Figure 7-1: Log on to the WordPress Dashboard.
Chapter 7
Understanding the WordPress.org Dashboard
In This Chapter
![]() Signing on to the Dashboard
Signing on to the Dashboard
![]() Finding your way around the Dashboard
Finding your way around the Dashboard
![]() Customizing the Dashboard
Customizing the Dashboard
![]() Applying your own settings
Applying your own settings
![]() Personalizing your profile
Personalizing your profile
![]() Deciding how your blog will look
Deciding how your blog will look
With WordPress.org successfully installed, you can explore your new blogging software. This chapter guides you through the preliminary setup of your new WordPress blog using the Dashboard. When you blog with WordPress, you spend a lot of time on the Dashboard, which is where you make all the exciting, behind-the-scenes stuff happen. In this panel, you find all the settings and options that enable you to set up your blog just the way you want it. (If you still need to install and configure WordPress, check out Chapter 6.)
Feeling comfortable with the Dashboard sets you up for a successful entrance into the WordPress blogging world. Expect to tweak your WordPress settings several times throughout the life of your blog. In this chapter, as I go through the various sections, settings, options, and configurations available to you, understand that nothing is set in stone. You can set options today and change them at any time.
Logging On to the Dashboard
I find that the direct approach (also known as jumping in) works best when I want to get familiar with a new software tool. To that end, just follow these steps to log in to WordPress and take a look at the guts of the Dashboard:
1. Open your web browser and type the WordPress login-page address (or URL) in the address box.
The login-page address looks something like this (exchange that .com for a .org or a .net as needed):
http://www.yourdomain.com/wp-login.php
 If you installed WordPress in its own folder, include that folder name in the login URL. If you installed WordPress in a folder ingeniously named
If you installed WordPress in its own folder, include that folder name in the login URL. If you installed WordPress in a folder ingeniously named wordpress, the login URL becomes
http://www.yourdomain.com/wordpress/wp-login.php
2. Type your username in the Username text box and your password in the Password text box.
 In case you forget your password, WordPress has you covered. Click the Lost Your Password link (located near the bottom of the page), enter your username and e-mail address, and then click the Submit button. WordPress resets your password and e-mails the new password to you.
In case you forget your password, WordPress has you covered. Click the Lost Your Password link (located near the bottom of the page), enter your username and e-mail address, and then click the Submit button. WordPress resets your password and e-mails the new password to you.
After you request a password, you receive two e-mails from your WordPress blog. The first e-mail contains a link that you click to verify that you requested the password. After you verify your intentions, you receive a second e-mail containing your new password.
3. Select the Remember Me check box if you want WordPress to place a cookie in your browser.
The cookie tells WordPress to remember your login credentials the next time you show up. The cookie set by WordPress is harmless and stores your WordPress login on your computer. Because of the cookie, WordPress remembers you the next time you visit. Also, because this option tells the browser to remember your login, I don’t advise checking this option on public computers. Avoid selecting Remember Me when you’re using your work computer or a computer at an Internet café.
Note: Before you set this option, make sure that your browser is configured to allow cookies. (If you aren’t sure how to do this, check the help documentation of the Internet browser you’re using.)
4. Click the Log In button.
After you log in to WordPress, you see the Dashboard page.
Navigating the Dashboard
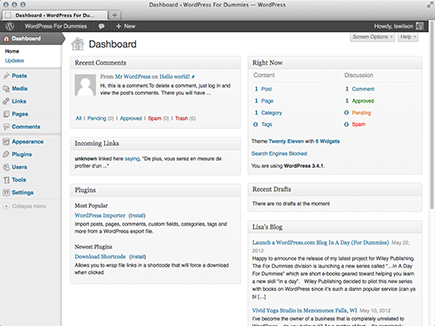
You can consider the Dashboard to be a Control Panel of sorts because it offers several quick links and areas that provide information about your blog, starting with the actual Dashboard page shown in Figure 7-1.
You can change how the WordPress Dashboard looks by changing the order of the modules that appear on it (for example, Right Now and Recent Comments). You can expand (open) and collapse (close) the individual modules by clicking your mouse anywhere within the gray title bar of the module. This feature is really nice because you can use the Dashboard for just those modules that you use regularly. The concept is easy: Keep the modules you use all the time open and close the ones that you use only occasionally — you can open those modules only when you really need them. You save space and can customize your Dashboard to suit your own needs.
When you view your Dashboard for the very first time, all the modules appear in the expanded (open) position by default (refer to Figure 7-1).

In the following sections, I cover the Dashboard page as it appears when you log on to your WordPress Dashboard for the very first time; later in this chapter, I show you how to configure the appearance of your Dashboard so that it best suits how you use the available modules.
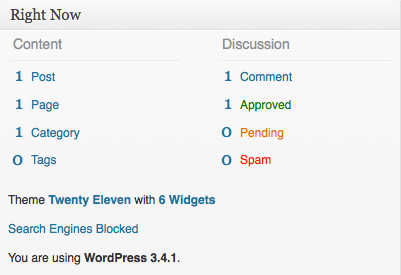
Right Now
The Right Now module on the Dashboard shows what is going on in your blog right now, right this very second! Figure 7-2 shows the expanded Right Now module in my brand-spanking-new WordPress blog.
Figure 7-2: The Right Now module on the Dashboard expanded to see the available features.

The Right Now module shows the following default:
![]() The number of posts you have: This number reflects the total number of posts you have in your WordPress blog; I have 1 post on my blog. The number is blue, which means it’s a link that you can click. When you do, you go to the Edit Posts page, where you can edit the posts on your blog. I cover editing posts in Chapter 8.
The number of posts you have: This number reflects the total number of posts you have in your WordPress blog; I have 1 post on my blog. The number is blue, which means it’s a link that you can click. When you do, you go to the Edit Posts page, where you can edit the posts on your blog. I cover editing posts in Chapter 8.
![]() The number of pages: This is the number of pages on your blog, which changes as you add or delete pages. (Pages, in this context, refer to the static pages you have created in your blog.) Figure 7-2 shows that my blog has 1 page.
The number of pages: This is the number of pages on your blog, which changes as you add or delete pages. (Pages, in this context, refer to the static pages you have created in your blog.) Figure 7-2 shows that my blog has 1 page.
Clicking this link takes you to the Edit Pages page, where you can view, edit, and delete your pages. (Find the difference between WordPress posts and pages in Chapter 8.)
![]() The number of categories: This is the number of categories you have on your blog, which changes as you add and delete categories. Figure 7-2 shows that I have 1 category for my blog.
The number of categories: This is the number of categories you have on your blog, which changes as you add and delete categories. Figure 7-2 shows that I have 1 category for my blog.
Clicking this link takes you to the Categories page, where you can view, edit, and delete your categories; or add brand new ones. (For details about the management and creation of categories, see Chapter 8.)
![]() The number of tags: This is the number of tags you have in your blog, which changes as you add and delete tags. Figure 7-2 shows that I have 0 tags.
The number of tags: This is the number of tags you have in your blog, which changes as you add and delete tags. Figure 7-2 shows that I have 0 tags.
Clicking this link takes you to the Tags page, where you can add new tags and view, edit, and delete your tags. (You can find more information about tags in Chapter 8.)
![]() The number of comments: This is the total number of comments on your blog. Figure 7-2 shows that I have 1 Comment, 1 Approved, 0 Pending, and 0 marked as Spam.
The number of comments: This is the total number of comments on your blog. Figure 7-2 shows that I have 1 Comment, 1 Approved, 0 Pending, and 0 marked as Spam.
Clicking any of these four links takes you to the Edit Comments page, where you can manage the comments on your blog. I cover the management of comments in the “Comments” section, later in this chapter.
The last section of the Dashboard’s Right Now module shows the following information:
![]() Which WordPress theme you’re using: Figure 7-2 shows that I’m using the theme Twenty Eleven. The theme name is a link that takes you to the Manage Themes page, where you can view and activate themes on your blog.
Which WordPress theme you’re using: Figure 7-2 shows that I’m using the theme Twenty Eleven. The theme name is a link that takes you to the Manage Themes page, where you can view and activate themes on your blog.
![]() How many widgets you’ve added to your blog: This is the number of WordPress widgets you’re using in your blog. Figure 7-2 shows that I have 6 widgets in use. The number 6 is a link that takes you to the Widgets page, where you can change your widget options by editing them, moving them, or removing them. (I cover widgets in detail in Chapter 5, if you want to check that out. Although that chapter is in the WordPress.com part of this book, the method of using sidebar widgets is the same for self-hosted WordPress.org blogs.)
How many widgets you’ve added to your blog: This is the number of WordPress widgets you’re using in your blog. Figure 7-2 shows that I have 6 widgets in use. The number 6 is a link that takes you to the Widgets page, where you can change your widget options by editing them, moving them, or removing them. (I cover widgets in detail in Chapter 5, if you want to check that out. Although that chapter is in the WordPress.com part of this book, the method of using sidebar widgets is the same for self-hosted WordPress.org blogs.)
![]() Search Engines Blocked: This is displayed only if you have indicated that you would like to block your blog from search engines in the privacy settings, covered later in this chapter.
Search Engines Blocked: This is displayed only if you have indicated that you would like to block your blog from search engines in the privacy settings, covered later in this chapter.
![]() The version of WordPress you’re using: This is the last statement in the Right Now section. Figure 7-2 shows that I’m using WordPress version 3.4.1. This version announcement will change if you are using an older version of WordPress. When WordPress software is upgraded, this statement tells you that you’re using an outdated version of WordPress and encourages you to upgrade to the latest version.
The version of WordPress you’re using: This is the last statement in the Right Now section. Figure 7-2 shows that I’m using WordPress version 3.4.1. This version announcement will change if you are using an older version of WordPress. When WordPress software is upgraded, this statement tells you that you’re using an outdated version of WordPress and encourages you to upgrade to the latest version.
Recent Comments
The next module is called Recent Comments. Within this module, you find
![]() Most recent comments published to your blog: WordPress displays a maximum of five comments in this area.
Most recent comments published to your blog: WordPress displays a maximum of five comments in this area.
![]() The author of each comment: The name of the person who left the comment appears above it. This section also displays the author’s picture (or avatar), if she has one.
The author of each comment: The name of the person who left the comment appears above it. This section also displays the author’s picture (or avatar), if she has one.
![]() A link to the post the comment was left on: The post title appears to the right of the commenter’s name. Click the link and you go to that post on the Dashboard.
A link to the post the comment was left on: The post title appears to the right of the commenter’s name. Click the link and you go to that post on the Dashboard.
![]() An excerpt of the comment: This is a snippet of the comment this person left on your blog.
An excerpt of the comment: This is a snippet of the comment this person left on your blog.
![]() Comment management links: When you hover over the comment with your mouse cursor, five links appear underneath the comment. These links give you the opportunity to manage those comments right from your Dashboard: The first link is Unapprove, which appears only if you have comment moderation turned on. (Find out more about moderating comments in the “Comments” section, later in this chapter.) The other four links are Reply, Edit, Spam, and Trash.
Comment management links: When you hover over the comment with your mouse cursor, five links appear underneath the comment. These links give you the opportunity to manage those comments right from your Dashboard: The first link is Unapprove, which appears only if you have comment moderation turned on. (Find out more about moderating comments in the “Comments” section, later in this chapter.) The other four links are Reply, Edit, Spam, and Trash.
![]() View links: These links appear at the bottom of the Recent Comments module, where you can click All, Pending, Approved, Spam, and Trash.
View links: These links appear at the bottom of the Recent Comments module, where you can click All, Pending, Approved, Spam, and Trash.
You find even more information on managing your comments in the “Comments” section, later in this chapter.
Incoming Links
The next module visible on the Dashboard is Incoming Links. It lists all the blog-savvy people who wrote a blog post that links to your blog. When your blog is brand new, you won’t see any incoming links listed in this section. Don’t despair, however; as time goes on, you will see this listing of links fill up as more and more people discover you and your inspired writings!
In the meantime, the Incoming Links module shows the following message: This dashboard widget queries Google Blog Search so that when another blog links to your site it will show up here. It has found no incoming links ... yet. It’s okay — there is no rush. The phrase Google Blog Search is a link; when you click it, you go to the Google Blog Search directory, which is a search engine for blogs only.
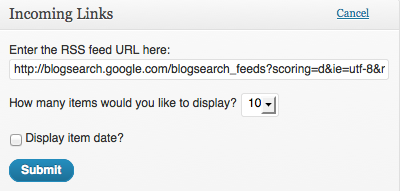
The following steps show you how to edit the Incoming Links module:
1. Hover your mouse pointer over the title of the Incoming Links module, and a new link labeled Configure appears directly to the right of the title. Click that link.
Now you can change the settings of the Incoming Links module. See Figure 7-3.
Figure 7-3: Change the settings of the Incoming Links module by clicking the Configure link.

