7. Animating the Camera
Lesson overview
In this lesson, you’ll learn how to do the following:
Understand the kinds of motion that are best animated with the Camera tool.
Activate the camera.
Hide and reveal the camera.
Pan, rotate, and zoom the camera.
Create depth with the Layer Depth panel.
Attach layers to the camera to keep them independent of camera motion.
Apply color effects to the camera.

This lesson will take about 1 hour to complete.
To get the lesson files used in this chapter, download them from the web page for this book at www.adobepress.com/AnimateCIB2023. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.

Use the camera to focus your audience’s attention on your animation. Use filmmaking techniques such as pan, zoom, and rotate to direct the action for more cinematic approaches. In combination with the Layer Depth panel, achieve a sense of realistic depth.
Animating camera moves
So far, you’ve learned to animate different properties of symbol instances on the Stage—their position, scale, rotation, transparency, and filters. You’ve also explored how you can animate complex motion that uses easing, and you’ve learned how to animate characters with modern rigging or by using layer hierarchies.
However, as an animator you’re not just directing the motion of your characters and objects on the Stage, as you would if you were directing a play. You’re also in control of the camera, which makes you more like the director of a movie. That means controlling where to point the camera to frame the action, zooming in and out, and panning and rotating the camera for special effects. All of these camera movements are available in Adobe Animate with the Camera tool.
Getting started
Start by viewing the finished movie file to see an educational video that you’ll create in this lesson.
Double-click the 07End.mp4 file in the 07/07End folder to play the video file.
 Note
NoteIf you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See Getting Started at the beginning of the book.

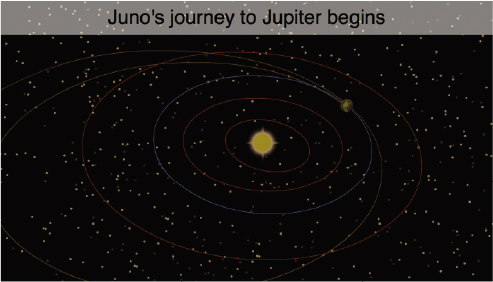
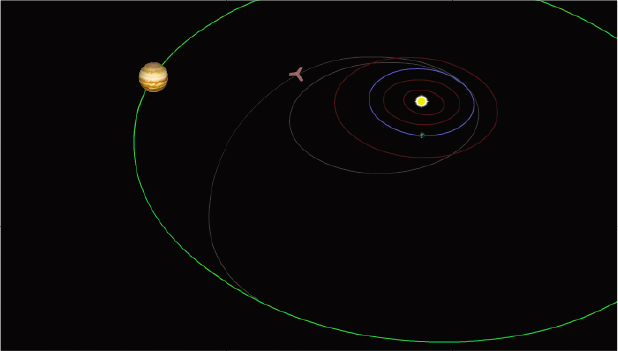
The project is an animation showing the trajectory of the Juno spacecraft, which was launched from Earth in 2011 and reached Jupiter in 2016. The animation is something that you might see on an educational site or at a museum. Notice how the audience’s view zooms in and out and how the camera tracks Juno as it moves across the solar system. At various points in the animation, captions appear and explain what’s happening.
Close the 07End.mp4 file.
Double-click the 07Start.fla file in the 07/07Start folder to open the initial project file in Animate.

This file is an ActionScript 3.0 document that contains the completed animation of Juno’s trajectory and the orbiting Jupiter and Earth. There are no camera moves in this project yet; you’ll add those in this lesson. The file also contains graphic elements that have been imported into the library for you to use.
Choose File > Save As. Name the file 07_workingcopy.fla, and save it in the 07Start folder.
Saving a working copy ensures that the original start file will be available if you want to start over.
Choose Control > Test.

