Chapter 2
Marketing with Facebook Social Plug-ins
In This Chapter
![]() Exploiting the value of social plug-ins
Exploiting the value of social plug-ins
![]() Integrating Facebook with your website or blog
Integrating Facebook with your website or blog
![]() Using social plug-ins as part of a marketing program
Using social plug-ins as part of a marketing program
![]() Integrating third-party plug-ins with your website
Integrating third-party plug-ins with your website
People used to search the web solo. Today, users look at what their friends are doing, and they take their friends’ activities and recommendations into consideration. Social plug-ins allow you to connect your website with your Facebook presence, which makes it easier for visitors to your site to spread information about your business to their friends.
Facebook offers about a dozen social plug-ins, some of which are very similar. You’ll want to use only a few at a time. We discuss each social plug-in separately so you can make an appropriate selection. We also suggest several open-source, third-party, Facebook-friendly plug-ins that seamlessly integrate Facebook with your website. Overall, this chapter can help you decide which social plug-ins are right for your business and how to use them in your overall marketing program.
Understanding Facebook’s Social Plug-ins
Social plug-ins connect your website with Facebook users without users having to leave your site. With Facebook social plug-ins, you get the advantage of Facebook while keeping control of your content and brand. Considering the large number of people on Facebook today, social plug-ins can be extremely powerful tools. Plug-ins have many benefits — perhaps one of the most important being their capability to encourage your website visitors to spend more time on your site.
Explaining how plug-ins work
The plug-ins appear as buttons and boxes on websites, and their content comes directly from Facebook activity. If you have a social plug-in on your website, when your visitors are logged in to Facebook, they can interact with their Facebook Friends directly from your website. Specifically, they can share their experiences on your site with their Friends, and they can see their Friends’ Facebook activity (such as what their Friends have liked, shared, recommended, and posted) via the plug-in on your website.
Here’s an example of how social plug-ins work. Suppose you click a link that you received in an e-mail and land on a website that includes a Like button. If you have already logged into and if any of your Facebook Friends clicked that button, you see some of their names or Profile images (depending on how the site owner configured the button). Seeing that your Friends have interacted with the site makes you more likely to explore the site’s content and possibly share it with your own social networks. The Like button plug-in lets this activity take place directly on your website rather than going through Facebook, which is exactly what marketers want. Read on to find out why.
- https://developers.facebook.com/docs/web/gettingstarted
- https://developers.facebook.com/docs/plugins
- https://developers.facebook.com/docs/plugins/checklist
- www.facebook.com/help/203587239679209
Maximizing the value of Facebook plug-ins
Why do you want to integrate your website with Facebook by using social plug-ins? Easy answer: You gain viral visibility. You increase your exposure when you create more opportunities for users to consume your content on your website or blog. Also, by showing how multiple users are interacting with your content every day (ideally), the plug-ins create social proof and increase the credibility of your content.
Social plug-ins enhance the social proof strategy because they highlight the friends and acquaintances of the people you’re directly trying to influence. In many ways, social proof acts as a “foot in the door” strategy because it takes viewers’ initial interest and quickly turns that interest into acceptance. The acceptance happens when they see their peers’ interactions with the information they are currently consuming. The familiarity builds trust.
Social proof is crucial in creating a successful Facebook marketing plan. The goal is to show your visitors what their peers are talking about, liking, and posting — and in turn, your new visitors will naturally match those behaviors.
The key is to create multiple opportunities for your users to see their Friends interacting with your website. This activity increases traffic to your site and encourages site engagement overall. Social plug-ins aid in this marketing endeavor.
One example of a website that uses social plug-ins successfully is Stay N’ Alive (www.staynalive.com). Site owner Jesse Stay has implemented several different social plug-ins: the Like Button with comment and a Recommendations feed (see Figure 2-1). (We discuss all in detail later in this chapter.) The Recommendations feed is optimally placed in the right column of the home page for high-traffic viewing. The Recommendations feed is extremely active since Stay often posts content to his Facebook Page and blog that other people recommend. Those recommendations appear in this feed.

