5 A Generative Design Grammar for a Virtual Gallery
This chapter presents a generative design grammar for an adaptive virtual gallery. Developed using the generative design grammar framework, this example grammar has four sets of design rules to address different design phases of the virtual gallery: layout rules, object design rules, navigation rules and interaction rules. The grammar is intended to be the design component of a Generative Design Agent (GDA) representing an artist in a 3D virtual world.
5.1 An Adaptive Virtual Gallery
A virtual gallery is a typical place in virtual worlds that should be designed dynamically to adapt to its use, instead of being pre-defined; changes in the requirements of the design occur often, for example, changes in the types of activities, changes in exhibition requirements, changes in the number of visitors, and so on. Designing a virtual gallery using a generative design grammar enables the gallery to be dynamic and adaptive – different designs of the gallery being generated as needed for different moments, accommodating various changes in real time.
5.1.1 Galleries: Blending the Physical and the Virtual
Historically speaking, galleries and museums were not initially made for the public. Nowadays, they form central parts of public places in society. Public galleries and museums have gradually gone beyond the original purposes of artwork display and appreciation to provide public places supporting cultural exchange, art education and social gathering. To design a gallery or a museum, therefore, is not only to design exhibition spaces, it is also to enable the formation of community, the establishment of social values and the interactions among artists, visitors, and artworks.
The development of galleries and museums is always closely influenced by the evolution of our society, such as the advancement of economics, politics, science and technology. For example, the majority of galleries and museums are currently open to the public and serve their interests. However, most major galleries and museums are based on private collections, which were established long before the formation of these public institutions (Newhouse, 1998). This clear shift from private places to public places was mainly due to the modern movements of economics and politics in our society. The emergence of new technologies also had a great impact on the development of galleries and museums:
- – New technologies provoke new art forms. They inspire artists, offer new topics and perspectives for art thinking, and provide new design tools and media for art making. For example, the invention of moving images at the beginning of the 20th Century was enriched by the development of different media throughout the century. This eventually led to the wide recognition of the idea of media art since the 1990s (Schwarz, 1997).
- – New technologies enable new designs of exhibition places. There are at least two purposes for developing new designs of exhibition places. Firstly, advanced building materials and techniques can improve the quality of exhibition places by providing, for example, better lighting and ventilation. Secondly, new designs of exhibition places are needed in order to accommodate emergent art forms, for example, venues such as the Centre for Art and Media Karlsruhe1 in Germany is specifically designed for displaying media art.
More recently, with the advancement of digital and networked technologies, galleries and museums have become ready for the next reformation blending the physical and virtual presence. Responding to the development and application of these technologies, galleries and museums have started to use internet environments to display digital replicas from their collections, attracting a much wider range of visitors.
- – A virtual gallery provides easy access and flexible viewing. People can visit the gallery without concern for time and geographical distance.
- – Exhibitions in a virtual gallery are not constrained by the gallery’s physical capacity. For example, the virtual Getty Museum2 provides access to all its collections, which is rarely the case for most galleries in the physical world.
- – Some interactive installations enable visitors to participate in the art creation process and interact with the installations from the internet interfaces. This is a new form of blending the physical and virtual exhibition places for supporting emergent art forms.
However, the majority of virtual galleries rely heavily on their physical counterparts. Some serve as electronic databases of digital replicas based on existing collections from the physical world. Others use digital media to simulate galleries from the physical world in order to provide virtual tours. These virtual galleries serve the purpose of supplementing existing galleries in the physical world. However, they do not reflect the full potential of virtual galleries. The future of virtual galleries should not be limited to the expansion of the electronic databases or the refinement and optimization of the 3D simulations.
- – A virtual gallery can provide exhibition places for digital and network-based interactive artworks that cannot be accommodated by a gallery in the physical world.
- – A virtual gallery can provide a different kind of experience. Unlike conventional galleries, which provide largely passive viewing, a virtual gallery as a networked environment can be flexibly programmed to be reactive, and even proactive. Virtual galleries can provide highly personalized experiences for visitors in terms of artwork selection and viewing, as well as the design of the exhibition place and format. The traditional relationships among the artists, the artworks, the visitors and the exhibition places can be further challenged.
- – Similar ideas have been presented in many conceptual designs; for example, the Guggenheim Virtual Museum by Asymptote Architects3 and various entries for the New Italian Blood Virtual Museum Competition4. However, in order to realize these ideas, many design and technical issues need to be resolved.
More recently with the increasing popularity of social networks and social computing, we are witnessing an increasing use of a wide variety of social media including Facebook5, Instagram6, Pinterest7, Youtube8, blogs and wikis etc. for both art organizations and individual artists to express and promote their artistic vision and interest. These examples include Facebook pages such as Callum Docherty/Art9 used by individual artists as their personal virtual studio and gallery, blogs created and maintained by well-established art cooperative agencies such as Magnum Photos10, and open-source virtual community for museum design11 set up by professional organizations such as the Tech Museum of Innovation. Virtual galleries using 3D virtual worlds as the base technology have the potential to integrate these different media and simultaneously explore the quality of virtual gallery as place through the use of the place metaphor.
5.1.2 A Virtual Gallery Adapted for Changing Needs
The virtual gallery grammar described in Chapter 3 is further developed here as a component of a design agent to illustrate an adaptive virtual gallery that demonstrates the potential of a dynamic and proactive networked environment, rather than the simulation of a gallery from the physical world.
Our virtual gallery is designed for an aspiring artist as personal studio and an exhibition space. The first purpose of the gallery is to provide online places to display the artist’s work and to serve as the main portal to access the artist’s online presence similar to the purpose that social media or a web site now provides. The second purpose is to provide alternative places supporting other activities of the artist in the virtual gallery; for example, art creation, collaboration, meeting, lecture and other public functions. The artist is provided with the agency in the virtual world, represented as a Generative Design Agent (GDA). The GDA assists the artist by reasoning, designing and acting on behalf of the artist in the virtual world. The design component of the artist’s GDA is realized by the application of this example grammar.
A conventional virtual gallery may provide similar kinds of exhibitions and alternative places, supporting similar kinds of activities, but the difference is that our virtual gallery is adaptive – dynamically designed as needed. Similar to galleries in the physical world, the design of a conventional virtual gallery and the arrangement of its exhibitions are pre-defined prior to its use. The resultant virtual gallery serves certain specific purposes, but does not take into consideration possible changes to the purposes during its use, changes which often occur when the artist, visitors and their avatars interact with each other and with the gallery. In our virtual gallery, different designs of the gallery are dynamically generated, and different arrangements of the exhibitions are dynamically provided to respond to various changes that occurr during the use of the gallery, to better server the needs and to optimize the individual experiences of different parties. Such changes can be initiated from the following sources:
- – From the artist: changes of exhibition requirements, changes of activities and changes of design preferences.
- – From the visitors: changes of activities and changes of group dynamics.
The visual forms of the virtual gallery provide an awareness of locations by defining a 3D ambient environment. In addition to providing access to the artist’s online presence on various social media and other networked environments, more importantly the virtual gallery displays both digital replicas of the artist’s artworks from the physical world, and digital or network-based exhibitions that cannot be displayed in galleries from the physical world. The exhibitions are arranged and allocated in different gallery areas for viewing and interaction rather than being integrated into an electronic database or a set of web pages for browsing. Visitors are represented as avatars in the virtual gallery, providing an awareness of self and others. Through these avatars, visitors are able to explore the virtual gallery and move from area to area for different activities online. With the assistance of the GDA, the dynamic design of the gallery places and the arrangement of exhibitions are automated, adapting to their uses.
5.2 Overview of an Example Grammar
Applying the generative design grammar framework, our example grammar is developed to have four sets of design rules applied in the sequence of layout rules, object design rules, navigation rules and interaction rules. Each set of these design rules corresponds to a design phase of the virtual gallery.
- – The application of layout rules provides layouts of the virtual gallery by allocating different areas. Each area has a purpose for accommodating certain intended activities in the virtual gallery.
- – The application of object design rules configures each area of the gallery with certain purposeful objects that provide visual boundaries of the area and visual cues for supporting the intended activities.
- – The application of navigation rules specifies navigation methods in the gallery by using way-finding aids and hyperlinks for assisting the visitors’ navigation among different areas, and their visits in the exhibitions.
- – The application of interaction rules ascribes scripted behaviors to selected objects in each area of the gallery. Therefore, exhibitions and other intended activities can function.
Each design rule is developed by following the general structure of a design rule as illustrated in (3.4).
| LHO + sL → RHO | (3.4) |
By applying the example grammar under different contexts, different designs of the gallery can be dynamically generated as needed adapting to its use. The corpus of designs generated by the grammar share similar stylistic characterizations in terms of visualization, navigation and interaction determined by the application of layout rules, object design rules, navigation rules and interaction rules.
5.2.1 Design and Composition of a Virtual Gallery
A virtual world design can be viewed as “objects in relations”. A design of the virtual gallery, generated by the example grammar, can be analyzed as a composition of virtual world objects and their properties. Using the objects and their properties as design elements, the four sets of design rules compose different aspects of the design. One aspect is in terms of the purposes of the virtual gallery: the application of layout rules allocates various areas of the virtual gallery. Each area has a purpose for accommodating certain intended activities in the gallery. Changes to purposes may require the creation of new areas, adjustment and replacement of existing areas, or removal of existing areas. For the example grammar, the virtual gallery can have five different kinds of purposeful areas. They are combined and allocated as needed. These purposeful areas are introduced in Section 5.3.
Further, each purposeful area of the virtual gallery is supplemented with visual boundaries, visual cues, way finding aids and hyperlinks, and object behaviors for supporting the intended activities through the application of object design rules, navigation rules and interaction rules. These design elements are introduced accordingly in Sections 5.4 to 5.6.
In summary, the GDA, combined with the virtual gallery grammar, dynamically composes designs of a virtual gallery by adding/subtracting different virtual world objects and their properties, adapting to its use. Figure 5.1 is the visualization of one such virtual gallery design.