Animate generates a new window for you to preview the animation. You see a partial view of the solar system, with the sun in the middle and Earth and Jupiter orbiting the sun. A spacecraft launches from Earth and follows a gray track. Watch how it circles back toward Earth to be flung away to intercept Jupiter.
The animation is decent, and the Stage shows all the action: the orbiting planets and the movement of the Juno spacecraft. However, it lacks drama, and some details get lost because of the different scales we’re seeing. When Juno circles back toward Earth to use its gravity as a slingshot effect to propel it toward Jupiter, wouldn’t it be nice to see it up close as it approaches Earth to get flung back out? That’s where the Camera tool can help. You’ll animate the camera to direct our attention to the action: get close when you need to, or zoom back out to show the big picture. Use a camera to follow the spacecraft just as you would follow a character across the Stage.
Understanding the project file
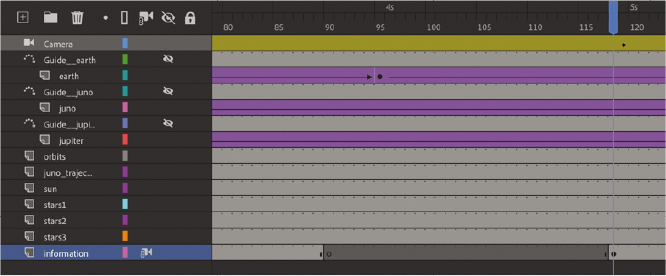
Your 07_workingcopy.fla project file includes three animated layers—earth, juno, and jupiter—containing classic tweens with a motion guide layer for each. The motion guides keep the animation on track. Remember that the motion guides for classic tweens are not visible when the animation is published, so to show the orbits of the planets and the trajectory of Juno, the guides have been duplicated in the layers called orbits and juno_trajectory. The bottom layer, called sun, contains the sun in the middle of the solar system.

Using the camera
Think of the camera as just another object to which you can apply a motion or classic tween to animate its position, rotation, and scale. If you’re already comfortable with managing keyframes and tweens, then the Camera tool should feel familiar.
Enabling the camera
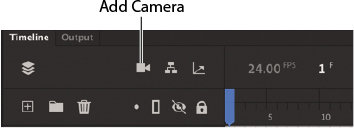
Enable the camera with the Camera tool ![]() in the Tools panel (it may be hidden in the Drag And Drop Tools panel) or by clicking the Add/Remove Camera button at the top of the Timeline panel.
in the Tools panel (it may be hidden in the Drag And Drop Tools panel) or by clicking the Add/Remove Camera button at the top of the Timeline panel.

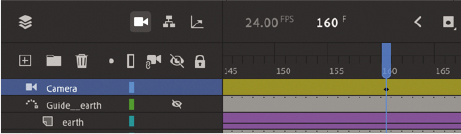
A Camera layer is added to the top of your timeline and becomes active.

On the Stage, the camera controls appear.

Characteristics of the camera
![]() Note
Note
The Camera tool is not available for all types of Animate documents.
The Camera layer operates a little differently from a normal layer to which you add graphics:
The size of your Stage becomes the frame of your camera view.
You can have only one Camera layer, and it is always at the top of all your other layers.
You cannot rename the Camera layer.
You cannot add objects or draw in the Camera layer, but you can add classic or motion tweens to the layer, which allows you to animate the camera motion and camera filters.
When the Camera tool is selected, you cannot move or edit objects in other layers. Disable the camera by selecting the Selection tool or by clicking the Remove Camera button at the top of the Timeline panel.
Setting the camera frame
First you’ll use the camera to frame just a small part of the solar system to focus on the beginning of the action: the launch of Juno from Earth.
Make sure your Camera tool is active and that the on-Stage controls are present. There are buttons for two modes on the controls: one for Rotate and another for Zoom. The Zoom mode should be highlighted.
 Tip
TipClicking the Remove Camera button at the top of the Timeline panel doesn’t actually delete your Camera layer; it only disables it. You can click the button again to restore the Camera layer. To delete the Camera layer entirely, select it and click the Delete button (trash can icon).

Drag the slider to the right.
The camera view zooms closer into the Stage.
When your slider reaches the edge of the camera control, release your mouse button.
The slider snaps back to the center, allowing you to continue dragging to the right to continue zooming.
You can also enter a numerical value for the zoom in the Properties panel’s Camera Settings section.

Continue zooming the camera until you’ve reached about 260%.

Now drag your camera so that the sun in the middle of the solar system is more or less centered in the Stage, with many of the orbits in view. The Properties panel should display an X value of about –309 and a Y value of about 221.
 Note
NoteWhen using the camera’s Zoom mode, be aware of the image resolution. As with any bitmap, zooming in too dramatically will reveal the limitations of the original embedded image.

It may seem backward to see the objects on the Stage move in the opposite direction that you drag, but remember that you’re moving the camera and not the objects.
As you scrub the timeline to see the animation, notice that your point of view is now closer into the action.
Animating a zoom-out
Since your camera is zoomed in on Earth, you can more easily see the launch of the Juno spacecraft. However, at about frame 60, Juno leaves the Stage boundaries. You’ll want to zoom the camera out to keep the spacecraft in view. For this lesson, disable the Auto Keyframe option on the timeline. You will be inserting all your keyframes manually.
Select frame 24 on the Camera layer.

