4
Importing and Integrating Assets
In the previous chapter, we created the prototype of our level. Now, let’s suppose that we have coded the game and tested it, confirming the game idea is fun. With that, it’s time to replace the prototype art with the real finished art. We are going to actually code the game in the next chapter, Chapter 5, Introduction to C# and Visual Scripting, but for learning purposes, let’s just skip that part for now. In order to use the final assets, we need to learn how to get them (images, 3D models, and so on), how to import them into Unity, and how to integrate them into our scene.
In this chapter, we will examine the following topics:
- Importing assets
- Integrating assets
- Configuring assets
Let’s start by learning how to get assets in Unity, such as 3D models and textures.
Importing assets
We have different sources of assets we can use in our project. We can simply receive a file from our artist, download them from different free and paid assets sites, or we can use the Asset Store, Unity’s official asset virtual store, where we can get free and paid assets ready to use with Unity. We will use a mix of downloading assets from the internet and from the Asset Store, just to use all possible resources.
In this section, we will cover the following concepts related to importing assets:
- Importing assets from the internet
- Importing assets from the Asset Store
- Importing assets from Unity Packages
- Let’s start by exploring the first source of assets, the internet.
Importing assets from the internet
In terms of getting art assets for our project, let’s start with our terrain textures. Remember that we have our terrain painted with a grid pattern, so the idea is to replace that with grass, mud, rock, and other kinds of textures. To do that, we need images. In this case, these kinds of images are usually top-down views of different terrain patterns, and they have the requirement of being “tileable,” meaning you can repeat them with no noticeable pattern in their connections. You can see an example of this in the following image:

Figure 4.1: Left – grass patch; Right – the same grass patch separated to highlight the texture tiling
The grass on the left seems to be one single big image, but if you pay attention, you should be able to see some patterns repeating themselves. In this case, this grass is just a single image repeated four times in a grid, like the one on the right. This way, you can cover large areas by repeating a single small image, saving lots of RAM on the user’s computer.
The idea is to get these kinds of images to paint our terrain. You can get them from several places, but the easiest way is to use Google Images or any image search engine. Always check for copyright permissions before using something from these sources. To do this, follow these steps:
- Open your browser (Chrome, Safari, Edge, etc.).
- Go to your preferred search engine. In this case, I will use Google.
- Use the keywords
PATTERN tileable texture, replacingPATTERNwith the kind of terrain you are looking for, such asgrass tileable textureormud tileable texture. In this case, I am going to typegrass tileable textureand then press Enter to search. - Switch to image search mode:

Figure 4.2: Google search for images
- Choose any texture you find suitable for the kind of grass you need and click it. Remember that the texture must be a top-down view of the grass and must repeat.
Try to check the image’s resolution before picking it. Try to select squared images that have a resolution less than 1024 x 1024 for now.
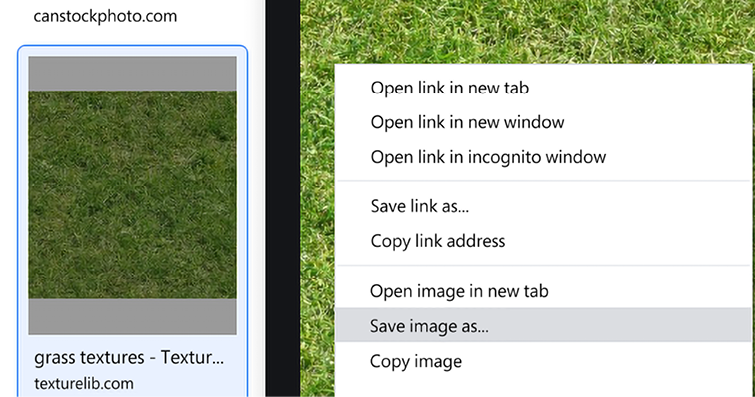
- Right-click the opened image and select Save image as…:

Figure 4.3 Save image as… option
- Save the image in any folder you will remember.
Now that you have downloaded the image, you can add it to your project in several ways. The simplest one would be by doing the following:
- Locate your image using File Explorer (Finder on Mac).
- Locate or create the
Texturesfolder in the Project window in Unity. - Put both the File Explorer and the Unity Project Window next to each other.
- Drag the file from File Explorer to the
Texturesfolder in the Unity Project Window:

Figure 4.4: Texture being dragged from Windows File Explorer to Unity’s Project view
For simple textures like these ones, any search engine can be helpful, but if you want to replace the player’s base geometry with detailed walls and doors or place enemies in your scene, you need to get 3D models. If you search for those in any search engine using keywords such as “free zombie 3D model,” you will find endless free and paid 3D models sites such as TurboSquid and Mixamo, but those sites can be problematic because those meshes are usually not prepared for being used in Unity, or even games. You will find models with very high polygon counts, incorrect sizes or orientations, unoptimized textures, and so on. To prevent those problems, we’ll want to use a better source, and in this case, we will use Unity’s Asset Store, so let’s explore it.
Importing assets from the Asset Store
The Asset Store is Unity’s official asset marketplace where you can find lots of models, textures, sounds, and even entire Unity plugins to extend the capabilities of the engine. In this case, we will limit ourselves to downloading 3D models to replace the player’s base prototype. You will want to get 3D models with a modular design, meaning that you will get several pieces, such as walls, floors, corners, and so on. You can connect them to create any kind of scenario.
In order to do that, you must follow these steps:
- Click on Window | Asset Store in Unity, which will open a new window saying the Asset Store has moved. In previous versions of Unity, you could see the Asset Store directly inside the editor, but now, it is recommended to open it in a regular web browser, so just click the Search Online button, which will open the site https://assetstore.unity.com/ in your preferred browser. Also, you can check the Always open in browser from menu to directly open the page whenever you click on Window | Asset Store:

Figure 4.5: Asset Store moved message
- In the top menu, click on the 3D category to browse 3D assets:

Figure 4.6: 3D assets menu
- In the recently opened page, click the arrow to the right of the 3D category in the All Categories panel on the right, and then open Environments and check the Sci-Fi mark, as we will make a future-themed game:

Figure 4.7: 3D assets menu
As you can see, there are several categories for finding different types of assets, and you can pick another one if you want to. In Environments, you will find 3D models that can be used to generate the scenery for your game.
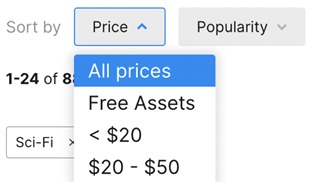
- If you need to, you can pay for an asset, but let’s hide the paid ones for now. You can do that by clicking the Sort by Price option in the top-left section and selecting the Free Assets option:

Figure 4.8: Free Assets option
- In the search area, find any asset that seems to have the aesthetic you are looking for and click it. Remember to look out for outdoor assets, because most environment packs are usually interiors only. In my case, I have picked one called Sci-Fi Styled Modular Pack, which serves for both interiors and exteriors. Take into account that that package might not exist by the time you are reading this, so you might need to choose another one. If you don’t find a suitable package, you can download and pick the asset files we used in the GitHub repository:

Figure 4.9: Preview of Asset Store searched packages
- Now, you will see the package details in the Asset Store window. Here, you can find information regarding the package’s description, videos/images, the package’s contents, and the most important part, the reviews, where you can see whether the package is worth getting:

Figure 4.10: Asset Store package details
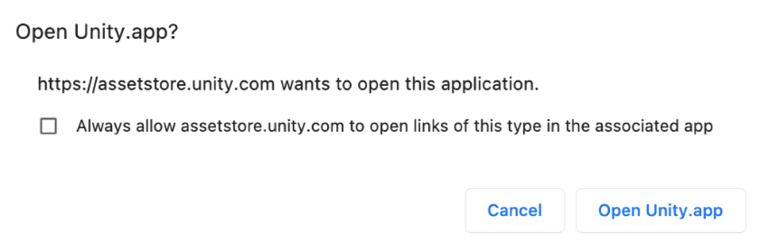
- If you are OK with this package, click the Add To My Assets button, log in to Unity if requested, and then click the Open In Unity button. You might be prompted to accept the browser to open Unity; if so, just accept:

- This will open the Package Manager again, but this time in the My Assets mode, showing a list of all assets you have ever downloaded from the Asset Store, and the one you just selected highlighted in the list:

Figure 4.12: Package Manager showing assets
- Click on Download on the bottom-right part of the window and wait for it to finish. Then hit Import.
- After a while, the Package Contents window will show up, allowing you to select exactly which assets of the package you want in your project. For now, leave it as-is and click Import:

Figure 4.13: Assets to import selection
- After some importing time, you will see all the package files in your Project window.
Take into account that importing lots of full packages will increase your project’s size considerably, and that, later, you will probably want to remove the assets that you didn’t use. Also, if you import assets that generate errors that prevent you from playing the scene, just delete all the .cs files that come with the package. They are usually in folders called Scripts. Those are code files that might not be compatible with your Unity version:

Figure 4.14: Code error warning when hitting play
Before you continue with this chapter, try to download a character 3D model using the Asset Store, following the previous steps. In order to do this, you must complete the same steps as we did with the level environment pack but look in the 3D | Characters | Humanoid category of the Asset Store. In my case, I picked the Robot Hero: PBR HP Polyart package:

Figure 4.15: Character package used in our game
Now, let’s explore yet another source of Unity Assets: Unity Packages.
Importing assets from Unity Packages
The Asset Store is not the only source of asset packages; you can get .unitypackage files from the internet, or maybe from a coworker who wants to share assets with you.
In order to import a .unitypackage file, you need to do the following:
- Go to the Assets | Import Package | Custom Package option:

Figure 4.16: Importing custom packages
- Search for the
.unitypackagefile in the displayed dialog. - Click the Import option in the Import Unity Package window that appeared, the same that we saw earlier in the Asset Store section.
Now that we have imported lots of art assets, let’s learn how to use them in our scene.
Integrating assets
We have just imported lots of files that can be used in several ways, so the idea of this section is to see how Unity integrates those assets with the GameObjects and components that need them.
In this section, we will cover the following concepts related to importing assets:
- Integrating terrain textures
- Integrating meshes
- Integrating materials
Let’s start by using the tileable textures to cover the terrain.
Integrating terrain textures
In order to apply textures to our terrain, do the following:
- Select the Terrain object.
- In the Inspector, click the brush icon of the Terrain component (second button).
- From the drop-down menu, select Paint Texture:

Figure 4.17: Terrain Paint Texture option
- Click the Edit Terrain Layers… | Create Layer option.
- Find and double-click the terrain texture you downloaded previously in the Texture Picker window that appears:

Figure 4.18: Texture to paint picker
- You will see how the texture will be immediately applied to the whole terrain.
- Repeat steps 4 and 5 to add other textures. This time, you will see that that texture is not immediately applied.
- In the Terrain Layers section, select the new texture you have created to start painting with that. I used a mud texture in my case.
- As when you edited the terrain, in the Brushes section, you can select and configure a brush to paint the terrain.
- In the Scene view, paint the areas you want to have that texture applied to.
- If your texture patterns are too obvious, open the New Layer N section on top of the Brushes section, where N is a number that depends on the layer you have created.
Each time you add a texture to the terrain, you will see that a new asset called New Layer N is created in the Project view. It holds data of the terrain layer you have created, and you can use that one on other terrains if you need to. You can also rename that asset to give it a meaningful name. Also, you can reorganize those assets in their own folder for organization purposes.
- Open the section using the triangle to its left and increase the Size property in the Tiling Settings section until you find a suitable size where the pattern is not that obvious:

Figure 4.19: Painting texture options
- Repeat steps 4 to 12 until you have applied all the textures you wanted to add to your terrain. In my case, I applied the mud texture to the river basin and used a rock texture for the hills. For the texture of the rocks, I reduced the opacity property of the brush to blend it better with the grass in the mountains. You can try to add a layer of snow at the top just for fun:

Figure 4.20: Results of painting our terrain with three different textures
Of course, we can improve this a lot using lots of the advanced tools of the system, but let’s just keep things simple for now. Now, let’s see how we can integrate the 3D models into our game.
Integrating meshes
If you select one of the 3D assets we have downloaded previously and click the arrow to its right, one or more sub-assets will appear in the Project window. This means that the 3D model files we downloaded from the Asset Store (the FBX files) are containers of assets that define the 3D model:

Figure 4.21: Mesh picker
Some of those sub-assets are meshes, which are a collection of triangles that define the geometry of your model. You can find at least one of these mesh sub-assets inside the file, but you can also find several, and that can happen if your model is composed of lots of pieces. For example, a car can be a single rigid mesh, but that won’t allow you to rotate its wheels or open its doors; it will be just a static car, and that can be enough if the car is just a prop in the scene, but if the player will be able to control it, you will probably need to modify it. The idea is that all pieces of your car are different GameObjects parented to one another in such a way that if you move one, all of them will move, but you can still rotate its pieces independently.
When you drag the 3D model file to the scene (not the sub-asset), Unity will automatically create all the objects for each piece and its proper parenting based on how the artist created those. You can select the object in the Hierarchy and explore all its children to see this:

Figure 4.22: Sub-object selection
Also, you will find that each of those objects may have its own Mesh Filter and Mesh Renderer components, each one rendering just that piece of the model. Remember that the Mesh Filter is a component that has a reference to the mesh asset to render, so the Mesh Filter is the one using those mesh sub-assets we talked about previously. In the case of animated characters, you will find the Skinned Mesh Renderer component instead, but we will discuss that component later, in Part 3, Improving Graphics.
Now, when you drag the 3D model file into the scene, you will get a similar result as if the model were a Prefab and you were instancing it. But 3D model files are more limited than Prefabs because you can’t apply changes to the model. If you’ve dragged the object onto the scene and edited it to have the behavior you want, I suggest that you create a Prefab to get all the benefits we discussed in Chapter 2, Editing Scenes and GameObjects, such as applying changes to all the instances of the Prefab and so on. Never create lots of instances of a model from its model file—always create them from the Prefab you created based on that file to allow you to add extra behavior to it.
That’s the basic usage of 3D meshes. Now, let’s explore the texture integration process, which will give our 3D models more detail.
Integrating textures
Maybe your model already has the texture applied but has a magenta color applied to all of it. If this is the case, that means the asset wasn’t prepared to work with the Universal Render Pipeline (URP) template you selected when creating the project.
Some assets in the Asset Store are created by third-party editors and could be meant to be used in older versions of Unity:

Figure 4.23: Mesh being rendered with erroneous or no material at all
One option to fix magenta assets is using the Render Pipeline Converter, a tool that will find them and reconfigure them (if possible) to work with URP. To do so, perform the following steps every time you import an asset that looks magenta:
- Go to Window | Rendering | Render Pipeline Converter.
- Select the Built-in to URP option from the dropdown:

Figure 4.24: Upgrading older assets to URP
- Scroll until you see the Material Upgrade checkbox and check it.
- Click the Initialize Converters button in the bottom-left corner. This will display a list of all the materials that need to be upgraded. We will discuss materials more later:

Figure 4.25: Fixing Material to work with URP
- Click the Convert Assets button and see if the model was fixed.
You will need to close the window for it to detect new magenta assets that weren’t there before opening it. The con of this method is that, sometimes, it won’t upgrade the material properly. Luckily, we can fix this by reapplying the textures of the objects manually. Even if your assets work just fine, I suggest that you reapply your textures anyway, just to learn more about the concept of materials.
A texture is not applied directly to the object. That’s because the texture is just one single configuration of all the ones that control the aspect of your model. In order to change the appearance of a model, you must create a Material. A material is a separate asset that contains lots of settings about how Unity should render your object. You can apply that asset to several objects that share the same graphics settings, and if you change the settings of the material, it will affect all the objects that are using it. It works like a graphics profile.
In order to create a material to apply the textures of your object, you need to follow these steps:
- In the Project Window, click the plus (+) button in the top-left part of the window.
- Click the Material option in that menu.
- Name your material. This is usually the name of the asset we will be applying the material to (for example,
Car,Ship,Character, and so on). - Drag the created material to the model instance on your scene. If you move the mouse with the dragged asset over the object, you will be able to see a preview of how it will look with that material, which would be white in the case of a new material. We will change that in the following steps.
- Apply the material by releasing the mouse.
- If your object has several parts, you will need to drag the material to each part.
Dragging the material will change the material’s property of the MeshRenderer component of the object you have dragged.
- Select the material and click the circle to the left of the Base Map property (see Figure 4.23).
- In the Texture Selector, click on the texture of your model. It can be complicated to locate the texture just by looking at it. Usually, the name of the texture will match the model’s name. If not, you will need to try different textures until you see one that fits your object. Also, you may find several textures with the same name as your model. Just pick the one that seems to have the proper colors instead of the ones that look black and white or light blue; we will use those later:

Figure 4.26: Base Map property of URP materials
With this, you have successfully applied the texture to the object through a material. For each object that uses the same texture, just drag the same material. Now that we have a basic understanding of how to apply the model textures, let’s learn how to properly configure the import settings before spreading models all over the scene.
Configuring assets
As we mentioned earlier, artists are used to creating art assets outside Unity, and that can cause differences between how the asset is seen from that tool and how Unity will import it. As an example, 3D Studio Max can work in centimeters, inches, and so on, while Unity works in meters. We have just downloaded and used lots of assets, but we have skipped the configuration step to solve those discrepancies, so let’s take a look at this now.
In this section, we will cover the following concepts related to importing assets:
- Configuring meshes
- Configuring textures
Let’s start by discussing how to configure 3D meshes.
Configuring meshes
In order to change the model’s import settings, you need to locate the model file you have downloaded. There are several file extensions that contain 3D models, with the most common one being the .fbx file, but you can encounter others such as .obj,.3ds, .blender, .mb, and so on. You can identify whether the file is a 3D mesh via its extension:

