular highlight on the surface.
The Layered Shader Type
A Layered shader allows the stacking of shaders to create complex shading effects, which is useful for creating objects composed of multiple materials (see Figure 7-7). By using the Layered shader to texture different materials on different parts of the object, you can avoid using excess geometry.
Figure 7-7: A Layered shader

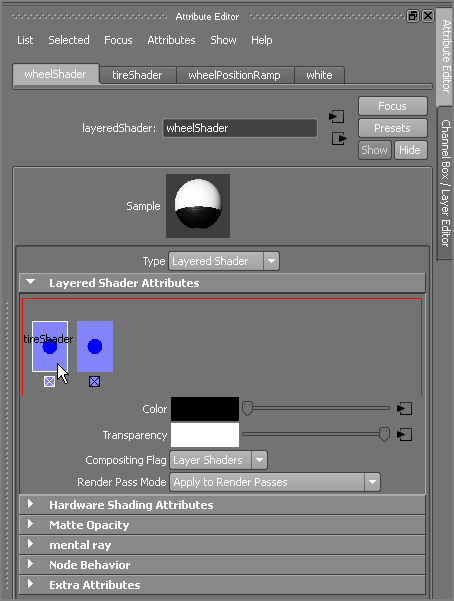
You control Layered shaders by using transparency maps to define which areas show which layers of the shader. You drag material nodes into the top area of the Attribute Editor and stack them from left to right, the left being the topmost layer assigned to the surface.
Layered shaders are valuable resources to control compound and complex shaders. They’re perfect for putting labels on objects or adding dirt to aged surfaces.
The Ramp Shader Type
A Ramptexture is a gradient that can be attached to almost any attribute of a shader as a texture node. Ramps can create smooth transitions between colors and can even be used to control particles. (See Chapter 12, “Autodesk Maya Dynamics and Effects,” to see how a ramp is used to control particles.) When used as a texture, a ramp can be connected to any attribute of a shader to create graduating color scales, transparency effects, increasing glow effects, and so on. You’ll use Ramp textures later in this chapter.
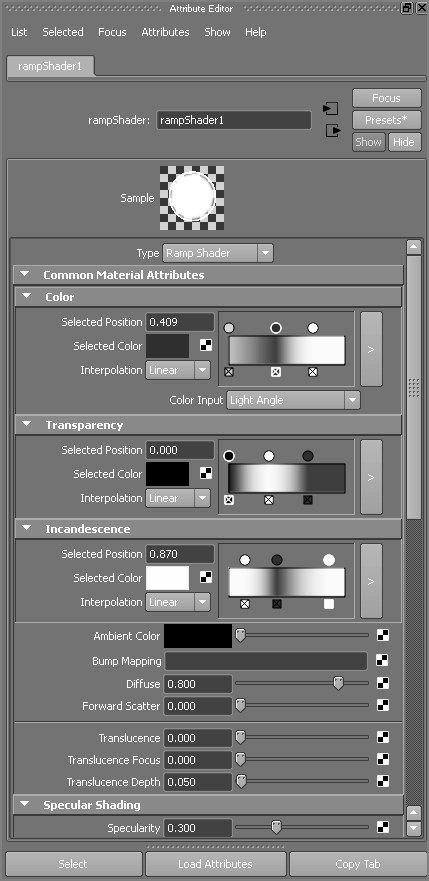
The Ramp shader is a self-contained shader node that automatically has several Ramp texture nodes attached to its attributes. These ramps are attached within the shader itself, so there is no need to connect external Ramp texture nodes. This makes for a simplified editing environment for the shader because all the colors and handles are accessible through the Ramp shader’s own Attribute Editor, as shown in Figure 7-8.
Figure 7-8: A Ramp shader in its Attribute Editor

To create a new color in any of the horizontal ramps, click in the swatch to create a new ramp position. Edit its color through its Selected Color swatch. You can move the position by grabbing the circle right above the ramp and dragging left or right. To delete a color, click the box beneath it.
Ramp textures are automatically attached to the Color, Transparency, Incandescence, Specular Color, Reflectivity, and Environment attributes of a Ramp shader. In addition, a special curve ramp is attached to the Specular Roll Off attribute to allow for more precise control over how the specular highlight diminishes over the surface.
Shader Attributes
Shaders are composed of nodes just like other Maya objects. Within these nodes, attributes define what shaders do. Here is a brief rundown of the common shader attributes with which you’ll be working:
Figure 7-9: Ambient color values

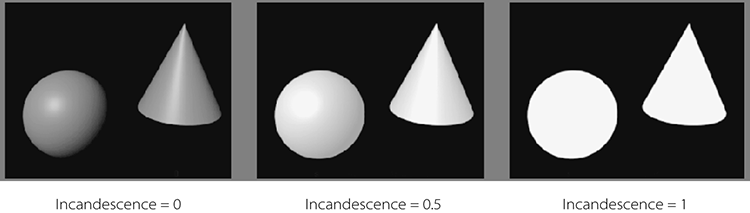
Figure 7-10: Incandescence values

Figure 7-11: The effects of a bump map

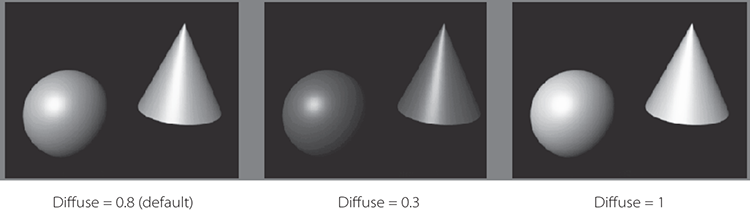
Figure 7-12: How a Diffuse value affects a shader’s look

Figure 7-13: Adding a glow

Some attributes are available only with certain shader types. The following are the attributes for the Phong, Phong E, and Blinn shaders:
An in-depth discussion of the mental ray attributes is beyond the scope of this introductory text. But it’s a good idea to know that this brief section is available to you after you have more experience with rendering and you want to work with mental ray at its more advanced levels in Maya. You’ll work with mental ray in Chapters 10 and 11.
Shading and Texturing the Table Lamp
In the following section, you’ll add shaders to the table lamp from Chapter 6, “Practical Experience.” The lamp is fairly straightforward to shade. Use lampScene_v04.mb from the TableLamp project from the companion website. You have four different colors on the body of the biplane and lamp itself, a two-tone lampshade, and a metal stem. You’ll start by making shaders in the Hypershade.
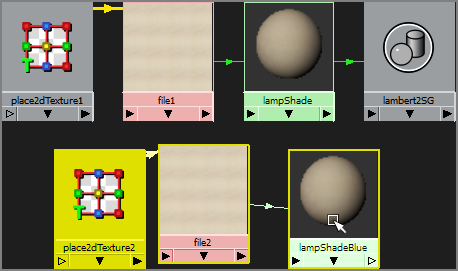
Figure 7-14: The reference plane shaders are still here!

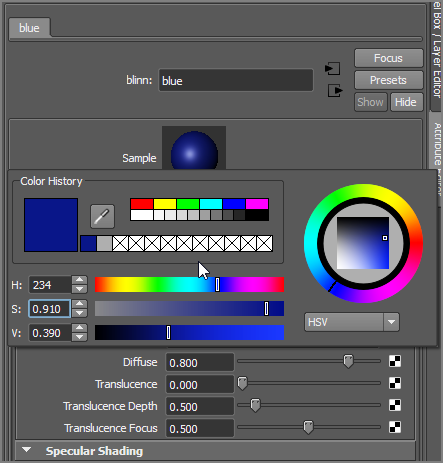
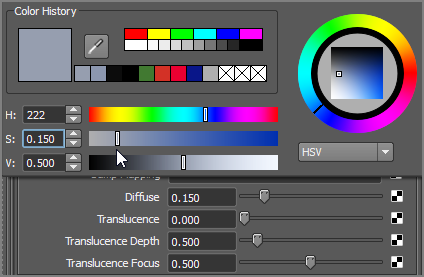
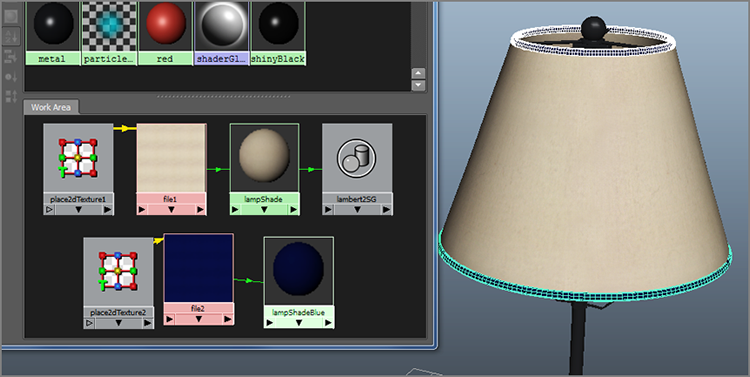
Figure 7-15: Create the blue shader.

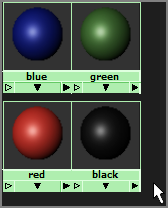
Figure 7-16: The four Blinn shaders

Table 7-1: HSV color values for the lamp’s colors

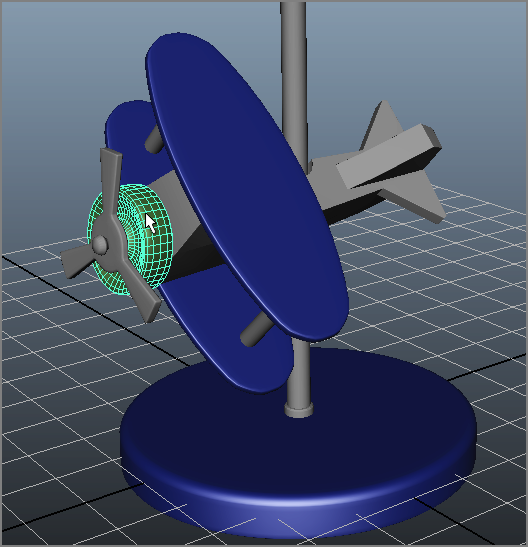
Figure 7-17: Assign the green Blinn to the propeller cap.

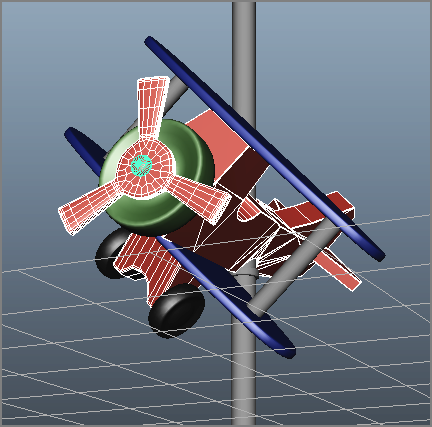
Figure 7-18: Assign the red Blinn to the biplane.

