In the previous chapter, we covered the basics of CSS. In this chapter, we’ll put that knowledge to use and cover the CSS toolset in Expression Web in-depth. As you’ll soon see, Expression Web’s CSS toolset is a vast improvement over Microsoft’s previous Web design tools.
Expression Web has several tools for managing and applying CSS styles. We’ll cover them all in detail, but first, let’s look at a brief overview of each one.
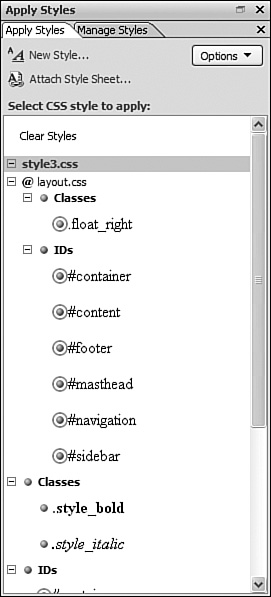
The Apply Styles task pane (see Figure 18.1) is a convenient way to apply styles to elements in a page. However, it’s also a quick way to remove styles, add new styles, and modify existing styles. Styles are applied using the Apply Styles task pane by simply clicking on a style entry in the task pane.
Tip
By default, the Apply Styles task pane is located in the lower-right of the Expression Web window.
The Apply Styles task pane uses color-coding for different CSS elements and even lets you select all instances of a particular CSS element on a page.
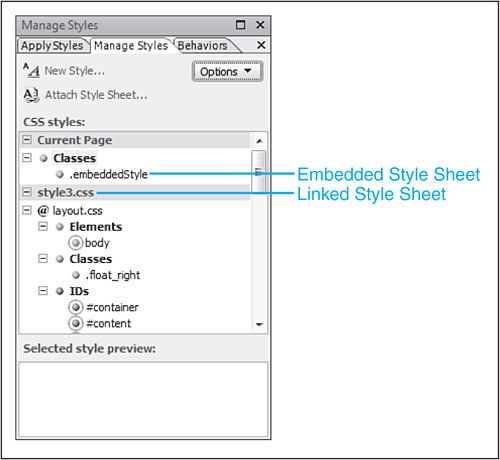
The Manage Styles task pane (see Figure 18.2) is similar in functionality to the Apply Styles task pane.
The primary difference is that simply clicking on a style in the Manage Styles task pane doesn’t apply the style to the selected page element. You can apply a style by right-clicking the style and selecting Apply Style from the menu, but the Manage Styles task pane is more often used to select a style so that you can edit the CSS code or change CSS properties using the CSS Properties task pane.
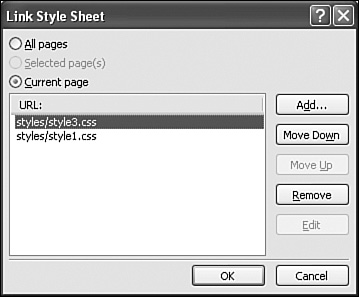
The Link Style Sheet dialog (see Figure 18.3) is more than just a method of adding style sheet links to one or more pages. It also allows you to arrange the order in which style sheets are applied to a page.
The Link Style Sheet dialog also provides you with an Edit button that can be used to quickly open a selected style sheet for editing.
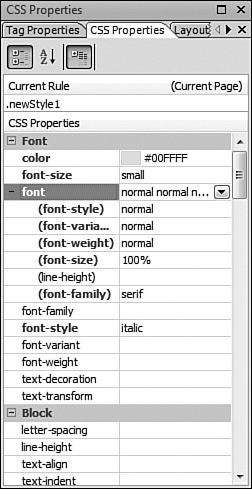
The CSS Properties task pane (see Figure 18.4) provides a grid view of CSS styles applied to a page or page element. The grid is context-sensitive, which means the CSS properties it displays are based on what is currently selected on the active page.
The CSS Properties task pane can display CSS properties in categories or in alphabetical order. It displays all rules that apply to the active selection and even shows you where each style is defined.
