8. Combining Images
Lesson overview
Although you can do a lot to improve a photo with tonal adjustments, color corrections, and retouching, sometimes the best way to produce the perfect image is simply to fake it! Photoshop Elements delivers powerful tools that enable you to do just that by combining images. Merge ordinary scenic photos into a stunning panorama that truly recaptures the feel of the location—or combine a series of shots to produce the perfect group photo, where everybody is smiling and there are no closed eyes. Deal with difficult lighting conditions by blending differently exposed pictures.
In this lesson, you’ll learn some of the tricks you’ll need for combining images to put together the perfect shot that you didn’t actually get:
• Merging a series of photos into a panorama
• Assembling the perfect group shot
• Removing unwanted elements
• Blending differently exposed photographs
• Combining elements from one photo to another
• Combining images using layers
• Resizing, repositioning, and defringing selections
• Creating a gradient clipping mask
You’ll probably need between one and two hours to complete this lesson. If you haven’t already done so, download the Lesson 8 work files from the Lesson & Update Files tab of your Account page at www.peachpit.com.
If you’re ready to go beyond fixing pictures in conventional ways, this lesson is for you. Why settle for that scenic photo that just doesn’t capture the way it really looked? Or that group portrait where Dad is looking away and Mom’s eyes are closed? Combine images to produce the perfect shot. Merge photos to make a stunning panorama, remove obstructions from the view, and even get little Jimmy to stop making faces.
1. Start Photoshop Elements, and click Organizer in the Welcome Screen. In the Organizer, check the lower-right corner of the workspace to make sure that your CIB Catalog is loaded—if not, choose File > Manage Catalogs, and load it.
2. Click the Import button at the upper left of the Organizer workspace, and choose From Files and Folders from the drop-down menu. In the Get Photos and Videos from Files and Folders dialog, locate and select the Lesson 8 folder. Disable the automatic processing options; then, click Get Media.
3. In the Import Attached Keyword Tags dialog, click Select All; then, click OK.
![]() Note
Note
Before you start this lesson, make sure that you’ve set up a folder for your lesson files and downloaded the Lesson 8 folder from your Account page at www.peachpit.com, as detailed in “Accessing the Classroom in a Book files” in the “Getting Started” chapter at the beginning of this book. You should also have created a new work catalog (see “Creating a catalog for working with this book” in Lesson 1).
Combining images automatically
The Photomerge tools offer a variety of ways to combine photos. These tools not only deliver effective solutions to some tricky photographic problems, but are also great fun to use creatively, enabling you to produce striking and unusual images.
In this lesson, you’ll use the Photomerge Exposure tool to combine exposures made in difficult lighting conditions into a composite image that would have been virtually impossible to capture in a single shot. You’ll compose a group photo from two single-subject images with the Photomerge Group Shot tool, combine photos from a busy scene to produce an unobstructed view using the Photomerge Scene Cleaner, combine elements from two photos into one composition using the Photomerge Compose tool, and blend a series of scenic photographs into a dramatic panorama.
Merging photos into a panorama
A common problem for many of us when taking photos at a scenic location is that standard lenses don’t have a wide enough angle to capture the entire scene. The Photomerge Panorama tool provides the solution: You can capture a series of overlapping shots, and then merge them to create a panorama. In the following pages, you’ll learn how to have Photoshop Elements do most of the work for you.

You could start the Photomerge Panorama process from the Organizer, but for this exercise, you’ll open the lesson photos in the Editor and set up the workspace.
1. In the Organizer, Ctrl-click/Command-click to select the images 08_01a.jpg through 08_01d.jpg in the Media Browser; then, right-click/Control-click any of the selected thumbnails, and choose Edit with Photoshop Elements Editor.
2. If necessary, switch the Editor to Expert mode by clicking Expert in the mode picker at the top of the workspace. If you see only the Layers panel in the Panel Bin at the right, rather than the grouped Layers, Effects, Graphics, and Favorites panels, click the arrow beside the More button (![]() ) at the right of the Taskbar, and choose Custom Workspace from the menu.
) at the right of the Taskbar, and choose Custom Workspace from the menu.
![]() Tip
Tip
If you don’t see filenames displayed below the thumbnails in the Media Browser, make sure that the Details and File Names options are selected in the View menu.
3. Drag the Layers panel out of the Panel Bin by its name tab, and then hide the Panel Bin by deselecting its name in the Window menu. Drag the lower edge of the Layers panel to make it deep enough to show four layers; then, position the panel at the lower right of the workspace. If you don’t see the Photo Bin, click the Photo Bin button (![]() ) at the left of the Taskbar.
) at the left of the Taskbar.
4. Choose Enhance > Photomerge > Photomerge Panorama.
Setting up Photomerge Panorama options
The Photomerge dialog offers a choice of layout methods that will affect the way the source images are stitched together to create your panorama.
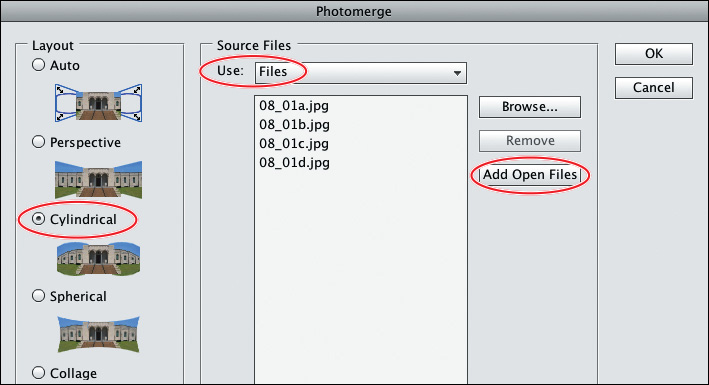
1. In the Photomerge dialog, select Cylindrical from the layout options at the left. Under Source Files, choose Files from the Use menu. Click Add Open Files.

![]() Tip
Tip
You can click Browse to find more images to add to the source files selection. To remove a photo from the source list, select the file, and then click Remove. To include all the photos in a specific folder on your hard disk in a panorama, choose Folder from the Use menu rather than Files, and then click Browse to locate the source folder.
Not all of the panorama Layout options—methods for matching, aligning, and blending your source images—will work for every series of photos. Experiment with your own photos to get a feel for the differences between the layout options and which will work best for a given set of source images.
2. In the Photomerge dialog, make sure that the Blend Images Together option is selected below the source files list, and then click OK.
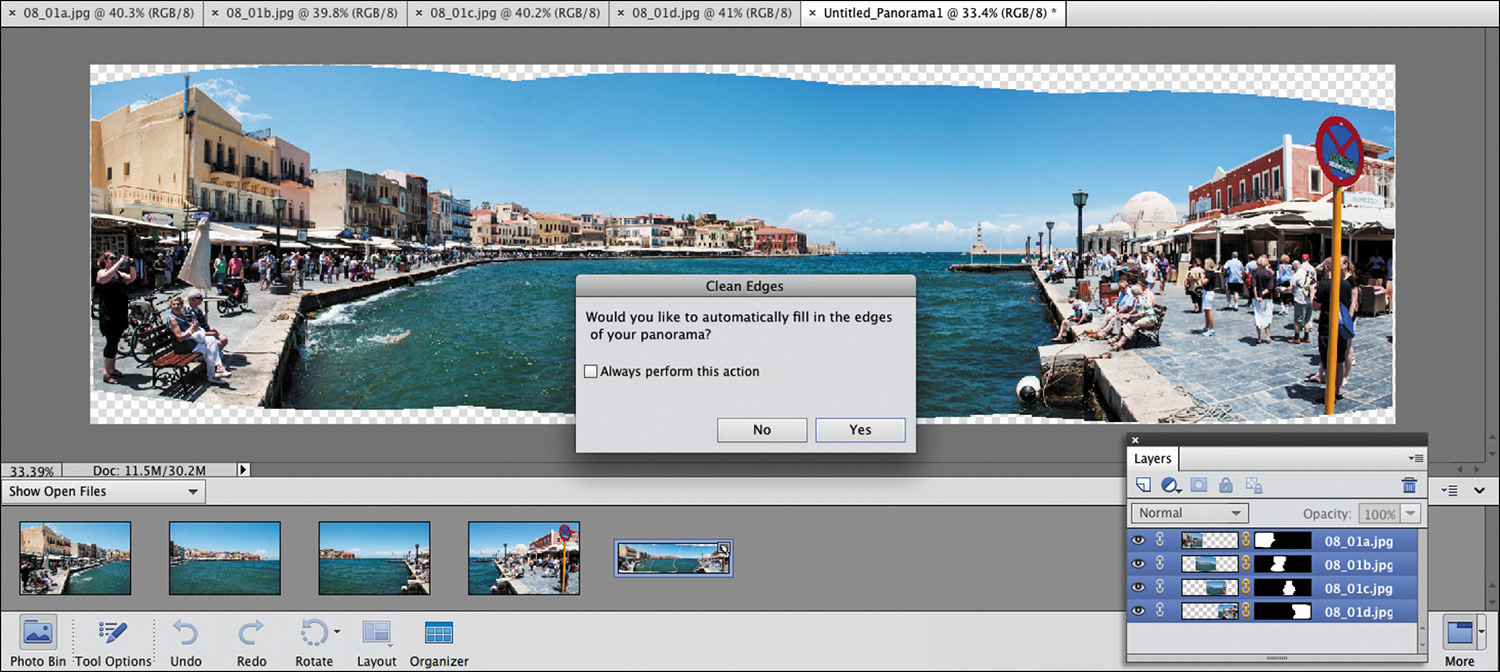
3. Watch the Layers panel while Photoshop Elements creates a new file for the panorama and then places each source image on its own layer. Photomerge calculates the overlaps, adds a blending mask to each image layer accordingly, and then color-matches adjacent images as it blends the seams. When the Clean Edges dialog appears, drag it aside so that you can see the edges of all the source images and the checkerboard transparency around them.

