9. Getting Creative
Lesson overview
Once you’ve adjusted and polished your photos, Photoshop Elements offers a multitude of ways to add your own artistic touches. You’ve already experimented with some of the creative possibilities of the Recompose and Photomerge tools and designed your own custom effects in the Filter Gallery; in this lesson you’ll have some fun with text and explore the Create mode.
Photoshop Elements makes it simple to create stylish, professional-looking projects to showcase your photos, from greeting cards and Photo Books to calendars and slide shows.
This lesson introduces some fun Type tools and steps you through the basic techniques you’ll use to build projects in Create mode:
• Locating artwork in the Graphics library
• Setting up a photo project in Create mode
• Adding a creative touch with text and graphics
• Fitting text to an image
• Building a slide show
• Working with layers, blend modes, layer styles, and effects
• Creating layer masks and type masks
You’ll probably need between one and two hours to complete this lesson. If you haven’t already done so, download the Lesson 9 work files from the Lesson & Update Files tab of your Account page at www.peachpit.com.
Photoshop Elements offers a huge library of layout templates and clip graphics, and a whole family of text tools, that make it easy to produce eye-catching projects using your own photos. Show loved ones how much you care with stylish personalized greeting cards; preserve and share your precious memories in a sophisticated photo book, or combine pictures, text, and effects to fit your photos to a practical purpose or tell an evocative story in an artistic photo collage.
![]() Note
Note
Before you start this lesson, make sure that you’ve set up a folder for your lesson files and downloaded the Lesson 9 folder from your Account page at www.peachpit.com, as detailed in “Accessing the Classroom in a Book files” in the “Getting Started” chapter at the beginning of this book. You should also have created a new work catalog (see “Creating a catalog for working with this book” in Lesson 1).
1. Start Photoshop Elements, and click Organizer in the Welcome Screen.
2. In the Organizer, check the lower-right corner of the workspace to make sure that your CIB Catalog is loaded—if not, choose File > Manage Catalogs, and select it from the list.
3. Click the Import button at the upper left of the Organizer workspace, and choose From Files and Folders from the drop-down menu. In the Get Photos and Videos from Files and Folders dialog, locate and select the Lesson 9 folder inside your PSE13CIB folder.
4. Disable the option Get Photos From Subfolders; then, click Get Media.
5. In the Import Attached Keyword Tags dialog, click Select All; then, click OK.
On the arty side of the Editor
The Photoshop Elements Editor is much more than just a digital darkroom; when you’re ready to go beyond simply improving your photos technically, you’ll find that the Editor is also a versatile desktop design studio equipped with everything you’ll need to give free rein to your creativity.
In Lessons 4, 5, and 6, you saw how even the standard tools for correcting color and lighting can also be used to achieve striking, evocative effects. In Lessons 7 and 8, you discovered ways to reinvent and reinterpret your photos with the image-editing magic of state-of-the-art content-aware editing and Photomerge technologies and by creating your own unique photo effects in the Filter Gallery.
In this lesson, you’ll have a little fun with the Type tools, practice some interesting creative techniques using layers and masks, and take a look at the Editor’s Create mode, where Photoshop Elements can guide you through the process of designing stylish photo projects and presentations, from slide shows and photo books to calendars, greeting cards, and even customized CD labels.
Exploring the artwork library
Whether you’re working with a preset project template in Create mode or building up a photo-illustration layer by layer in Expert mode, Photoshop Elements makes it quick and easy to create distinctive photo projects by providing an extensive collection of backgrounds, frames, text styles, clip-art shapes, and graphics in the Graphics library. Although this artwork is also available in the Create mode, we’ll start by exploring the Graphics panel in Expert mode.
1. In the Organizer, press Ctrl+Shift+A/Command+Shift+A, or choose Deselect from the Edit menu, to make sure you have no images selected in the Media Browser, and then click the Editor button (![]() ) in the Taskbar.
) in the Taskbar.
2. If the Editor is not already in Expert mode, click Expert in the mode picker at the top of the workspace, and then choose Window > Reset Panels. If you don’t see tabs for the Layers, Effects, Graphics, and Favorites panels at the top of the Panel Bin, click the arrow beside the More button (![]() ) at the right of the Taskbar, and choose Custom Workspace at the bottom of the menu.
) at the right of the Taskbar, and choose Custom Workspace at the bottom of the menu.

3. Click the Graphics tab at the top of the Panel Bin to bring the Graphics panel to the front.
4. Click the menu icon (![]() ) at the far right of the Panel Bin’s header bar, and make sure the option Large Thumbnail View is selected.
) at the far right of the Panel Bin’s header bar, and make sure the option Large Thumbnail View is selected.
5. Move the pointer over the left edge of the Graphics panel; when the double-arrow cursor appears, drag the edge of the Panel Bin to the left to increase it to its maximum width.
What you see displayed in the Graphics panel depends on the options set in the sorting menus above the thumbnail swatches. By default, the sorting menu at the left is set to “By Type.” At this setting, the content of the library is sorted by functional category. The second sorting menu lists the categories—Backgrounds, Frames, Graphics, Shapes, and Text—as well as the default option, Show All.
6. In the header of the Graphics panel, choose each category in turn from the second menu, and scroll down to see thumbnails of the artwork available.

Using the Favorites panel
At first, the large number of choices in the Graphics panel may seem a little overwhelming, but you can easily locate the artwork you need by using the sorting and filtering menus at the top of the panel. These search functions are not available on the Graphics tab in Create mode, so it can save you time to do a little advance planning and assemble the items you want for a project while you’re in Expert mode, using the Graphics and Favorites panels in tandem.
![]() Tip
Tip
If you wish to clear the default items from the Favorites panel, select each swatch in turn, and click the trash-can icon in the header.
1. Drag the Favorites tab from the header to the bottom of the Panel Bin, and release the mouse button when you see a blue line indicating an insertion point between the Graphics panel and the Taskbar. Move the pointer over the upper edge of the repositioned Favorites panel; then, drag upward with the double-arrow cursor until the Favorites panel occupies about half of the space in the Panel Bin. The Favorites panel already contains a small sample selection of popular graphics and image effects.
![]() Tip
Tip
If you don’t see the filter menu below the sorting menu and the Find button, change the sorting option temporarily to By Style, and then switch back to By Word. Hold the pointer over a swatch to see the item’s name.
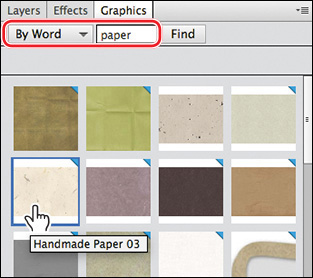
2. Choose By Word from the sorting menu in the header of the Graphics panel; then, type paper in the search box, and click Find. Drag the backgrounds “Handmade Paper 03” and “Handmade Paper 04” into the Favorites panel. You’ll need these items later in this lesson for your Create mode project.

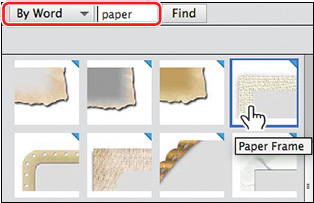
3. Scroll down to locate the “Paper Frame” swatch, and drag it into the Favorites panel.

4. Select the word “paper” in the search box, and type travel, and click Find. Scroll through the results, and drag the graphics “Compass 02” and “Cruise Ship” into the Favorites panel.

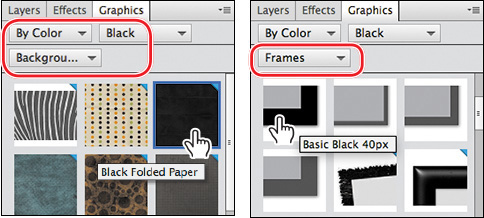
5. Choose By Color from the sorting menu, and then select Black from the colors menu. Set the filter to Backgrounds, and add “Black Folded Paper” to Favorites. Reset the filter for Frames, and add the “Basic Black 40px” frame to your Favorites.

6. From the sorting menu, choose By Style; then, select Comic Book from the adjacent styles menu. Set the filter for Graphics; then drag the graphic named Speech Bubble 03 to the Favorites panel.
![]() Note
Note
At installation, the Graphics library contains only a small selection of items. Swatches marked with blue in the upper-right corner are “online assets” that will be downloaded to your computer automatically as soon as you place them in a project, so that your hard disk is not cluttered with unwanted items.

7. Change the style from Comic Book to Vintage. Collect the background “Blue Swirly” and the frames “Gold Frame 1,” “Gold Frame Ornate,” “Gold Frame Round 2,” and “Old Black & Gold Frame.” Change the style filter from Vintage to Decorative, and add the graphics “Brass Leaves” and “Silver Flower Spray” to your Favorites. Check through the preceding steps to make sure that you’ve added all fifteen of the artwork items in the illustration at the right.
The Favorites panel can also store items from the Effects panel. To complete this exercise, you can add a few effects that you’ll use to refine your photo projects later.