© Commerce Futurists, LLC.
Figure 2-1: This website uses two social plug-ins.
Choosing the Right Facebook Plug-ins for Your Business
You have many options — maybe too many! — when it comes to social plug-ins for your website. We separate options into Facebook’s own social plug-ins and open-source plug-ins (from third-party developers, which we discuss later in this chapter). Each Facebook plug-in has a specific function with unique benefits and features. The Login tool isn’t a true plug-in, but it works like one, so we include it here.
The most common buttons are at the top of this list. The others may help you achieve particular marketing goals on specific sites.
- Like button
- Like box
- Share button
- Login tool
- Recommendations feed
- Recommendations bar
- Activity feed
- Comments
- Embedded posts
- Follow button
- Send button
- Facepile
Increasing site traffic with the Like Button plug-in
The Like Button plug-in allows anyone who’s signed in to Facebook to like the content on your web page, such as a blog post, video, or product. If a user who is already logged into Facebook clicks a Like button on your website or blog, a short summary of the content — a story — with a link back to the content on your site, posts to the Facebook Timeline of that user’s Profile and is also sent out into the News Feeds of all the user’s Friends, just as if the user had liked something on your Facebook Page itself.
The top part of Figure 2-2 shows a Like button below a product on AddaRug.com. The image in the middle shows how the results appear in the user’s Recent Activity section after she clicks the Like button. The bottom image shows how the Like recommendation appears on the News Feeds of the original user’s Friends.

Courtesy of netchannelⓇ (top) and Watermelon Mountain Web Marketing (middle and bottom) (WatermelonWeb.com).
Figure 2-2: The viral value of the Like button shows information flowing from the site (top) to user (middle) to user’s Friends (bottom).
Using the Like Button plug-in with the Comments option
When setting up a Like button, you usually have the option of allowing users to leave a comment after they click the button. Comments can be an extremely powerful marketing strategy, because Facebook weighs the comment with the link to the item more heavily than it would to a link alone, giving the post more prominence.
Figure 2-3 shows an example of the option to leave a comment after clicking the Like button. The top image shows the home page for SliceParlor.com after the user clicked the Like button and entered her comment (Yummy Pizza!) in the Comments box. The middle image shows the comment on the user’s Timeline on her Profile. The bottom image displays the comment within the News Feed of the user’s Friends.
Using the Like Button plug-in with the Count option
Along with adding the Like Button plug-in, you can display a Like count next to the button, as seen in Figure 2-3 (top), or you can choose just the button itself.
If you opt for a Like count, the number that appears is the total of the number of Likes, shares, comments, and inbox messages containing your web page URL, whether they were generated from a Like button, a Share button, and/or a Send button.
Using the Like Button plug-in with other options
You also see these options: Show Friends’ Faces (which reveals the Profile images of friends who have liked the same content) and Include Share Button (which adds a Share button right next to the Like button).

Courtesy of Adam Moffett Design (top) and Watermelon Mountain Web Marketing (middle and bottom) (WatermelonWeb.com).
Figure 2-3: A comment left after clicking the Like button flows to the user’s Facebook Timeline and then to the Facebook News Feeds of the user’s Friends.
Using plug-ins with Open Graph tags
Figure 2-4 shows an auto-generated post on a user’s Timeline that Goodreads created using an Open Graph tag. Except for the ranking and personal comment, the content of the post — including the graphic — was provided by Goodreads. The post appears after a logged-in Facebook user reviews a book on the Goodreads site. This post then appears in the News Feeds of the user’s Friends. For more information, point your developer to http://developers.facebook.com/docs/opengraph.