CSS reporting in Expression Web is implemented using two separate dialogs: the CSS Reports dialog shown in Figure 18.5 and the CSS Reports task pane shown in Figure 18.6.
The CSS reporting feature can be filtered using the Custom AutoFilter dialog, as shown in Figure 18.7. It’s a powerful way to examine CSS usage, unused CSS styles that need to be cleaned up, and any CSS errors in your site.
The Style Builder (see Figure 18.8) makes it easy to build complex CSS styles quickly without knowing CSS. Styles can be saved into a page or style sheet.
Styles are broken down into multiple categories and the options available in the Style Builder change according to the category chosen.
Perhaps the easiest way to learn how to use all the previously mentioned tools to manage styles is to use one of the site templates provided by Expression Web. These templates contain numerous predefined styles so you can use all the CSS features available in Expression Web.
Create a new Web site in Expression Web using the Organization 3 site template. When Expression Web has finished building the Web site, open the master.dwt file to explore some of the styles.
Tip
The master.dwt file is an Expression Web Dynamic Web Template and is used as a template for other pages in the Web site.
→ | For more information on Dynamic Web Templates, see “Using Dynamic Web Templates,” p. 363 (Chapter 21). |
→ | For more information on creating Web sites, see “Creating a Web Site,” p. 25 (Chapter 2). |
After you’ve opened master.dwt, click on some of the page elements. As you do, notice that the CSS Properties, Apply Style, and Manage Styles task panes will change based on your selection. The selected style will be highlighted in the top of the CSS Properties task pane and also in the Manage Styles task pane. The lower part of the Apply Styles task pane will display the selected style along with a preview.
Note

If styles do not show up in the Manage Styles task pane, see “No Styles Appear in Task Pane” in the “Troubleshooting” section of this chapter.
Let’s take an in-depth look at each of the tools we briefly covered earlier.
Note
If you previously closed the master.dwt file, open it again so you can use it as you work through the rest of this chapter.
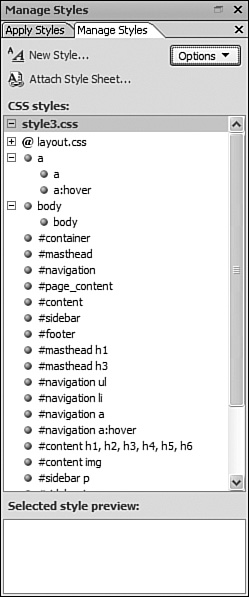
The Manage Styles task pane shows a list of styles from the current page and also from linked style sheets. As shown in Figure 18.9, each style sheet linked to the active page will have an expandable section inside the Manage Styles task pane, as will any embedded style sheets.
You may notice that @layout.css appears under the style3.css style sheet in the Manage Styles task pane. The layout.css style sheet is an imported style sheet inside style3.css. By using an imported style sheet, common styles can be created once in a single style sheet and then imported into other style sheets using the @import directive.
The following code appears at the top of style3.css and imports all the styles defined in layout.css into the style3.css style sheet:
@import url("layout.css");
Tip
The Manage Styles task pane displays imported style sheets with an @ character in front of them. Clicking the plus sign next to an imported style sheet will display all the styles defined in the imported CSS file.
Each style in the Manage Styles task pane is represented by a colored dot. There are four different colors to represent styles:
Red—. Represents a CSS ID.
Green—. Represents a CSS class.
Blue—. Represents a selector.
Yellow—. Represents an inline style.
Tip
The colored dots for styles in use are encircled in gray. Unused styles do not display an encircled colored dot.
→ | For more information on CSS classes, style sheet links, and other terminology related to CSS, see “Creating Style Sheets”, p. 289 (Chapter 17). |
The Options button in the Manage Styles task pane displays the Options menu, allowing you to choose which styles appear in the list as well as how they are displayed.
The following items on the Options menu control how styles are categorized:
Categorize by Order—. When this item is selected, styles are categorized in the order in which they appear in the style sheet. Note that each style sheet is still listed separately.
