10. Adjusting Color and Mood
Lesson overview
In this lesson, you’ll learn how to do the following:
Use Scene Edit Detection to create separate layers from a clip.
Adjust hue and saturation to correct color.
Track part of a scene using the mask tracker.
Use the Auto-Contrast effect to adjust brightness and contrast.
Copy an object in the scene with the Clone Stamp tool.
Create an artistic colorization.
Use freeze frames to pause action.
Add transitions between scenes.

This lesson will take about an hour to complete. If you haven’t already done so, download the project files for this lesson from adobepress.com/AfterEffectsCIB2023, following the instructions in the Getting Started section under “Accessing the lesson files and Web Edition.”

PROJECT: PRODUCTS ADVERTISEMENT
Most shots require some degree of color correction and color grading. With Adobe After Effects, you can easily remove color casts, brighten images, and change the mood of a clip.
Getting started
Color influences the way viewers see and respond to your movie. After Effects provides several features that let you alter or adapt the color of a captured image. Strictly speaking, color correction is the act of adjusting the color in a shot to correct errors in white balance and exposure, and to ensure color consistency from one shot to another. However, you can use the same color-correction tools and techniques to perform color grading, which is the subjective manipulation of color to focus attention on a key element in a shot or to create a color palette for a specific visual look.
In this lesson, you will adjust saturation, hue, and other color components to enhance the color in three clips. First, you’ll separate the clips from a video file into three individual layers that you can manipulate separately. Then, you’ll apply a variety of color-correction effects to enhance the images and alter the mood. You’ll also use mask tracking and motion tracking to replace the unremarkable background of one image with stylish drapery.
First, you’ll preview the final movie and set up your project.
Make sure the following files are in the Lessons/Lesson10 folder on your hard disk, or download them from your Account page at adobepress.com now:
In the Assets folder: Collectibles.mp4, drapes.jpg, and TrinketsText.psd
In the Sample_Movie folder: Lesson10.mp4
Open and play the Lesson10.mp4 sample movie in Windows Movies & TV or QuickTime Player to see what you will create in this lesson. When you are done, close Windows Movies & TV or QuickTime Player. You may delete the sample movie from your hard disk if you have limited storage space.
When you begin this lesson, restore the default application settings for After Effects. See “Restoring default preferences” on page 3.
Start After Effects, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (macOS). When prompted, click OK to delete your preferences.
Click New Project in the Home window.
After Effects opens to display an empty, untitled project.
Choose File > Save As > Save As.
In the Save As dialog box, navigate to the Lessons/Lesson10/Finished_Project folder. Name the project Lesson10_Finished.aep, and then click Save.
Creating the composition
You’ll create a new composition based on the Collectibles movie file.
Choose File > Import > File.
Navigate to the Lessons/Lesson10/Assets folder. Select the Collectibles.mp4 file, and select Create Composition.
Click Import or Open.

After Effects creates a composition named Collectibles and opens it in the Composition and Timeline panels.

Press the spacebar to preview the footage. Notice that there are three distinct scenes. Depending on your computer’s volume, you may also hear some static noise for most of the footage.

There are three video scenes. 1, Two art glasses. The one on the left is a shimmering blue glass, consisting of a lid that sits securely on the base. The knob at the top is conical-shaped. The one on the right is a red shimmery domed and textured glass jar on a plate. 2, Three royal porcelain birds on a cloth. 3, The scene includes an abacus kit, a wooden box, a crab, a carved wooden tree, and a wooden owl, all laid in front of a brick wall.
Detecting scenes in a composition
The video includes three scenes, which you need to edit independently. You’ll rearrange the order of the scenes, change the length of each, apply different color corrections, replace the background in one, and clone an object in the final scene. All of these edits are much easier to perform in separate layers. You’ll use Scene Edit Detection to split the layers, but first, you’ll mute the composition’s audio to remove the static noise so it doesn’t carry over to the new scenes.
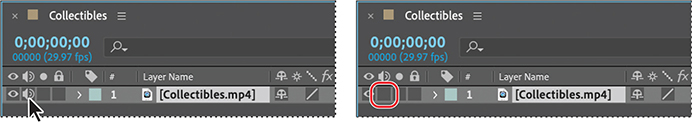
Press the Home key or move the current-time indicator to the beginning of the composition.
Click the Audio switch for the Collectibles.mp4 layer to mute its sound.

The panel to the left has a timeline indicator reading (0;00;00;00), and a search bar lies next to it. It has one item under the layer name: collectibles.m p 4. A cursor is placed over the audio icon located at the bottom left corner of the panel. In the timeline panel to the right, the audio icon disappears and is highlighted.
With the Collectibles layer selected, choose Layer > Scene Edit Detection.

In the Scene Edit Detection dialog box, select Split Layer At Scene Edit, and click OK.
After Effects splits the footage into three layers, each with the same name as the original file. Notice that all three layers are muted. The footage begins with the bottom layer (layer 3) and ends with the top layer (layer 1). You’ll reorganize the layers.

The timeline panel to the left shows the same layer representing collectibles.m p 4, split into three layers. The panel to the right displays a time graph with a time ruler at the top, ranging from 0 to 5 seconds. An indicator point is at 0 seconds. It comprises three layers corresponding to each layer in the timeline panel. The footage of the first layer lies between 3.7 and 5.5 seconds, the second layer exists between 1.5 and 3.7 seconds, and the third layer falls between 0 and 1.5 seconds.
Select Layer 1, press Enter or Return, and rename the layer Trinkets. Press Enter or Return again to accept the new name.
Repeat step 5 to rename Layer 2 Ceramics and Layer 3 Art Glass.
In the Timeline panel, drag the Ceramics layer to the top of the layer stack. Drag the Trinkets layer to the bottom.
Drag the footage to match the layer order: Drag the Ceramics layer to the beginning of the timeline (0:00); drag the Art Glass layer to 2:05; and make sure the Trinkets layer starts at 3:20.

The timeline panel of collectibles to the left has a timer 0;00;00;00, 00000 (29.97 f p s). It lists three layer names: ceramics, art glass, and trinkets. The second layer is selected. The panel to the right displays a time graph with a time ruler at the top, ranging from 0 to 5 seconds. An indicator is at 0 seconds. It comprises three layers corresponding to each layer in the timeline panel. The footage of the first layer lies between 0 and 2.05 seconds, the second layer exists between 2.05 and 3.20 seconds, and the third layer falls between 3.20 and 5.5 seconds. Note: All values are approximate.
Choose File > Save to save your work so far.
Making color enhancements
You’ll use color-correction effects to make some subtle enhancements to the Ceramics clip, punching up the color and increasing the contrast.
Adjusting saturation
The hue is the actual color of an image, while saturation is the purity of that image. With the Hue/Saturation effect, you can adjust the hue, saturation, or lightness of an image.
You’ll start by adjusting the saturation in the Ceramics clip.
Press the Home key or move the current-time indicator to the beginning of the composition.
Select the Ceramics layer in the Timeline panel.
Choose Effect > Color Correction > Hue/Saturation.
The Hue/Saturation effect options appear in the Effect Controls panel.