Courtesy of Watermelon Mountain Web Marketing (WatermelonWeb.com).
Figure 2-4: Open Graph makes it easy to share information on Facebook by generating an attractive, custom post (circled) that appears in News Feeds.
Using a Like Box plug-in to grow your Facebook base
A Like Box plug-in brings attention to your Facebook Page while visitors are on your website and also allows your users to interact with your Page. A Like box attracts new people to your Page, whereas a Like button promotes individual content on your site itself.
In addition to allowing people to like your Page with just one click, a Like box lets you display posts from your Facebook Page, encouraging even greater social interaction on your website. If you decide to use a Like box, we suggest that you activate this option because it gives your visitors the opportunity to be exposed to even more of your content. You also have options to include your Facebook Timeline feed, as well as a “Find us on Facebook” header.
In addition, you can include thumbnail images of people who have already liked your Facebook Page.
If site visitors have not logged into Facebook, the faces are random viewers who have previously liked your Facebook page. If website visitors have logged into Facebook, the images are of their Friends who have previously liked your Facebook page. The best place to put a Like box usually is your home page, but you can place it throughout your site.
As you can see in Figure 2-5, Olo Yogurt Studio’s Like box includes both a Facebook post and the thumbnail option.
In theory, you could use a Like box on your home page and a Like button on individual product pages, but we don’t recommend it. Your users aren’t likely to understand the difference and probably won’t take both actions. To them, “Like” is “Like.” You can blame Facebook for using terminology that’s too much alike!

Courtesy of Olo Yogurt Studio.
Figure 2-5: The Like Box plug-in includes both a Facebook post and thumbnail images of people who have already liked the company’s page on Facebook.
Sharing selectively with the Share Button plug-in
Although you can add a Share button next to your Like button (via the Like Button plug-in described earlier in this chapter), you can create a separate Share button using that Facebook plug-in. See Figure 2-6.
Both buttons now allow users to add a message when they click on the button. However, the Share button lets users specify who will receive the message (on the users’ Timelines, their Friends’ Timelines, a group, a page they manage, or privately). By comparison, the Like button posts the links and optional messages, on the users’ Timelines. This is now visible to everyone who’s allowed to see those Timelines and in their Friends’ News Feeds as well. Refer to Figure 2-3 to see how a message flows from user to user with a Like button.

Courtesy of Cate and Levi, Inc.
Figure 2-6: Facebook recommends using both a Like button and a Share button, as shown on the Cate and Levi website.
As with Like count (read about that earlier), the Share count option displays the sum of the likes, shares, comments, and stories on Facebook that include your URL, wherever they originally came from.
Finding out more about your visitors with the Login tool
The Facebook Login is ubiquitous. It pops up left, right, and center on an endless stream of websites for good reason. Those site owners hope to capture invaluable demographic information about site visitors that is already stored within their Facebook Profiles.
Basically, the Login tool allows site visitors to sign in to your website via their Facebook accounts. Take a look at Figure 2-7 to see how ModCloth uses this tool on its website. When you install the Facebook Login, you can access all the public Facebook data on your users, such their names, e-mail addresses, interests, Profile pictures, and lists of Friends. This information is valuable to communicate with and market to your Facebook audience.
- https://developers.facebook.com/docs/facebook-login
- https://developers.facebook.com/docs/facebook-login/overview
- https://developers.facebook.com/docs/facebook-login/checklist
Now you can send these users a private Facebook message or e-mail or post to their Timelines, which in turn will spread the word to their Friends. You can include a link back to your site so they can see new products, receive offers or discounts, enter contests, or participate in focus groups. In other words, the quick, personalized — and supposedly secure — Facebook log-in is easy access to a gold mine’s worth of marketing data. (Security these days is in the eye of the beholder. No one can guarantee that data of any type is absolutely secure anymore.)
When visitors click the Sign In with Facebook button on your site, they see a notification window asking permission to go forward.
After signing in with Facebook, they are automatically logged into your website whenever they return (as long as they’re signed into Facebook as well). If they try to log in to your site and aren’t logged into Facebook, they’re prompted to log in to Facebook first.
In addition to using the login feature, you can add the Profile images of other users who have clicked the Login button. If the Login with Faces option is activated on your website, visitors initially see only the Login request. After visitors click OK (meaning that they’re giving their consent to be logged in to your site via Facebook), their Facebook Profile images appear inside the Login box on your website, along with all their Friends who have also signed in to your website via the Login request. (This group of profiles is also known as a Facepile, which we describe in the following section.)