2. Add a URL in the Enter the RSS Feed URL Here box.
You can enter the URL of any RSS feed you want to display incoming links to your site. Examples of feeds you can use include the following:
• Technorati (http://technorati.com)
• Yahoo! Search (http://search.yahoo.com)
• Social Mention (www.socialmention.com)
You’re not restricted to using the Google Blog Search engine (http://blogsearch.google.com) to provide your Incoming Links information.
3. Specify how many items you want to display.
The default number is 5, but making a different choice from the How Many Items Would You Like to Display drop-down menu lets you display up to 20 items (incoming links).
4. Specify whether to display the item date.
Check the Display Item Date check box if you want each incoming link to display the date the link was created. If you don’t want the date to display, leave that box unchecked.
5. Click the Submit button to save all your preferences.
Clicking Submit resets the Incoming Links module with your new settings saved.
Plugins
I cover the management and use of WordPress plugins in detail in Chapter 10; however, for the purposes of this section, I discuss the functions of the Plugins module on the Dashboard so that you know what to do with it now!
The Plugins module includes three titles of WordPress plugins linked to its page within the WordPress Plugin Directory. The Plugins module pulls information via RSS feed from the official WordPress Plugin Directory at http://wordpress.org/extend/plugins. This module displays a plugin from two different plugin categories in the official WordPress Plugin Directory: Most Popular and Newest Plugins.
The Plugins module doesn’t have an Edit link, so you can’t customize the information that it displays. Use this box to discover new plugins that can help you do fun and exciting things with your blog.
The Plugins module does have a very exciting feature that you can use to install, activate, and manage plugins on your blog. Just follow these steps to make it happen:
1. Click the Install link next to the title of the plugin.
The Plugin Information pop-up window opens. It displays the various bits of information about the plugin you’ve chosen, such as title, description, version, author, date last updated, and the number of times the plugin was downloaded.
2. Click the Install Now button.
This button is at the top right of the Plugin Information page.
The Plugin Information pop-up window closes, and the Install Plugins page on your WordPress Dashboard opens where you see a confirmation message that the plugin has been downloaded, unpacked, and successfully installed.
3. Specify whether to install the plugin or proceed to the Plugins page.
Two links are shown under the confirmation message:
• Activate Plugin: Click this link to activate the plugin you just installed on your blog.
• Return to Plugins Page: Click this link to go to the Manage Plugins page.
I cover the installation and activation of WordPress plugins in further depth in Chapter 10.
4. Click the Dashboard link to return to the Dashboard.
The Dashboard link is located at the top of the left-side navigation menu on every page of your WordPress Dashboard.
QuickPress
The QuickPress module is a handy form that allows you to write, save, and publish a blog post right from your WordPress Dashboard. The options are similar to the ones I cover in the section on writing posts in Chapter 8.
Recent Drafts
If you’re using a brand new WordPress blog and this is a new installation, the Recent Drafts module displays the message: There are no drafts at the moment. That’s because you haven’t written any drafts. As time goes on, however, and you’ve written a few posts in your blog, you may save some of those posts as Drafts — to be edited and published at a later date. Those drafts show up in the Recent Drafts module.
WordPress displays up to five drafts and displays the title of the post, the date it was last saved, and a short excerpt. Click the View All link to go to the Manage Posts page where you can view, edit, and manage your blog posts. Check out Chapter 8 for more information.
WordPress Blog
When you first install WordPress, the WordPress Blog module is by default populated with the two most recent updates from the official WordPress blog at http://wordpress.org/news. You see the title of the last post, the date it was published, and a short excerpt of the post. Click a title and you go directly to that post on the WordPress blog.
Although I recommend that you keep the WordPress Blog updates in this section, the WordPress platform lets you change this box to display posts from another blog of your choosing. You can accomplish this change by following these steps:
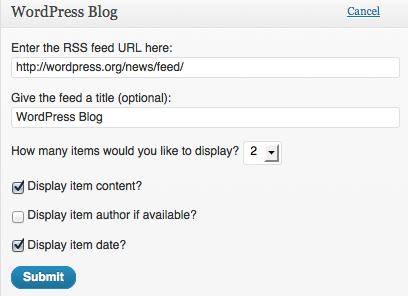
1. Hover your mouse pointer over the WordPress Blog module title. Click the Configure link shown to the right of the WordPress Blog title.
The module changes to display several options to change the information contained in the box. See Figure 7-4.
Figure 7-4: Options to change the Feed Title and URL of the WordPress Blog module.

2. Type your preferred RSS feed in the Enter the RSS Feed URL Here box.
3. Type your preferred title in the Give the Feed a Title (Optional) box.
4. Specify the number of items you want to display.
The default number is 2, but you can display up to 20 by making a different choice from the How Many Items Would You Like to Display drop-down menu.
5. Specify whether you want to display the item’s content.
Item content refers to the text content of the post. If you don’t select the Display Item Content check box, WordPress doesn’t display an excerpt of the post — only the post title.
6. Specify whether you want to display the name of the person who wrote the post.
Leave the Display Item Author If Available box deselected if you don’t want the author’s name displayed.
7. Specify whether you want to display the date.
Leave the Display Item Date box deselected if you don’t want the date displayed.
8. Click the Submit button to save your changes.
The Dashboard page refreshes with your new changes. Click the title of the box to collapse it.
The title of the WordPress Blog module changes to the title you chose in Step 3. Figure 7-5 shows that I changed the title to Lisa’s Blog.
Figure 7-5: The WordPress Blog module changes based on the options you set.