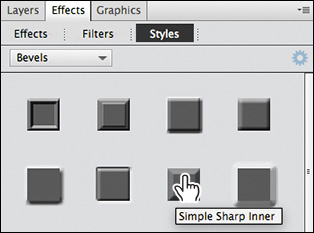
8. Click the Effects tab at the top of the Panel Bin. In the Effects panel’s header, click Styles in the effects picker; then, choose Bevels from the effect categories menu. Drag the bevel style Simple Sharp Inner to the Favorites panel. Change the Styles category to Drop Shadows, and add both the “High” and “Low” drop shadow effects.
9. Click the Organizer button (![]() ) in the Taskbar to return to the Organizer.
) in the Taskbar to return to the Organizer.
Producing a Photo Book
Our exploration of the Create mode will focus on the Photo Book project—the most involved of those offered in the Create menu. The skills and techniques you’ll learn for your photo book are applicable to all of the other Create mode projects.
A sophisticated, attractive way to present and share your memories, and an ideal output medium for digital scrapbooking, a photo book also makes the perfect personalized gift for a loved one. You can either have your photo book printed and bound professionally, by ordering through an online service, or print it yourself at home. However, unless you have high-quality, double-sided paper in a large enough size, you may have to make some design compromises and possibly scale your layout in the print dialog to fit standard paper sizes.
![]() Tip
Tip
If you don’t see filenames below the thumbnails in the Media Browser, select the Details and File Names options in the View menu.
1. Click the Lesson 9 folder in the My Folder list to isolate the images for this lesson. Make sure that the Sort By menu in the actions bar above the thumbnails is set to Oldest. In the Media Browser, select the image photobook_01.jpg; then Shift-click the image photobook_26.jpg to select all the images in the series.
2. Click the Create tab above the right panel group, and choose Photo Book from the Create menu. The Photo Book setup dialog opens.
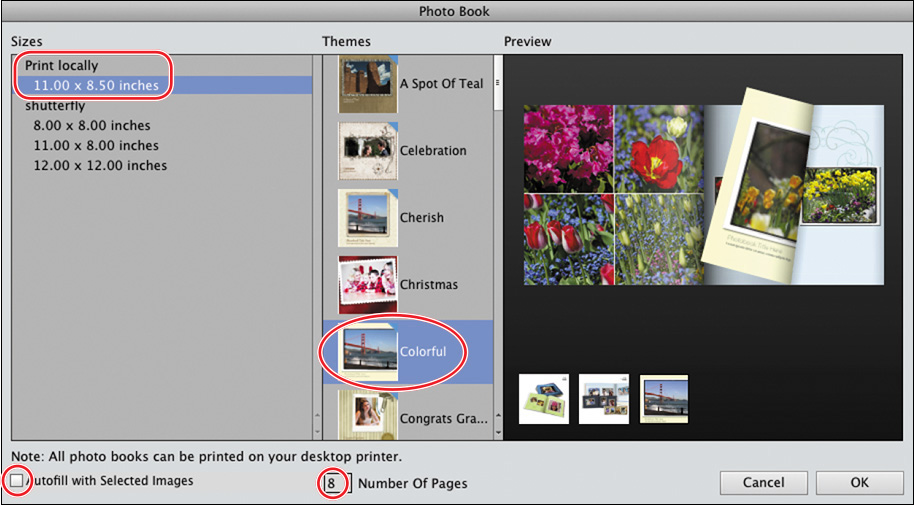
3. At the left, the Sizes pane lists various printing and size options. Choose the Print Locally > 11.00 × 8.50 inches option. Scroll down to see the options in the Themes menu; then, choose the Colorful template. At the bottom of the dialog, set the number of pages for the photo book to 8. For the purposes of this exercise, deselect the option Autofill with Selected Images; then, click OK.

![]() Note
Note
The formats listed for the Shutterfly online printing service can also be printed from your home printer.
You’ll see a series of progress bars as Photoshop Elements downloads online artwork assets, builds pages, and generates previews, and then the title page of the photo book appears in the Edit window. The Pages panel at the right displays thumbnail previews for the title page and four two-page spreads.
![]() Tip
Tip
If you don’t see thumbnails for a cover page and four two-page spreads in the Pages panel at the right, you may need to refresh the view. Click the Layouts button (![]() ) at the right of the Taskbar; then, click the Pages button (
) at the right of the Taskbar; then, click the Pages button (![]() ) to reopen the Pages panel.
) to reopen the Pages panel.
4. Show the Photo Bin by clicking the Photo Bin button (![]() ) in the Taskbar.
) in the Taskbar.

Changing page layouts
When Photoshop Elements generates Photo Book pages automatically, it applies a different layout to each page randomly, varying the number, size, and positioning of photos so that every spread has a unique design, as reflected in the Pages preview.
You could, of course, accept the automatic layout as is, but for the purposes of this project, we’ll customize the design page by page. To save time, we’ve prepared a tweaked layout designed to fit the lesson images, leaving it up to you to finalize the page layout for the final spread.
![]() Tip
Tip
You may see a warning that text layers might need to be updated for output. Select the option Don’t Show Again, and then click Update.
1. Choose File > Close, and then click No/Don’t Save to discard the default layout. Choose File > Open. Navigate to and open your Lesson 9 folder; then, select the file Venice_Book.pse, and click Open. On Windows, you’ll need to select the nested file Venice_Book.pse, and then click Open.
2. In the Pages panel at the right, click to select the last spread, pages 7 and 8.
3. Click the Layouts button (![]() ) in the Taskbar below the right panel. In the first category, Different Layouts, locate the design named “4 Up Photobook Landscape,” and drag it onto the left page of the page 7/8 spread in the Edit window.
) in the Taskbar below the right panel. In the first category, Different Layouts, locate the design named “4 Up Photobook Landscape,” and drag it onto the left page of the page 7/8 spread in the Edit window.

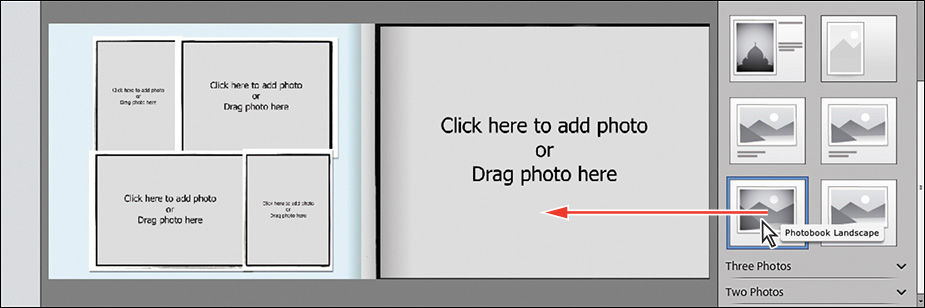
4. Scroll down in the Layout menu to the One Photo category, and locate the template Photobook Landscape at the left in the bottom row. Drag the Photobook Landscape swatch to the right page of the spread in the Edit window.

![]() Tip
Tip
Three of the placeholder frames may be hard to spot, as they fill whole pages (pages 2, 4, and 5), with smaller frames arranged on top of them.
5. Click the Pages button (![]() ) in the Taskbar below the right panel, and examine the completed base layout in the Pages preview. Including the cover page, the design now includes placeholders for all 26 of the lesson photos.
) in the Taskbar below the right panel, and examine the completed base layout in the Pages preview. Including the cover page, the design now includes placeholders for all 26 of the lesson photos.
6. When you’re done, click to select the Title Page at the top of the Pages preview.
Rearranging the order of images in a project
When you create a photo book—or any other photo project—and have Photoshop Elements place your photos automatically, the images are arranged in the layout template in the same order in which they appear in the Photo Bin.
For a multiple-page project such as a photo book, you can save time and effort by arranging your photos before you begin. In the Organizer, you can establish a custom sorting order by creating an Album. Once you’re in the Editor, the easiest way to change the order of your images is by simply shuffling them in the Photo Bin.
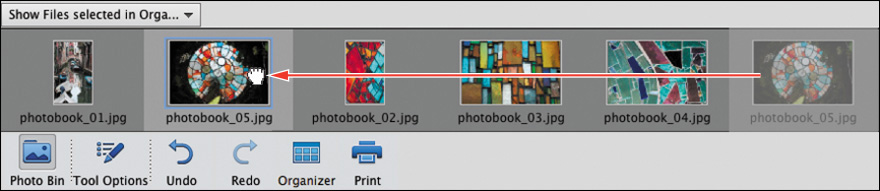
1. If necessary, click the Photo Bin button (![]() ) in the Taskbar to show the Photo Bin. Make sure the menu at the left of the Photo Bin header is set to Show Files Selected in Organizer. If you don’t see filenames, right-click/Control-click in the Photo Bin, and choose Show Filenames from the context menu.
) in the Taskbar to show the Photo Bin. Make sure the menu at the left of the Photo Bin header is set to Show Files Selected in Organizer. If you don’t see filenames, right-click/Control-click in the Photo Bin, and choose Show Filenames from the context menu.
![]() Tip
Tip
If you can’t drag a thumbnail to a new position, you may have all of the images in the Photo Bin selected.
2. Drag the image photobook_05.jpg to a new position to the left of the image photobook_02.jpg, so that it becomes the second image in the Photo Bin.

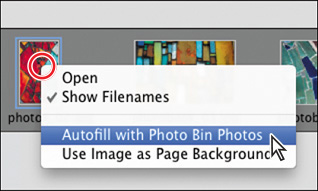
3. Right-click/Control-click any of the thumbnails in the Photo Bin, and choose Autofill with Photo Bin Photos. Wait while Photoshop Elements places the images that you selected in the Organizer inside the frames in your book layout and regenerates the page previews.

4. Hide the Photo Bin by clicking the Photo Bin button at the left of the Taskbar. Choose File > Save.
Working with backgrounds
You can change the background, like any other element in a preset theme template, as easily as you changed the page layout. You can move, rotate, scale, or even delete the preset background, just as you can with a frame or clip-art graphic. Unlike an image in a frame, however, you can’t simply select and drag the background image. As the “foundation” of the file, the locked Background layer is a special case: for some operations, it will need to be “simplified”—unlocked and converted to standard bitmapped data—before it can be edited as other layers can.
1. In the Pages panel, click the first two-page spread, pages 1 and 2; then, click the Advanced Mode button at the left of the actions bar above the Edit window. Click the Layers button (![]() ) in the Taskbar to open the Layers panel. Choose Window > Favorites to open the Favorites panel. Drag the Favorites panel by its header to position it where it won’t obstruct your view of the layers in the Layers panel or too much of the working preview in the Edit window.
) in the Taskbar to open the Layers panel. Choose Window > Favorites to open the Favorites panel. Drag the Favorites panel by its header to position it where it won’t obstruct your view of the layers in the Layers panel or too much of the working preview in the Edit window.
2. Double-click the Black Folded Paper background swatch in the Favorites panel. Wait while Photoshop Elements downloads this online asset to your computer; then, watch both the Layers panel and the preview spread in the Edit window as the Background layer is updated.