Insert a new keyframe (F6) at frame 24.

You’ll keep the camera in the zoomed-in position from frame 1 to frame 24 and then begin to animate the camera motion from frame 24.
Select the keyframe you just created on frame 24 on the Camera layer, and choose Create Motion Tween above the timeline.

A motion tween is applied starting at frame 24, indicated by the gold tween span on the Camera layer.

Move the playhead to frame 72.
Drag the camera zoom slider on the Stage to the left to zoom out and see more of the solar system. The Zoom percentage in the Properties panel should be about 170%.

Move the camera so that Juno remains roughly in the center of the Stage. The camera position should be close to X=20 and Y=90.

A keyframe is automatically created at frame 72 with the new zoom value and position for the camera.

Scrub the timeline between frames 24 and 72 to see the animated zoom.
As Juno moves farther away from Earth, the camera zooms out to keep it in the frame.
Animating a pan
A pan is the motion of the camera side to side or up and down. You’ll pan the camera slowly from left to right to follow the motion of the Juno spacecraft.
Move the playhead on the timeline to frame 160.
At this point in time, you’ll create another keyframe that establishes a new position for the camera.
Move the camera on the Stage to the right. Hold down the Shift key to constrain the movement to the horizontal direction only. You can also just drag the X value in the Properties panel to change the horizontal position to about –250.

The spacecraft should remain roughly at the center of the frame.

A new keyframe is automatically created at frame 160.

Press Return (macOS) or Enter (Windows) to preview the motion tween, which animates your camera zooming out from frames 24 to 72 and then panning from left to right from frames 72 to 160, tracking the spacecraft.
Animating a zoom-in
A crucial part of this animation is when Juno does a flyby of Earth, using its gravity as a slingshot to get a boost to Jupiter. You’ll zoom in closer to show how the spacecraft approaches Earth.
Right-click frame 160 and choose Insert Keyframe > All.

Inserting a keyframe for all the camera properties at frame 160 ensures that any future changes in zoom, position, or rotation occur from frame 160 and not from an earlier point on the timeline.
Move the playhead on the timeline to frame 190.
At this point in time, Juno is at its closest to Earth.
Zoom and move the camera on the Stage so that Earth and Juno are close up and nearly centered. The Zoom value should be about 760%, and the Position should be about X=–1309 and Y=767.

A new keyframe is automatically created at frame 190.
Move the playhead to the start of the timeline at frame 1 and press Return/Enter to preview the motion tween.
From frame 160 to frame 190, the camera does a dramatic zoom in as Juno flies toward Earth.
Animating a rotation
Rotating the camera is unusual, but in some cases, the motion can be quite dramatic and effective. In this project, rotating the camera will intensify the feeling of flying right next to the spacecraft as it approaches Earth.
Make sure the playhead on the timeline is still on frame 190.
Click the Rotate button on the camera slider.

Drag the camera slider to the right so that the camera rotates clockwise (and the objects in view rotate counterclockwise).
The Rotation value should be about –39 degrees.
Change the camera option back to the Zoom option and move the camera so that the spacecraft behind Earth is roughly in the center.

Preview the animation by pressing Return/Enter or by scrubbing the timeline.
The dramatic flyby of Earth by Juno is captured by the camera zooming in and rotating to be close to the action.
Finishing the camera moves
After the Earth flyby, Juno continues its trajectory toward Jupiter. You’ll animate the camera to frame the rest of its journey with additional zooms, rotations, and pans.
Move the playhead to frame 215 and click the Camera frame on the Stage.
Reset the rotation value of the camera to 0 degrees by entering 0 for the Rotation value in the Properties panel or by clicking the Reset Camera Rotation button in front of the Rotate label.

The camera view tilts back to its default angle.
Move the camera so that Earth and Juno are at about the center.

Now move the playhead to frame 228.
Juno is moving farther out from the inner solar system, so you’ll need to keep backing up the camera.
Change the Zoom value to about 90%. Move the camera so that most of the solar system, including Jupiter’s orbit, is in view.

Select frame 480. Right-click and choose Insert Keyframe > All to create a new keyframe.
Your final camera move is to zoom in to Juno’s approach to Jupiter, so you have to create a beginning keyframe to establish the beginning values for the camera’s zoom, position, and rotation.