Figure 5.1: The visualization of a virtual gallery design generated by the example grammar.
Later in this chapter, we describe each set of design rules grouped into additive rules and subtractive rules. These two groups of design rules accommodate the two kinds of design operations: addition and subtraction. However, designers should not be limited by these two kinds of operations. They are for demonstration purposes only. Designers can explore and apply other design operations such as replacement and transformation to suit their design preferences and needs.
5.2.2 Design Goals
The virtual gallery is designed for specific purposes. The design generated by the example grammar needs to meet the GDA’s current design goals in order to support the intended activities in the virtual gallery for the moment. Generative design grammars connect to the GDAs’ design goals via the use of state labels. State labels used in the example grammar are developed to represent a set of typical design contexts, constrained by a virtual gallery scenario to be demonstrated later in the book. The state labels used in each set of the design rules and the design goals hypothesized by the GDA are discussed in each of the following sections respectively.
5.3 Layout Rules
Layout rules are the first set of design rules to be applied in the application of the example grammar. In our virtual gallery grammar, there are 15 additive layout rules and 17 subtractive layout rules in total. Layout rules generate layouts of the virtual gallery by identifying and allocating different areas. The application of interaction rules will then ascribe scripted behaviors to selected objects in each area of the gallery enabling interactive exhibitions and interactive design infrastructure.
The virtual gallery can have five different areas: the reception area, the gallery 1 area (standard or expanded), the gallery 2 area (standard or expanded), the artist’s personal studio area, and the multi-function area. The shapes below are symbolic and indicative, rather than specific geometric models for the objects that will comprise the 3D design.