For this combination of photos, cropping away the transparent areas would not remove any really significant detail; however, substantial slices of the image would be lost, making the composition somewhat cramped. Photoshop Elements can help you solve this problem by using content-aware healing to fill in the missing areas.

4. In the Clean Edges dialog, click Yes.
The content-aware fill usually does a great job with nonspecific or organic content such as foliage, clouds, or water, and even with regular patterns like brickwork, but can’t deal with too much man-made detail. Let’s check over the results.
5. Press Ctrl+Z/Command+Z. This will not undo the healing operation, only the last step in the process—the deselection of the area that was filled. Use the Zoom and Hand tools (![]() ,
, ![]() ) to examine the extended image; the reinstated selection will help you to look in the right places to spot the anomalies.
) to examine the extended image; the reinstated selection will help you to look in the right places to spot the anomalies.
The results at the top of the photo are very good, but the content-aware fill has produced artifacts right across the bottom of the merged image. You may see slightly different results than those pictured in the illustration below; the content-aware fill operates with a degree of randomness in selecting areas for sampling in its attempt to reduce repetition of image detail.

6. (Optional) If you wish to see if Photomerge will produce a better result on its second attempt, repeat the process, clicking past the warning about unsaved images. If you so choose, you can retouch the unwelcome blend artifacts before moving on. It would not take a lot of work with the Spot Healing Brush and the Clone Stamp to fix the problems; even the lower-left corner is manageable.
7. When you’re done, press Ctrl+D/Command+D, or choose Select > Deselect.
Now let’s have a closer look at how well Photoshop Elements matched the areas where the source images are overlapped.
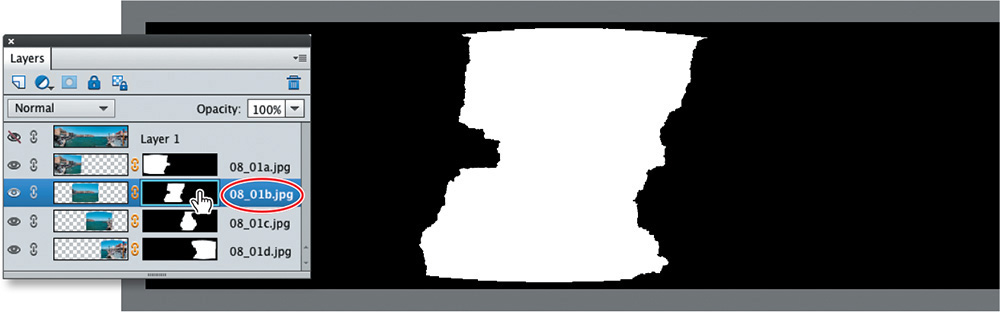
8. In the Layers panel, click the eye icon (![]() ) for Layer 1—the merged panorama, including the content-aware fill—to hide it. Hold down Alt+Shift/Option+Shift, and click the black-and-white layer mask thumbnail for the third layer. In the Edit window, the mask associated with the layer appears as a semitransparent red overlay, enabling you to see which part of the image 08_01b.jpg has contributed to the panorama. The unused portion is hidden by the layer mask.
) for Layer 1—the merged panorama, including the content-aware fill—to hide it. Hold down Alt+Shift/Option+Shift, and click the black-and-white layer mask thumbnail for the third layer. In the Edit window, the mask associated with the layer appears as a semitransparent red overlay, enabling you to see which part of the image 08_01b.jpg has contributed to the panorama. The unused portion is hidden by the layer mask.

![]() Note
Note
For our lesson images, you probably won’t find noticeable blend problems, but some source photos may produce artifacts along the seams, often visible as misaligned edges or displaced, floating details.
9. Use the Zoom and Hand tools to focus on the areas where the blend borders pass through the strip of waterfront buildings. Hold Alt+Shift/Option+Shift, and click the layer mask thumbnail repeatedly to show and hide the red mask overlay as you inspect the seams.
10. Hide the red mask overlay; then, Alt-click/Option-click the black-and-white layer mask thumbnail. The layer mask is displayed in opaque black and white. Black represents the masked portions of the layer; white represents the areas that have contributed to the blend.

![]() Tip
Tip
If you do find artifacts along seams in a panorama, try recombining the source images using a different layout method. Alternatively, you can adjust the placement of the seams by retouching the layer blending masks manually.
If you wished to edit any portion of the seam between images, you could alternate between the opaque and semitransparent views of the layer mask, and adjust the blend by painting (or erasing) directly onto the mask. If your panorama is extended by content-aware fill, you’ll need to erase the corresponding area of the top layer, creating a “window” so that your changes to the lower layers are visible.
11. Use the same technique to inspect the blended seams between the other source layers. When you’re done, make Layer 1 visible once more.
12. Choose View > Fit on Screen, and then choose Image > Crop. Drag the handles of the cropping rectangle to make it as large as possible without including the blurred image artifacts at the sides of the photo and along its lower edge; then, click the Commit button (![]() ) at the lower right to commit the crop.
) at the lower right to commit the crop.

The finished composite panorama presents a well-composed, natural-looking view, with no more distortion than is apparent at the outside edges of the source series.

13. Choose File > Save. Name the merged image 08_01_Panorama, to be saved to your My CIB Work folder in Photoshop format with Layers activated. Saving your file in Photoshop format enables you to preserve the layers, so that you can always return to adjust them if necessary. If you saved in JPEG format, the image would be flattened, and layer information lost. Make sure that the file will be included in the Organizer. Click Save; then, choose File > Close All.
Not every set of images will perform the same way in a Photomerge panorama. Different sets of source images can produce very different results, even with the same layout option settings. The way a given series of photos will combine to form a panorama depends on many factors, from lighting that varies markedly across the series to issues of perspective, foreshortening, and lens distortion.
Our sample photos feature even lighting and few foreground elements, but a series of images taken close to a building or other large object—like photos shot indoors or in a confined urban space—would present different challenges. Try creating panoramas in a variety of locations; the results can be both striking and surprising.