Other WordPress News
The Other WordPress News module of the Dashboard pulls in posts from a site called WordPress Planet (http://planet.wordpress.org). By keeping the default setting in this area, you stay in touch with several posts made by folks who are involved in WordPress development, design, and troubleshooting. You can find lots of interesting and useful tidbits if you keep this area intact. Quite often, I find great information about new plugins or themes, problem areas and support, troubleshooting, and new ideas, so I tend to stick with the default setting.
WordPress is all about user experience, however, so you can change the options to specify what displays in this area. You can change the items in this module the same way that you change the options for the WordPress Blog module (see the preceding section).
Arranging the Dashboard to Your Tastes
You can arrange the order of the modules on your Dashboard to suit your tastes. WordPress places a great deal of emphasis on user experience, and a big part of that effort results in your ability to create a Dashboard that you find most useful. Happily, changing the modules that are displayed, and the order in which they’re displayed, is easy.
In the following steps, I show you how to move the Right Now module so that it displays on the right side of your Dashboard page:
1. Hover your mouse pointer over the title bar of the Recent Comments module.
When hovering over the box title, your mouse cursor changes to the Move cursor (a cross with arrows on a PC or the hand cursor on a Mac).
2. Click and hold your mouse button and drag the Recent Comments module to the right side of the screen.
As you drag the box, a light-gray box with a dotted border appears on the right side of your screen. That gray box is a guide that shows you where you should drop the module. See Figure 7-6.
3. Release the mouse button when you have the Recent Comments module in place.
The Recent Comments module is now positioned on the right side of your Dashboard page.
The other modules on the left shift up to fill the space left by the Recent Comments module, and the modules on the right side shift down to make room for the Recent Comments module.
Figure 7-6: A light-gray box appears as a guide when dragging and dropping modules on the WordPress Dashboard.

4. (Optional) Click once on the title bar of the Right Now module.
The module collapses. Click the title bar again, and the module expands. You can keep that module opened or closed based on your own preference.
Repeat these steps with each module you see on the Dashboard by dragging ’n’ dropping them so that they appear in the order you prefer.
If you find that your Dashboard contains a few modules you just never use, you can get rid of them altogether by following these steps:
1. Click the Screen Options button at the top of the Dashboard.
The Screen Options menu opens, displaying the title of each module with check boxes to the left of each title.
2. Deselect the module you want to hide on your Dashboard.
The check mark is removed from the box, and the module disappears from your Dashboard. Figure 7-7 shows my customized Dashboard, where I’ve removed the QuickPress module and moved the Right Now module to the top right.
Changing the Dashboard layout
I’m almost positive that you and I work differently in terms of how we like our work space laid out. Personally, I like to have one long column of items so that I can scroll through and focus on one area in particular, without having other things to the right and left of my periphery. That’s what comes from being someone who is easily distracted.
Figure 7-7: My WordPress Dashboard after I customized it.

In the same Screen Options area that you removed modules from in the previous steps, you can also change the format of your Dashboard by choosing to display one, two, three, or four columns — just follow these few steps:
1. Click the Screen Options button at the top of the Dashboard.
The Screen Options menu opens.
2. Locate Screen Layout Options.
At the bottom of the Screen Options menu is a menu heading titled Screen Layout.
3. Choose the number of columns you want displayed.
You have the choice of 1, 2, 3, or 4 columns. Select the radio button to the left of the number you want, and your Dashboard displays the changes immediately.
4. Close the Screen Options menu.
Click the Screen Options tab again to close the Screen Options menu.
As I mentioned, I like all my stuff in one long column, and you see my own Dashboard from my personal blog in Figure 7-8, where I have chosen to display my Dashboard in a one-column layout. Also note that in Figure 7-8, most of my Dashboard modules are almost all closed. I can expand (open) and collapse (close) them as I need to, based on what I need to see and do within my Dashboard on any given day.
Using the features that enable you to customize your Dashboard, WordPress allows you to create your own, individualized work space that works best for you, based on how you use WordPress. With these features, everyone can customize their own WordPress experience, and it’s possible that no two WordPress user experiences are the same — like snowflakes!
Finding inline documentation and help
One thing I really appreciate about the WordPress software is the time and effort put in by the developers to provide users with tons of inline documentation that provides you with several tips and hints right inside the Dashboard. You can generally find inline documentation for just about every WordPress feature you use.
Figure 7-8: My WordPress Dashboard displays a one-column layout.

Inline documentation are those small sentences and/or phrases that you see alongside, or underneath, a feature in WordPress that give a short but very helpful explanation of what the feature is and serve as guiding tips that correspond with each feature. These tips sometimes even provide basic, recommended settings.
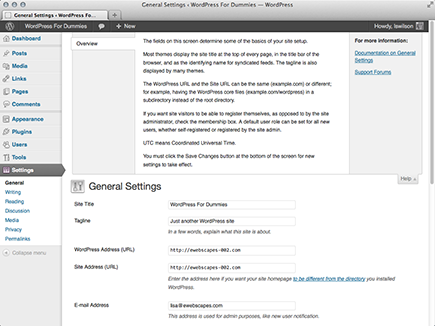
In addition to the inline documentation that you find scattered throughout the Dashboard, you’ll also find a helpful tab in the upper-right corner of your Dashboard labeled Help. Click this tab and a panel drops down that contains a lot of text providing documentation relevant to the page you are currently viewing on your Dashboard. For example, if you’re viewing the General Settings page, the Help tab drops down documentation relevant to the General Settings page, as shown in Figure 7-9. Likewise, if you’re viewing the Add New Post page, clicking the Help tab drops down documentation with topics relevant to the settings and features you find on the Add New Post page within your Dashboard. Just click the Help tab again to close the Help panel when you’re done reading it.
The inline documentation and the topics and text you find under the Help tab exist to assist and support you as you experience the WordPress platform to help make it as easy to understand as possible. Other places on the web where you can find help and support for WordPress include the WordPress Support Forums at http://wordpress.org/support.
Figure 7-9: Help documentation shown on the General Settings page on the Dashboard.

Creating your own work space
Throughout the different pages of your WordPress Dashboard, you can apply the customization features that I cover for the main Dashboard page earlier in this chapter. Every section of the WordPress Dashboard is customizable with drag ’n’ drop modules, screen options, and inline help and documentation.
Have a look at Figure 7-10, which displays the Add New Post page on the WordPress Dashboard (the Posts page is covered in greater detail in Chapter 8). In the figure, the Screen Options menu shows your options for customization, including the following:
![]() Check boxes that you can select to display the Author, Categories, Tags, Comments, and Date of the posts listed on the Posts page
Check boxes that you can select to display the Author, Categories, Tags, Comments, and Date of the posts listed on the Posts page
![]() A text field for you to input the number of posts you want displayed on the Posts page
A text field for you to input the number of posts you want displayed on the Posts page
Figure 7-11 displays the Help topics on the Posts page when you click the Help tab at the top of the screen to display the inline documentation for the page.
Figure 7-10: Screen Options on the Posts page.

Figure 7-11: Click the Help tab on the Posts page to display inline documentation.

Setting Options on the Dashboard
The navigation menu is located on the left side of every page within the WordPress Dashboard. You find it there everywhere you go; like a loyal friend, it’s always there for you when you need it!
The navigation menu is divided into ten different menus (not counting the Dashboard menu, mentioned previously). Hover your mouse pointer over a menu, and another menu flies out to the right to reveal the submenu of items. The submenu items take you to areas within your Dashboard that allow you to perform tasks such as publishing a new blog post, adding a new link, or managing your comments.
The settings that allow you to personalize your blog are the first ones that I cover in the next part of this chapter. Some of the menu items, such as creating and publishing new posts, are covered in detail in other chapters, but they’re well worth a mention here as well so that you know what you’re looking at. (Sections with additional information contain a cross-reference telling you where you can find more in-depth information on that topic in this book.)
Configuring the Settings
At the bottom of the navigation menu is the Settings menu. Hover over the Settings link, and a submenu appears to the right that contains the following links, which I discuss in the sections that follow:
![]() General
General
![]() Writing
Writing
![]() Reading
Reading
![]() Discussion
Discussion
![]() Media
Media
![]() Privacy
Privacy
![]() Permalinks
Permalinks
General
After you install the WordPress software and log in, you can put a personal stamp on your blog by giving it a title and description, setting your contact e-mail address, and identifying yourself as the author of the blog. You take care of these and other settings on the General Settings page.
To begin personalizing your blog, start with your general settings by following these steps:
1. Click the General link in the Settings menu.
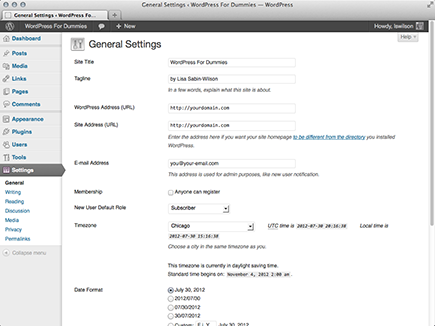
The General Settings page appears. See Figure 7-12.
2. Enter the name of your blog in the Site Title text box.
The title you enter here is the one that you’ve given your blog to identify it as your own. In Figure 7-12, I gave my new blog the title WordPress For Dummies, which appears on the blog as well as in the title bar of the viewer’s web browser.
Figure 7-12: Personalize the settings of your WordPress blog on the General Settings page.

