Chapter 6: Interactive Motion Graphics for the Web
In the previous chapter, we explored content creation using the various tools within Animate and focused on animating that content through the use of both Shape Tweens and Classic Tweens.
In this chapter, we are going to design animated content for publication to the native web using the HTML5 Canvas target platform. As we build out a digital advertisement, we will include externally created content such as photographic bitmap images, design text objects within the project using Adobe Fonts, and animate both by focusing on the third tweening type available to us in Animate: the motion tween. We'll close out this chapter by examining various properties unique to motion tweens and then explore a few ways of writing code to make our project interactive.
After reading this chapter, you'll be able to perform the following functions in Animate:
- Import photographic content to combine with additional object types such as text and shapes within Animate.
- Create and animate symbol instances using Motion Tweens, Motion Guides, and the Motion Editor.
- Effectively animate with Motion Tweens and modify associated tweening properties.
- Develop interactive elements for use on the web by using the Actions panel and the Actions Wizard.
Technical Requirements
You will need the following software and hardware to complete this chapter:
- Adobe Animate 2022 (version 22.0 or above).
- Refer to the Animate System Requirements page for hardware specifications: https://helpx.adobe.com/animate/system-requirements.html.
The code in action video for this chapter can be found here: https://bit.ly/3qLL7FM
Designing a Document for the Native Web
While we talked in some detail about different document types and publishing platforms in Chapter 2, Exploring Platform-Specific Considerations, and Chapter 4, Publishing and Exporting Creative Content, we haven't focused on any particular platform when creating and animating content. This chapter will change that as we will be focusing on the native web in everything we do.
The first step in designing content for the web, such as digital advertisements or interactive infographics, is to create a document that targets these technologies and gets our assets together.
Creating a New Document for Digital Advertising
We'll first create a new document that targets native web technologies from the various presets available to us in Adobe Animate. The New Document dialog includes a series of categories containing focused sets of presets to be used. You can access this dialog by choosing File | New or by clicking the Create New button on the welcome screen.
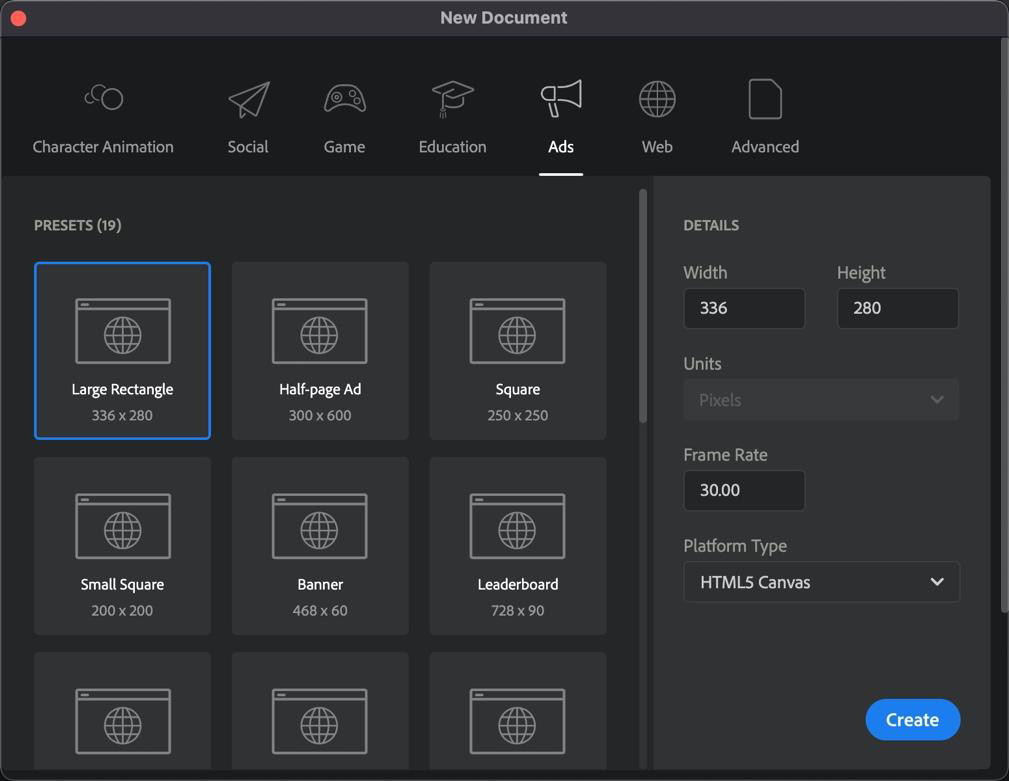
Whichever method you choose, the New Document dialog will appear:

Figure 6.1 – New Document – Ads Category Presets
With the New Document dialog open, we are ready to choose a preset. Along the top, you'll find six categories: Character Animation, Social, Game, Education, Ads, Web, and Advanced. We've already had a look at the Advanced category earlier in this book and will now turn our attention to how the others function.
We are designing a motion advertisement that will be supported on the native web:
- Choose the Ads category and view the many presets that are present there. These presets are useful for both mobile displays and web browsers and are all built to conform to commonly accepted ad sizes.
- Locate the preset named Large Rectangle and select it. It will appear highlighted with a blue border.
- The sidebar will change to display the details of our chosen preset. Note that the size of our document is 336 x 280, with an FPS value of 30. It's fine to adjust the Frame Rate if you find that the playback requires a smoother frame rate or you have too many frames for your needs, but since we are targeting commonly accepted ad sizes through these presets, there is no need to make any adjustments to the width and height.
- Look below the Frame Rate and notice that there is a Platform Type selection box. If you interact with this control, you will see two choices: the default of HTML5 Canvas and ActionScript 3.0. Again, since we are targeting the native web, we want to be sure that HTML5 Canvas is selected here.
- When you are ready to create your document, click the Create button. A new document will open within Animate.
- Be sure to save your new document as a .fla file by choosing File | Save from the application menu before moving on.
With that, our new document has been configured, saved, and ready to be worked on:

Figure 6.2 – Our newly created document
A quick look at the Properties panel should confirm that all of the choices we've made regarding width, height, FPS, and the target platform have been preserved.
Before moving on, we should note a couple of important things about digital advertising on the web and the standard presets we have based our new document on. If you are new to the field of digital advertising, you may not know there is a set of common ad sizes that almost all ad delivery networks accept.
These range from elongated banners, tall skyscrapers, and a set of sizes that are squarer in aspect. These can be seen in the following diagram:

Figure 6.3 – Common display ad sizes
Some of these sizes should be instantly recognizable by shape alone as they appear all over the internet, on news websites, social networks, and personal blogs – everywhere. The presets within the Ads category in Animate are all based on these standard sizes.
Tip
An extensive list of digital advertising sizes is maintained by Google and can be found at https://support.google.com/google-ads/answer/7031480.
With our new document created and saved, let's turn our attention to the content to be included in our advertisement.
Importing External Content
Up to this point, we've only worked with assets that have been created within Animate itself and haven't used anything external to the software. Many advertisements contain bitmap images such as .jpg and .png files for a photorealistic approach. Animate has no problem using bitmap images within any project, but you must import the files to be used into the project library.
We've prepared a set of photographic images that have been prepared using Adobe Photoshop that will be used in different ways within this project. Our example advertisement is going to be for a unique brand of coffee that can only be purchased online.
Note
You can find the images we have used here within the exercise files at https://github.com/PacktPublishing/Adobe-Animate-2022-for-Creative-Professionals-Second-Edition.
Let's go ahead and import some bitmap images into our document:
- Using the application menu, choose File | Import | Import to Library… to summon a file browse dialog:

Figure 6.4 – Import to Library…
- Navigate to the location of your bitmap image files. If your Bean.png and CoffeeBeans.jpg files are not visible within the browse dialog, be sure and choose All Files (*.*) from the Enable drop-down menu:

Figure 6.5 – Import image files dialog
- Select the two files and click the Open button.
- The files will be imported into your project library. You can verify this by opening the Library panel. The images will be the only items within it, and you will be able to preview them from here as well:

Figure 6.6 – Imported bitmaps are stored in the library
Alternatively, we could have chosen to import our images directly onto the stage. When choosing Import to Stage… from the Import menu, your files will be imported into the project library, just as we've done here, but instances of these bitmaps will also be placed on the stage. We are going to handle that part ourselves.
We only want to bring an instance of CoffeeBeans.jpg onto the stage at this point, so we can ignore Bean.png for now:
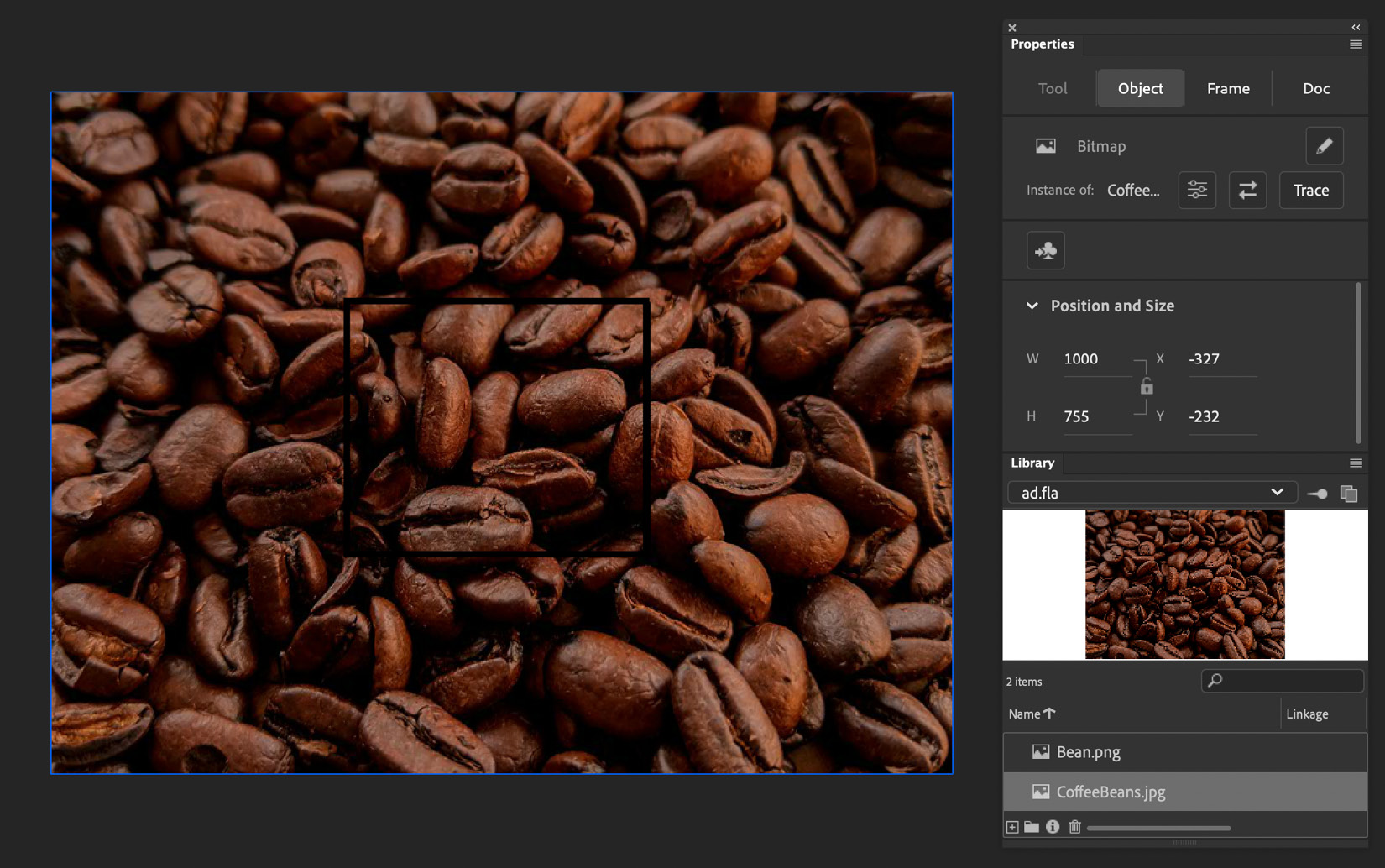
- Ensure your Library panel is open and that the stage is in view within the interface as well. Select CoffeeBeans.jpg and drag it onto the stage:

Figure 6.7 – The imported image is much larger than the stage
The image is too large for the stage at its native size is 1,000 pixels in width!
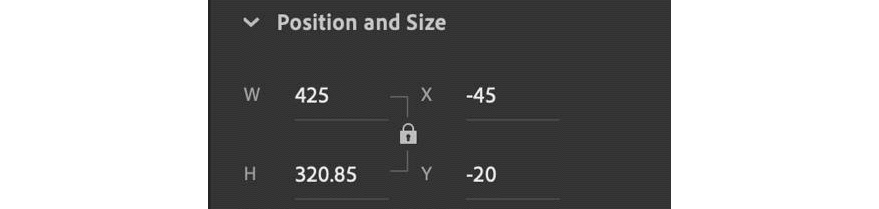
- Look at the Object tab in the Properties panel and ensure that the small lock icon between the width and height boxes is active. This will retain the native aspect ratio when the image is resized. Set the image's width value to 425:

Figure 6.8 – Setting the image's size with width and height constrained
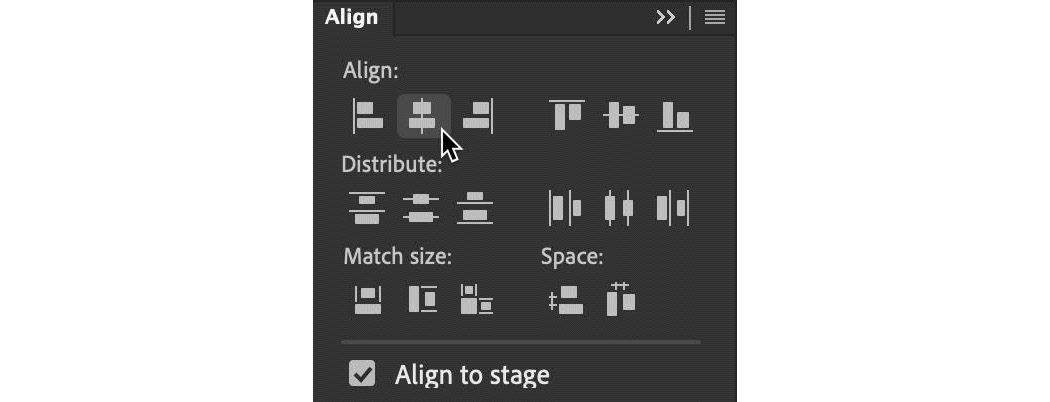
- Open the Align panel, if it's not already open, by choosing Window | Align from the application menu. Ensure that the Align to stage checkbox is active and choose both Align horizontal center and Align vertical center:

Figure 6.9 – Align to stage – vertical and horizontal center
This will center the bitmap instance across the stage. The image will overlap the stage on the pasteboard, as well as on all sides, but that is what we want.
- We should always aim to be as organized as possible within our projects. Rename Layer_1 to CoffeeBeans before moving on.
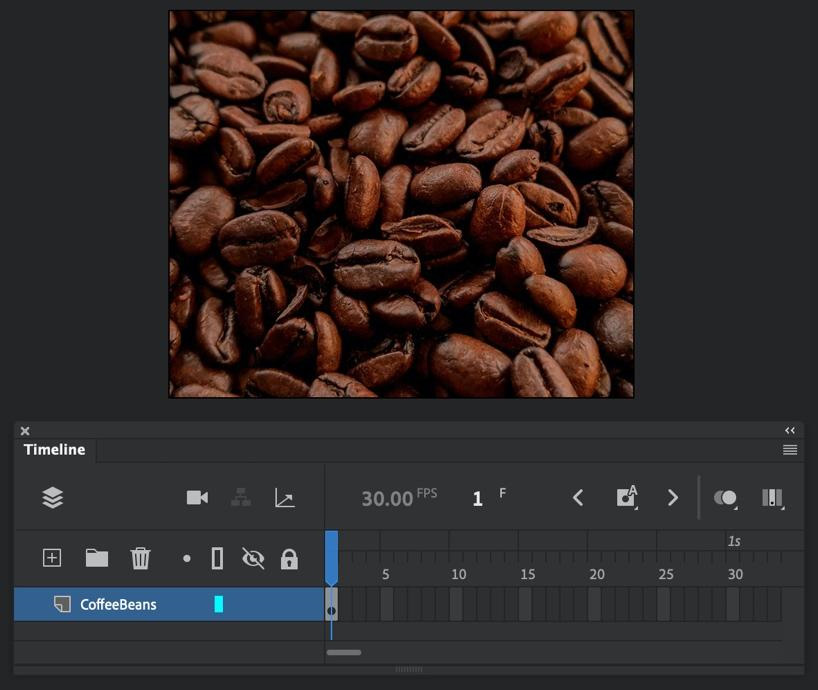
- If desired, you can hide the parts of the bitmap image that overlay the pasteboard by clicking the Clip content outside the stage button, right next to the zoom percentage above the stage:

Figure 6.10 – Our background and timeline are ready
We now have an instance of the CoffeeBeans.jpg bitmap file on the stage, resized to allow just a bit to bleed over onto the pasteboard. All of this is contained in a single layer named CoffeeBeans, which consists of a single frame.
Next, we'll go ahead and create more objects that will make up the rest of our digital advertisement.
Creating Text Objects
This chapter marks our first time using imported bitmap files in a project, but that won't be our only first. We need some text to include within the coffee advertisement as well and for that, we will put the Text tool to work.
Once the text is in place, we will add additional elements to complete the layout portion of this project:
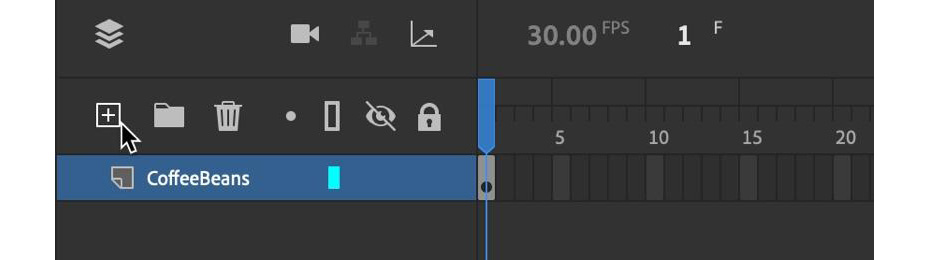
- We want to keep our text in a different layer from the background image so that we'll be able to animate the image and the text separately. Click the New Layer button above the layer stack to add a new layer:

Figure 6.11 – Adding a new layer
- With a new layer added above the CoffeeBeans layer, rename the newly added layer TextMsg. It is always important to name your layers using terms that make sense to the overall project.
- Select the Text tool from the Tools panel. Remember that if a tool is not initially present, you can always edit the Tools panel to include it:

Figure 6.12 – The Text tool
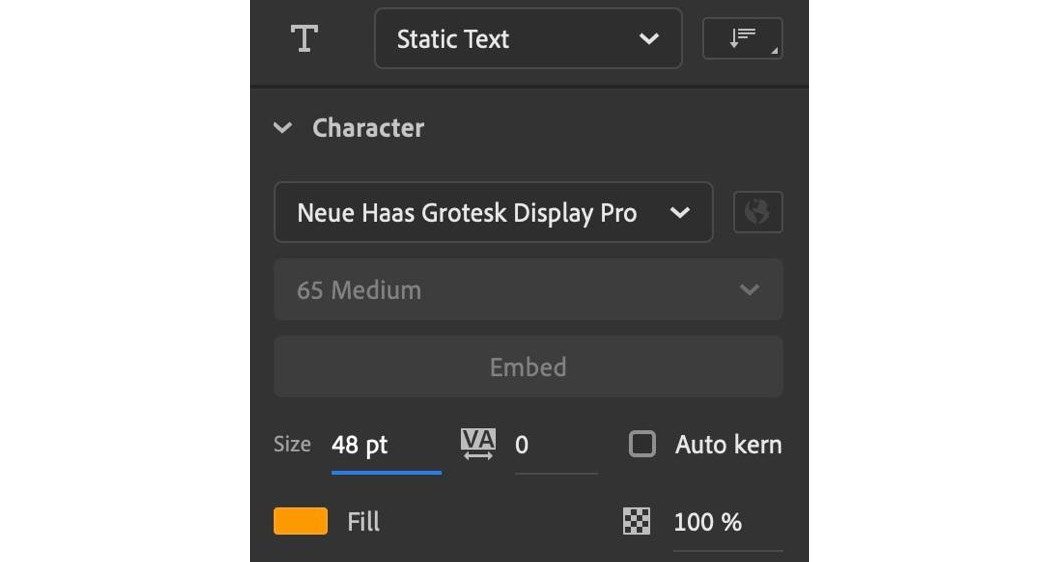
- With the Text tool selected, look at the Tool tab or the Properties panel. This allows us to set some properties of our text before even creating it:

Figure 6.13 – The Text tool's properties
We will want to use Static Text for this task, so be sure that the Instance Behavior dropdown is set to this. Static Text is rendered to shape data upon being published, ensuring that even viewers who do not have a specific font installed can see the text using the intended font. We'll look at Dynamic Text as part of Chapter 11, Developing Web-Based Games.
I've selected an Adobe Font for this project called Neue Haas Grotesk Display Pro, which can be used by anyone with an Adobe Creative Cloud subscription – just visit https://fonts.adobe.com and search for it!
I'm going to use a 48pt value for Size and #FF9900 for my Fill color.
To add text to the stage, you can click and begin typing to create an expanding width Point Text object or click and drag a textbox with a specific width to create a Paragraph Text. We want to control the width of our text objects, so we will create Paragraph Text:
- At the top of the stage, click and drag from one side to the other to create a textbox measuring the width of the stage and type DARK ROAST using the previously chosen size and fill values.
- Modify the Text tool properties so that you're using a 15pt value for Size and #FFD495 for the Fill color before adding a secondary piece of text.
- Once again, click and drag from one side of the stage to the other to create a textbox the width of the stage and type THE ULTIMATE COFFEE EXPERIENCE directly beneath the original text object.
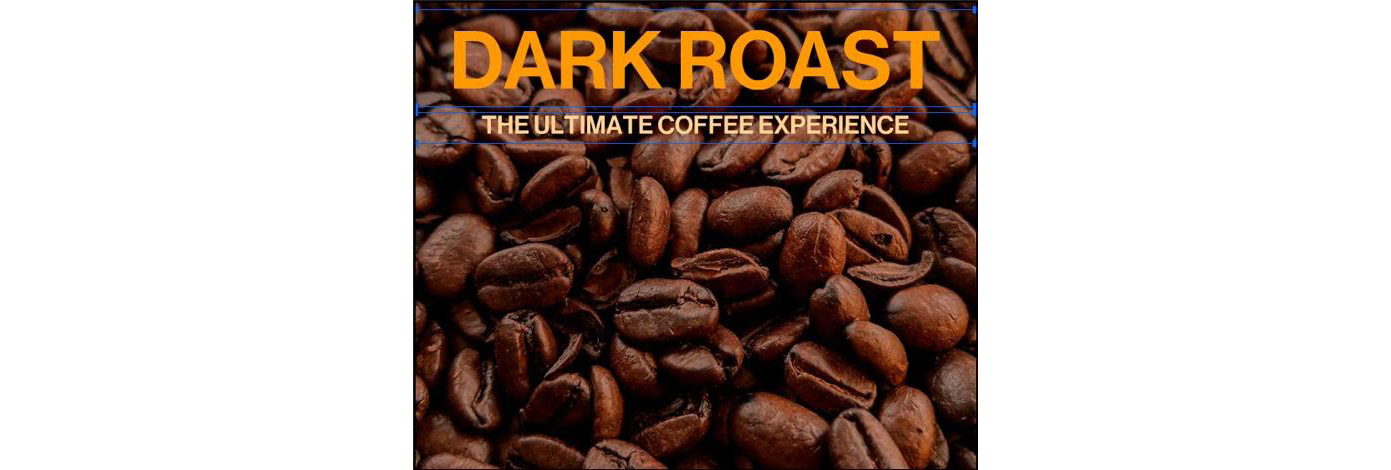
- Using the Selection tool, click on the first text block and look at the Object tab of the Properties panel. The object's width should be 336 with an x position of 0 and a y position of 5. Go to the Paragraph section and choose to Center align the text.
- Click the secondary text and look at its properties. The width should be 336 and the y position should be 63. The x position should remain aligned to the left at 0, just like the previous text object. Center align this text as well:

Figure 6.14 – Text added to our advertisement
The advertisement layout is beginning to take shape! One of the biggest concerns right now is the legibility of the text across the background image. We can increase the readability of the text message by adding a shape between the text and background.
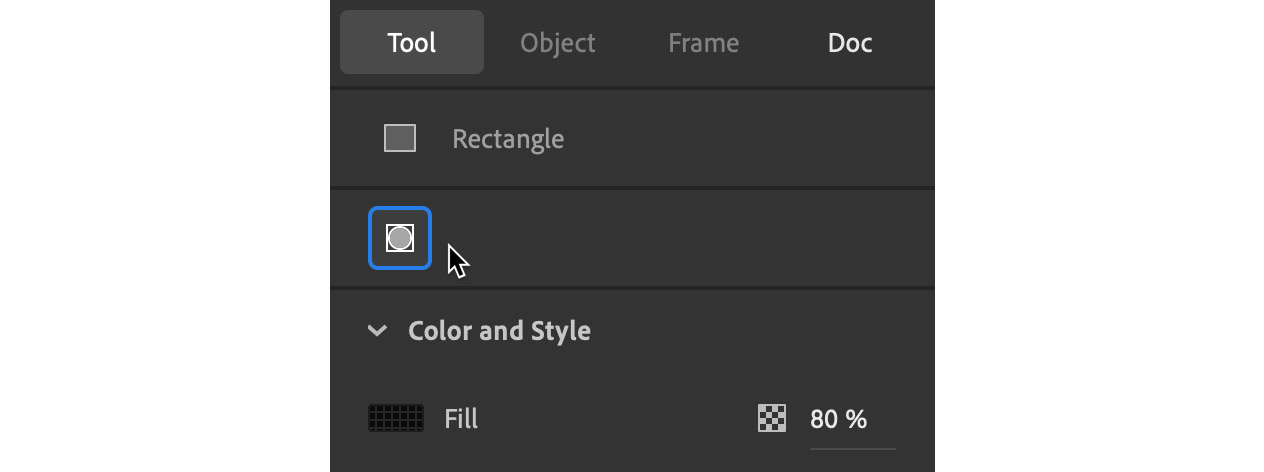
- Choose the Rectangle tool, set its fill color to pure black (#000000), and disable the stroke. Enable Object Drawing Mode so that the resulting shape is easier to handle:

Figure 6.15 – Object Drawing Mode activated
- Adjust the Fill opacity to a value of 80% and draw a rectangle at the top of the stage so that it covers the text completely. Your shape should have a width of 336, a height of 90, and be positioned at an X and Y of 0.
- The last step is to send the shape behind your text since it is obscuring it right now. Select the shape and choose Modify | Arrange | Send to Back from the application menu. The shape will be sent to the back of the stacking order within this specific layer. If you did not activate Object Drawing Mode in the previous step, you will not need to do this as simple shapes will appear beneath text objects:

Figure 6.16 – Shape added for increased contrast and clarity
That looks pretty good! The initial layout for our advertisement is now complete.
With our text objects and the background bitmap image on their layers, this gives us a good starting point to create some animation.
In this section, we assembled imported external bitmap images and created text objects within a new document targeting the native web. Next, we'll begin animating this content by using a tween type called Motion Tween – a tween we haven't encountered yet in this book.
Animating with Motion Tweens
Now, let's add motion to the various components of our advertisement. In the previous chapter, we used both shape tweens and classic tweens to create motion, depending on whether our object was a shape or a more complex symbol instance. In this project, we have a bitmap image instance to animate, along with a group of text and shape objects.
We could convert these various objects into symbols and employ a Classic Tween – that would work just fine! However, this is the perfect opportunity to introduce the third type of tween that you can use within Animate – Motion Tween.
Motion tweens work very similarly to classic tweens in that they are both used to animate symbol instances and not shapes. A lot differs between the two as well – both in how they are created and the various properties available to us.
Note
Classic tweens used to be called motion tweens before motion tweens were introduced to Flash Professional. When that happened, they were given the "classic" moniker and are now known as classic tweens.
We'll have a look at all of this, but the first task in preparing to use a Motion Tween is to ensure anything we want to animate is encapsulated within a symbol.
Building Symbols for use in Motion Tweens
Before animating with motion tweens, we will transform the contents of both our existing layers into symbols to tween their instances:
- Using the Selection tool, select the instance of our CoffeeBeans.jpg bitmap file within the CoffeeBeans layer.
- Choose Modify | Convert to Symbol… from the application menu or choose the Convert to Symbol button within Object properties. The Convert to Symbol dialog will appear. We must convert any bitmap image into a symbol to animate it with a tween as bitmap instances cannot be tweened.
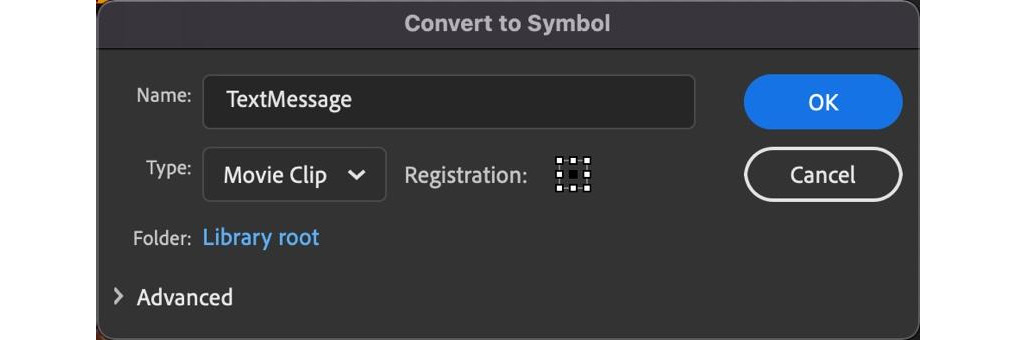
- Name the new symbol CoffeeBeans and choose the symbol type of Movie Clip. This symbol type will give us a good amount of flexibility when animating the background and we can also add interactivity to it if the need arises. Click OK:

Figure 6.17 – Creating the CoffeeBeans Movie Clip symbol type
Have a look in the Library panel and note that the newly created symbol appears there – right alongside the images that have been imported. Both imported files and symbols created in Animate will become part of the project library and you can use as many instances of each as you like.
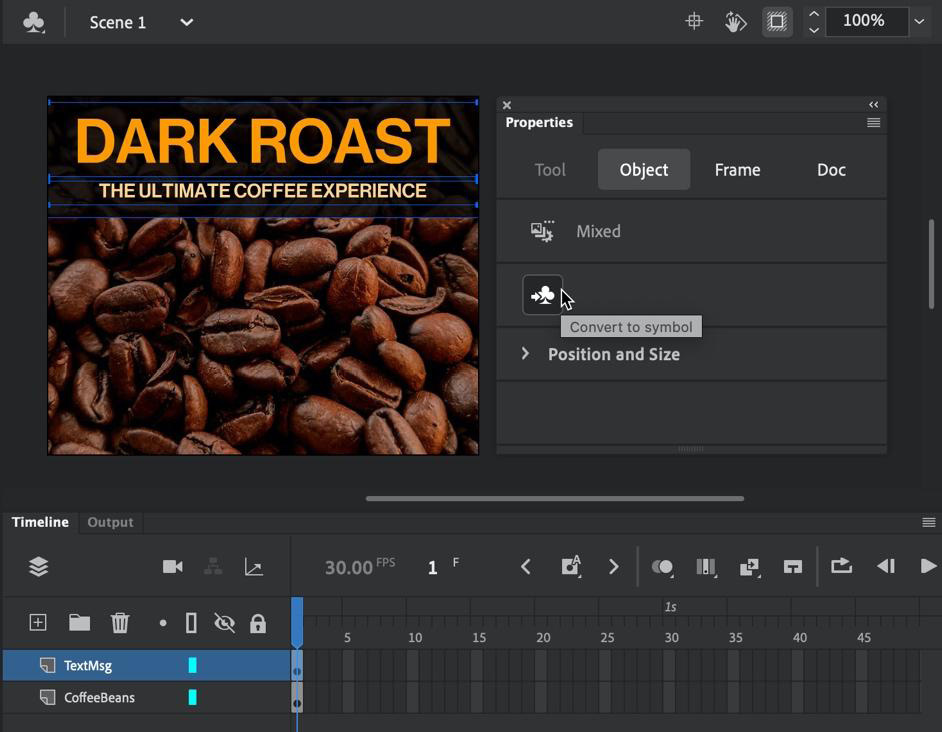
- Now, we will focus our attention on the TextMsg layer. Clicking the keyframe at frame 1 of this layer will select both text objects, along with the underlying shape object, as they all exist on this single layer. We are going to convert all three into a single symbol to animate them as one object.
- In the Properties panel, the Frame tab is currently selected since we clicked on a keyframe. Click the Object tab and notice that the object type reads as Mixed, indicating that multiple types of objects have been selected:

Figure 6.18 – Object properties show a Mixed selection
- With this information verified, click Convert to Symbol to summon the Convert to Symbol dialog.
- Name the new symbol TextMessage and choose the symbol type of Movie Clip just as before. Click OK:

Figure 6.19 – Creating the TextMessage Movie Clip symbol type
We now have a single Movie Clip symbol instance within each of our layers and they can each be effectively tweened in this state. The CoffeeBeans symbol contains a single bitmap image, while the TextMessage symbol contains multiple objects within it, but we can manipulate them all since they are now part of a single Movie Clip symbol.
Now, let's create a Motion Tween within each layer to add animation across both symbol instances:
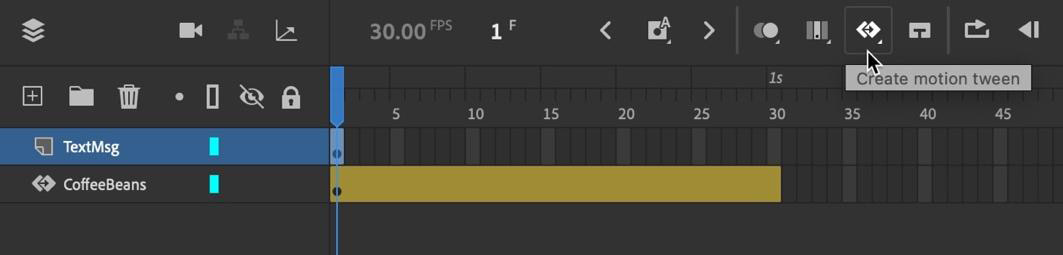
- Select the keyframe at frame 1 of the CoffeeBeans layer and choose Create Motion Tween from the Insert Tweens button above the timeline:

Figure 6.20 – Create Motion Tween creates a Motion layer
The Create Motion Tween command establishes a Motion Tween with only a single manual keyframe created. This is very different from shape tweens and Classic Tweens, which both require at least two keyframes to create a tween. This action converts the chosen layer into a special Motion Layer and 1 second's worth of frames is added.
- Do likewise in regard to the TextMsg layer so that both become motion layers with active motion tweens. Once the conversions are complete, we can begin animating the contents of each layer.
- Select frame 30 in the CoffeeBeans layer. Right-click and choose Insert Keyframe | All from the menu that appears. This will insert a keyframe that holds data values for the Position, Scale, Skew, Rotation, Color, and Filter properties:

Figure 6.21 – Manual keyframe insertion for motion tweens
Note that these keyframes in the motion tweens appear as small diamonds and not the circular keyframes we are used to:

Figure 6.22 – A diamond-shaped keyframe is inserted
In addition, you do not even have to set a keyframe manually, as we have done here. All you need to do is change any of the supported properties with the playhead at a specific frame; a keyframe representing the change in data will appear automatically. Again, this is quite different from the other tween types as a Shape Tween or a Classic Tween only behaves this way when the Auto-Keyframe option is enabled.
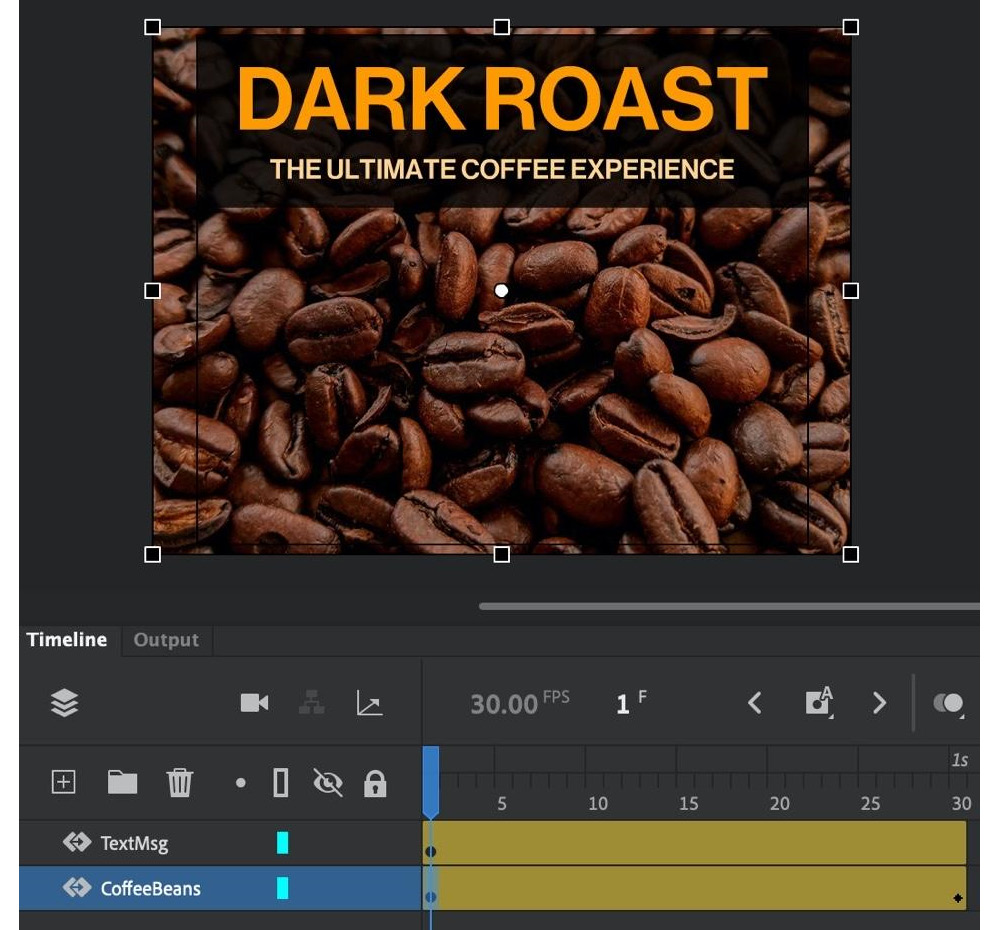
- The only property we'll be adjusting is the scale of the background image. Move the playhead to frame 1 and use the Free Transform tool to scale down the image so that it is closer to the height of our stage:

Figure 6.23 – Scaling the symbol instance
The original scale is preserved in the previously inserted keyframe at frame 30 and a new scale value is present at frame 1. Since we are working with motion tweens, only the scale values are contained within these keyframes. This is because that is the only property that has been changed.
Note
Motion tweens can have specific properties such as scale, position, rotation, and more contained in discrete keyframes, which makes motion tweens very versatile!
- Now, let's move on to the TextMsg layer. Insert a new keyframe with all the properties we used previously at frame 25 and frame 15. All three keyframes hold the same values at this point:

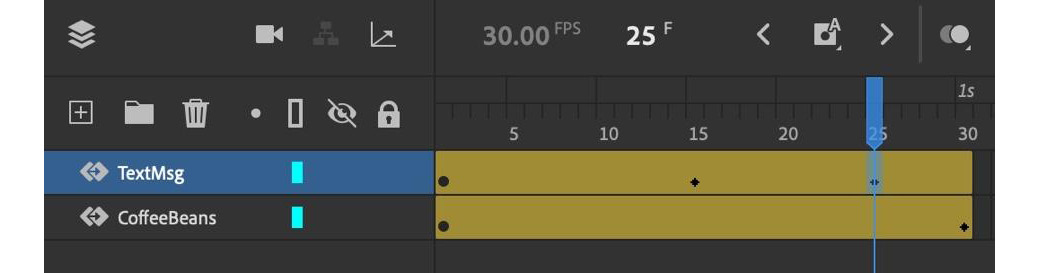
Figure 6.24 – Keyframes Inserted into the motion layer
- At both frame 1 and frame 15, shift the symbol instance upwards, off the stage so that the y position's value is -55. You will notice that a Motion Guide appears automatically, which displays the path of motion for our object. The instance will animate in from the top of the stage between frame 15 and frame 25:

Figure 6.25 – Instance shifted off the stage
- Our initial animation is rough but complete. Perform a Test Movie to view it in the web browser.
Notice that the animation loops endlessly and that there is no pause option at the beginning or end. We will remedy these aspects of our animation before closing out the project.
With two pieces of content animated, we have seen that changing position when using a Motion Tween results in a Motion Guide on the stage. We'll give this a better look and put it into play with another animated object in the next section.
Including Additional Library Items
To include additional library items, follow these steps:
- To complete the layout of our advertisement, we'll bring in an instance of the Bean.png bitmap we imported into the Library earlier and animate that as well.
- The first thing we must do is create a new layer to hold our single coffee bean image. This image is a PNG file with a transparent background, so all you will see is the coffee bean. Name the layer Bean once you've created it.
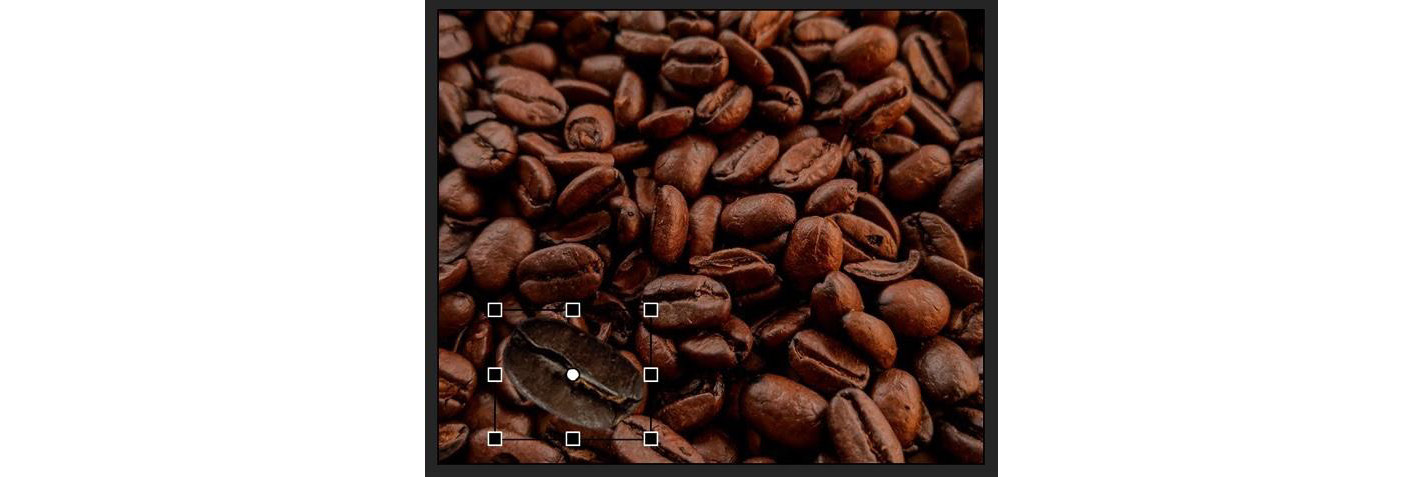
- Drag an instance of the Bean.png bitmap image onto the stage. Place it toward the bottom left. Feel free to use the Free Transform tool to scale and rotate the image instance as appropriate:

Figure 6.26 – Scaling the Bean.png bitmap instance
- Now, let's convert this image instance into a symbol. With the image selected, choose Modify | Convert to Symbol from the application menu. Give the Movie Clip symbol the name Bean and click OK:

Figure 6.27 – Creating the Bean Movie Clip symbol type
- Now, create a new Motion Tween within the Bean layer, just as we have done with the previous two. The Bean layer will become a Motion Layer with an active Motion Tween stretching to frame 30 at the 1-second marker.
- Click on the initial circular keyframe at frame 1 to select it. We are going to shift this over a bit.
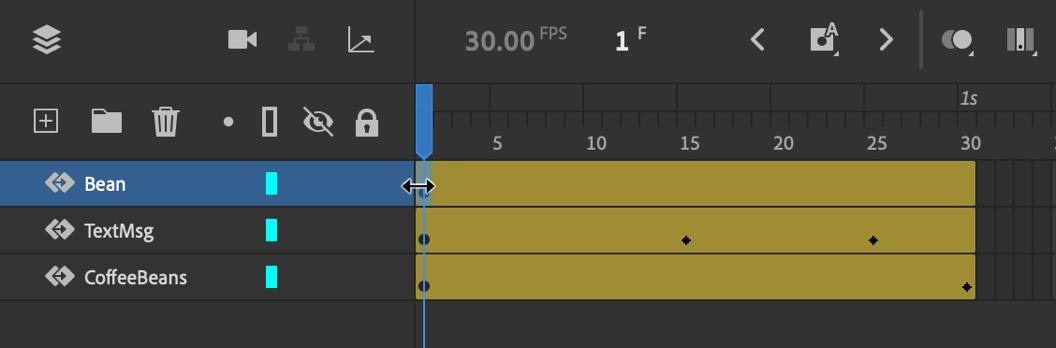
- Hover over the left of the keyframe at frame 1 with your mouse cursor. A small double-headed arrow cursor will appear, indicating that you can shift the frame span by dragging it to the right:

Figure 6.28 – A double-headed arrow appears
- Go ahead and shift it over until the beginning keyframe is at frame 30. When the mouse is released, the initial keyframe will be relocated and begin at frame 30. The frame span before frame 30 will only contain empty frames.
With the new asset in place on its own layer, let's make some adjustments to the previously included animated content.
Adjusting the Timeline
At this point, we are going to want to adjust the previous animations a bit to allow some padding both before and after the animations. As a common practice in character animation, it's always a good idea to include a bit of anticipation this way, even with motion graphics in advertising.
So, let's fill out our timeline a bit more and perform some additional keyframe arrangements:
- Insert frames for all the layers, up to and including the 2-second mark at frame 60, using either the Insert Frame button above the timeline or Insert | Timeline | Frame from the application menu.
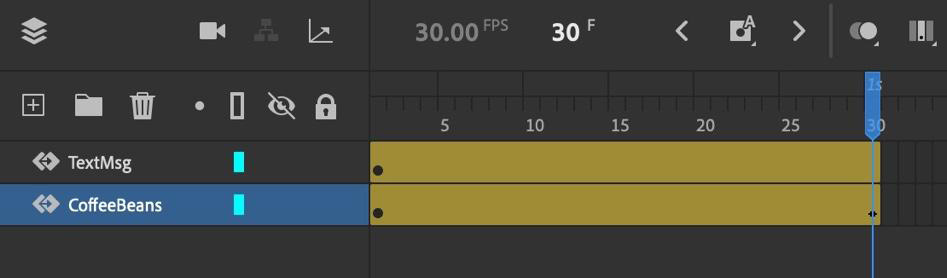
- Let's ensure that the background scaling animation also extends to the entire 2 seconds. Click the diamond keyframe at frame 30 on the CoffeeBeans layer so that it becomes selected and highlighted in blue.
- Now, if you hover over this selected keyframe, you will see the cursor change to include a white box with a dashed line around it next to the cursor. This indicates that you can now click and drag the keyframe to relocate it. Drag the keyframe to frame 60 and release the mouse to relocate it:

Figure 6.29 – Dragging the keyframe to relocate it
The previous scaling animation is preserved but takes up double the time now.
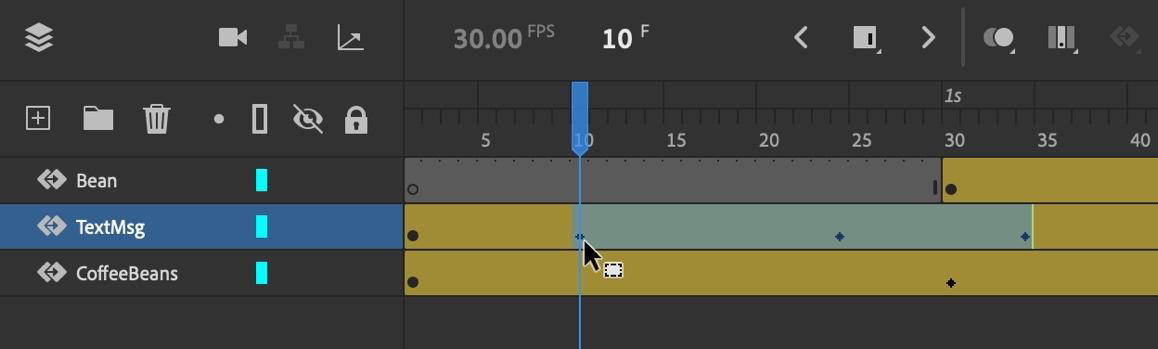
- Now, let's shift our keyframes in the TextMsg layer a bit so that the animation we created previously has a bit more room to breathe at the beginning. Select the block of frames that make up the entire set of keyframes in the TextMsg layer:

Figure 6.30 – Block of frames selected
- Just as we did previously, if we hover over the selection and then drag it across the timeline, we can relocate the entire set of frames. To include a pause at the start of the timeline, drag the selection over so that it begins at frame 10:

Figure 6.31 – Block of frames shifted to frame 10
Play the animation using the controls above the timeline to view the effect of anticipation.
With these adjustments in place, we can animate the Bean symbol instance in the proper context.
Animating with Motion Guides
It's time to add motion to the Bean symbol instance! Right now, it exists at frame 30 and just sits there. We will have the bean drop in from the top right and settle to its present location in the lower left:
- Select the frame at frame 50 of the Bean layer and right-click on the selection to open the menu. Choose Insert keyframe | All from the menu that appears. This will duplicate the keyframe information from the previous keyframe.
- Move the playhead back to the initial keyframe at frame 30 and reposition the Bean symbol instance so that it's at the top right – completely off the stage. This is where the instance will animate in from:

Figure 6.32 – Motion Guide created
Notice that, since the position of our object differs between the two keyframes, a Motion Guide automatically appears between the two positions. This is very different from working with a Classic Motion Guide since we don't have to do anything special to make it appear.
- Using the Selection tool, we can make all sorts of adjustments to the curve and ease the motion by hovering over our Motion Guide until a small arc appears next to the cursor. Pull this down and to the right to give the motion a slight curve and to space the frames more variably:

Figure 6.33 – The curved motion guide path
Each frame in our tween is represented by a small dot along the Motion Guide path. This is a great way to visualize easing for the position in our motion tweens.
- Go ahead and click the Play button above the timeline to preview the animation.
Certain aspects of a Motion Tween are very different from the two other tween types in Animate, but in terms of execution, they perform in mostly the same way.
Next, we'll examine the properties associated with a Motion Tween.
Exploring Motion Tween Properties
Just as with shape tweens and classic tweens, Motion Tween properties can be accessed through the Tweening section of the Properties panel:
- Go ahead and click on any Motion Tween frame and look at the Frame tab of the Properties panel to access this section and the properties within it:

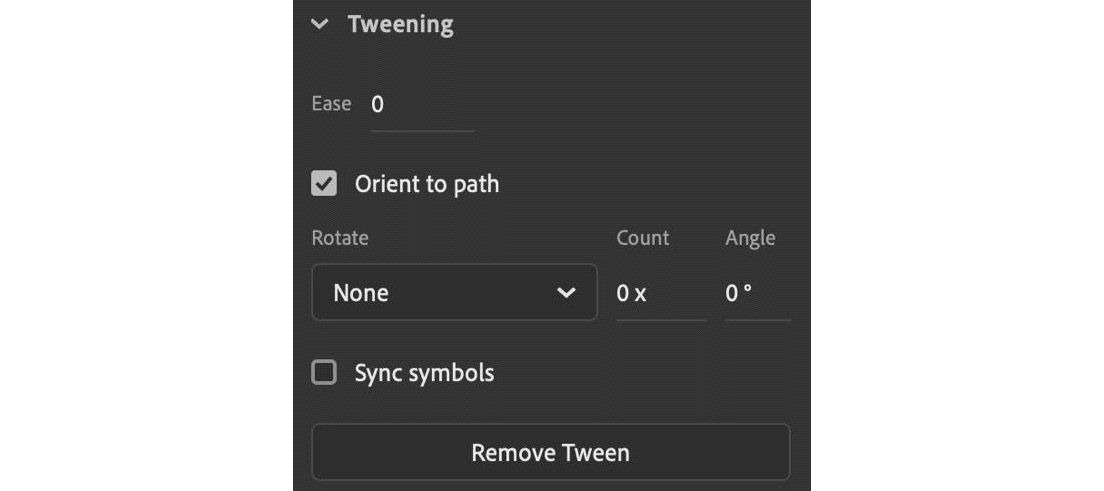
Figure 6.34 – Motion Tween properties
There isn't a lot here by comparison. That is due to the fact that additional properties are located elsewhere. We'll look into that next, but first, the obvious properties:
- Ease: Accepts a value between -100 and 100 with a default of 0, adjusting the intensity of either an ease-in or an ease-out.
- Orient to path: This option will preserve the orientation of your object as it moves along the Motion Guide path by adjusting its rotation.
- Rotate: You can choose between None, Auto, Clockwise, and Counter-clockwise, as well as the number of rotations between keyframes and a specific angle.
- Sync symbols: This will force the internal timeline of the symbol to sync frames with the main timeline.
- Remove Tween: Choosing this button will remove the tween entirely.
You may have noticed from our initial exploration of Motion Tween properties that there are no Ease Effect presets like there are in the Shape Tween and Classic Tween properties. With a Motion Tween, you access similar functionality through the Motion Editor area.
- To access the Motion Editor area, simply double-click on any existing Motion Tween:

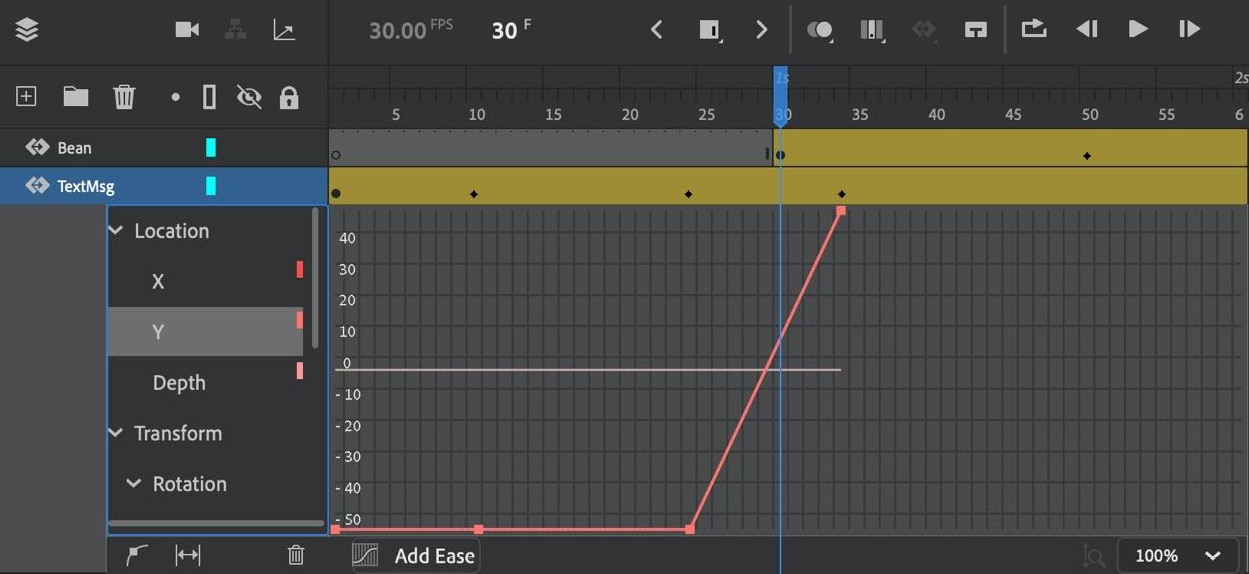
Figure 6.35 – Motion Editor
- The Motion Editor area will appear as part of the timeline. On the left-hand side, you will see a list of the various properties that can be tweened. Note that each property of a Motion Tween can be tweened individually in this way!
- You'll also see a graph displayed to the right of this, within the timeline property. Each property has a path here with a set of anchor points and handles that can be manipulated in much the same way as when you edit any path when designing visual content with the Pen tool or Subselection tool.
- Below is the location of the ease presets that were missing from the Tweening section we previously examined. If you don't want to manipulate each easing curve by hand, clicking the Add Ease button will allow you to choose from a list of presets:

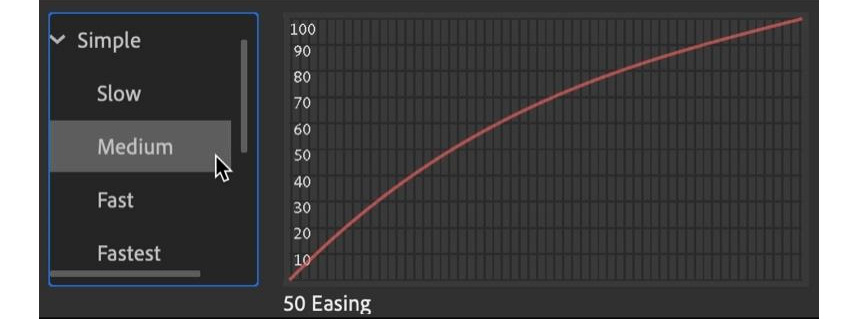
Figure 6.36 – Motion ease presets
The Motion Tween ease presets are somewhat similar to what can be found in other tween types, but they differ in some ways as well. Double-click on a preset to apply it to any selected property. In addition, certain presets can also have their intensity values adjusted.
Once you apply an ease preset, the apparent ease will be reflected in the easing graph by way of a dashed easing curve alongside the original curve.
To hide the Motion Editor area, simply double-click on the associated Motion Tween in the same way that you opened it.
As we saw when we looked at the Shape Tween and Classic Tween properties, motion tweens have their own set to be aware of. In the next section, we'll learn how to make our advertisement interactive using JavaScript code.
In this section, we constructed symbols to animate our text objects and bitmap images. We then brought additional items from the project library onto the stage and prepared the timeline for animating with motion tweens. Taking full advantage of the Motion Tween properties, we animated using property adjustments, motion guides, and the advanced Motion Editor to complete our motion advertisement. Next, we'll finish everything off by including a bit of interactivity by using JavaScript.
Adding Interactivity with JavaScript
Generally, a digital advertisement like the one we've designed here will need to be interactive as well. Most ads of this kind will respond to user interaction by opening a web page where the user can get more information about, or even purchase, the advertised product or service.
Since we are publishing to the native web using an HTML5 Canvas document type, we will be coding our interactions with the JavaScript language.
Writing Code with the Actions Panel
Animate is a unique piece of software in that it allows both design and development within the same application. This hybrid approach has always been a strong part of the tool and continues to be so, no matter which platform you might be targeting.
Let's go ahead and add some code to our motion advertisement:
- By convention, and for the purpose of organization, we should keep our code completely separate from any visible assets. Go ahead and create a new layer and name it Actions. All our code will go in this layer to keep things clean.
- All our code will be on the final frame of the animation, so we must insert a new keyframe at frame 60 in the Actions layer. Go ahead and perform these actions.
- To stop the playhead at the end of our animation, we must use a stop() action. Select frame 60 and open the Actions panel from the application menu by choosing Window | Actions. The Actions panel will appear, with Script Editor visible.
- On line 1 of Script Editor, write this.stop(); to stop the playhead once it hits frame 60. This will ensure that the animation will not loop:

Figure 6.37 – Stop action at frame 60 via the Script Editor area
If you know what code to write, you can just start writing directly into the Script Editor area here. If you need a more guided approach, we'll tackle that momentarily.
Note
The this keyword refers to the current timeline. We are telling the playhead in the current timeline to stop() as soon as it reaches the current frame.
We want the user to be able to click on our little coffee bean symbol instance to be taken to a website. To make a Movie Clip symbol instance interactive, it must be given an Instance Name so that the code can identify and address it.
- Using the Selection tool, click on the Bean symbol instance to select it and go to the Object tab or the Properties panel.
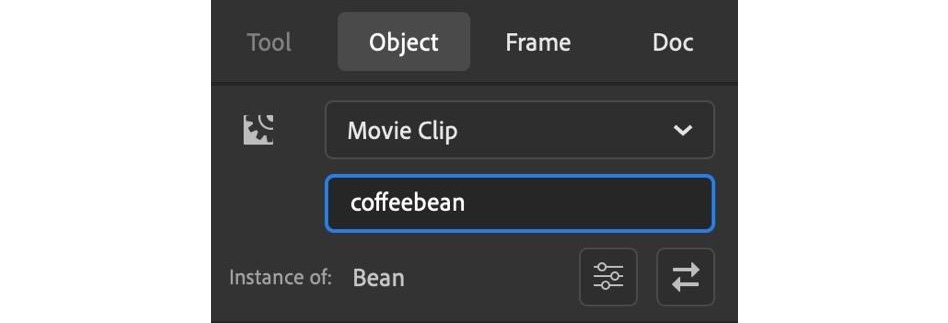
- There is an input field ready and waiting for an instance name to be given. Type coffeebean into the Instance Name field. Once you've done this, the instance will be exposed to code:

Figure 6.38 – coffeebean added to a Bean instance
- Open the Actions panel at frame 60 once again if it has been closed. Instead of editing code in the Script Editor area, we will make use of the Actions Wizard area to construct the code. Click the Add using wizard button above the Script Editor area to open it.
- The editor will disappear and be replaced with the wizard. Step 1 asks you to Select an action from a long list of possible actions. Locate the action named Go to Web Page and click it.
- You'll notice that a preview of the code you are building has been added to the tiny code editor at the top of the panel. Replace the highlighted URL with one of your own and then click the Next button to move on to Step 2.
- Step 2 asks you to Select a triggering event from a list of events. Choose On Mouse Click for your event so that Step 3 activates.
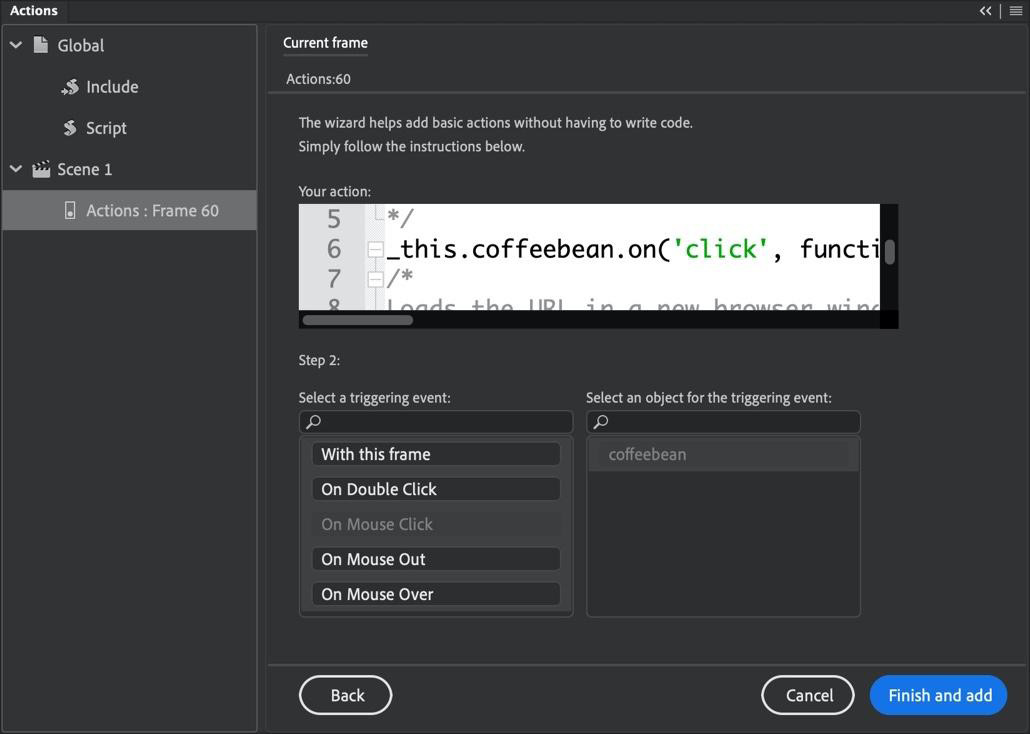
- In Step 3, you are asked to Select an object for the triggering event. Notice that the given Instance Name of coffeebean appears as part of this list! Choose this object and click the Finish and add button to complete these steps and build the final code:

Figure 6.39 – Click trigger added via the Actions Wizard
- You can close the Actions panel and perform a Test Movie to view the animated advertisement and interact with it by clicking the little bean at the end.
The resulting JavaScript code that's been created by the Actions Wizard area is included here:
var _this = this;
_this.coffeebean.on('click', function(){
window.open('https://josephlabrecque.com', '_blank');
});
The code is defining a variable, this, to preserve scope, followed by registering an event listener on our coffeebean object. If a click event is detected, the function to open a URL in the web browser is executed. Passing in the '_blank' argument opens the URL in a new window or tab. Pretty simple stuff!
In this snippet of code, all the comments have been removed for clarity.
Note
We will be looking at a lot more JavaScript in Chapter 11, Developing Web-Based Games, and Chapter 12, Producing Virtual Reality Content for WebGL.
In this section, we had a look at the features of the Actions panel and used both the Script Editor area and the Actions Wizard area to add interactivity to our digital advertisement.
Summary
In this chapter, we focused on creating a web-based digital advertisement using the HTML5 Canvas document type and introduced several new topics while doing so. We learned how to import bitmap images, create text objects, convert object types into symbols, and animate those symbol instances by using motion tweens. Building on that, we also had our first look at the Actions panel and made our content interactive.
In the next chapter, we will have a look at an even newer way of animating content in Animate by using Layer Parenting.