The new background graphic has been scaled to fit right across the width of the two-page spread, but at this point the right half is obscured by the full-page image on page 2.
3. With the Move tool (![]() ) selected in the toolbar, right-click/Control-click the full-page image on the right page of the spread, and choose Clear Frame from the context menu. You now have a clear view of the line where the inside edges of the facing pages meet at the center of the spread.
) selected in the toolbar, right-click/Control-click the full-page image on the right page of the spread, and choose Clear Frame from the context menu. You now have a clear view of the line where the inside edges of the facing pages meet at the center of the spread.
We could make more of the subtle textural detail in this background by reducing it to cover only the left page. To move, scale, or rotate the background, you first need to use the Move Background command to unlock it on the Background layer.
4. Right-click/Control-click the background where it’s visible on the left page, and choose Move Background from the context menu. A bounding box now surrounds the background graphic, though most of it is out of view because the image is larger than the two-page spread. Test this by dragging the background downward; then, drag the image back to its original position.
5. In order to scale or rotate the background manually, you could drag the image to access the control handles, but in this case it will be more convenient to use the controls in the Tool Options pane. Click the Tool Options button (![]() ) in the Taskbar, if necessary. In the Tool Options pane, type 50% in the Width (W) text box; with the Constrain Proportions option activated, the Height (H) value will be updated automatically. The background image is scaled by 50% from its center.
) in the Taskbar, if necessary. In the Tool Options pane, type 50% in the Width (W) text box; with the Constrain Proportions option activated, the Height (H) value will be updated automatically. The background image is scaled by 50% from its center.

6. Drag the reduced background artwork, and position it flush with the left edge of page 1. Move the image up and down until you’re pleased with the placement of the detail, and then click the Commit button (![]() ) to commit the changes.
) to commit the changes.
7. Without the background covering the entire spread, a thin margin of white shows around the large photo on the right page. Click the image; then, click once on any of the bounding box handles. Rather than drag the handles to scale the image and its containing frame, type 101% in either the W or H text box in the Tool Options pane; then, commit the change.

8. Drag the Basic Black 40px frame swatch from the Favorites panel onto each of the five framed photos in the layout; then, click on the background.
9. Choose File > Save; then, click the button at the left of the actions bar to return to Advanced mode. If necessary, click the Pages button (![]() ) in the Taskbar to open the Pages panel. In the Pages preview, click the third spread in the photo book: pages 5 and 6. Alternatively, you can navigate to the page 5/6 spread by clicking twice on the right-facing arrow above the Edit window.
) in the Taskbar to open the Pages panel. In the Pages preview, click the third spread in the photo book: pages 5 and 6. Alternatively, you can navigate to the page 5/6 spread by clicking twice on the right-facing arrow above the Edit window.

Working with photos and frames
You’ve already replaced photo frames in a page layout by substituting artwork from the Graphics library; in this exercise, you’ll learn how to manipulate a photo and its frame as a single grouped design element, and how to modify a photo’s position and orientation independently of the frame with which it’s grouped.
1. You can start by replacing all seven frames in the page 5/6 spread. Drag the Old Black & Gold Frame from the Favorites panel onto each of the four small images on the left page, and the Paper Frame onto the three photos on the right.

2. Double-click the Handmade Paper 04 swatch to replace the background; then, right-click/Control-click the full-page image on the left of the spread, and choose Clear Frame from the context menu.
![]() Tip
Tip
When the Move tool is active, you can use the arrow keys on your keyboard to move selected project elements in small steps instead of dragging them with the mouse.
3. To move a framed photo in the layout, simply drag it with the Move tool (![]() ). Shift-click each of the four small images on the left page to select them. Hold down the Shift key to constrain the movement, and drag the row of photos downward to position them halfway between the girl’s eyes and the mouth of her mask.
). Shift-click each of the four small images on the left page to select them. Hold down the Shift key to constrain the movement, and drag the row of photos downward to position them halfway between the girl’s eyes and the mouth of her mask.
4. Click the background to deselect the four photos, and then reselect the image at the left. Hold down the Shift key as you drag the framed photo about halfway to the left edge of the page. Move the photo on the right end of the row the same distance in the opposite direction. Select all four images; then, click the Tool Options button (![]() ), if necessary, to show the Tool Options pane. Click the Middle button in the right-hand column under Distribute to automatically space the second and third photos evenly between the first and fourth images.
), if necessary, to show the Tool Options pane. Click the Middle button in the right-hand column under Distribute to automatically space the second and third photos evenly between the first and fourth images.

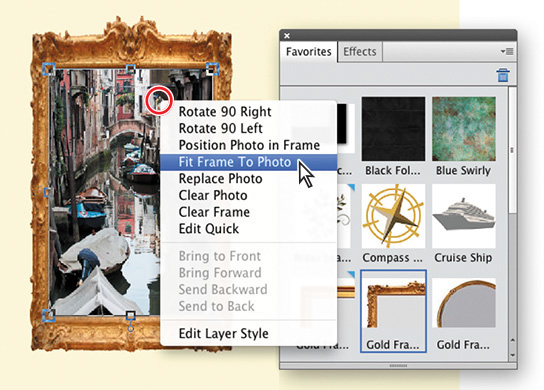
5. Right-click/Control-click each of the three photos on the right page in turn, and choose Fit Frame to Photo from the context menu for each. The frames are resized so that their outside borders conform to the edges of the images.
6. Click to select the image at the right; then, drag the handle at the lower right of the bounding box to enlarge it—together with its frame—until the right edge of the image extends beyond the boundary of the page. You don’t need to use the Shift key; the proportions of the frame group are constrained by default. Click the Commit button (![]() ).
).

7. Drag or nudge the three tilted photos into a pleasing arrangement, scaling or rotating them as you wish. To rotate a framed photo manually, select the photo; then, move the pointer close to one of the corner handles, staying just outside the bounding box. When the curved double-arrow cursor appears, drag to rotate the image. Hold down the Shift key as you drag to constrain the rotation to 15° increments. Always click the Commit button (![]() ) to commit the changes.
) to commit the changes.

![]() Tip
Tip
If a photo does not fill its frame properly when scaled or rotated, right-click / Control-click the photo, and choose Fit Frame to Photo. Alternatively, double-click the photo, and resize it within its frame by using the slider, as discussed in the next exercise, “Adjusting a photo inside a frame.”
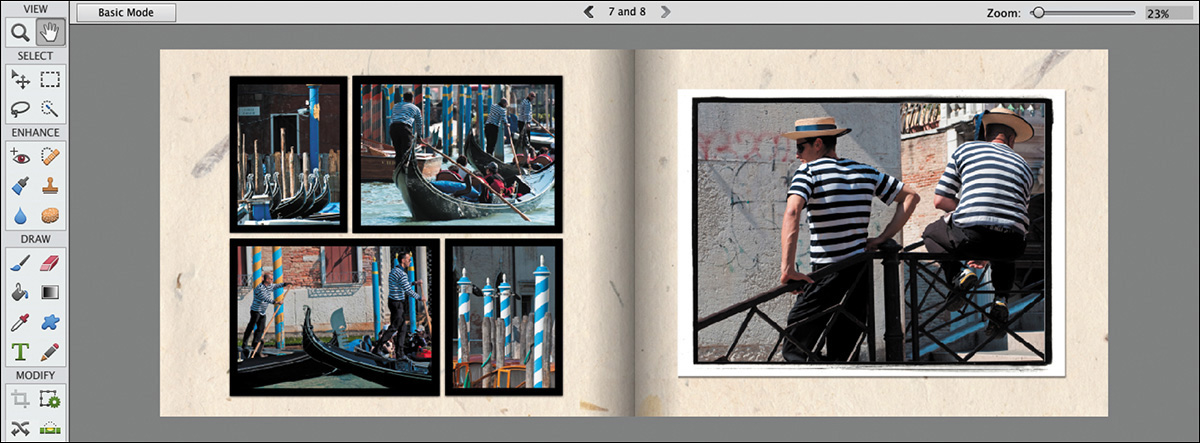
8. Choose File > Save; then, click the Advanced Mode button in the actions bar. Click the right-facing arrow above the Edit pane to move to pages 7 and 8.
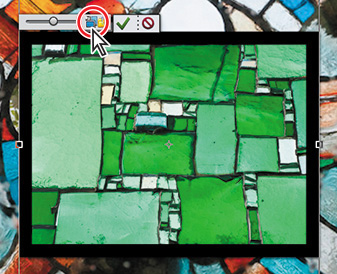
Adjusting a photo inside a frame
Although a photo frame appears to be overlaid on the image it surrounds, the two elements actually occupy the same layer (by default, a layer for a framed photo even takes its name from the frame graphic). As a result, the standard moving, scaling, and rotating operations affect the photo and frame as if they were a single object. In this exercise, you’ll learn how to transform a photo independently of its frame; but first, you’ll change the background and frames for the last spread in your book.
1. Double-click the Handmade Paper 03 swatch in the Favorites panel to replace the background for the page 7/8 spread; then, drag the Basic Black 40px frame swatch onto each of the four images on page 7. You can keep the default frame for the large photo on page 8.
There are two preset text frames below the lower-left corner of the image on page 8. The white placeholder text is a little difficult to see, but even if the background was also white, you could easily locate and select the text frames in the Layers panel.
2. If necessary, click the Layers button (![]() ) in the Taskbar to show the Layers panel. Shift-click to select both _TXTFrame layers, and press Backspace/Delete on your keyboard. Click Yes to confirm the deletion.
) in the Taskbar to show the Layers panel. Shift-click to select both _TXTFrame layers, and press Backspace/Delete on your keyboard. Click Yes to confirm the deletion.
When you move a framed photo, or use its bounding box handles to scale or rotate it, the photo and frame are transformed together.