In the effect controls panel, the hue or saturation option is selected. The reset button lies next to it. Master is chosen in the drop-down menu of channel control. Three options are listed under hue or saturation. They are channel range, master hue, and master saturation. The channel range has two color bars. The hue is set to 0 times plus 0.0 degrees. The saturation comprises a scale ranging from negative 100 to 100. The timeline panel of collectibles has a timer 0;00;00;00, 00000 (29.97 f p s). It lists three layer names: ceramics, art glass, and trinkets. The first layer is selected. All these layers are muted. The composition panel shows the clip of three royal porcelain birds on a cloth.
First, you’ll punch up the color by adjusting the saturation.
Increase the Master Saturation to 25.

In the effect controls panel, the hue or saturation option is selected. The reset button lies next to it. Master is chosen in the drop-down menu of channel control. Three options are listed under hue or saturation. They are channel range, master hue, and master saturation. The channel range has two color bars. The hue is set to 0 times plus 0.0 degrees. The saturation comprises a scale ranging from negative 100 to 100. It is set to 25 and highlighted. The composition panel shows the clip of three royal porcelain birds on a cloth.
All of the colors are slightly more intense, particularly the pink cloth. Now you’ll enhance the shimmer in the metallic finishes by increasing just the yellow value.
From the Channel Control menu, choose Yellows.
Increase the Yellow Saturation to 25.

In the effect controls panel, the hue or saturation option is selected. The reset button lies next to it. Yellow is chosen in the drop-down menu of channel control and is highlighted. Three options are listed under hue or saturation. They are channel range, yellow hue, and yellow saturation. The channel range has two color bars. The hue is set to 0 times plus 0.0 degrees. The saturation comprises a scale ranging from negative 100 to 100. It is set to 25 and highlighted. The composition panel shows the clip of three royal porcelain birds on a cloth.
Hide the Hue/Saturation properties in the Effect Controls panel.
Adjusting contrast
The Auto Contrast effect adjusts the overall contrast and mixture of colors. It maps the lightest and darkest pixels in the image to white and black, and then redistributes the intermediate pixels so that highlights appear lighter and shadows appear darker.
You’ll adjust the contrast so that the details of the ceramic birds are more pronounced.
With the Ceramics layer selected, choose Effect > Color Correction > Auto Contrast.
After Effects applies the default settings to adjust the contrast in the image, and it opens the Auto Contrast effect options in the Effect Controls panel.

The effect controls panel lists two options, hue or saturation and auto contrast. Here, auto contrast is chosen. The reset button lies next to each option. Auto contrast includes five options under it: temporal smoothing 0.00, scene detect (disabled), black clip 0.10 percent, white clip 0.10 percent, and blend with original 0.0 percent. The composition panel shows the clip of three royal porcelain birds on a cloth.
The default settings are a nice start, but you’ll animate the settings to increase the contrast over time.
Make sure the current-time indicator is at the beginning of the time ruler. Then click the stopwatch icon (
 ) for the Black Clip property in the Effect Controls panel to create an initial keyframe.
) for the Black Clip property in the Effect Controls panel to create an initial keyframe.
The effect controls panel lists two options, hue or saturation and auto contrast. Here, auto contrast is chosen. The reset button lies next to each option. Auto contrast includes five options under it: temporal smoothing 0.00, scene detect (disabled), black clip 2.00 percent, white clip 0.10 percent, and blend with original 0.0 percent. The composition panel shows the clip of three royal porcelain birds on a cloth. The stopwatch icon of the black clip is selected and highlighted.
Go to 2:02, where the text is in its final position.
Increase the Black Clip value to 2.00.

The effect controls panel lists two options, hue or saturation and auto contrast. Here, auto contrast is chosen. The reset button lies next to each option. Auto contrast includes five options under it: temporal smoothing 0.00, scene detect (disabled), black clip 2.00 percent, white clip 0.10 percent, and blend with original 0.0 percent. The stopwatch icon of the black clip is selected and highlighted. Now, the composition panel shows the clip of three royal porcelain birds on a cloth in a different position. The text, ceramics, appears vertically along the far right of the panel.
The background darkens, making the text more pronounced.
Hide the Auto Contrast options in the Effect Controls panel.
Choose File > Save to save your work.
Adding a colorized effect
The Colorize option in the Hue/Saturation effect adds color to an image. It’s an easy way to create a stylized duotone. To add some visual interest, you’ll create a transition from a duotone to full color at the beginning of the clip.
Press the Home key or move the current-time indicator to the beginning of the time ruler.
Select the Ceramics layer, and choose Edit > Duplicate.
Select the Ceramics 2 layer, press Enter or Return, and rename the layer Ceramics Intro. Press Enter or Return to accept the new name.
Select the Ceramics Intro layer. Then, in the Effect Controls panel, delete the Auto Contrast effect.

The effect controls ceramics intro panel shows the hue or saturation option with the reset button beside it. The timeline panel of collectibles has a timer 0;00;00;00, 00000 (29.97 f p s). It lists four layer names: ceramics intro, ceramics, art glass, and trinkets. The first layer is selected. All these layers are muted. The composition panel shows the clip of three royal porcelain birds on a cloth.
In the Effect Controls panel, open the Hue/Saturation effect, if it isn’t already open. Then, select Colorize.
Increase the Colorize Hue value to 25°.
Increase the Colorize Lightness value to 30.

In the effect controls panel, colorize option is enabled and hue or saturation is selected. The reset button lies next to it. Yellows are chosen from the drop-down of channel control. Four options listed include channel range, yellow hue, yellow saturation, and yellow lightness. The channel range has two color bars. The second bar appears in sepia. The hue is set to 0 times plus 0.0 degrees. Both the saturation and lightness comprise a scale ranging from negative 100 to 100. Here, colorize hue is set to 0 times 25.0 degrees, colorize saturation is set to 25, and colorize lightness is set to 30. Now, the composition panel shows the clip of three royal porcelain birds on a cloth in a different position. The clip appears in a sepia-tone effect.
In the Timeline panel, press T to reveal the Opacity property for the Ceramics Intro layer.
Click the stopwatch icon (
 ) for the Opacity property to create an initial keyframe.
) for the Opacity property to create an initial keyframe.Go to 0:15, and change the Opacity to 0.