Zoom in for a close-up of Jupiter. The Zoom value of the camera should be about 1400%.
Move the camera to keep Jupiter and Juno in the frame.

Preview the entire animation by choosing Control > Test.
 Tip
TipWhen you zoom in too far all at once, you may lose sight of your graphics and may have trouble putting them back into the camera frame. It’s best to zoom a little bit at a time, and to move the camera to keep the graphics that you want to zoom in on within the frame.
Animate exports the animation as a SWF in a new window. The animation plays with camera pans, zooms, and rotations that closely follow Juno’s journey from Earth to Jupiter.

Creating depth
![]() Note
Note
The Layer Depth panel mimics the real-life multiplane camera invented and used by Walt Disney Studios for its traditional animated features, such as Snow White and the Seven Dwarfs. The multiplane camera was a gigantic setup that allowed multiple layers of artwork to be filmed for a more realistic sense of depth. However, unlike in Animate, Disney’s multiplane camera remained stationary while the individual layers moved at different speeds.
When you move a camera to film a scene in real life, you get a sense of depth because foreground elements move across the frame a little quicker than background elements. This is called a parallax effect. This is the effect you see when you look out the window of a moving car: closer objects zip past your window, whereas distant objects move very slowly.
Animate offers the ability to create the same sense of depth when you animate camera moves using the Layer Depth panel. The Layer Depth panel allows you to set a layer’s z-depth, which is its distance from the Camera layer.
By default, all layers have a z-depth value of 0, which means they all are the same distance from the camera. Camera movements do not show a sense of depth, and the overall effect is as if the camera were panning across or zooming into or out of a flat picture. The picture moves or gets bigger or smaller, but there is no differential movement of separate layers.
Adding layers of stars
![]() Note
Note
The Layer Depth panel can be used independently of the Camera tool. That is, you can place objects in layers with different depth levels and animate them without activating the Camera tool. However, it is the motion of the camera in conjunction with layers at different z-depths that allows viewers to see the three-dimensionality of a scene.
In the following tasks, you’ll enhance the animation of Juno’s journey to Jupiter by creating a sense of depth. You’ll also add a few layers of stars and position them at different z-depth distances, which will enhance the vastness of space.
Add a new layer in your timeline and move it to the bottom of the layer stack.
Rename the layer stars1.

The stars1 layer will contain the first layer of stars.
In the Library panel, drag the graphic symbol called stars1 from the library onto the Stage.

The graphic is simply a collection of gray and white dots randomly scattered over a large area. Don’t worry too much about precise placement; using the Selection tool, just position the instance to cover most of the solar system and a little of the space on the left, since that’s where the camera moves.
It might be helpful to change the Stage view magnification level so that you can see more of the graphics that may be off the Stage (and out of the camera view).
Add a layer called stars2 below stars1, and add an instance of the stars1 graphic symbol in that layer.
Use the Free Transform tool to rotate the instance 180 degrees so that the stars in this layer don’t align exactly with the stars in the stars1 layer. Again, make sure the stars cover most of the solar system.

Add a third layer of stars, called stars3, below all the others, and add an instance of the stars1 graphic symbol in that layer.
Use the Free Transform tool to rotate the instance about 55 degrees so that the stars in this bottommost layer don’t align exactly with the stars in the layer above it.

Select the first keyframe of the stars3 layer, and in the Properties panel, change the Color Effect so that the Brightness value is at –60%.
The stars in that layer become slightly dimmer, which will reinforce the sense of distance.

Preview your animation by pressing the Return/Enter key.
Although the stars add a nice touch of realism to the highly diagrammatic solar system, the stars are still flat and don’t move with any parallax effect. You’ll change that next with the Layer Depth panel.
Setting the z-depth in the Layer Depth panel
The Layer Depth panel manages the distances of each layer from the Camera layer.
In the Timeline panel, click the Layer Depth button, or choose Window > Layer Depth.

The Layer Depth panel appears, showing all the layers in the order in which they appear in the timeline. Next to each layer is a 0, indicating its current z-depth value. Next to the z-depth value is a color that is coded to the depth diagram on the right of the panel (which is also the color selection in your Layer Properties preferences).