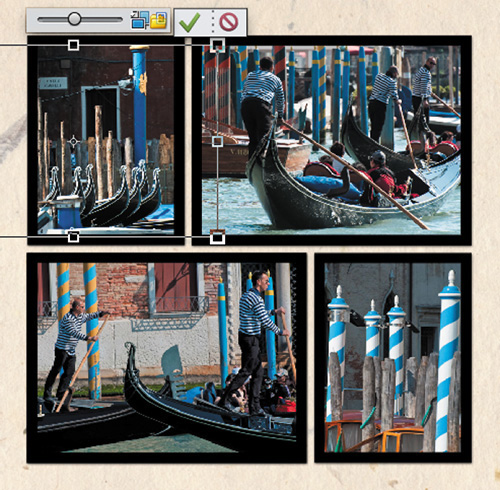
To move or transform a photo inside its frame, right-click/Control-click the image, and choose Position Photo in Frame from the menu—or alternatively, double-click the photo with the Move tool (![]() ). A control bar appears above the photo, with a scaling slider and buttons to reorient the image or replace it with another.
). A control bar appears above the photo, with a scaling slider and buttons to reorient the image or replace it with another.
3. Right-click/Control-click the image on the right page, and choose Position Photo In Frame from the context menu. Hold down the Shift key to constrain the movement as you drag the image to the left within its frame, so that the gondolier on the right is no longer cut off by the border. Commit the change.
4. Use the Zoom tool (![]() ) to focus on the photos on the left page. We’ll deal with the image at the lower right in the next step; for the other three, right-click/Control-click each image in turn, and choose Position Photo in Frame. Use the scaling slider to reveal as much of each image as possible, without resizing the frames. Drag each photo within its frame to arrange the most interesting crop; then commit the changes.
) to focus on the photos on the left page. We’ll deal with the image at the lower right in the next step; for the other three, right-click/Control-click each image in turn, and choose Position Photo in Frame. Use the scaling slider to reveal as much of each image as possible, without resizing the frames. Drag each photo within its frame to arrange the most interesting crop; then commit the changes.

5. You can rotate the last of the four photos within its frame to straighten the blue and white gondola poles. Right-click/Control-click the image, and choose Position Photo In Frame. To rotate the photo inside its frame, move the pointer close to any bounding box handle; when the pointer becomes a curved double-arrow cursor, drag the handle in either direction. Scale and position the photo within its frame as you did with its three neighbors; then, commit the changes.

6. Move the large photo on the right, together with its frame, downward to center it on the page. Double-click the Hand tool to see the entire spread.

7. Click the left-facing arrow above the Edit pane twice to move to pages 3 and 4.
Refining your Photo Book layout using layers and effects
In this exercise, you’ll begin to polish your photo book design while you refresh some of the skills that you’ve picked up in the course of this lesson.
You’ll start by customizing pages 3 and 4—the last untreated spread—then, you’ll add some sophistication to the layout using a little layer magic.
![]() Tip
Tip
After you’ve cleared the frame from the large image, you can enlarge the image by 1% to remove the pale border as you did in step 7 on page 248.
1. Double-click the Handmade Paper 03 swatch to replace the background; then, drag the Paper Frame swatch from the Favorites panel onto each of the three images on the left page. Drag the Gold Frame Ornate swatch from the Favorites panel onto the photo of an antique interior on the right page and the Gold Frame Round 2 swatch onto the photo of the couple. Right-click/Control-click the large image on the right, and choose Clear Frame from the context menu.

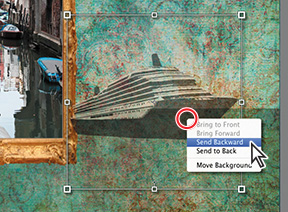
2. Right-click/Control-click each of the three photos on the left page, and choose Fit Frame to Photo from the context menu. Drag or nudge the three tilted photos to position them, and scale or rotate them as you wish. If you want to change the stacking order of a photo, right-click/Control-click the image, and choose Bring To Front, Bring Forward, Send Backwards, or Send to Back from the context menu. Scale, move, or rotate each photo within its frame as needed, referring to the previous exercises if you need to refresh your memory.
3. For each of the two gold-framed photos, first make sure you are happy with the scaling and placement; then, select the framed image, right-click/Control-click its layer in the Layers panel, and choose Simplify Layer. Without this step, it would not be possible to apply layer styles to these particular framing groups.

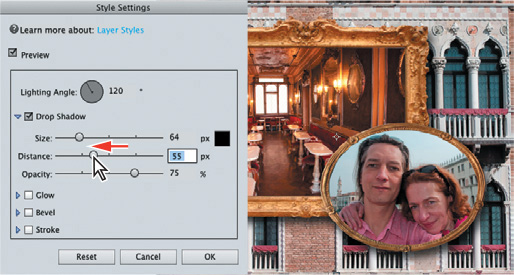
4. Drag the High drop shadow swatch from the Favorites panel onto both of the gold-framed images on page 4. In the Layers panel, double-click the fx icon at the right of the listing for each of the simplified layers in turn to open the Style Settings dialog, where you can adjust the settings for the drop shadow effect. For both of the simplified gold-framed images, reduce the Distance setting to 55 px, and then click OK.

5. Click to select the full-page image on the right of the spread. At the top of the Layers panel, use the slider to reduce the selected layer’s opacity to 40%.
Although this image is no longer grouped with a frame graphic, it is still contained in an invisible photo-holder frame, within which it can be moved, scaled, and rotated, just as you did with the other photos.
6. Revisit the page 5/6 spread, and apply the High drop shadow effect to the four small photos on the left page, first simplifying the respective layers in the Layers panel, as you did in step 3, and then editing the effect as you did in step 4.

Reordering the pages in a Photo Book
If you feel that a particular spread would look better placed at a different point in your photo book, it’s very easy to change the page order.
1. You can start by revisiting the first spread: pages 1 and 2. Move, tilt, and scale the upper-right photo of the group on page 1 to add variety by breaking up the regular arrangement a little (see the illustration below step 3).

2. Double-click the smaller image on page 2; then, click the button to the right of the slider at the upper left of the frame to rotate this portrait-format photo to suit its horizontal frame. Click the button twice more to flip the image, and then use the slider to reduce it to fit the frame. When you’re done, click the green checkmark to commit the change.
3. Rotate and move the image, together with its frame, to reveal more of the full-page image and hide the out-of-focus foliage at the bottom. Commit the changes.

![]() Tip
Tip
While you’re working on a complex project like a photo book, you should save regularly to avoid losing time and effort. After saving, you’ll need to click the Advanced Mode button in the actions bar to return to Advanced mode.
4. Click the Pages button (![]() ) in the Taskbar to show the Pages preview. Drag the first spread downwards. Release the mouse button when you see an insertion line appear between the page 3/4 and page 5/6 spreads. The first and second spreads change places, and the pages are renumbered. If the Pages panel previews are slow to redraw, click each of the thumbnails in turn.
) in the Taskbar to show the Pages preview. Drag the first spread downwards. Release the mouse button when you see an insertion line appear between the page 3/4 and page 5/6 spreads. The first and second spreads change places, and the pages are renumbered. If the Pages panel previews are slow to redraw, click each of the thumbnails in turn.

Adding graphics to a project
Before adding text, you can liven up the design with a judicious use of graphics from the content library. You can start by adding some atmosphere to the title page, so that the front cover of your photo book will create an evocative first impression.
1. Use the left arrow button in the bar above the Edit pane, or click the top thumbnail in the Pages preview, to move to the title page; then, click the Layers button (![]() ) in the Taskbar to open the Layers panel.
) in the Taskbar to open the Layers panel.

2. The preset text frames included in many page-layout templates are useful for simple titles and captioning, but for this project you’ll create your own text layers from scratch. Shift-click to select both of the text frames below the framed image, or select the two TXTFrame layers in the Layers panel; then, press Backspace/Delete on your keyboard, and click Yes to confirm the deletions.
3. Click the Tool Options button (![]() ), if necessary, to show the Tool Options pane. Select the framed photo, and then click any of the bounding box handles. In the Tool Options pane, type 30% in the Width (W) text box; with Constrain Proportions activated, the Height (H) value is updated automatically. Click the Commit button under the image frame.
), if necessary, to show the Tool Options pane. Select the framed photo, and then click any of the bounding box handles. In the Tool Options pane, type 30% in the Width (W) text box; with Constrain Proportions activated, the Height (H) value is updated automatically. Click the Commit button under the image frame.

4. While the framed photo is still selected, double-click the Gold Frame Ornate swatch in the Favorites panel; then, right-click/Control-click the image, and choose Fit Frame To Photo.
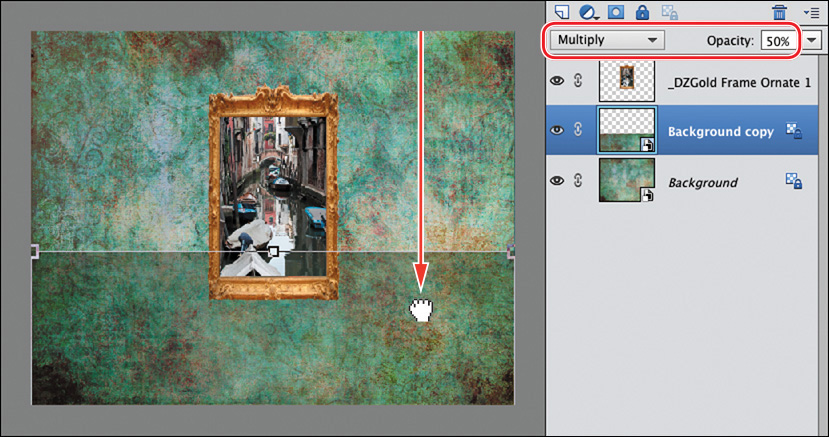
5. In the Favorites panel, double-click the Blue Swirly swatch to replace the background. In the Layers panel, right-click/Control click the Background layer, and choose Duplicate Layer from the context menu. Click OK to accept Background copy as the default name for the duplicate layer.