The timeline panel of collectibles has a timer 0;00;00;15, 00015 (29.97 f p s). It lists two layer names: ceramics intro and ceramics. The first layer is highlighted. These two layers are muted. The opacity property is displayed below the first layer showing a value of 0 percent. A partial view of the time graph is shown at the far right. An indicator is set at 0.15 seconds.
Drag the current-time indicator from 0:00 to 0:15 to preview the transition.

Three photos show three royal porcelain birds on a cloth. The first photo has a dim tone. The next one appears colored. The third photo appears more in contrast and has intense colors and deep textures. The text, ceramics, appears vertically at the far right.
Hide the properties for all layers, and save your work.
Replacing a background
The background footage for the art glass is bland and there’s an unsightly outlet in the corner. To resolve this, you’ll replace the background with an image of drapery.
You’ll start by masking the background and tracking the mask.
Using the mask tracker
The mask tracker transforms a mask so that it follows the motion of an object or objects in a movie. It’s similar to the face tracker you used in the Extra Credit project in Lesson 9. You can use it to mask a moving object so that you can apply a special effect to it, for example. In this case, you’ll use it to track the art glass as the camera moves through the scene.
Select the Art Glass layer, and go to 2:05, the beginning of the art glass footage.

The timeline panel of collectibles has a timer 0;00;02;05, 00065 (29.97 f p s). It lists four layer names: ceramics intro, ceramics, art glass, and trinkets. The third layer is selected. All these layers are muted. The composition panel shows two art glasses. The one on the left is a shimmering blue glass with a lid that sits securely on the base. The knob at the top is conical-shaped. The one on the right is a red shimmery domed and textured glass jar on a plate.
In the Composition panel, zoom out to see the pasteboard outside the frame.
Select the Pen tool (
 ) from the Tools panel.
) from the Tools panel.Draw a mask around the pieces and the table, extending the top and side boundaries beyond the edge of the clip as in the image below.

The first panel displays the two art glasses in various colors and textures. A pen tool outlines, starting from the far left, covering the top surfaces including the knobs of the glasses, going upward, and connecting to the left. In the second panel, the background below the line appears in black.
Press the M key to display the Mask properties.
Choose None from the Mask Mode menu.

The timeline panel of collectibles has a timer 0;00;02;05, 00065 (29.97 f p s). It lists four layer names: ceramics intro, ceramics, art glass, and trinkets. The third layer is selected. All these layers are muted. The mask mode menu below the third layer is chosen as none. The composition panel shows two art glasses. The one on the left is a shimmering blue glass with a lid that sits securely on the base. The knob at the top is conical-shaped. The one on the right is a red shimmery domed and textured glass jar on a plate. Both the lids of the glasses are outlined in pink.
Mask modes (blending modes for masks) control how masks within a layer interact with one another. By default, all masks are set to Add, which combines the transparency values of any masks that overlap on the same layer. While Add is chosen, areas outside the mask disappear. Choosing None from the Mask Mode menu reveals the entire clip in the Composition panel, not just the masked area, so it’s easier to edit.
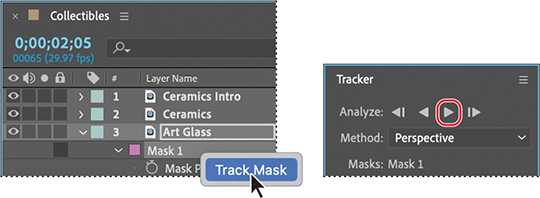
Right-click (Windows) or Control-click (macOS) Mask 1, and choose Track Mask.
After Effects opens the Tracker panel. The mask tracker does not alter the shape of the mask to follow a shape; the mask remains the same shape but the tracker can change its position, rotation, or scale based on the motion in the clip. You’ll use it to track the edges of the bottles and table without having to manually adjust and track the mask. Because the glass objects curve along the round table edge, you’ll track the perspective of the mask.
In the Tracker panel, choose Perspective from the Method menu. Click the Track Selected Masks Forward button (
 ) to begin tracking forward from 2:05.
) to begin tracking forward from 2:05.
The timeline panel of collectibles has a timer 0;00;02;05, 00065 (29.97 f p s). It lists four layer names: ceramics intro, ceramics, art glass, and trinkets. The third layer is selected. All these layers are muted. The track mask option appears when the mask 1 menu below the third layer is selected. The tracker panel has three options. Analyze option has two backward and forward buttons. Here, analyze forward button is highlighted. The method drop-down in which perspective is chosen. Mask 1 is set for the masks option.
When the tracking is complete, manually preview the clip to see the mask. If it slips out of place, adjust the mask on individual frames. You can shift the entire mask or reposition individual points, but don’t delete any points, as that will change the mask for all the frames that follow.
 Note
NoteIf the mask requires adjustment on more than a few frames, delete it and draw the mask again.

The timeline panel of collectibles has a timer 0;00;03;20, 00110 (29.97 f p s). It lists three layer names: ceramics intro, ceramics, and art glass. The third layer is highlighted. All three layers are muted. The mask 1 and mask path properties are displayed below the third layer. A partial view of the time graph is shown at the far right. An indicator is at 3.4 seconds. The footage for the first two layers exists between 0 and 2 seconds, while the third layer begins at 2 seconds and ends at 3.4 seconds. Note: All the mentioned values are approximate.
Adding a new background
With the mask tracked, you’re ready to add drapery to the scene.
Choose Add from the Mask Mode menu, and select Inverted next to Mask 1 in the Timeline panel.

The timeline panel of collectibles has a timer 0;00;03;19, 00110 (29.97 f p s). It lists three layer names: ceramics intro, ceramics, and art glass. The third layer is selected. All these layers are muted. The mask 1 and mask path properties are displayed below the third layer. The inverted option beside mask 1 is selected. The composition panel shows two art glasses. The one on the left is a shimmering blue glass with a lid that sits securely on the base. The knob at the top is conical-shaped. The one on the right is a red shimmery domed and textured glass jar on a plate. Both the lids of the glasses are outlined in pink. The text, art glass, appears at the bottom of the image.
Hide the properties for the Art Glass layer, and then go to 2:05, the beginning of the scene.
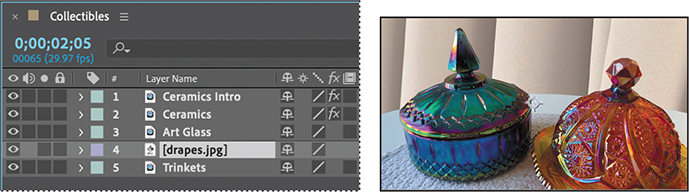
Double-click an empty area in the Project panel to open the Import File dialog box, and navigate to the Lessons/Lesson10/Assets folder. Select the drapes.jpg file, deselect Create Composition, and click Import or Open.
Drag the drapes.jpg file from the Project panel to the Timeline panel, placing it below the Art Glass layer.