Categorize by Element—. When this item is selected, styles for HTML elements are arranged in alphabetical order. (CSS IDs and classes will still be arranged in the order in which they appear in the style sheet.) Inherited styles for a particular HTML element will appear nested under the element, as shown in Figure 18.10.
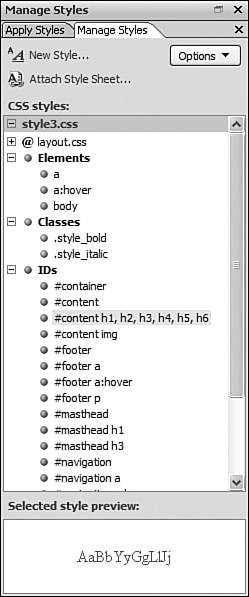
Categorize by Type—. When this item is selected, each type of style (elements, classes, and IDs) will be listed in a nested structure, as shown in Figure 18.11.
The following items on the Options menu control the styles that are displayed in the Manage Styles task pane:
Show All Styles—. When this item is selected, styles from all style sheets will be displayed in the list. The colored dots for used styles will be encircled in gray.
Show Styles Used in Current Page—. When this item is selected, only styles used in the current page are visible.
Show Styles Used on Selection—. When this item is selected, only styles used on the current selection are visible. If nothing is selected in the active document, the Manage Styles task pane will be empty.
Note

If you’ve selected elements on your page and the Manage Styles task pane style preview area is empty, see “Selected Styles Don’t Display Preview” in the “Troubleshooting” section of this chapter.
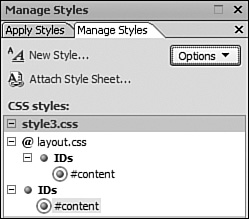
The Show Styles Used on Selection menu item is a powerful way of identifying where certain styles originate. If you select the div with an ID of content on the master.dwt page, the Manage Styles task pane will appear, as shown in Figure 18.12. This allows you to tell at a glance that the content CSS ID is defined in both the layout.css and style3.css CSS files.
Note
The Manage Styles task pane can be categorized by Order (the default), Element, or Type. In Figure 18.12, I’ve categorized it by Type.
This capability is even more powerful when a particular element is being influenced by CSS styles that are actually applied to higher level elements or when an element is taking on CSS styles from multiple places. Suppose you have a paragraph that unexpectedly appears in a blue font and you need to track down the CSS style that is causing that to happen.
Without the Manage Styles task pane, it could be fairly difficult to locate a source of formatting because of inheritance and the cascading rules for CSS. Using the Manage Styles task pane, you can simply click inside the paragraph and immediately locate the CSS code that’s causing the blue text.
Tip
You can right-click on a style in the Manage Styles task pane and select Go to Code to immediately open the CSS file where a style is defined. Double-clicking the style will also take you directly to the style.
Note
Right-clicking on a style in the Manage Styles task pane provides additional capabilities such as modifying styles or creating new styles. These capabilities are shared by the Apply Styles task pane and we’ll cover them in detail later in this chapter.
The final two items on the Options menu are Separate Grouped Selectors and Display Selected Style Preview.
By default, Expression Web will group selectors affected by a particular style. For example, in Figure 18.11 (shown previously), the #content CSS ID is followed by several HTML heading selectors. The CSS code that defines this #content ID is as follows:
#content h1,h2,h3,h4,h5,h6 {
color: #a0522d;
}
The Separate Grouped Selectors option will break the selectors out of the group so they appear as separate items, as shown in Figure 18.13.
The Display Selected Style Preview menu item toggles the Selected Style Preview portion of the Manage Styles task pane.
The Apply Styles task pane is similar in functionality and design to the Manage Styles task pane. However, as its name indicates, it is intended primarily for applying styles to page elements.