6. At the top of the Layers panel, set the layer blending mode to Multiply and the opacity to 50%. In the Edit window, hold down the Shift key to constrain the movement as you drag the new layer downward until it covers a little more than one third of the cover page.
7. Drag the swatch for the graphic Cruise Ship from the Favorites panel to the right side of the page. Watch the W (Width) and H (Height) values in the Tool Options pane as you drag one of the corner bounding box handles to enlarge the graphic to around 100%. Choose Image > Rotate > Flip Layer Horizontal; then, click the checkmark below the bounding box to commit the change.
8. Drag the ship to position it as shown in the illustration at the right. To move the ship behind the photo frame, right-click/Control-click the graphic, and choose Send Backward from the context menu.

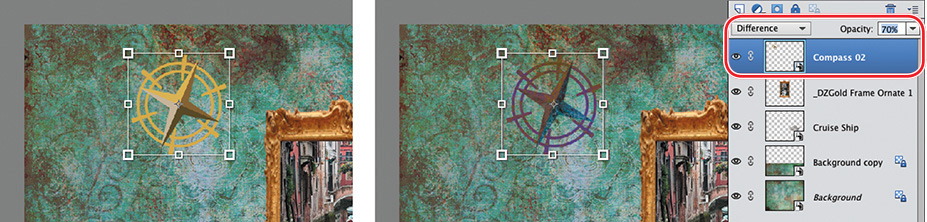
9. Drag the graphic Compass 02 from the Favorites panel to the upper left of the page, placing it as shown below. At the top of the Layers panel, change the blending mode for the new layer to Difference, and set the layer’s opacity to 70%. Change the opacity for the Cruise Ship layer to the same value.

Placing text in a layout
In this exercise, you’ll add a title on the cover and a message on the last page.
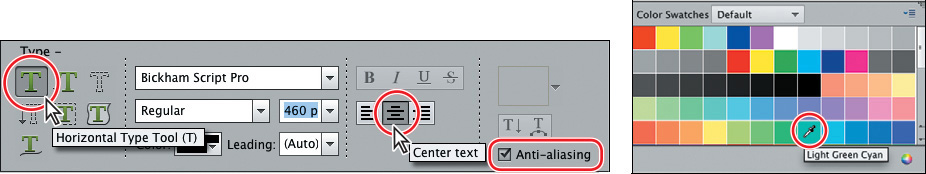
1. Select the Horizontal Type tool (![]() ); then, choose Bickham Script Pro from the font menu in the Tool Options pane. Set the style to Regular, and type 460 pt in the font size text box. Click the Center Text option, and ensure that Anti-aliasing is selected so that the letters are smoothed. Click the text color swatch below the font menus, and sample Light Green Cyan.
); then, choose Bickham Script Pro from the font menu in the Tool Options pane. Set the style to Regular, and type 460 pt in the font size text box. Click the Center Text option, and ensure that Anti-aliasing is selected so that the letters are smoothed. Click the text color swatch below the font menus, and sample Light Green Cyan.

2. Click below the photo, and type Venice; then commit the text. At the top of the Layers panel, change the blending mode for the text layer to Difference and the opacity to 90%; then drag the text layer downward in the layer order to position it below (behind) the framed photo. Drag the title, or use the arrow keys on your keyboard, to center it horizontally. Select the compass and the photo together, and drag them to the right to center the frame above the “n” in Venice.
3. Right-click/Control-click the layer “_DZGold Frame Ornate 1” in the Layers panel, and choose Simplify Layer from the context menu; then, drag the High drop shadow effect from the Favorites panel onto the framed photo. In the Layers panel, double-click the fx icon on the frame layer, and reduce the drop shadow’s Distance setting to 55 px; then, click OK.

4. Navigate to the last spread in the layout. Drag the Speech Bubble 03 swatch from the Favorites panel onto page 8. Choose Image > Rotate > Flip Layer Horizontal. Use the handles on the bounding box to scale the shape, and position it as shown in the illustration at the right.

5. With the speech bubble graphic still selected, switch to the Type tool. Keep the same font, but change the font size to 36 pt, the font style to Semibold, and the text color to black. Click the arrow beside the Leading text box—to the right of the text color swatch—and change the setting from Auto to 30 pt. Click in the center of the speech bubble, and type Gondola: mid 16th century; then, Press Enter/Return, and then type “to rock and roll.” (include the quote marks and period). Click the Confirm button, and drag the text to adjust its position.
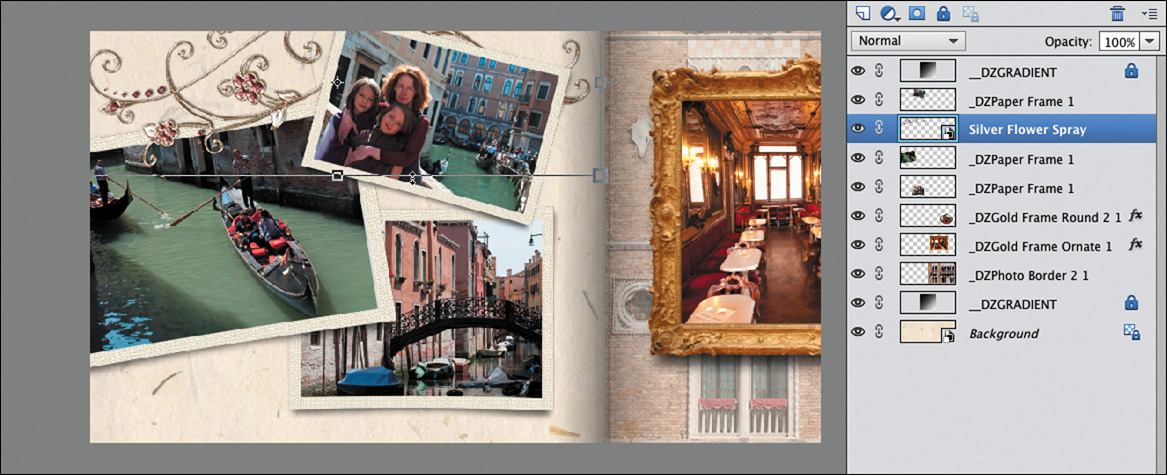
6. Just two more flourishes! Use the navigation buttons above the Edit window preview, or the Pages panel, to move to the page 1/2 spread. Drag the graphic Silver Flower Spray onto the left page. Rotate the artwork 90° counterclockwise, and scale it to almost the width of the page. Move the flower spray so that it extends off the top edge of the page and commit the change. In the Layers panel, move the layer Silver Flower Spray down in the order, so that it lies below (behind) at least one of the paper-framed photos and above (in front of) at least one other.

7. Drag the Brass Leaves graphic onto the right page of the page 5/6 spread twice. Scale and rotate each copy so that plenty of the leaves lie in areas not occupied by framed photos, particularly at the right side of the page. In the Layers panel, move both Brass Leaves layers below (behind) all of the Paper Frame layers. Change the blending mode for both Brass Leaves layers to Screen.

8. The Photo Book is complete; choose File > Save. By default, photo projects are saved in Photo Project Format, a multipage document format that preserves text and layers so that they can be edited later. You could also choose to save the project as a PDF file that can be shared as an email attachment.

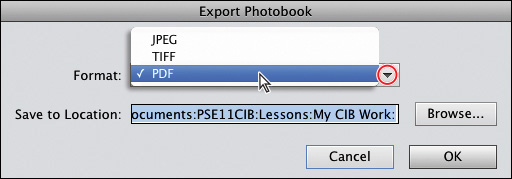
9. Choose File > Export Photobook. In the Export Photobook dialog, choose the PDF format. Click Browse to specify your My CIB Work folder as the Save To Location; then, click OK. Choose File > Close, and close without resaving.

Creative framing with layer masks
There are endless ways to use layer masks to edit, blend, and combine photos. In this exercise, you’ll paint directly into a layer mask to produce a free-form cutout frame—another great way to add creative flair to an everyday image.
1. In the Organizer, isolate the images for this lesson, if necessary, by clicking the Lesson 9 folder in the My Folder list. Select the image 09_Girls.jpg in the Media Browser; then, click the Editor button (![]() ) in the Taskbar.
) in the Taskbar.
2. If the Editor is not in Expert mode, click Expert in the mode picker, and then choose Window > Reset Panels. If you don’t see tabs for the Layers, Effects, Graphics, and Favorites panels at the top of the Panel Bin, click the arrow beside the More button (![]() ) at the right of the Taskbar, and choose Custom Workspace from the menu. Drag the Layers panel out of the Panel Bin by its name tab, and position it where it won’t block your view of the Edit pane.
) at the right of the Taskbar, and choose Custom Workspace from the menu. Drag the Layers panel out of the Panel Bin by its name tab, and position it where it won’t block your view of the Edit pane.
3. Right-click/Control-click the image’s single layer, the Background layer, and choose Duplicate Layer from the context menu. In the Duplicate Layer dialog, click OK to accept the default layer name, Background copy.

4. Click the eye icon (![]() ) beside the Background layer to hide it. With the new layer, Background copy, selected in the Layers panel, click the Add Layer Mask button (
) beside the Background layer to hide it. With the new layer, Background copy, selected in the Layers panel, click the Add Layer Mask button (![]() ) at the top of the panel.
) at the top of the panel.