Creating a composite group shot
Shooting the perfect group photo is a difficult task, especially if you have a large family of squirmy kids. Fortunately, Photoshop Elements offers a solution: a powerful photo-blending tool called Photomerge Group Shot.
No longer do you need to put up with family photos where someone has turned away, frowned, or closed their eyes at the wrong moment. Photomerge Group Shot lets you merge the best parts of several images to create the perfect group photo.
A Photomerge Group Shot also solves another common group photo problem: It lets you put the person behind the camera back in the frame.
1. If you’re still in the Editor, click the Organizer button (![]() ) in the Taskbar.
) in the Taskbar.
2. If necessary, use the Lesson 08 tag in the Tags panel to isolate the images for this lesson, and then Ctrl-click/Command-click to select the images 08_02a.jpg and 08_02b.jpg in the Media Browser.
3. Choose Edit > Photomerge > Photomerge Group Shot.
![]() Tip
Tip
If what you see in the Photomerge preview differs from the illustration at the right, click Cancel, close both images without saving, and quit the Editor; then, start again from step 2.
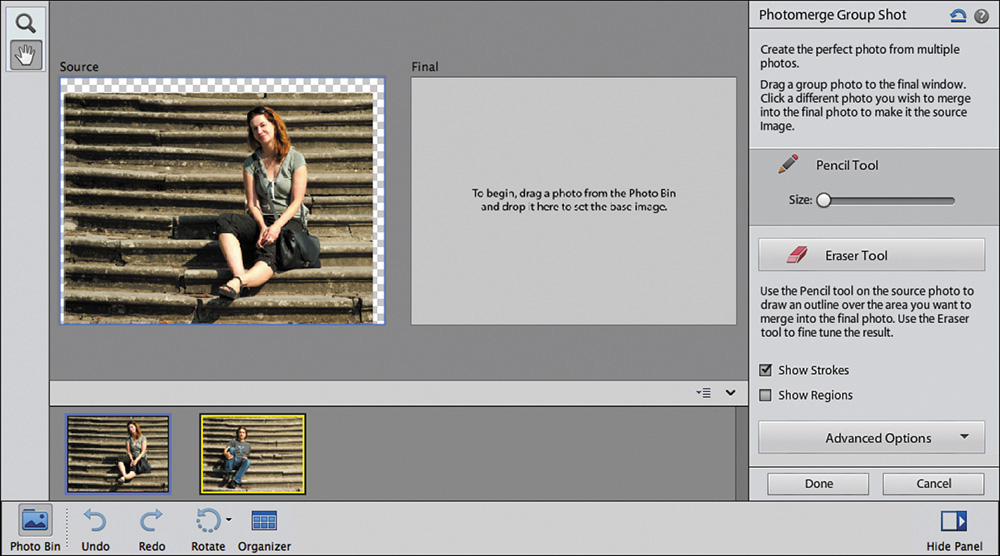
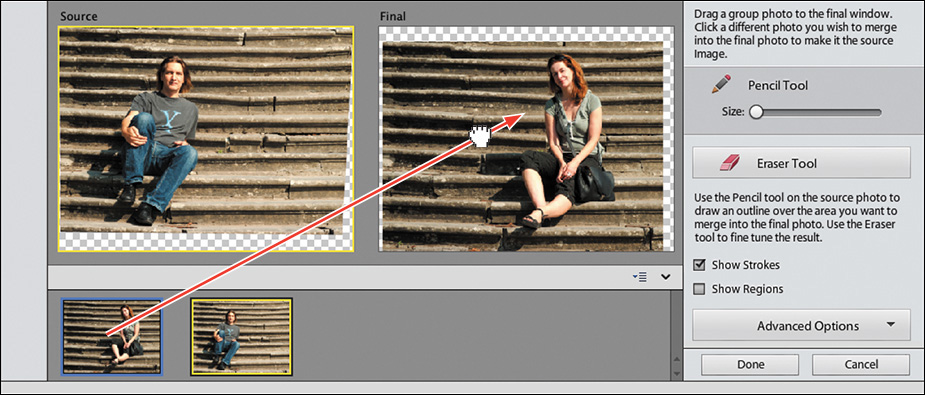
The Photomerge Group Shot panel opens at the right, with tools and tips for merging photos; the toolbox now offers only the Zoom and Hand tools. By default, Photoshop Elements has designated the first photo in the Photo Bin as the source image and placed it in the Source pane on the left. The Photomerge tools will let you extract the figure from the Source image and blend it into the Final image.

Before you begin merging photos for a composite group shot, you need to consider your choice for the Final image—the “target” image into which the figures from your source images will be blended. You may choose the image with the most balanced composition, a photo with more background detail than the others, or the image with the most room for the additions you’re planning.
4. Click the second thumbnail in the Photo Bin to replace the default source photo with the image 08_02b.jpg. Drag the first thumbnail (08_02a.jpg) from the Photo Bin into the Final image pane on the right.

For this demonstration, with only two images in the operation, we chose the image 08_02a.jpg as the Final image (the base for the composite) because the exposure and composition are better, with more clearance at the subjects’ feet. Also, you’ll notice that the other shot has been skewed slightly in the alignment process.
5. In the Photomerge Group Shot panel at the right, select the Pencil tool (![]() ), if it’s not already active; then, make sure that Show Strokes is selected and the Show Regions option is deselected. Click the Hide Panel button (
), if it’s not already active; then, make sure that Show Strokes is selected and the Show Regions option is deselected. Click the Hide Panel button (![]() ) at the right of the Taskbar to hide the right panel, and then choose View > Fit on Screen.
) at the right of the Taskbar to hide the right panel, and then choose View > Fit on Screen.
![]() Tip
Tip
Try to copy the yellow line in the illustration as closely as you can, so that you’ll see results very similar to those described in this exercise. In normal circumstances, you can be much more casual with your pencil stroke.
6. In the Source image, start at the top of the man’s head, and draw an uninterrupted line as shown in the illustration below, passing through his face, looping across the torso, and then tracing the outside line of his leg as closely as possible from the knee down, making sure that you stay just inside the edge of his jeans. If you go off track, press Ctrl+Z/Command+Z, and start again.
When you release the mouse button, the man is copied into the Final image, along with a patch of the stone stairs that covers parts of the woman’s forearm, leg, and shadow. Some of the hair at the right of the man’s face has been left behind.

With a practiced stroke, it’s actually possible to merge the man to the Final image without the unwelcome extras and missing detail; however, one objective of this exercise is to demonstrate techniques that will help you to combine more complex source images, where it can be challenging to make the perfect selection.
Whenever you have difficulty defining the element you wish to copy from the Source image, it’s preferable to make a stroke that picks up extra detail from the background, rather than one that leaves portions of the subject behind. The missing hair will be easy to deal with, but where objects touch or overlap, it’s much easier to remove extraneous elements than it is to add missing detail.
7. With the Pencil tool, click once in the Source image to pick up the area of hair that was not merged to the Final image.
8. Press Ctrl/Command, together with the plus sign key (+), to zoom in; then hold the spacebar, and drag the Source image to center your view on the man’s left leg. Make sure that you have a clear view from the knee to the foot.

9. Press the left bracket key ( [ ) twice to reduce the default brush (or pencil) size; then, draw a short stroke just a little outside the line of the knee, as shown in the illustration at the right.

10. Click the Show Panel button (![]() ) at the right of the Taskbar to show the Photomerge Group Shot controls. Select the Eraser tool (
) at the right of the Taskbar to show the Photomerge Group Shot controls. Select the Eraser tool (![]() ); then, press the left bracket key ( [ ) twice to reduce the brush size. Carefully erase the short line, taking care to keep the Eraser tool cursor clear of the edge of the blue jeans. The original line will protect the edge of the man’s jeans while the extraneous detail is removed, revealing the woman’s leg and its shadow.
); then, press the left bracket key ( [ ) twice to reduce the brush size. Carefully erase the short line, taking care to keep the Eraser tool cursor clear of the edge of the blue jeans. The original line will protect the edge of the man’s jeans while the extraneous detail is removed, revealing the woman’s leg and its shadow.