Like the Manage Styles task pane, the Apply Styles task pane uses color-coded dots to indicate different types of styles. It also breaks out style sheets and embedded styles into collapsible sections. You can easily apply any style to a page simply by clicking on the name of the style in the Apply Styles task pane.
As you click on an area of a page, the styles applied to the area will be highlighted in the Apply Styles task pane. If the area you’ve clicked on is an HTML selector styled in a style sheet, the selector and any associated styles will appear at the bottom of the Apply Styles task pane in the Contextual Selectors section, as shown in Figure 18.14.
Hovering over a style in the Apply Styles task pane reveals an arrow button at the right edge of the style name. Clicking on that button displays a menu (see Figure 18.15), which provides many ways of interacting with the style.
Tip
You can also access the menu by right-clicking on a style or style sheet in the Apply Styles task pane.
The following menu items are available when you click the arrow button next to a style:
Apply Style—. Applies the selected style to the current selection.
Go To Code—. If the selected style is in an external style sheet, Expression Web opens the style sheet and scrolls to the CSS code for the style. If the selected style is an embedded or inline style, Expression Web switches to Split View and displays the corresponding CSS code in the page.
Select All x Instances—. Selects all instances of the selected style in the current page. The x will be replaced with the number of actual instances of the selected style. If the selected style is unused, the menu item will display Select All: Not Currently Used and will be disabled.
New Style—. Opens the Style Builder so a new style can be created. The new style is not based on the selected style.
New Style Copy—. Opens the Style Builder so a new style can be created. The new style is based on the selected style.
Modify Style—. Opens the Style Builder so the selected style can be modified.
Delete—. Deletes the currently selected style. If multiple styles apply to the selected page element, this menu item will be disabled. When deleting a style, Expression Web will prompt you for confirmation before the style is deleted.
Remove Link—. This menu item is only enabled when you right-click on the name of a linked style sheet. When clicked, it removes the link to the selected style sheet.
Attach Style Sheet—. Opens the Attach Style Sheet dialog so a style sheet can be attached.
Manage Style Sheet Links—. Opens the Link Style Sheet dialog so existing style sheet links can be configured. The Link Style Sheet dialog will also allow you to attach new style sheets.
Remove Class—. Removes the application of the selected CSS class from the selected page element. Removing the class does not alter the CSS code. It only removes the class assignment from the currently selected page element. This menu item is only available when a CSS class is applied to the currently selected page element and when the currently selected style in the Apply Styles task pane is a CSS class.
Remove ID—. Removes the application of the selected CSS ID from the selected page element. Removing the ID does not alter the CSS code. This menu item is available only when the selected page element is styled using a CSS ID and when the currently selected style in the Apply Styles task pane is a CSS ID.
Remove Inline Style—. Removes inline styles applied to the currently selected page element. This menu item is only available when an inline style is applied to the currently selected page element and when the currently selected style in the Apply Styles task pane is an inline style.
Caution
A CSS ID should be applied only once per page. If you attempt to apply a CSS ID to a second element in a page, Expression Web will display a warning.
Note

If the Remove Class, Remove ID, or Remove Inline Style menu options are not enabled, see “Cannot Remove CSS Elements” in the “Troubleshooting” section of this chapter.
The Apply Styles and Manage Styles task panes are focused on working with one or two styles. The CSS Properties task pane, on the other hand, is more of an all-in-one tool that makes it easy to manage all the styles applied to your page.
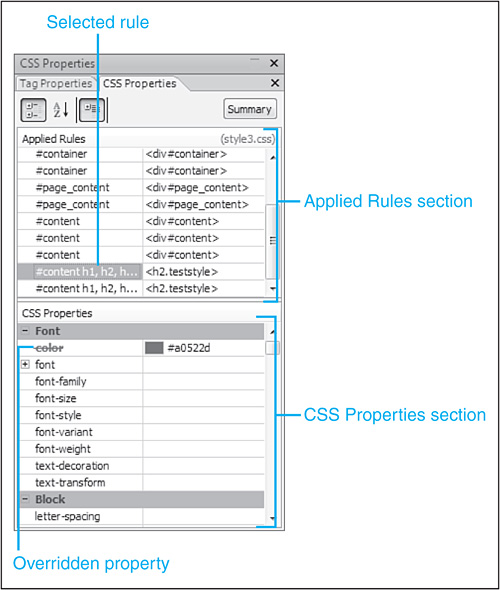
The CSS Properties pane is divided into two sections, as shown in Figure 18.16. The top section is called the Applied Rules section, and it shows all the CSS rules that apply to the selected page element. Rules are displayed in the order in which they are applied to the page.