Other symbols used in layout rules are:
• a spatial label + the registration mark
The initial design is: ![]()
A reception area provides visitors with information regarding the virtual gallery and the exhibitions. It also provides access to other areas of the virtual gallery. The virtual gallery can have multiple reception areas. They play a vital role for supporting the circulation of this particular design of the virtual gallery. Any other area of the virtual gallery always connects to a reception area. In our example gallery style, a reception area has three levels: it connects to a gallery 1 area from floor 1, to a gallery 2 area from floor 2, and to the artist’s personal studio area and the multi-function area from floor 3.
In the example grammar, the artist has a maximum of two exhibitions at a time. A gallery 1 area is designed for exhibition 1, and a gallery 2 area is designed for exhibition 2. The exhibitions may display digital replicas of the artist’s artworks from the physical world, as well as digital or network-based artworks that cannot be displayed in galleries in the physical world. In this example grammar, these two kinds of exhibition items are called digital images and interactive installations. A gallery 1 area and a gallery 2 area each can have two sizes: a standard area and an expanded area for displaying exhibitions with different scales. The virtual gallery can have multiple gallery 1 areas and multiple gallery 2 areas as each area is designed for hosting a certain number of avatars. The maximum number of visitors in a gallery area is set to be X for the comfort of the visitors’ viewing and the ease of the avatars’ movements in the area. These constraints are set for this particular virtual gallery due to our preferences. In practice, they can also be addressed with the use of a parametric grammar to adjust the dimensions of different gallery areas, rather than adding, subtracting and replacing modules of these gallery areas as demonstrated here.
The artist’s personal studio area is private; it is for the artist and invited guests only. The artist uses the area to create artworks, to collaborate with other artists, and to meet with invited guests.
The multi-function area can be used for at least two different purposes. The first purpose is to serve as a conference venue for events such as exhibition opening, media conferences and public lectures. The second purpose is to serve as an additional gallery area for visually large-scale installations.
The spatial labels are used to control the application of layout rules. For example, ![]() is the layout of a standard gallery 1 area, and is marked with a spatial label on its left edge. This indicates that a layout rule can be applied once to this symbol to compose the layout of the virtual gallery from this left edge.
is the layout of a standard gallery 1 area, and is marked with a spatial label on its left edge. This indicates that a layout rule can be applied once to this symbol to compose the layout of the virtual gallery from this left edge.
5.3.1 State Labels
For the example grammar, the state labels used in layout rules can be roughly divided into three groups: state label 1, state labels used in additive layout rules and state labels used in subtractive layout rules.
sL=1 is used in all layout rules indicating they are the first set of design rules to be applied.
States labels used in additive layout rules are:
sL=S: the personal studio area for the artist is needed in the virtual gallery.
sL=g1: the initial standard gallery 1 area is needed in the virtual gallery.
sL=g2: the initial standard gallery 2 area is needed in the virtual gallery.
sL=g1+: an additional standard gallery 1 area is needed in the virtual gallery.
sL=g2+: an additional standard gallery 2 area is needed in the virtual gallery.
sL=r+: an additional reception area is needed in the virtual gallery.
sL=gE1: a standard gallery 1 area needs to be expanded.
sL=gE2: a standard gallery 2 area needs to be expanded.
sL=mC: the multi-function area is needed as a conference venue.
sL=mI: the multi-function area is needed for exhibiting visually large-scale installations.
State labels used in subtractive layout rules are:
sL=g1-: a standard/expanded gallery 1 area is redundant.
sL=g2-: a standard/expanded gallery 2 area is redundant.
sL=r-: a reception area is redundant.
sL=gR1: an expanded gallery 1 area needs to be reduced.
sL=gR2: an expanded gallery 2 area needs to be reduced.
sL=g-: the initial standard gallery area is not needed.
sL=m-: the multi-function area is not needed.
sL=cS: the current design of the virtual gallery is to be used as a static design the virtual gallery stops being dynamically designed to adapt to its use).
A state label represents a specific design context. The label is matched if the design context it represents is related to the GDA’s current design goals in terms of designing the virtual gallery. As discussed earlier in the book, the GDA’s design goals can be represented by the expected function OexpF and the expected behaviors OexpB.
For example, to match sL=S, firstly in the process of interpretation, the artist’s GDA interprets that:
- – The artist is present in the virtual gallery (Aint).
- – There is no studio space available in the virtual gallery for the artist (Oint).
Next in the process of hypothesizing, the GDA hypothesizes the following design goal based on the above interpretations:
- – OexpF=S (a personal studio area for the artist is needed in the virtual gallery).
With the design goal OexpF=S being hypothesized, sL=S is matched. A design rule is selected for application only if the LHO of the rule is found, and the state labels of the rule are matched.
5.3.2 Additive Layout Rules
The application of additive layout rules adds different areas for generating the layout of the virtual gallery. The 15 additive layout rules developed for the example grammar are listed below. The application of an additive layout rule implies that the LHO of the rule can be replaced by the RHO of the rule, where an additional area is added, when the following conditions are met.
- – LHO of the rule is recognized in the virtual gallery, and
- – sL of the rule is matched.