When you’re working with an object that’s particularly difficult to isolate, try varying your strokes with the Pencil and Eraser tools. Use a combination of long lines, short strokes, and clicks. Both the brush size and the stroke direction can also make a difference to the area that will be affected by either tool.
The Advanced Options button in the Photomerge Group Shot panel gives you access to controls that let you edit a blended composite by adjusting the way the images are aligned. You’ll look at the Show Regions option in the next exercise.
11. Click the Done button at the bottom of the right panel to commit the merge. The merged image needs to be cropped. Choose Image > Crop, and then drag the handles of the cropping rectangle to trim off the empty areas of the photo. Click the green checkmark icon at the lower right to commit the crop.

12. Choose File > Save. Name the merged image 08_02_GroupMerge, to be saved to your My CIB Work folder in Photoshop (PSD) format with Layers activated, and included in the Organizer. Click Save; then, choose File > Close All.

Like all the Photomerge tools, the Group Shot not only provides useful solutions to a variety of photographic problems, but can also be a lot of fun to use creatively—making it easy to add a touch of humor and fancy to your shots with a little photo magic.
Removing unwelcome intruders
The Photomerge Scene Cleaner enables you to combine the unobstructed areas from several photos of the same scene to produce a clear view—without the tourists, traffic, or uninvited extras that can draw attention away from your subject.
When you’re sightseeing, it’s a great idea to take extra shots of any busy scene, so that you can use the Scene Cleaner to put together an uncluttered image later.
It’s not necessary to use a tripod; as long as all your photos were shot from roughly the same viewpoint, Photoshop Elements will align the static content in the images automatically. Sequences shot with burst mode are ideal.
You can use up to ten images in a single Scene Cleaner operation; the more source images, the more chance that you’ll produce a perfect result. In this exercise, you’ll clear a busy scene completely by combining just four photos.
1. Select the images 08_03a.jpg, 08_03b.jpg, 08_03c.jpg, and 08_03d.jpg in the Media Browser; then, choose Edit > Photomerge > Photomerge Scene Cleaner.
![]() Tip
Tip
If what you see on screen differs from the illustration at the right, click Cancel, close the images, quit the Editor, and return to step 1.
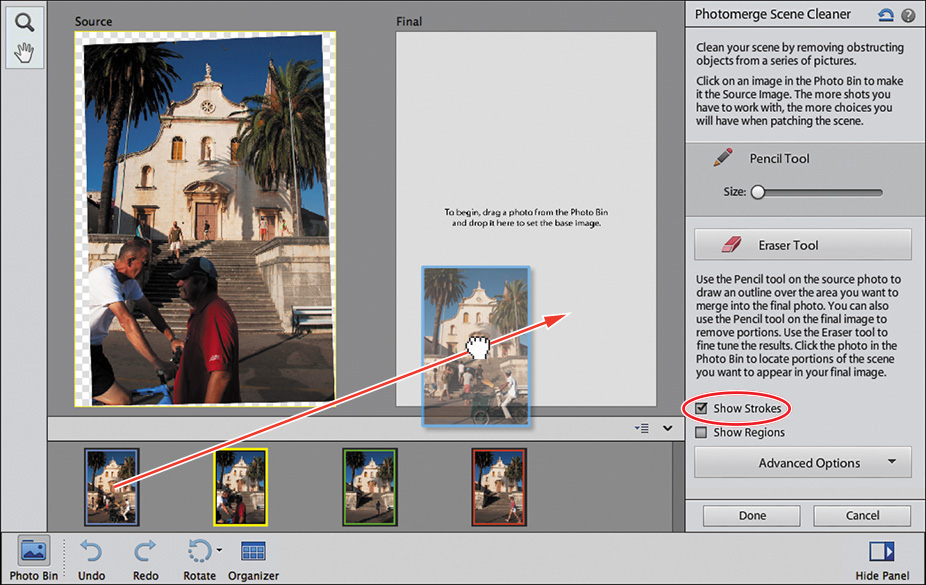
2. By default, 08_03a.jpg (framed in blue) is loaded as the Source image. Click the thumbnail framed in yellow (08_03b.jpg) to replace it; then drag the thumbnail with the blue frame to the Final pane. This is the photo you will “clean”—the base image for your composite. In the Photomerge Scene Cleaner panel, make sure that the Show Strokes option is selected.

The tools and options in the right panel are very similar to those in the Photomerge Group Shot panel. The principal difference is that in the Scene Cleaner, the Pencil and Eraser tools can be used in both the Source image and the Final image.
3. Compare the photos in the Source and Final panes. Use the Zoom and Hand tools to focus on the lower-right quadrant of the image. Note that the Source image (08_03a) has several clear areas where the Final image has obstructions. Select the Pencil tool (![]() ) in the Photomerge Scene Cleaner panel.
) in the Photomerge Scene Cleaner panel.

4. In the Final image, draw a line through the man in the white shirt near the top of the steps, as shown at the right. Make sure your stroke covers both the leading hand and the trailing foot, but try not to extend it beyond his form. When you release the mouse button, the man is removed from the Final image—replaced by detail copied from the Source image. Move the pointer off the Final image onto the surrounding gray background; the yellow line remains visible only in the Source image.
![]() Tip
Tip
Don’t worry about the disembodied head of the broom; you’ll remove that with another Source image.
5. In the Final image, draw a second line through the man on the tricycle. Clip the arms and gloves, but don’t move further forward, or you’ll copy the man in red from the Source image. If that happens, or you don’t remove as much of the tricycle as is shown at the right below, undo your stroke, and try again.

6. If necessary, choose View > Fit on Screen to see the entire image. You can see that this Source image has nothing more to contribute to our composite scene; the left of the photo and the area at the top of the steps are as populated as the Final image. In the Photo Bin, click the third photo (the thumbnail with the green border) to make it the new Source image.
The new Source image has a clear area at the lower left that will enable you to remove three (and a half) more figures from the Final image. You can also copy the area in front of the church door at the right to clear another, but we won’t use this Source photo to remove the people at the left of the facade—any stroke in that area of this image picks up the girl sitting on the wall.

![]() Tip
Tip
If your view of the new Source image is obscured by the strokes you made earlier, move the pointer outside the Edit window.
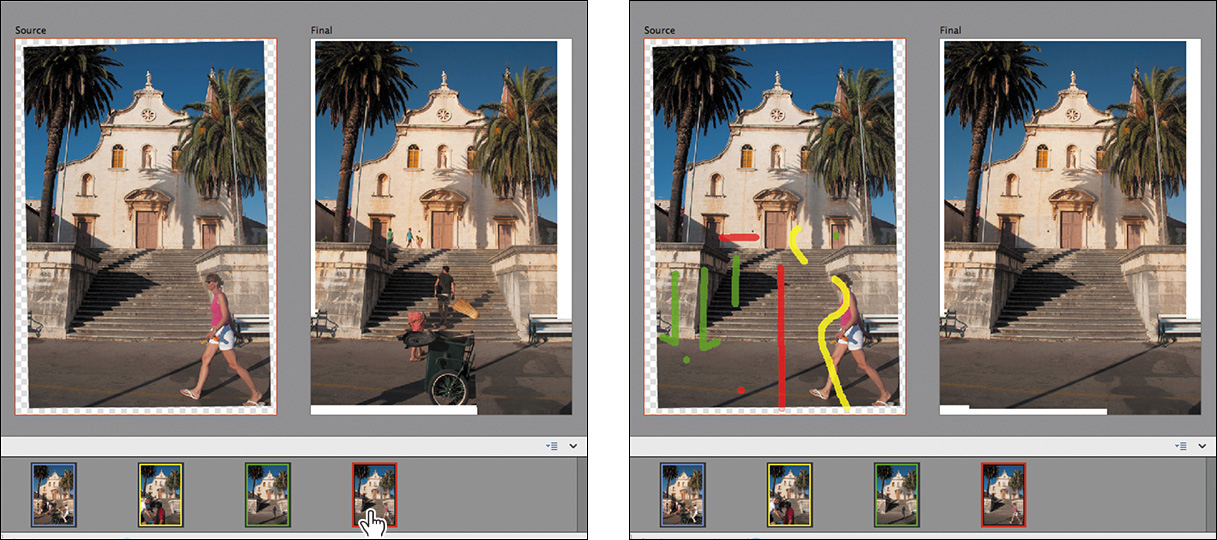
7. In the Final image, draw a line down through the young man at the far left, extending your stroke to catch the trailing foot, as shown below. A mirror of the same stroke should remove the next customer. Draw a short line straight down through the third man; don’t go too far at this point, or you’ll introduce new problems. Click once to remove the extraneous shadow at the lower left, and once more to clear the figure from in front of the church door at the right.