Figure 7-19: Assign blue to the faces of the back stabilizer wings.

Figure 7-20: Select the wing supports and make them red.

The Socket, Stem, and Lampshade
Now let’s get some shaders made for the rest of the lamp.
Figure 7-21: Create the metal’s Phong shader.

Figure 7-22: Assigning the lampshade Lambert

Figure 7-23: Tile the lampshade texture.

Figure 7-24: Create a copy of the lampShade Lambert.

Figure 7-25: Assign the top and bottom trim to the blue-colored lampshade Lambert.

The Metal Parts
Now let’s focus a little bit on the metal. Metal surfaces are all about reflections, as opposed to simple colors like the rest of the lamp.
Figure 7-26: Assigning a Reflected Color texture.

Figure 7-27: Select the Env Chrome texture.

Figure 7-28: The lamp stem before (left) and after (right) a reflection is mapped onto the shader.

The lamp is saved as lampScene_v06.mb to catch you up to this final point.
You can embellish a model a lot at the texturing level. The more you explore and experience shaders and modeling, the better you’ll be at juggling modeling with texturing to get the most effective solution.
You’ll begin UV layout and texturing a child’s red wagon later in this chapter and then go into more detailed texturing with the decorative box, which you’ll then light and render in mental ray. For even more practice, try loading the catapult model from Chapter 4, “Beginning Polygonal Modeling,” and texturing it from top to bottom.
Textures and Surfaces
Texture nodes generate maps to connect to an attribute of a shader. There are two types of textures: procedural and bitmapped (sometimes called maps). Procedural textures use the Maya nodes attributes to generate an effect, such as ramp, checkerboard, or fractal noise textures. You can adjust each of these procedural textures by changing their attribute values.
A map, on the other hand, is a saved image file that is imported into the scene through a file texture node. These files are pregenerated through whatever imaging programs you have and include digital pictures and scanned photos. You need to place all texture nodes onto their surfaces through the shader. You can map them directly onto the surfaces’ UV values or project them.
UV Mapping
UV mapping places the texture directly on the surface and uses the surface coordinates (called UVs) for its positioning. In this case, you must do a lot of work to line up the UVs on the surface to make sure the created images line up properly. What follows is a brief summary of how UV mapping works. You’ll get hands-on experience with UV layout with the red wagon and decorative box exercises later in this chapter.
Just as 3D space is based on coordinates in XYZ, surfaces have coordinates denoted by U and V values along a 2D coordinate system for width and height. The UV value helps a texture position itself on the surface. The U and V values range from 0 to 1, with (0,0) UV being the origin point of the surface.
Maya creates UVs for primitive surfaces automatically, but frequently you need to edit UVs for proper texture placement, particularly on polygonal meshes after you’ve edited them. In some instances, placing textures on a poly mesh requires projecting the textures onto the mesh, because the poly UVs may not line up as expected after the mesh has been edited. See the next section, “Using Projections.”
If the placement of your texture or image isn’t quite right, simply use the 2D placement node of the texture node to position it properly. See the section “Texture Nodes” later in this chapter for more information.
Using Projections
You need to place textures on the surface. You can often do so using UV placement, but some textures need to be projected onto the surface. A projection is what it sounds like. The file image, ramp, or other texture being used can be beamed onto the object in several ways.
You can create any texture node as either a normal UV map or a projected texture. In the Create Render Node window, clicking a texture icon creates it as a normal mapped texture. To create the texture as a projection, you must right-click the icon and select Create As Projection (see Figure 7-29).
Figure 7-29: Selecting the type of map layout

When you create a projected texture, a new node is attached to the texture node. This projection node controls the method of projection with an attached 3D placement node, which you saw in the axe exercise. Select the projection node to set the type of projection in the Attribute Editor (see Figure 7-30).
Figure 7-30: The projection node in the Attribute Editor

Setting the projection type will allow you to project an image or a texture without having it warp and distort, depending on the model you’re mapping. For example, a planar projection on a sphere will warp the edges of the image as they stretch into infinity on the sides of the sphere.
Figure 7-31: Assign a checkerboard pattern to the sphere and cone with Normal checked.

Try removing the color map from the Blinn shader. In the Blinn shader’s Attribute Editor, right-click and hold the attribute’s title word Color, and then choose Break Connection from the context menu. Doing so severs the connection to the checker texture map node and resets the color to gray. Now, re-create a new checker texture map for the color, but this time create it as a projection by right-clicking the icon in the Create Render Node window. In the illustration on the left in Figure 7-32, you see the perspective view in Texture mode (press the 6 key) with the two objects and the planar projection placement node.
Figure 7-32: A planar projection checkerboard in the view panel (left) and rendered (right)

Try moving the planar placement object around in the scene to see how the texture maps itself to the objects. The illustration on the right of Figure 7-32 shows the rendered objects.
Try the other projection types to see how they affect the texture being mapped.
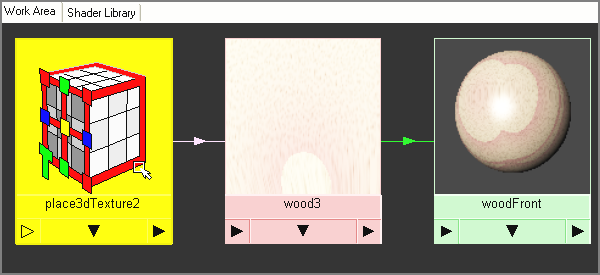
Projection placement nodes control how the projection maps its image or texture onto the surface. Using a NURBS sphere with a spherical projected checker, with U and V wrap turned off on the checkerboard texture, you can see how manipulating the place3dTexture node affects the texture.
In addition to the Move, Rotate, and Scale tools, you can use the Special Manipulator tool (press T to activate or click the Show Manipulator Tool icon in the toolbar) to adjust the placement. Figure 7-33 shows this tool for a spherical projection.
Figure 7-33: The spherical projection’s Manipulator tool

Drag the handles on the Special Manipulator to change the coverage of the projection, orientation, size, and so forth. All projection types have Special Manipulators. Figure 7-34 shows the Manipulator wrapping the checkerboard pattern in a thin band all the way around the sphere.
Figure 7-34: The Manipulator wrapping the checkerboard texture around the sphere (left, perspective view; right, rendered view).

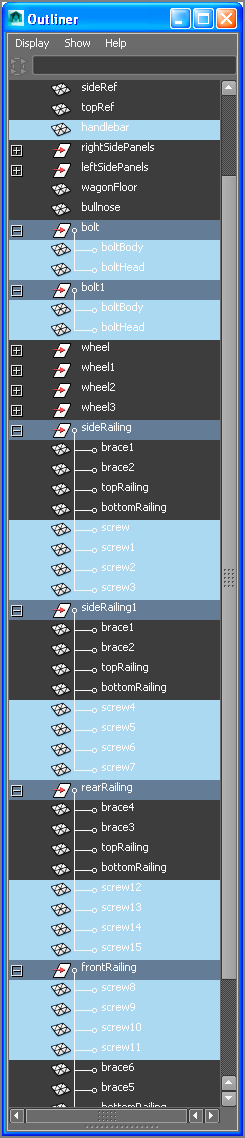
To summarize, projection textures depend on a projector node to position the texture onto the geometry. If the object assigned to a projected texture is moving, consider grouping the projection placement node to the object itself in the Outliner.
Texture Nodes
You can create a number of texture nodes in Maya. This section covers the most important. All texture nodes, however, have common attributes that affect their final look. Open the Attribute Editor for any texture node (see Figure 7-35). The two top sections affect the color balance of the texture. The Color Balance and Effects sections are described here:
Figure 7-35: Some common attributes for all texture nodes

You can map textures to almost any shader attribute for detail. Even the tiniest amount of texture on a surface’s bump, specular, or color increases its realism.
Place2dTexture Nodes
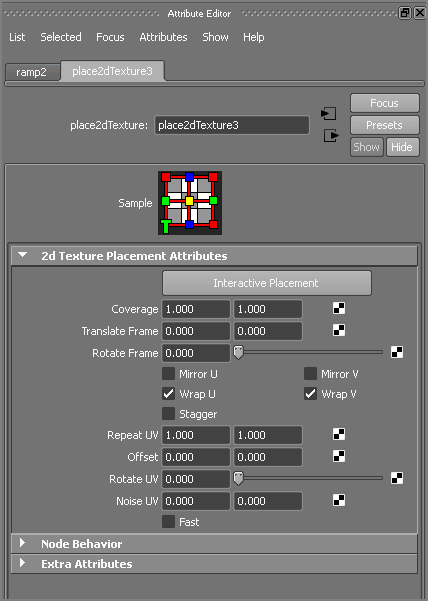
The 2D texture nodes come with a 2D placement node that controls their repetition, rotation, size, offset, and so on. Adjust the setting in this node of your 2D texture in the Attribute Editor, as shown in Figure 7-36, to position it within the Shader network.
Figure 7-36: A 2D placement node in the Attribute Editor

The Repeat UV setting controls how many times the texture is repeated on whatever shader attribute it’s connected to, such as Color. The higher the wrap values, the smaller the texture appears, but the more times it appears on the surface.
The Wrap U and Wrap V check boxes allow the texture to wrap around the edges of their limits to repeat. When these check boxes are turned off, the texture appears only once, and the rest of the surface is the color of the Default Color attribute found in the texture node.
The Mirror U and Mirror V settings allow the texture to mirror itself when it repeats. The Coverage, Translate Frame, and Rotate Frame settings control where the image is mapped. They’re useful for positioning a digital image or a scanned picture.
Ramp Texture
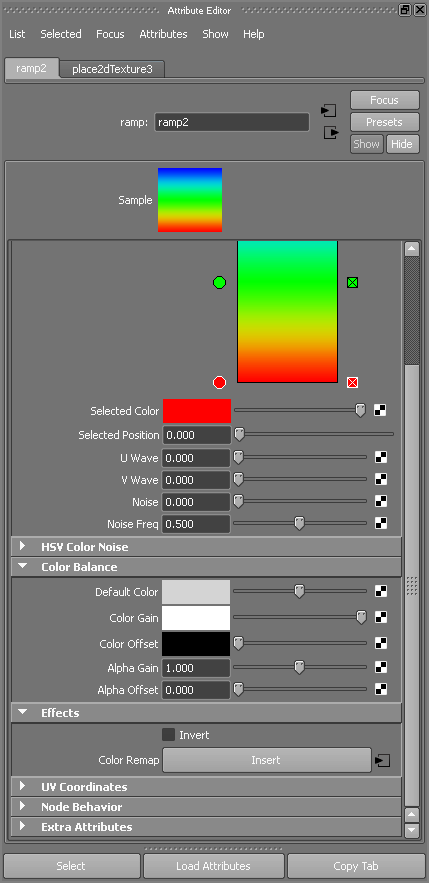
A ramp is a gradient in which one color transitions into the next color. You’ve already seen how useful a ramp can be in positioning materials in a Layered shader. It’s also perfect for making color gradients, as shown in Figure 7-37.
Figure 7-37: The Ramp texture