The timeline panel of collectibles has a timer 0;00;02;05, 00065 (29.97 f p s). It lists five layer names: ceramics intro, ceramics, art glass, drapes.j p g, and trinkets. The fourth layer is selected. All these layers are muted. The composition panel shows two art glasses. The one on the left is a shimmering blue glass with a lid that sits securely on the base. The knob at the top is conical-shaped. The one on the right is a red shimmery domed and textured glass jar on a plate.
Drag the ends of the drapery footage in the Timeline panel so that its duration matches the Art Glass layer.

The timeline panel of collectibles has a timer 0;00;02;05, 00065 (29.97 f p s). It lists five layer names: ceramics intro, ceramics, art glass, drapes.j p g, and trinkets. The fourth layer is selected. All these layers are muted. The panel to the right displays a time graph with a time ruler at the top, ranging from 0 to 4 seconds. An indicator is at 2.2 seconds. It comprises five layers corresponding to each layer in the timeline panel. The footage of the first layer lies between 0 and 2.2 seconds, the second layer exists between 0 and 2.2 seconds, the third and the fourth layer falls between 2.2 and 3.6 seconds, and the fifth layer lies between 3.6 and 4 seconds. The footage of the third and the fourth layers are highlighted in a box. Note: All values are approximate.
With the drapes.jpg file selected in the Timeline panel, choose Layer > Transform > Fit to Comp Width.
Use the Selection tool (
 ) to reposition the image, aligning it with the top of the composition.
) to reposition the image, aligning it with the top of the composition.
The first panel shows an image of two art glasses. The image does not fit with the screen, as the top portion above the image appears black. A cursor representing the selection tool is chosen, and an upward arrow mark is indicated. In the second panel, the image is repositioned to fit well with the screen.
Color-correcting using Auto Contrast
Although the background is now less bland, the contrast of the drapes doesn’t quite match the foreground elements. You’ll use the Auto Contrast effect to correct that.
Select the Art Glass layer in the Timeline panel, and then choose Effect > Color Correction > Auto Contrast.
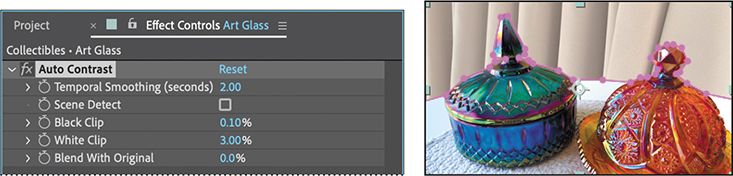
In the Effect Controls panel, change Temporal Smoothing (seconds) to 2.00.
Change the White Clip value to 3.00% to brighten the foreground elements.

In the effect controls art glass panel, the auto contrast option is selected. The reset button lies next to it. The following options are listed under it: temporal smoothing (seconds) 2.00, scene detect with a check box, black clip 0.10 percent, white clip 3 percent, and blend with original 0 percent. The composition panel shows two art glasses. The one on the left is a shimmering blue glass with a lid that sits securely on the base. The knob at the top is conical-shaped. The one on the right is a red shimmery domed and textured glass jar on a plate. Both the lids of the glasses are outlined in pink.
The Black Clip and White Clip values determine how much of the shadows and highlights (respectively) are clipped to the new extreme shadow and highlight colors in the image. Set the clipping values only as high as you need to as excessive clipping can reduce detail in the shadows or highlights.
Choose File > Save to save your work.
Cloning an object in a scene
Cloning in After Effects is similar to cloning in Photoshop, but in After Effects, you can clone across the entire timeline, rather than in a single image. When you add an object, you can use motion tracking to ensure it remains in sync with the rest of the scene.
You’ll use the Clone Stamp tool to place an additional pawn on the other side of the queen in the Trinkets layer.
Go to the beginning of the Trinkets footage at 3:20.
Double-click the Trinkets layer to open it in the Layers panel. Then zoom in on the queen and pawn chess pieces in the lower right.

The timeline panel of collectibles has a timer 0;00;03;20, 00110 (29.97 f p s). It lists five layer names: ceramics intro, ceramics, art glass, drapes.j p g, and trinkets. The fifth layer is selected. All these layers are muted. The composition panel displays a queen and pawn chess pieces. A partial view of the owl's leg is seen on the far left.
Select the Clone Stamp tool (
 ) in the Tools panel.
) in the Tools panel.
The Clone Stamp tool samples the pixels on a source layer and applies the sampled pixels to a target layer; the target layer can be the same layer or a different layer in the same composition. You use painting tools, including the Clone stamp tool, in the Layers panel.
When you select the Clone Stamp tool, After Effects adds the Brushes and Paint panels to the stack.
Enlarge the Paint panel if necessary. Make sure the Mode is set to Normal and the Duration to Constant. The source should be set to Current Layer. Select Aligned and Lock Source Time, and make sure the Source Time is set to 0 frames.
Open the Brushes panel and set up a brush with a Diameter of 21 pixels and Hardness of 80.
 Note
NoteIf the Brushes panel is dimmed, select the Brush tool in the Tools panel to activate it, and then select the Clone Stamp tool again.