Courtesy of ModCloth, Inc.
Figure 2-7: ModCloth uses a customized version of the Log-in tool.
Using a Recommendations Feed plug-in for social proof
The Recommendations Feed plug-in shows popular content on your website or blog, as well as the number of times that content has been recommended by others.
If someone clicks a Like button attached to an article on your site, that article is considered to be one recommendation. The blog posts, articles, videos, products, or other forms of content that are socially shared the most are listed in the Recommendations feed, though not always in numerical order. (Refer to Figure 2-1 to see this feed in action.)
By acting as an informal crowd-ranking system, Recommendations feeds save new visitors time by spotlighting the most popular content. When a Recommendations feed pulls in content that other users have enjoyed, there’s an increased chance that new visitors will interact with your site and, in turn, learn more about your business.
Although you can’t set a limit on the number of recommendations directly, you can set the width and height of the display, thus limiting the number of recommendations that appear. If you don’t have a lot of items or traffic, you may want to skip this option.
Because they summarize what people have found of value in one place, Recommendations feeds make sense for content-heavy sites with many articles, such as news sites or blogs, or e-commerce sites with a large online catalog. Compare this with a Like button, which displays the popularity for an individual item.
Visitors to your site will see recommendations from anonymous visitors even if they haven’t already logged into Facebook. If they are logged in, the content that their Friends have recommended appears at the top of the feed.
Offering smart suggestions with the Recommendations Bar plug-in
A Recommendations bar helps website visitors find items on your website based on what their Friends like and share. As with the Comments option on a Like button, the Recommendations bar publishes a recommended item to a visitor’s News Feed and thus also travels to his Friends’ News Feeds, giving maximum exposure to your site, products, or articles.
The Recommendations bar is usually docked to the bottom-right or bottom-left corner of the screen. When a user goes to your website, the Recommendations bar is automatically collapsed, and the user has the option to like your Page. As the user scrolls down your page, the social plug-in actually expands. The expanded view shows users up to five social recommendations of items to view on your site, based on the user’s Facebook Friends’ activities on your site. See Figure 2-8.

Courtesy of Sound Publishing, Inc.
Figure 2-8: An expanded Recommendations bar on a website.
You can set the number of recommendations that will appear anywhere from 1 to 5. You can also set a limit on the time frame for creation or recommendation of items from 1 to 180 days. As with the Recommendations Feed plug-in, the Recommendations Bar plug-in works best for sites with lots of individual content worthy of ranking.
- Set the number of recommendations low and the number of days high.
- Select the Recommendations feed.
- Skip recommendations altogether. The Like button may serve this marketing function just fine!
Spotlighting your latest website content with the Activity Feed plug-in
The Activity Feed plug-in allows visitors to see what others rank as the most interesting recent activities that have taken place on any page of your website, even if they aren’t logged in to Facebook. It’s very similar to the Recommendations Bar plug-in, but it ranks items with the most recent at the top. Visitors can also see the number of times certain content on your website has been recommended by other anonymous visitors.
If a site visitor has logged in to Facebook, he sees only the activity of his Friends. The plug-in gives you the option to include recommendations, meaning that the top half of the Activity Feed box includes activity by the user’s Friends, and the bottom half shows recommendations (Likes and shares) from everyone on your site.