 Give your blog an interesting and identifiable name. You can use Fried Green Tomatoes, for example, if you’re blogging about the topic, the book, or the movie, or even anything remotely related to the lovely Southern dish.
Give your blog an interesting and identifiable name. You can use Fried Green Tomatoes, for example, if you’re blogging about the topic, the book, or the movie, or even anything remotely related to the lovely Southern dish.
3. In the Tagline text box, enter a five- to ten-word phrase that describes your blog.
Figure 7-12 shows that my tagline is by Lisa Sabin-Wilson. So my blog displays my blog title followed by the tagline: WordPress For Dummies by Lisa Sabin-Wilson.
 The general Internet-surfing public can view your blog title and tagline, which various search engines (such as Google, Yahoo!, and MSN) grab for indexing, so choose your words with this fact in mind.
The general Internet-surfing public can view your blog title and tagline, which various search engines (such as Google, Yahoo!, and MSN) grab for indexing, so choose your words with this fact in mind.
4. In the WordPress Address (URL) text box, enter the location where you installed your WordPress blog software.
Be sure to include the http:// portion of the URL and the entire path to your WordPress installation — for example, http://yourdomain.com. If you installed WordPress in a folder in your directory — in a folder called wordpress, for example — you need to include it here. If I had installed WordPress in a folder called wordpress, the WordPress address would be http://yourdomain.com/wordpress.
5. In the Site Address (URL) text box, enter the web address where people can find your blog by using their web browsers.
Typically, what you enter here is the same as your domain name (http://yourdomain.com). If you install WordPress in a subdirectory of your site, the WordPress installation URL is different from the blog URL. If you install WordPress at http://yourdomain.com/word press/ (WordPress URL), you need to tell WordPress that you want the blog to appear at http://yourdomain.com (the blog URL).
6. Enter your e-mail address in the E-mail Address text box.
WordPress sends messages about the details of your blog to this e-mail address. When a new user registers for your blog, for example, WordPress sends you an e-mail alert.
7. Select a Membership option.
Select the Anyone Can Register box if you want to keep registration on your blog open to anyone who wants to register. Keep the box unselected if you’d rather not have open registration on your blog.
8. From the New User Default Role drop-down menu, choose the role that you want new users to have when they register for user accounts in your blog.
You need to understand the differences among the user roles because each user role is assigned a different level of access to your blog, as follows:
• Subscriber: Subscriber is the default role. Assigning this role to new users is a good idea, particularly if you don’t know who’s registering. Subscribers are given access to the Dashboard page and they can view and change the options in their profiles on the Your Profile and Personal Options page. (They don’t have access to your account settings, however — only to their own.) Each user can change his username, e-mail address, password, bio, and other descriptors in his user profile. Subscribers’ profile information is stored in the WordPress database, and your blog remembers them each time they visit so that they don’t have to complete the profile information each time they leave comments on your blog.
• Contributor: In addition to the access Subscribers have, Contributors can upload files and write, edit, and manage their own posts. Contributors can write posts, but they can’t publish the posts; the administrator reviews all Contributor posts and decides whether to publish them. This setting is a nice way to moderate content written by new authors.
• Author: In addition to the access Contributors have, Authors can publish and edit their own posts.
• Editor: In addition to the access Authors have, Editors can moderate comments, manage categories, manage links, edit pages, and edit other Authors’ posts.
• Administrator: Administrators can edit all the options and settings in the WordPress blog.
9. In the Timezone section, choose your UTC time from the drop- down menu.
This setting refers to the number of hours that your local time differs from Coordinated Universal Time (UTC). This setting ensures that all your blog posts and comments left on your blog are time-stamped with the correct time. If you’re lucky enough, like me, to live on the frozen tundra of Wisconsin, which is in the Central time zone (CST), you would choose –6 from the drop-down menu because that time zone is six hours off UTC. WordPress also gives you the names of some of the major cities across the world to make it easier. Just select the name of the major city you live closest to, and chances are, you’re in the same time zone as that city.
 If you’re unsure what your UTC time is, you can find it at the Greenwich Mean Time website (
If you’re unsure what your UTC time is, you can find it at the Greenwich Mean Time website (http://wwp.greenwichmeantime.com). GMT is essentially the same thing as UTC.
10. In the Date Format text box, enter the format in which you want the date to be displayed in your blog.
This setting determines the style of the date display. The default format is already selected and displayed for you: F j, Y (F = the full month name; j = the two-digit day; Y = the four-digit year), which gives you the date output. This default date format displays the date like this: January 1, 2012.
Select a different format by clicking the circle to the left of the option. You can also customize the date display by selecting the Custom option and entering your preferred format in the text box provided. If you’re feeling adventurous, you can find out how to customize the date format here: http://codex.wordpress.org/Formatting_Date_and_Time.
11. In the Time Format text box, enter the format in which you want the time to be displayed in your blog.
This setting is the style of the time display. The default format is already inserted for you: g:i a (g = the two-digit hour; i = the two-digit minute; a = lowercase as a.m. or p.m.), which gives you the output of 12:00 a.m.
Select a different format by clicking the circle to the left of the option. You can also customize the date display by selecting the Custom option and entering your preferred format in the text box provided; find out how at http://codex.wordpress.org/Formatting_Date_and_Time.
 You can format the time and date in several ways. Go to
You can format the time and date in several ways. Go to http://us3.php.net/manual/en/function.date.php to find potential formats at the PHP website.
12. From the drop-down menu, choose the day the week starts in your calendar.
Displaying a calendar in the sidebar of your blog is optional. If you choose to display a calendar, you can select the day of the week you want your calendar to start with.
Writing
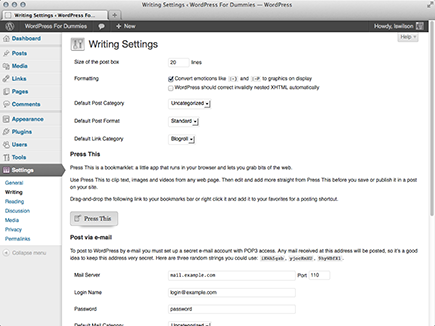
Click the Writing link in the Settings menu; the Writing Settings page opens. See Figure 7-13.
Figure 7-13: The Writing Settings page.

This page lets you set some basic options for writing your posts. Table 7-1 gives you some information on choosing how your posts look and how WordPress handles some specific conditions.
After you set your options, be sure to click the Save Changes button; otherwise, the changes won’t take effect.
Table 7-1 Writing Settings Options
|
Option |
Function |
Default |
|
Size of the Post Box |
Determines the size of the text edit box on the Write Post page. The bigger the number, the taller the box. |
20 lines |
|
Formatting |
Determines whether WordPress converts emoticons to graphics and whether WordPress corrects invalidly nested XHTML automatically. In general, I recommend selecting this option. (You can find more information about valid XHTML code at http://validator. w3.org/docs/#docs_all.) |
Deselected |
|
Default Post Category |
Lets you select the category that WordPress defaults to any time you forget to choose a category when you publish a post. |
Uncategorized |
|
Default Post Format |
Lets you select the post format that WordPress defaults to anytime you publish a post to your blog. I cover post formats in more detail in Bonus Chapter 1 on the companion website. |
Standard |
|
Default Link Category |
Lets you select the category that WordPress defaults to anytime you forget to categorize a link. |
Blogroll |
|
Press This |
A small application to use in your browser that lets you post information and content you find on the web to your blog in a quick and easy fashion. Just drag ’n’ drop the Press This button to your browser’s bookmark toolbar to use. |
N/A |
|
Post via E-mail |
Lets you publish blog posts from your e-mail account by letting you enter the e-mail and server information for the account you’ll be using to send posts to your WordPress blog. |
N/A |
|
Remote Publishing |
Lets you enable Atom Publishing Protocol or one of the XML-RPC (XML Remote Procedure Call) publishing interfaces that enable you to post to your WordPress blog from a remote website or desktop publishing application. |
Disabled |
|
Update Services Note: This option is available only if your blog is made public in the Privacy settings. |
Lets you indicate which ping service you want to use to notify the world that you’ve made updates, or new posts, to your blog. These update services include blogrolling.com and weblogs.com. The default, rpc.pingomatic.com, updates all the popular services simultaneously. |
rpc.pingomatic.com |
Reading
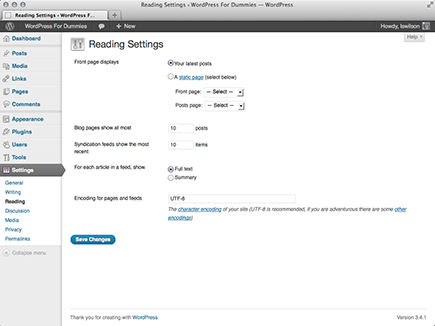
The third link in the Settings menu is Reading. See Figure 7-14.
You can set the following options in the Reading Settings page:
![]() Front Page Displays: Choose what you want to display on the front page of your blog: your latest posts or a static page. You can find detailed information about using a static page for your front page in Bonus Chapter 1 on the companion website for this book.
Front Page Displays: Choose what you want to display on the front page of your blog: your latest posts or a static page. You can find detailed information about using a static page for your front page in Bonus Chapter 1 on the companion website for this book.
![]() Blog Pages Show at Most: Type the maximum number of posts you want to display on each blog page.
Blog Pages Show at Most: Type the maximum number of posts you want to display on each blog page.
![]() Syndication Feeds Show the Most Recent: In the Posts box, type the maximum number of posts you want to show in your RSS feed at any time.
Syndication Feeds Show the Most Recent: In the Posts box, type the maximum number of posts you want to show in your RSS feed at any time.
![]() For Each Article in a Feed, Show: Select either Full Text or Summary. Full Text publishes the entire post to your RSS feed, whereas Summary publishes only an excerpt. (Check out Chapter 8 for more information on WordPress RSS feeds.)
For Each Article in a Feed, Show: Select either Full Text or Summary. Full Text publishes the entire post to your RSS feed, whereas Summary publishes only an excerpt. (Check out Chapter 8 for more information on WordPress RSS feeds.)
Figure 7-14: The Reading Settings page.