8. Choose View > Fit on Screen to see the entire image. In the Photo Bin, click the thumbnail with the red border to make it the new Source image.
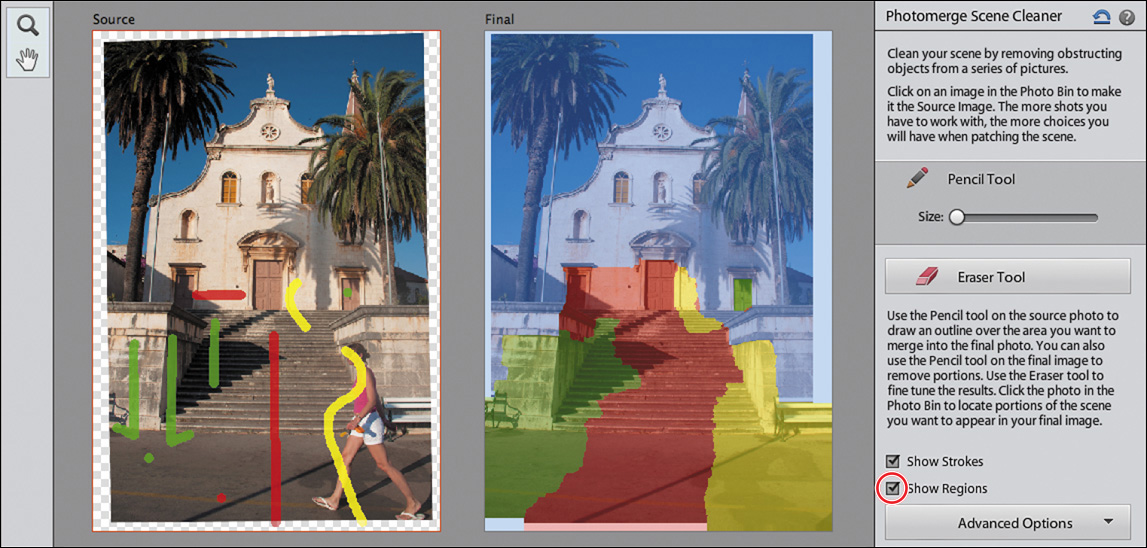
9. Draw in either image to remove the one-and-a-half people from the central foreground, together with the wreckage of the street-sweeper’s tricycle. If you intend to draw in the Source image, refer to the illustration below before making your stroke. A short horizontal stroke will get rid of the stragglers loitering at the top of the stairs, and a single click will clear the heavy shadow in the foreground. If you need to edit a stroke, use the Eraser tool (![]() ) in the right panel.
) in the right panel.

10. Double-click the Hand tool, or choose View > Fit on Screen. To see which part of each image has contributed to the cleared and blended composite, select the Show Regions option in the Photomerge Scene Cleaner panel.

11. Click the Done button at the bottom of the Photomerge Scene Cleaner panel.
In the process of matching detail to align the four photos, Photoshop Elements has shifted the image so that there are empty and patched areas around the edges.
12. Choose Image > Crop. Drag the handles of the cropping rectangle to trim the incomplete parts of the image; then, click the checkmark to commit the crop.

13. Choose File > Save. Name the file 08_03_Depopulated, to be saved to your My CIB Work folder, in Photoshop (PSD) format. Make sure that the Layers option is selected and that the file will be included in the Organizer. Click Save, and then close all five files.
Blending differently exposed photos
There are many common situations where we (or our cameras in automatic mode) are forced to choose between properly exposing the foreground or the background.
Interior shots often feature overexposed window views where the scene outside is washed out or lost completely. Subjects captured in front of a brightly lit scene or backlit by a window are often underexposed, and therefore appear dull and dark.
Capturing outdoor night shots is another problematic situation; we need to use a flash to light our subject in the foreground, but a background such as a neon-lit street scene, a city skyline, or a moonlit vista is usually better exposed without it.
Photomerge Exposure provides a great new way to deal with photos captured in difficult lighting conditions, enabling you to combine the best-lit areas from two or more images to make a perfectly exposed shot.
For this exercise, you’ll work with two photos of a mother and daughter posed in front of stained-glass windows in a dim interior, captured with and without flash.

The photo shot with flash has been correctly exposed to capture the figures in the foreground, but the windows appear “burnt out”—all color and detail have been lost. The second photo has captured the glowing colors in the stained glass reasonably well, but the rest of the image is too dark, dull, and lacking in detail.
1. If you’re still in the Editor, switch to the Organizer now by clicking the Organizer button (![]() ) in the Taskbar.
) in the Taskbar.
2. Click the checkbox beside the Lesson 08 tag in the Tags panel, if necessary, to isolate the images for this lesson. Ctrl-click/Command-click to select the images 08_04a.jpg and 08_04b.jpg.
3. Right-click/Control-click either of the selected images. From the context menu, choose Edit with Photoshop Elements Editor.
Using the Photomerge Exposure tool
Whenever you’re faced with difficult lighting conditions, you should keep the Photomerge Exposure tool in mind; make a point of shooting two or more photos at different exposure settings, and then let Photoshop Elements align them and blend them together when you get home.
Photoshop Elements can detect whether the images you’ve chosen to combine are a pair shot with and without flash or photos taken with different exposure settings, for example, a series captured using your camera’s exposure-bracketing feature.
The Photomerge Exposure tool has two working modes; it will default to Manual mode for photos captured with and without flash, or open in Automatic mode for a series of exposure-bracketed shots.
Merging exposures manually
1. Ctrl-click/Command-click to select both of the photos in the Photo Bin, and then choose Enhance > Photomerge > Photomerge Exposure. Photoshop Elements displays a progress bar as it matches details in the source photos, and then aligns them accordingly.
The Photomerge tools let you extract content from the Source image and blend it into the Final image. By default, Photoshop Elements places the first photo in the Photo Bin in the Source pane at the left of the Photomerge Exposure workspace.
![]() Tip
Tip
If what you see in the Photomerge preview window differs from the illustration at the left, click Cancel, close both images without saving, and quit the Editor; then, start again from step 2 on the previous page.
2. Click the second thumbnail in the Photo Bin to replace the default source photo with the image 08_04b.jpg. Drag the first thumbnail (08_04a.jpg) from the Photo Bin into the Final image pane on the right. Make sure that the option Show Strokes is selected, and then also select the Edge Blending option.

3. Use the Zoom and Hand tools to focus your view on the figures in the foreground; then, select the Pencil tool (![]() ) in the right panel. You won’t need to change the default brush diameter of 10 pixels.
) in the right panel. You won’t need to change the default brush diameter of 10 pixels.
4. Starting near the woman’s right eye, draw carefully around the top of her head, staying as close to the outline of the hair as possible without moving the brush outside it, and then drag down the line between mother and daughter.

![]() Tip
Tip
If you’ve copied unwanted background detail from around the woman’s head into the Final image, use the Eraser tool from the right panel to remove that part of the line. Reduce the brush size for the Pencil tool by pressing the left bracket key ( [ ) and try again, making sure that you stay within the outline of the woman’s hair.
5. Zoom in on the daughter’s head. Reduce the brush size a little, if you haven’t done so already, and draw around the top of the girl’s head, taking care not to move the brush outside of the outline, but making sure that you pick up the highlighted areas of the hair. If your stroke introduces unwanted background detail, click or make short strokes with the Eraser tool (![]() ) to correct it.
) to correct it.