Courtesy of Sound Publishing, Inc.
Figure 2-9: Recent Activity box on a website.
The Activity Feed plug-in is a great way to guide your visitors to the content that their Friends and peers have already shown interest in. Because people in the same networks tend to enjoy similar content, your new visitors will likely also be interested in the content that their Friends recommended.
Optimizing the Comments plug-in
The self-standing Facebook Comments plug-in allows you to add an interactive posting and discussion feature to specific pages on your website. Sometimes this plug-in is used is to allow readers to add comments to a blog site, if your blog doesn’t already permit this.
Encouraging your website visitors to leave comments on your site is important because it allows users to share their thoughts and be heard, and also gives them an opportunity to connect with other users of your site. Further, comments act as social proof for your site because the perceived value of your content increases as the number of comments increases.
With the Facebook Comments plug-in, visitors have a few options: They can leave a comment as their Facebook Profile or as any Page they administer, or they can also choose to have their comments post to their Facebook Timeline (on their Profile or Page, depending whether they posted as their Profile or their Page). When they leave the Post to Facebook check box selected, a story publishes to the News Feeds of their Friends or those who have liked their Page. This option increases the visibility of content on your site, because the story links back to your blog post or website.
What differentiates Facebook Comments from other web- or blog-commenting systems is that the comments are posted on your site as well as on Facebook. This allows Friends and Likes to respond to the discussion by liking or replying to the comment directly in their News Feeds on Facebook or in the comments area of your site.
Also, threads (strings of conversations in the comments area) from inside Facebook and from the comments area of your website stay synchronized, meaning that no matter where the comment is made for the original content, it always shows up in your Comments box and on Facebook. The conversations are indented, making it easy to identify separate conversations. Also, all the Likes on the comments are synced in both places. The viral exposure from this plug-in is extremely powerful.
The Facebook Comments box also uses social relevance to sequence comments. That means that each user logged in to Facebook sees what Facebook calls “relevant and interesting comments” — comments made by the user’s Friends and Friends of Friends, as well as the most liked and active discussions — at the top of the Comments box.
Thus, the comments that Susie would see at the top of a Facebook Comments box would be different from the comments that Sally would see because Susie and Sally have different Friends and connections on Facebook. The experience is personalized for everyone.
You have multiple ways to optimize the comments system on your site:
- Enable the Comments plug-in in multiple areas on your website, including specific web pages, articles, photos, and videos. This allows your users to interact with your site in more ways than one.
- Respond to your users’ comments often and in real time when possible. This allows you to create one-on-one relationships with the visitors to your site.
- Encourage users to post comments by asking for their feedback about your article, video, photo, and so on or by asking a question at the end of your post.
If your site doesn’t already offer comment functionality, or if you’re using a comment system that’s getting minimal interaction, consider installing a Comments plug-in. You have great potential for your online exposure to increase as users share their comments on your site.
Embedding Facebook posts on your website
Using the Embedded Posts plug-in on your website is a great way to attract new visitors to your Facebook page, get them to follow or like you, or sign up to attend an event. Site visitors will see the same rich information that appears on Facebook and will be able to follow or like content directly from the embedded image without leaving your website.
First, make sure that the post is public by hovering over the globe icon for the audience selector feature. This will display any attached media as well as the current number of likes, shares, and comments.
Keep the limitations in mind:
- You can’t customize the size of your post to fit your website layout. What you see on Facebook is what you get.
- Long posts will be truncated with a See More option that will display the full post on your site after it’s clicked.
Attracting a larger audience with the Follow Button plug-in
The Follow Button plug-in allows your website audience to sign up from your website to follow your Facebook Profile and updates. When people subscribe to your Profile with the Follow button, they don’t have to become your Facebook Friends to view your public posts. The Follow button effectively increases the reach of your Facebook presence, with very little effort on the user’s part.