The new layer mask thumbnail on the Background copy layer is highlighted by a blue border, indicating that it is selected—or active—ready for editing.
5. Choose Edit > Fill Layer. In the Fill Layer dialog, choose Black from the Use menu under Contents; then, click OK.
The solid black fill in the layer mask obscures the photo on the Background copy layer completely. With the Background layer also hidden from view, the image window shows only the checkerboard pattern that indicates layer transparency.
6. Click the barred eye icon (![]() ) beside the Background layer to make the layer visible again. Hold down the Shift key; then, Alt-click/Option-click the layer mask thumbnail to show the mask as a semitransparent red overlay.
) beside the Background layer to make the layer visible again. Hold down the Shift key; then, Alt-click/Option-click the layer mask thumbnail to show the mask as a semitransparent red overlay.
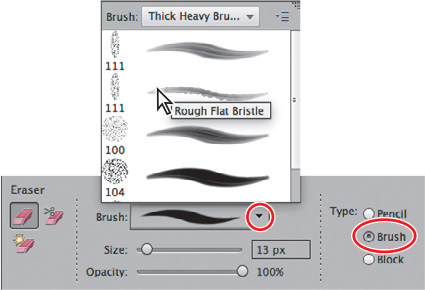
7. Click the Eraser tool (![]() ) in the toolbar to select the tool and access the tool settings. In the Tool Options pane, make sure that Brush is selected in the eraser’s Type options at the right, and make sure that the Opacity is set to 100%.
) in the toolbar to select the tool and access the tool settings. In the Tool Options pane, make sure that Brush is selected in the eraser’s Type options at the right, and make sure that the Opacity is set to 100%.
8. Click the arrow beside the sample brush stroke to open the Brush Picker, and choose Thick Heavy Brushes from the Brushes menu. The name of each brush appears in a tool tip when you hold the pointer over the swatch. Double-click the second brush in the set, the Rough Flat Bristle brush; then, press the right bracket key ( ] ) six times to increase the brush size to 300 pixels.

9. With the Eraser tool, scribble a rough line in the image window to quickly clear the red overlay from the faces of all three girls.

10. Hold down Shift+Alt/Shift+Option, and click the layer mask thumbnail to hide the mask overlay; then, click the eye icon to hide the Background layer again. As you can see, the Rough Flat Bristle brush is partly transparent. Press the D key to change the foreground color to white and in the image window, make a few more short strokes to expose more of the girls’ bodies.

![]() Tip
Tip
When you wish to make a hard-edged mask, you can use any of the mechanical selection tools (either the Rectangular or Elliptical Marquee tool, or the Polygonal Lasso tool) rather than a brush or an eraser. You could also use any of the bitmapped Shapes from the Graphics library as the basis for your clipping mask.
By using a layer mask in this way, you’ve effectively created your own ragged-edged photo frame. Now, you need a new background.
11. Click the Graphics tab at the top of the Panel Bin. Choose By Seasons from the sorting menu in the header of the Graphics panel; then, choose Autumn from the adjacent menu. Choose Backgrounds from the filter menu in the bar below the sorting menu. Scroll down in the Graphics menu, if necessary, and double-click the “Autumn Leaves 3” swatch. Elements displays progress bars as this online graphic is downloaded and placed, replacing the original Background layer.

12. Choose Enhance > Adjust Color > Adjust Hue / Saturation. Reduce the value for Saturation to -15, and increase the Lightness setting to +30; then, click OK.

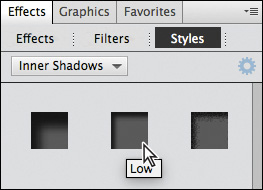
13. In the Layers panel, select the Background copy layer. Click the Effects tab at the top of the Panel Bin. Click Styles in the header of the Effects panel; then, choose Inner Shadows from the styles menu. Double-click the Low inner shadow swatch, or drag it onto the image in the Edit window. The inner shadow emphasizes the cut-out effect.

14. Choose File > Save As. Name the new file 09_Girls_BrushMask, to be saved to your work folder, in Photoshop format, with Layers selected. Include the image in the Organizer, but not as part of a version set. Click Save; then, close the file.
Getting creative with text
Adding a title or caption is a great way to fit an image to a specific purpose, such as a cover page for a printed document or a title screen for a slide show, but text can also be used imaginatively to suggest meaning, emphasize context, add humour, or evoke emotion. Photoshop Elements delivers a suite of Type tools that provide creative possibilities for fitting text to your images, whatever the purpose.
Fitting text to a selection
One of several type-tool variants that enables you to shape your text creatively to image elements in your photos, the Text on Selection tool makes it easy to wrap your message around any pictured object.
1. In the Organizer, select the images 09_Type1.jpg and 09_Type2.jpg in the Media Browser, and then click the Editor button (![]() ) in the Taskbar. Make sure the Editor is in Expert mode; then, choose Window > Reset Panels. If you don’t see tabs for the Layers, Effects, Graphics, and Favorites panels at the top of the Panel Bin, click the arrow beside the More button (
) in the Taskbar. Make sure the Editor is in Expert mode; then, choose Window > Reset Panels. If you don’t see tabs for the Layers, Effects, Graphics, and Favorites panels at the top of the Panel Bin, click the arrow beside the More button (![]() ) at the right of the Taskbar, and choose Custom Workspace from the menu. At the top of the Edit pane, click the name tab for 09_Type1.jpg to bring its image window to the front.
) at the right of the Taskbar, and choose Custom Workspace from the menu. At the top of the Edit pane, click the name tab for 09_Type1.jpg to bring its image window to the front.
The Text on Selection tool (![]() ) can make its own selections, but it can also be used with a selection that is already established. For this exercise, you’ll first create and fine-tune a selection so that you can have your text follow a path well outside the edge of the selected object, rather than wrapping tightly to its outline.
) can make its own selections, but it can also be used with a selection that is already established. For this exercise, you’ll first create and fine-tune a selection so that you can have your text follow a path well outside the edge of the selected object, rather than wrapping tightly to its outline.
2. In the toolbar, click the Quick Selection tool (![]() ), beside the Lasso tool. If you don’t see the Quick Selection tool, Alt-click/Option-click its variant, the Selection Brush (
), beside the Lasso tool. If you don’t see the Quick Selection tool, Alt-click/Option-click its variant, the Selection Brush (![]() ), to switch tools; then drag inside the sculpture to select the figure, together with his seat. You don’t need to be very precise, but if you go too far, hold down the Alt/Option key as you paint to subtract from the selection.
), to switch tools; then drag inside the sculpture to select the figure, together with his seat. You don’t need to be very precise, but if you go too far, hold down the Alt/Option key as you paint to subtract from the selection.

3. When you’re done, choose Select > Modify > Expand. In the Expand Selection dialog, set the Expand By value to 40 pixels; then click OK. Alt-click/Option-click the Quick Selection tool in the toolbar to switch to the Selection Brush (![]() ). Use a medium brush to round out any tight angles on the selection outline. Hold the Alt/Option key as you paint to remove any obvious lumps and bumps along the edge.
). Use a medium brush to round out any tight angles on the selection outline. Hold the Alt/Option key as you paint to remove any obvious lumps and bumps along the edge.
For the sake of comparison, the illustration at right shows the expanded Quick Selection as a dashed line, and the smoothed outline as a red overlay, which is just as you’ll see it if you switch the Selection Brush to Mask mode.
4. In the toolbar, double-click whichever variant of the Type tool is currently visible. In the Tool Options pane, select the Text on Selection tool (![]() ) from the seven tool variants at the left. Set the font to Arial, the style to Bold, the size to 18 pt, and the text color to white.
) from the seven tool variants at the left. Set the font to Arial, the style to Bold, the size to 18 pt, and the text color to white.

5. Move the tool over the image in the Edit window; the pointer changes to the Quick Selection cursor. Click inside the active selection; then click the green checkmark to convert the selection into a path for your text.
6. Move the tool over the newly created path; the pointer becomes a text insertion cursor. Click above the figure’s neck, and type this quote from Leonardo da Vinci: men of lofty genius are most active when they are doing the least work
7. The Tool Options pane now shows the full suite of options for horizontal type. If necessary, activate the Center Text (![]() ) alignment option.
) alignment option.
![]() Tip
Tip
When you’re dragging to reposition the text, be careful to keep the cursor on the outside of the outline; otherwise, the text will flip to wrap around the inside of the path. You can add extra spaces between words or letters, where needed, to reduce clumping.
8. Click in the text near your starting point with the text insertion tool. Release the mouse button; then, hold the Ctrl/Command key, and drag the text left or right to fine-tune its placement on the path, referring to the illustration below. When you’re happy with the result, click the green checkmark to commit the text.

9. Choose File > Save. Name the file 09_Thinker, to be saved to your work folder in Photoshop format with Layers selected, and included in the Organizer, but not as part of a version set. Click Save, and then close the file.
Wrapping text around a shape

The Text on Shape tool (![]() ) works in much the same way as the Text on Selection tool, except that the first step is to draw a vector shape with one of a selection of shape tools, rather than to make a selection.
) works in much the same way as the Text on Selection tool, except that the first step is to draw a vector shape with one of a selection of shape tools, rather than to make a selection.
1. With the image 09_Type2.jpg active in the Edit pane, hold Ctrl/Command, and press the minus sign key three or four times, so that you can see a lot of empty gray space around the photo, as shown in the illustration for step 3 below.
2. In the toolbar, double-click the Text on Selection tool or whichever Type tool variant is currently active. In the Tool Options pane, select the Text on Shape tool (![]() ) from the variants at the left. Set the font to Brush Script Std and the size to 36 pt. Choose the Ellipse tool from the shape options. You’ll apply color to the type in the next exercise.
) from the variants at the left. Set the font to Brush Script Std and the size to 36 pt. Choose the Ellipse tool from the shape options. You’ll apply color to the type in the next exercise.