The tools panel comprises 15 tools, of which the stamp tool is chosen. In the paint panel, opacity and flow are set to 100 percent. Normal is chosen in the mode drop-down, R G B A is selected in the channels drop-down, and constant is chosen in the duration drop-down. The current layer is chosen from the source drop-down. Two check boxes representing aligned and lock source time are checked. Offset and source time is set to 0. The clone source overlay is 50 percent. In the brushes panel, different sizes of the brush are displayed in three rows and five columns. Here, the diameter is 21 pixels, the angle is 0 degrees; the roundness is 100 percent; the hardness is 80 percent; and the spacing is 25 percent. Pen pressure is chosen from the size drop-down. The minimum size is 1 percent. Off is chosen in the angle drop-down, roundness drop-down, opacity drop-down, and flow drop-down.
The Constant setting applies the Clone Stamp effect from the current time forward. Because you’re starting at the beginning of the timeline, the changes you make will affect every frame in the layer.
When Aligned is selected in the Paint panel, the position of the sample point—the clone position—changes for subsequent strokes to match the movement of the Clone Stamp tool in the target Layer panel so you can use multiple strokes to paint the entire cloned object. The Lock Source Time option lets you clone a single source frame.
In the Layer panel, position the cursor at the top of the pawn. Alt-click (Windows) or Option-click (macOS) to designate a source point for cloning.
Click next to the left side of the queen midway between the queen and the owl. Contiunally pressing the mouse, drag back and forth to paint the new pawn. Be careful not to clone too much of the wooden table in the process. If you make a mistake, undo and start over with a new source point.
 Note
NotePainting the pawn without lifting the mouse makes it easier to ensure the entire pawn will move with the video later.

There are three panels. The first panel displays a queen and pawn chess pieces. A partial view of the owl's leg is seen on the far left. A cursor is placed over the pawn chess. In the second panel, plus symbol is seen on the pawn chess. The cursor in the form of a circle is placed between the owl's leg and the queen's chess piece. A downward arrow lies next to it. Now, the third panel has a single queen chess piece between two pawn pieces.
When the second pawn is in place, scrub through the clip. The cloned pawn is stationary while the rest of the scene moves; it isn’t in sync with the other objects. You’ll use tracking data to fix the problem.
Go to 3:20. With the Trinkets layer selected, open the Tracker panel, and click Track Motion.
The cloned pawn disappears. Don’t worry; it’s still there.
Drag the track point (the empty portion of the inner box) to the top of the queen’s head for the best tracking results.
Select Raw for Track Type, and then click the Analyze Forward button.
 Note
NoteYou’ll learn more about using track points in Lesson 14.

In the tracker panel to the left, there are four options at the top. In that, the track motion option is chosen. Trinkets is selected from the motion source drop-down, none is chosen from the current track drop-down and stabilize is set for track type. Three check box options denoting position (checked), rotation, and scale are faded. Below are the motion target option, edit target option, analyze buttons, reset button, and apply button. The composition panel displays a queen and pawn chess pieces. A partial view of the owl's leg is seen on the far left. Track point 1 resembling two concentric squares, is placed on the queen's head. In the tracker panel to the right, The raw option from the track type drop-down is chosen and highlighted. The cursor is placed on the analyze forward button.
In the Timeline panel, go to 3:20, the beginning of the footage.
Expand the Trinkets layer > Motion Trackers > Tracker 1 > Track Point 1.
In the Trinkets layer, expand Effects > Paint > Clone 1 > Transform Clone 1.
Drag the pick whip for the Transform: Clone 1 Position property to the Track Point 1: Attach Point property, and release it. (You may need to enlarge the Timeline panel to see both properties at once.)
 Note
NoteIf you used multiple strokes to paint the cloned pawn, you’ll need to drag the pick whip from the Position property for each clone (Clone 1, Clone 2, etc.) to the Track Point 1 Attach Point.

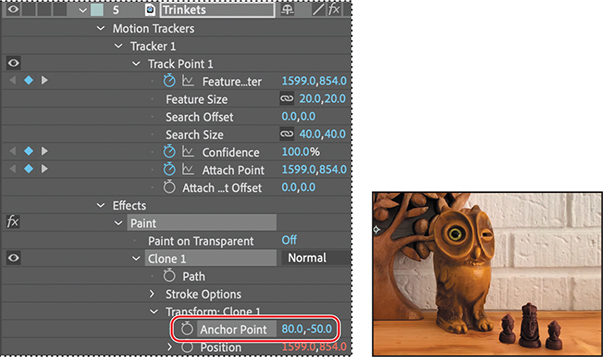
The timeline panel of collectibles has a timer 0;00;03;20, 00110 (29.97 f p s). It lists five layer names: ceramics intro, ceramics, art glass, and drapes.j p g, and trinkets. The fifth layer is selected. All these layers are muted. Motion tracker, tracker 1, and track point 1 appear when the trinkets layer is expanded. Track points list the following items: feature size, search offset, search size, confidence, attach point, and attach offset. The other option expanded under the trinkets layer include effects, paint, paint on transparent, clone 1, path, stroke options, transform clone 1, anchor point, and position. An arrow mark points at the attach point, which is mentioned as 1599.0, 854.0.
The expression you created ties the position of the cloned pawn to the tracking data you created for the clip earlier in the lesson. The pawn will travel with the image.
Click the Composition: Collectibles tab to bring the Composition panel forward so you can see the cloned pawn.
The pawn is in the wrong place. You can correct its relationship to the other objects by adjusting its anchor point.
Adjust the Transform: Clone 1: Anchor Point property until the pawn is positioned next to the queen. We used 80, -50.
You might need to zoom out to see where the pawn is while adjusting the anchor point values. Your values will probably be different from ours.

The timeline panel of collectibles lists motion trackers, tracker 1, and track point 1 under the trinkets layer. Track point 1 lists the following items: feature size, search offset, search size, confidence, attach point, and attach offset. The other option expanded under the trinkets layer include effects, paint, paint on transparent, clone 1, path, stroke options, transform clone 1, anchor point, and position. The anchor point option is highlighted with the value 80.0, negative 50.0. The composition panel shows a partial view of a carved wooden tree, a wooden owl, two pawn chess pieces, and a queen chess piece, all laid in front of a brick wall.
Choose Fit from the Magnification Ratio pop-up menu so that you can see the whole composition.
Scrub through the clip to verify that the pawn is positioned properly. When you’re satisfied that it is, close the Layer panel, hide the properties for all layers in the Timeline panel, and restore the Timeline panel to its original size.
Choose File > Save to save your work.
Darkening a scene
The third scene is looking pretty good. You’ll add an image of the business logo and adjust the brightness of the footage to make the text stand out clearly.
Adding a title image
You’ll import a Photoshop file of the business logo to add to the third scene.
Select the Trinkets layer, and go to 3:20, where the clip begins.

The timeline panel of collectibles has a timer 0;00;03;20, 00110 (29.97 f p s). It lists five layer names: ceramics intro, ceramics, art glass, drapes.j p g, and trinkets. The fifth layer is selected. All these layers are muted. The composition panel features an abacus kit, a wooden box, a crab, a carved wooden tree, a wooden owl, two pawn chess pieces, and a queen chess piece, all laid in front of a brick wall.
Double-click an empty area in the Project panel to open the Import File dialog box, and navigate to the Lessons/Lesson10/Assets folder. Select the TrinketsText.psd file. Choose Footage from the Import As menu, and click Import or Open.
In the TrinketsText.psd dialog box, accept Merged Layers for the Layer Options, and click OK.