The bottom part of the CSS Properties pane displays the CSS style properties for the selected rule. Properties defined for the selected rule appear in bold blue text and overridden properties appear with a red line through them.
When a rule is selected in the CSS Properties pane, Expression Web will display where the rule is defined in the Applied Rules header of the CSS Properties task pane. If the rule is defined in a linked style sheet, the name of the style sheet will be displayed as a link to open the style sheet when clicked. (Note that in Figure 18.16, style1.css appears as a link that can be clicked to open the CSS file where the rule is defined.) If the link is defined in an embedded style sheet, Expression Web will display “(Current Page)” as the location where the rule is defined.
Note
Inline styles displayed in the Applied Rules section of the CSS Properties task pane will not display anything in the title bar to indicate where the rule is defined because they are always defined on the element itself.
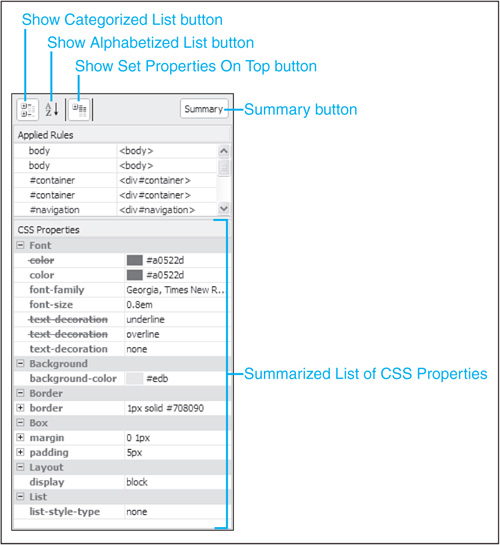
As shown in Figure 18.17, a series of four buttons appears at the top of the CSS Properties task pane:
Show Categorized List—. When this button is selected, the CSS properties will be displayed in collapsible categories.
Show Alphabetized List—. When this button is selected, the CSS properties will be displayed in alphabetical order.
Show Set Properties On Top—. When this button is selected, CSS properties explicitly set for the selected rule will always be displayed at the top of the list.
Summary—. This button will cause the CSS Properties task pane to display a summarized list of all properties applied to the selected page element regardless of which CSS rule is selected in the task pane.
The Summary button is one of the most powerful CSS tools available in Expression Web because it makes it easy to find out exactly what is affecting the formatting of a selected page element. In Figure 18.17, you can see that the selected element has three properties for text-decoration, but two of them have a line through them, indicating that they’ve been overridden. By hovering over these properties, you can easily determine what other property is overriding them. As you define your CSS styles, you’ll find yourself using this feature often because it makes it easy to track down CSS properties that don’t seem to be taking effect when they ought to.
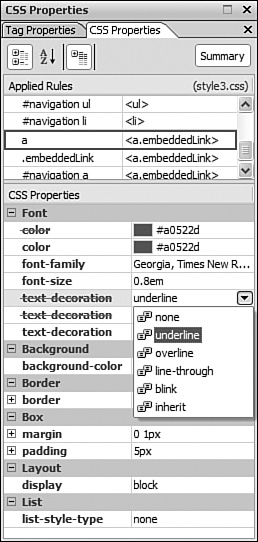
Modifying CSS properties using the CSS Properties task pane couldn’t be easier. You don’t have to know CSS code and syntax to modify properties because most of the properties listed will expand to display the valid values in a dropdown list. To modify a property, simply select the new value from the list, as shown in Figure 18.18.