![]() Tip
Tip
If you don’t have the Brush Script font, choose another script typeface, or any font of comparable weight that has a similarly organic feel.
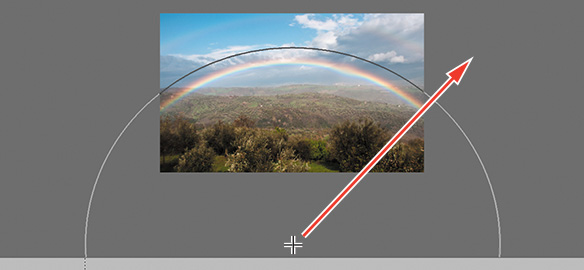
3. Hold down the Alt/Option key so that your shape will be drawn from the center outward. Drag with the Ellipse tool, starting from a point on the gray artboard well below the image, and a little to the right of center. Match the ellipse to the upper curve of the rainbow, making sure to allow clearance so that your text will run parallel to the rainbow, rather than interfering with its edge.

4. Hold Ctrl/Command, and press the plus sign key three or four times, so that the photo fills your view. Move the Text on Shape tool over the upper edge of the ellipse, and click with the text insertion cursor at the highest point of the curve. Type Somewhere, under the Rainbow. Click the green checkmark.
Once you’ve committed the text, the Move tool becomes active by default, and the text becomes selected as an object that can be moved, scaled, and rotated on its own layer, just like any other graphic. To edit the content of the text, you would first need to activate one of the Type tools.
5. Drag the text, or use the arrow keys on your keyboard, to adjust its placement.
Using preset text styles
You can apply any of the filters and layer styles from the Effects panel to your text, adding bevels, shadows, glows, textures, and gradients to create your own text effects. Some editing operations require that you first “simplify” the text layer to a bitmapped graphic that can no longer be edited as live text. In this exercise, you’ll apply a preset text style from the Graphics panel instead.
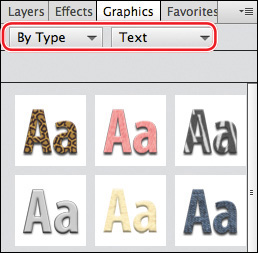
1. Click the Graphics tab at the top of the Panel Bin. Set the Graphics panel’s sorting menu to By Type, and then choose Text from the adjacent categories menu. Scroll down through the swatches to see the many preset styles available in the Graphics library.

2. Drag the Gradient Blue Medium style from the fourth row of text presets onto the text in the Edit pane; then, click the green checkmark to commit the change.
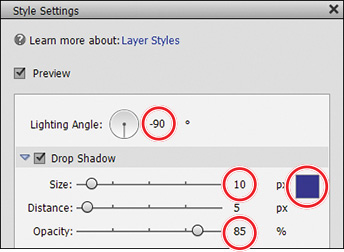
3. Click the Layers tab at the top of the Panel Bin to show the Layers panel. Double-click the fx icon on the text layer to open the Style Settings dialog. Set the Lighting angle to -90. Select the Drop Shadow effect option. Increase the drop shadow Size to 10 px and the Opacity to 85%. Click the small color swatch beside the Drop Shadow settings, and change the color from black to a deep, saturated blue; then, click OK to close the Style Settings dialog.

![]() Tip
Tip
Your text is still “live” and editable. Simply double-click the text to activate the Type tool; then swipe over the words you wish to edit, or place the text insertion point, and start typing to add to the message.
4. As a final touch, you can soften the effect a little by using the slider at the upper right of the Layers panel to reduce the opacity of the text layer to 85%.

5. Save the file as 09_Somewhere, and then close it.
More fun with type
As its name suggests, the Text on Custom Path tool—the last of this group of Type tools—lets you draw and tweak a freehand path for your text to follow, providing the perfect solution for images like the example at the right, where creating a path automatically from a selection is not an option.

Click the Create Warped Text button at the right of the Type tool controls in the Tool Options pane, and start to discover how you can warp, bloat, pinch, twist, and otherwise torture your type.
Creating a type mask
The Type Mask tool (![]() ) turns text outlines into a layer mask through which an underlying image is visible, effectively filling the letter shapes with image detail. This can create far more visual impact than using plain text filled with a solid color.
) turns text outlines into a layer mask through which an underlying image is visible, effectively filling the letter shapes with image detail. This can create far more visual impact than using plain text filled with a solid color.
![]() Note
Note
The Type Mask tool has one variant for horizontal type and another for vertical type.
1. In the Organizer, isolate the lesson images, if necessary, by clicking the Lesson 9 folder in the My Folder list. Right-click/Control-click the 09_Runners.jpg image, and choose Edit with Photoshop Elements Editor from the context menu.
2. Make sure the Editor is in Expert mode; then, choose Window > Reset Panels. If you don’t see tabs for the Layers, Effects, Graphics, and Favorites panels at the top of the Panel Bin, click the arrow beside the More button (![]() ) at the right of the Taskbar, and choose Custom Workspace from the menu.
) at the right of the Taskbar, and choose Custom Workspace from the menu.
3. Drag the Layers and Favorites panels out of the Panel Bin by their name tabs, and position them where they won’t block your view of the Edit pane. Choose Window > Panel Bin to hide the Panel Bin, and then double-click the Hand tool or choose View > Fit on Screen.
4. In the toolbar, double-click whichever variant of the Type tool is currently visible in the bottom row of the Draw category. In the Tool Options pane, click to select the Horizontal Type Mask tool (![]() ) from the tool variants at the left.
) from the tool variants at the left.

5. Set up the text attributes in the Tool Options pane: Choose a font from the Font Family menu. We chose Arial Bold Italic, but feel free to choose any typeface that’s blocky enough to let plenty of the image show through the letterforms. Type a new value of 850 pt for the font Size (you may need to adjust that for a different font). Select Center Text (![]() ) from the paragraph alignment options. You don’t need to worry about a color for the text; the type will be filled with detail from our marathon image.
) from the paragraph alignment options. You don’t need to worry about a color for the text; the type will be filled with detail from our marathon image.
6. Click at a horizontally centered point low in the image, and type RUN!

7. Hold down the Ctrl/Command key on your keyboard; a bounding box surrounds the text in the image window. Drag inside the bounding box to reposition the type mask.
8. If you wish to resize the text, hold down the Ctrl/Command key, and drag a corner handle of the bounding box. The operation is automatically constrained so that the text is scaled proportionally. Alternatively, you can double-click the text with the Type Mask tool to select it, and then type a new font size in the Tool Options pane.
9. When you’re satisfied with the result, click the green Commit button in the Tool Options pane. The outline of the text becomes an active selection. If you’re not happy with the placement of the selection, use the arrow keys on your keyboard to nudge it into place.
10. Choose Edit > Copy and then Edit > Paste. In the Layers panel, you can see that the cutout type image has been placed onto a new layer, surrounded by transparency.

11. Hide the Background layer by clicking the eye icon beside the layer thumbnail.

Adding impact to a type mask
The text is no longer live—the mask was converted to a selection outline, so it can no longer be edited with a text tool. However, you can still apply a layer style or an effect to enhance it or make it more prominent.
1. If necessary, select Layer 1 in the Layers panel to make it active. With the Move tool (![]() ), drag the type to center it in the image window; then, press the up arrow and right arrow keys eight times each.
), drag the type to center it in the image window; then, press the up arrow and right arrow keys eight times each.
2. In the Favorites panel, double-click the swatch for the High drop shadow effect.

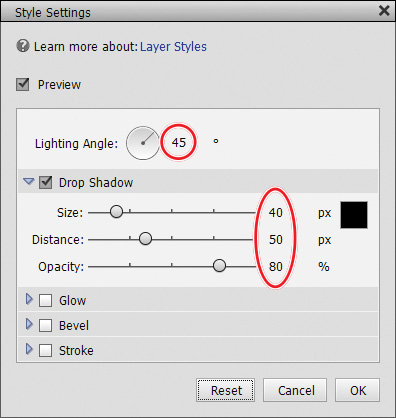
3. In the Layers panel, double-click the fx icon on Layer 1. In the Style Settings dialog, set the Lighting Angle to 45°. Increase the Drop Shadow Size to 40 px, the Distance to 50 px, and the Opacity to 80%; then, click OK.

4. In the Layers panel, select the Background Layer. Make the layer visible; then, choose Image > Rotate > Flip Layer Horizontal. Click OK to confirm the conversion of the background, and then click OK to accept the default name.
5. Choose Enhance > Adjust Color > Adjust Hue/Saturation. In the Hue/Saturation dialog, reduce the Saturation value to -60, increase the Lightness to +60, and then click OK.


6. Choose File > Save As. In the Save As dialog, choose Photoshop (PSD) as the file format, enable layers, and save the file to your My CIB Work folder. Make sure that the new file will be included in the Organizer, but not in a version set; then, name the file 09_runners_mask, and click Save. Close the file.
Creating a slide show
Whether you’ve gathered friends around the computer or are projecting images at an event, a slide show is a good way to share many photos without having to advance each image manually. In Photoshop Elements 13, Adobe rebuilt the slide show feature from scratch, not only streamlining it but also (finally) making the tool available on the Mac as well as under Windows.
1. In the Organizer, click the Lesson 9 folder in the My Folder list to isolate the images for this lesson. In the Media Browser, select the image photobook_01.jpg; then Shift-click the image photobook_21.jpg to select some images in the series.
2. Click the Create tab above the right panel group, and choose Slide Show from the Create menu. The Slideshow setup dialog opens.
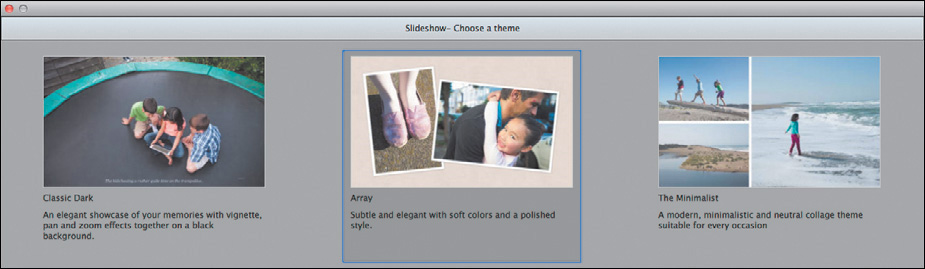
3. Click the Array theme to select it, and then click the Next button. The slide show starts to play immediately, using the default music for that theme.