Use the round handles to select the color and to move it up and down the ramp. The square handle to the right deletes the color. To create a new color, click inside the ramp.
The Type setting allows you to create a gradient running along the U or V direction of the surface, as well as to make circular, radial, diagonal, and other types of gradients. The Interpolation setting controls how the colors grade from one to the next.
The U Wave and V Wave attributes let you add a squiggle to the U or V coordinate of the ramp, and the Noise and Noise Freq (frequency) attributes specify randomness for the placement of the ramp colors throughout the surface.
Using the HSV Color Noise attributes, you can specify random noise patterns of Hue, Saturation, and Value to add some interest to your texture. The HSV Color Noise options are great for making your shader just a bit different to enhance its look.
Fractal, Noise, and Mountain Textures
These textures are used to create a random noise pattern to add to an object’s Color, Transparency, or any other shader attribute. For example, when creating a surface, you’ll almost always want to add a little dirt or a few surface blemishes to the shader to make the object look less CG. These textures are commonly used for creating bump maps.
Bulge, Cloth, Checker, Grid, and Water Textures
These textures help create surface features when used on a shader’s Bump Mapping attribute. Each creates an interesting pattern to add to a surface to create tactile detail, but you can also use them to create color or specular irregularities.
When used as a texture for a bump, Grid is useful for creating the spacing between tiles, Cloth is perfect for clothing, and Checker is good for rubber grips. Placing a Water texture on a slight reflection makes for a nice poolside reflection in patio furniture.
The File Node
You use the file node to import image files into Maya for texturing. For instance, if you want to texture a CG face with a digital picture of your own face, you can use the file node to import a Maya-supported image file.
Importing an Image File as a Texture
To attach an image to the Color attribute of a Lambert shader, for example, follow these steps:
Figure 7-38: The file texture node

You can attach an image file to any attribute of a shader that is mappable, meaning it’s able to accept a texture node. Frequently, image files are used for the color of a shader as well as for bump and transparency maps. You can replace the image file by double-clicking the file texture node in the Hypershade and choosing another image file with the file browser. Maya disconnects the current image file and connects the new file.
Using Photoshop Files: The PSD File Node
Maya can also use Adobe Photoshop PSD files as image files in creating shading networks. The advantage of using PSD files is that you can specify the layers within the Photoshop file for different attributes of the shader, as opposed to importing several image files to map onto each shader attribute separately. This, of course, requires a modest knowledge of Photoshop and some experience with Maya shading. As you learn how to shade with Maya, you’ll come to appreciate the enhancements inherent in using Photoshop networks.
Figure 7-39: The Create PSD Network Options window

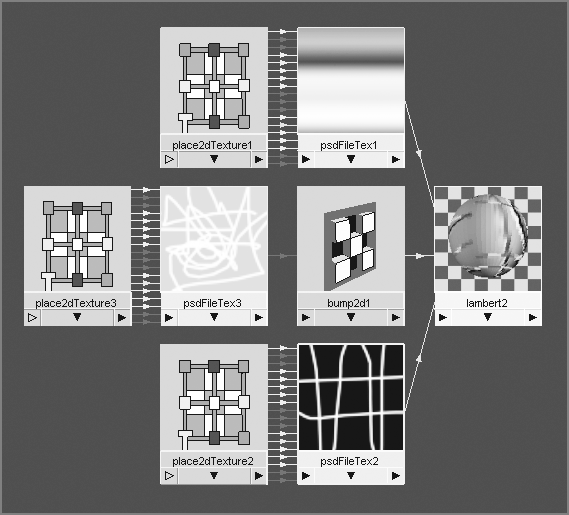
Figure 7-40: The PSD network for the Lambert shader in the Hypershade shows the connections to Color, Bump, and Transparency.

If you decide that you need to add another attribute to the PSD file’s layering or if you need to remove an attribute, you can edit the PSD network. Select the shader in the Hypershade, and choose Edit ⇒ Edit PSD Network. In the option box, select new attributes to assign to the PSD file, or remove existing attributes and their corresponding Photoshop layer groups. When you click Apply or Edit, Maya saves over the PSD file with the new layout.
3D and Environment Textures
3D textures are projected within a 3D space. These textures are great for objects that need to reflect an environment, for example.
Instead of simply applying the texture to the plane of the surface as 2D textures do, 3D textures create an area in which the shader is affected. As an object moves through a scene with a 3D placement node, its shader looks as if it swims, unless that placement node is parented or constrained to that object. (For more on constraints, see Chapter 9, “More Animation!”)
Disconnecting a Texture
Sometimes, the texture you’ve applied to an object isn’t what you want, and you need to remove it from the shader. To do so, double-click the shader in the Hypershade to open its Attribute Editor.
You can then disconnect an image file or any other texture node from the shader’s attribute by right-clicking the attribute’s name in the Attribute Editor and choosing Break Connection from the context menu, as shown in Figure 7-41.
Figure 7-41: Right-clicking a shader’s attribute allows you to disconnect a texture node from the shader.

Textures and UVs for the Red Wagon
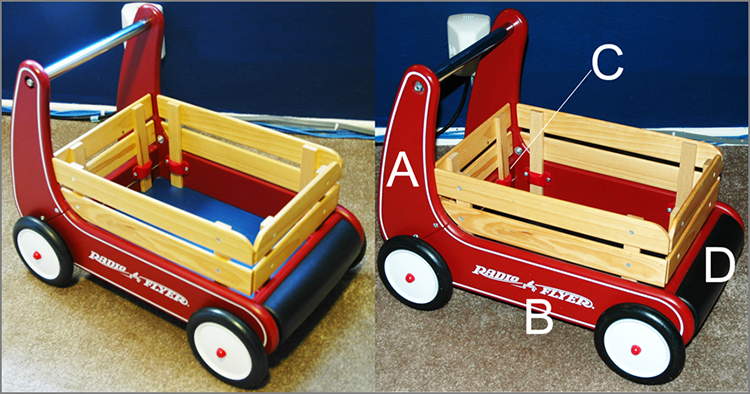
Now you’ll use a child’s red wagon toy model, to which you will assign shaders. The real wagon is shown in Figure 7-42. Take a good look at the image of the toy wagon in the Color Section of this book to see how the red wagon is colored. The wagon is fairly simple; it will need a few colored shaders (Red, Black, Blue, and White) for the body, along with a few texture maps for the decals—which is where the real fun begins. The wagon will also require some more intricate work on the shaders and textures for the wood railings and silver metal screws, bolts, and handlebar; these will be a good foray into image maps and UVs.
Figure 7-42: The red wagon and its named parts

Assigning Shaders
Load the file RedWagonModel.ma from the Scenes folder of the RedWagon project to begin shading the model of the wagon.
Study the color images of the wagon, and see how light reflects off its plastic, metal, and wood surfaces. Blinn shaders will be perfect for nearly all the parts of the wagon. Follow these steps:
Figure 7-43: Create the four colored Blinn shaders.

Table 7-2: HSV color values for the wagon’s colors

Initial Assignments
Look at the photo of the wagon in the Color Section in the middle of this book. The bullnose and tires are black, the wheel rims are white, the floor is blue, the screws and bolts and handlebar are chrome metal, the railings are wood, and the main body is red. Assign shaders to the wagon according to the color photo and the following steps:
Figure 7-44: Assign the Red shader.

Figure 7-45: Assign the White shader.

Figure 7-46: Assign the Red shader to the wagon floor just for now; you’ll change it to blue later.

Now you have initial assignments for the basic colors of the wagon’s body. Let’s tweak these shaders’ colors next.
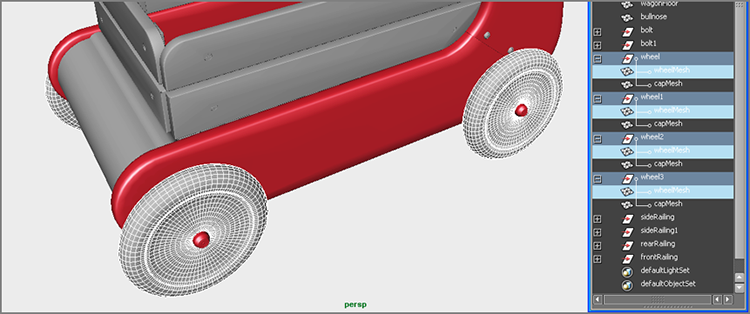
Creating a Shading Network for the Wheels
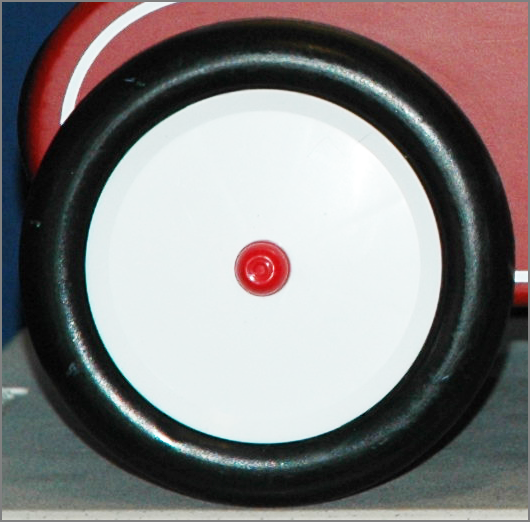
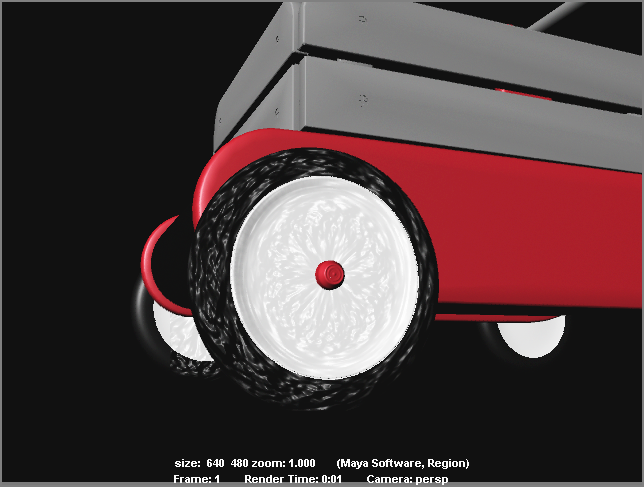
Refer to Figure 7-47 to observe how the materials are different for the rim and the tire of the wheel. The rim is glossier and has a tighter, sharper specular, whereas the tire has a very diffuse specular and is quite bumpy. You’ll create a Layered shader for the wheels with white feeding into the rim portion and black into the tire portion, instead of assigning to faces like you did earlier with the lamp’s biplane.
Figure 7-47: The tire on the wagon

Coloring the Wheel
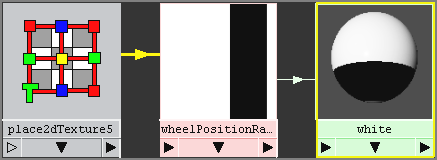
First you need to determine where the white ends and the black starts on the surface of the wheel mesh.
Figure 7-48: Set the ramp to a U Ramp type.