As you select properties in the task pane, the rule to which that property applies is automatically highlighted. This makes it easy to ensure that you are changing the correct property.
When you modify a style that exists in a CSS file, Expression Web will automatically open and edit the CSS file. You will then be prompted to save those changes to the CSS file when the page it is linked to is saved.
The Style Builder is a common name for the New Style and Modify Style dialog boxes. When creating a new style, the New Style dialog is displayed; when modifying an existing style, the Modify Style dialog is displayed. Both dialogs are the same, but the options available are different based on whether you are creating a new style or not.
Tip
The styles that can be edited in the Style Builder are the same styles that are available in the CSS Properties task pane. The Style Builder is just a different interface into the same CSS properties.
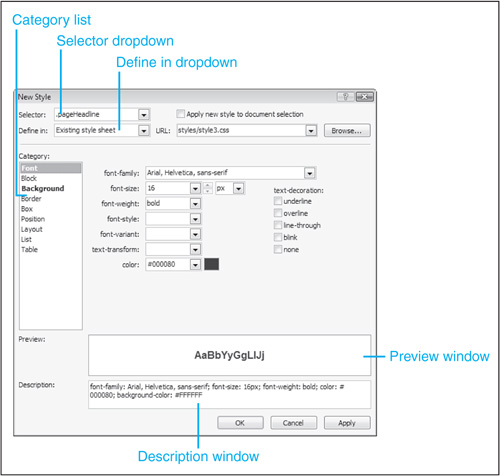
In Figure 18.19, a new style is being created. Note that the Define in dropdown is set to Existing Style Sheet and the style3.css style sheet is selected. You can also choose to add the new style to a new style sheet or to the current page. When adding styles to the current page, they are added to an embedded style sheet.
The Selector dropdown contains a list of all the HTML selectors, but you can also enter a CSS class name or ID into the textbox portion of the dropdown to create a new CSS class or ID.
Tip
When creating new CSS classes and IDs, make sure to append a . to CSS class names and a # to CSS IDs.
To configure a particular category of CSS property, select the category from the Category list, as shown in Figure 18.19, and then configure the style as desired. Categories for which style properties have been configured appear in bold text. After you’ve completed configuring a style, click OK to add it or apply your modifications. If the Apply New Style to Document Selection checkbox is checked when creating a new style, the style will automatically be applied to the selected element in the page. Otherwise, the style will simply be added to the style sheet as specified.
Styles sheets can easily be added to the current page or to all pages using the Attach Style Sheet and Link Style Sheet dialogs. To access the Attach Style Sheet dialog, select Format, CSS Styles, Attach Style Sheet. To access the Link Style Sheet dialog, select Format, CSS Styles, Manage Style Sheet Links.
The Attach Style Sheet dialog (shown in Figure 18.20) is used to either attach a style sheet link to one or more pages or to import styles from a style sheet into one or more pages.
Imported styles are added to a page using the CSS @import directive. For example, if a style sheet located at styles/style1.css is imported via the Attach Style Sheet dialog, the following CSS code is added to the page:
<style type="text/css">
@import url('styles/style1.css'),
</style>
Tip
Imported style sheets are useful when you want to compartmentalize a specific set of CSS styles that can be applied easily to a page or series of pages. In fact, many of the Expression Web templates use imported CSS style sheets to apply common formatting.
The Link Style Sheet dialog (shown in Figure 18.21) is specifically designed to be used with linked external style sheets. Not only can you add and remove style sheet links using this dialog, but you can also arrange the order of style sheets.
Tip
Linked style sheets are applied in the order in which they appear in the Link Style Sheet dialog, so a duplicate style in a style sheet lower in the list will override any previous instances of that style.
The CSS tools in Expression Web comprise a powerful CSS feature set that has not been seen in any previous Microsoft Web development platform. Not only is it easy to create styles and modify existing styles, but it’s also extremely simple to investigate the source of formatting on a page using the CSS Properties task pane. By using these tools together, you can take control of CSS in your Web site.