6. Double-click the Hand tool, or choose View > Fit on Screen. Don’t be concerned about the legs of our subjects’ jeans—you’ll crop that part of the image in the next step. Click the Done button at the bottom of the right panel.
![]() Tip
Tip
To move the cropping handles by small increments, press the Ctrl/Command key together with the plus sign key to zoom in, and press the spacebar to switch to the Hand tool.
7. Double-click the Hand tool, and then choose Image > Crop. Drag the handles of the cropping rectangle to trim the incomplete parts of the image; then, click the checkmark to commit the crop.
The merged image is a far better exposure than either of the original photos, but there is still plenty of room for improvement.

If we had much more time, we could add some detail from the flash-lit photo to the wall and columns, or try reversing the process by making the underexposed shot the Source image and copying the stained glass into the flash-lit photo instead.
8. Choose File > Save. Name the file 08_04_Merge_Manual, to be saved to your My CIB Work folder, in Photoshop (PSD) format with Layers activated, and included in the Organizer. Click Save. Keep the file open for the moment.
Merging exposures automatically
Even in Automatic mode, Photomerge Exposure gives you a degree of control over the way that the source images are combined.
1. Click an empty area in the Photo Bin to deselect all the thumbnails; then, Ctrl-click/Command-click to select the two original source photos in the Photo Bin, and choose Enhance > Photomerge > Photomerge Exposure.
2. Click the Automatic tab at the top of the Photomerge Exposure panel.
3. In the Photomerge Exposure panel in Automatic mode, drag the Shadows slider all the way to the right to set a new value of 100. This will lighten the shadows in the blended image, improving definition. Click Done at the bottom of the panel.
4. Crop the image as you did in the previous exercise, and then choose File > Save. Name the file 08_04_Merge_Auto, to be saved to your My CIB Work folder, in Photoshop (PSD) format with Layers activated, and included in the Organizer. Click Save. Keep the file open for the moment.
5. At the top of the Edit pane, click back and forth between the name tabs for the two merged images, 08_04_Merge_Manual and 08_04_Merge_Auto, to compare the results of the two blending modes. For our base images, the manual blend achieved a better exposure for the foreground subjects, while the automatically merged image reveals much more of the architectural detail.

6. In the Photo Bin, deselect all the thumbnails; then, Ctrl-click/Command-click to select the last two images, 08_04_Merge_Manual and 08_04_Merge_Auto. Choose Enhance > Photomerge > Photomerge Exposure.
7. Click the Manual tab at the top of the Photomerge Exposure panel, and drag the image 08_04_Merge_Auto.psd from the Photo Bin into the Final pane. Use the Pencil tool to copy the figures from the manually merged photo to the automatically generated image; you won’t need to be as careful as you were earlier. When you’re done, click Done. Crop the file; then save it as 08_04_Merge_Remix.
8. Click back and forth between the name tabs for the three merged images you’ve produced to compare them. When you’re done, choose File > Close All.

Creating a composition from two photos
Photoshop Elements 13 introduces a new Photomerge tool for easily combining elements from one image with another image. When you’re looking to add a missing element (or person), turn to the Photomerge Compose tool.
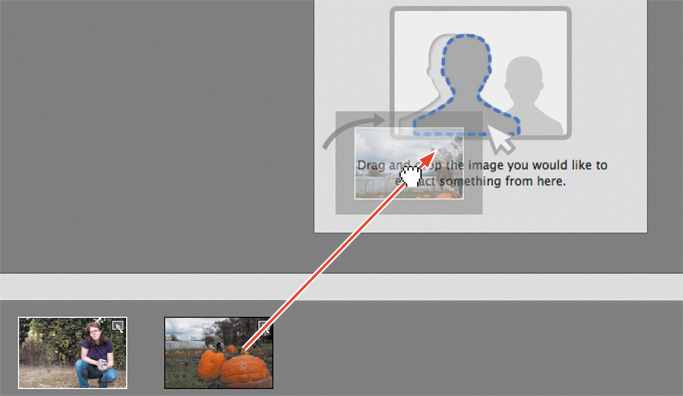
1. In the Organizer, click the checkbox beside the Lesson 08 tag in the Tags panel, if necessary, to isolate the images for this lesson. Ctrl-click/Command-click to select the images 08_pmcompose1.jpg and 08_pmcompose2.jpg. From the Edit menu, choose Photomerge, and then choose Photomerge Compose.
2. Drag 08_pmcompose2.jpg (the photo of the pumpkins) to the middle of the editing environment. That defines the image as the Source.
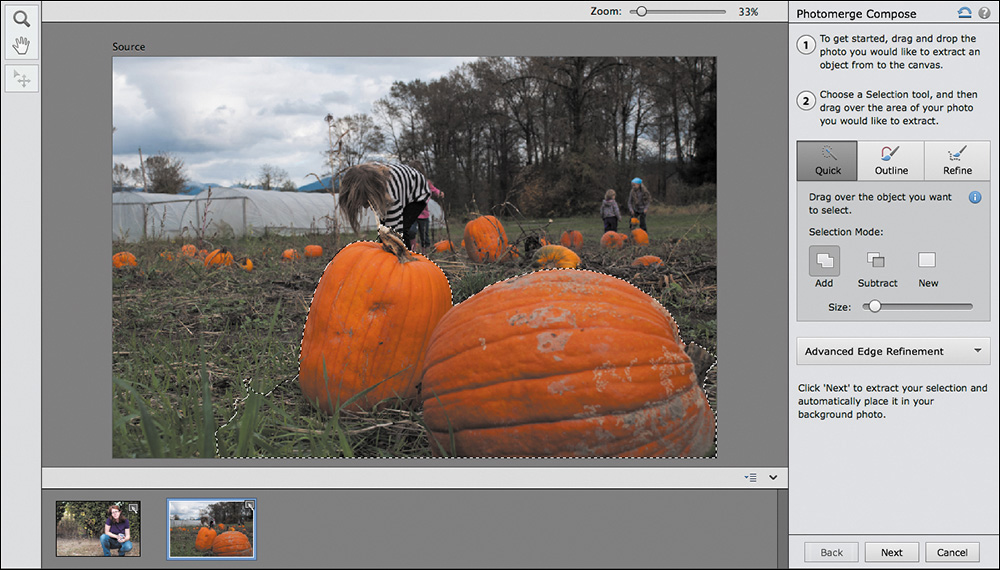
3. In the Photomerge Compose panel, select the Quick Selection tool, and use it to select the pumpkins and some of the grass. Use the Size slider to adjust the size of the tool.


4. Drag the Zoom slider to get closer to the pumpkins. To make a better selection around the edges, click the Advanced Edge Refinement button, and then click Refine Edge.

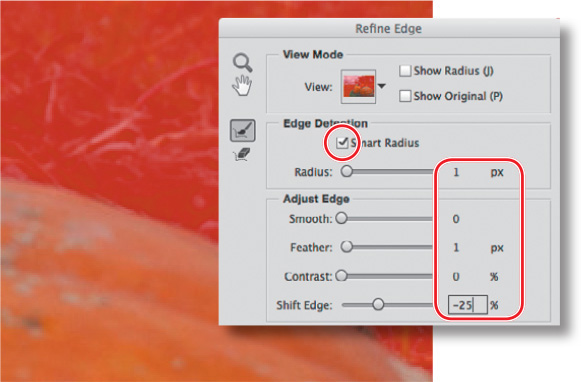
5. Change the View Mode setting to Overlay. Click the Smart Radius checkbox, and set the Radius to 1 px. Then set Feather to 1 px and Shift Edge to -25%. Click OK to view the adjusted selection, and then click the Next button.
6. Use the Move and Resize tool (automatically selected) to reduce the pumpkins to about 65% of their size and to position them at the bottom-left corner. Click the Commit button (![]() ).
).
![]() Tip
Tip
As you work, you can click the Back button to return to the previous step.
7. If you need to touch up some of the edges, use the Hide or Reveal tools to paint the pumpkins (such as the bottom-right corner that isn’t as well defined as the rest of the edges). Click Next.
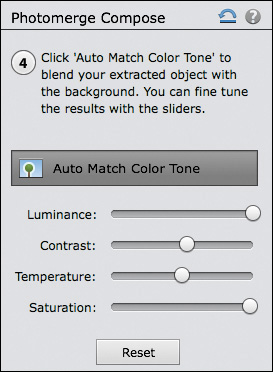
8. Often, the two images you wish to combine don’t share the same brightness or saturation. Click the Auto Match Color Tone button. If you don’t like the settings it applies, click the Reset button, and tweak the luminance, contrast, temperature, and saturation settings independently to make the pumpkins blend into the scene.