Figure 2-10: An embedded post on a website.
Because it’s not clear how many users understand the difference between liking and following, you might want to stick with only one or the other.
Activating a Follow Button plug-in on your website is strategic marketing. If you’re branding yourself, consider activating the Follow button on your Profile as well. We cover this strategy in more detail in Book II.
Sharing super-selectively with the Send Button plug-in
The Send button is very similar to the Like button and may appear next to it on websites and blogs. However, the Send button is used for selective sharing, whereas the Like button has public sharing capabilities.
When a user clicks a Send button next to an article or on a website page, a pop-up window shows a link to the URL of the page the user is viewing, along with a title, an image, and a short description of the link. The user can send the link to specific Facebook Friends, a Facebook group, or a specific e-mail address. The user also has the option to add a personal message.
Optimizing your connections with Facepile
The Facepile feature shows users the Profile images of the Friends of those who have signed in to your website or have liked your Page (refer to Figure 2-5 to see how a Facepile compilation appears on a site). One benefit of this feature is that it doesn’t display if the user doesn’t have Friends who have signed in to your site.
Don’t worry if you don’t have a lot of Likes for your site. The Facepile plug-in resizes its height dynamically, so it won’t look awkward if only a few Friends are featured in the box.
You have two options for configuring the Facepile plug-in:
- Use the Login tool. When you include this option (refer to the earlier section), your users can sign in via the Login option; then the faces of their Friends who have already signed in to your site appear in the Facepile box.
- Or not. If your website has a separate sign-in process not connected to a Facebook Login button, you can install the Facepile box without the Facebook Login tool; then the Facepile box shows those people who sign in to your site via your separate sign-in process.
The Facepile plug-in creates social proof by showing users which of their Facebook Friends have already signed in to a website or liked your Page. Depending on your preferences, you can customize your Facepile box to show just a few Profile images or multiple rows of user images. Figure 2-11 shows the screen for customizing your Facepile display.

Figure 2-11: You can customize the Facepile display.
The more users your site attracts, the greater the chances that your new visitors will see their Friends’ Profile images in your Facepile box. If your site is brand new, you may want to wait a while to build some momentum before you install this plug-in. The plug-in will have greater impact if your users see many of their Friends inside the Facepile box.
Finding and Installing Open Source Facebook Plug-ins
Open source Facebook-friendly plug-ins use Facebook activity but are created by developers outside the Facebook platform. These plug-ins are very similar to the Facebook social plug-ins, but are much easier to install. (No coding!) Open source plug-ins include access to Facebook activity, and some of them also include access to multiple social networks, which can expand your overall online reach. We explore some plug-ins that include multiple social networks in the section “Using Share buttons for multiple social networks,” later in this chapter.
If you’re considering adding several Facebook-compatible, open source social plug-ins to your website or blog, start with a Like button or Like box and/or a Comment box. You can search the web for something like third-party Facebook plug-ins to evaluate your options.
A Like button or Like box is a great way for a visitor to instantly like your Facebook Page without ever leaving your website. Because the goal is to keep visitors on your site as long as possible, these are extremely useful marketing tools. We also suggest that you choose the option in the Like Box plug-in to show your Facebook Page activity as well. This gives your Facebook content exposure on your website.
Installing a WordPress plug-in
- Sign into your WordPress account.
- Click the Plugins button in the left pane.
You are taken to a page that lists all the plug-ins that you have installed.
- Click the Add New button at the top of the page.
You are taken to the Install Plugins page.
- Enter a search term such as Facebook Like, Facebook Share, Facebook Comments, or Facebook Recommend in the search box.
You’ll find several plug-in choices with ratings.
- Select the plug-in you want to install, and click Install Now underneath the plug-in of your choice.
A prompt asks whether you’re sure you want to install the plug-in.
- Click OK.
You’re taken to a new page that says your plug-in has installed successfully.
- Click Active Plugin.
The plug-in is now installed and activated. The plug-in will appear in the list of installed plug-ins.
All plug-ins have different setting options. To edit your plug-in’s settings, go to the bottom of the left navigation pane. The Settings button for your plug-in will either appear in the second tier navigation for Settings, or it will appear directly underneath the Settings button.
Using Share buttons for multiple social networks
Social media Share buttons are great options if you want to combine multiple opportunities for visitors to share your content. These buttons offer your visitors choices about how to share your content with their social networks without ever leaving your site.
You have several open source Share Button plug-ins to choose among. Here are two of our favorites:
- Shareaholic: This company offers a variety of plug-ins that connect your website and blog posts to different social bookmarks and social networks, such as Facebook, Twitter, and LinkedIn. We like the Sexy Bookmarks tool best. With it, your reader can place his cursor on any of the icons to see it pop up on his screen (as you see in Figure 2-12). Then he can click the icon and share your content directly with that social network or bookmarking site.
You can display the number of people who have shared on a specific channel in the upper-right corner for each one.
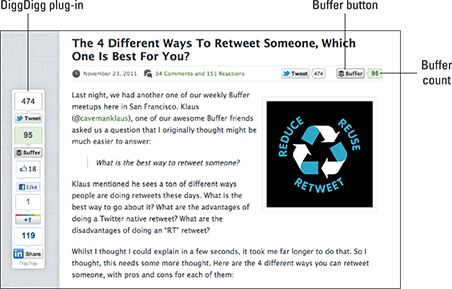
- DiggDigg from Buffer: This plug-in provides multiple ways for your visitors to share content from your site or WordPress blog on their social networks. The plug-in has two versions: a static version and one that floats to stay in view as your reader scrolls down the post. You can see this plug-in as it floats to the left of a blog post in Figure 2-13.