Figure 7-49: Move the blue handle.

Figure 7-50: Setting the tire location using a ramp

Figure 7-51: The White shader has the ramp attached as color.

Figure 7-52: Drag the White shader to the Layered shader, and delete the default Green shader from it.

Figure 7-53: Add the black tireShader.

Figure 7-54: Attach the ramp to the Transparency attribute of the tireShader in the wheelShader.

Figure 7-55: The tires are done!

Setting the Feel for the Materials and Adding a Bump Map
Because the material look and feel on the real wheels differs quite a bit between the rim and the tire, you’ll further tweak the white rim and the black tire shaders. The rim is a smooth, glossy white, and the tire is a bumpy black with a broad specular. Follow these steps:
Figure 7-56: Set your view to this angle, and render a frame.

Figure 7-57: Setting specular levels

Figure 7-58: The whole wheel becomes bumpy!

Figure 7-59: Graph the wheelShader network.

Figure 7-60: MMB+drag the ramp to the Alpha Gain attribute of the fractal.

Figure 7-61: The tire is smooth, and now the rim is bumpy.

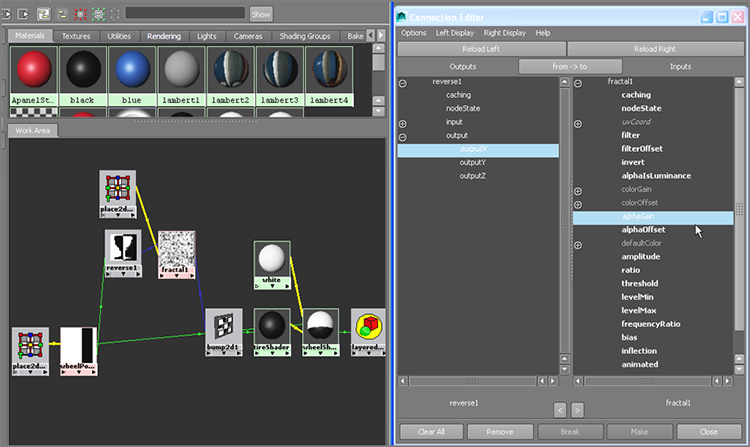
Figure 7-62: Create a reverse node.

Figure 7-63: Connecting the reverse node to the fractal node

Figure 7-64: Set Quality to Production Quality.

Figure 7-65: Now you have the bump where you need it.

Figure 7-66: Set the Repeat UV values for the fractal map.

Figure 7-67: The wheel looks pretty good.

Tire Summary
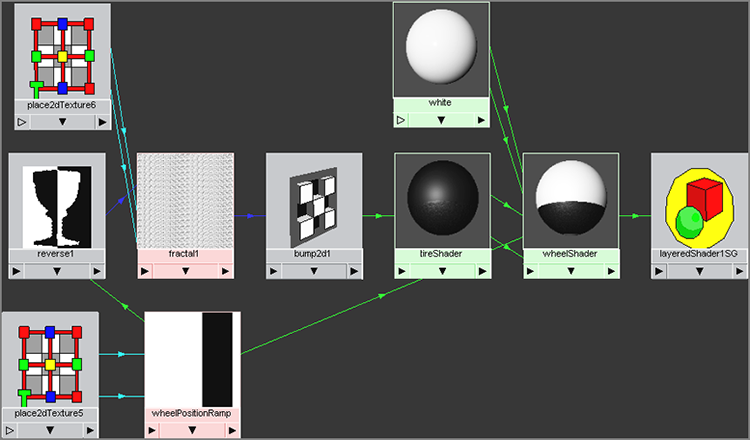
Congratulations! You’ve made your first somewhat complex shading network, as shown in Figure 7-68. By now, you should have a pretty good idea of how to get around the Hypershade and create shading networks. To recap, you’re using a ramp to place the two Tire and Rim shaders on the wheel, as well as using it to place the bump map on just the tire by using a reverse node. The more you make these shading networks, the easier they will become to create.
Figure 7-68: Your first complex shading network

This type of shading is called procedural shading, because you used nothing but stock Maya texture nodes to accomplish what you needed for the wheels. In the following sections, you’ll make good use of image mapping to create the decals for the wagon body as well as the wood for the railings.
You can load the file RedWagonTexture_v01.ma from the Scenes folder of the RedWagon project to check your work or skip to this point.
Putting Decals on the Body
Figure 7-69 shows you the decals that need to go onto the body of the wagon. They include the wagon’s logo, which you’ll replace with your own graphic design, and the white stripe that lines the side panels.
Figure 7-69: You need to add the body decals.

Instead of trying to make a procedural texture as you did with the wheel, you’ll create an image map that will texture the side panels’ white stripe. The stripe is far too difficult to create otherwise. You’ll create an image file using Photoshop (or another image editor) to make sure the white stripe (and later the red wagon logo) lines up correctly.
Working with UVs
Mapping polygons can involve the task of defining UV coordinates for them so that you can more easily paint an image map for the mesh. When you create a NURBS surface, UV coordinates are inherent to the surface. At the origin (or the beginning) of the surface, the UVcoordinate is (0,0). When the surface extends all the way to the left and all the way up, the UV coordinate is (1,1). When you paint an 800×600–pixel image in Photoshop, for example, it’s safe to assume that the first pixel of the image (at X = 0 and Y = 0 in Photoshop) will map directly to the UV coordinate (0,0) on the NURBS surface, whereas the top-right pixel in the image will map to the UV (1,1) of the surface. Toward that end, mapping an image to a NURBS surface is fairly straightforward. The bottom of the image will map to the bottom of the surface, the top to the top, and so on. Figure 7-70 shows how an image is mapped onto a NURBS plane and a NURBS sphere.
Figure 7-70: An image file is mapped to a NURBS plane and a NURBS sphere. Notice the locations marked in the image and how they map to the locations on the surface, with the pixel coordinates directly corresponding to the surface’s UV coordinates.

The locations in the image, marked by text, correspond to the positions on the NURBS plane. The sphere, because it’s a surface bent around spherically, shows that the origin of the UV coordinates is at the sphere’s pole on the left and that the image wraps itself around it (bowing out in the middle) to meet at the seam along the front edge as shown.
When you’re creating polygons, however, this isn’t always the case. You must sometimes create your own UV coordinates on a polygonal surface to get a clean layout on which to paint in Photoshop. Although poly UV mapping becomes fairly involved and complicated, it’s a concept that is important to grasp early. When poly models are created, they have UV coordinates; however, these coordinates may not be laid out in the best way for texture-image manipulation.
Working with the A Panels
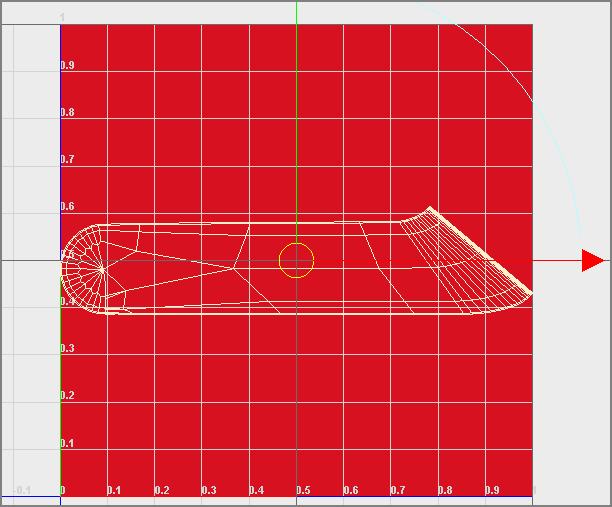
Let’s look at how the UVs are laid out for the A panel of the wagon model. Use Figure 7-42 earlier in the chapter to remind yourself where the A panel is.
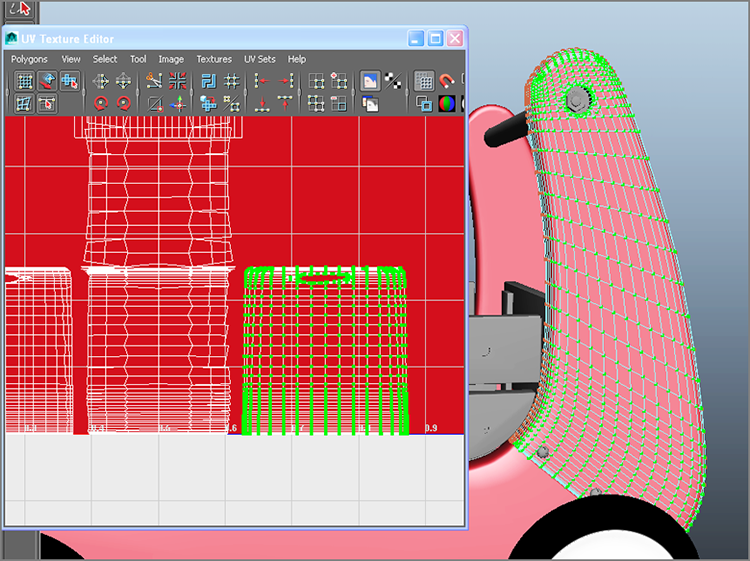
Figure 7-71: The A panel in the UV Texture Editor

Figure 7-72: Select the UVs on this part of the A panel mesh.

Figure 7-73: Convert the UVs you just selected to a face selection. This method easily isolates the front faces of the A panel for you to lay out their UVs again.

Figure 7-74: Create a planar projection for the UV layout.

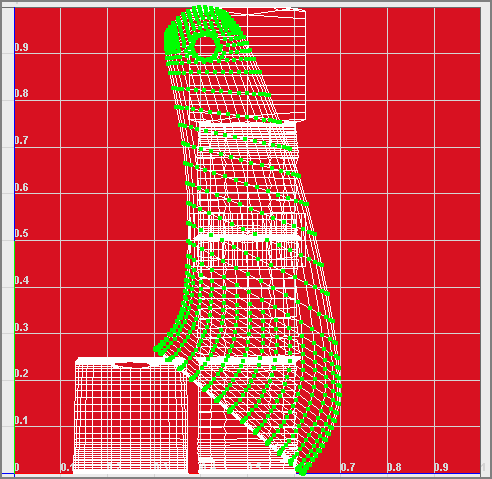
Figure 7-75: The UVs for the A panel, with the front side’s UVs still selected

Figure 7-76: Position these UVs to make sure they don’t overlap the rest of the A panel mesh’s UVs.