![]() Encoding for Pages and Feeds: UTF-8 is the default, and recommended, character encoding for your blog. Character encoding is code that handles the storage and transmission of the text from your blog through the Internet connection. Your safest bet is to leave the default setting in place because UTF-8 is the most commonly accepted character encoding and supports a wide range of languages.
Encoding for Pages and Feeds: UTF-8 is the default, and recommended, character encoding for your blog. Character encoding is code that handles the storage and transmission of the text from your blog through the Internet connection. Your safest bet is to leave the default setting in place because UTF-8 is the most commonly accepted character encoding and supports a wide range of languages.
Discussion
Discussion is the fourth link in the Settings menu; click it to open the Discussion Settings page; see Figure 7-15. The sections on this tab let you set options for handling comments and publishing posts to your blog.
The following sections cover the options available to you in the Discussion Settings page, which deals mainly with how comments and trackbacks are handled in your blog.
Figure 7-15: The Discussion Settings page.

Default Article Settings
In the Default Article Settings section, you can tell WordPress how to handle post notifications. Here are your options:
![]() Attempt to Notify Any Blogs Linked To from the Article: Select this box and your blog sends a notification (or ping) to any site you have linked to in your blog posts. This notification is also commonly referred to as a trackback (I discuss trackbacks in Chapter 2). Clear this box if you don’t want these notifications to be sent.
Attempt to Notify Any Blogs Linked To from the Article: Select this box and your blog sends a notification (or ping) to any site you have linked to in your blog posts. This notification is also commonly referred to as a trackback (I discuss trackbacks in Chapter 2). Clear this box if you don’t want these notifications to be sent.
![]() Allow Link Notifications from Other Blogs (Pingbacks and Trackbacks): By default, this box is selected and your blog is open to be notified via a ping or trackback from another blog that has linked to yours. Any trackbacks or pings sent to your blog are listed on your site in the comments section of the blog post. If you deselect this box, your blog won’t accept pingbacks or trackbacks from other blogs.
Allow Link Notifications from Other Blogs (Pingbacks and Trackbacks): By default, this box is selected and your blog is open to be notified via a ping or trackback from another blog that has linked to yours. Any trackbacks or pings sent to your blog are listed on your site in the comments section of the blog post. If you deselect this box, your blog won’t accept pingbacks or trackbacks from other blogs.
![]() Allow People to Post Comments on New Articles: By default, this box is selected, and people can leave comments on your blog posts. If you deselect this box, no one can leave comments on your blog. (You can override these settings for individual articles — find more information about this in Chapter 8.)
Allow People to Post Comments on New Articles: By default, this box is selected, and people can leave comments on your blog posts. If you deselect this box, no one can leave comments on your blog. (You can override these settings for individual articles — find more information about this in Chapter 8.)
Other Comment Settings
The Other Comment Settings tell WordPress how to handle comments:
![]() Comment Author Must Fill Out Name and E-mail: Enabled by default, this option requires all commenters on your blog to fill in the Name and E-mail field when leaving a comment. This option is very helpful in combating comment spam. (See Chapters 2 and 10 for information on comment spam.) Deselect this check box to disable this option.
Comment Author Must Fill Out Name and E-mail: Enabled by default, this option requires all commenters on your blog to fill in the Name and E-mail field when leaving a comment. This option is very helpful in combating comment spam. (See Chapters 2 and 10 for information on comment spam.) Deselect this check box to disable this option.
![]() Users Must Be Registered and Logged In to Comment: Not enabled by default, this option allows you to accept comments on your blog from only those people who have registered and are currently logged in as a user on your blog. If the user is not logged in, he sees a message that says
Users Must Be Registered and Logged In to Comment: Not enabled by default, this option allows you to accept comments on your blog from only those people who have registered and are currently logged in as a user on your blog. If the user is not logged in, he sees a message that says You must be logged in in order to leave a comment.
![]() Automatically Close Comments on Articles Older Than X Days: Select the box next to this option to tell WordPress that you want comments on older articles to be automatically closed. Fill in the text box with the number of days you want to wait before WordPress closes comments on older articles.
Automatically Close Comments on Articles Older Than X Days: Select the box next to this option to tell WordPress that you want comments on older articles to be automatically closed. Fill in the text box with the number of days you want to wait before WordPress closes comments on older articles.
 This feature is a very effective anti-spam technique that many bloggers use to keep down the comment and trackback spam on their blogs.
This feature is a very effective anti-spam technique that many bloggers use to keep down the comment and trackback spam on their blogs.
![]() Enable Threaded (Nested) Comments X Levels Deep: The drop-down menu allows you to choose the level of threaded comments you’d like to have on your blog. The default is 1; you can choose up to 10 levels. Instead of all comments being displayed on your blog in chronological order (as they are by default), nesting them allows you and your readers to reply to comments within the comment itself.
Enable Threaded (Nested) Comments X Levels Deep: The drop-down menu allows you to choose the level of threaded comments you’d like to have on your blog. The default is 1; you can choose up to 10 levels. Instead of all comments being displayed on your blog in chronological order (as they are by default), nesting them allows you and your readers to reply to comments within the comment itself.
![]() Break Comments into Pages with X Top Level Comments Per Page and the Last/First Page Displayed by Default: Fill in the text box with a number of comments you want to display on one page. This is very helpful for blogs that receive a large number of comments. It provides you with the ability to break the long string of comments into several pages, which makes those comments easier to read and helps speed up the load time of your site because the page isn’t loading such a large number of comments at one time. Also, choose whether you want the first or last page displayed by default from the drop-down menu.
Break Comments into Pages with X Top Level Comments Per Page and the Last/First Page Displayed by Default: Fill in the text box with a number of comments you want to display on one page. This is very helpful for blogs that receive a large number of comments. It provides you with the ability to break the long string of comments into several pages, which makes those comments easier to read and helps speed up the load time of your site because the page isn’t loading such a large number of comments at one time. Also, choose whether you want the first or last page displayed by default from the drop-down menu.
![]() Comments Should Be Displayed with the Older/Newer Comments at the Top of Each Page: Use the drop-down menu to select Older or Newer. Selecting Older displays the comments on your blog in the order of oldest to newest. Selecting Newer does the opposite: displays the comments on your blog in the order of newest to oldest.
Comments Should Be Displayed with the Older/Newer Comments at the Top of Each Page: Use the drop-down menu to select Older or Newer. Selecting Older displays the comments on your blog in the order of oldest to newest. Selecting Newer does the opposite: displays the comments on your blog in the order of newest to oldest.
E-mail Me Whenever
The two options in the E-mail Me Whenever section are enabled by default:
![]() Anyone Posts a Comment: This option lets you receive an e-mail notification whenever anyone leaves a comment on your blog. Deselect the box if you don’t want to be notified by e-mail about every new comment.
Anyone Posts a Comment: This option lets you receive an e-mail notification whenever anyone leaves a comment on your blog. Deselect the box if you don’t want to be notified by e-mail about every new comment.
![]() A Comment Is Held for Moderation: This option lets you receive an e-mail notification whenever a comment is awaiting your approval in the comment moderation queue. (See Chapter 8 for more information about the comment moderation queue.) Deselect this option if you don’t want this notification.
A Comment Is Held for Moderation: This option lets you receive an e-mail notification whenever a comment is awaiting your approval in the comment moderation queue. (See Chapter 8 for more information about the comment moderation queue.) Deselect this option if you don’t want this notification.
Before a Comment Appears
The two options in the Before a Comment Appears section tell WordPress how you want WordPress to handle comments before they appear in your blog:
![]() An Administrator Must Always Approve the Comment: Disabled by default, this option keeps every single comment left on your blog in the moderation queue until you, the administrator, log in and approve it. Select this box to enable this option.
An Administrator Must Always Approve the Comment: Disabled by default, this option keeps every single comment left on your blog in the moderation queue until you, the administrator, log in and approve it. Select this box to enable this option.
![]() Comment Author Must Have a Previously Approved Comment: Enabled by default, this option requires comments posted by all first-time commenters to be sent to the comment moderation queue for approval by the administrator of the blog. After comment authors have been approved for the first time, they remain approved for every comment thereafter. WordPress stores their e-mail addresses in the database, and any future comments that match any stored e-mails are approved automatically. This feature is another measure that WordPress has built in to combat comment spam.
Comment Author Must Have a Previously Approved Comment: Enabled by default, this option requires comments posted by all first-time commenters to be sent to the comment moderation queue for approval by the administrator of the blog. After comment authors have been approved for the first time, they remain approved for every comment thereafter. WordPress stores their e-mail addresses in the database, and any future comments that match any stored e-mails are approved automatically. This feature is another measure that WordPress has built in to combat comment spam.
Comment Moderation
In the Comment Moderation section, you can set options to specify what types of comments are held in the moderation queue to await your approval.
To prevent spammers from spamming your blog with a ton of links, select the Hold a Comment in the Queue If It Contains X or More Links box. The default number of links allowed is 2. Give that setting a try and if you find that you’re getting lots of spam comments with multiple links, you may want to revisit this page and increase that number. Any comment with a higher number of links goes to the comment moderation area for approval.
The large text box in the Comment Moderation section lets you type keywords, URLs, e-mail addresses, and IP addresses in comments that you want to be held in the moderation queue for your approval.
Comment Blacklist
In this section, type a list of words, URLs, e-mail addresses, and/or IP addresses that you want to flat-out ban from your blog. Items placed here don’t even make it into your comment moderation queue; the WordPress system filters them as spam. Let me just say that the words I have placed in my blacklist are not family friendly and have no place in a nice book like this.
Avatars
The final section of the Discussion Settings page is Avatars. (See the nearby sidebar “Avatars and gravatars: How do they relate to WordPress?” for information about avatars.) In this section, you can select different settings for the use and display of avatars on your site:
1. In the Avatar Display section, decide how to display avatars on your site.
• Don’t Show Avatars: Choose this option and your blog won’t display avatars.
• Show Avatars: Choose this option to have your blog display avatars.
2. In the Maximum Rating section, set the rating for the avatars that do display on your site.
This feature works similarly to the movie rating system you’re used to. You can select G, PG, R, and X ratings for the avatars that appear on your site. If your site is family friendly, you probably don’t want it to display R- or X-rated avatars.
3. Choose a default avatar in the Default Avatar section; see Figure 7-16:
• Mystery Man
• Blank
• Gravatar Logo
• Identicon (Generated)
• Wavatar (Generated)
• MonsterID (Generated)
• Retro (Generated)
4. Click the Save Changes button.
Figure 7-16: Default avatars you can display in your blog.