9. Click Done to finish and exit the Photomerge Compose tool. You’ll see that the pumpkins are on their own layer in the Layers panel.
10. Choose File > Save. Name the file 08_PMCompose_Work, to be saved to your My CIB Work folder, in Photoshop (PSD) format. Make sure that the Layers option is selected and that the file will be included in the Organizer. Close all open files.

Using layers to combine photographs
In this lesson so far, you’ve used the various Photomerge tools to automate the process of combining photos. In this project, you’ll take a more hands-on approach, using layers, selections, and masks to give you full control over the way several source photos are combined to create a complex composite image.
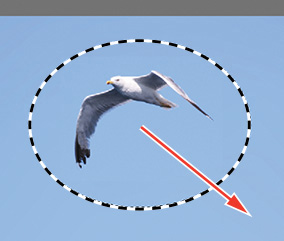
1. In the Organizer, locate and select the images 08_05b.jpg and 08_05c.jpg: a scenic view of the ruins of a Scottish castle and a photo of a seagull in flight.
2. Click the Editor button (![]() ) in the Taskbar. In the Editor, click in the mode picker at the top of the workspace, if necessary, to switch to Expert mode.
) in the Taskbar. In the Editor, click in the mode picker at the top of the workspace, if necessary, to switch to Expert mode.
Arranging the image layers
In the first part of this project, you’ll arrange these two images on separate layers, and then blend them to create a composite background.
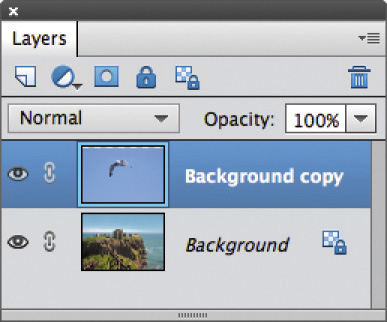
1. Click the Layout button (![]() ) in the Taskbar, and choose the All Row layout to tile the open image windows horizontally. Click the name tab of the image 08_05c.jpg (the seagull) to make it the active window.
) in the Taskbar, and choose the All Row layout to tile the open image windows horizontally. Click the name tab of the image 08_05c.jpg (the seagull) to make it the active window.
2. Select the Move tool (![]() ), and hold down Alt/Option as you drag the seagull onto the coastal view. Release the mouse button and then the Alt/Option key. Holding the Alt/Option key as you drag a layer to another file ensures that the layer is aligned the same way in the target file as it is in the source, so that the image appears in the same position in the window. Close the image 08_05c.jpg.
), and hold down Alt/Option as you drag the seagull onto the coastal view. Release the mouse button and then the Alt/Option key. Holding the Alt/Option key as you drag a layer to another file ensures that the layer is aligned the same way in the target file as it is in the source, so that the image appears in the same position in the window. Close the image 08_05c.jpg.

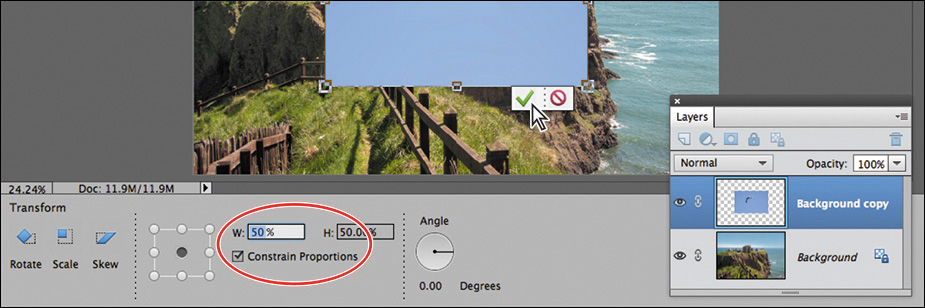
3. If the Layers panel is not already visible, choose Window > Layers. In the Layers panel, make sure that the layer Background copy (the gull) is selected; then, choose Image > Resize > Scale. If necessary, click the Tool Options button (![]() ) to show the Tool Options pane; then, choose View > Fit on Screen.
) to show the Tool Options pane; then, choose View > Fit on Screen.
4. In the Tool Options pane, make sure that the option Constrain Proportions is selected, and then type 50% in the W (width) field.

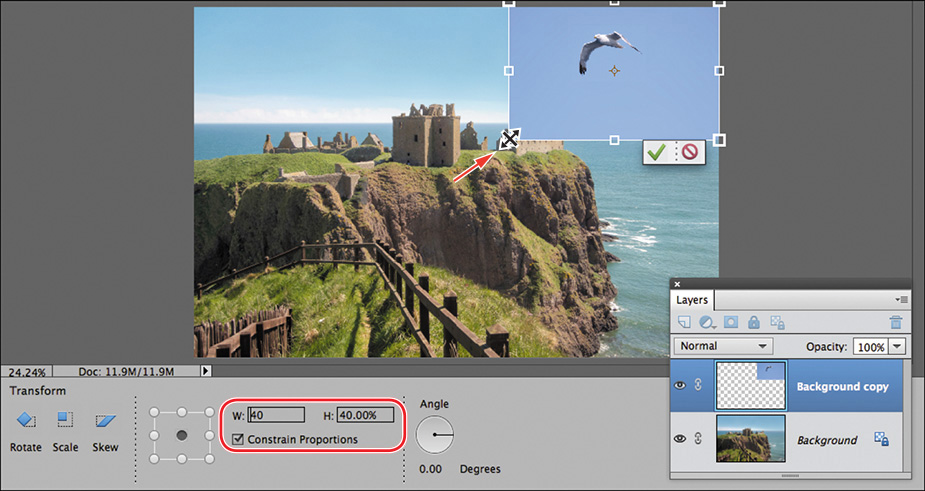
5. Position the pointer in the middle of the seagull photo and drag it to the upper-right corner of the image; then, drag the lower-left handle of the bounding box upward and to the right to reduce the image further. Keep your eye on the width (W) and height (H) values in the Tool Options pane; stop when both values reach 40%. Click the green Commit button on the bounding box to accept the changes.

Creating a feathered layer mask
A layer mask allows only part of the image on a layer to show, and hides the rest by making it transparent. Layers lower in the stacking order will be visible through the transparent areas in the masked layer. In the next steps, you’ll make a feathered selection and use it to create a soft-edged mask that will make it possible to blend the seagull into the sky in the background scene without a visible edge.
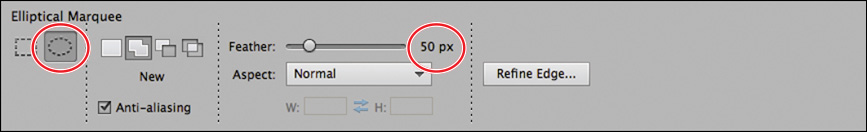
1. Select the Rectangular Marquee tool (![]() ) in the toolbar. In the Tool Options pane, activate the elliptical variant of the marquee selection tool, and then use the slider, or type in the value, to set the Feather amount to 50 px.
) in the toolbar. In the Tool Options pane, activate the elliptical variant of the marquee selection tool, and then use the slider, or type in the value, to set the Feather amount to 50 px.