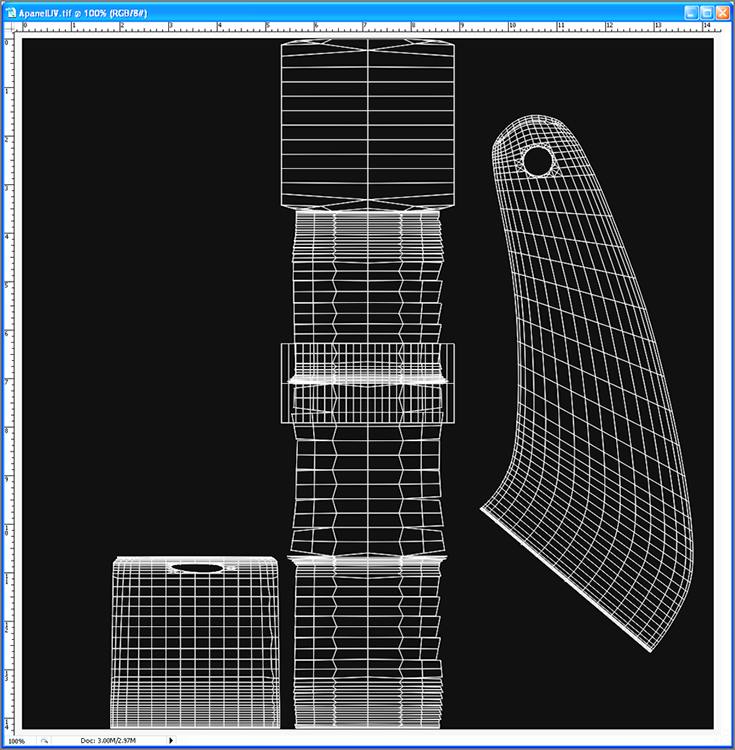
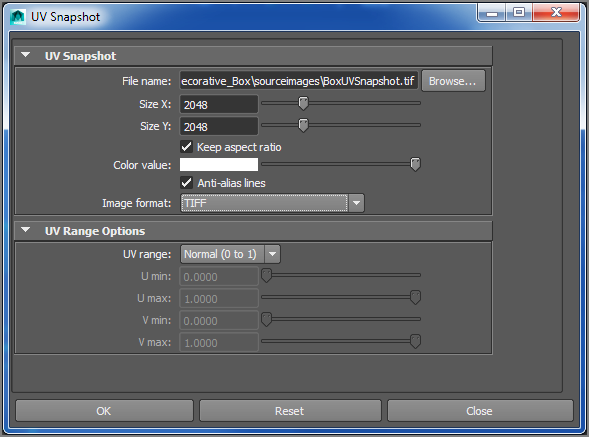
Figure 7-77: Settings for the UV snapshot

Working in Photoshop
Next, you’ll go into Photoshop to paint your map according to the UV layout you just output.
Figure 7-78: Using a UV snapshot makes working with the UV layout for the A panel easy.

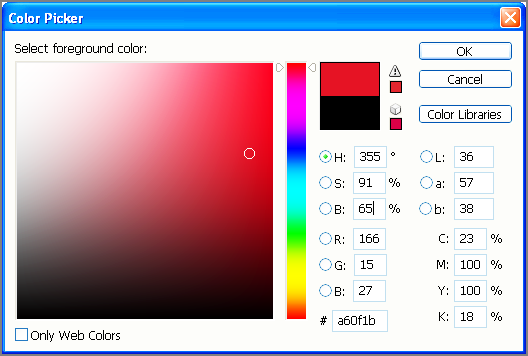
Figure 7-79: In Photoshop’s Color Picker, create the same red you used for the wagon.

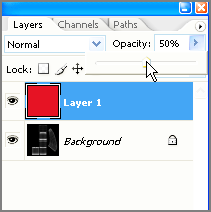
Figure 7-80: Set the opacity for the red layer in Photoshop so you can see the UV layout on the layer below.

Figure 7-81: Follow the UV lines to draw the white stripe.

Figure 7-82: The striped image file

Creating and Assigning the Shader
Now, let’s create the shader and get it assigned to the geometry.
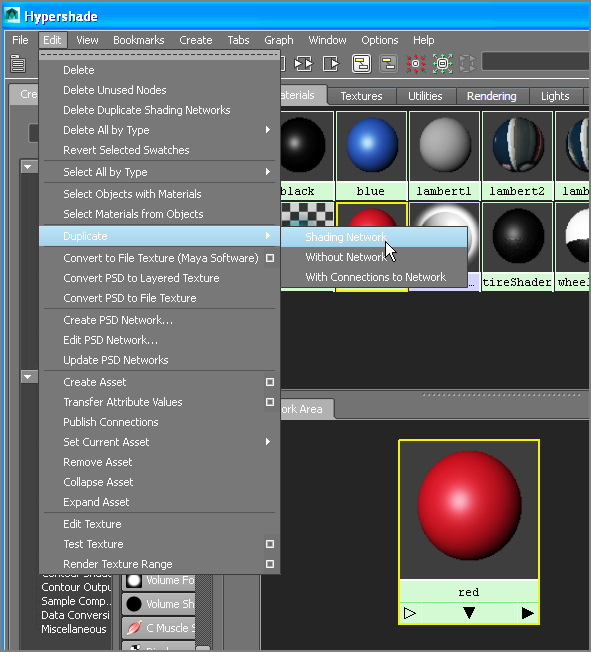
Figure 7-83: Duplicate the original Red shader.

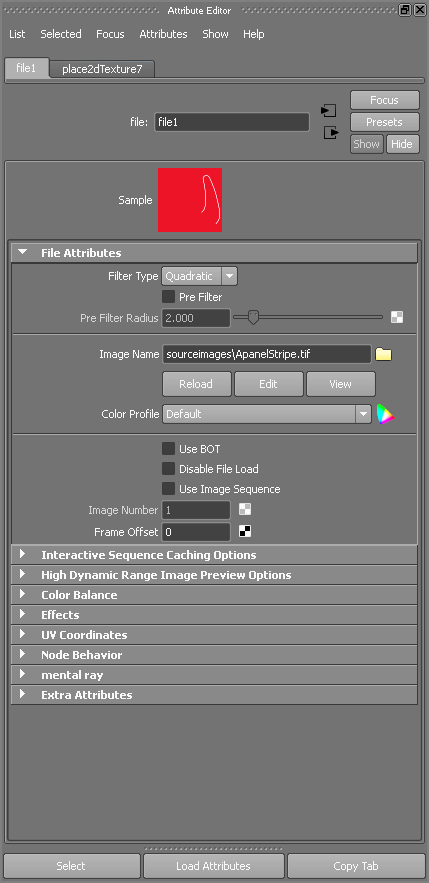
Figure 7-84: Select the ApanelStrip.tif file.

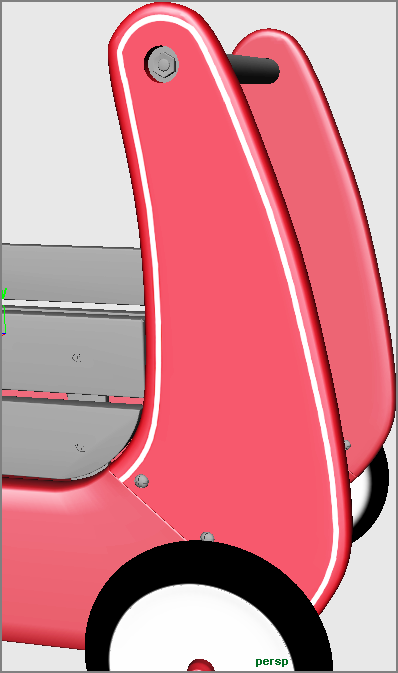
Figure 7-85: The stripe

Copying UVs
You need to put the stripe on the other side’s A panel. Select the other A panel, and assign the ApanelStripe shader to it. You’ll notice that no stripe appears. (See Figure 7-86.) This is because the UV layout for this A panel hasn’t been set up yet. Don’t worry; you don’t have to redo everything you did for the first A panel. You can essentially copy the UVs from the first A panel mesh to this one.
Figure 7-86: Assign the ApanelStripe shader to the other side’s A panel.

Figure 7-87: The Transfer Attributes settings

Figure 7-88: The stripe is on the correct side now.

You can load the file RedWagonTexture_v02.ma from the Scenes folder of the RedWagon project to check your work or skip to this point.
Working with the B Panels
With the A panels done, you’ll move on to the B panels (Figure 7-42 earlier in the chapter), using much the same methodology you did with the A panels. To begin, follow these steps:
Figure 7-89: Starting on the B panels

Figure 7-90: Select the front face UVs for the B panel.

Figure 7-91: The planar projection creates a nice UV layout for the front faces of the B panel.

Figure 7-92: Put the front face UVs on the side.

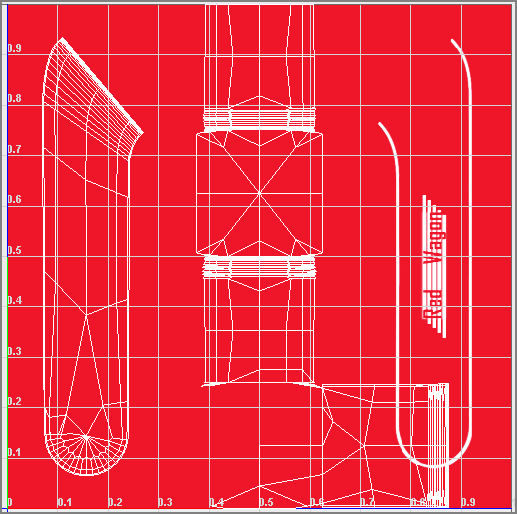
Figure 7-93: Create the B panel’s stripe in Photoshop using the UV snapshot.

Figure 7-94: Create the logo in Photoshop.

Figure 7-95: The B panel has its decals.

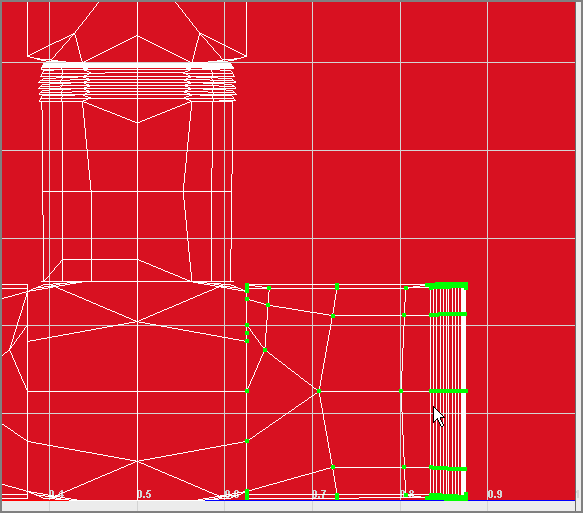
Creating the Other B Panel Texture
Finally, you need to create the shader for the other side’s B panel. Assign the BpanelStripe shader to the other B panel. Nothing happens, because the UVs for the second B panel aren’t set up yet.
However, because there is a logo with text, setting up its UVs won’t be as simple as copying the UVs from the first B panel and then mirroring the mesh, as you did with the A panel with a Scale X value of –1.0. Doing so will make the logo and text read backward. First you’ll copy and flip the UVs to the other B panel.
Figure 7-96: Copying and flipping the UVs to the other B panel

Figure 7-97: Flip the original image horizontally to fit the new UV layout of the second B panel.