Figure 4.27: Selected asset path extension
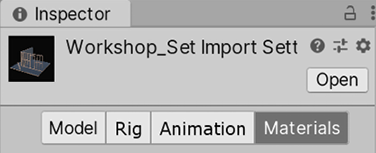
Also, you can click the asset and check in the Inspector for the tabs you can see in the following screenshot:

Figure 4.28: Mesh materials settings
Now that you have located the 3D mesh files, you can configure them properly. Right now, the only thing we should take into account is the proper scale of the model. Artists are used to working with different software with different setups; maybe one artist created the model using meters as its metric unit, while other artists used inches, feet, and so on. When importing assets that have been created in different units, they will probably be unproportioned, which means we will get results such as humans being bigger than buildings and so on.
The best solution is to just ask the artist to fix that. If all the assets were authored in your company, or if you used an external asset, you could ask the artist to fix it to the way your company works, but right now, you are probably a single developer learning Unity by yourself. Luckily, Unity has a setting that allows you to rescale the original asset before using it in Unity. In order to change the “Scale Factor” of an object, you must do the following:
- Locate the 3D mesh in your Project Window.
- Drag it to the scene. You will see that an object will appear in your scene.
- Create a capsule using the GameObject | 3D Object | Capsule option.
- Put the capsule next to the model you dragged into the editor. See if the scale has sense. The idea is that the capsule is representing a human being (2 meters tall) so that you have a reference for the scale:

Figure 4.29: Using a capsule as reference for scale
- If the model is bigger or smaller than expected, select the mesh again in the Project window (not the GameObject instance you dragged to the editor) and you will see some import settings in the Inspector. In the image, we can say the model has good relative size, but just for learning purposes, do the next steps.
- Look for the Scale Factor property and modify it, increasing it if your model is smaller than expected, or reducing it in the opposite case:

Figure 4.30: Model mesh options
- Click the Apply button at the bottom of the Inspector.
- Repeat steps 6 and 7 until you get the desired result.
There are plenty of other options to configure, but let’s stop here for now. Now, let’s discuss how to properly configure the textures of our models.
Configuring textures
Again, there are several settings to configure here, but let’s focus on the Texture Size for now. The idea is to use the size that best fits the usage of that texture, and that depends on lots of factors.
The first factor to take into account is the distance from which the object will be seen. If you are creating a first-person game, you will probably see lots of objects near enough to justify a big texture, but maybe you have lots of distant objects, such as billboards at the top of buildings, which you will never be near enough to see the details of, so you can use smaller textures for that.
Another thing to take into account is the importance of the object. If you are creating a racing game, you will probably have lots of 3D models that will be on screen for a few seconds and the player will never focus on them; they will be paying attention to the road and other cars. In this case, an object such as a trash can on the street can have a little texture and a low polygon model and the user will never notice that (unless they stop to appreciate the scenery, but that’s acceptable).
Finally, you can have a game with a top-down view that will never zoom-in on the scene, so the same object that has a big texture in first-person games will have a less detailed texture here. In the following images, you can see that the smaller ship could use a smaller texture:

Figure 4.31: The same model seen at different distances
The ideal size of the texture is relative. The usual way to find it is by changing its size until you find the smallest possible size with a decent quality when the object is seen from the nearest position possible in the game. This is a trial-and-error method. In order to do that, you can do the following:
- Locate the 3D model and put it into the scene.
- Put the Scene view camera in a position that shows the object at its biggest possible in-game size. As an example, in a first-person-shooter (FPS) game, the camera can be almost right next to the object, while in a top-down game, it would be a few meters above the object. Again, that depends on your game. Remember our game is a third-person shooter.
- Find and select the texture that the object is using in the folders that were imported with the package or from the material you created previously. They usually have the
.png,.jpg, or.tifextensions. - In the Inspector, look at the Max Size property and reduce it, trying the next smaller value. For example, if the texture is 2048, try 1024.
- Click Apply and check the Scene view to see if the quality has decreased dramatically or if the change isn’t noticeable. You will be surprised.
- Repeat steps 4 to 5 until you get a bad-quality result. In that case, just increase the previous resolution to get an acceptable quality. Of course, if you are targeting PC games, you can expect higher resolutions than mobile games.
Now that you have imported, integrated, and configured your objects, let’s create our player’s base with those assets.
Assembling the scene
Let’s start replacing our prototype base using the environment pack we have downloaded. To do that, you must do the following:
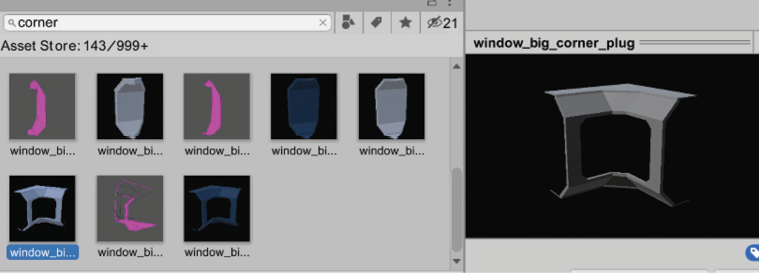
- In the Environment pack we imported before, locate the folder that contains all the models for the different pieces of the scene and try to find a corner. You can use the search bar in the Project Window to search for the
cornerkeyword:

Figure 4.32: Mesh picker
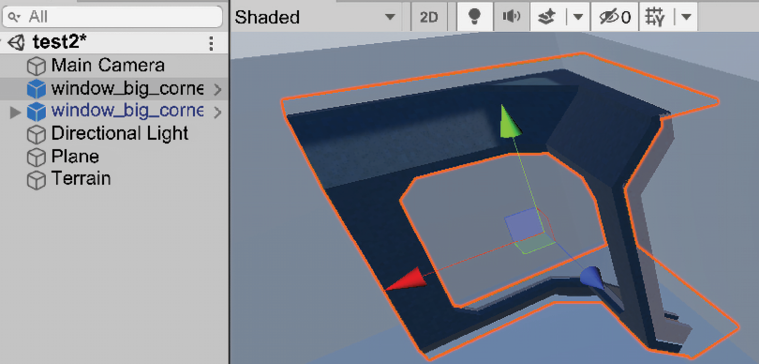
- In my specific case, I have the outer and inner sides of the corner as separate models, so I need to put them together.
- Position it in the same position as any corner of your prototype base:

Figure 4.33: Positioning the mesh on a placeholder for replacement
- Find the proper model that will connect with that corner to create walls. Again, you can try searching for the
wallkeyword in the Project Window. - Instance it and position it so that it’s connected to the corner. Don’t worry if it doesn’t fit perfectly; you will go over the scene when necessary later.
You can select an object and press the V key to select a vertex of the selected object. Then you can drag it, click on the rectangle in the middle of the translate gizmo, and direct it to a vertex of another object. This is called Vertex Snapping. It allows you to connect two pieces of the scene exactly as intended.

Figure 4.34: Connecting two modules
- Repeat the walls until you reach the other end of the player base and position another corner. You might get a wall that’s a little bit larger or smaller than the original prototype, but that’s fine:

Figure 4.35: Chain of connected modules
You can move an object while pressing the Ctrl key (Command on Mac) to snap the object’s position so that the clones of the wall can be easily located right next to the others. Another option is to manually set the Position property of the Transform component in the Inspector.
- Complete the rest of the walls and destroy the prototype cube we made in ProBuilder. Remember that this process is slow and you will need to be patient.
- Add floors by looking for floor tiles and repeating them all over the surface:

Figure 4.36: Floor modules with a hole for the pit
- Add whatever details you want to add with other modular pieces in the package.
- Put all those pieces in a container object called
Base. Remember to create an empty object and drag the base pieces into it:

Figure 4.37: Mesh sub-assets
After a lot of practice doing this, you will slowly gain experience with the common pitfalls and good practices of modular scene design. All the packages have a different modular design in mind, so you will need to adapt to them.
Summary
In this chapter, we learned how to import models and textures and integrate them into our scene. We discussed how to apply textures to the terrain, how to replace our prototype mesh with modular models, how to apply textures to those, and how to properly configure the assets, all while taking several criteria into account according to the usage of the object.
With this, we have finished Part 1 of this book and discussed several basic Unity concepts we will use throughout the book. In Part 2, we will start coding the gameplay of our game, like the player’s movement and the health system. We will start learning how to create our own components to add behavior to our objects and the basic anatomy of a script.
