11. Embedding Arbitrary HTML
What You’ll Do
Inserting a YouTube, Flickr, or Hulu Video
Inserting a Twitter Search Widget
Editing Arbitrary Code in Muse
Introduction
Another great feature in Muse is the ability to embed arbitrary HTML, which you can acquire from popular sites such as Google Maps, YouTube, Flickr, and Twitter. All of these sites include widgets such as maps and videos that you can copy and paste into Muse.
In this chapter, you’ll learn how to access arbitrary HTML from third-party sites and copy/paste the code into your Muse layouts. You’ll learn how to embed a custom size Google Map, as well as how to insert videos from popular sites such as YouTube, Flickr, and Hulu.
This chapter also shows you how to set up a custom Twitter Search Widget and embed it in Muse. The final section explains how to access and edit the arbitrary HTML code after you’ve pasted it into your site.
Inserting a Google Map
Including a Google map in your site is a lot easier than you might think. Google Maps includes a customize feature, which enables you to assign a custom size to the map. After you determine a zoom percentage and size for the map, you can copy the HTML code to the Clipboard and then paste the map directly onto your site page. When you do, Muse automatically detects the source tags and pastes the code as HTML on the page.
Copy and paste arbitrary HTML
![]() Choose Plan Mode from the View menu.
Choose Plan Mode from the View menu.

![]() From the sitemap, double-click the thumbnail of the page you’d like to add a Google map to.
From the sitemap, double-click the thumbnail of the page you’d like to add a Google map to.

Muse opens the page in Design Mode.
![]() Click the Rectangle Tool icon at the top of the Design Mode interface.
Click the Rectangle Tool icon at the top of the Design Mode interface.
![]() Click and drag on the page with the Rectangle tool to create a rectangle about the size you would like the Google map to be.
Click and drag on the page with the Rectangle tool to create a rectangle about the size you would like the Google map to be.
![]() Note the rectangle dimensions displayed in the Width and Height fields of the Control panel.
Note the rectangle dimensions displayed in the Width and Height fields of the Control panel.

![]() Choose Edit > Clear or press Delete or Backspace (Win).
Choose Edit > Clear or press Delete or Backspace (Win).

![]() In your preferred browser, visit maps.google.com.
In your preferred browser, visit maps.google.com.
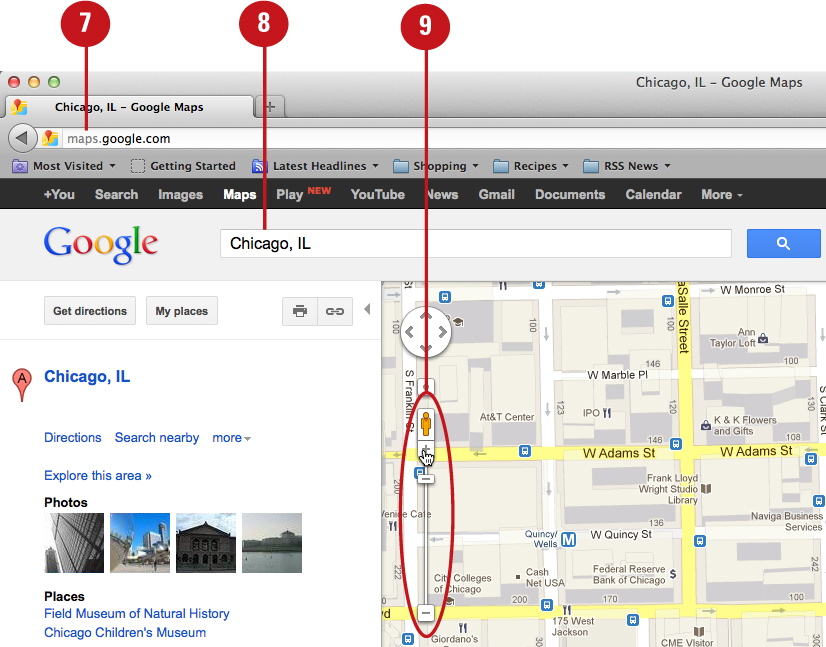
![]() Enter the street address or zip code in the Search field at the top of the page.
Enter the street address or zip code in the Search field at the top of the page.
![]() Use the Zoom In/Zoom Out controls to apply the desired zoom percentage for the map.
Use the Zoom In/Zoom Out controls to apply the desired zoom percentage for the map.