For example, additive layout rule 1 shows that the artist’s personal studio area can be added spatially adjacent to a reception area if:
- – The reception area is found in the virtual gallery, and
- – sL=S is matched.
Among these 15 additive layout rules:
- – Rules 1, 2, 3, 14 and 15 are applied to add the artist’s personal studio area, the initial standard gallery areas and the multi-function area accordingly, adjacent to a reception area.
- – Rules 4 to 7 are applied to add additional gallery areas. As mentioned earlier, for the example grammar, each gallery area is designed for hosting a certain number of avatars. Once the limit is reached, an additional gallery area is added for future visitors.
- – For the example grammar, a standard gallery area can also be expanded to accommodate more exhibition items. Rules 10 to 13 are developed for this purpose.
5.3.3 Subtractive Layout Rules
The application of subtractive layout rules removes or reduces different areas from an existing layout of the virtual gallery. The 17 subtractive layout rules developed for the example grammar are listed below. The application of a subtractive layout rule is similar to an additive layout rule except that its purpose is to subtract one or more areas.
For example, subtractive layout rule 16 shows that the artist’s personal studio area can be removed if:
- – The artist’s personal studio area is adjacent to a reception area in the current layout, and
- – sL=cS is matched.
Among these 17 subtractive layout rules:
- – Subtractive layout rules 13 to 16 are applied to remove the initial standard gallery areas, the multi-function area and the artist’s personal studio area accordingly.
- – As shown in additive layout rules, additional gallery areas can be added to accommodate more visitors. Once these areas become redundant, subtractive layout rules 1 to 6 can be applied to remove these additional gallery areas.
- – Additive layout rules 10 to 13 enable standard gallery areas to be expanded to accommodate more exhibition items. On the contrary, subtractive layout rules 9 to 12 reduce expanded gallery areas back to the size of standard gallery areas.
- – Subtractive layout rule 17 is a termination rule. Spatial labels can be removed by applying this rule so that the application is terminated.
5.4 Object Design Rules
Object design rules are the second set of design rules to be applied in the application of the example grammar. There are 24 additive object design rules and 9 subtractive object design rules in total. After a layout of the virtual gallery is produced, object design rules further configure each area to provide visual boundaries of the area and visual cues for supporting various intended activities through object design and placement. The objects appear in the virtual gallery as various 3D models. Besides the symbols introduced earlier, additional symbols and illustrations used in object design rules are illustrated in Figures 5.2 to 5.10.
Figures 5.2 to 5.5 illustrate the visual boundaries of different areas in the virtual gallery. For the example grammar, the artist prefers a cold-color scheme for the design of the virtual gallery. The following visual boundaries are illustrated using a cold-color scheme.