2. Starting from a point below the bird’s body, drag an elliptical selection marquee, holding down the Alt/Option key as you drag to draw the marquee from its center. Release the mouse button when you have as much clearance around the seagull as shown at the right. If necessary, drag the selection in the image window to center it on the bird.

3. With the Background copy layer selected, click the Add Layer Mask button (![]() ) at the top of the Layers panel to convert the selection to a layer mask. In the Layers panel, the layer with the gull now has a black-and-white mask icon; only the part of the image corresponding to the white area still shows in the image.
) at the top of the Layers panel to convert the selection to a layer mask. In the Layers panel, the layer with the gull now has a black-and-white mask icon; only the part of the image corresponding to the white area still shows in the image.
4. To see the layer mask displayed in the image window as a semitransparent overlay, hold down the Shift key, and then Alt-click/Option-click the layer mask thumbnail. Repeat the action to hide the overlay.

As you can see, the center of the mask is completely clear; the soft edge created by the feathered selection allows just enough clearance for the seagull. Though the selection is no longer active, you could edit the mask, if necessary, by painting directly onto it in black or white.
Although the feathered mask blends the image smoothly into the layer below it, the color in our wildlife photo still needs to be adjusted to match the background.
Matching the colors of blended images
Every color-matching problem has its own solution, but this exercise should at least give you an idea of what kinds of things you can try. In this case, you’ll use a blending mode together with several different adjustments to color and lighting.
1. Click the colored thumbnail (not the layer mask) on the Background copy layer to select the image, rather than the mask; then, choose Enhance > Adjust Color > Adjust Hue/Saturation. In the Hue/Saturation dialog, use the sliders or type new values to set both the Hue and the Saturation to -12 and the Lightness to -2.
2. Use the menu above the sliders to switch from the Master channel to the Cyans channel. Set the Saturation value for the Cyans channel to -20. Switch to the Blues channel, and set the Saturation to -20; then click OK.

As you can see in the before and after illustration below, this combination of adjustments has not only matched the colors in the blended images, but has also reduced the contrast and made the seagull a little brighter, helping it to fit in better with the slightly hazy aerial perspective in the background image.

![]() Tip
Tip
If you wish to tweak the position of the seagull, make sure its layer is active; then, select the Move tool, and drag the bird by its center; the Move tool will not work if you try to drag a part of the image that is masked (invisible). Alternatively, once the Move tool is activated, you can nudge the selected layer with the arrow keys on your keyboard.
3. Choose File > Save As. Save the file to your work folder, in the Photoshop format with Layers enabled. Make sure that the image will be included in the Organizer, but not in a version set. Name the new file 08_05_Composite, and then click Save. Keep the blended image open for the next exercise.
Cleaning up selection edges
Defringing removes the halo of residual color that often surrounds a selection copied and pasted from one image to another. In this exercise, you’ll add a foreground image of four sisters; then select and delete the background from that photo, and use the Defringe feature to blend the selection halo into the background.
1. Choose View > Fit on Screen; then, choose File > Open. Navigate to and open your Lesson 8 folder. Select the file 08_05a.jpg, and then click Open.
2. With the image 08_05a.jpg selected as the active window in the Edit pane, choose Select > All. Choose Edit > Copy, and then File > Close. Make sure the top layer is still selected; then, choose Edit > Paste. The image of the four sisters is placed on a new layer named Layer 1, right above the layer that was selected.
3. With the new layer selected in the Layers panel, select the Move tool (![]() ), and drag the photo of the girls to the lower-right corner of the image.
), and drag the photo of the girls to the lower-right corner of the image.
4. Click any of the handles on the bounding box. In the Tool Options pane, make sure that Constrain Proportions is selected; then, drag the upper-left handle of the bounding box upward and to the left to meet the left border of the image.
5. Click the Commit button at the lower right of the bounding box; then, use the right and down arrow keys to nudge Layer 1 just a fraction down and to the right.

![]() Tip
Tip
The Magic Wand tool (![]() ) is grouped together with the Quick Selection tool (
) is grouped together with the Quick Selection tool (![]() ) and the Selection Brush (
) and the Selection Brush (![]() ) in the Select category at the top of the toolbar.
) in the Select category at the top of the toolbar.
6. Click the Quick Selection tool, or whichever of its variants is currently visible at the right of the Lasso tool (![]() ) in the Select tools category. At the left of the Tool Options pane, activate the Magic Wand tool (
) in the Select tools category. At the left of the Tool Options pane, activate the Magic Wand tool (![]() ). Set the Tolerance for the tool to 5, select Anti-aliasing, and deselect Contiguous and Sample All Layers. Select the yellow background on Layer 1 with the Magic Wand tool.
). Set the Tolerance for the tool to 5, select Anti-aliasing, and deselect Contiguous and Sample All Layers. Select the yellow background on Layer 1 with the Magic Wand tool.
7. Press the Delete key to delete the yellow background, and then press Ctrl+D/Command+D, or choose Select > Deselect, to clear the selection.
8. Zoom in to the space between the heads of the two sisters in the middle of the group. A yellowish fringe or halo is clearly visible around the girls’ hair.
9. Choose Enhance > Adjust Color > Defringe Layer. In the Defringe dialog, type 5 pixels for the width, and click OK. Most of the fringe is eliminated.

10. Double-click the Hand tool in the toolbox, or choose View > Fit on Screen, to see the whole image in the Edit window.
11. Select the Magic Wand tool (![]() ) once more, and click anywhere in the cleared area surrounding the girls. Choose Select > Modify > Border, and set a border width of 4 pixels; then, click OK.
) once more, and click anywhere in the cleared area surrounding the girls. Choose Select > Modify > Border, and set a border width of 4 pixels; then, click OK.
12. Choose Filter > Blur > Blur More, and then repeat the command to soften the harder edges of the pasted image. Press Ctrl+D/Command+D, or choose Select > Deselect, to clear the selection.

13. Choose File > Save, and then close the document.
Congratulations, you’ve completed the last exercise in this lesson. You’ve learned how to create a stunning composite panorama, merge multiple photos into the perfect group shot, remove obstructions from a view, combine elements from two photos, and compose several photos into a single image by arranging layers and using a selection to define a layer mask. You’ve also gained some experience with solving difficult lighting problems by combining shots taken at different exposures.
Take a moment to work through the lesson review on the next page before you move on to the next chapter, where you’ll explore opportunities for unleashing your creativity with Photoshop Elements.
Review questions
1. What does the Photomerge Group Shot tool do?
2. How does the Photomerge Scene Cleaner work?
3. Why is it that sometimes when you think you’re finished with a transformation in Photoshop Elements you can’t select another tool or perform other actions?
4. Why does Photomerge Exposure sometimes open in Automatic mode and at other times in Manual mode?
5. What is a fringe, and how can you remove it?
6. What are the Photomerge tools that are not covered in this lesson?
Review answers
1. With the Photomerge Group Shot tool, you can pick and choose the best parts of several similar photos and merge them together to form one perfect picture.
2. The Photomerge Scene Cleaner helps you improve a photo by removing passing cars, tourists, and other unwanted elements. The Scene Cleaner works best when you have several shots of the same scene, so that you can combine the unobstructed areas from each source picture to produce a photograph free of traffic and tourists.
3. Photoshop Elements is waiting for you to confirm the transformation by clicking the Commit button, or by double-clicking inside the transformation boundary.
4. Photomerge Exposure detects whether your source photos were taken with exposure bracketing or with and without flash, and defaults to Automatic or Manual mode accordingly. Manual mode works better for source files taken with flash/no flash.
5. A fringe is the annoying halo of color that often surrounds a selection pasted into another image. When the copied area is pasted onto another background color, or the selected background is deleted, pixels of the original background color show around the edges of your selection. The Defringe Layer command (Enhance > Adjust Color > Defringe Layer) blends the halo away so you won’t see an artificial-looking edge.
6. The Photomerge Faces tool is not treated in this lesson. Photomerge Faces works similarly to the Photomerge Group Shot tool, except that it’s specialized for working with faces.

