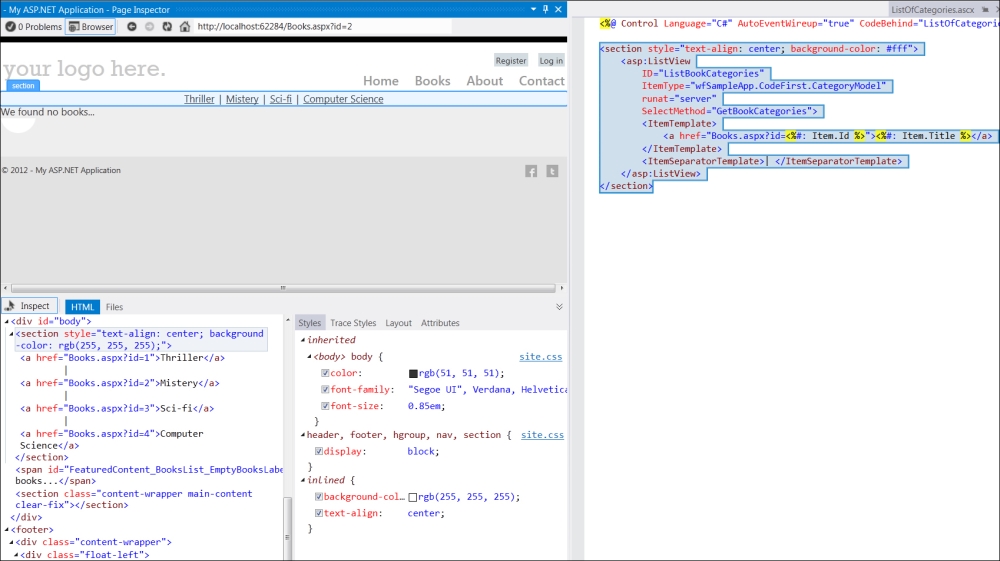
Page Inspector is a tool that renders our pages in our Visual Studio 2012 IDE and lets us examine the source code and its output. It is great to determine which piece of code has produced a specific HTML markup code.
In this section we are going to see how to use the Page Inspector to inspect a page along with its styles.
- Open our previous ASP.NET application.
- Right-click on the
Books.aspxpage and select the View in Page Inspector option. - Once the Page Inspector panel opens, click on the Inspect button at the bottom of the rendered page and click on the Categories selector. The bottom section should showcase the rendered HTML; we should see the applied styles on our left and the ASP.NET code that generates the selected element on our right.

..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