Figure 5.2: The visual boundaries of a reception area.

Figure 5.3: The visual boundaries of a standard gallery 1 area (left) and a standard gallery 2 area (right).
Figures 5.6 to 5.10 show various purposeful objects that are designed for the virtual gallery. As shown in Figure 5.6, a helpdesk is placed in a reception area to provide information about the virtual gallery and the exhibitions. The information is visualized by the warm-color cubes to provide a contrast to the ambient environment and they are placed on the frame-like partition behind the desk. Another frame-like partition is also placed in a reception area for storing hyperlinks for assisting navigation within the virtual world and for providing access to other media and networked environments. They are also visualized by the warm-color cubes. With these hyperlinks, the visitors will be transported to different designated locations in the virtual gallery, or to be re-directed to the desired media and networked environments.

Figure 5.4: The visual boundaries of an expanded gallery 1 area (left) and an expanded gallery 2 area (right).

Figure 5.5: The visual boundaries of the artist’s personal studio area (left) and the multi-function area (right).
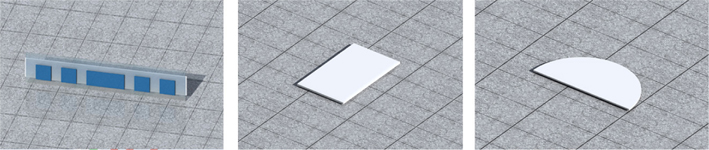
Figure 5.7 shows different objects that are used to arrange the gallery areas and the multi-function area for exhibition purposes.

Figure 5.6: A helpdesk (left) and a frame-like partition with hyperlinks (right) in a reception area.

Figure 5.7: A partition for displaying digital images (left), two different stands for displaying interactive installations (middle and right).
In the artist’s personal studio area, digital tools and information visualized by warm-color cubes are stored on the frame-like partitions. Figure 5.8 illustrates three different kinds of partitions used for such purposes. The rest of the symbols and illustrations used in object design rules are illustrated in Figures 5.9 and 5.10.

Figure 5.8: Frame-like partitions used in the artist’s personal studio area for storage purposes.