Avatars appear in a couple places:
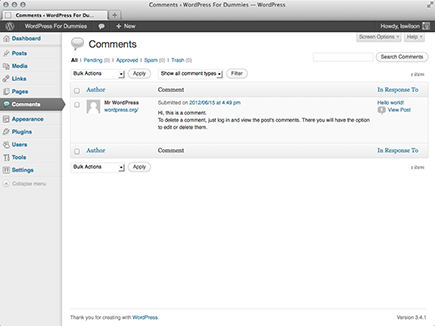
![]() The Comments page on the Dashboard: In Figure 7-17, the comment displays the commenter’s avatar next to it.
The Comments page on the Dashboard: In Figure 7-17, the comment displays the commenter’s avatar next to it.
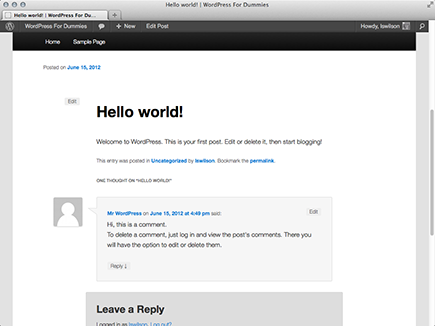
![]() The comments on individual blog posts to your blog: Figure 7-18 shows a list of comments on my own personal blog.
The comments on individual blog posts to your blog: Figure 7-18 shows a list of comments on my own personal blog.
Figure 7-17: Authors’ avatars appear in the Comments page on the WordPress Dashboard.

Figure 7-18: Comments on a post, showing the comment authors’ avatars.

To enable the display of avatars in comments on your blog, the Comments Template (comments.php) in your active theme has to contain the code to display them. Hop on over to Chapter 12 to find out how to do that.
Media
The next link in the Settings menu is Media; click the Media link and the Media Settings page opens. See Figure 7-19.
On the Media Settings page, you can configure the options for how your image files (graphics and photos) are resized for use in your blog.
Figure 7-19: The Media Settings page.

The first set of options on the Media Settings page deals with images. WordPress automatically resizes your images for you in three different sizes. The dimensions are referenced in pixels by width and then height. (For example: 150 x 150 means 150 pixels in width by 150 pixels in height.)
![]() Thumbnail Size: The default is 150 x 150; enter the width and height of your choice. Select the Crop Thumbnail to Exact Dimensions box to resize the thumbnail exactly to the width and height you specified. Deselect this box and WordPress resizes the image proportionally.
Thumbnail Size: The default is 150 x 150; enter the width and height of your choice. Select the Crop Thumbnail to Exact Dimensions box to resize the thumbnail exactly to the width and height you specified. Deselect this box and WordPress resizes the image proportionally.
![]() Medium Size: The default is 300 x 300; enter the width and height numbers of your choice.
Medium Size: The default is 300 x 300; enter the width and height numbers of your choice.
![]() Large Size: The default is 1024 x 1024; enter the width and height numbers of your choice.
Large Size: The default is 1024 x 1024; enter the width and height numbers of your choice.
The second set of options on the Media Settings page deals with embedded links and files, such as video and audio files. If you want your WordPress blog to automatically attach a hyperlink to a text-based URL that you type into your posts or pages, select the box next to When Possible, Embed the Media Content from a URL Directly onto the Page. For Example: Links to Flickr and YouTube. Activating this option means that you don’t have to copy and paste the full code given to you by services such as YouTube; instead, you simply paste the hyperlink to the video, and WordPress automatically does the video embedding for you.
Next, set the width and height for the maximum size you want embedded files to be within your post and pages. Embedded items include video players and audio players that display within your post or page.
Finally, the last set of options on the Media Settings page is the Uploading Files section. Here, you tell WordPress where to store your uploaded media files:
![]() Store Uploads in This Folder: Type the server path to the folder on your web server where you want to store your file uploads. The default is
Store Uploads in This Folder: Type the server path to the folder on your web server where you want to store your file uploads. The default is wp-content/uploads. You can specify any folder you want. Just be sure that the folder you specify has permissions (chmod) set to 755 so that it’s writeable. (See Chapter 6 for more information on setting file permissions.)
![]() Full URL Path to Files: You can also type the full URL path to the Uploads folder as an optional setting. (The full URL path would be something like
Full URL Path to Files: You can also type the full URL path to the Uploads folder as an optional setting. (The full URL path would be something like http://yourdomain.com/wp-content/uploads.)
![]() Organize My Files into Month- and Year-Based Folders: Select this box to have WordPress organize your uploaded files in folders by month and by year. Files you upload in September 2012, for example, would be in the following folder:
Organize My Files into Month- and Year-Based Folders: Select this box to have WordPress organize your uploaded files in folders by month and by year. Files you upload in September 2012, for example, would be in the following folder: /wp-content/uploads/2012/09/. Likewise, files you upload in December 2012 would be in /wp-content/uploads/2012/12/.
This box is selected by default; deselect it if you don’t want WordPress to organize your files by month and year.
In Chapter 9, I go into much greater detail on how to insert images into your WordPress posts and pages.
Privacy
The next Settings menu option is Privacy; click it to display the Privacy Settings page.
This page contains only two options, both of which concern visibility on your blog:
![]() Allow Search Engines to Index This Site. This option is the default setting and means that you are freely allowing search engines to visit your blog and to list you in their search results, and letting your site be indexed in blog archive services such as Technorati.
Allow Search Engines to Index This Site. This option is the default setting and means that you are freely allowing search engines to visit your blog and to list you in their search results, and letting your site be indexed in blog archive services such as Technorati.
![]() Ask Search Engines Not to Index This Site. If you are one of those rare bloggers who doesn’t want that type of exposure for your blog, but you do want to let normal visitors (read: no search engines) see your blog, select this option.
Ask Search Engines Not to Index This Site. If you are one of those rare bloggers who doesn’t want that type of exposure for your blog, but you do want to let normal visitors (read: no search engines) see your blog, select this option.
Permalinks
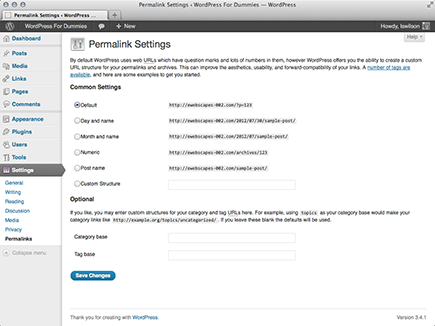
The next link on the Settings menu is Permalinks. Clicking this link loads the Permalink Settings page. See Figure 7-20.
Each of the posts you create on your blog has a unique URL called a permalink, which is a permanent link (URL) for all your blog posts, pages, and archives. I cover permalinks extensively in Chapter 8 by explaining what they are, how you can use them, and how you set the options in this page.
Figure 7-20: The Permalink Settings page.