Figure 7-98: Flip the logo vertically, and save the image as its own file.

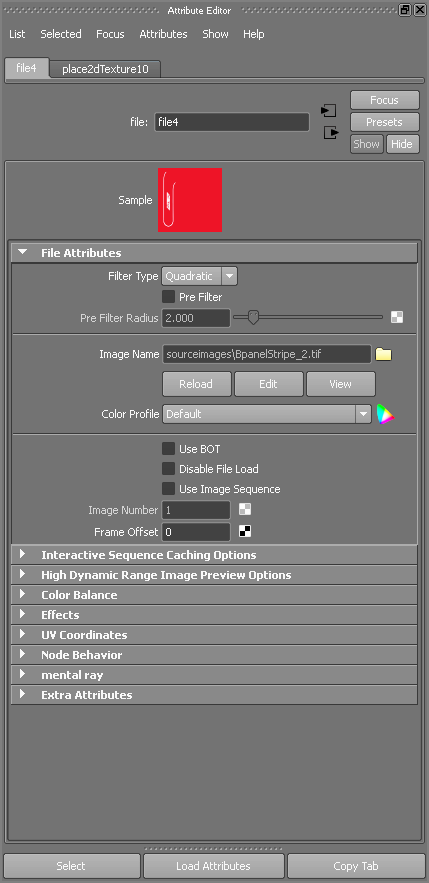
Figure 7-99: Assign the new image file to the new BpanelStripe1 shader.

Figure 7-100: The wagon has decals on both sides.

Texturing the Floor
Right now, the floor of the wagon is red, like the rest of its body. However, the real wagon has a blue floor, not red. If you select the mesh for the wagon’s floor (named wagonFloor) and assign the Blue shader you created, the whole body of the wagon turns blue, and that isn’t what you want. You need only the inside and bottom of the floor to be blue, not the front and back sides of the wagon’s body.
You’ll make a face assignment instead of dealing with UVs and image files. RMB+click the wagon floor mesh, and select Face from the marking menu. Select the two faces for the floor, as shown in Figure 7-101.
Figure 7-101: Select the floor faces.

With the faces selected, assign the Blue shader from the Hypershade window, and you’re finished! You have a blue floor. All that remains now are the screws, bolts, handle, and wood railings.
You can load the file RedWagonTexture_v03.ma from the Scenes folder of the RedWagon project to check your work or skip to this point.
Shading the Wood Railings
You’ll use procedural shading to use the Wood texture available in Maya to create the wood railings. Begin here:
Table 7-3: Filler Color and Vein Color attributes

Figure 7-102: Setting the Wood texture

Figure 7-103: Assign the Wood shader.

Figure 7-104: The place3dTexture node for the wood texture

Figure 7-105: Select the placement node for the second Wood texture.

Figure 7-106: The wood on the front and back railings looks better.

The wood railings are finished. Now, for some extra challenge, you can use pictures of real wood to map onto the railings for a more detailed look. The procedural Wood texture can give you only so much realism. If you create your own wood maps, use your experience with the side panels to create UV layouts for the railings so you can paint realistic wood textures using Photoshop. You’ll use custom photos and texture image maps next to simulate the rich wood in the decorative box later in the chapter.
Finishing the Wagon
Now that the railings are done and you have test renders, there are only two parts left to texture: the bullnose front of the wagon, and the metal handle and screws. From here, take your time and create a bump map based on a fractal, as you did for the tires, and apply it to the bullnose’s black shader. Figure 7-107 shows a nice subtle bump map on the bullnose.
Figure 7-107: A nice bump for the bullnose

And last, you’ll need a metal shader for the screws, bolts, and handlebar for the wagon. Use a Phong shader with a blue-gray color and a low diffuse value, and assign it to all the metal parts of the wagon, as shown in Figure 7-108. You can then add an environment map to the reflection color like you did for the table lamp stem earlier in this chapter to give the metal a reflective look.
Figure 7-108: Select all the metal screws, the bolts, and the handlebar, and assign the Metal shader to them.

Because metal is a tricky material to render and a lot of a metal’s look is derived from reflections, you’ll finish setting the Metal shader’s attributes in Chapter 11, when you render the wagon as well as the table lamp. You’ll enable raytracing to get realistic reflections and gauge how to best set up the Metal shader for a great look.
Figure 7-109 shows the wagon with all its parts assigned to shaders. Figure 7-110 shows a quick render of the wagon as it is now.
Figure 7-109: The wagon in the Perspective panel

Figure 7-110: A current render of the wagon

You can load the file RedWagonTexture_v04.ma from the Scenes folder of the RedWagon project to check your work or skip to this point.
Photo-Real Mapping: The Decorative Box
With all the references you can find to any given object on the Internet, why not use real photos to create the textures for a model? That’s exactly what you’ll do here, with the decorative box you modeled in Chapter 3, using pictures of the real box.
You’ll take this texturing exercise one important step further in Chapter 11 and experience how you can add detail to an object through displacement mapping, after you assign the colors in this chapter. This will allow you to add finer detail to a model without modeling those details.
Setting Up UVs (Blech!)
The UVs on the decorative box aren’t too badly laid out by default, as you can see in Figure 7-111. The only parts of the box that are missing in the UV layout are the feet. That is a common issue when extruding polygons: their UVs are rarely laid out automatically as you extrude them. Frequently, they’re bunched up together in a flat layout that is difficult, if not impossible, to see in the UV Texture Editor.
Figure 7-111: The feet UVs are missing from the box model.

Open the file boxModel_v07.mb in the Scenes folder of the Decorative_Box project on the companion web page, or continue with your own model.
First you have to make room for the feet UVs.
Figure 7-112: Scale all the UVs down a bit.

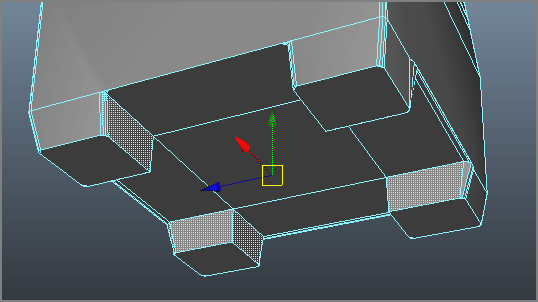
Figure 7-113: Select the faces for the feet.

Figure 7-114: The automatic UV creation puts the UVs everywhere.

Figure 7-115: Scale the feet UVs to fit the size of the rest of the box’s UVs (left).Then move the feet UVs to the side of the UV editor (right).

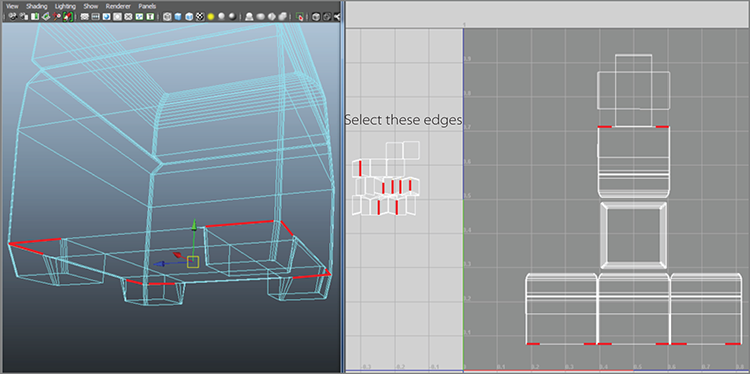
Figure 7-116: Select these individual edges either in the model view or in the UV Texture Editor.

Figure 7-117: The Move And Sew The Selected Edges icon in the UV Texture Editor

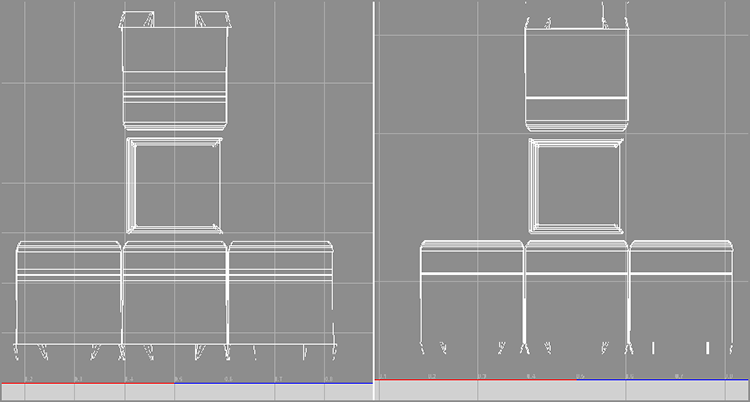
Figure 7-118: Sew the feet edges to the box. On the left, the feet UVs are scaled too big in step 4. On the right, the feet UVs are scaled properly.

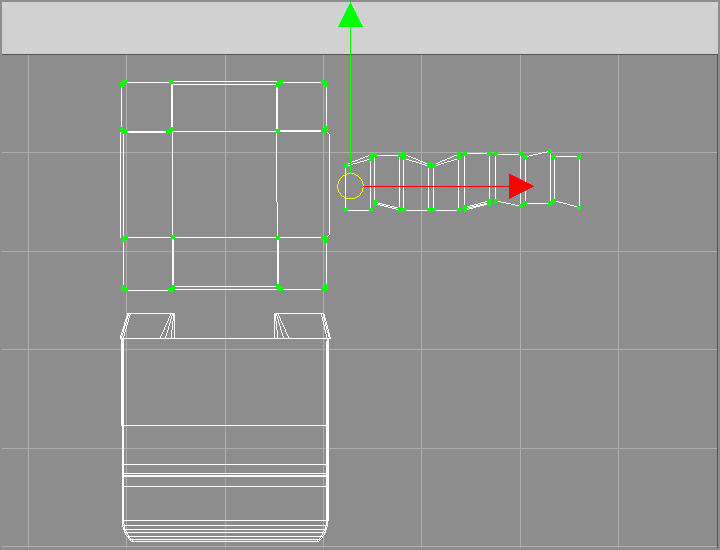
Figure 7-119: Select one UV (left); then select the shell and move the bottom UVs up in the UV Texture Editor (right).