Courtesy of Shareaholic. Get your share buttons at Shareaholic.com.
Figure 2-12: The Sexy Bookmarks plug-in shows the shares on each social media channel.

Image credit via Social Media Management tool Buffer.
Figure 2-13: The DiggDigg plug-in with floating share buttons on the left.
Like Shareaholic, DiggDigg provides social sharing buttons for multiple popular social media channels.
For the general version, visit https://bufferapp.com/diggdigg. To access the WordPress option for this plug-in, go to http://wordpress.org/plugins/digg-digg.

 Because Facebook’s plug-ins tie into the analytical analysis available at Facebook Insights (see Book IX), you can sometimes get demographic details about your website visitors not easily found elsewhere.
Because Facebook’s plug-ins tie into the analytical analysis available at Facebook Insights (see Book IX), you can sometimes get demographic details about your website visitors not easily found elsewhere. Technically speaking, social plug-ins work by placing an iFrame from Facebook on your site. If the iFrame recognizes site visitors who have already logged into Facebook, it will show their personalized content within the plug-in. If visitors haven’t logged into Facebook, the plug-ins display your content instead.
Technically speaking, social plug-ins work by placing an iFrame from Facebook on your site. If the iFrame recognizes site visitors who have already logged into Facebook, it will show their personalized content within the plug-in. If visitors haven’t logged into Facebook, the plug-ins display your content instead. Does reading code make you cross-eyed? We recommend leaving the installation of plug-ins to your developer. In most cases, she can integrate plug-ins with your site by inserting just a few lines of HTML provided by Facebook or a third-party source. For more details, point your developer to one of these URLs:
Does reading code make you cross-eyed? We recommend leaving the installation of plug-ins to your developer. In most cases, she can integrate plug-ins with your site by inserting just a few lines of HTML provided by Facebook or a third-party source. For more details, point your developer to one of these URLs: The term “social proof” refers to the psychological phenomenon of people being motivated to do things that they see other people doing. Although marketers have used social proof as a fundamental principle for many years, the popularity and growth of social media has strengthened its influence and reach.
The term “social proof” refers to the psychological phenomenon of people being motivated to do things that they see other people doing. Although marketers have used social proof as a fundamental principle for many years, the popularity and growth of social media has strengthened its influence and reach.