![]() Click the link button (the link icon) to display a flyout Link window.
Click the link button (the link icon) to display a flyout Link window.
![]() Click the Customize and Preview Embedded Map link.
Click the Customize and Preview Embedded Map link.

Google Maps displays the Customize info in a separate browser window.
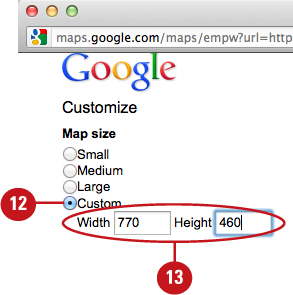
![]() Under Map Size, choose Custom.
Under Map Size, choose Custom.
![]() Enter the Width and Height settings that you noted earlier in step 5.
Enter the Width and Height settings that you noted earlier in step 5.

![]() Place the cursor in the HTML field located at the bottom of the window and choose Edit > Select All.
Place the cursor in the HTML field located at the bottom of the window and choose Edit > Select All.

![]() To copy the selected HTML to the Clipboard, choose Edit > Copy.
To copy the selected HTML to the Clipboard, choose Edit > Copy.

![]() Return to Muse and choose Edit > Paste.
Return to Muse and choose Edit > Paste.

Muse pastes the Google map onto the page.
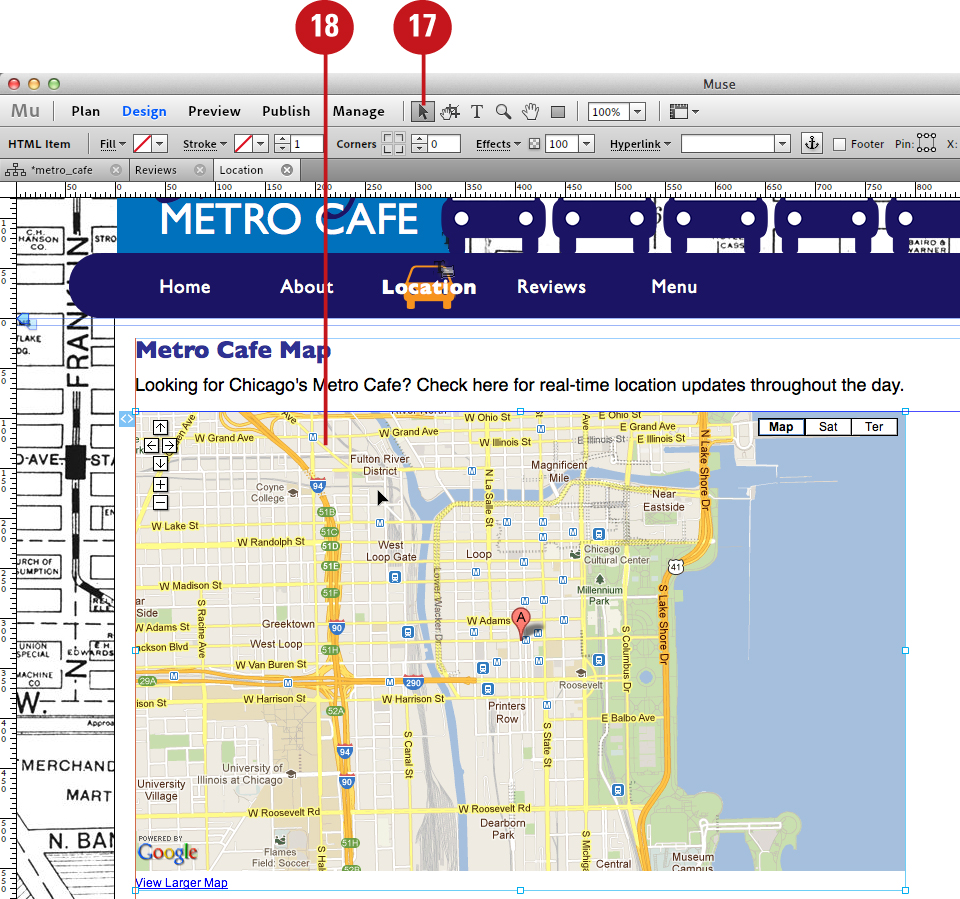
![]() Click the Selection Tool icon at the top of the Design Mode interface.
Click the Selection Tool icon at the top of the Design Mode interface.
![]() Click and drag with the Selection tool to position the map where you would like it on the page.
Click and drag with the Selection tool to position the map where you would like it on the page.