Creating Your Personal Profile
The next place to visit to really personalize your blog is your profile page on your WordPress Dashboard.
To access your profile page, click the Your Profile link in the Users menu. You’re taken to the Profile page. See Figure 7-21.
Here are the settings on this page:
![]() Personal Options: The Personal Options section is where you can set four preferences for your blog:
Personal Options: The Personal Options section is where you can set four preferences for your blog:
• Visual Editor: This selection enables you to use the Visual Editor when writing your posts. The Visual Editor gives you the formatting options you find in the Write Post page (discussed in detail in Chapter 8). By default, the Visual Editor is on. To turn it off, select the Disable the Visual Editor When Writing check box.
• Admin Color Scheme: These options set the colors on your Dashboard. The default is the Gray color scheme; you can also select a more colorful Blue color scheme for your Dashboard display.
Figure 7-21: Establish your profile details here.

• Keyboard Shortcuts: This enables you to use keyboard shortcuts for comment moderation. To learn more about keyboard shortcuts, click the More Information link; you’re taken to the Keyboard Shortcuts page (http://codex.wordpress.org/Keyboard_Shortcuts) in the WordPress Codex.
• Toolbar: The Toolbar displays at the top of your WordPress website, but it displays only to the user who is logged in to the site; it cannot be seen by regular viewers of your website. The Toolbar contains helpful links that allow you to get to different sections of your Dashboard quickly and easily with a single click. You can choose to display the Toolbar while you are viewing your site or the Dashboard, or both.
![]() Name: This section is where you can input personal information such as your first name, last name, and nickname, and specify how you want your name to be displayed publicly. Fill in the text boxes with the requested information and choose your display name from the drop-down list.
Name: This section is where you can input personal information such as your first name, last name, and nickname, and specify how you want your name to be displayed publicly. Fill in the text boxes with the requested information and choose your display name from the drop-down list.
![]() Contact Info: In this section, you provide your e-mail address and other contact information to tell your visitors who you are and where they may contact you. Aside from e-mail, you can provide your ID for various Internet chat programs such as Yahoo! IM, AIM (AOL Instant Messenger), and Jabber/Google Talk.
Contact Info: In this section, you provide your e-mail address and other contact information to tell your visitors who you are and where they may contact you. Aside from e-mail, you can provide your ID for various Internet chat programs such as Yahoo! IM, AIM (AOL Instant Messenger), and Jabber/Google Talk.
Note that your e-mail address is the only required entry here. This address is the one WordPress uses to notify you when you have new comments or new user registrations on your blog. Make sure to use a real e-mail address so that you get these notifications.
![]() About Yourself: This section is where you can provide a little bio about yourself and change the password for your blog.
About Yourself: This section is where you can provide a little bio about yourself and change the password for your blog.
 When your profile is published to your website, it not only can be viewed by anyone, but also gets picked up by search engines such as Yahoo! and Google. Always be careful with the information in your profile. Think hard about the information you want to share with the rest of the world!
When your profile is published to your website, it not only can be viewed by anyone, but also gets picked up by search engines such as Yahoo! and Google. Always be careful with the information in your profile. Think hard about the information you want to share with the rest of the world!
• Biographical Info: Type a short bio in the Biographical Info text box. This information can be shown publicly if you are using a theme that displays your bio, so be creative!
• New Password: When you want to change the password for your blog, type your new password in the first text box in the New Password section. To confirm your new password, type it again in the second text box.
 Directly below the two text boxes is a little password helper. WordPress helps you create a secure password. It alerts you if the password you’ve chosen is too short or not secure enough by calling it Very Weak, Weak, or Medium. When creating a new password, use a combination of letters, numbers, and symbols to make it hard for anyone to guess (for example,
Directly below the two text boxes is a little password helper. WordPress helps you create a secure password. It alerts you if the password you’ve chosen is too short or not secure enough by calling it Very Weak, Weak, or Medium. When creating a new password, use a combination of letters, numbers, and symbols to make it hard for anyone to guess (for example, aty89!#4j). When you create a password that WordPress thinks is a good one, it lets you know by calling it Strong.
 Change your password frequently. I can’t recommend this practice strongly enough. Some people on the Internet make it their business to attempt to hijack blogs for their own malicious purposes. If you change your password monthly, you lower your risk by keeping hackers guessing.
Change your password frequently. I can’t recommend this practice strongly enough. Some people on the Internet make it their business to attempt to hijack blogs for their own malicious purposes. If you change your password monthly, you lower your risk by keeping hackers guessing.
When you finish setting all the options on the Profile page, don’t forget to click the Update Profile button to save your changes.
Setting Your Blog’s Format
In addition to setting your personal settings on the Dashboard, you can manage the day-to-day maintenance of your blog. This next section takes you through the links to these sections in the navigation menu, directly underneath the Dashboard link.
Posts
Hover over the Posts menu and a submenu drops down with four links: All Posts, Add New, Categories, and Tags. Each link gives you the tools you need to publish content to your blog:
![]() All Posts: This link opens the Posts page where you see a listing of all the saved posts you’ve written on your blog. On this page, you can search for posts by date, category, or keyword. You can view all posts, only posts that have been published, or just posts that have been saved but not yet published (drafts). You can also edit and delete posts from this page. Check out Chapter 8 for more information on editing posts on your blog.
All Posts: This link opens the Posts page where you see a listing of all the saved posts you’ve written on your blog. On this page, you can search for posts by date, category, or keyword. You can view all posts, only posts that have been published, or just posts that have been saved but not yet published (drafts). You can also edit and delete posts from this page. Check out Chapter 8 for more information on editing posts on your blog.
![]() Add New: This link opens the Add New Post page, which is where you compose your blog posts, set the options for each post (such as assigning a post to a category, or making it a private or public post), and publish the post to your blog. You can find more information on posts, post options, and publishing in Chapter 8.
Add New: This link opens the Add New Post page, which is where you compose your blog posts, set the options for each post (such as assigning a post to a category, or making it a private or public post), and publish the post to your blog. You can find more information on posts, post options, and publishing in Chapter 8.
 You can also get to the Add New Post page by clicking the Posts menu.
You can also get to the Add New Post page by clicking the Posts menu.
![]() Categories: This link opens the Categories page where you can view, edit, add, and delete categories on your blog. Find more information on categories in Chapter 8.
Categories: This link opens the Categories page where you can view, edit, add, and delete categories on your blog. Find more information on categories in Chapter 8.
![]() Tags: This link opens the Tags page on your WordPress Dashboard where you can view, add, edit, and delete tags on your blog. Chapter 8 provides you with more information about what tags are and why you use them on your blog.
Tags: This link opens the Tags page on your WordPress Dashboard where you can view, add, edit, and delete tags on your blog. Chapter 8 provides you with more information about what tags are and why you use them on your blog.
Media
Click the Media menu to expand the submenu of links for this section:
![]() Library: This link opens the Media Library page. On this page, you view, search, and manage all the media files you’ve ever uploaded to your WordPress blog.
Library: This link opens the Media Library page. On this page, you view, search, and manage all the media files you’ve ever uploaded to your WordPress blog.
![]() Add New: This link opens the Upload New Media page where you can use the built-in uploader to transfer media files from your computer to the media directory in WordPress. Chapter 9 takes you through the details of how to upload images, videos, audio, and other media files (such as Microsoft Word or PowerPoint documents) using the WordPress upload feature.
Add New: This link opens the Upload New Media page where you can use the built-in uploader to transfer media files from your computer to the media directory in WordPress. Chapter 9 takes you through the details of how to upload images, videos, audio, and other media files (such as Microsoft Word or PowerPoint documents) using the WordPress upload feature.
 You can also get to the Upload New Media page by clicking the Media menu.
You can also get to the Upload New Media page by clicking the Media menu.
Links
The next menu header in the navigation menu is Links. Expand the Links submenu by hovering over the Links menu:
![]() All Links: This link opens the Links page, where you can view, search, edit, and delete existing links in your WordPress blog. Chapter 8 gives you detailed information about links, link lists, and blogrolls.
All Links: This link opens the Links page, where you can view, search, edit, and delete existing links in your WordPress blog. Chapter 8 gives you detailed information about links, link lists, and blogrolls.
![]() Add New: This link opens the Add New Link page where you can add new links to your link lists. (You can find more information about creating and managing link lists in Chapter 8.)
Add New: This link opens the Add New Link page where you can add new links to your link lists. (You can find more information about creating and managing link lists in Chapter 8.)
You can also get to the Add New Link page by clicking the Links menu.
![]() Link Categories: This link opens the Link Categories page where you can add new, view, edit, and delete existing link categories (see Chapter 8).
Link Categories: This link opens the Link Categories page where you can add new, view, edit, and delete existing link categories (see Chapter 8).
Pages
People use this feature to create pages on their sites such as an About Me or Contact Me page. Flip to Chapter 8 for more information on pages. Click the Pages menu to reveal the submenu links:
![]() All Pages: This link opens the Pages page where you have the ability to search, view, edit, and delete pages in your WordPress blog.