Since all the layers are currently at a z-depth of 0, they are at the same depth level, and they lie at the same plane as the camera frame.
The camera is indicated by the ball with the dotted lines radiating from it. The flat blue line attached to the dotted diagonal lines shows the camera’s field of view.
Make sure your view of the Stage is at 100% (View > Magnification > 100%). In the Layer Depth panel, drag to the right on the z-depth value for the stars3 layer to increase it to 500. You can also click the value to enter a numeric value, or you can drag the corresponding colored line.

Notice the effect of the stars1 graphic on the Stage as you change the z-depth value. As the z-depth increases, the layer’s distance from the camera increases and the stars recede on the Stage. If you drag the opposite way, you can decrease the z-depth into negative values and you can make the layer appear behind the camera (try it out!).
The problem with changing the distance of the stars3 layer is that the graphics in that layer get small—sometimes too small for your animation. You can use the Maintain Size option to prevent your graphics from changing size as you change the layer distance. Move the z-depth value for the stars3 layer back to 0.
Now click the Maintain Size option in the Layer Depth panel to select it.

Drag the z-depth value for the stars3 layer to increase it to 500.
Notice how the size of the stars remains constant. The Maintain Size option must be clicked before every z-depth change, so if you drag the stars3 layer z-depth value three times to get to 500, make sure you click the Maintain Size option three times.
Click the Maintain Size option and set the z-depth value for the stars2 layer to 300 and the z-depth value for the stars1 layer to 150.

The diagram on the right in the panel indicates the positions of the three layers relative to the camera and the other layers (which remain at a z-depth value of 0). The bold highlighted layer in the diagram is the layer that is currently selected.
That’s all you have to do! Close the Layer Depth panel. Preview the effects of setting your last three layers farther behind the others.
 Tip
TipTo maintain your sanity, it’s best to keep your layers’ order and their z-depth order the same. As you may have noticed, you could change the z-depth value of a top layer so that it is actually farthest from the camera and, hence, won’t overlap graphics in the other layers. This can get very confusing. So you should maintain the same overlapping order of your layers in the Timeline panel as you do in the Layer Depth panel. Change the z-depth values just to change the different spacing between layers.
The parallax effect due to the motion of the camera over layers at varying depth levels is most noticeable if you scrub the timeline between frames 72 and 160. That’s when the camera is panning from left to right, tracking Juno. You see the orbits sliding by faster than some of the stars, which are sliding by faster than the more distant stars. The overall effect is a realistic sense of space.

Attaching layers to the camera for fixed graphics
There’s one last item to add to the animation of the Juno spacecraft, and that’s the informative captions that pop up to explain the different parts of its trajectory. However, any graphic that we add to the Stage would be subject to all the camera moves—the panning, rotating, and zooming; that is, unless we fix, or attach, a layer containing the graphic in such a way that it is unaffected by the camera motion.
Animate allows you to do this to one or more layers when you attach them to the Camera layer.
Attaching a layer to the Camera layer
The attached layer is an option in the Layer Properties dialog box. You can also attach a layer by selecting the Attach Layer To Camera option in the timeline.
Create a new layer, drag it to the bottom of the layer stack, and rename it information.
This new layer will contain the captions that appear at various points along your animation.

Click next to the layer name under the Attach All Layers To Camera icon in the timeline.
A chain-link icon indicates that the layer is currently locked to the Camera layer.

Double-click the layer icon in front of its name, or choose Modify > Timeline > Layer Properties.
The Layer Properties dialog box appears. Confirm that the Attach To Camera option is selected, and click OK to close the dialog box.

Adding the captions
Now you’ll add the information for the animation in keyframes along the timeline.
Add about 2 seconds’ worth of time (48 frames) at frame 1 before the animation begins (F5). The easiest way to do this is to drag-select frame 1 in all the layers and then press F5 (add frames) 47 times to add 2 seconds of time before the tweens in the earth, juno, and jupiter layers.

The slight pause before the animation begins will give your audience a chance to read the first caption.
Select frame 1 of the information layer.
Select the Rectangle tool. Choose None for the Stroke Color and a 50% transparent white for the Fill Color.
Create a long rectangle from the upper-left corner about 700 pixels wide and 50 pixels high. The Position for your rectangle should be X=0 and Y=0.
The semitransparent rectangle will be the box for your text.

Select the Text tool and choose Static Text in the Properties panel.
Choose a font that appeals to you by choosing from the Family and Style menus in the Character section of the Properties panel. Make the size 28 points (but note that you may have to increase or decrease the size depending on your font) and the color black. Click the Format: Align Center button in the Paragraph section.
Making sure Opacity is set to 100, drag out a text box over the semitransparent white rectangle in your information layer.
Type Juno’s journey to Jupiter begins and use the Align panel to center the text over the box horizontally and vertically (see Lesson 2 if you don’t remember how to use the Align panel).
The first caption is complete.

