User interfaces can be built by combining standard views and view controllers through interface builder, storyboard editor, or custom code. However, it will eventually become necessary to break apart a user interface into smaller, reusable, and easier-to-test segments. These are known as custom views.
This chapter will present the following topics:
- Customizing table views
- Building and laying out custom view subclasses
- Drawing graphical views with drawRect
- Creating layered graphics with animation
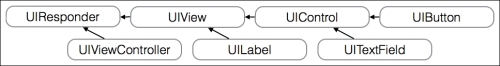
All iOS views are rooted in an Objective-C class called UIView, which comes from the UIKit framework/module. The UIView class represents a rectangular space that might be associated with UIWindow or constructed to represent an off-screen view. Views that perform user interactions are generally subclasses of UIControl. Both UIView and UIViewController inherit from the UIResponder class, which in turn inherits from NSObject.

A new Xcode project will be used to create custom view classes. Create a new project with a Tabbed View Application template called CustomViews. To start with a blank sheet, delete the generated view controllers and the associated FirstViewController and SecondViewController classes.