Using CSS makes your Web site much easier to maintain, but if you don’t keep your CSS code maintained as well, it can become unwieldy. Fortunately, Expression Web’s CSS reporting feature can help you identify CSS problems quickly.
To access CSS reports, select Tools, CSS Reports to display the CSS Reports dialog, as shown in Figure 18.22. You have the option of checking all pages, all open pages, pages that are currently selected, or only the current page.
The Errors tab (shown in Figure 18.22) allows you to easily locate the following types of errors in your CSS code:
Unused Styles—. Styles that exist in a style sheet but are not used.
Undefined Classes—. Styles that are used but not defined in a style sheet.
Mismatched Case—. A mismatch in case between a CSS class or ID in a page and the case used in a style sheet.
After choosing the errors you would like to check for, click the Check button to run the report. Results are displayed in the CSS Reports task pane, as shown in Figure 18.23.
To locate an error displayed in the CSS Reports task pane, double-click the error or right-click the error and select Go to Page, as shown in Figure 18.24. Expression Web will open the page containing the error and the offending code will be highlighted so you can easily correct it without having to dig through the code.
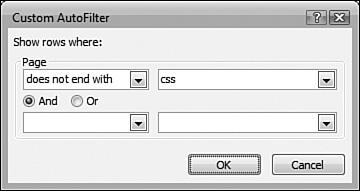
As with other task panes, the CSS Reports task pane can be sorted by clicking on a column header. It can also be filtered by clicking the small black arrow at the right edge of a column and selecting Custom to display the Custom AutoFilter dialog, as shown in Figure 18.25.
The Usage tab in the CSS Reports dialog (shown in Figure 18.26) allows you to run a report that shows how CSS is used in a page. The following options are available:
Class Selectors—. When this item is checked, CSS reports will show which CSS class selectors are in use.
ID Selectors—. When this item is checked, CSS reports will show which CSS ID selectors are in use.
Element Selectors—. When this item is checked, CSS reports will show all HTML element selectors.
I don’t see any styles in the Manage Styles or Apply Styles task pane. Is this a bug?
No, it’s not a bug. To see styles in the task panes, you must have styles applied to the page that is currently active in Expression Web. You should link a style sheet, import a style sheet, or define some styles directly in the page first. You will then be able to manage those styles using the CSS task panes in Expression Web.
I’ve selected a page element I know has a style applied to it, but I don’t see the preview of the selected style in the task pane.
Make sure you have selected the page element in Design View. If you select a page element in Code View, the style preview will not work.
When I right-click on a style in the Apply Styles task pane, the Remove Class, Remove ID, and Remove Inline Style options are all disabled and I can’t remove the style.
Before you can remove a CSS class, ID, or inline style, you must select the page element from which you want the style removed. Removing a style doesn’t really remove the style from the style sheet where it exists. It simply removes the application of that style from any selected page elements.
First, select one or more instances of the style on the page and you will then be able to remove the style from those instances.
As you’ve seen, there are plenty of choices to make when it comes to using CSS in your Web site. One of the choices with the greatest impact is whether to define a style in an external or an embedded style sheet. Invariably you will end up needing to move some of your CSS classes or IDs from an embedded style sheet to an external style sheet, and vice versa. You will also often want to move classes or IDs from one external style sheet to another.
Moving CSS classes and IDs is fast and easy using the Manage Styles task pane in Expression Web. In Figure 18.27, an embedded CSS class called .redLink exists in the current page. The styles.css external style sheet is also linked to the page. To move the .redLink CSS class from the embedded style sheet in the current page to the styles.css external style sheet, simply drag the .redLink class to the styles.css header, as shown in Figure 18.27.
You can also drag and drop HTML elements. When an HTML element is dropped onto a style sheet, Expression Web will create a CSS entry for the selector.
Using this method, you can quickly and easily manage your CSS content with minimal effort.