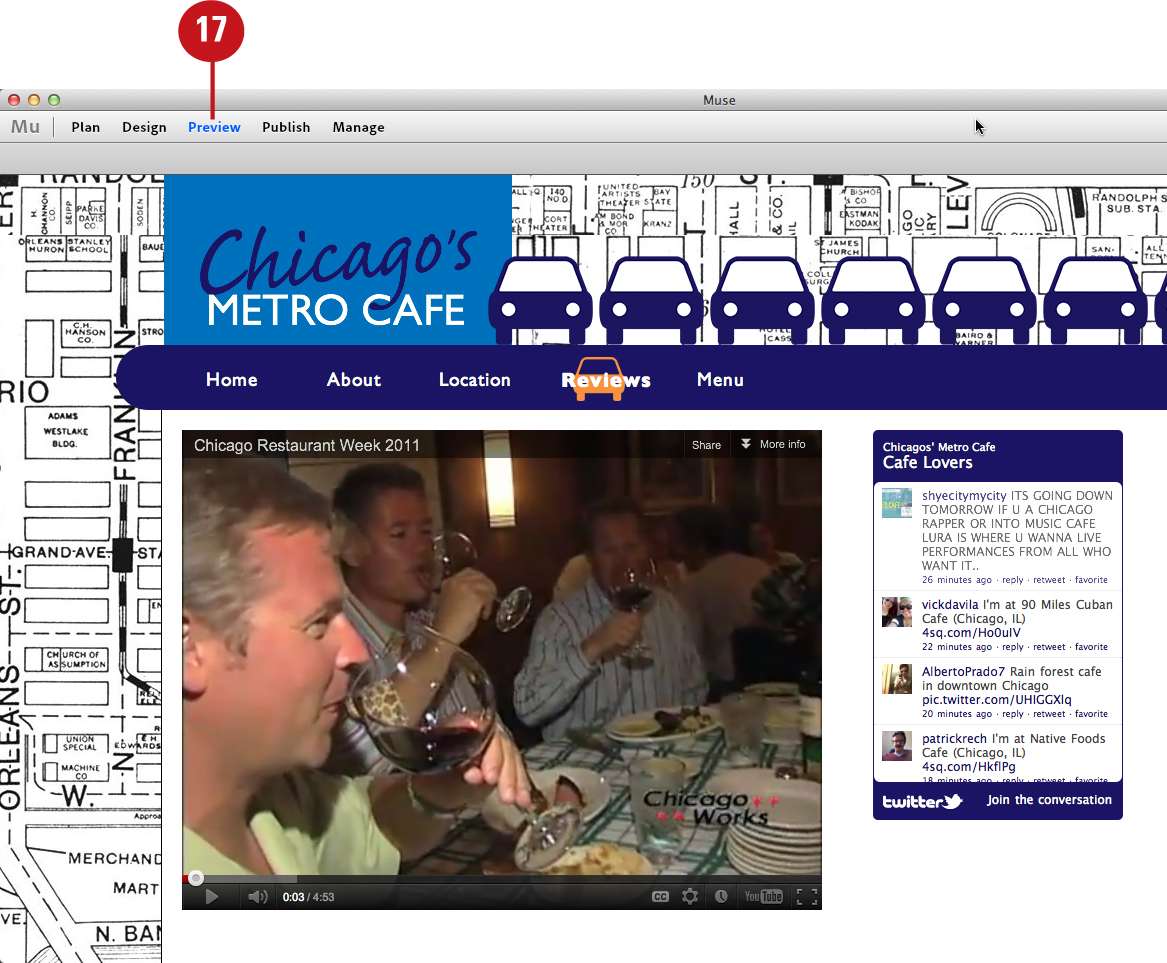
![]() Choose View > Preview Mode or click the Preview button located in the upper left of the Design Mode interface.
Choose View > Preview Mode or click the Preview button located in the upper left of the Design Mode interface.

Muse opens the page in Preview Mode, where you can test the functionality of the Google map.
Inserting a YouTube, Flickr, or Hulu Video
Not only does Muse enable you to easily embed Google Maps at your sites, but you can also embed videos from popular sites such as YouTube, Flickr, and Hulu. Each of these sites contains an Embed feature that gives you access to arbitrary HTML. After you choose the video size, you can copy the HTML code to the Clipboard and then paste the video directly onto your site page.
Copy and paste arbitrary HTML
![]() Choose Plan Mode from the View menu.
Choose Plan Mode from the View menu.