You’ll make the first caption disappear before the next one appears, so at frame 90 in the information layer, right-click and choose Insert Blank Keyframe (F7).
A blank keyframe appears at frame 90, and the caption disappears from the Stage.
The second caption appears as Juno doubles back toward Earth, so create another keyframe at frame 118.
Copy your text and semitransparent rectangle from frame 1 and paste them into this new keyframe at frame 118.

Change the contents of the text to read Juno heads back to Earth.

Continue in a similar manner to add the third caption. The second caption should disappear at about frame 192, with the third caption appearing at frame 236. The third caption should read Juno uses Earth’s gravity as a slingshot. The third caption should disappear at frame 336. Feel free to play around with the timing and positioning of the caption!

The final caption, which should appear at about frame 454 as the camera zooms into Jupiter, should read Juno arrives at Jupiter 5 years later.
 Note
NoteYou can still change the z-depth value of a layer that is attached to the Camera layer.

 Note
NoteYou can have more than one layer attached to the Camera layer.
Move the information layer higher in your layer stack just below the Camera layer so that the captions overlap all the other graphics.
Test your movie.
As the animation plays, your captions appear one by one. Since the information layer is attached to the Camera layer, the rotations, pans, and zooms do not affect the contents of the layer.
Exporting your final movie
Create the MP4 movie file by exporting it from Animate and converting it in Adobe Media Encoder, a separate app that is part of Creative Cloud.
Choose File > Export > Export Video/Media.
The Export Media dialog box opens.
Keep the Render size at the original 700 pixels by 400 pixels. Select Start Adobe Media Encoder Render Queue Immediately. Click Browse to select the destination filename and location. Click Export.

Animate generates a temporary SWF file and a MOV file from it. Adobe Media Encoder automatically launches.
In Adobe Media Encoder, the exported media file is added to the Render Queue panel.

Animate should begin the encoding process automatically. If it doesn’t, click the Start Queue button (the green triangle) or press Return/Enter to begin the encoding process.
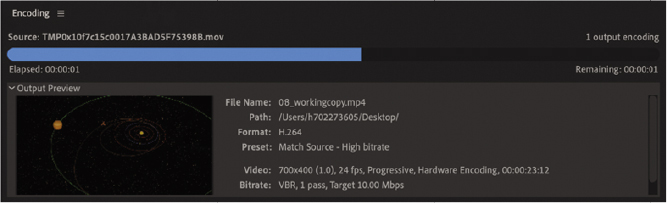
Adobe Media Encoder converts the MOV file into the default format, shown here as an H.264-formatted video with the standard .mp4 filename extension.

You can upload the final file to Facebook, YouTube, or other video sharing sites, or you can put it on your own website.
Review questions
1 What are the three kinds of camera motion that you can animate with the Camera tool?
2 How do you activate the Camera layer?
3 What are two ways to attach a layer to the Camera layer?
4 What is the z-depth and how do you change it?
5 What does the Maintain Size option in the Layer Depth panel do?
Review answers
1 You can animate a pan (motion from one side to another or up and down), a zoom, and a rotation with the Camera tool.
2 Activate the Camera layer by selecting the Camera tool from the Tools panel or by clicking the Add Camera button at the top of the Timeline panel.
3 Attach a layer to the Camera layer by clicking the empty space in the Attach All Layers To Camera column in the Timeline panel. The layer displays a camera with a chain-link icon, indicating that it is attached to the Camera layer. You can also open the Layer Properties window and select Attach To Camera.
4 Z-depth is a numerical value that indicates a layer’s distance from the camera. Open the Layer Depth panel (Window > Layer Depth). You may have to enable Advanced Layers in the Document Settings dialog box (Modify > Document). Change a layer’s z-depth by selecting the number to the right of the layer name and typing a new value, or by dragging the colored line that represents a layer relative to the dot that represents the camera.
5 The Maintain Size option in the Layer Depth panel maintains the size of the graphics in a layer when the layer’s z-depth value changes. Normally, when a layer’s z-depth increases and it moves farther away from the camera, graphics in the layer get smaller since they recede in the distance. The Maintain Size option keeps the size of the graphics constant.