Figure 5.9: A working desk for the artist (left), a meeting table (middle) and a presentation screen (right).

Figure 5.10: Conference facilities: a podium (left) and an auditorium (right).
5.4.1 State Labels
For the example grammar, the state labels developed for object design rules can be roughly divided into two groups: state label 2 and state labels used in additive object design rules. Subtractive object design rules share the same group of state labels, defined earlier in Section 5.3.1, for subtractive layout rules.
sL=2 is used in all object design rules indicating that they are the second set of design rules to be applied.
State labels used in additive object design rules are:
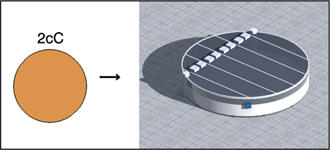
sL=cC: to apply a cold-color scheme for the interior of the virtual gallery.
sL=gIM1: to arrange a gallery area for displaying digital images using configuration 1.
sL=gIM2: to arrange a gallery area for displaying digital images using configuration 2.
sL=gIM3: to arrange a gallery area for displaying digital images using configuration 3.
sL=gIM4: to arrange a gallery area for displaying digital images using configuration 4.
sL=gIS1: to arrange a gallery area for displaying interactive installations using configuration 1.
sL=gIS2: to arrange a gallery area for displaying interactive installations using configuration 2.
sL=gIMS: to arrange a gallery area for displaying both digital images and interactive installations.
sL=mS: to configure a meeting area in the artist’s personal studio area.
sL= mMc: to arrange the multi-function area as a conference venue.
sL=mMi: to arrange the multi-function area for exhibiting visually large-scale installations.
For example, to match sL=mS, firstly in the process of interpretation, the artist’s GDA interprets that:
- – The artist requests a meeting venue for a small group of participants (Aint or Eint).
- – The virtual gallery has no meeting facility (Oint).
Next in the process of hypothesizing, the GDA hypothesizes the following design goal based on the above interpretations:
- – OexpF=mS (to configure a meeting area in the artist’s personal studio area).
With the design goal OexpF=mS being hypothesized, sL=mS is matched.
5.4.2 Additive Object Design Rules
Two kinds of additive object design rules are developed for the example grammar: transforming 2D layout into a 3D environment and arranging 3D objects for specific purposes. To transform the 2D layout of the virtual gallery into 3D environments there are seven additive object design rules. In these rules the LHO represents the layout of an area to be replaced by the RHO representing relevant 3D virtual world objects that define visual boundaries and specify purposeful objects for the area in the virtual gallery.
For example, additive object design rule 3 shows that a standard gallery 1 area can be provided with relevant 3D virtual world objects, to define its visual boundaries, and specify purposeful objects for the area if:
- – The layout of a standard gallery 1 area has been generated, and
- – sL=cC is matched.

Additive object design rule 1 (left) and 2 (right).

Additive object design rule 3 (left) and 4 (right).

Additive object design rule 5 (left) and 6 (right).
The second kind of additive object design rules further arrange each area for different purposes. They are illustrated below from rules 8 to 24. In these illustrations, the roof of each area is removed in order to show the interior of each area.
Rules 8 to 21 are applied to arrange the gallery areas for different exhibitions. Our example grammar considers two kinds of exhibition items - digital images and interactive installations - for the virtual gallery. Digital images are rendered on the surfaces of digital picture frame objects. Interactive installations are assemblies of objects with scripted behaviors that make them interactive to the visitors in the virtual gallery.
The following rules provide seven different configurations to arrange gallery areas for exhibitions containing different items and in different scales. For example, additive object design rule 8 shows that a standard gallery 1 area can be arranged for displaying digital images using configuration 1 if:
- – A standard gallery 1 area is found in the virtual gallery, and
- – sL=gIM1 is matched.

Additive object design rule 22 is applied to arrange a meeting area inside the artist’s personal studio area. Additive object design rules 23 and 24 are applied to arrange the multi-function area. Rule 23 arranges the area as a conference venue for various public events serving a larger crowd. Rule 24 arranges the area for exhibiting visually large-scale installations.

5.4.3 Subtractive Object Design Rules
Subtractive object design rules are closely related to the subtractive layout rules. They are directed by the same group of state labels. Subtractive object design rules remove visual boundaries and purposeful objects from each area of the virtual gallery. The nine subtractive object design rules developed for the example grammar are listed below.
For example, subtractive object design rule 8 shows that the artist’s personal studio area can be removed if:
- – The artist’s personal studio area is adjacent to a reception area in the gallery, and
- – sL=cS is matched.