![]() From the sitemap, double-click the thumbnail of the page you’d like to add a video to.
From the sitemap, double-click the thumbnail of the page you’d like to add a video to.

Muse opens the page in Design Mode.
![]() In your preferred browser, visit YouTube, Flickr, or Hulu, and locate the video you would like to embed in Muse.
In your preferred browser, visit YouTube, Flickr, or Hulu, and locate the video you would like to embed in Muse.
![]() Click the Share button (YouTube and Flickr) or the More button (Hulu) to display the Embed button.
Click the Share button (YouTube and Flickr) or the More button (Hulu) to display the Embed button.
![]() Click the Embed button to display the HTML code that you can copy and paste.
Click the Embed button to display the HTML code that you can copy and paste.

![]() Choose the video size.
Choose the video size.

YouTube and Flickr enable you to enter custom width and height settings, while Hulu does not. To do this at Flickr, click the Customize the Player button.
![]() Place the cursor in the HTML field and choose Edit > Select All.
Place the cursor in the HTML field and choose Edit > Select All.


![]() To copy the selected HTML to the Clipboard, choose Edit > Copy.
To copy the selected HTML to the Clipboard, choose Edit > Copy.
Hulu includes a Copy Embed Code button that you can use instead of the Edit > Copy command.
![]() Return to Muse and choose Edit > Paste.
Return to Muse and choose Edit > Paste.

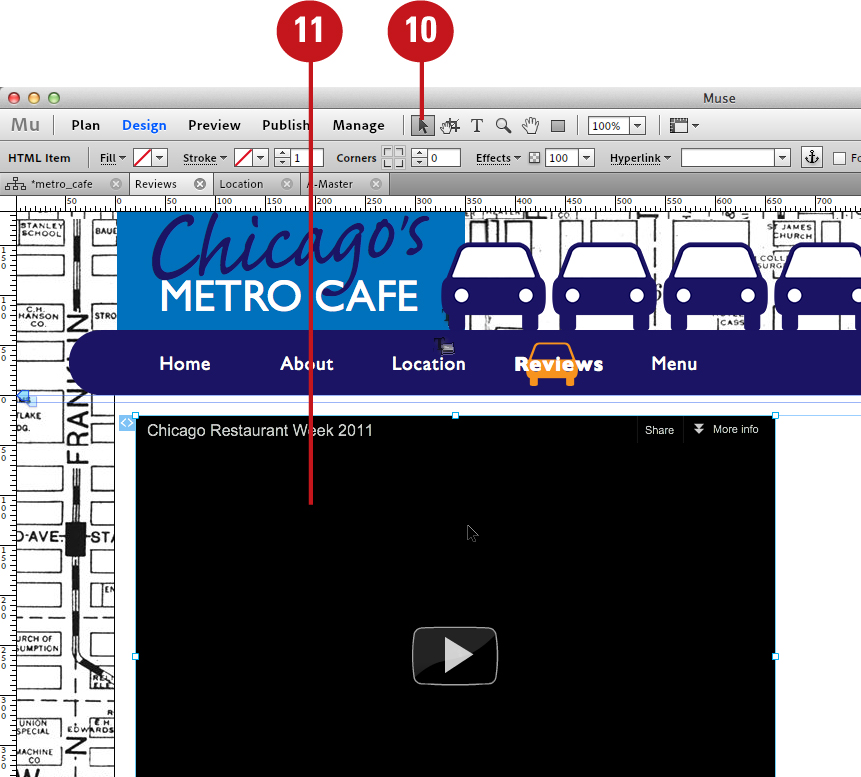
Muse pastes the video onto the page.
![]() Click the Selection Tool icon at the top of the Design Mode interface.
Click the Selection Tool icon at the top of the Design Mode interface.
![]() Click and drag with the Selection tool to position the video where you would like it on the page.
Click and drag with the Selection tool to position the video where you would like it on the page.

![]() Choose View > Preview Mode or click the Preview button located in the upper left of the Design Mode interface.
Choose View > Preview Mode or click the Preview button located in the upper left of the Design Mode interface.

Muse opens the page in Preview Mode, where you can test the functionality of the embedded video.
Inserting a Twitter Search Widget
You can also incorporate social media into your websites by inserting a Twitter Search Widget. This special widget displays posts from various Twitter users based on your predefined search criteria. To insert one of these widgets, you must first visit the widgets resource page at Twitter.com and choose the preferred Search Widget options, such as search query, title, and caption. You can even customize the widget’s appearance to better suit your website’s design. You can then copy the HTML code to the Clipboard and paste the Search Widget directly onto your site page.
Copy and paste arbitrary HTML
![]() Choose Plan Mode from the View menu.
Choose Plan Mode from the View menu.