Figure 7-120: Select one UV in the corner (left); then select the shell and move it to fit the box bottom UV shape.

Figure 7-121: Place the feet bottoms to the box bottom and then line up the remaining feet UVs to the side.

Figure 7-122: These faces will have a generic wood texture like the bottom of the box and do not need to be carefully lined up.

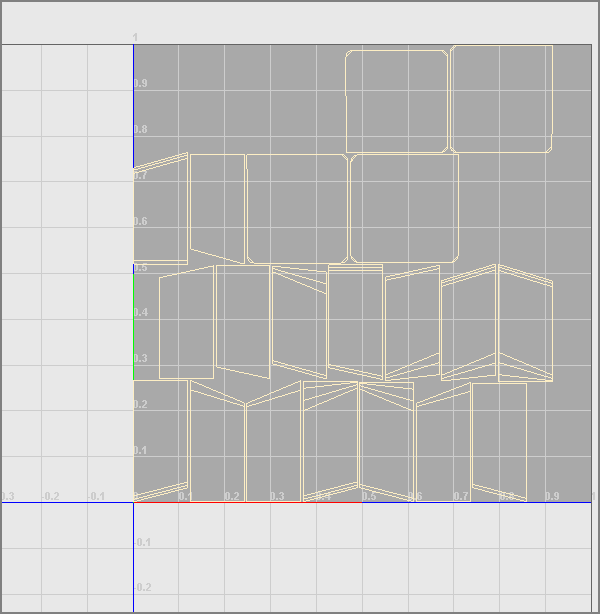
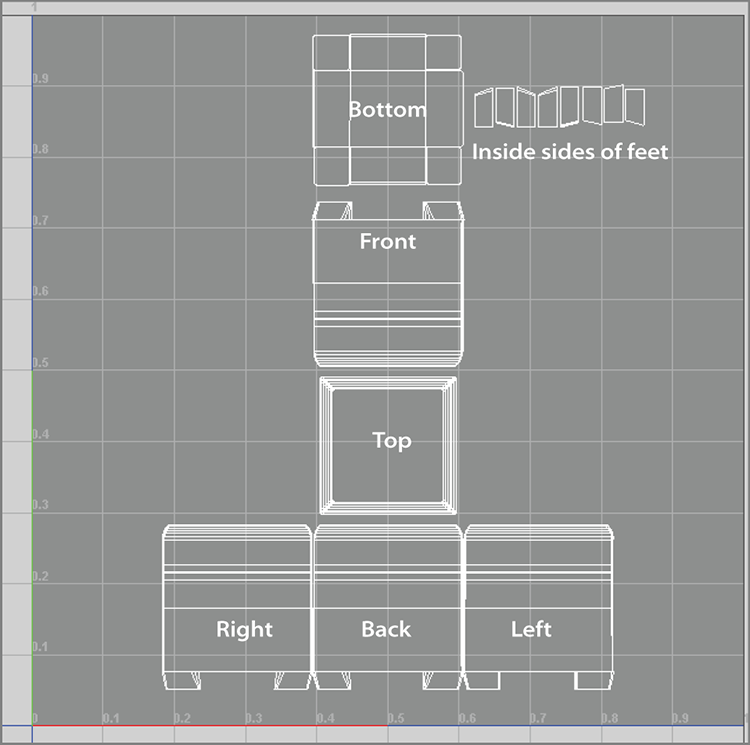
When you’ve finished, your UV Texture Editor should resemble the one shown in Figure 7-123. Because the box’s decorations are seamless from the top of the box down to the four sides, let’s lay out the UVs to make painting and editing in Photoshop easier.
Figure 7-123: Finally, you’re finished with the feet UVs.

In the UV Texture Editor, select the box top’s edges, as shown in Figure 7-124 (left). Then click the Move And Sew The Selected Edges icon (shown earlier in Figure 7-117) in the UV Texture Editor, and your UV layout should match Figure 7-124 (right). The top and sides of the box are all one UV shell now.
Figure 7-124: Select the box top edges (left), and sew them together (right).

UV layout can be an exacting chore, but when it’s completed, you’re free to lay out your textures. You can check your work against the file boxTexture01.mb in the Scenes folder of the Decorative_Box project on the companion web page. You can also take a much needed breather. I sure hope you’ve been saving your work!
Color Mapping the Box
Now that you have a good UV layout, you can output a UV snapshot and get to work editing your photos of the box to make the color maps. Start with the following steps:
Figure 7-125: Setting the UV Snapshot options

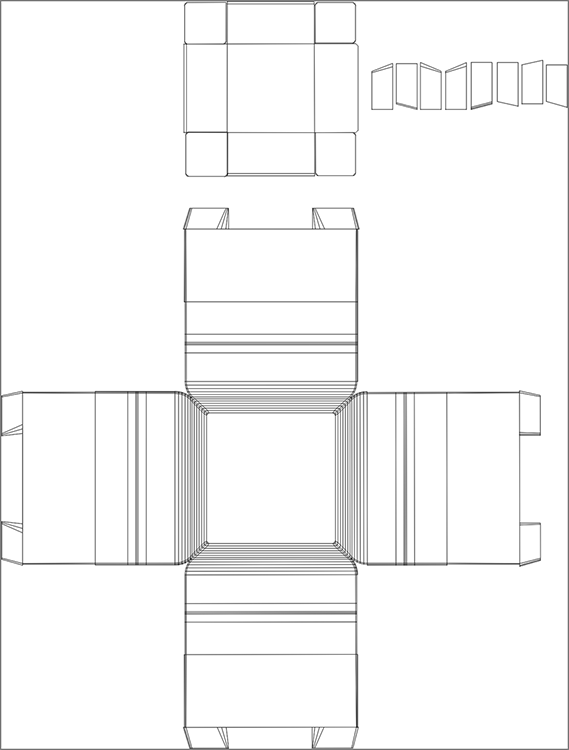
Figure 7-126: The UV snapshot for the decorative box, shown as black lines on white. You may see white lines on black in Photoshop.

Figure 7-127: Photos of the box

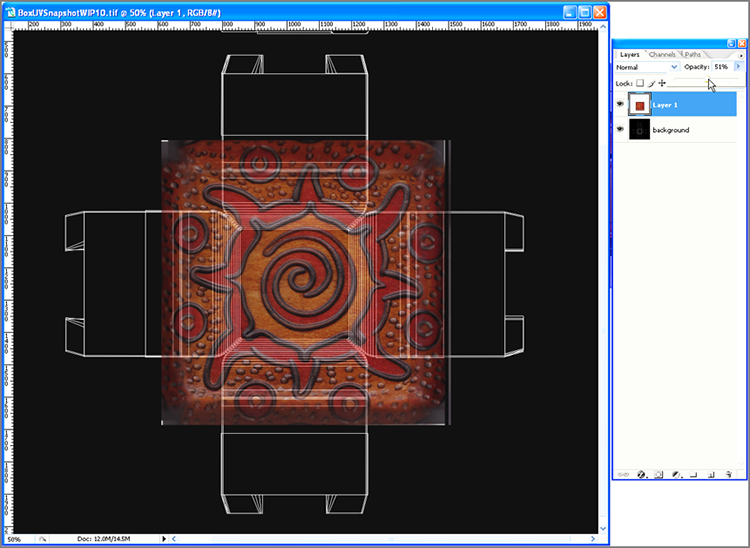
Figure 7-128: Paste the top image onto the UV snapshot image.

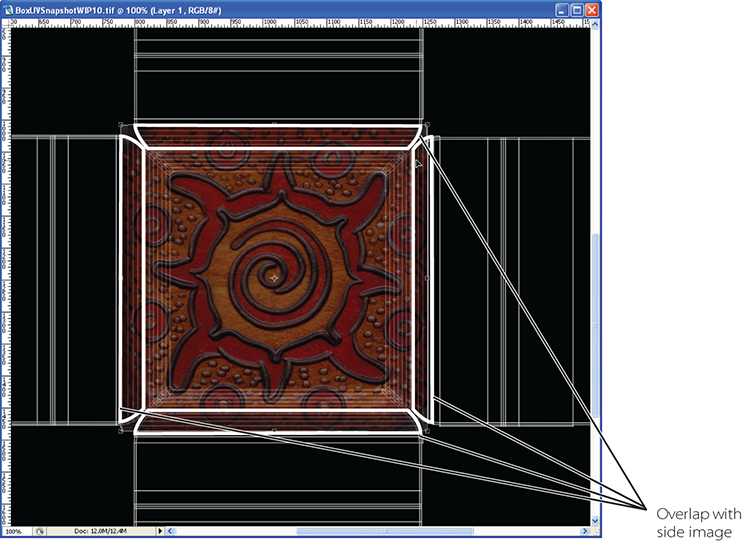
Figure 7-129: Position and scale the top image in Photoshop to line up with the UVs of the top of the model. Notice the overlap of the sides and the top.

Figure 7-130: Align the right-side image with the right-side UVs.

Figure 7-131: Copy, paste, and line up the box sides and the back to their respective UV areas.

Figure 7-132: The color map layout file boxColorMap01.jpg

Mapping the Box
Let’s map this color image to the box and see how it fits. Based on rendering the box, you can make adjustments to the UVs and the image map to get everything to line up. This, of course, requires more Photoshop and/or image-editing experience, which could be a series of books of its own. If you don’t have enough image-editing experience, have no fear: the images have been created for you so you can get the experience of mapping them and learn about the underlying workflow that this sort of texturing requires. Follow these steps:
Figure 7-133: The color map’s file node

Figure 7-134: The icon is refreshed.

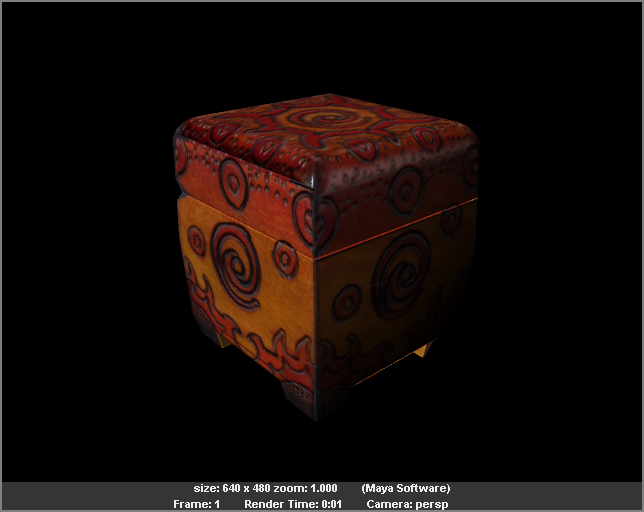
Figure 7-135: The color map fits pretty well already, but there are a few alignment issues at the edges.