Subtractive object design rule 3 (left) and 4 (right).

Subtractive object design rule 5 (left) and 6 (right).

Subtractive object design rule 7 (left) and 8 (right).

Subtractive object design rule 9.
5.5 Navigation Rules
Navigation rules are the third set of design rules to be applied after layout rules and object design rules. There are 23 additive navigation rules and 6 subtractive navigation rules in total. Navigation rules provide way finding aids and hyperlinks in the virtual gallery to assist the visitors’ navigation among different areas and their visits in the exhibitions.
For the example grammar, the main navigation method for short-distance travel in the virtual gallery is through “walking” by the avatars. The main navigation method for long-distance travel in the virtual gallery is through the use of hyperlinks. These two main methods are enriched to include the following guidelines.
- – Each gallery area, the artist’s personal studio, or the multi-function area is always spatially adjacent to a reception area, connected via openings.
- – The virtual gallery can have multiple reception areas in order to connect with all other areas of the gallery. Any two reception areas are accessible to each other via hyperlinks.
- – A reception area has three levels: it connects to a gallery 1 area from floor 1, to a gallery 2 area from floor 2, and to the artist’s personal studio area and the multi-function area from floor 3. Any two floors of a reception area are accessible to each other via hyperlinks.
- – A path is laid between two spatially adjacent areas connected via openings for directing visitors.
- – Paths are laid in each gallery area for guiding visitors in the exhibition.
Based on these guidelines, it is noted that the reception areas serve as nodes for the circulation in the virtual gallery. For example, a design of the virtual gallery may comprise a standard gallery 1 area, a standard gallery 2 area and the artist’s personal studio area, all connected to a reception area. If a visitor intends to reach gallery 2 from gallery 1, his/her avatar first walks to floor 1 of the reception area by following the path laid between gallery 1 and the reception area. From floor 1 of the reception area and through hyperlinks, the avatar reaches floor 2 of the reception area where gallery 2 is spatially connected. The avatar then follows the path to reach gallery 2.
Besides the symbols that have been introduced in the earlier sections, additional symbols are used in navigation rules.
![]() or
or ![]() : an opening to connect two spatially adjacent areas.
: an opening to connect two spatially adjacent areas.
![]() : a pair of hyperlinks that transport GDAs/avatars between any two locations in the virtual gallery. In the example grammar, this kind of hyperlink is used in different reception areas of the virtual gallery.
: a pair of hyperlinks that transport GDAs/avatars between any two locations in the virtual gallery. In the example grammar, this kind of hyperlink is used in different reception areas of the virtual gallery.
![]() : a pair of hyperlinks that transport GDAs/avatars between any two locations in the virtual gallery. In this example grammar, this kind of hyperlink is used in different floors of a reception area.
: a pair of hyperlinks that transport GDAs/avatars between any two locations in the virtual gallery. In this example grammar, this kind of hyperlink is used in different floors of a reception area.
![]() : a path laid between two spatially adjacent areas for directing visitors from one area to the other.
: a path laid between two spatially adjacent areas for directing visitors from one area to the other.
![]() : a path laid in a gallery area for guiding visitors in an exhibition.
: a path laid in a gallery area for guiding visitors in an exhibition.
![]() and
and ![]() : any two different floors of a reception area.
: any two different floors of a reception area.
5.5.1 State Labels
Navigation rules share some of the state labels, defined earlier in Section 5.4.1, for object design rules. The only states label specifically developed for navigation rules is state label 3.
sL=3 is used in all navigation rules indicating they are the third set of design rules to be applied.
5.5.2 Additive Navigation Rules
The application of additive navigation rules adds way finding aids and hyperlinks to the generated design of the virtual gallery. Like most virtual world objects, way finding aids and hyperlinks appear as 3D models in the virtual gallery. However, for the ease of presentation, navigation rules are illustrated in 2D plan view in this book. The 23 additive navigation rules developed for the example grammar are listed below.
For example, additive navigation rule 4 shows that paths can be laid for a standard gallery 1 area to guide visitors through the exhibition if:
- – The standard gallery 1 area is found in the virtual gallery, and
- – sL=gIM1 is matched.