![]() From the sitemap, double-click the thumbnail of the page you’d like to add a Twitter Search Widget to.
From the sitemap, double-click the thumbnail of the page you’d like to add a Twitter Search Widget to.

Muse opens the page in Design Mode.
![]() In your preferred browser, visit http://twitter.com/about/resources/widgets.
In your preferred browser, visit http://twitter.com/about/resources/widgets.
![]() Click the My Website button.
Click the My Website button.
![]() Click the Search Widget link.
Click the Search Widget link.

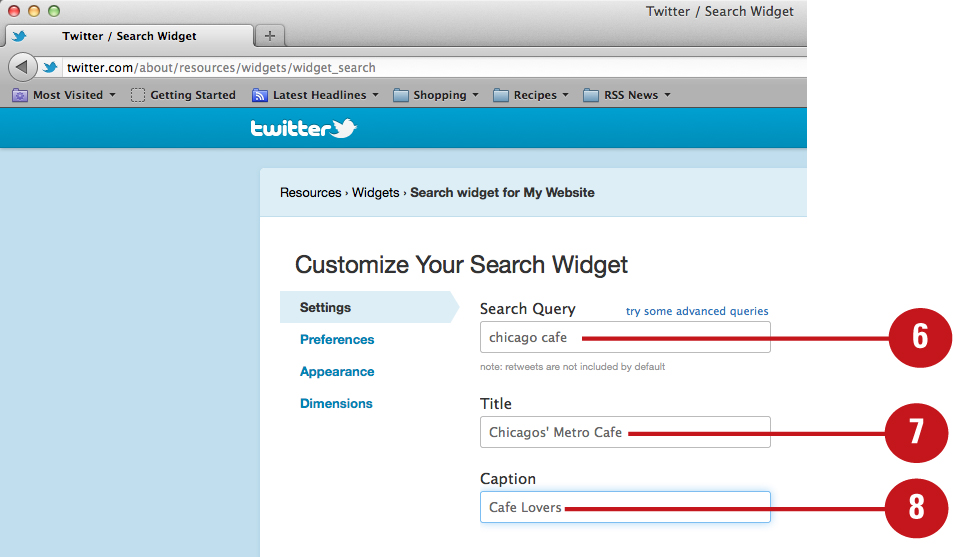
![]() Enter a keyword in the Search Query field.
Enter a keyword in the Search Query field.
![]() Enter a title in the Title field.
Enter a title in the Title field.
![]() Enter a caption in the Caption field.
Enter a caption in the Caption field.

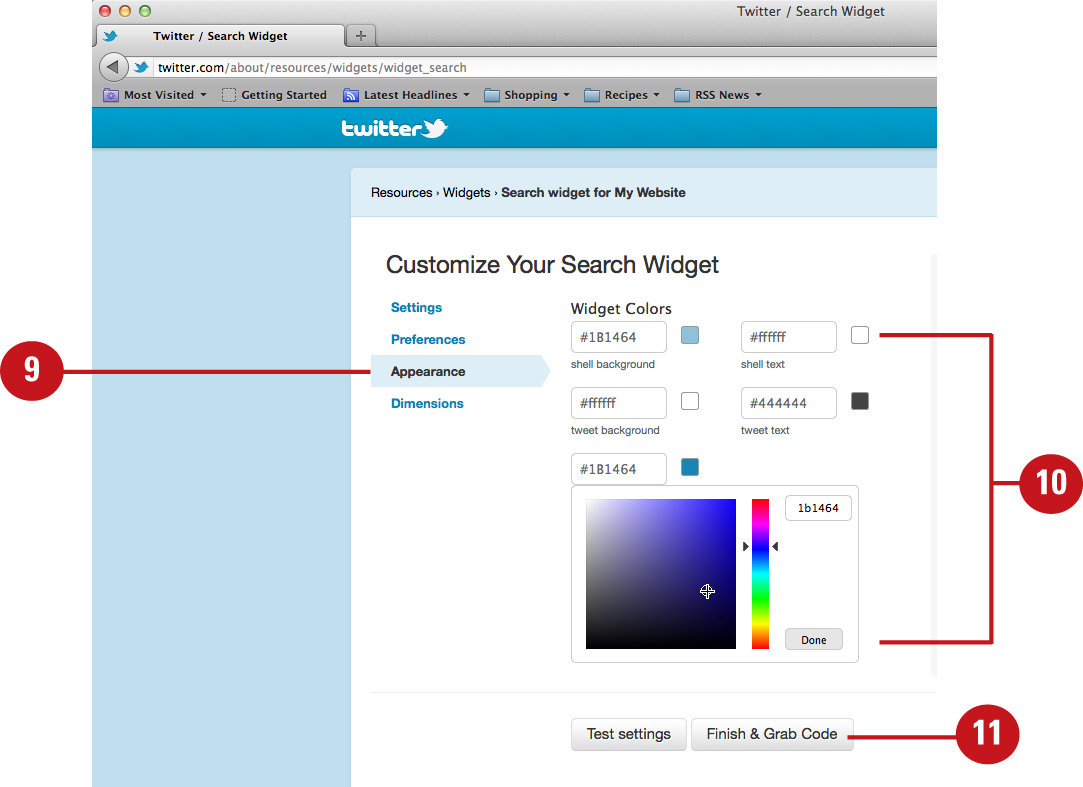
![]() Choose the preferred background, text, and link colors.
Choose the preferred background, text, and link colors.
![]() Click the Finish & Grab Code button.
Click the Finish & Grab Code button.