Figure 7-136: A render of the box so far

This gives you a pretty good place to work from. You need to adjust the color map image to be more seamless. The scene file boxTexture02.mb in the Scenes folder of the Decorative_Box project on the companion web page will catch you up to this point.
Photoshop Work
This is where image-editing experience is valuable. Here, it’s all about working in Photoshop to further line up the sides to the top and the sides to each other to minimize alignment issues and yield a seamless texture map. Although I won’t get into the minutia of photo editing here, I’ll show the progression of the images and the general workflow used in Photoshop to make the color map’s different sides and top line up or merge better. The images have already been created and are on the companion web page in the Sourceimages folder for this project.
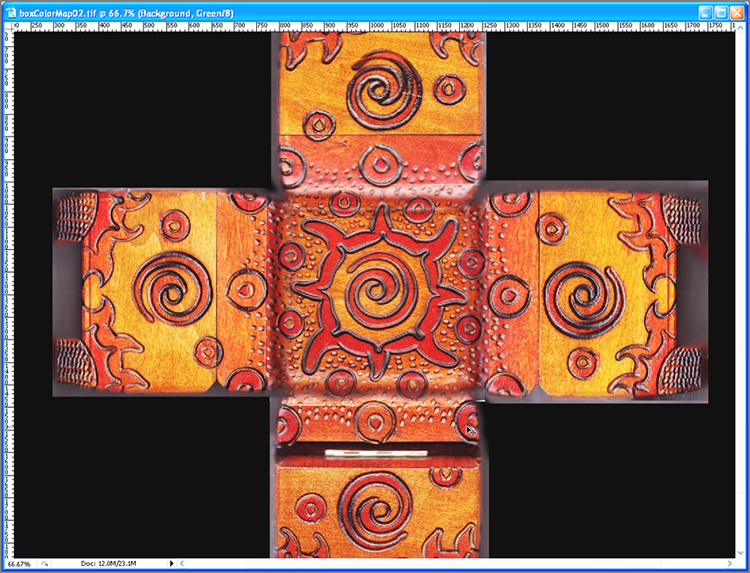
For example, using masking in Photoshop, spend some time feathering the intersection of the box’s sides in boxColorMap01.psd so there is no hard line between the different sides and the top. Figure 7-137 shows a smoother transition between the different parts. This image has been created for you; it’s boxColorMap02.jpg in the Sourceimages folder. Make sure you don’t overwrite that file if you’re painting your own.
Figure 7-137: Use masks to feather the transitions between the different parts of the box.

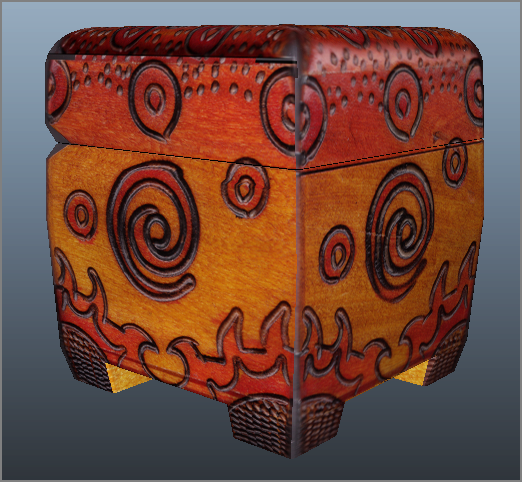
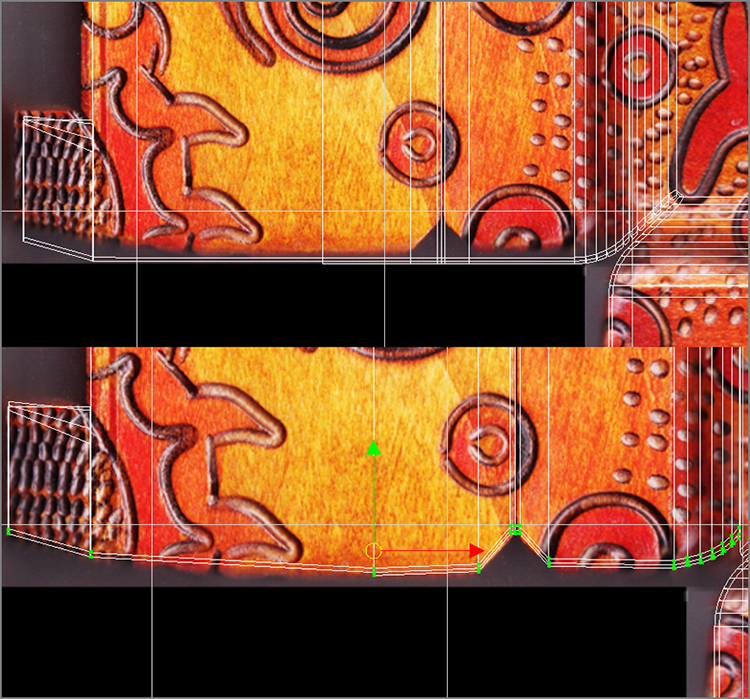
In Maya, double-click the boxColorMap node in the Hypershade, and in the Attribute Editor, replace the original boxColorMap01.jpg with the boxColorMap02.jpg from the Sourceimages folder (or your own retouched image file). Render and compare the difference. The top and front should merge a little better. In the persp view panel, orbit around the box in Texture View mode (press 6) to identify any other lineup issues. In some cases, as you can see in Figure 7-138, gray or black is mapped onto the box on its right side, and there is a warped area. Also, the crease where the lid meets the box is lower than you’ve modeled.
Figure 7-138: There are blank areas on the box as well as a little distortion.

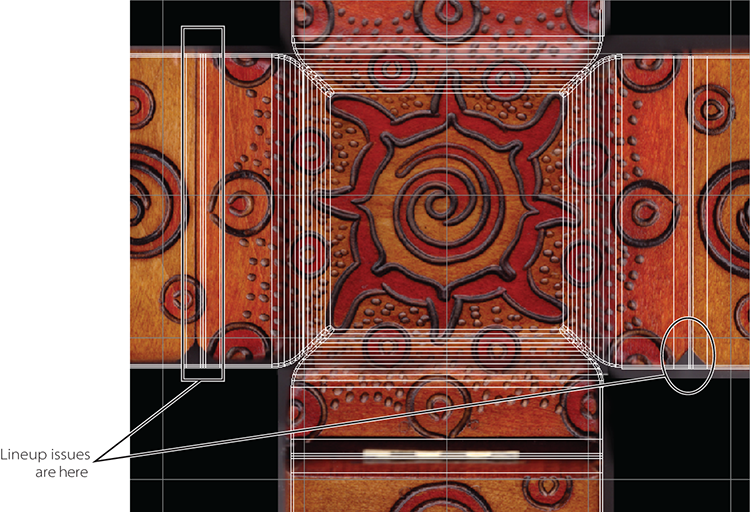
The blank areas on the box are outside the bounds of the image in the Photoshop image and can be fixed by adjusting the UVs in Maya. The same goes for the distorted areas on the side of the box—you just need to adjust the UVs.
Figure 7-139: Here are the main problems to fix.

Figure 7-140: Move the UVs.

Figure 7-141: Line up the UVs to the image for the right side of the box.

Figure 7-142: Line up the UVs for the right-side/back-side edge of the box.

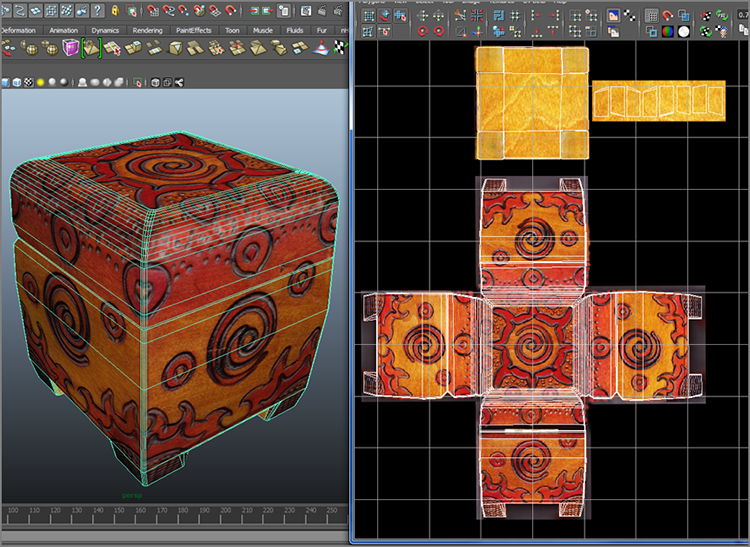
This part of tweaking the UVs takes time and patience. The key is to keep looking back and forth between the UV Texture Editor and the persp panel to see how the textures are lining up as you move the UVs. Figure 7-143 shows the UV Texture Editor and a persp view of the box with UVs lined up and reasonably ready to go. You can compare your work to the scene file boxTexture03.mb in the Scenes folder of the Decorative_Box project on the companion web page. Render a few different views to take in all the hard work. In Chapter 10, you’ll light the box and prepare it for rendering, and in Chapter 11, you’ll use displacement maps created from these photos to detail the indentations and carvings that are in the actual box. You’ve had enough excitement for one chapter.
Figure 7-143: The UVs laid out for the decorative box

For Further Study
For a challenge and more experience, create new image maps for the wagon and try your own decal designs. You can even change the textures for the decorative box and make your own design. As previously suggested, you can try to create more realistic wood maps for the wagon’s railings. In Chapter 10, you’ll begin to see how shading and rendering go hand in hand; you’ll adjust many of the shader attributes you created in this chapter to render the decorative box in Chapter 11.
You can also try to create textures to map onto the hand model you created in Chapter 4, using photos of your own hand with extensive UV manipulation.
Summary
In this chapter, you learned about the types of shaders and how they work. Each shader has a set of attributes that give material definition, and each attribute has a different effect on how a model looks.
To gain practice, you textured the table lamp scene using various shaders.
Next, you learned about the methods you can use to project textures onto a surface, and you learned about the Maya texture nodes, including PSD networks and the basics of UVs, and how to use them to place images onto your wagon and decorative box models in detailed exercises exposing you to manipulating UVs and using Photoshop to create maps.
Texturing a scene is never an isolated process. Making textures work involves render settings, lighting, and even geometry manipulation and creation. Your work in this chapter will be expanded in Chapters 10 and 11 with discussions of lighting and rendering.
Just like everything else in Maya, it’s all about collaboration—the more experience you gain, the more you’ll see how everything intertwines.
However, for Maya to be an effective tool for you, it’s important to have a clear understanding of the look you want for your CG. This involves plenty of research into your project, downloading heaps of images to use as references, and a good measure of trial and error.
The single best weapon in your texturing arsenal, and indeed in all aspects of CG art, is your eye, specifically, your observations of the world around you and how they relate to the world you’re creating in CG.
