Designing A Better Mobile Checkout Process
A record number of shoppers are turning to their smartphones to research potential purchases1. Meanwhile, the bigger question — are those same users willing to complete the purchases on their mobile device? — is quickly being answered. The US, for example, saw an 81% spike2 in mobile e-commerce (m-commerce) sales in 2012, comprising a $25 billion market.
And it’s not just apps. By a landslide, users prefer mobile websites to apps for shopping. For every shopping activity, including researching products and prices, reviewing products, participating in promotions, and purchasing, most respondents3 (61 to 81%) preferred using a browser to a native app.
In the days and months to come, it will become increasingly important for retailers to fuel this growth by creating seamless, user-friendly checkout processes that inspire trust and that make full use of all of the advantages the medium has to offer.
Let’s dive into some examples of mobile checkout processes and see what we can learn.

1. Include Only Vital Fields
We’ve all answered those dreaded questions, such as “How did you hear about us?” While they may serve the vendor, they do nothing for the buyer, who is offering up their hard-earned cash and deserves to call the shots here.
While these questions are annoying on a desktop, they can be fatal in mobile. Take these two examples:
On the left, the responsive mobile checkout5 process by Moby6 succeeds by reducing the fields to the bare essentials, condensing the entire process into one cohesive page.
On the right, Kay Jewelers7 shows how a simple experience can quickly become extraordinarily cumbersome. Three pages in total display unnecessary fields such as “Evening phone” and “Mobile phone,” while breaking fields apart — the “Address” field is given three imposing lines (instead of just one for a ZIP code), and the user is required to retype their email address.
2. Allow Checkout As A Guest
Providing an option to check out as a guest should be standard practice across media (although 24% of e-commerce websites8 don’t), and especially on mobile. A user is much less likely to complete an order if they have to go through the process of creating an account and confirming it. The statistics back this up, sometimes shockingly so. One major retailer reportedly saw a $300 million leap9 in sales by removing the “Register” button!

Burton starts its checkout process by hedging its bet, giving the user all three options: “Sign in,” “Create an account” or “Checkout as a guest.”.
3. Leverage Mobile UI Elements
Fandango has a fluid mobile checkout experience. One big reason why is that it leverages the advantages of the medium, often relying on touch controls, which a user is much more likely to use than typing.

Fandango’s desktop UI versus mobile UI.
In Fandango10’s desktop UI (left), a user is prompted to select quantities using a typical drop-down menu. In the mobile UI (right), they are prompted to update quantities using increment selectors (with an option to type as well), which is speedier in that medium.
4. Remove Distractions, Not Content
Once a user is in the checkout process, they have obviously expressed a willingness to buy. Put another way, the website has switched from being a salesperson to being an order fulfillment center. With that in mind, remove anything that draws their attention anywhere other than the task at hand.
Conversions can rise in enclosed checkouts11, a tactic you may have noticed when purchasing from Amazon. With this technique, the vendor removes the standard header, including the menu links and search bar, which could drive the user elsewhere. A checkout page can be made especially simple on mobile.

Once a user is in Dillard’s12 checkout process, their only escape is to tap the logo in the top-left corner.

Social media links, like these in GNC13’s shopping cart, should have no place in the process and could drive users away.
A content-rich checkout page might seem like a good idea, but it will distract the user from their purchasing decision.
This doesn’t mean we should remove all content. Mobile engagements typically last 80% as long as desktop ones, and that number is rising. Users might still have questions about shipping guidelines, delivery, terms and conditions and more. A good experience should give them the option to find answers.

On Crate & Barrel’s mobile website14, standard questions are showcased at the bottom of the shopping cart page, enabling the customer to get answers without leaving the checkout funnel.
5. Show Progress
A user wants to know where they are, where they are going and how much longer until they’re done. Progress bars alleviate anxiety here.
Recent studies show that the majority15 of major e-tailers show a progress bar, although many implementations leave much to be desired.

While Under Armour16’s mobile website leads users through the process with a simple, sensible progress bar, it would improve by describing the steps to come.
6. Build Lightweight
Above all, time is precious. 74% of mobile visitors17 will leave a website if it takes longer than five seconds to load. Users have come to complete an action, and they are already convinced that it’s the right thing to do, so it’s best to get out of their way.
Adhere to the “Seven Guidelines for Designing High-Performance Mobile User Experiences18.” And use a testing tool to optimize loading times; Mobitest by Akamai is my choice19.