In the trinkets dialog box, the footage is chosen from the import kind drop-down. Merged layers is selected under the layer options. There are two options for choosing a layer: merge layer styles into footage and ignore layer styles. The cursor is placed over the ok button.
Drag the TrinketsText.psd file from the Project panel into the Timeline panel, placing it directly above the Trinkets layer.
With the TrinketsText layer selected, press Alt+[ (Windows) or Option+[ (macOS) to set the In point to 3:20, so that it starts at the same time as the Trinkets footage.

The timeline panel of collectibles has a timer 0;00;03;20, 00110 (29.97 f p s). It lists six layer names: ceramics intro, ceramics, art glass, drapes.j p g, trinkets text.p s d, and trinkets. The fifth layer is selected. All these layers are muted. The panel to the right displays a time graph with a time ruler at the top, ranging from 0 to 5 seconds. An indicator point is at 3.80 seconds. It comprises six layers corresponding to each layer in the timeline panel. The footage of the first two layers lies between 0 and 2 seconds, the third and fourth layers exist between 2 and 3.80 seconds, and the last two layers fall between 3.8 and 5.3 seconds. Note: All values are approximate.
The text sits nicely in the middle of the frame, but the brightness of the scene makes it difficult to read. You’ll fix that.

Adding a vignette
You’ll use a new solid layer to create a vignette, which will emphasize the text in the center as a focal point.
Select the Trinkets layer, and go to 3:20, the beginning of the clip.
Choose Layer > New > Solid.
In the Solid Settings dialog box, do the following:
Name the layer Vignette.
Click the Make Comp Size button.
Change the color to black (R=0, G=0, B=0).
Click OK.
Select the Ellipse tool (
 ), hidden beneath the Rectangle tool (
), hidden beneath the Rectangle tool ( ) in the Tools panel, and then double-click the Ellipse tool to add an elliptical mask that is automatically sized to fit the layer.
) in the Tools panel, and then double-click the Ellipse tool to add an elliptical mask that is automatically sized to fit the layer. Tip
TipPress Shift while you double-click the Ellipse tool or Rectangle tool to create a perfect circle or square, respectively.

The solid settings dialog box has a name vignette. The size includes a width of 1920 pixels and a height of 1080 pixels. Units is chosen as pixels and pixels' aspect ratio as square pixels. The width is 100 percent of the comp, the height is 100 percent of the comp, and the frame aspect ratio is 16.9 (1.78). A button to make comp size is present. A box filled with black color is shown along with the ink filler. The cursor is placed on the ok button. In the composition panel, a black solid ellipse appears over the image.
In the Timeline panel, select the Vignette layer, and press Alt+[ (Windows) or Option+[ (macOS) to set the In point to match the Trinkets clip.

The timeline panel of collectibles has a timer 0;00;03;20, 00110 (29.97 f p s). It lists seven layer names: ceramics intro, ceramics, art glass, drapes.j p g, trinkets text.p s d, vignette, and trinkets. The sixth layer is selected. The last three layers are muted. The properties below the sixth layer is expanded. It lists masks, mask 1, and transform. The panel to the right displays a time graph with a time ruler at the top, ranging from 0 to 5 seconds. An indicator point is at 3.80 seconds. It comprises seven layers corresponding to each layer in the timeline panel. The footage of the first two layers lies between 0 and 2 seconds, the third and fourth layers exist between 2 and 3.80 seconds, and the fifth, sixth, and seventh layers fall between 3.8 and 5.3 seconds. The footage of the last three layers are highlighted in a box. Note: All values are approximate.
Expand the Mask 1 properties. Change the Mask Mode to Subtract, and change the Mask Feather value to 600 pixels.
Change the Mask Opacity to 50%.

The timeline panel of collectibles has a timer 0;00;03;20, 00110 (29.97 f p s). It lists six layer names: ceramics intro, ceramics, art glass, drapes.j p g, trinkets text.p s d, and vignette. The sixth layer is selected. The properties below the sixth layer is expanded. It lists masks, mask path, mask feather, mask opacity, and mask expansion. The composition panel features an abacus kit, a wooden box, a crab, a carved wooden tree, a wooden owl, two pawn chess pieces, and a queen chess piece, all laid in front of a brick wall. The text, trinkets, appears over the middle of the panel. An ellipse encloses the objects. The brightness decreases as it goes from the center.
Hide the properties for all layers and then save the file.
Adjusting the brightness
The vignette helped, but the Trinkets layer remains a little too bright. You’ll use the Brightness and Contrast effect to reduce the brightness over time. Then, you’ll animate the opacity of the layer so that the business name shines at the end of the clip.
Select the Trinkets layer, make sure you’re at 3:20, and choose Effect > Color Correction > Brightness & Contrast.
After Effects open the Brightness & Contrast controls in the Effect Controls panel.
In the Effect Controls panel, click the stopwatch icon for the Brightness property to create an initial keyframe at its current value.
Go to 5:17, the end of the clip.
Change the Brightness value to –150.

The effect controls trinkets project panel features two options, paint, and brightness and contrast with the reset button beside it. A check box representing paint on transparent exists under the paint option. Brightness and contrast are under the brightness and contrast option. The brightness value of negative 150 is highlighted. The timeline panel of collectibles has a timer 0;00;05;17, 00167 (29.97 f p s). It lists seven layer names: ceramics intro, ceramics, art glass, drapes.j p g, trinkets text.p s d, vignette, and trinkets. The seventh layer is selected. The composition panel features an abacus kit, a wooden box, a crab, a carved wooden tree, a wooden owl, two pawn chess pieces, and a queen chess piece, all laid in front of a brick wall. Only the text in the center appears brighter and the image becomes darker.
Drag the current-time marker across the time ruler to preview the clip.
The business name is much more readable at the end of the footage. Now you’ll animate the TrinketsText layer so that it fades in as the footage gets darker.
Go to 5:17, and select the TrinketsText.psd layer.
Press T to reveal the Opacity property, and click the stopwatch icon to create an initial keyframe at 100%.