![]() Place the cursor in the HTML field and choose Edit > Select All.
Place the cursor in the HTML field and choose Edit > Select All.

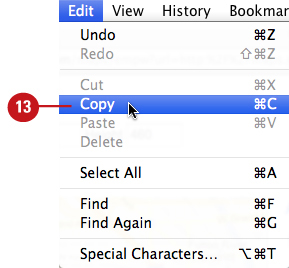
![]() To copy the selected HTML to the Clipboard, choose Edit > Copy.
To copy the selected HTML to the Clipboard, choose Edit > Copy.

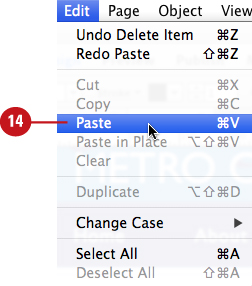
![]() Return to Muse and choose Edit > Paste.
Return to Muse and choose Edit > Paste.

Muse pastes the Twitter Search Widget onto the page.
![]() Click the Selection Tool icon at the top of the Design Mode interface.
Click the Selection Tool icon at the top of the Design Mode interface.
![]() Click and drag with the Selection tool to position the Twitter Search Widget where you would like it on the page.
Click and drag with the Selection tool to position the Twitter Search Widget where you would like it on the page.

![]() Choose View > Preview Mode or click the Preview button located in the upper left of the Design Mode interface.
Choose View > Preview Mode or click the Preview button located in the upper left of the Design Mode interface.

Muse opens the page in Preview Mode, where you can test the functionality of the embedded Twitter Search Widget.
Editing Arbitrary Code in Muse
You can edit the size of an embedded map, video, or other widget even after you’ve pasted the arbitrary HTML into your site. To do so, right-click or Control-click (Mac) the widget on the page and choose HTML from the contextual menu. This displays the HTML Code dialog box. If you know basic HTML code, you can easily change the width and height values displayed in the top line of the code for the embedded widget.
Choose the HTML command from the contextual menu
![]() Choose Plan Mode from the View menu.
Choose Plan Mode from the View menu.

![]() From the sitemap, double-click the thumbnail of the page whose arbitrary HTML you’d like to edit.
From the sitemap, double-click the thumbnail of the page whose arbitrary HTML you’d like to edit.

Muse opens the page in Design Mode.
![]() To access the contextual menu, right-click or Control-click (Mac) the embedded HTML object and choose HTML.
To access the contextual menu, right-click or Control-click (Mac) the embedded HTML object and choose HTML.

Muse displays the HTML Code dialog box.
![]() Edit the code inside the HTML Code dialog box. For example, in the first line of code, you can resize the Google map by entering new values in the quotes next to where it reads width = and height =.
Edit the code inside the HTML Code dialog box. For example, in the first line of code, you can resize the Google map by entering new values in the quotes next to where it reads width = and height =.
![]() Click OK to close the HTML Code dialog box.
Click OK to close the HTML Code dialog box.

Muse updates the embedded HTML.