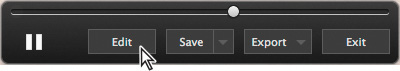
4. In the controls at the bottom of the screen, click the Edit button to interrupt the show and open the Slideshow Builder.

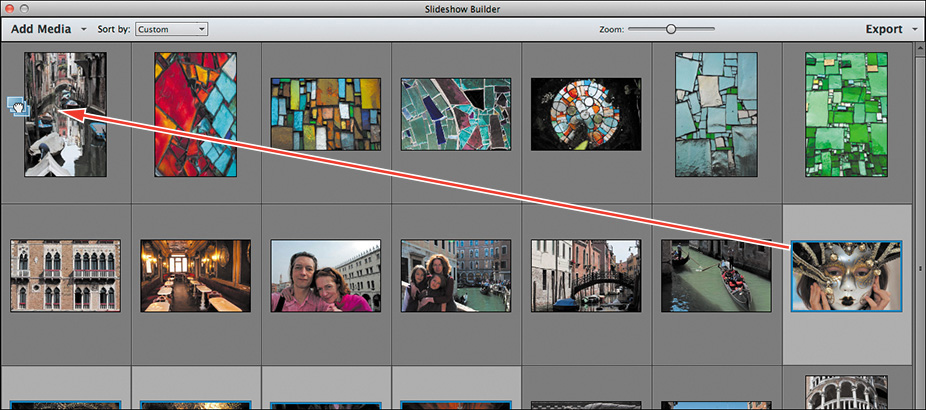
5. Shift-click the five mask images to select them, and then drag them to the top-left corner so that they appear as the first images in the show. You can move any of the photos to new locations, or opt to arrange the images based on newest or oldest dates by choosing from the Sort By menu.

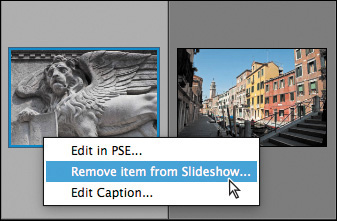
6. Right-click/Control-click the image of the winged lion statue, which doesn’t fit as well with the other photos in this slide show, and choose Remove Item from Slideshow. You can also select one or more images and click the Remove button (![]() ) in the Taskbar. Click Yes to confirm your action.
) in the Taskbar. Click Yes to confirm your action.

![]() Tip
Tip
You can click the Preview button at any time to play the slide show. You can get back to the Slideshow Builder by pressing the Esc key.
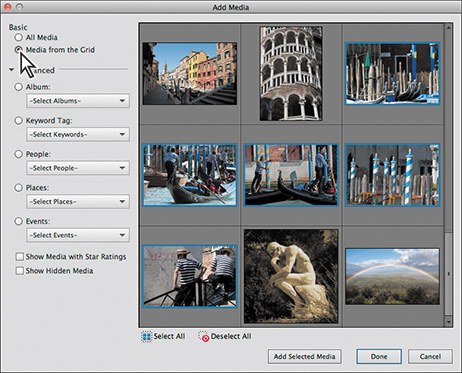
7. To add more images to the slide show, click the Add Media button, and choose Photos and Videos from Elements Organizer. In the Add Media dialog, click the Media from the Grid option to view only the Lesson 9 images, and then Shift-click to select the five images of the gondolas. Click the Add Selected Media button, and then click Done.

8. If you’ve supplied captions for any photos in the Organizer, they appear below the images, and can be hidden or made visible by toggling the Captions ON/Captions OFF button in the Taskbar. You can also add captions in the Slideshow Builder: click the space below the last image of the two gondoliers, and type Waiting in the sun.

![]() Tip
Tip
If you want more variety in your text slides, create new images in the Editor, using its far better text tools, and add them to the slide show.
Speaking of text, most slide shows benefit from title cards that help introduce a scene or theme. The text slides in the Slideshow Builder are extremely bare-bones, but they’re quick and easy to add.
9. Select the first stained-glass photo, and click the Add Text Slide button (![]() ). Click the Enter Text Here text, type Stained Glass, and press Enter.
). Click the Enter Text Here text, type Stained Glass, and press Enter.

10. Now let’s turn to the audio. Each theme includes its own background music, but of course you can change that. Click the Audio button in the Taskbar to view a list of song options—including the option to use No Audio. Select a track, and click the Play button to sample it. You can also click the Browse button to locate audio files elsewhere on your computer and add them to the list. Click OK to choose a song.
11. Click the Preview button to sample the images and sound together, and then click the Edit button (or press Esc) to return to the Slideshow Builder. Photoshop Elements can attempt to sync the slides to the music: Choose Sync to Music (Normal) or Sync to Music (Brisk) from the Speed pop-up menu. Try each option and preview the slide show to get a feel for the difference; then switch back to Do Not Sync to Music.
![]() Tip
Tip
When you switch themes, the next theme’s default music is set to play, even if you’d specified No Audio in the Audio dialog.
12. Lastly, you’re not stuck with the first theme you’ve chosen. Click the Themes button in the Taskbar to switch themes. Select the Classic Dark theme, and click the Apply button.
13. Click the Save button in the Taskbar and, in the dialog that appears, enter a name for the slide show. Click Save to store the show so you can open and edit it later.
Export the slide show to Facebook or disk
Once you’ve built a slide show, you can post it publicly on Facebook or export it as a high-definition video file.
1. In the Slideshow Builder, click the Export button at the top-right corner. Or, when previewing a show, click Export in the control bar.

2. Choose Facebook, and wait patiently while the Slideshow Builder creates a video of the slide show.
3. In the Facebook dialog that appears, enter a title and any descriptive text in the fields provided. Then click Upload to post the slide show.
4. Click the Export button again, and choose Export to Local Disk so you can have a finished version at the ready.
5. In the Export dialog that appears, type a filename, and choose 720p HD or 1080p HD for the Quality setting. Click OK to create the slide show, which is saved as an .mp4 video file.

Creating a Facebook cover photo
Do you know that Facebook members upload more than 350 million photos per day? In addition to sharing pictures on timelines, people also change their profile and cover photos that appear on profile pages. Photoshop Elements now includes a tool to make it easy to create properly-sized versions of those images, with some creative flair.
1. In the Organizer, isolate the lesson images, if necessary, by clicking the Lesson 9 folder in the My Folder list. Select the image 09_Facebook_cover.jpg, click the Create button, and choose Facebook Cover.
2. Several designs are available, including ones that involve multiple photos, but we like the cleverness of being able to use a photo as both the profile and cover images. Choose the My Family theme, make sure Autofill with Selected Photos is selected, and click OK.
![]() Note
Note
The Type tool enables you to add any text you want into the cover photo.
3. Use the Zoom slider to resize the image in the profile area, and drag (since the Move tool is automatically enabled) to position the sailboat in the lower-left corner within the profile picture box. Click the Commit button (![]() ).
).

![]() Tip
Tip
Click the Advanced Mode button to access the layers that the Editor creates to build the Facebook cover photos.
4. Click the Graphics button (![]() ) below the right panel. Although we appreciate the sentiment, click the “Love brings...” badge, and press Delete on your keyboard. Elements asks you to confirm deletion of the layer the graphic is on; click Yes.
) below the right panel. Although we appreciate the sentiment, click the “Love brings...” badge, and press Delete on your keyboard. Elements asks you to confirm deletion of the layer the graphic is on; click Yes.
5. Click the Upload button in the Taskbar. In the dialog that appears, make sure both Set Profile Picture and Set Cover Photo are selected, and then click Next.
6. Photoshop Elements can’t directly manipulate your Facebook page (which is a good thing, security-wise), so it offers a short video tutorial on how to make the images you uploaded active. After you watch it, click the I Know What to Do on Facebook checkbox, and then click Continue.
7. Following the instructions in the video, locate your profile photos in the Photoshop Elements album, and set them as the active images.
Congratulations! You’ve completed the lesson. Take a moment to refresh your new skills by reading through the review on the facing page.
Review questions
1. How do you begin a new project, such as a greeting card or Photo Book?
2. How do you scale and reposition a photo in a photo project?
3. How can you find the items you want amongst all the choices in the Graphics library?
4. What are layers, how do they work, and how do you work with them?
5. How do you add more photos or videos to a slide show?
Review answers
1. To create a project, select the photos you want to use in the Organizer, or open them from the Editor; then, choose a project option on the Create tab at the upper right of either workspace. Once you’ve chosen a theme, the right panel group presents page previews and provides access to layers, layout templates, graphics, and effects.
2. You can scale or rotate a framed photo by dragging the bounding box handles, and move it by dragging. To scale, rotate, or move a photo within its frame, you need to double-click the image to isolate it before using the same techniques, so that the changes affect the photo independently of its frame.
3. You can sort and search the items in the Graphics library by using the menus and text box at the top of the Content panel. You can sort the content by type, activity, mood, season, color, keywords, and other attributes. Use the Favorites panel to assemble a collection of the items you’re most likely to use, rather than looking through the entire library every time you want to add an artwork item to a project.
4. Layers are like transparent overlays on which you can paint or place photos, artwork, or text. Each element in a photo project occupies its own layer—the background is at the bottom, and the other elements are overlaid in the order in which they are added to the project. You work with layers in the Layers panel, where you can toggle their visibility, drag to change their order, and add layer styles, effects, and masks. To make changes to a layer mask rather than to the image on that layer, first select the black-and-white mask thumbnail to the right of the image thumbnail. The checkerboard grid areas in the layer thumbnails represent the transparent parts of the layers through which you can see the layers below.
5. While a slide show is playing, click the Edit button to enter the Slideshow Builder. Click the Add Media button, and choose Photos and Videos from Elements Organizer.