The timeline panel of collectibles has a timer 0;00;05;17, 00167 (29.97 f p s). It lists seven layer names: ceramics intro, ceramics, art glass, drapes.j p g, trinkets text.p s d, vignette, and trinkets. The fifth layer is selected. The opacity property is displayed below the trinkets layer showing a value of 100 percent. The composition panel features an abacus kit, a wooden box, a crab, a carved wooden tree, a wooden owl, two pawn chess pieces, and a queen chess piece, all laid in front of a brick wall. Only the text in the center appears brighter and the image becomes darker.
Go to 3:20, the beginning of the layer. Change the Opacity to 0.
Hide the properties for all layers, and then preview the Trinkets clip. The text now fades in as the scene darkens, making it more pronounced and legible.

The first photo features an abacus kit, a wooden box, a crab, a carved wooden tree, a wooden owl, two pawn chess pieces, and a queen chess piece, all laid in front of a brick wall. In the second one, the text, trinkets, appears over the middle of the image as it fades slightly. In the third photo, the text appears brighter while the image darkens.
Freezing the action
After Effects includes features that let you freeze a frame, stopping the action until you start it again or through the end of a layer. You’ll freeze the last frame in each scene to give the viewer a chance to read the text and take in the image. First, though, you’ll precompose the scenes and expand the composition to make room for the extra time.
Precomposing the scenes
First, you’ll simplify the timeline elements by precomposing the individual scenes.
Press the Home key or move the current-time indicator to the beginning of the time ruler. Then, press the spacebar to preview the entire composition. Press the spacebar again to stop the playback.

There are nine photos in three rows and three columns. The three photos in the first row show three royal porcelain birds on a cloth. The first photo has a dim tone. The next one appears colored with the letters, C E R appearing vertically from the bottom right corner. The third photo appears more in contrast and has intense colors and deep textures. The text, ceramics, appears vertically at the far right. The three photos in the second row show two art glasses. The one on the left is a shimmering blue glass with a lid that sits securely on the base. The knob at the top is conical-shaped. The one on the right is a red shimmery domed and textured glass jar on a plate. The text, art g appears horizontally at the bottom right corner. In the last photo, the text, art glass, is present along the bottom. The three photos in the third row feature an abacus kit, a wooden box, a crab, a carved wooden tree, a wooden owl, two pawn chess pieces, and a queen chess piece, all laid in front of a brick wall. In the second one, the text, trinkets, appears over the middle of the image as it fades slightly. In the third photo, the text appears brighter while the image darkens.
Overall things look good, but each scene is too short; the viewer doesn’t have enough time to read the titles.
In the Timeline panel, Shift-select the Ceramics Intro and Ceramics layers.
Choose Layer > Pre-compose.
In the Pre-compose dialog box, name the composition Ceramics Comp.

The timeline panel of collectibles has a timer 0;00;00;00, 00000 (29.97 f p s). It lists three layer names: ceramics intro, ceramics, and art glass. The first two layers are selected. All these layers are muted.

In the pre-compose dialog box, the new composition name is mentioned as ceramics composition. The option reading, move all attributes into the new composition, use this option to place the currently selected layers together into a new intermediate composition, is selected. The check box representing, adjust composition duration to the time span of the selected layers, is checked. The cursor is placed over the ok button.
Select Adjust Composition Duration To The Time Span Of The Selected Layers, and then click OK.
Shift-select the Art Glass and drapes layers.
Choose Layer > Pre-compose.
In the Pre-compose dialog box, name the composition Art Glass Comp.
Select Adjust Composition Duration To The Time Span Of The Selected Layers, and then click OK.
Shift-select the TrinketsText.psd, Vignette, and Trinkets layers.
Choose Layer > Pre-Compose.
In the Pre-compose dialog box, name the composition Trinkets Comp,
Select Adjust Composition Duration To The Time Span Of The Selected Layers, and then click OK.

The timeline panel to the left has a timer reading, 0;00;00;00 00000 (29.97 f p s). It lists three layer names: ceramics composition, art glass composition, and trinkets composition. The third layer is selected. The panel to the right displays a time graph with a time ruler at the top, ranging from 0 to 5 seconds. An indicator is at 0 seconds. It comprises three layers corresponding to each layer in the timeline panel. The footage of the first layer lies between 0 and 2 seconds, the second layer exists between 2 and 3.6 seconds, and the third layer falls between 3.6 and 5.3 seconds. Note: All values are approximate.
Expanding the composition time
Before you add the freeze frames, you’ll increase the duration of the composition to accommodate them.
In the Project panel, select the Collectibles composition, and choose Composition > Composition Settings.
In the Composition Settings dialog box, increase the Duration to 8:18.

The composition name is collectibles. Three tabs such as basic, advanced, and 3 d renderer are at the top. The basic tab is selected and displays the following items. The preset drop-down is set to H D 1920 times 1080 29.97 f p s, width is 1920 pixels; height is 1080 pixels; pixel aspect ratio is square pixels; frame rule is 29.97; drop frame is chosen from the frames per second drop-down; full is chosen from the resolution drop-down; start timecode is 0;00;00;00. Duration is 0;00;08;18. The background color is black.
You’ve increased the duration by three seconds, one second for each scene.
Click OK.
In the Timeline panel, drag the Time Navigator End tab to the right to see the entire duration of the composition.

The timeline panel to the left has a timer reading, 0;00;00;00 00000 (29.97 f p s). It lists three layer names: ceramics composition, art glass composition, and trinkets composition. The third layer is selected. The panel to the right displays a time graph with a time ruler at the top, ranging from 0 to 8 seconds, in increments of 2. An indicator is at 0 seconds. It comprises three layers corresponding to each layer in the timeline panel. The footage of the first layer lies between 0 and 2 seconds, the second layer exists between 2 and 3.6 seconds, and the third layer falls between 3.6 and 5.4 seconds. The right end of the time navigator tab is circled. Note: All values are approximate.
Adding the freeze frames
Now you’re ready to freeze the action and extend each scene.
Right-click or Control-click the Ceramics Comp layer, and choose Time > Freeze On Last Frame.

The timeline panel has a timer reading, 0;00;00;00 00000 (29.97 f p s). It lists three layer names: ceramics composition, art glass composition, and trinkets composition. A dialog box opens when the first layer is selected. It lists mask, mask and shape path, quality, switches, transform, time (selected), and frame blending. Another dialog box opens when time is selected. It lists the following, enable time remapping, time-reverse layer, time stretch, freeze frame, freeze on the last frame (selected), and align video to data.
After Effects enables time remapping and places a hold keyframe at the position of the last frame in the layer.
Move the current-time indicator to 3:04. With the Ceramics Comp layer selected, press Alt+] (Windows) or Option+] (macOS) to set the Out point for the layer at 3:04.
Shift the Art Glass Comp and Trinkets Comp layers to the right, so that the Art Glass Comp layer now begins where the Ceramics Comp layer ends.