All Pages: This link opens the Pages page where you have the ability to search, view, edit, and delete pages in your WordPress blog.
![]() Add New: This link opens the Add New Page page, where you can compose, save, and publish a new page on your blog. Table 7-2 describes the difference between a post and a page — it’s subtle, but posts and pages are very different from one another!
Add New: This link opens the Add New Page page, where you can compose, save, and publish a new page on your blog. Table 7-2 describes the difference between a post and a page — it’s subtle, but posts and pages are very different from one another!
You can also get to the Add New Page page by clicking the Pages menu.
Table 7-2 The Differences between a Post and a Page
|
WordPress Options |
Page |
Post |
|
Appears in blog post listings |
No |
Yes |
|
Appears as a static page |
Yes |
No |
|
Appears in category archives |
No |
Yes |
|
Appears in monthly archives |
No |
Yes |
|
Appears in Recent Posts listings |
No |
Yes |
|
Appears in site RSS feed |
No |
Yes |
|
Appears in search results |
Yes |
Yes |
Comments
The Comments menu doesn’t have a submenu of links. You simply click the Comments menu title to open the Comments page, where WordPress gives you the options to view:
![]() All: Shows all comments that currently exist on your blog. This includes approved, pending, and spam comments.
All: Shows all comments that currently exist on your blog. This includes approved, pending, and spam comments.
![]() Pending: Shows comments that are not yet approved by you but are pending in the moderation queue.
Pending: Shows comments that are not yet approved by you but are pending in the moderation queue.
![]() Approved: Shows all comments that have been previously approved by you.
Approved: Shows all comments that have been previously approved by you.
![]() Spam: Shows all the comments that are marked as spam.
Spam: Shows all the comments that are marked as spam.
![]() Trash: Shows comments that you have marked as Trash, but have not yet been deleted permanently from your blog.
Trash: Shows comments that you have marked as Trash, but have not yet been deleted permanently from your blog.
You can find information in Chapter 2 about the purpose of comments. In Chapter 8, I give you details on how to use the Manage Comments section of your WordPress Dashboard.
Appearance
When you click the Appearance menu in the navigation menu, a submenu drops down with the following links to click:
![]() Themes: This link opens the Manage Themes page, where you can manage the themes available on your blog. Check out Chapter 11 to learn about using themes on your WordPress blog and how to manage those themes on this page.
Themes: This link opens the Manage Themes page, where you can manage the themes available on your blog. Check out Chapter 11 to learn about using themes on your WordPress blog and how to manage those themes on this page.
![]() Widgets: The Widgets page allows you to add, delete, edit, and manage the widgets you use on your blog.
Widgets: The Widgets page allows you to add, delete, edit, and manage the widgets you use on your blog.
![]() Menus: This link opens the Menus page, where you can build navigation menus to display on your site. Chapter 13 provides information on creating menus using this feature.
Menus: This link opens the Menus page, where you can build navigation menus to display on your site. Chapter 13 provides information on creating menus using this feature.
![]() Theme Options: Some themes have an Options page where you can configure different settings for the theme, such as the default Twenty Eleven theme. The Theme Options link appears under the Appearance menu only if the theme you’re currently using has options available for configuration; if it doesn’t, you won’t see the Theme Options link here.
Theme Options: Some themes have an Options page where you can configure different settings for the theme, such as the default Twenty Eleven theme. The Theme Options link appears under the Appearance menu only if the theme you’re currently using has options available for configuration; if it doesn’t, you won’t see the Theme Options link here.
![]() Header: In the Your Header Image page you can upload an image to use in the header (or top) of your WordPress blog; however, this menu item and page exist only if you have the Twenty Eleven theme activated, or any other theme that supports the Custom Header feature (more about that in Chapter 13). The Twenty Eleven theme is activated by default on all new WordPress blogs, which is why I’ve included this menu item in this list. Not all WordPress themes use the Custom Header feature, so you don’t see this menu item if your theme doesn’t take advantage of that feature.
Header: In the Your Header Image page you can upload an image to use in the header (or top) of your WordPress blog; however, this menu item and page exist only if you have the Twenty Eleven theme activated, or any other theme that supports the Custom Header feature (more about that in Chapter 13). The Twenty Eleven theme is activated by default on all new WordPress blogs, which is why I’ve included this menu item in this list. Not all WordPress themes use the Custom Header feature, so you don’t see this menu item if your theme doesn’t take advantage of that feature.
![]() Background: This link opens the Custom Background page, where you can upload an image to use as the background of your WordPress blog design; as with the Custom Header option above, the Custom Background option exists in the Appearance menu only if you have the default Twenty Eleven theme activated, or any other theme that supports the Custom Background feature (more about that in Chapter 13). Not all WordPress themes use the Custom Background feature.
Background: This link opens the Custom Background page, where you can upload an image to use as the background of your WordPress blog design; as with the Custom Header option above, the Custom Background option exists in the Appearance menu only if you have the default Twenty Eleven theme activated, or any other theme that supports the Custom Background feature (more about that in Chapter 13). Not all WordPress themes use the Custom Background feature.
![]() Editor: This link opens the Theme Editor page, where you can edit your theme templates. Chapters 11, 12, and 13 have extensive information on themes and templates.
Editor: This link opens the Theme Editor page, where you can edit your theme templates. Chapters 11, 12, and 13 have extensive information on themes and templates.
Part V provides information about WordPress themes and templates. You can dig deep into WordPress template tags and tweak an existing WordPress theme by using Cascading Style Sheets (CSS) to customize your theme a bit more to your liking.
Plugins
The next menu in the navigation menu is Plugins. Click the Plugins menu to expand the submenu of links:
![]() Installed Plugins: This link opens the Plugins page where you can view all the plugins currently installed on your blog. On this page, you also have the ability to activate, deactivate, and delete plugins on your blog (see Chapter 10).
Installed Plugins: This link opens the Plugins page where you can view all the plugins currently installed on your blog. On this page, you also have the ability to activate, deactivate, and delete plugins on your blog (see Chapter 10).
![]() Add New: This link opens the Install Plugins page, where you can search for plugins from the official WordPress Plugin Directory by keyword, author, or tag. You can also install plugins directly to your blog from the WordPress Plugin Directory — you find out all about this exciting feature in Chapter 10!
Add New: This link opens the Install Plugins page, where you can search for plugins from the official WordPress Plugin Directory by keyword, author, or tag. You can also install plugins directly to your blog from the WordPress Plugin Directory — you find out all about this exciting feature in Chapter 10!
![]() Editor: The Edit Plugins page allows you to edit the plugin files in a text editor. I very strongly advise against editing plugin files unless you know exactly what you’re doing. (Read: You are familiar with PHP and WordPress functions.) Head over to Chapter 10 to read more information on editing plugin files.
Editor: The Edit Plugins page allows you to edit the plugin files in a text editor. I very strongly advise against editing plugin files unless you know exactly what you’re doing. (Read: You are familiar with PHP and WordPress functions.) Head over to Chapter 10 to read more information on editing plugin files.
Users
The Users menu has three links:
![]() All Users: Click this link to go to the Users page where you can view, edit, and delete users on your WordPress blog. Each user has a unique login name and password, as well as an e-mail address assigned to her account. You can view and edit a user’s information on the Users page.
All Users: Click this link to go to the Users page where you can view, edit, and delete users on your WordPress blog. Each user has a unique login name and password, as well as an e-mail address assigned to her account. You can view and edit a user’s information on the Users page.
![]() Add New: This link opens the Add New User page where you can add new users to your WordPress blog. Simply type the user’s username, first name, last name, e-mail (required), website, and a password into the fields provided and click the Add User button. You can also select whether you want WordPress to send login information to the new user by e-mail. If you like, you can also assign a new role for the new user. Turn to the earlier section, “General,” for more info about user roles.
Add New: This link opens the Add New User page where you can add new users to your WordPress blog. Simply type the user’s username, first name, last name, e-mail (required), website, and a password into the fields provided and click the Add User button. You can also select whether you want WordPress to send login information to the new user by e-mail. If you like, you can also assign a new role for the new user. Turn to the earlier section, “General,” for more info about user roles.
![]() Your Profile: Turn to the “Creating Your Personal Profile” section, earlier in this chapter, for more information about creating a profile page.
Your Profile: Turn to the “Creating Your Personal Profile” section, earlier in this chapter, for more information about creating a profile page.
Tools
The last menu item in the navigation menu (and subsequently in this chapter!) is Tools. Click the Tools menu to drop down the submenu of links that includes:
![]() Available Tools: WordPress comes packaged with two extra features that you can use on your blog. They are Press This and Category/Tag Conversion.
Available Tools: WordPress comes packaged with two extra features that you can use on your blog. They are Press This and Category/Tag Conversion.
![]() Import: WordPress gives you the ability to import from a different blog platform. This feature is covered in depth in the Appendix.
Import: WordPress gives you the ability to import from a different blog platform. This feature is covered in depth in the Appendix.
![]() Export: WordPress also allows you to export your content from WordPress so that you can import it into a different platform or another WordPress blog. This information is also covered in the Appendix.
Export: WordPress also allows you to export your content from WordPress so that you can import it into a different platform or another WordPress blog. This information is also covered in the Appendix.