Among these 23 additive navigation rules:
- Rules 1 to 3 are applied to add hyperlinks to reception areas of the virtual gallery.
- Rules 4 to 17 are applied to lay paths in gallery areas to guide the visitors through different exhibitions.
- Rules 18 to 23 are applied to lay paths between different areas of the virtual gallery for directing the visitors when the areas are connected via openings.
5.5.3 Subtractive Navigation Rules
Subtractive navigation rules are not visual/spatial. They are mainly about recognizing the connections among different areas in the virtual gallery and removing way finding aids and hyperlinks once the connections are lost or change. The six subtractive navigation rules developed for the example grammar do not operate at a visual/spatial level. They are described in the form of “IF… THEN…”.
5.6 Interaction Rules
Interaction rules are the final set of design rules to be applied in the application of the example grammar. There are six additive interaction rules in total. Interaction rules ascribe scripted behaviors to selected objects in the virtual gallery. Therefore, visitors can interact with the environment by triggering these behaviors to participate in various intended activities.
Similar to subtractive navigation rules, interaction rules do not operate at a visual/spatial level. Interaction rules developed for the example grammar are also described in the form of “IF… THEN…”.
5.6.1 State Labels
sL=4 is the only state label used in interaction rules indicating they are the final set of design rules to be applied.
5.6.2 Additive Interaction Rules
The example grammar has two different kinds of additive interaction rules. One supplements object design rules and the other supplements navigation rules. Object design rules define visual boundaries for each generated area of the virtual gallery and place purposeful objects in the areas. The first kind of the interaction rules (rules 1 to 4) ascribes scripted behaviors to selected objects so that exhibitions and other intended activities can function. Other interaction rules (rules 5 and 6) look for way finding aids and hyperlinks generated by navigation rules and ascribe appropriate behaviors to activate them.
5.6.3 Subtractive Interaction Rules
For the example grammar, subtractive interaction rules do not need to be explicitly defined. The application of additive interaction rules ascribes scripted behaviors to selected objects in the virtual gallery. The programming scripts that support the behaviors become attributes of the objects. Therefore, when other design rules of the grammar are applied to remove or make changes to the objects any attributes previously associated with the objects will be automatically removed.
5.7 Limitations
Generative design grammars draw inspiration from the shape grammar formalism and are adapted for rule-based place design in 3D virtual worlds.
There are a number of limitations in the current configuration of the example grammar. However, as the example grammar illustrated in this chapter is only a simplified example of a possible kind of generative design grammars for demonstration purposes, and therefore, the limitations listed below do not necessarily apply to other generative design grammars and can be optimized.
Firstly, each set of design rules in the example grammar is grouped into additive rules and subtractive rules. The design generation of the virtual gallery is by adding/subtracting different virtual world objects and their properties. This method of design generation is simple and clear for demonstrating the concept of rule-based place designs in 3D virtual worlds. Using this example grammar the dynamic design of the adaptive virtual gallery clearly reflects on the addition/subtraction of different areas and various purposeful objects and properties as needed. However, this is not the only way to generate a virtual gallery; for example, to implement the example grammar as a parametric grammar would enable the virtual gallery to be generated through parametric design to accommodate more complex and dynamic forms and spatial relations. This would also free the grammar from current constraints regarding the sizes and capacities of various gallery areas.
Secondly, object design rules in the example grammar are rigid. The varieties of the generated outcomes are limited and these rules should be enriched in the future. Although the current object design rules provide visual boundaries to each area of the virtual gallery and arrange the interior of the area in a very limited way, they are efficient in demonstrating the use of object design rules and their roles in a generative design grammar. However, in order to produce more interesting designs, object design rules will need to enable wider varieties of design considerations and styles.
Finally, designers currently strictly control the possible layouts and configurations of the generated gallery designs. Nevertheless, design rules can be developed to allow suitable levels of ambiguity or even randomness to be integrated into the designing process, to enable the generation of novel designs that are less predictable. For example, instead of allowing object design rules to choose from a fixed set of layout plans that configure the gallery interior for displaying exhibitions in a limited way, object design rules can be developed from scratch to address gallery configurations by directly dealing with the design and spatial arrangement of individual objects, in order to produce more dynamic and less predictable outcomes.
References
Newhouse, V. (1998), Towards a New Museum, Monacelli Press, New York.
Schwarz, H.P. (1997), Media-Art-History, Prestel-Verlag, Munich.