The timeline panel has a timer reading, 0;00;03;04 00094 (29.97 f p s). It lists three layer names: ceramics composition, art glass composition, and trinkets composition. The time remap property under the first layer is chosen. The panel to the right displays a time graph with a time ruler at the top, ranging from 0 to 8 seconds, in increments of 2. An indicator is at 3.4 seconds. The graph comprises three layers corresponding to each layer in the timeline panel. The footage of the first layer lies between 0 and 3.4 seconds, the second layer exists between 3.4 and 4.4 seconds, and the third layer falls between 4.4 and 6.4 seconds. Note: All values are approximate.
Right-click or Control-click the Art Glass Comp layer, and choose Time > Freeze On Last Frame.
Move the current-time indicator to 5:18. With the Art Glass Comp layer selected, press Alt+] (Windows) or Option+] (macOS) to set the Out point for the layer at 5:18.
Shift the Trinkets Comp layer to the right so that it begins where the Art Glass Comp layer ends.
Right-click or Control-click the Trinkets Comp layer, and choose Time > Freeze On Last Frame.

The timeline panel has a timer reading, 0;00;05;18 000168 (29.97 f p s). It lists three layer names: ceramics composition, art glass composition, and trinkets composition. The time remap property under the first layer is at 0;00;02;04, the second layer is at 0;00;03;19, and the third layer is at 0;00;03;20. The panel to the right displays a time graph with a time ruler at the top, ranging from 0 to 8 seconds, in increments of 2. An indicator is at 5.18 seconds. It comprises three layers corresponding to each layer in the timeline panel. The footage of the first layer lies between 0 and 3.4 seconds, the second layer exists between 3.4 and 5.18 seconds, and the third layer falls between 5.18 and 8.4 seconds. Note: All values are approximate.
The Trinkets Comp layer extends to the end of the composition, at 8:18.
Press Home or move the current-time indicator to the beginning of the time ruler. Press the spacebar to preview the entire composition. Press the spacebar again to stop playback.
Hide the properties for all layers, and choose File > Save to save your work.
Adding transitions
The composition is almost done. The lighting and color look great and the text remains on screen long enough for the viewer to read it. But the scenes change abruptly. You’ll add transitions to make that change just a little more gradual.
In the Timeline panel, Shift-select the Ceramics Comp and Art Glass Comp layers.
The Art Glass Comp layer follows the Ceramics Comp layer; you’ll add a transition between them.
Choose Animation > Keyframe Assistant > Sequence Layers.
In the Sequence Layers dialog box, select Overlap. Then enter a Duration of :03, and choose Dissolve Front Layer from the Transition menu. Click OK.

The timeline panel has a timer reading, 0;00;00;00 00000 (29.97 f p s). It lists three layer names: ceramics composition, art glass composition, and trinkets composition. The first two layers are selected. In the sequence layers dialog box, the overlap option is checked. The duration is 0;00;00;03. The dissolve front layer option is chosen from the transition drop-down. A cursor is placed over the ok button.
Scroll through the transition to preview the result.

The first photo shows three royal porcelain birds on a cloth. It appears more in contrast and has intense colors and deep textures. The text, ceramics, appears vertically at the far right. In the second one, the two art glasses slightly overlap with the birds. In the third one, two art glasses appear rather than birds. The glass on the left is a shimmering blue glass with a lid that sits securely on the base. The knob at the top is conical-shaped. The glass on the right is a red shimmery domed and textured glass jar on a plate.
After Effects overlaps the layers by the duration you specify so that the first clip dissolves into the second.
In the Timeline panel, Shift-select the Art Glass Comp layer and the Trinkets Comp layer.
Choose Animation > Keyframe Assistant > Sequence Layers.
In the Sequence Layers dialog box, select Overlap. Then enter a Duration of :03, and choose Dissolve Front Layer from the Transition menu. Click OK.
Overlapping the layers shortened the overall length of the clips. You’ll extend the Trinkets Comp layer to the end of the composition
Press End or move the current-time indicator to the end of the time ruler (8:17).
Select the Trinkets Comp layer, and then press Alt+] (Windows) or Option+] (macOS) to extend the layer to 8:17.

The timeline panel to the left has a timer reading, 0;00;08;17 00257 (29.97 f p s). It lists three layer names: ceramics composition, art glass composition, and trinkets composition. The third layer is selected. The panel to the right displays a time graph with a time ruler at the top, ranging from 0 to 8 seconds, in increments of 2. An indicator is at 8.17 seconds. It comprises three layers corresponding to each layer in the timeline panel. The footage of the first layer lies between 0 and 3 seconds, the second layer exists between 3 and 5.6 seconds, and the third layer falls between 5.6 and 8.17 seconds. Note: All values are approximate.
Preview the entire composition. Make any additional adjustments you want to make, and then save your work!

The three photos in the first row show three royal porcelain birds on a cloth. The first photo has a dim tone. The next one appears colored. The third photo appears more in contrast and has intense colors and deep textures. The letter, C E R, appears vertically at the far right. In the fourth photo, the text, ceramics, appears vertically at the far right. In the fifth one, the two art glasses slightly overlap with the birds. In the sixth one, two art glasses appear rather than birds. The glass on the left is a shimmering blue glass with a lid that sits securely on the base. The knob at the top is conical-shaped. The glass on the right is a red shimmery domed and textured glass jar on a plate. In the seventh photo, the text, art g appears horizontally at the bottom right corner. In the next photo, the text, art glass, is present along the bottom. In the eighth one, a photo featuring an abacus kit, a wooden box, a crab, a carved wooden tree, a wooden owl, two pawn chess pieces, and a queen chess piece overlaps with the art glasses. The ninth photo appears with less brightness. In the eleventh one, the text, trinkets, appears over the middle of the image as it fades slightly. In the last photo, the text appears brighter while the image darkens.
Review answers
1 Color correction is performed to correct errors in white balance and exposure or to ensure color consistency from one shot to another. Color grading is more subjective; its goals are to optimize the source material, to focus attention on a key element in the shot, or to create a color palette to match the visual look the director prefers.
2 Select Colorize in the Hue/Saturation effect controls to colorize a scene. The effect makes it easy to create a duotone effect.
3 Use the mask tracker when you need to track a mask that does not change shape, but that does change position, scale, or rotation through a clip. For example, you can use it to track a person in an action shot, a wheel, or an area of the sky.