It’s not going to win any design awards, but Tom’s Shoes20 has a quick-loading, bare-bones checkout page that does the trick.
7. Provide Security Reassurances
One of the biggest reservations21 users have left about mobile e-commerce is security. To get over this hurdle, designers needn’t be subtle: provide as many reassurances as possible that the experience is secure, and drive the point home. This means using iconography, SSL certificates and dedicated callouts in copy.

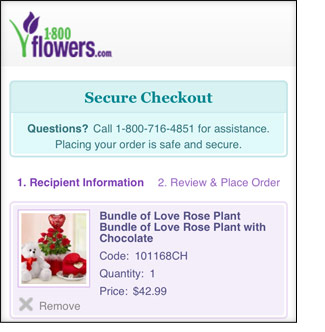
1-800-Flowers.com22 actively reminds users of the security of their order using a variety of tactics.
8. Google Wallet, PayPal And Amazon Are Your Friends
Instead of forcing users to fumble through checkout forms and type their address, use a trusted service such as Google Wallet, PayPal and Amazon to get users two taps away from completing their payment. Their information will be automatically populated, and the process will be nearly complete.

No-frills mobile e-commerce experiences on Shopify.
Mobile e-commerce experiences on Shopify, like this one for DODOcase23, aren’t visually exciting, but that’s not the point. They hush any noise, while allowing users to quickly check out using trusted third-party applications.
9. Take Advantage Of Geolocation And One-Touch Calling

The Home Depot24’s mobile website lets users pick up items in store and uses GPS to find the closest location and check inventory.
Use GPS information to easily point a user to a physical location, as an alternative to a Web conversion. By using a URL string like http://maps.google.com/maps?daddr=BEST+BUY&saddr=Current+Location25 on mobile, Google will automatically retrieve the nearest location and provide directions. Best Buy observed that 28% of users26 visiting its mobile platforms were using it to make an in-store purchase, making it a successful value proposition.
Also, use one-tap calling with the tel: protocol27 to enable users to call for support with one tap — a much easier experience than jotting down a phone number.
10. As Always, Test Across Systems And Setups

Mobile testing with the User Agent Switcher for Chrome.
Mobile testing can be difficult and time-intensive, but with the market split between an array of operating systems, prioritizing by market share28 and testing at multiple resolutions is important. Getting your hands on a phone for each OS is always best, but if that’s not possible, you can use a browser plugin named User Agent Switcher for Firefox29 and Chrome30. It can be an invaluable time-saver for testing, allowing you to bounce between different OS experiences on your desktop.
The other factor in the OS conversation is design. Many designers of mobile Web experiences make the mistake of borrowing interface elements from their OS of choice. For instance, a designer who uses an iOS device might adopt Apple’s button styles. While this would make sense in a native app, a mobile website is a cross-browser experience, and a native aesthetic will likely turn off users of other OS’ — or, even worse, might just plain look bad.
Conclusion
At long last, the promise of m-commerce is starting to be fulfilled. Never before has the gap between a good and bad mobile checkout experience affected revenue so much.
If retailers give the user a clear, focused, streamlined and lightweight path to making their purchase — while recognizing the advantages and limitations of a mobile experience outlined above — all parties will benefit.
—
1.http://www.internetretailer.com/2013/01/08/nearly-half-smartphone-owners-research-products-mobile
3.http://mobithinking.com/mobile-marketing-tools/latest-mobile-stats/d
4.http://media.mediatemple.netdna-cdn.com/wp-content/uploads/2013/03/good-vs-bad-22-500.jpg
5.http://built.bymoby.com/mobile_checkout/
7.http://m.kay.com/en/kaystore
8.http://www.smashingmagazine.com/2012/09/04/the-state-of-e-commerce-checkout-design-2012/
9.http://www.uie.com/articles/three_hund_million_button
10.http://mobile.fandango.com/
11.http://econsultancy.com/us/blog/6623-why-you-should-enclose-the-checkout-process
12.http://m.dillards.com/search
13.http://m.gnc.com/cart/index.jsp?an_action=viewCart
14.http://m.crateandbarrel.com/
15.http://www.pitstopmedia.com/sem/checkout-progress-bar-survey
16.http://www.underarmour.com/shop/us/en/
17.http://www.digitalmall.us/1150/smartphone-users-frustrated-with-mobile-web-experience/
25.http://maps.google.com/maps?daddr=american+mattress&saddr=Current+Location
26.http://www.mobilemarketer.com/cms/news/commerce/5548.html
27.http://www.mobilexweb.com/blog/click-to-call-links-mobile-browsers
28.http://stats.areppim.com/stats/stats_mobiosxtime.htm
29.https://addons.mozilla.org/en-US/firefox/addon/user-agent-switcher/

